Razor C#(開發者的工作原理)
Razor 是一種伺服器端標記語言,用於使用 .NET Core 和 .NET Framework 創建動態網頁。 主要配合 ASP.NET Core 使用。 Razor Pages 是 ASP.NET Core 的一個新方面,它提供了一種簡潔直接的方式來組織應用程式內的程式碼,減少程式碼重複的問題。 Razor 結合伺服器端使用 C# 或 VB (Visual Basic) 與 HTML 來建立網頁內容。
本教程將指導您使用 Razor 與 C# 在 Visual Studio 中創建一個基本應用程式。 讓我們開始吧
先決條件
在我們進入 Razor 的世界之前,請確保您已安裝下列軟體:
- .NET Core SDK 2.Visual Studio
這些都是必要的,因為它們提供了 Razor View Engine 和本教程要使用的專案範本。 此外,它們可以在多種作業系統上運作,這意味著無論您使用的是 Windows、Linux 或 macOS,都可以跟隨操作。
步驟 1 建立新的 Razor Pages 專案
開啟 Microsoft Visual Studio 並遵循下列步驟:
1.按一下"檔案">"新增">"專案"。 2.在專案範本選擇畫面中,選擇"Blazor Server App"。
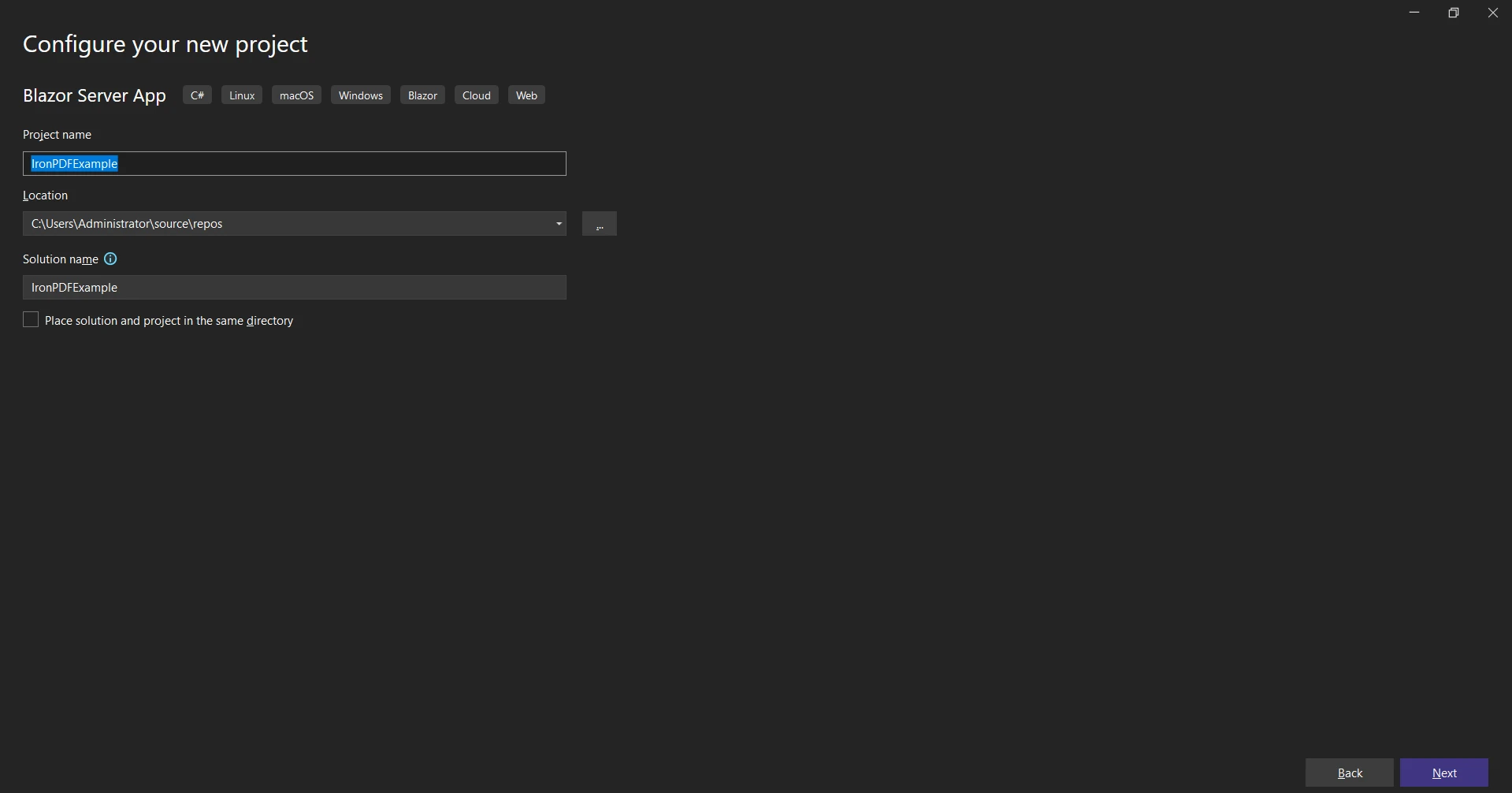
3.將專案命名為"IronPDFExample",然後按一下"建立"。
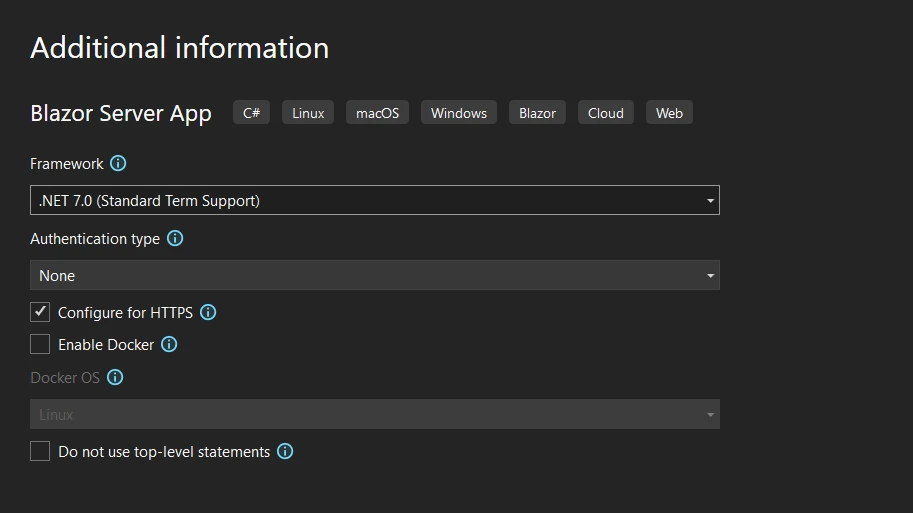
4.從下拉式選單中選擇".NET 7.0"或更新版本。
您現在有一個新的 Razor Pages 專案。
瞭解 Razor 語法和檔案
Razor 檔案使用 .cshtml 檔案副檔名,結合 C# (因此使用 'cs')與 HTML。 如果我們使用 Visual Basic,則檔案副檔名將變更為 .vbhtml 。
在您的解決方案總管中,找到並開啟名為 "Index.cshtml" 的 .cshtml 副檔名。 在這裡您會看到 HTML 程式碼和 C# 程式碼的結合。 Razor Parser 讓此混音成為可能。
Razor 語法
Razor Syntax in ASP.NET Core 是 HTML 與伺服器端程式碼的結合。 伺服器程式碼為 C# 或 VB 程式碼。 Razor 程式碼以 @ 符號表示,在 HTML 傳送至客戶端之前會在伺服器上執行。
簡單的 Razor 語法範例:
<p>The current time is @DateTime.Now</p><p>The current time is @DateTime.Now</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> The current time is @DateTime.Now</p>在這個程式碼範例中,@DateTime.Now 是 Razor 程式碼。 它會在伺服器上執行,並在傳送至客戶端之前以目前的日期和時間取代。
Razor View
在 Razor 中,"視圖 "一詞對應於任何旨在向使用者呈現資訊的網頁。 Razor View Engine 負責將 HTML 頁面呈現給使用者。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>page model ReadOnly Property () As IndexModel
ViewData("Title") = "Home page"
End Property
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<div class="text-center"> <h1 class="display-4"> Welcome</h1> <p> Learn about <a href="https://docs.microsoft.com/aspnet/core"> building Web apps @with ASP.NET Core</a>.</p> </div>使用 Razor 標記來製作動態內容
Razor Markup 允許我們在 HTML 標記中插入伺服器端程式碼。我們可以使用各種代碼結構,如代碼區、內嵌表達式和 HTML 編碼表達式。
線上表達
使用以下程式碼,內嵌式表達方式可將結果直接輸出至 HTML:
<p>Hello, my name is @Model.Name</p><p>Hello, my name is @Model.Name</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @Model.Name</p>在這裡,@Model.Name 是一個內嵌式的表達式,從傳給 Razor 視圖的模型中輸出 Name 屬性的值。
程式碼區塊
程式碼區塊是在伺服器上執行的程式碼區段:
@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@
If True Then
Dim name = "IronPDF"
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @name</p>在這個程式碼範例中,{ }之間的 Razor 程式碼是一個程式碼區塊。
控制結構
我們也可以在 Razor 頁面中使用 if-statements 和循環等控制結構:
@{
var count = 5;
}
@if (count > 3)
{
<p>The count is greater than 3.</p>
}@{
var count = 5;
}
@if (count > 3)
{
<p>The count is greater than 3.</p>
}@
If True Then
Dim count = 5
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@if(count > 3)
'{
' <p> The count is greater than 3.</p>
'}在上面的程式碼範例中,if 語句是在伺服器上執行的伺服器端程式碼的一部分,其輸出被插入到產生的 HTML 頁面中。
轉換聲明
Switch 語句是 C# 程式語言中的一種條件控制結構。 這些工具可在程式碼區塊內使用。
@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@
If True Then
Dim fileFormat = "PDF"
Dim message = ""
Select Case fileFormat
Case "PDF"
message = "You selected PDF."
Case Else
message = "Invalid selection."
End Select
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @message</p>Hello World in Razor
任何程式語言中最簡單的程式之一就是"Hello World"。 在 Razor 中,您可以使用簡單的內嵌表達式顯示"Hello World",如下圖所示:
<p>@("Hello World")</p><p>@("Hello World")</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @("Hello World")</p>Razor中的循環
Razor 語法允許您撰寫迴圈,例如 foreach 語句。 假設您有一張想要顯示在網頁上的名稱清單。 您可以使用 Razor 語法中的 foreach 語句來達到此目的。
@{
var names = new List<string> { "John", "Doe", "Smith" };
}
@foreach (var name in names)
{
<p>@name</p>
}@{
var names = new List<string> { "John", "Doe", "Smith" };
}
@foreach (var name in names)
{
<p>@name</p>
}@
If True Then
Dim names = New List(Of String) From {"John", "Doe", "Smith"}
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@foreach(var name in names)
'{
' <p> @name</p>
'}此 foreach 語句會對清單中的每個名稱進行循環,並將其輸出至網頁。
瞭解標籤輔助工具
ASP.NET MVC 中的標籤輔助程式可讓伺服器端程式碼在 Razor 檔案中建立並呈現 HTML 元素。 它們有點像 HTML 幫手,但語法更像 HTML。 他們會將您 Razor 視圖中類似 HTML 的元素轉換成 HTML 標記,傳送到客戶端的瀏覽器。 請參考以下錨點標籤輔助程式 (anchor Tag Helper) 的程式碼範例:
<a asp-controller="Home" asp-action="Index">Home</a><a asp-controller="Home" asp-action="Index">Home</a>處理使用者互動
Razor Pages 使用處理程式方法來管理使用者互動。 例如,為了處理表單提交,我們可以在 Razor Page 對應的 Page Model 檔案中建立一個名為 OnPostAsync 的方法。
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}Public Async Function OnPostAsync() As Task(Of IActionResult)
If Not ModelState.IsValid Then
Return Page()
End If
' Perform some operation here
Return RedirectToPage("./Index")
End FunctionRazor中的評論
Razor 也支援 C# 風格的註解。 請記住,Razor 的註解是伺服器端,意即不會傳送到瀏覽器。 它們是這樣的
@* This is a Razor comment *@@* This is a Razor comment *@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a Razor comment *@這是一個多行評論:
@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a multi-line Razor comment.It's useful @when you have a lot @to say. *@Razor 視圖和頁面可以包含 HTML 註解。 這些註解在傳送到瀏覽器的 HTML 輸出中是可見的。
<!-- This is an HTML comment --><!-- This is an HTML comment -->將模型傳送至 Razor 頁面。
Razor 可讓您從伺服器傳送模型到頁面。 @model 指令用來指定傳送的物件類型。 如以下範例所示,可在 Razor 頁面中存取此模型屬性:
@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@page @model ExampleModel <h2> @Model.Title</h2> <p> @Model.Description</p>在 Razor 中使用 IronPDF 生成 PDF.
Discover IronPDF for .NET是一個廣受歡迎的函式庫,可讓開發人員在 .NET 中從 HTML、圖片甚至現有的網頁產生 PDF。 它是建立報告、發票以及任何其他需要標準列印格式的文件的絕佳工具。 IronPDF for .NET 可在 ASP.NET MVC 和 ASP.NET Razor Pages 框架內完美運作。
安裝
首先,您需要安裝 IronPdf 套件。 您可以從 Visual Studio 中的 NuGet Package Manager Console 執行這項工作。 運行以下命令:
Install-Package IronPdf
建立簡單的 PDF
現在,讓我們從 Razor 頁面的 HTML 程式碼建立一個簡單的 PDF。 首先,讓我們在 Razor 頁面上方匯入 IronPDF 命名空間。
@using IronPdf;@using IronPdf;Dim IronPdf As [using]然後,您可以使用 IronPDF 建立 PDF。 比方說,我們在 Razor 頁面上有一個按鈕,點擊後會建立一個簡單的 PDF。
在我們的 Page Model 檔案中的相應處理程式中,我們可以加入以下程式碼:
@page "/pdf"
@using IronPdf;
@inject IJSRuntime JS
<PageTitle>Create PDF</PageTitle>
<h1>Create PDF</h1>
<div class="form-outline">
<button class="btn btn-primary mt-3" @onclick="CreatePDF">Create PDF</button>
</div>
@code {
private string htmlString { get; set; }
private async Task CreatePDF()
{
var Renderer = new IronPdf.ChromePdfRenderer();
Renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
var doc = Renderer.RenderUrlAsPdf("https://ironpdf.com/");
using var Content = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", "ironpdf.pdf", Content);
}
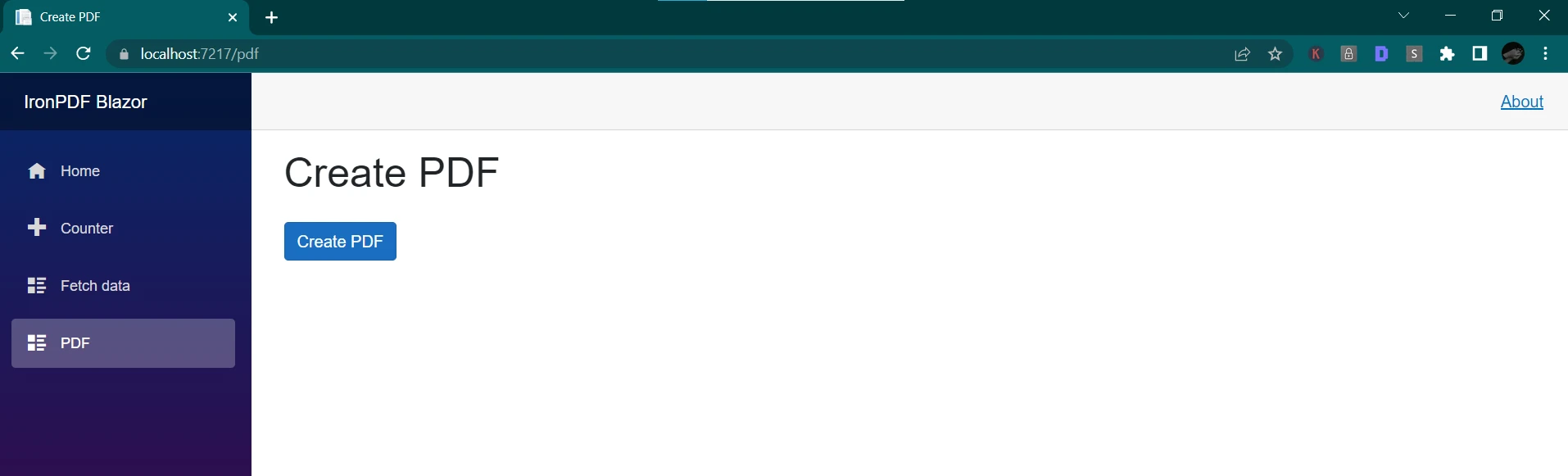
}輸出


結論
您已成功地學習了 Razor C# 的基本知識,並發現如何整合 IronPDF 以在您的應用程式中產生 PDF 檔案。 您首先在 Visual Studio 中建立一個新專案,然後學習如何使用 Razor 語法建立動態網頁。 您還探討了如何使用 IronPDF 從 HTML 程式碼生成 PDF,甚至是完整的 Razor View。
現在,當您繼續建立更先進的應用程式時,您可以充分利用 IronPDF 提供的強大功能。 您可以 免費試用 IronPDF,如果您覺得有價值,可以購買適合您需求的授權。
常見問題解答
如何使用 C# 中的 Razor 從 HTML 生成 PDF?
透過 IronPDF 函式庫,您可以在 C# 中使用 Razor 從 HTML 產生 PDF。首先,安裝 IronPDF 套件,匯入 IronPDF 命名空間,然後使用其 API 方法,例如 RenderHtmlAsPdf 將您的 HTML 內容轉換為 PDF 格式。
Razor 語法在網頁開發中扮演什麼角色?
Razor 語法透過結合 C# 或 VB 與 HTML 來建立動態網頁,在網頁開發中扮演著重要的角色。它允許開發人員在 HTML 傳送至客戶端瀏覽器之前,寫入執行的伺服器端程式碼,促進無縫整合與功能。
Razor Pages 如何增強 Web 應用程式開發?
Razor Pages 提供結構化和有組織的方式來管理程式碼,減少重複和複雜性,從而增強 Web 應用程式開發。它們簡化了開發流程,讓開發人員專注於在基於頁面的格式中建立功能。
什麼是標籤輔助工具,它們如何在Razor Pages中提供協助?
Razor Pages 中的 Tag Helpers 可讓伺服器端程式碼使用類似 HTML 的語法來建立和呈現 HTML 元素。這有助於製作乾淨且可維護的 HTML 標記,方法是先在伺服器上轉換元素,再傳送至客戶端的瀏覽器。
如何在Razor Pages中處理使用者互動?
Razor 頁面中的使用者互動是使用處理程式方法來管理,例如 OnPostAsync 。這些方法處理表單提交和其他使用者輸入,允許開發人員根據從用戶端接收到的資料執行操作。
Razor 中 '@model' 指令的意義是什麼?
Razor 中的「@model」指令意義重大,因為它指定了傳送到 Razor 頁面的物件的資料類型。這允許開發人員直接在頁面中存取和操作模型的屬性,促進資料綁定和互動。
在 Visual Studio 中使用 Razor 與 C# 有什麼好處?
在Visual Studio中使用Razor與C#可提供多項優點,例如伺服器端邏輯與HTML的整合、透過Razor Pages簡化開發流程,以及輕鬆產生動態網頁內容的能力。此外,Visual Studio 提供強大的工具和範本來支援 Razor 開發。
我可以同時在 C# 和 VB 中使用 Razor 語法嗎?
是的,Razor 語法可與 C# 和 VB(Visual Basic)結合使用,將伺服器端的邏輯與 HTML 結合。這種靈活性讓開發人員可以選擇自己喜歡的語言,同時受益於 Razor 在網頁開發方面的能力。



















