C# Dev Kit VS Code Extension (How It Works For Developers)
Visual Studio Code (VS Code) has become a popular choice among developers for its fast execution, lightweight, and versatile nature. Its extensibility allows developers to tailor their coding experience, and one of the standout features is the support for various programming languages through extensions.
In this article, we'll delve into the realm of C# Development Kit for Visual Studio Code, specifically focusing on the C# development kit extension. We'll explore its features, installation, and usage with practical examples.
We will also test the working of C# Dev Kit with an example of creating a PDF in Visual Studio Code using IronPDF.
Setting the Stage: Visual Studio Code and C#
Visual Studio Code Overview
Visual Studio Code is a free, open-source code editor developed by Microsoft. It provides a powerful, cross-platform development environment with support for numerous programming languages.
Despite its lightweight footprint, VS Code offers an array of features such as syntax highlighting, debugging support, and an extensive library of extensions.
C# in Visual Studio Code
C# (pronounced "C sharp") is a popular, modern programming language developed by Microsoft. It is widely used for building Windows applications, web applications, and backend services.
While Visual Studio is the most popular integrated development environment (IDE) for C#, VS Code offers a lightweight alternative for C# development.
The C# Dev Kit Extension
Overview
The C# extension for Visual Studio Code, often referred to as the C# development kit, is a vital tool for C# developers using the lightweight editor.
It enhances the coding experience for code users by providing features like IntelliSense, debugging, and project management directly within VS Code.
This extension bridges the gap between the robust capabilities of Visual Studio Professional and the simplicity of VS Code.
Key Features
IntelliSense
IntelliSense is a code completion and suggestion feature that significantly boosts productivity. The C# extension brings powerful IntelliCode features to VS Code .NET Framework projects, offering context-aware code suggestions, method signatures, and documentation.
Debugging Support
Debugging is a crucial aspect of software development, and the C# extension makes it seamless within VS Code with expanded Test Explorer capabilities. Developers can set breakpoints, inspect variables, and step through code, all from the comfort of the lightweight editor.
Project Management
The C# extension facilitates project management tasks directly within VS Code's existing workspace view and solution management view.
It can generate project files, handle dependencies, present a structured view, and integrate with build tools, streamlining the central project management development workflow with a new solution explorer view.
Installation
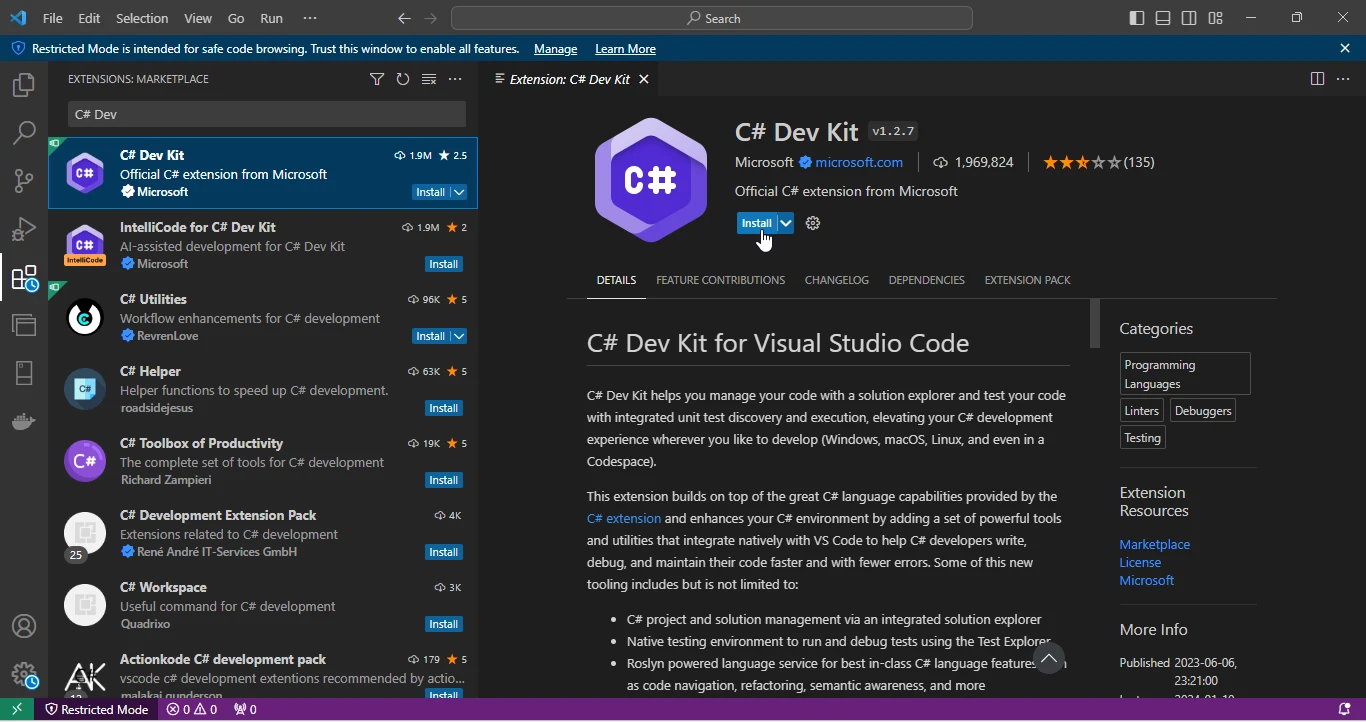
Installing the C# extension in Visual Studio Code is a straightforward process. Follow these steps:
- Open Visual Studio Code.
- Navigate to the Extensions view by clicking on the Extensions icon in the Activity Bar menu on the side of the window or using the keyboard shortcut Ctrl+Shift+X.
- Search for "C#" in the Extensions view search box.
- Locate the "C# for Visual Studio Code" extension from Microsoft and click the install button.

Once installed, the C# extension is ready to use. However, depending on your project, additional configuration might be necessary.
Configuration
Configuring the C# extension involves specifying settings like the .NET Core SDK version, project file format, and debugging options. Here are some common configurations:
Specify .NET Core SDK Version
Open the command palette (Ctrl+Shift+P) and run the command "C# Change Project SDK." Select the desired .NET Core SDK version from the list.
Choose Project File Format
The C# extension supports both the traditional .csproj format and the new SDK-style format. To switch between them, use the command "C# Change Project File Format" from the command palette.
Practical Examples
Let's explore the capabilities of the C# extension through a couple of practical examples.
Example 1: IntelliSense in Action
Create a new C# file (example.cs) and type the following code:
using System;
class Program
{
static void Main()
{
Console.Wr
}
}using System;
class Program
{
static void Main()
{
Console.Wr
}
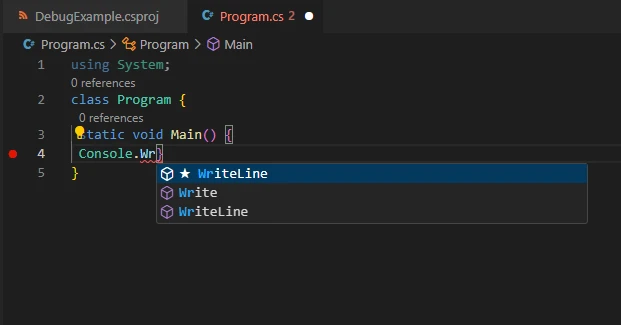
}As you start typing Console.Wr, IntelliSense will kick in, providing suggestions like Write, WriteLine, and more. Select the desired method, and IntelliSense will complete the code snippet.

Example 2: Debugging a C# Application
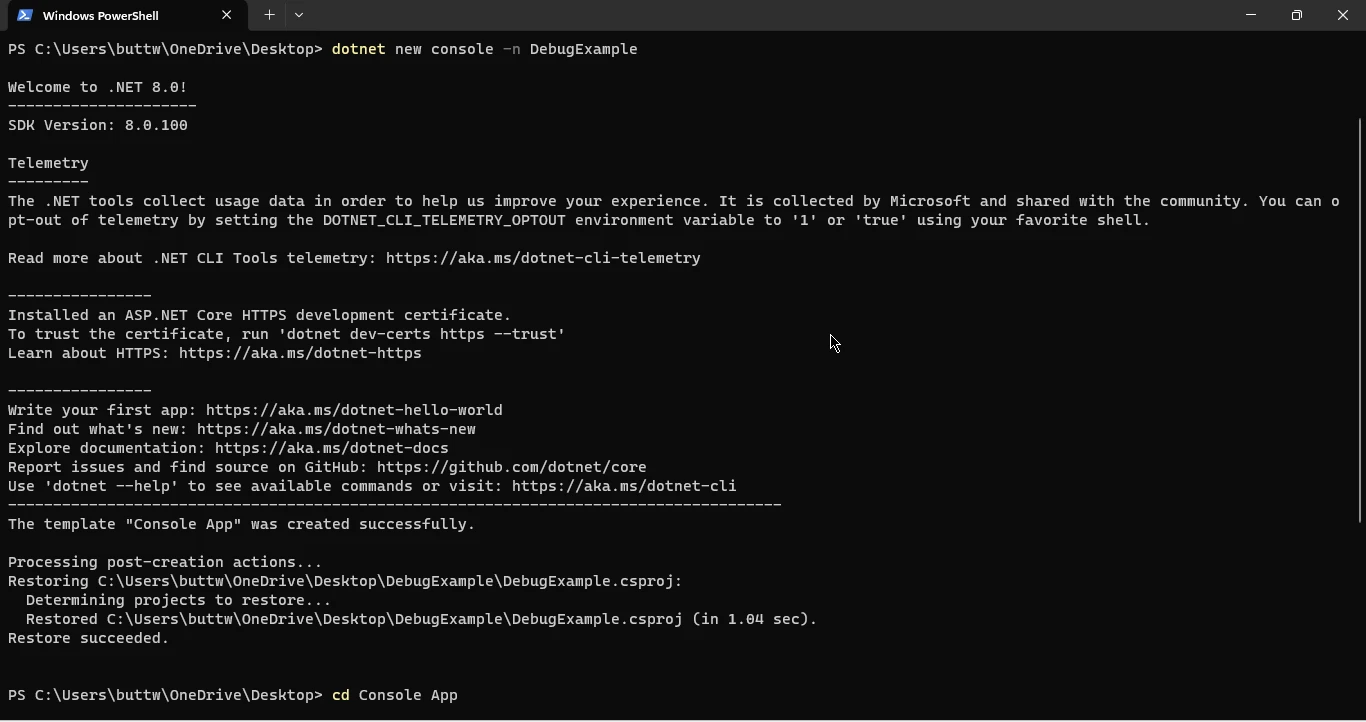
Create a new console application using the following commands in the terminal:
dotnet new console -n DebugExample cd DebugExampledotnet new console -n DebugExample cd DebugExampleSHELL
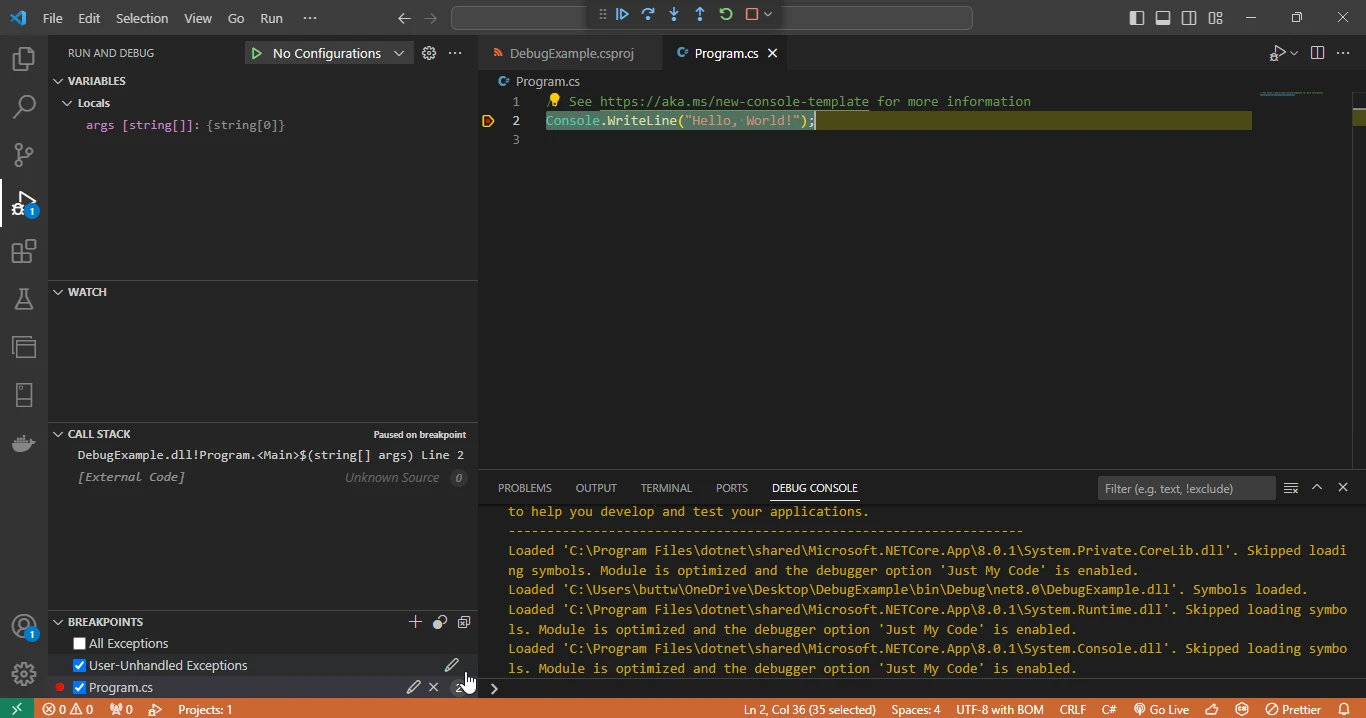
- Open the Program.cs file and set a breakpoint at the
Console.WriteLineline. - Press F5 or use the "Run and Debug" option from the Run view.
- VS Code will launch the debugger, and the execution will stop at the breakpoint. You can inspect variables, step through code, and utilize all the debugging features provided by the C# extension.

Introducing IronPDF
IronPDF is a robust C# library designed to simplify and streamline the process of working with PDF documents in .NET applications.
With its intuitive and developer-friendly API, IronPDF empowers C# developers to effortlessly create, manipulate, and render PDF files within their applications.
Whether it's generating dynamic PDF content, merging or splitting existing PDFs, or converting HTML to PDF, IronPDF provides a comprehensive set of tools, making it a versatile solution for a wide range of PDF-related tasks.
Its reliability, performance, and extensive feature set make IronPDF a go-to choice for developers seeking seamless integration of PDF functionality into their C# class library projects, ultimately enhancing the efficiency and functionality of their applications.
Installing IronPDF
To install IronPDF using the NuGet Package Manager in VS Code, follow these steps.
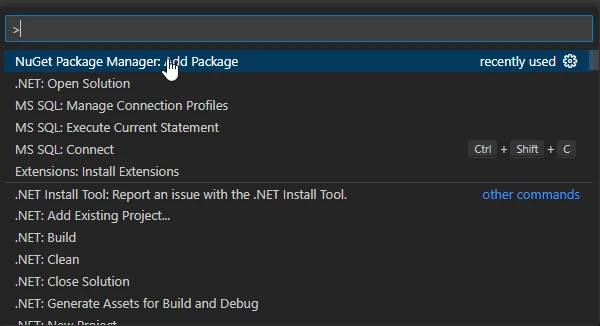
First press (Ctrl+Shift+P) to open the command palette and select "NuGet Package Manager Add Package."

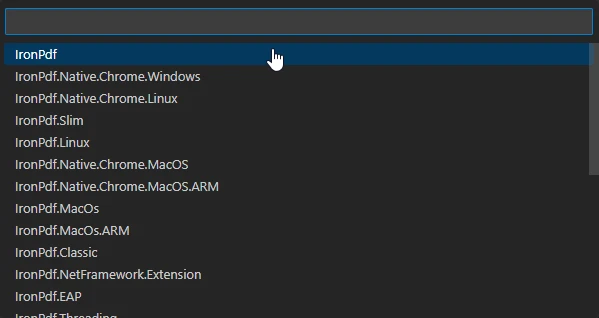
Then write the word "IronPDF" in the Search Bar and press enter, and a list will appear.

- Select the IronPDF package, then select its latest version and press enter. It will add IronPDF to the project. Just restore the project or re-run it to install IronPDF.
Creating PDF from URL in VS Code
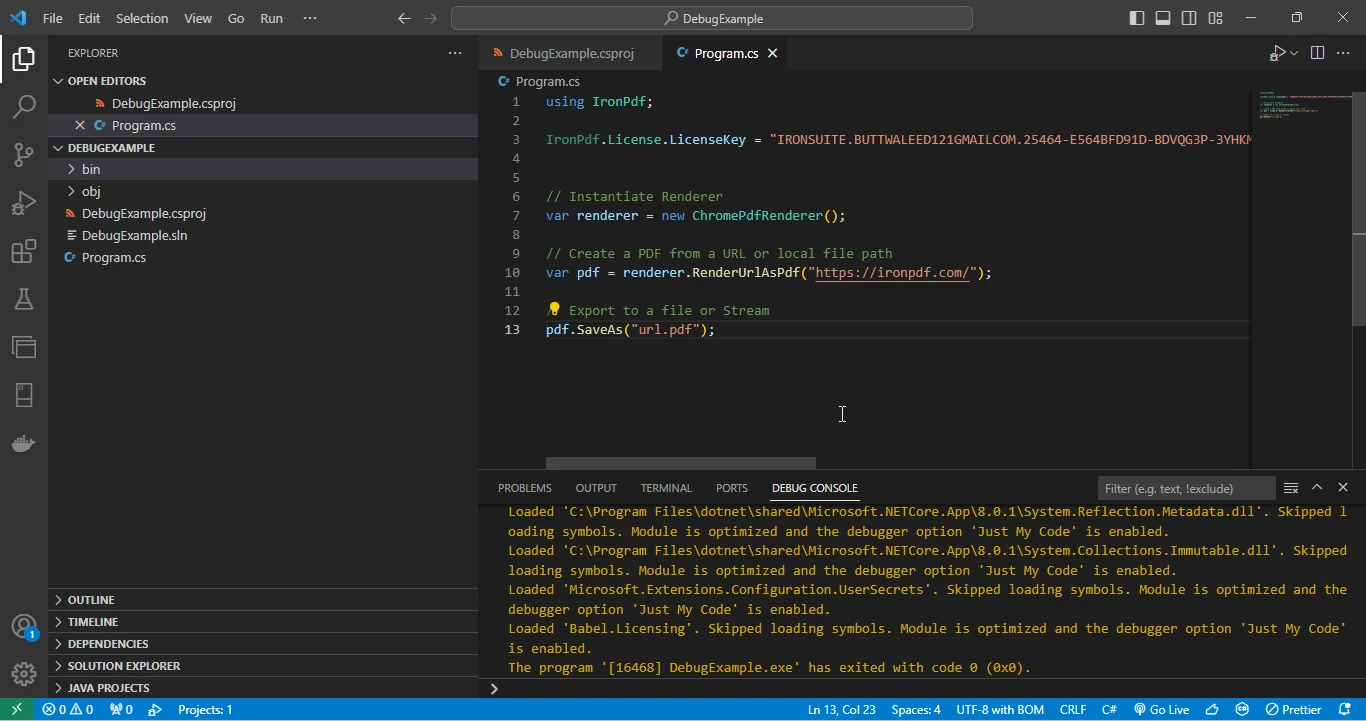
In this section, we will see how to create a PDF file from a URL using IronPDF in Visual Studio Code and the C# Dev Kit. Just write the below code in the program.cs file and run the program in Visual Studio Code.
using IronPdf;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from a URL or local file path
var pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/");
// Export to a file or Stream
pdf.SaveAs("url.pdf");using IronPdf;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from a URL or local file path
var pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/");
// Export to a file or Stream
pdf.SaveAs("url.pdf");Visual Studio Code View

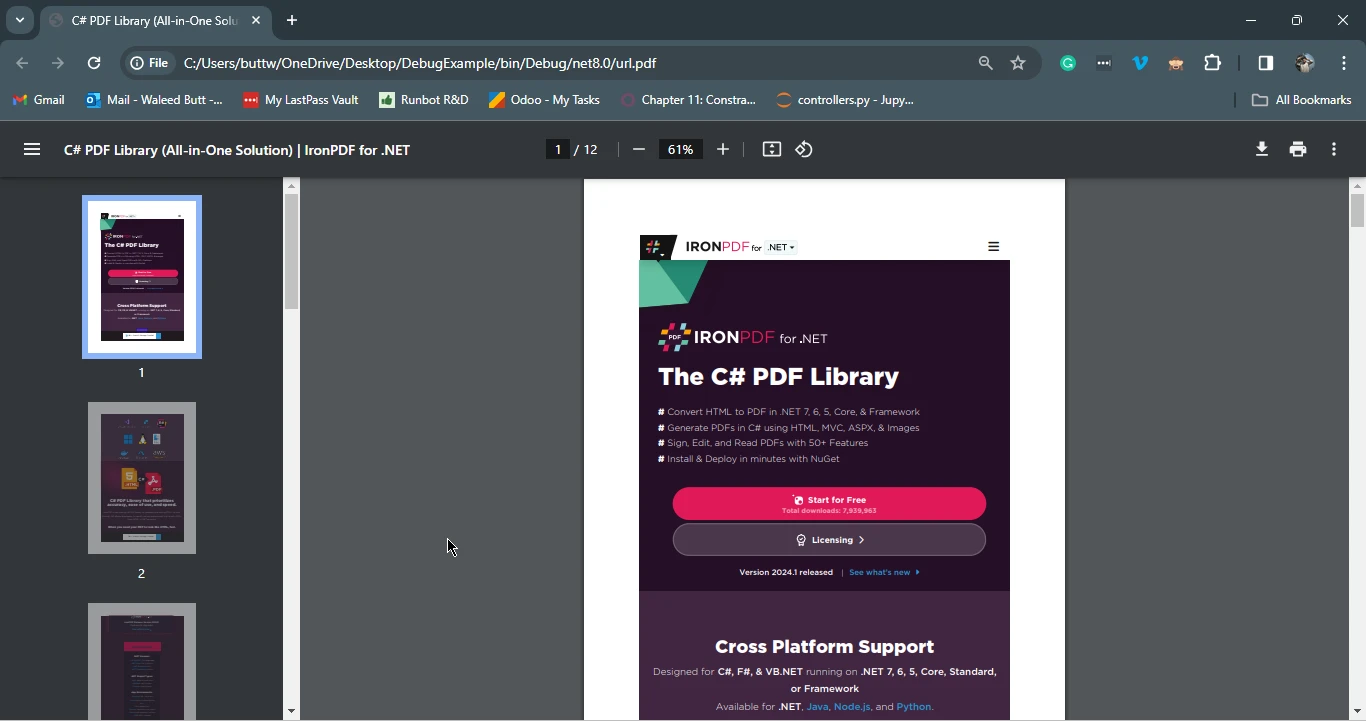
Output

Conclusion
The C# Dev Kit extension for Visual Studio Code offers a compelling solution for C# developers, seamlessly integrating essential features like IntelliSense, debugging support, and project management into the lightweight VS Code environment.
Its user-friendly installation and flexible configuration options enhance adaptability to diverse project needs, providing a streamlined development experience. The practical examples demonstrated the extension's productivity-boosting capabilities.
Introducing IronPDF further extends the functionality, allowing for effortless integration of comprehensive PDF tools into C# projects.
Together, the C# Dev Kit extension and IronPDF create a powerful toolkit for developers, combining simplicity with robust functionality to enhance the efficiency and capabilities of C# development in Visual Studio Code.
To get started and know more about PDF creation in C# using IronPDF, visit the following comprehensive documentation. The detailed tutorial on converting URL to PDF can be found in the URL to PDF tutorial.
To get the free trial license of IronPDF, visit the IronPDF Licensing Page.
Frequently Asked Questions
What is the C# Dev Kit extension for Visual Studio Code?
The C# Dev Kit extension for Visual Studio Code enhances the coding experience by providing features such as IntelliSense, debugging, and project management tools, making it easier for developers to work with C# projects within the lightweight editor.
How can I install the C# Dev Kit extension in Visual Studio Code?
To install the C# Dev Kit extension, open Visual Studio Code, go to the Extensions view by clicking the Extensions icon or pressing Ctrl+Shift+X, search for 'C# Dev Kit', and install the extension provided by Microsoft.
What are the key features of the C# Dev Kit extension?
The C# Dev Kit extension offers IntelliSense for code completion, debugging support with Test Explorer capabilities, and project management tools that include project file generation and dependency handling.
How do I configure the C# Dev Kit extension for my project needs?
You can configure the C# Dev Kit extension by specifying settings like the .NET Core SDK version. Use the command palette to execute commands such as 'C# Change Project SDK' to adjust the configuration to fit your project requirements.
How does IntelliSense improve C# development in VS Code?
IntelliSense provides context-aware code suggestions, method signatures, and documentation, which enhance productivity by helping developers write code more efficiently and accurately.
What debugging features are available with the C# Dev Kit extension?
The C# Dev Kit extension allows you to set breakpoints, inspect variables, and step through code. You can start debugging by selecting the 'Run and Debug' option or pressing F5 in Visual Studio Code.
How does IronPDF integrate with C# projects in VS Code?
IronPDF is a library that allows developers to handle PDF documents within .NET applications. It can be integrated into C# projects using NuGet Package Manager, enabling the creation, manipulation, and conversion of PDF files seamlessly.
What is the process for installing IronPDF in a C# project using VS Code?
To install IronPDF, open the command palette in VS Code with Ctrl+Shift+P, choose 'NuGet Package Manager Add Package', search for 'IronPDF', and select the package to add it to your C# project.
Is it possible to generate a PDF from a URL using IronPDF in Visual Studio Code?
Yes, you can generate a PDF from a URL using IronPDF by writing code in the program.cs file to create a ChromePdfRenderer instance and utilizing the RenderUrlAsPdf method to convert the URL to a PDF.
Where can I find additional resources for using IronPDF with C#?
For more information, you can visit IronPDF's official website, which provides comprehensive documentation and tutorials on tasks such as converting URLs to PDFs and other PDF manipulation activities.





















