How to Add PDF Stamper in C#
Stamping text and images on a PDF involves overlaying additional content onto an existing PDF document. This content, often called a "stamp," can be text, images, or a combination. Typically, users add information, labels, watermarks, or annotations to a PDF using stamps.
- TextStamper: The TextStamper is your solution for adding descriptive text to PDFs. Whether you're enhancing an existing document, placing text on the same page, or incorporating details from other PDF documents, this stamper allows you to customize your files with file descriptions and information.
- ImageStamper: The ImageStamper is the go-to tool for placing images within your PDFs. Whether it's a logo for file description, an illustration for an existing document, or a visual element for the same page or other PDF document, this stamper ensures seamless integration of images.
- HtmlStamper: The HtmlStamper takes customization to the next level, allowing you to stamp HTML content onto your PDFs. This includes creating dynamic elements like interactive content, descriptions, and file specifications, providing flexibility beyond traditional PDF customization.
- BarcodeStamper to stamp Barcodes: The BarcodeStamper simplifies the process of adding barcodes to your PDFs. Whether it's for tracking purposes in a signed document, temporary file, or file attachment, this stamper ensures efficient integration of barcodes into your PDFs.
- BarcodeStamper to stamp QR Codes: The BarcodeStamper specializes in placing QR codes as well on your PDFs. Perfect for creating interactive content or file attachments, this stamper allows you to embed QR codes on the same page or other PDF documents, ensuring easy access to additional information.
These specialized stamper classes facilitate users to easily enhance PDF documents with various elements, from basic text to intricate HTML designs and dynamic barcodes. This article will explore the functionalities of three main stampers: Adding Text with TextStamper, Placing Images with ImageStamper, and Integrating HTML with HtmlStamper. HTMLStamper is particularly powerful because it can make use of all HTML features, coupled with CSS styling, adding an extra layer of versatility to the stamping process.
How to Stamp Text & Image on PDFs
- Download the C# library to stamp text and images.
- Create and configure the desired stamper class.
- Use the 'ApplyStamp' method to apply the stamp to the PDF.
- Apply multiple stamps using the 'ApplyMultipleStamps' method.
- Specify particular pages to apply the stamps to.
Configuring and Applying Text Stamps in PDFs
First, create an object from the TextStamper class to support text stamping in PDFs. The object of this class contains all the configurations to specify how the text stamper is presented. Pass the textStamper object to the 'ApplyStamp' method. The Text property defines the content to be displayed on the PDF.
Furthermore, it is possible to specify font family, font styling, as well as the location of the Stamp. This customization extends to interactive elements, file descriptions, and existing content on the same or other PDFs. Then, export the PDF with the actual file name.
On completing the configurations, export the output PDF file with the designated file name, encapsulating all settings and providing a professional touch to your documents.
using IronPdf;
using IronPdf.Editing;
// Initialize the PDF renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create a PDF document from HTML content
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create a TextStamper object and configure its properties
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Apply the text stamp to the PDF document
pdf.ApplyStamp(textStamper);
// Save the modified PDF document
pdf.SaveAs("stampText.pdf");using IronPdf;
using IronPdf.Editing;
// Initialize the PDF renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create a PDF document from HTML content
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create a TextStamper object and configure its properties
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Apply the text stamp to the PDF document
pdf.ApplyStamp(textStamper);
// Save the modified PDF document
pdf.SaveAs("stampText.pdf");Imports IronPdf
Imports IronPdf.Editing
' Initialize the PDF renderer
Private renderer As New ChromePdfRenderer()
' Create a PDF document from HTML content
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>")
' Create a TextStamper object and configure its properties
Private textStamper As New TextStamper() With {
.Text = "Text Stamper!",
.FontFamily = "Bungee Spice",
.UseGoogleFont = True,
.FontSize = 30,
.IsBold = True,
.IsItalic = True,
.VerticalAlignment = VerticalAlignment.Top
}
' Apply the text stamp to the PDF document
pdf.ApplyStamp(textStamper)
' Save the modified PDF document
pdf.SaveAs("stampText.pdf")Configuring and Applying Image Stamps in PDF
Similar to the text stamper, create an object from the ImageStamper class and then use the ImageStamper Apply Method to apply the image to the document. This method's second parameter also accommodates a page index, enabling the stamp application to single or multiple pages. This specific instance can instruct the system to apply the image as a stamp, particularly on the first page of the PDF.
All page indexes follow zero-based indexing.
using IronPdf;
using IronPdf.Editing;
// Initialize the PDF renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create a PDF document from HTML content
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create an ImageStamper object with the image URL
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
VerticalAlignment = VerticalAlignment.Top,
};
// Apply the image stamp to the first page of the PDF document
pdf.ApplyStamp(imageStamper, 0);
// Save the modified PDF document
pdf.SaveAs("stampImage.pdf");using IronPdf;
using IronPdf.Editing;
// Initialize the PDF renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create a PDF document from HTML content
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create an ImageStamper object with the image URL
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
VerticalAlignment = VerticalAlignment.Top,
};
// Apply the image stamp to the first page of the PDF document
pdf.ApplyStamp(imageStamper, 0);
// Save the modified PDF document
pdf.SaveAs("stampImage.pdf");Imports IronPdf
Imports IronPdf.Editing
' Initialize the PDF renderer
Private renderer As New ChromePdfRenderer()
' Create a PDF document from HTML content
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>")
' Create an ImageStamper object with the image URL
Private imageStamper As New ImageStamper(New Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg")) With {.VerticalAlignment = VerticalAlignment.Top}
' Apply the image stamp to the first page of the PDF document
pdf.ApplyStamp(imageStamper, 0)
' Save the modified PDF document
pdf.SaveAs("stampImage.pdf")Apply Multiple Stamps
To add multiple stamps to a document, use the method for Applying Multiple Stamps in IronPDF by passing an array of stampers. It lets you add various elements, like text, images, or labels, all in one go. Two text stampers were created with different text and alignments in this example, the pdf.ApplyMultipleStamps applies both stamps to the PDF, and the final document is saved as multipleStamps.pdf. This method streamlines the process of adding various stamps, providing a convenient way to enhance your PDF with multiple elements, whether on the same page, another PDF, or even a blank page.
using IronPdf;
using IronPdf.Editing;
// Initialize the PDF renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create a PDF document from HTML content
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create two TextStamper objects with different configurations
TextStamper stamper1 = new TextStamper()
{
Text = "Text stamp 1",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
};
TextStamper stamper2 = new TextStamper()
{
Text = "Text stamp 2",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right,
};
// Add the stampers to an array
Stamper[] stampersToApply = { stamper1, stamper2 };
// Apply multiple stamps to the PDF document
pdf.ApplyMultipleStamps(stampersToApply);
// Save the modified PDF document
pdf.SaveAs("multipleStamps.pdf");using IronPdf;
using IronPdf.Editing;
// Initialize the PDF renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create a PDF document from HTML content
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create two TextStamper objects with different configurations
TextStamper stamper1 = new TextStamper()
{
Text = "Text stamp 1",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
};
TextStamper stamper2 = new TextStamper()
{
Text = "Text stamp 2",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right,
};
// Add the stampers to an array
Stamper[] stampersToApply = { stamper1, stamper2 };
// Apply multiple stamps to the PDF document
pdf.ApplyMultipleStamps(stampersToApply);
// Save the modified PDF document
pdf.SaveAs("multipleStamps.pdf");Imports IronPdf
Imports IronPdf.Editing
' Initialize the PDF renderer
Private renderer As New ChromePdfRenderer()
' Create a PDF document from HTML content
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>")
' Create two TextStamper objects with different configurations
Private stamper1 As New TextStamper() With {
.Text = "Text stamp 1",
.VerticalAlignment = VerticalAlignment.Top,
.HorizontalAlignment = HorizontalAlignment.Left
}
Private stamper2 As New TextStamper() With {
.Text = "Text stamp 2",
.VerticalAlignment = VerticalAlignment.Top,
.HorizontalAlignment = HorizontalAlignment.Right
}
' Add the stampers to an array
Private stampersToApply() As Stamper = { stamper1, stamper2 }
' Apply multiple stamps to the PDF document
pdf.ApplyMultipleStamps(stampersToApply)
' Save the modified PDF document
pdf.SaveAs("multipleStamps.pdf")Specifying Stamp Location on PDF Document
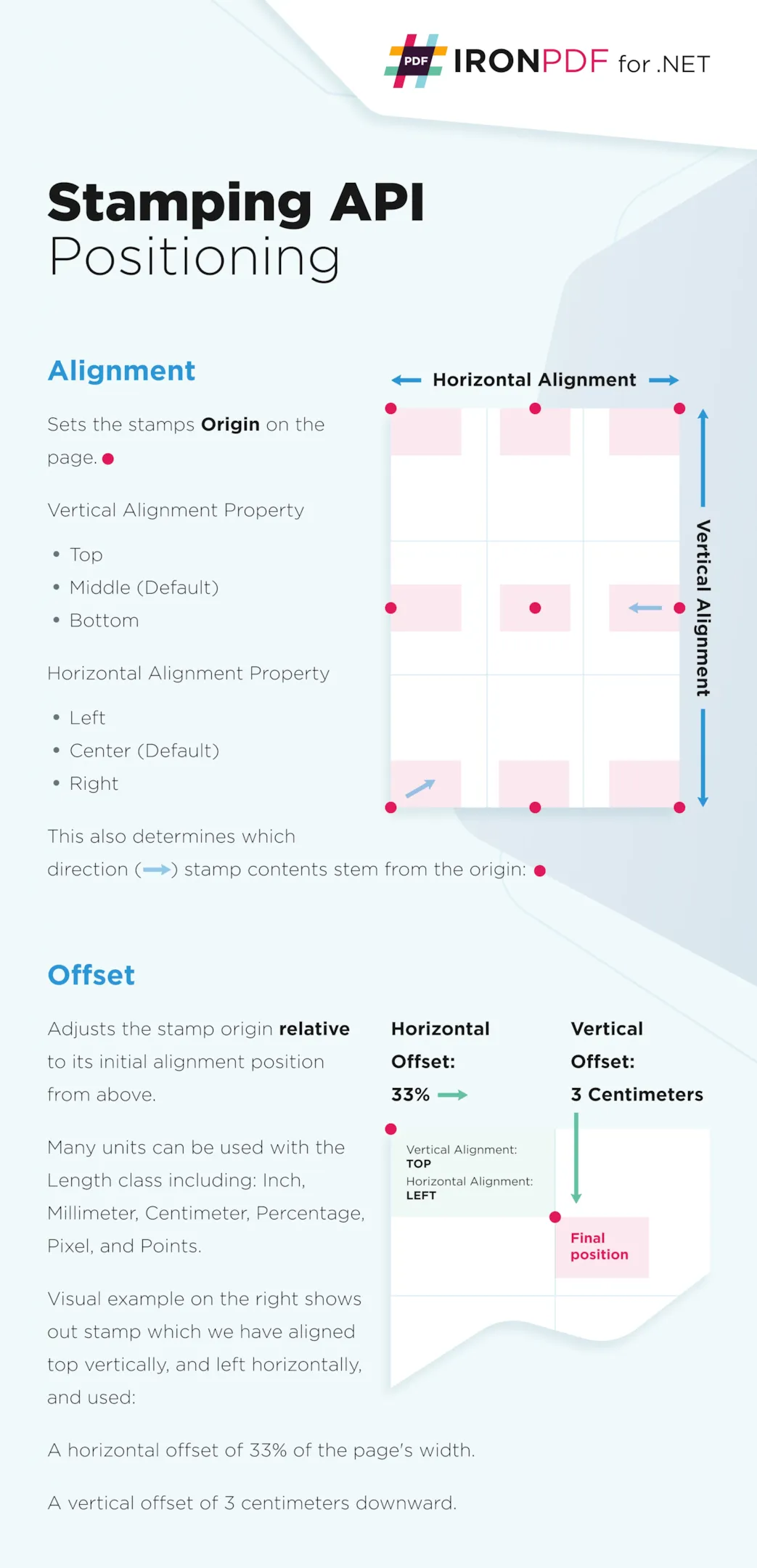
To define the placement of the Stamp, utilize a 3x3 grid with three horizontal columns and three vertical rows. You have choices for horizontal alignment: left, center, and right, and vertical alignment: top, middle, and bottom. You can adjust horizontal and vertical offsets for added precision for each position. Please refer to the image below for a visual representation of this concept.
 PDF stamper positioning
PDF stamper positioning
- HorizontalAlignment: The horizontal alignment of the Stamp relative to the page.
- VerticalAlignment: The vertical alignment of the Stamp relative to the page.
- HorizontalOffset: The horizontal offset. The default value is 0, and the default unit is IronPdf.Editing.MeasurementUnit.Percentage. Positive values indicate an offset to the right, while negative values indicate an offset to the left.
- VerticalOffset: The vertical offset. The default value is 0, and the default unit is IronPdf.Editing.MeasurementUnit.Percentage. Positive values indicate an offset downward, while negative values indicate an offset upward.
To specify the HorizontalOffset and VerticalOffset properties, instantiate the Specified Length Class for detailed measurement. The default measurement unit for Length is a percentage, but it can also use measurement units such as inches, millimeters, centimeters, pixels, and points.
using IronPdf.Editing;
// Create an ImageStamper object with an image URL
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Top,
// Specify offsets for precise positioning
HorizontalOffset = new Length(10), // 10% offset to the right
VerticalOffset = new Length(10), // 10% offset downward
};using IronPdf.Editing;
// Create an ImageStamper object with an image URL
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Top,
// Specify offsets for precise positioning
HorizontalOffset = new Length(10), // 10% offset to the right
VerticalOffset = new Length(10), // 10% offset downward
};Imports IronPdf.Editing
' Create an ImageStamper object with an image URL
Private imageStamper As New ImageStamper(New Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg")) With {
.HorizontalAlignment = HorizontalAlignment.Center,
.VerticalAlignment = VerticalAlignment.Top,
.HorizontalOffset = New Length(10),
.VerticalOffset = New Length(10)
}Configuring and Applying HTML Stamps in PDF
There is another stamper class that can be used to stamp both text and images. The HtmlStamper Class for HTML Integration can render HTML designs with CSS styling and stamp them onto the PDF document. The InnerHtmlBaseUrl property is used to specify the base URL for the HTML string assets, such as CSS and image files.
The HtmlStamper class is applied to the PDF. This stamper object includes an image and text, and you can define these in the HTML fragment which is to be stamped onto your PDF. All external references to JavaScript, CSS, and image files will be relative to the inner Html property. This code allows you to customize the PDF according to specific file specifications mentioned in the HTML content. Lastly, the modified PDF is saved with the filename 'stampHtml.pdf.'
using IronPdf;
using IronPdf.Editing;
// Initialize the PDF renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create a PDF document from HTML content
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create an HtmlStamper object and configure its properties
HtmlStamper htmlStamper = new HtmlStamper()
{
Html = @"<img src='https://ironpdf.com/img/svgs/iron-pdf-logo.svg'>
<h1>Iron Software</h1>",
VerticalAlignment = VerticalAlignment.Top,
};
// Apply the HTML stamp to the PDF document
pdf.ApplyStamp(htmlStamper);
// Save the modified PDF document
pdf.SaveAs("stampHtml.pdf");using IronPdf;
using IronPdf.Editing;
// Initialize the PDF renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Create a PDF document from HTML content
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create an HtmlStamper object and configure its properties
HtmlStamper htmlStamper = new HtmlStamper()
{
Html = @"<img src='https://ironpdf.com/img/svgs/iron-pdf-logo.svg'>
<h1>Iron Software</h1>",
VerticalAlignment = VerticalAlignment.Top,
};
// Apply the HTML stamp to the PDF document
pdf.ApplyStamp(htmlStamper);
// Save the modified PDF document
pdf.SaveAs("stampHtml.pdf");Imports IronPdf
Imports IronPdf.Editing
' Initialize the PDF renderer
Private renderer As New ChromePdfRenderer()
' Create a PDF document from HTML content
Private pdf As PdfDocument = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>")
' Create an HtmlStamper object and configure its properties
Private htmlStamper As New HtmlStamper() With {
.Html = "<img src='https://ironpdf.com/img/svgs/iron-pdf-logo.svg'>
<h1>Iron Software</h1>",
.VerticalAlignment = VerticalAlignment.Top
}
' Apply the HTML stamp to the PDF document
pdf.ApplyStamp(htmlStamper)
' Save the modified PDF document
pdf.SaveAs("stampHtml.pdf")HTML Stamper Options
In addition to the options mentioned and explained above, below are more available to the stamper classes.
- Opacity: Allows the Stamp to be transparent. 0 is entirely invisible, and 100 is fully opaque.
- Rotation: Rotates the Stamp clockwise from 0 to 360 degrees as specified.
- MaxWidth: The maximum width of the output stamp.
- MaxHeight: The maximum height of the output stamp.
- MinWidth: The minimum width of the output stamp.
- MinHeight: The minimum height of the output stamp.
- Hyperlink: Makes stamped elements of this Stamper have an on-click hyperlink. Note: HTML links created by link(a) tags are not preserved by stamping in the final output.
- Scale: Applies a percentage scale to the stamps to make them larger or smaller. The default is 100 (Percent), which has no effect.
- IsStampBehindContent: Set to true to apply the Stamp behind the content. If the content is opaque, the Stamp may be invisible.
- WaitFor: A convenient wrapper to wait for various events or some time.
- Timeout: Render timeout in seconds. The default value is 60.
IronPDF's stamper options provide advanced customization, allowing users to enhance PDFs with transparency, precise rotation, and controlled dimensions. Features like Hyperlink and Scale facilitate the incorporation of all the interactive elements, adhering to file specifications and emphasizing only the content. The IsStampBehindContent option strategically positions stamps, ensuring they are part of the same object, not the fields. At the same time, the WaitFor feature efficiently manages rendering events, making IronPDF a versatile tool for PDF customization, including original page rotation.
Conclusion
In conclusion, IronPDF's Stamper Functionality provides a versatile and user-friendly solution for enhancing PDF documents. Whether adding simple text labels, incorporating images, or leveraging the power of HTML and CSS with the HTMLStamper, IronPDF caters to a wide range of customization needs.
The ease of use and practical examples showcasing the application of text and image stamps make it accessible for users with varying technical expertise. The stamper options, including opacity, rotation, and scale, contribute to a comprehensive toolkit for users seeking to customize PDFs effortlessly. IronPDF's stamper feature stands out as a reliable and efficient tool, empowering users to easily elevate their PDF documents.
Essentially, Mastering PDF Enhancements with IronPDF effortlessly elevates PDFs for both basic and advanced needs including Extracting Embedded Texts and Images, Handling PDF Forms with Ease, Efficient Merging or Splitting of PDF Files, and Formatting PDFs with Custom Headers and Footers programmatically. For inquiries or feature requests, IronPDF Support Team is ready to assist.
Frequently Asked Questions
What is PDF stamping and how can it be used in C#?
PDF stamping involves adding content such as text, images, or HTML onto an existing PDF document. In C#, you can use IronPDF's stamper classes like TextStamper and ImageStamper to apply these elements efficiently.
What stamper classes are available for PDF customization?
IronPDF provides several specialized stamper classes, including TextStamper for text, ImageStamper for images, HtmlStamper for HTML content, and BarcodeStamper for barcodes and QR codes.
How do I apply a text stamp to a PDF using C#?
To apply a text stamp, create a TextStamper object, set properties like the text content and font, and then apply it to the PDF using the ApplyStamp method.
Can I embed HTML content into a PDF document?
Yes, using IronPDF's HtmlStamper, you can embed HTML content into PDF documents, allowing for dynamic and styled elements.
How can I control the placement of a stamp on a PDF page?
IronPDF allows you to control stamp placement using a 3x3 grid system for alignment and precise adjustments with horizontal and vertical offsets.
What options are available for customizing PDF stamps?
You can customize PDF stamps in IronPDF with options like opacity, rotation, scaling, hyperlinking, and the ability to layer stamps behind existing content.
How do I apply multiple types of stamps to a single PDF document?
With IronPDF, use the ApplyMultipleStamps method to apply various types of stamps, such as text and images, to a single PDF document efficiently.
Is it possible to add QR codes to a PDF?
Yes, you can use IronPDF's BarcodeStamper to add QR codes to PDFs, which can be used for interactive and informational purposes.
What role does the Stamper Abstract Class play in PDF stamping?
The Stamper Abstract Class in IronPDF is foundational for creating specialized stamper classes, providing common functionalities for stamping operations.
How do I apply image stamps in a PDF using C#?
Create an ImageStamper object, configure its properties, and use the ApplyStamp method, optionally specifying a page index, to stamp images onto PDF documents.
Does IronPDF support .NET 10 for using PDF Stamper classes?
Yes, IronPDF is fully compatible with .NET 10. The library supports .NET 10 along with earlier versions such as .NET 9, .NET 8, .NET Core, .NET Standard, and .NET Framework. This means all stamper classes—including TextStamper, ImageStamper, HtmlStamper, and BarcodeStamper—work unmodified in .NET 10 projects.