NBuilder .NET(開發者使用指南)
NBuilder 是一個簡化測試資料產生的 .NET 函式庫。 開發人員可以利用其流利的介面毫不費力地建立複雜的物件圖形。 它提供彈性、效率,以及與熱門測試框架的無縫整合。 在這篇文章中,我們將探討 NBuilder 的功能、如何安裝,並透過實際的程式碼範例來展示其功能。

NBuilder 的特點
1.NBuilder 是 C# 開放原始碼的 .NET 函式庫,設計用來簡化物件的建立,以達到測試和模擬的目的。 它可讓開發人員根據不同的資料類型,快速產生具有預設或自訂指定輸入的物件。 2.它對單元測試、功能測試和整合測試特別有用。 3.它是測試內建 .NET 資料類型和複雜物件的必備套件之一。 4.用於隨機資料產生。 您可以為這個開放原始碼專案做出貢獻。 5.使用 NBuilder,您可以毫不費力地覆寫預設屬性和撰寫自訂組態。
安裝 NBuilder
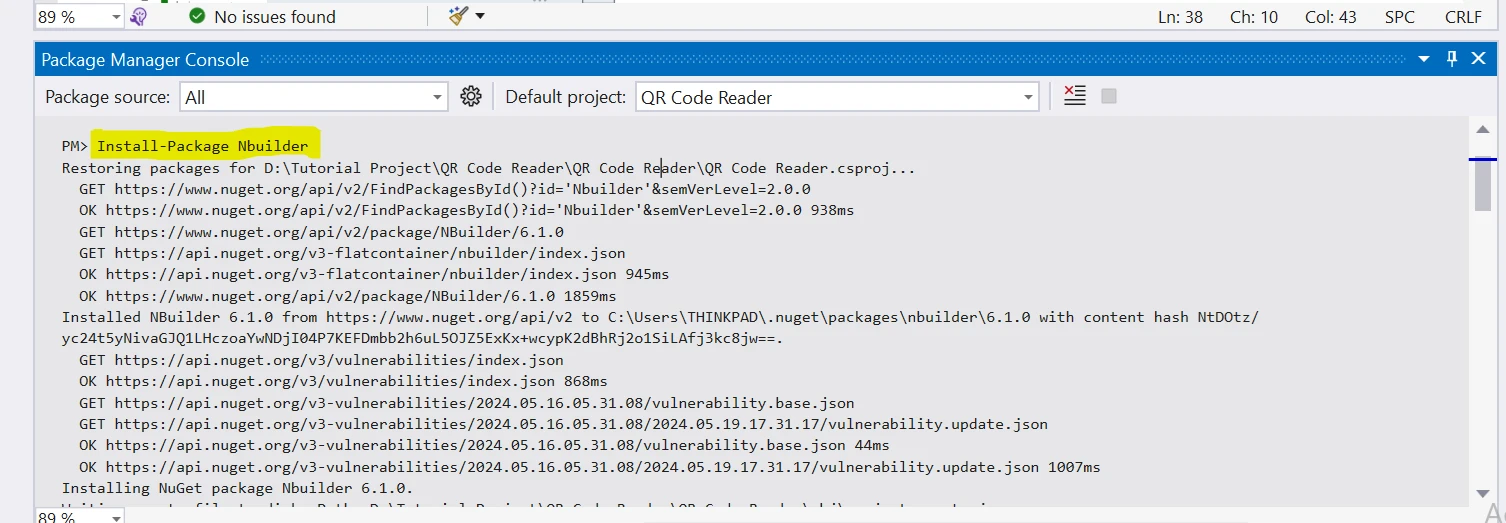
要在 NuGet Package Manager Console 中安裝 NBuilder,請使用下列指令。
Install-Package NBuilder
上述命令將安裝 NBuilder 及其所有相依性。

NBuilder 的使用方法
NBuilder 提供了一種流暢的方式來快速建立物件。 讓我們從建立物件的簡單範例開始。
以下是 Person Model Class 原始碼。
class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public bool IsMarried { get; set; }
}class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public bool IsMarried { get; set; }
}範例 1:建立具有預設值的 Person 物件
// Create a new person object with default values using NBuilder
var person = Builder<Person>
.CreateNew()
.Build();
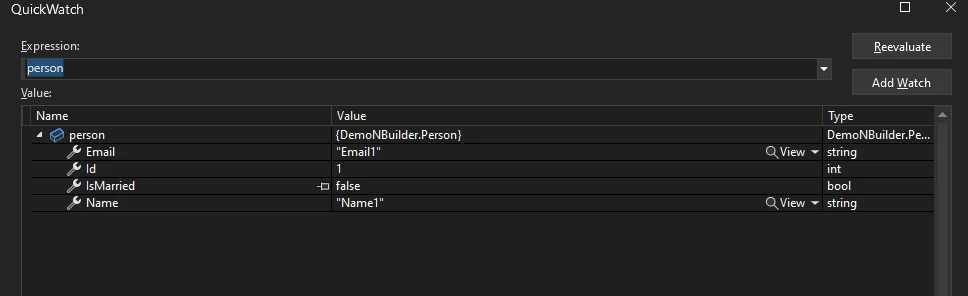
// By default, NBuilder can provide values like
// Id = 1, Name = Name1, Email = Email1, IsMarried = false// Create a new person object with default values using NBuilder
var person = Builder<Person>
.CreateNew()
.Build();
// By default, NBuilder can provide values like
// Id = 1, Name = Name1, Email = Email1, IsMarried = false範例圖片

範例 2:使用自訂建立工具建立物件
以下是一個範例,說明如何使用 NBuilder 建立並配置具有自訂屬性的 Person 物件:
// Initialize a custom builder for the Person object with specific values
var customPersonBuilder = Builder<Person>.CreateNew()
.With(p => p.Name = "Tom")
.With(p => p.Email = "Tom@email.com");
// Build the custom person object with the specified properties
var objTom = customPersonBuilder.Build();// Initialize a custom builder for the Person object with specific values
var customPersonBuilder = Builder<Person>.CreateNew()
.With(p => p.Name = "Tom")
.With(p => p.Email = "Tom@email.com");
// Build the custom person object with the specified properties
var objTom = customPersonBuilder.Build();上述程式碼會建立一個具有自訂屬性的 Person 物件。 它會初始化一個 Person 物件的 customPersonBuilder,設定 Name 為"Tom",Email 為"Tom@email.com"。 最後,它會建立物件並將其指定給 objTom。
範例 3:建立具有預設值的人物物件清單
// Create a list of 10 Person objects with default values using NBuilder
var personList = Builder<Person>
.CreateListOfSize(10)
.Build();// Create a list of 10 Person objects with default values using NBuilder
var personList = Builder<Person>
.CreateListOfSize(10)
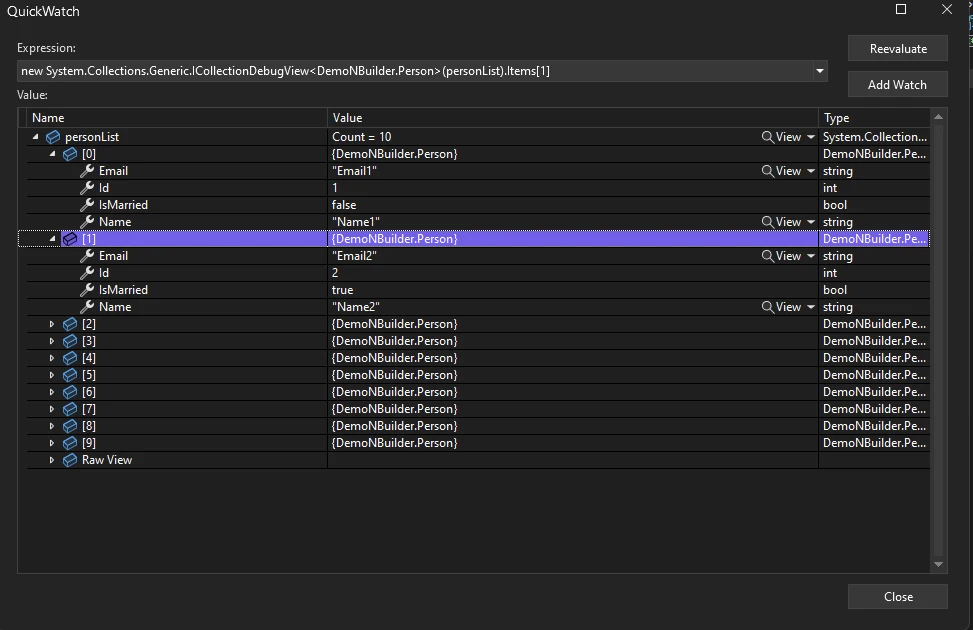
.Build();範例圖片

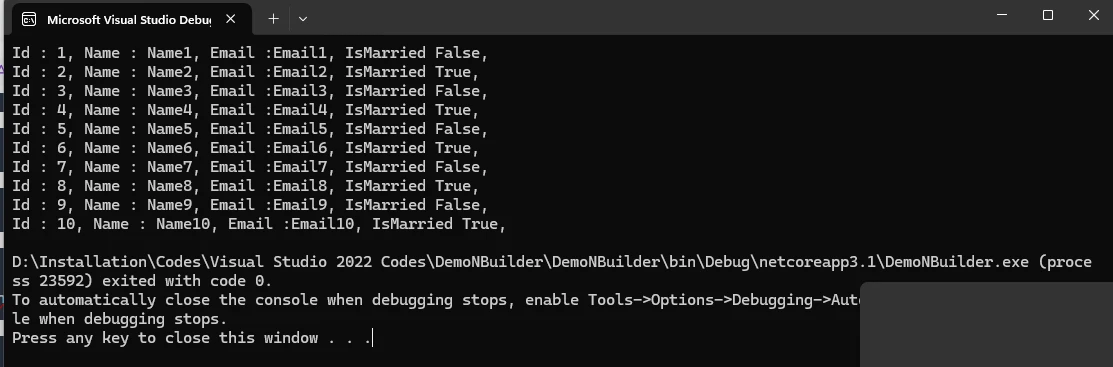
這裡 personList 有 10 個物件及其預設值,並將它們列印出來。
// Creating a list of 10 Person objects with default values
var personList = Builder<Person>
.CreateListOfSize(10)
.Build();
// Print details of each Person object in the list
foreach (var person in personList)
{
Console.WriteLine($"{person.Id}, {person.Name}, {person.Email}, {person.IsMarried}");
}// Creating a list of 10 Person objects with default values
var personList = Builder<Person>
.CreateListOfSize(10)
.Build();
// Print details of each Person object in the list
foreach (var person in personList)
{
Console.WriteLine($"{person.Id}, {person.Name}, {person.Email}, {person.IsMarried}");
}
範例 4:自訂已產生的物件
有時您可能需要自訂正在建立的物件。 您也可以使用 With() 方法自訂物件的值。
// Customize properties for all Person objects in the list
var personList = Builder<Person>
.CreateListOfSize(10)
.All()
.With(p => p.Name = "Kim")
.With(p => p.Email = "abc@email.com")
.With(p => p.IsMarried = false)
.Build();// Customize properties for all Person objects in the list
var personList = Builder<Person>
.CreateListOfSize(10)
.All()
.With(p => p.Name = "Kim")
.With(p => p.Email = "abc@email.com")
.With(p => p.IsMarried = false)
.Build();這會建立一個 personList 物件,其中每個物件的預設值都會重設為 Name = "Kim"、Email = "abc@email.com"、IsMarried = false。
範例 5:使用真實隨機資料建立人物物件清單
為了在 Person List 中取得真實的資料值,您可以使用 Faker Library .NET 來產生真實的資料。
// Creating a list of Person objects with random yet realistic values using Faker
var personList = Builder<Person>
.CreateListOfSize(10)
.All()
.With(p => p.Name = Faker.Name.FullName())
.With(p => p.Id = Faker.RandomNumber.Next(20, 60))
.Build();// Creating a list of Person objects with random yet realistic values using Faker
var personList = Builder<Person>
.CreateListOfSize(10)
.All()
.With(p => p.Name = Faker.Name.FullName())
.With(p => p.Id = Faker.RandomNumber.Next(20, 60))
.Build();範例 6:使用序列資料建立人物物件清單。
有時候您可能需要產生具有連續資料的物件。 NBuilder .NET 使用Do方法為此提供便利。
// Creating a list of 10 sequential Person objects using NBuilder
var personList = Builder<Person>.CreateListOfSize(10)
.All()
.Do((p, i) => p.Id = 501 + i)
.Do((p, i) => p.Name = $"Person {i + 1}")
.Build();// Creating a list of 10 sequential Person objects using NBuilder
var personList = Builder<Person>.CreateListOfSize(10)
.All()
.Do((p, i) => p.Id = 501 + i)
.Do((p, i) => p.Name = $"Person {i + 1}")
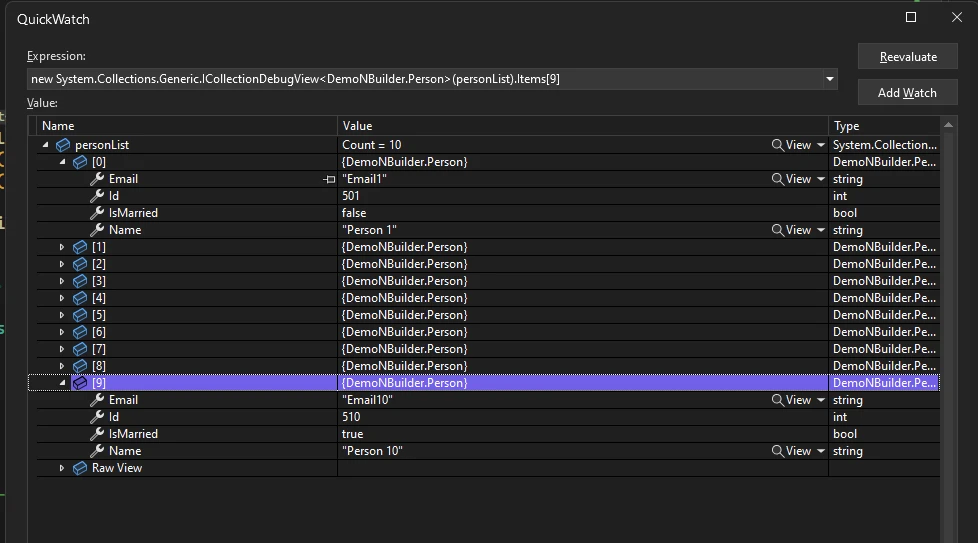
.Build();在此,All() 方法可確保後續操作適用於記憶體中建立的所有 10 個人物件。 Do() 方法會在每個 Person 物件上執行 Action 委託。 此設定從 501 開始依序指定 Id 屬性,同樣地,依序將每個人命名為"Person 1"至"Person 10"。

範例 7:使用 Xunit 進行單元測試的 NBuilder。
.NET 中的 NBuilder 主要用於測試環境,開發人員需要在此環境中產生真實且多樣化的測試資料集。 它使用複雜的物件讓測試變得容易且可維護,這些物件可讓開發人員使用 lambda 表達式和委託函式定義自訂的初始化邏輯,以迎合那些對高效且彈性的測試資料產生有興趣的人。
單元測試的模型類和服務
class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public bool IsMarried { get; set; }
}
class PersonService
{
public string GetPersonEmail(Person person)
{
return person.Email;
}
}class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public bool IsMarried { get; set; }
}
class PersonService
{
public string GetPersonEmail(Person person)
{
return person.Email;
}
}在此,Person 類擁有幾個屬性,例如 Id、Name、Email 和 IsMarried,而 PersonService 包含一個方法 GetPersonEmail(),可傳回給定 Person 的電子郵件。
測試類與測試資料
using Xunit;
public class PersonTests
{
[Fact]
public void GetPersonEmail_ReturnCorrectEmail()
{
// Arrange
var service = new PersonService();
string expectedEmail = "Tom@email.com";
// Create a person with specific name and email using NBuilder
var person = Builder<Person>.CreateNew()
.With(p => p.Name = "Tom")
.With(p => p.Email = "Tom@email.com")
.Build();
// Act
var actualEmail = service.GetPersonEmail(person);
// Assert
Assert.Equal(expectedEmail, actualEmail);
}
}using Xunit;
public class PersonTests
{
[Fact]
public void GetPersonEmail_ReturnCorrectEmail()
{
// Arrange
var service = new PersonService();
string expectedEmail = "Tom@email.com";
// Create a person with specific name and email using NBuilder
var person = Builder<Person>.CreateNew()
.With(p => p.Name = "Tom")
.With(p => p.Email = "Tom@email.com")
.Build();
// Act
var actualEmail = service.GetPersonEmail(person);
// Assert
Assert.Equal(expectedEmail, actualEmail);
}
}此單元測試驗證 PersonService 類的 GetPersonEmail 方法是否能正確傳回 Person 物件的電子郵件地址,預期的電子郵件為 "Tom@email.com"。 它使用 Arrange-Act-Assert 模式來設定測試資料、執行方法,然後檢查實際結果是否與預期結果相符。
將 NBuilder 與 IronPDF 整合。
瞭解 IronPDF 是一個功能強大的 C# 函式庫,專為在 .NET 應用程式中 從 HTML 建立 PDF 而設計。 透過其直覺的 API,開發人員可以將 PDF 功能無縫整合到他們的專案中,無論是產生發票、報告或互動表單。

安裝 IronPDF。
開啟 NuGet Package Manager 主控台,並執行下列指令:
Install-Package IronPdf
填入 5 個人物件清單
// Generating instances of the Person class with NBuilder
var people = Builder<Person>.CreateListOfSize(5).Build();// Generating instances of the Person class with NBuilder
var people = Builder<Person>.CreateListOfSize(5).Build();使用 IronPDF 創建 PDF 文件
此程式碼會設定 IronPDF 授權金鑰,並從 Person 物件清單產生 HTML 內容。
// Setting the IronPDF license key
IronPdf.License.LicenseKey = "Your-License-Key";
// Building HTML content from Person object list
var htmlContent = "<h1>Person List</h1>";
foreach (var person in people)
{
htmlContent += $"<p>Id: {person.Id}, Name: {person.Name}, Email: {person.Email}, IsMarried: {person.IsMarried}</p>";
}// Setting the IronPDF license key
IronPdf.License.LicenseKey = "Your-License-Key";
// Building HTML content from Person object list
var htmlContent = "<h1>Person List</h1>";
foreach (var person in people)
{
htmlContent += $"<p>Id: {person.Id}, Name: {person.Name}, Email: {person.Email}, IsMarried: {person.IsMarried}</p>";
}IronPdf.License.LicenseKey設定特定的授權金鑰,以啟用 IronPDF 的功能。 HTML 內容是透過迭代 people 清單,將每個 Person 物件的詳細資訊 (Id、Name、Email、IsMarried) 附加到 HTML 結構中來動態建構的。
使用 IronPDF 渲染 PDF 文件中的人員名單
本代碼使用 IronPDF 的 ChromePdfRenderer 將 HTML 內容轉換為 PDF 文件。
// Rendering HTML content into a PDF document using IronPDF
var renderer = new ChromePdfRenderer();
var pdfDoc = renderer.RenderHtmlAsPdf(htmlContent);
pdfDoc.SaveAs("PersonList.pdf");// Rendering HTML content into a PDF document using IronPDF
var renderer = new ChromePdfRenderer();
var pdfDoc = renderer.RenderHtmlAsPdf(htmlContent);
pdfDoc.SaveAs("PersonList.pdf");ChromePdfRenderer 被實體化以將儲存於 htmlContent 中的 HTML 內容渲染為 PDF 文件。 所產生的 PDF 文件會以"PersonList.pdf"的名稱儲存到檔案系統中。
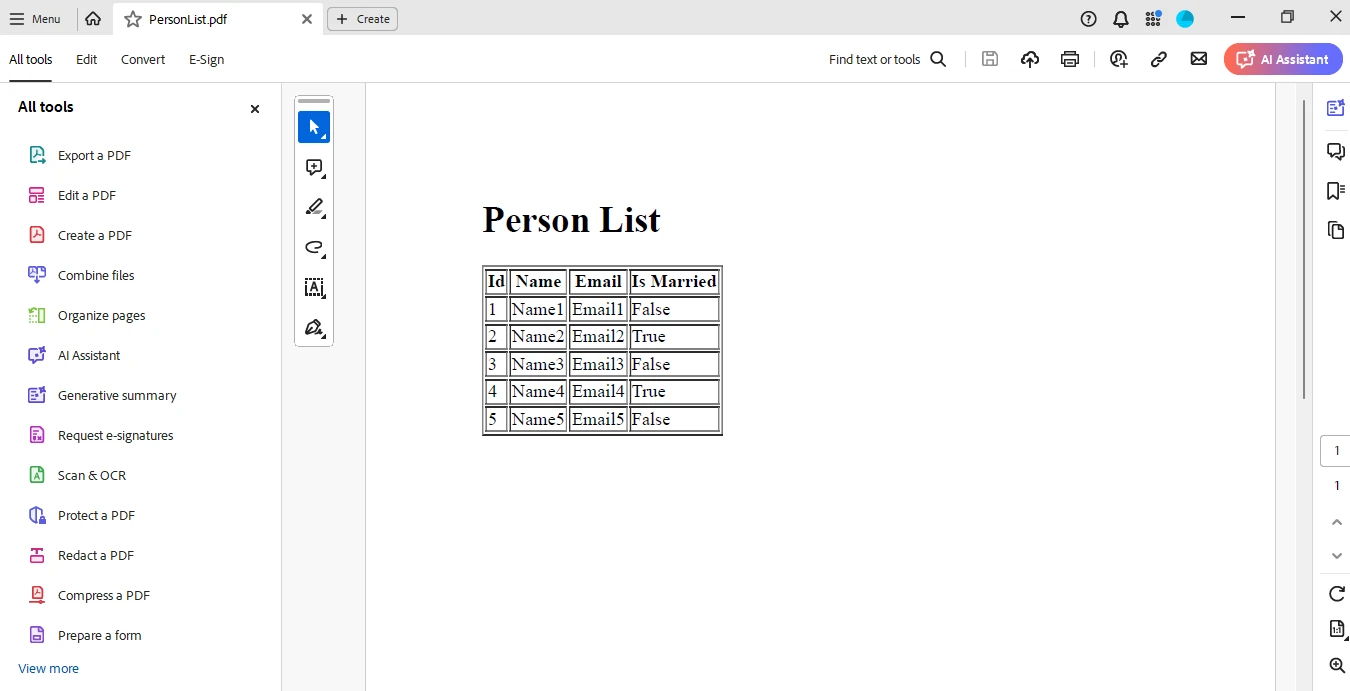
輸出
以下為 IronPDF 所產生的 PersonList 輸出。 它包含五個人,每個人都有預設值。

結論
總而言之,NBuilder 是一款強大且靈活的工具,可用於在 .NET 中產生測試資料、簡化複雜物件圖形的建立,以及提升測試流程的效率。 透過與 IronPDF 整合,開發人員可以輕鬆地擴展他們的應用程式,加入 PDF 生成功能,讓那些覺得對他們的專案有價值的人使用。 NBuilder 和 IronPDF 可共同顯著增強開發工作流程,使測試和文件生成無縫且高效。
常見問題解答
如何使用 .NET 中的 NBuilder 產生測試資料?
NBuilder 提供了一個流暢的接口,使開發人員能夠輕鬆生成複雜的物件圖並測試資料。您可以使用CreateNew()和CreateListOfSize()等方法來產生單一物件或具有預設值或自訂值的物件清單。
如何在.NET專案中安裝NBuilder?
若要安裝 NBuilder,您可以使用 NuGet 套件管理器控制台,並輸入命令: Install-Package NBuilder 。這將下載並安裝 NBuilder 及其必要的依賴項。
NBuilder 能否用於產生隨機資料和順序資料?
是的,NBuilder 支援產生隨機資料和順序資料。您可以使用With()等方法自訂物件屬性以產生隨機值,或使用Do()來依序設定屬性。
將 NBuilder 與 IronPDF 整合有哪些好處?
將 NBuilder 與 IronPDF 集成,開發人員可以創建複雜的測試數據並將其輸出為 PDF 文件。這可以透過從測試資料動態生成 PDF 文件來增強 .NET 應用程序,從而簡化開發工作流程。
NBuilder 如何幫助進行單元測試?
NBuilder 在單元測試中極具價值,它允許開發人員快速產生真實的測試資料。它簡化了具有複雜物件圖的測試場景設置,使測試更易於維護且更有效。
在 NBuilder 中使用流暢介面有什麼優勢?
NBuilder 的流暢介面可讓開發人員以簡潔易讀的方式鍊式呼叫方法,從而建立複雜的物件圖。這提高了程式碼清晰度,並減少了產生測試資料時的樣板程式碼。
如何使用 NBuilder 建立物件清單?
您可以使用 NBuilder 的CreateListOfSize()方法建立物件清單。例如, Builder產生一個包含 10 個Person物件的清單。
使用 NBuilder 時有哪些故障排除技巧?
請確保已透過 NuGet 正確安裝 NBuilder,並驗證您的專案參考是否為最新版本。如果遇到問題,可以查看 NBuilder GitHub 程式碼庫或社群論壇,或許能找到有用的資訊和解決方案。



















