Mudblazor .NET 8(開發者使用指南)
本教程介紹 MudBlazor 和 IronPDF 在 .NET 8 的背景下用於建立 Web 應用程式。 MudBlazor 是 Blazor 專案的元件庫。 它提供了一系列用於建立用戶端和伺服器端 Blazor 應用程式的 UI 元件。 IronPDF 是一個可以在 .NET 應用程式中建立、操作和讀取 PDF 文件的函式庫。
我們將介紹如何安裝 MudBlazor、使用其元件進行網頁開發,以及整合 IronPDF 以獲得 PDF 功能。 本指南針對 Blazor 和 .NET 的初學者,但對想要瞭解 MudBlazor 和 IronPDF 的中級開發人員也很有用。
本教學結束時,您將知道如何設定 Blazor 伺服器應用程式、整合 MudBlazor 元件,以及使用 IronPDF 處理 PDF 檔案。 重點在於使用 Visual Studio 建立現代網路應用程式的實用知識。 讓我們從設定環境開始,在 .NET 8 中建立一個新專案。
開始使用 MudBlazor
在 .NET 專案中設定 MudBlazor
若要在您的用戶端專案或伺服器專案中使用 MudBlazor,首先,請確保您已安裝 .NET Framework。 然後,依據您的主機模式,在用戶端佈局資料夾或伺服器佈局中建立新的 Blazor 專案。 請使用命令列或 Visual Studio 來完成。 在 Visual Studio 中,選擇 Blazor App 模板。
接下來,將 MudBlazor 加入您的專案。 開啟終端機或套件管理員控制台並執行指令:
Install-Package MudBlazor
此指令會將 MudBlazor 加入您的專案。
安裝 MudBlazor 之後,請前往 _Imports.razor 。 加入以下內容:
@using MudBlazor這使得 MudBlazor 元件可在您的專案中使用。
在wwwroot/index.html(或Host.cshtml用於伺服器專案)中,將 MudBlazor 的 CSS 和 JS 加入同一個檔案,確保支援預設範本設定的互動式呈現模式。 包括以下一行:
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" /><link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />此外,還要加上
<script src="_content/MudBlazor/MudBlazor.min.js"></script><script src="_content/MudBlazor/MudBlazor.min.js"></script>這一步驟可確保 MudBlazor 的樣式和功能能在您的應用程式中運作。
基本程式碼範例:建立一個簡單的 MudBlazor 按鈕。
為了展示 MudBlazor 的實作,讓我們在元件中加入一個簡單的按鈕。 開啟一個 Razor 元件檔案,例如 Index.razor 。 新增以下 MudBlazor 按鈕程式碼:
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">
Click Me
</MudButton>
@code {
private void ButtonClick()
{
Console.WriteLine("Button clicked!");
}
}此代碼會啟動"Click Me"按鈕的建立。 當點選時,它會將訊息記錄到控制台,展示伺服器端渲染。 Variant 和 Color 屬性可自訂按鈕的外觀。
MudBlazor 的特點
MudBlazor 中的對話窗
MudBlazor 的對話框元件簡化了對話框的建立與管理。 首先,在您的元件中注入 IDialogService :
@inject IDialogService DialogService然後,使用下列方法開啟對話框:
private void OpenDialog()
{
DialogService.Show<MyDialog>("My Dialog", new DialogParameters { ["Parameter1"] = "Value1" });
}MyDialog 是代表對話內容的 Razor 元件。 您可以使用 DialogParameters 傳遞參數。
Data Grid
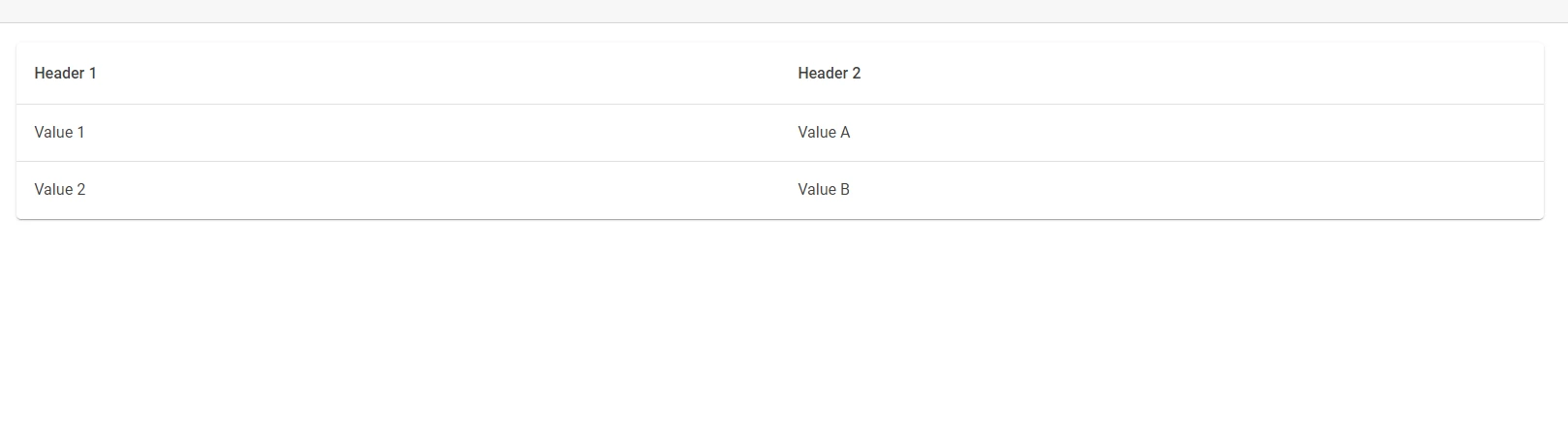
MudBlazor 提供用於顯示集合的資料方格元件。 它支援排序、分頁和篩選。 若要使用,請將集合綁定到 Items 屬性:
<MudTable Items="@myItems">
<HeaderContent>
<MudTh>Header 1</MudTh>
<MudTh>Header 2</MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Header 1">@context.Item1</MudTd>
<MudTd DataLabel="Header 2">@context.Item2</MudTd>
</RowTemplate>
</MudTable>
@code {
private List<MyItemType> myItems = /* Fetch or define your items here */;
}
輸入表單
針對表單輸入,MudBlazor 提供各種元件。 以下是使用 MudTextField 的範例:
<MudForm Model="@myModel">
<MudTextField Label="Enter text" For="@(() => myModel.Text)"></MudTextField>
</MudForm>
@code {
public class MyModel
{
public string Text { get; set; }
}
private MyModel myModel = new MyModel();
}標籤
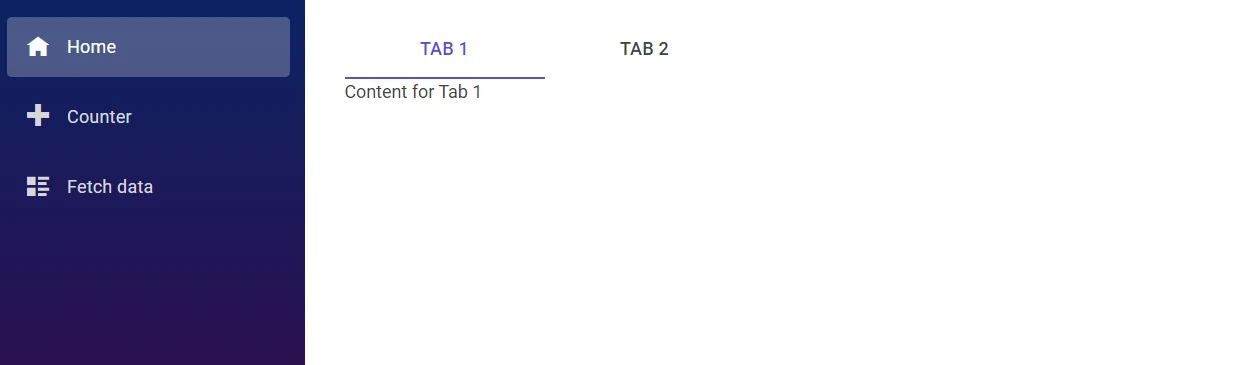
若要使用標籤來組織內容,請使用 MudTabs 。 使用 MudTabPanel 定義每個索引標籤:
<MudTabs>
<MudTabPanel Text="Tab 1">
Content for Tab 1
</MudTabPanel>
<MudTabPanel Text="Tab 2">
Content for Tab 2
</MudTabPanel>
</MudTabs>
圖示
MudBlazor 整合了 Material Icons。 若要使用圖示,請新增 MudIcon 元件:
<MudIcon Icon="@Icons.Material.Filled.Alarm" />此程式碼會顯示警報圖示。 圖示透過提供視覺提示來強化使用者介面。
整合 IronPDF 和 MudBlazor
IronPDF 是用於 C# 的函式庫,可簡化在 .NET 應用程式中建立、編輯和讀取 PDF 檔案的程序。 它之所以脫穎而出,是因為它只需要最少的設定,而且在轉換 HTML 至 PDF 方面相當直接。 當您想要動態產生報表或發票時,這會特別方便。
IronPDF 最大的特色在於它能將 HTML 轉換成 PDF,並保留原始的排版與風格。 它非常適合從報告、發票和文件等網頁內容產生 PDF。 HTML 檔案、URL 和 HTML 字串都支援轉換為 PDF。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}將 IronPDF 與 C# MudBlazor 合併的使用案例
MudBlazor 是 Blazor 的元件庫,內含許多有用的小工具和工具,可用於建置回應式互動 UI。 當您將 MudBlazor 的 UI 功能與 IronPDF 的 PDF 生成功能結合時,您將獲得一個強大的工具包。 常見的用例可能是一個 Web 應用程式,它允許使用者使用 MudBlazor 元件設計文件或報告,然後點擊一下按鈕,使用 IronPDF 將這些設計轉換成可下載的 PDF。
使用個案的程式碼範例
讓我們來看一個基本的範例,我們使用 MudBlazor 建立一個使用者介面,然後用 IronPDF 將這個使用者介面轉換成 PDF 文件。
首先,確保您的專案中已安裝 MudBlazor 和 IronPDF。 您可以透過 NuGet Package Manager 或 Package Manager Console 來進行:
Install-Package MudBlazor
Install-Package IronPdfInstall-Package MudBlazor
Install-Package IronPdf步驟 1:使用 MudBlazor 建立使用者介面
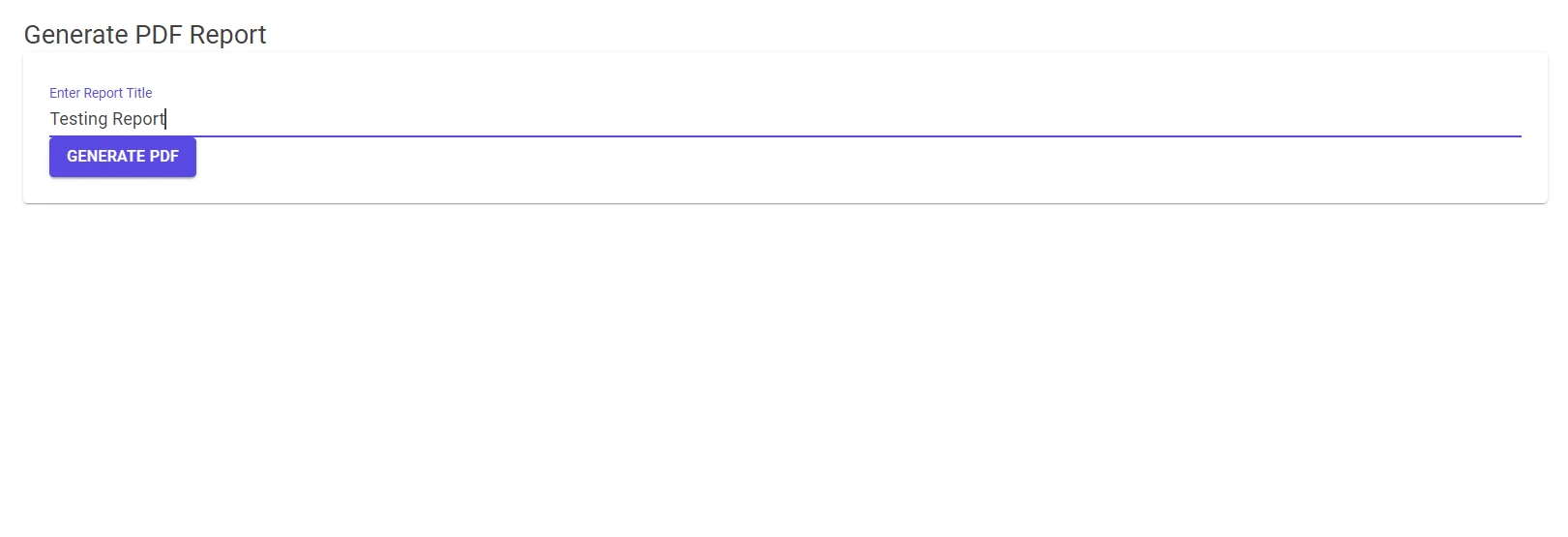
在您的 Blazor 頁面上,您可以新增 MudBlazor 元件來建立使用者介面。 以下是使用 MudBlazor 製作的簡單表單:
@page "/report"
<MudText Typo="Typo.h5">Generate PDF Report</MudText>
<MudPaper Class="p-4">
<MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" />
<!-- Add more components as needed -->
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@GeneratePDF">Generate PDF</MudButton>
</MudPaper>
@code {
private string reportTitle = "";
}第 2 步:使用 IronPDF 實現 PDF 生成
現在,為了整合 PDF 生成功能,我們將處理 GeneratePDF 方法。 此功能將我們的 HTML 內容轉換成 PDF 檔案:
private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}在這個簡化的範例中,RenderHtmlAsPdf 取得 HTML 內容字串並將其轉換為 PDF。 在完整的應用程式中,您可能會根據使用者輸入或其他資料來源動態產生此 HTML 字串。

以下是程式碼的輸出:

結論

本指南將教您如何使用 MudBlazor 和 IronPDF 與 .NET 8 進行網頁開發。 MudBlazor 為 Blazor 應用程式提供使用者介面元件,以最少的程式碼增強使用者介面。 IronPDF 可以創建和處理 PDF,對 .NET 應用程式中的文件管理非常有用。
透過逐步說明,您將學習如何將 MudBlazor 整合到您的專案中、利用其元件,以及利用 IronPDF 從網頁內容產生 PDF。 本教學適合初級和中級開發人員,可確保您具備使用這些函式庫建立現代網路應用程式的能力。 對於那些有興趣進一步探索 IronPdf 的人,免費試用從 $799 開始。
常見問題解答
MudBlazor 在 Blazor 專案中有什麼用途?
MudBlazor 是一個元件庫,用於 Blazor 項目,提供各種 UI 元件,簡化互動式現代 Web 應用程式的開發。
如何在.NET 8專案中安裝MudBlazor?
若要在 .NET 8 專案中安裝 MudBlazor,請在程式包管理器控制台中使用Install-Package MudBlazor命令,或透過 Visual Studio 中的終端使用。
IronPDF 為 .NET 應用程式提供哪些功能?
IronPDF 提供在 .NET 應用程式中建立、操作和讀取 PDF 文件的功能,可輕鬆地將 HTML 內容轉換為 PDF,同時保留佈局和樣式。
如何在我的 Blazor 應用程式中設定 MudBlazor 元件?
要設定 MudBlazor 元件,請在 _Imports.razor 檔案中新增@using MudBlazor ,並在伺服器專案的 'wwwroot/index.html' 或 'Host.cshtml' 中包含必要的 MudBlazor CSS 和 JS 檔案。
能否提供一個簡單的 MudBlazor 組件範例?
MudBlazor 元件的簡單範例是建立一個按鈕,使用<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">Click Me</MudButton> ,點擊時會觸發一個事件。
MudBlazor在UI開發上有哪些關鍵特性?
MudBlazor 提供對話方塊、資料網格、輸入表單、標籤和圖示等關鍵功能,增強 Blazor 應用程式的 UI 設計和功能。
如何在專案中將 IronPDF 與 MudBlazor 整合?
IronPDF 可以與 MudBlazor 集成,將 UI 設計轉換為 PDF,使開發人員能夠創建用戶可以設計介面並產生 PDF 文件以供下載的應用程式。
MudBlazor 和 IronPDF 結合使用的實際場景是什麼?
一個實際場景是開發一個應用程序,使用者可以使用 MudBlazor 元件建立報告,然後使用 IronPDF 將這些報告轉換為 PDF 格式,以便於分享和列印。
如何在.NET應用程式中將HTML內容轉換為PDF?
在 .NET 應用程式中,您可以使用 IronPDF 的ChromePdfRenderer將 HTML 內容轉換為 PDF。範例程式碼: var renderer = new ChromePdfRenderer(); var pdf = renderer.RenderHtmlAsPdf(htmlContent); pdf.SaveAs("output.pdf");
哪些人會從這篇關於 MudBlazor 和 IronPDF 的教學中受益?
本教學對 Blazor 和 .NET 的初學者以及希望提高使用 MudBlazor 和 IronPDF 建立現代 Web 應用程式技能的中級開發人員都很有幫助。



















