How to View PDF in .NET MAUI (Step-by-Step) Tutorial
.NET MAUI is the next generation of .NET that enables developers to build cross-platform Desktop, Web, and Mobile Apps, including Xamarin.Forms, with a single codebase. With .NET MAUI, you can write your app once and deploy it to multiple platforms, including Windows, macOS, iOS, Android, and tvOS with the same project name. .NET MAUI also enables you to take advantage of the latest UI capabilities on each platform, such as dark mode and touch support on macOS, or speech recognition on Windows 10.
This article will explain how to use IronPDF in the .NET MAUI app to create PDF documents with many benefits.
How to View PDF File in .NET MAUI
- Install IronPDF to View PDF Files in .NET MAUI
- Setup Frontend design of the MAUI project
- Handle saving files in local storage and view PDF
- Use render methods for URL, HTML string, or file
- Pass the rendered PDF to the custom handler in step 3
IronPDF: C# PDF Library
IronPDF is a .NET library that allows you to generate and edit PDF files. It's perfect for use in .NET MAUI applications, as it offers a wide range of features that can be customized to fit your specific needs. With its easy-to-use API, IronPDF makes it simple to integrate PDF functionality into your .NET MAUI project.
Prerequisites
There are some prerequisites for creating PDF and PDF Viewer in .NET MAUI using IronPDF:
- The latest version of Visual Studio
- .NET Framework 6 or 7
- MAUI packages installed in Visual Studio
- .NET MAUI Application running in Visual Studio
Step 1: Install IronPDF
One of the best ways to install IronPDF in a new project is by using the NuGet Package Manager Console within Visual Studio. There are some advantages to using this method to install IronPDF.
- It's easy to do, and
- You can be sure that you're using the latest version of IronPDF.
Steps to Install IronPDF
First, open the Package Manager Console by going to Tools > NuGet Package Manager > Package Manager Console.
 Package Manager Console
Package Manager Console
Next, type in the following command:
Install-Package IronPdf
This will install the package and all its dependencies like the assets folder.
 IronPDF Installation
IronPDF Installation
You can now start using IronPDF in your MAUI project.
Step 2: Setup Frontend Design in .NET MAUI
Firstly, create a layout for the three functionalities of IronPDF.
URL to PDF Layout
For the URL to PDF layout, create a label with the text "Enter URL to Convert PDF" using a .NET MAUI label control. After that, apply a horizontal stack layout for arranging the Entry control and the button horizontally. Then put a line after the controls to divide the next section of controls.
<Label
Text="Enter URL to Convert PDF"
SemanticProperties.HeadingLevel="Level1"
FontSize="18"
HorizontalOptions="Center"
/>
<HorizontalStackLayout
HorizontalOptions="Center">
<Border Stroke="White"
StrokeThickness="2"
StrokeShape="RoundRectangle 5,5,5,5"
HorizontalOptions="Center">
<Entry
x:Name="URL"
HeightRequest="50"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Border>
<Button
x:Name="urlPDF"
Text="Convert URL to PDF"
Margin="30,0,0,0"
Clicked="UrlToPdf"
HorizontalOptions="Center" />
</HorizontalStackLayout>
<Line Stroke="White" X2="1500" /><Label
Text="Enter URL to Convert PDF"
SemanticProperties.HeadingLevel="Level1"
FontSize="18"
HorizontalOptions="Center"
/>
<HorizontalStackLayout
HorizontalOptions="Center">
<Border Stroke="White"
StrokeThickness="2"
StrokeShape="RoundRectangle 5,5,5,5"
HorizontalOptions="Center">
<Entry
x:Name="URL"
HeightRequest="50"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Border>
<Button
x:Name="urlPDF"
Text="Convert URL to PDF"
Margin="30,0,0,0"
Clicked="UrlToPdf"
HorizontalOptions="Center" />
</HorizontalStackLayout>
<Line Stroke="White" X2="1500" />HTML to PDF Layout
For the layout of the HTML to PDF section, create an Editor control and a button. The Editor control will be used for accepting a string of HTML content from the user. Additionally, add a line as a divider.
<Label
Text="Enter HTML to Convert to PDF"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Border
Stroke="White"
StrokeThickness="2"
StrokeShape="RoundRectangle 5,5,5,5"
HorizontalOptions="Center">
<Editor
x:Name="HTML"
HeightRequest="200"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Border>
<Button
x:Name="htmlPDF"
Text="Convert HTML to PDF"
Clicked="HtmlToPdf"
HorizontalOptions="Center" />
<Line Stroke="White" X2="1500" /><Label
Text="Enter HTML to Convert to PDF"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Border
Stroke="White"
StrokeThickness="2"
StrokeShape="RoundRectangle 5,5,5,5"
HorizontalOptions="Center">
<Editor
x:Name="HTML"
HeightRequest="200"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Border>
<Button
x:Name="htmlPDF"
Text="Convert HTML to PDF"
Clicked="HtmlToPdf"
HorizontalOptions="Center" />
<Line Stroke="White" X2="1500" />HTML File to PDF Layout
For the HTML files to PDF, add only one button. That button will help to convert an HTML file to a PDF document using IronPDF.
<Label
Text="Convert HTML file to PDF"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="htmlFilePDF"
Text="Convert HTML file to PDF"
Clicked="FileToPdf"
HorizontalOptions="Center" /><Label
Text="Convert HTML file to PDF"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="htmlFilePDF"
Text="Convert HTML file to PDF"
Clicked="FileToPdf"
HorizontalOptions="Center" />The Complete UI Code
The full source code for the .NET MAUI front end is given below.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="PDF_Viewer.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
Text="Enter URL to Convert PDF"
SemanticProperties.HeadingLevel="Level1"
FontSize="18"
HorizontalOptions="Center"
/>
<HorizontalStackLayout
HorizontalOptions="Center">
<Border Stroke="White"
StrokeThickness="2"
StrokeShape="RoundRectangle 5,5,5,5"
HorizontalOptions="Center">
<Entry
x:Name="URL"
HeightRequest="50"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Border>
<Button
x:Name="urlPDF"
Text="Convert URL to PDF"
Margin="30,0,0,0"
Clicked="UrlToPdf"
HorizontalOptions="Center" />
</HorizontalStackLayout>
<Line Stroke="White" X2="1500" />
<Label
Text="Enter HTML to Convert to PDF"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Border
Stroke="White"
StrokeThickness="2"
StrokeShape="RoundRectangle 5,5,5,5"
HorizontalOptions="Center">
<Editor
x:Name="HTML"
HeightRequest="200"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Border>
<Button
x:Name="htmlPDF"
Text="Convert HTML to PDF"
Clicked="HtmlToPdf"
HorizontalOptions="Center" />
<Line Stroke="White" X2="1500" />
<Label
Text="Convert HTML file to PDF"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="htmlFilePDF"
Text="Convert HTML file to PDF"
Clicked="FileToPdf"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage><?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="PDF_Viewer.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
Text="Enter URL to Convert PDF"
SemanticProperties.HeadingLevel="Level1"
FontSize="18"
HorizontalOptions="Center"
/>
<HorizontalStackLayout
HorizontalOptions="Center">
<Border Stroke="White"
StrokeThickness="2"
StrokeShape="RoundRectangle 5,5,5,5"
HorizontalOptions="Center">
<Entry
x:Name="URL"
HeightRequest="50"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Border>
<Button
x:Name="urlPDF"
Text="Convert URL to PDF"
Margin="30,0,0,0"
Clicked="UrlToPdf"
HorizontalOptions="Center" />
</HorizontalStackLayout>
<Line Stroke="White" X2="1500" />
<Label
Text="Enter HTML to Convert to PDF"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Border
Stroke="White"
StrokeThickness="2"
StrokeShape="RoundRectangle 5,5,5,5"
HorizontalOptions="Center">
<Editor
x:Name="HTML"
HeightRequest="200"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Border>
<Button
x:Name="htmlPDF"
Text="Convert HTML to PDF"
Clicked="HtmlToPdf"
HorizontalOptions="Center" />
<Line Stroke="White" X2="1500" />
<Label
Text="Convert HTML file to PDF"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="htmlFilePDF"
Text="Convert HTML file to PDF"
Clicked="FileToPdf"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>Step 3: Code for Save and View PDF file
.NET MAUI doesn't have any pre-built function to save files in local storage. So, it is necessary to write the code ourselves. For creating the save and view functionality, a partial class named SaveService is created with a partial void function named SaveAndView with three parameters: the file name, file content type, and memory stream to write the file.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace PDF_Viewer
{
public partial class SaveService
{
public partial void SaveAndView(string filename, string contentType, MemoryStream stream);
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace PDF_Viewer
{
public partial class SaveService
{
public partial void SaveAndView(string filename, string contentType, MemoryStream stream);
}
}Saving and viewing functionality will need to be implemented for each platform that intends to support (e.g., for Android, macOS, and/or Windows). For the Windows platform, create a file named "SaveWindows.cs" and implement the partial method SaveAndView:
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Popups;
namespace PDF_Viewer
{
public partial class SaveService
{
public async partial void SaveAndView(string filename, string contentType, MemoryStream stream)
{
StorageFile stFile;
string extension = Path.GetExtension(filename);
//Gets process windows handle to open the dialog in application process.
IntPtr windowHandle = System.Diagnostics.Process.GetCurrentProcess().MainWindowHandle;
if (!Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.Phone.UI.Input.HardwareButtons"))
{
//Creates file save picker to save a file.
FileSavePicker savePicker = new FileSavePicker();
savePicker.DefaultFileExtension = ".pdf";
savePicker.SuggestedFileName = filename;
//Saves the file as PDF file.
savePicker.FileTypeChoices.Add("PDF", new List<string>() { ".pdf" });
WinRT.Interop.InitializeWithWindow.Initialize(savePicker, windowHandle);
stFile = await savePicker.PickSaveFileAsync();
}
else
{
StorageFolder local = ApplicationData.Current.LocalFolder;
stFile = await local.CreateFileAsync(filename, CreationCollisionOption.ReplaceExisting);
}
if (stFile != null)
{
using (IRandomAccessStream zipStream = await stFile.OpenAsync(FileAccessMode.ReadWrite))
{
//Writes compressed data from memory to file.
using Stream outstream = zipStream.AsStreamForWrite();
outstream.SetLength(0);
//Saves the stream as file.
byte [] buffer = stream.ToArray();
outstream.Write(buffer, 0, buffer.Length);
outstream.Flush();
}
//Create message dialog box.
MessageDialog msgDialog = new("Do you want to view the document?", "File has been created successfully");
UICommand yesCmd = new("Yes");
msgDialog.Commands.Add(yesCmd);
UICommand noCmd = new("No");
msgDialog.Commands.Add(noCmd);
WinRT.Interop.InitializeWithWindow.Initialize(msgDialog, windowHandle);
//Showing a dialog box.
IUICommand cmd = await msgDialog.ShowAsync();
if (cmd.Label == yesCmd.Label)
{
//Launch the saved file.
await Windows.System.Launcher.LaunchFileAsync(stFile);
}
}
}
}
}using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Popups;
namespace PDF_Viewer
{
public partial class SaveService
{
public async partial void SaveAndView(string filename, string contentType, MemoryStream stream)
{
StorageFile stFile;
string extension = Path.GetExtension(filename);
//Gets process windows handle to open the dialog in application process.
IntPtr windowHandle = System.Diagnostics.Process.GetCurrentProcess().MainWindowHandle;
if (!Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.Phone.UI.Input.HardwareButtons"))
{
//Creates file save picker to save a file.
FileSavePicker savePicker = new FileSavePicker();
savePicker.DefaultFileExtension = ".pdf";
savePicker.SuggestedFileName = filename;
//Saves the file as PDF file.
savePicker.FileTypeChoices.Add("PDF", new List<string>() { ".pdf" });
WinRT.Interop.InitializeWithWindow.Initialize(savePicker, windowHandle);
stFile = await savePicker.PickSaveFileAsync();
}
else
{
StorageFolder local = ApplicationData.Current.LocalFolder;
stFile = await local.CreateFileAsync(filename, CreationCollisionOption.ReplaceExisting);
}
if (stFile != null)
{
using (IRandomAccessStream zipStream = await stFile.OpenAsync(FileAccessMode.ReadWrite))
{
//Writes compressed data from memory to file.
using Stream outstream = zipStream.AsStreamForWrite();
outstream.SetLength(0);
//Saves the stream as file.
byte [] buffer = stream.ToArray();
outstream.Write(buffer, 0, buffer.Length);
outstream.Flush();
}
//Create message dialog box.
MessageDialog msgDialog = new("Do you want to view the document?", "File has been created successfully");
UICommand yesCmd = new("Yes");
msgDialog.Commands.Add(yesCmd);
UICommand noCmd = new("No");
msgDialog.Commands.Add(noCmd);
WinRT.Interop.InitializeWithWindow.Initialize(msgDialog, windowHandle);
//Showing a dialog box.
IUICommand cmd = await msgDialog.ShowAsync();
if (cmd.Label == yesCmd.Label)
{
//Launch the saved file.
await Windows.System.Launcher.LaunchFileAsync(stFile);
}
}
}
}
}For Android and macOS, you've to create separate files with comparable SaveAndView implementations. You can get a working example from this MAUI PDF Viewer GitHub Repo.
Step 4: Code for PDF Functionalities
Now, it's time to write the code for the PDF functionalities. Let's start with the URL to PDF functionality.
URL to PDF Functionality
Create an UrlToPdf function for the URL to PDF functionality. Inside the function, instantiate the ChromePdfRenderer object and use the RenderUrlAsPdf function to convert the URL to PDF documents. The RenderUrlAsPdf function gets the data of the URL from the web server and processes it to convert it into a PDF document. In parameters, pass the text in the URL entry control, create an object of the SaveService class, and use the SaveAndView function. In the parameters of the SaveAndView function, pass in the stream of the generated PDF file.
The SaveAndView function helps to save files at any customized path and gives the option to view PDF files. At last, display an alert box with information about creating the PDF file. If a user tries to create a PDF file with an empty entry control, it'll display an alert box with an error message and warning.
private void UrlToPdf(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(URL.Text))
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(URL.Text.Trim());
SaveService saveService = new SaveService();
saveService.SaveAndView("URLtoPDF.pdf", "application/pdf", pdf.Stream);
DisplayAlert("Success", "PDF from URL Created!", "OK");
}
else
{
DisplayAlert("Error", "Field can't be empty! \nPlease enter URL!", "OK");
}
}private void UrlToPdf(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(URL.Text))
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf(URL.Text.Trim());
SaveService saveService = new SaveService();
saveService.SaveAndView("URLtoPDF.pdf", "application/pdf", pdf.Stream);
DisplayAlert("Success", "PDF from URL Created!", "OK");
}
else
{
DisplayAlert("Error", "Field can't be empty! \nPlease enter URL!", "OK");
}
}HTML to PDF Functionality
For converting HTML to PDF functionality, create the HtmlToPdf function and use the RenderHtmlAsPdf function. Use the text of the Editor control and pass it in the parameters of the RenderHtmlAsPdf function. Similar to the above function, use the SaveAndView function to enable the functionality to view the PDF file after saving.
private void HtmlToPdf(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(HTML.Text))
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(HTML.Text);
SaveService saveService = new SaveService();
saveService.SaveAndView("IronPDF HTML string.pdf", "application/pdf", pdf.Stream);
DisplayAlert("Success", "PDF from HTML Created!", "OK");
}
else
{
DisplayAlert("Error", "Field can't be empty! \nPlease enter valid HTML!", "OK");
}
}private void HtmlToPdf(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(HTML.Text))
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(HTML.Text);
SaveService saveService = new SaveService();
saveService.SaveAndView("IronPDF HTML string.pdf", "application/pdf", pdf.Stream);
DisplayAlert("Success", "PDF from HTML Created!", "OK");
}
else
{
DisplayAlert("Error", "Field can't be empty! \nPlease enter valid HTML!", "OK");
}
}HTML File to PDF Functionality
Create the FileToPdf function for converting HTML files to PDF files. Use the RenderHtmlFileAsPdf function and pass the HTML file path as a parameter. It converts all HTML content into a PDF and saves the output file.
private void FileToPdf(object sender, EventArgs e)
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf(@"C:\Users\Administrator\Desktop\index.html");
SaveService saveService = new SaveService();
saveService.SaveAndView("HTML File to PDF.pdf", "application/pdf", pdf.Stream);
DisplayAlert("Success", "PDF from File Created!", "OK");
}private void FileToPdf(object sender, EventArgs e)
{
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlFileAsPdf(@"C:\Users\Administrator\Desktop\index.html");
SaveService saveService = new SaveService();
saveService.SaveAndView("HTML File to PDF.pdf", "application/pdf", pdf.Stream);
DisplayAlert("Success", "PDF from File Created!", "OK");
}Output
After running the project, the output will look like this.
 Output
Output
Put the Microsoft website URL in this section and click on the button.
 URL to PDF
URL to PDF
After creating the PDF file, it shows a dialog box to save the file on the customized destination.
 Save File
Save File
After saving the file, this popup shows and gives the option to select a PDF viewer to see the PDF file.
 PDF Viewer Popup
PDF Viewer Popup
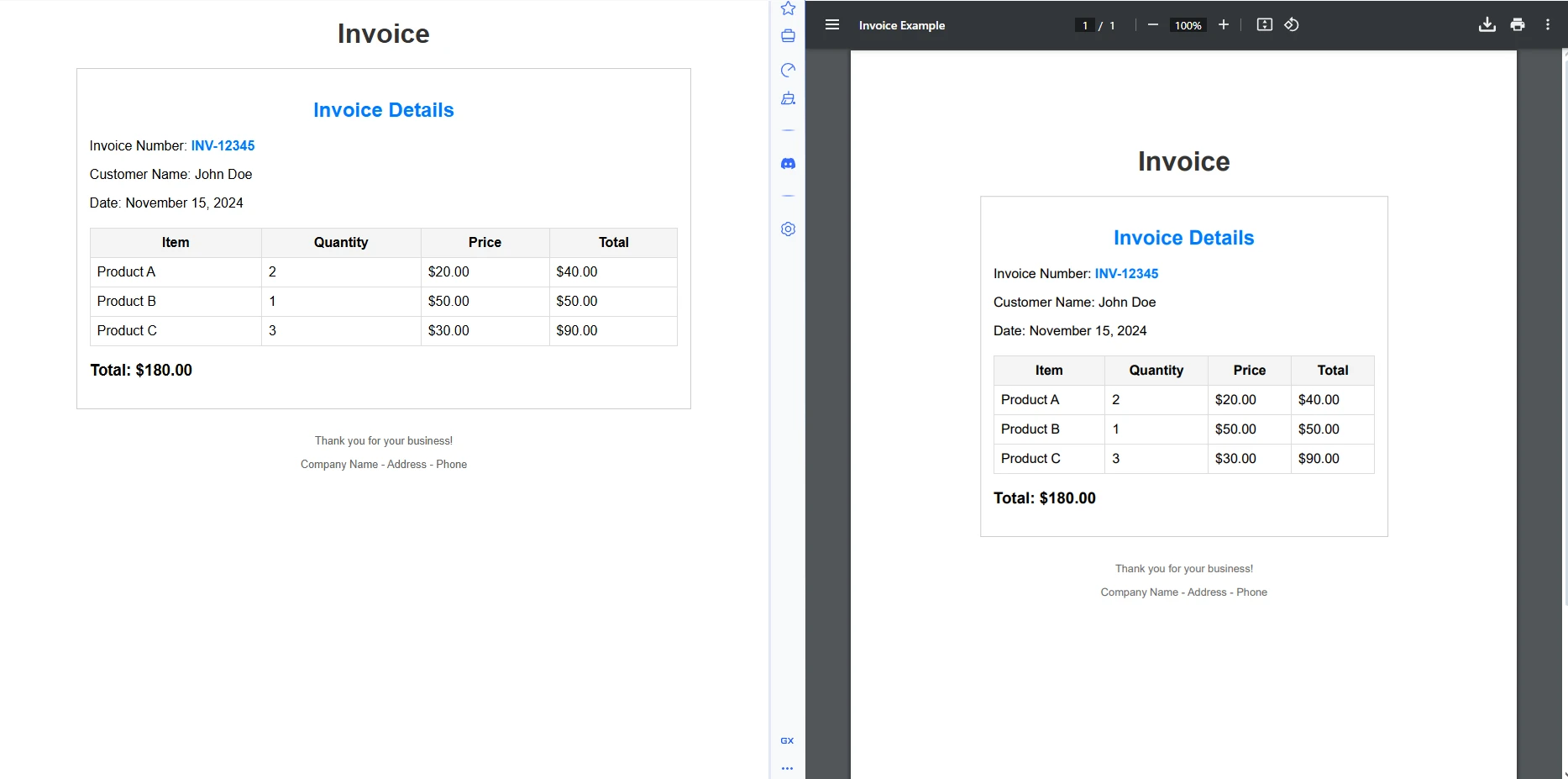
IronPDF converts the URL to PDF outstandingly. It preserves all colors and images in their original shape and formatting.
 PDF Viewer Popup
PDF Viewer Popup
The same procedure needs to be followed with all other functionalities. Check out this IronPDF in Blazor Blog Post to learn more about IronPDF's working in Blazor.
Learn how to convert a MAUI page as XAML to a PDF document by visiting "How to Convert XAML to PDF in MAUI".
Summary
This tutorial used IronPDF in the .NET MAUI app to create a PDF file and PDF viewer. The .NET MAUI is a great tool to create multi-platform applications with a single codebase. IronPDF helps to create and customize PDF files easily in any .NET application. IronPDF is fully compatible with the .NET MAUI platform.
IronPDF is free for development. You can get a free trial key to test IronPDF in production. For more information about IronPDF and its capabilities, please visit the IronPDF Official Website.
Frequently Asked Questions
How can I integrate a PDF viewer in a .NET MAUI application?
To integrate a PDF viewer in a .NET MAUI application, you can use IronPDF to handle the rendering and viewing of PDF files. IronPDF allows you to render PDFs from URLs, HTML strings, and HTML files, which can then be saved and displayed using various PDF viewer tools within .NET MAUI.
What steps are involved in setting up IronPDF for .NET MAUI?
Setting up IronPDF for .NET MAUI involves installing the IronPDF package via the NuGet Package Manager in Visual Studio, configuring your project to handle PDF rendering, and using IronPDF's methods to convert HTML, URLs, or HTML files into PDF documents.
How can I ensure my PDF layout is preserved in .NET MAUI?
IronPDF provides robust capabilities for preserving PDF layouts in .NET MAUI applications. By using methods like RenderHtmlAsPdf or RenderUrlAsPdf, you can convert your content into PDF while maintaining the original formatting and layout.
What are common issues when viewing PDFs in .NET MAUI, and how can they be resolved?
Common issues when viewing PDFs in .NET MAUI include platform-specific rendering errors and file access permissions. These can be resolved by using IronPDF's cross-platform capabilities and ensuring proper handling of file permissions in your app's codebase.
Can I convert HTML content to PDF in a .NET MAUI application?
Yes, you can convert HTML content into PDF in a .NET MAUI application using IronPDF's RenderHtmlAsPdf method. This allows you to transform HTML strings into fully formatted PDF documents efficiently.
How do I handle file saving and viewing in .NET MAUI?
In .NET MAUI, you can use IronPDF to generate PDF files and then implement file saving and viewing using platform-specific file handling APIs. IronPDF supports saving PDF files to local storage, which can then be opened with a PDF viewer.
Is IronPDF compatible with all targeted platforms of .NET MAUI?
Yes, IronPDF is compatible with all platforms targeted by .NET MAUI, including Windows, macOS, iOS, Android, and tvOS, providing a seamless PDF creation and viewing experience across these systems.
How can I test IronPDF in my .NET MAUI project before full deployment?
You can test IronPDF in your .NET MAUI project by using its free development license. This allows you to integrate and test PDF functionalities in your application before committing to a full production license.
Does IronPDF support .NET 10 and what benefits does that bring?
Yes, IronPDF fully supports .NET 10. It works out of the box without any custom workarounds when building apps with .NET 10, including MAUI, web, desktop, and cloud-based apps. Using .NET 10 gives you access to the latest platform improvements, performance enhancements, and updated APIs.