APITemplate io and IronPDF Comparison for C# PDF Libraries
As a C# developer, I've often encountered challenges when generating and manipulating PDFs in my projects. The need for efficient, reliable, and easy-to-integrate PDF solutions is a common issue in our field. That's why I decided to explore APITemplate and IronPDF, two popular tools that promise to simplify PDF-related tasks in C# applications.
In this article, I'll share my hands-on experience with both APITemplate and IronPDF, comparing their features, performance, and integration capabilities. My goal is to provide you with a clear, unbiased analysis to help you make an informed decision for your next project. When I first encountered APITemplate and IronPDF, I was intrigued by their potential to solve PDF-related challenges in C# development. Let's examine what each of these tools offers.
APITemplate

APITemplate is a cloud-based service that focuses on generating PDFs and images from templates. It provides an API that allows developers to create documents and graphics by sending JSON data to predefined templates. In my initial tests, I found APITemplate to be straightforward to use. I could create a template using their web interface, and then use their API to populate it with data from my C# application.
Key Features of APITemplate
Template-Based Generation
APITemplate's core strength lies in its template-based approach. I can create reusable templates for documents and images, which saves me a lot of time on repetitive tasks. It also offers a markdown template editor for generating PDFs. You can generate PDFs from reusable templates integrated with Zapier and other third parties.
JSON Data Integration
JSON Data Integration is one feature I frequently use. It gives you the ability to populate templates with JSON data. This makes it incredibly easy to integrate with my C# applications, as I can serialize my objects to JSON and send them to the API.
API Console
The API console feature has been a time-saver for me. With it, I can preview and test API calls directly from their website, helping me debug and fine-tune my requests before implementing them in my C# code.
Customizable Headers and Footers
The ability to add custom headers and footers to my PDFs has been valuable, especially when creating professional reports or invoices. I can easily include page numbers, dates, or company logos.
IronPDF

IronPDF, on the other hand, is a .NET library specifically designed for PDF manipulation within C# applications. It offers a wide range of functionalities, including PDF creation, editing, and conversion. One of its standout features is the ability to generate PDFs from HTML, which can be incredibly useful for web-based applications.
My first experience with IronPDF involved installing it via NuGet and integrating it directly into my C# project. Its API integration process is very smooth, meaning I was able to have it up and running within my projects in no time. I was impressed by how easily I could create PDFs programmatically, without relying on external services.
The key difference I noticed is that APITemplate excels at creating documents from predefined templates, while IronPDF offers more flexibility for custom PDF manipulation within your C# code. APITemplate's cloud-based nature means you don't need to worry about server resources for PDF generation, but it does require an internet connection. IronPDF, being a local library, can work offline but uses your server's resources.
Key Features of IronPDF
PDF Creation from HTML
IronPDF excels at generating PDFs from HTML content. I've used this feature extensively to create reports and documents dynamically. It's as simple as passing HTML strings or even URLs to the library. IronPDF's extensive support for modern web standards meant that each PDF I generated from HTML content came out as a high-quality document.
PDF Manipulation
This feature allows me to edit existing PDFs programmatically. I can add text, images, or even new pages to PDF documents, which is incredibly useful for updating reports or forms.
PDF Merging and Splitting
I've found this feature particularly handy when working with large documents. IronPDF makes it easy to combine multiple PDFs into one or split a single PDF into several files.
Text Extraction
When I need to pull text content from PDFs for analysis or indexing, IronPDF's text extraction capabilities come in handy. It handles various PDF layouts well, making data extraction a breeze.
Form Filling
For projects involving automated form completion, the IronPDF form-filling feature is very useful. I can populate PDF forms programmatically and save my time on manual data entry.
Digital Signatures
Security is crucial in many of my projects. IronPDF allows me to add digital signatures to PDFs, enhancing document authenticity and security.
Password Protection
When dealing with sensitive documents, I use IronPDF to add password protection to PDFs. This is beyond helpful in ensuring that my confidential information remains secure.
PDF to Image Conversion
There are times when I need to convert PDF pages to images for previews or thumbnails. IronPDF makes this process straightforward, it requires only a few lines of code from me and supports various image formats.
Cross-Platform Compatibility
As a .NET developer working on cross-platform projects, I appreciate that IronPDF works seamlessly across different operating systems, thanks to its .NET Standard support.
Setup IronPDF and APITemplate for Your C# Project
Setting up these tools in a C# project is fairly straightforward. I'll walk you through the process for both IronPDF and APITemplate based on my experience.
IronPDF
To set up IronPDF in my C# projects, I follow these steps:
Open my project in Visual Studio.
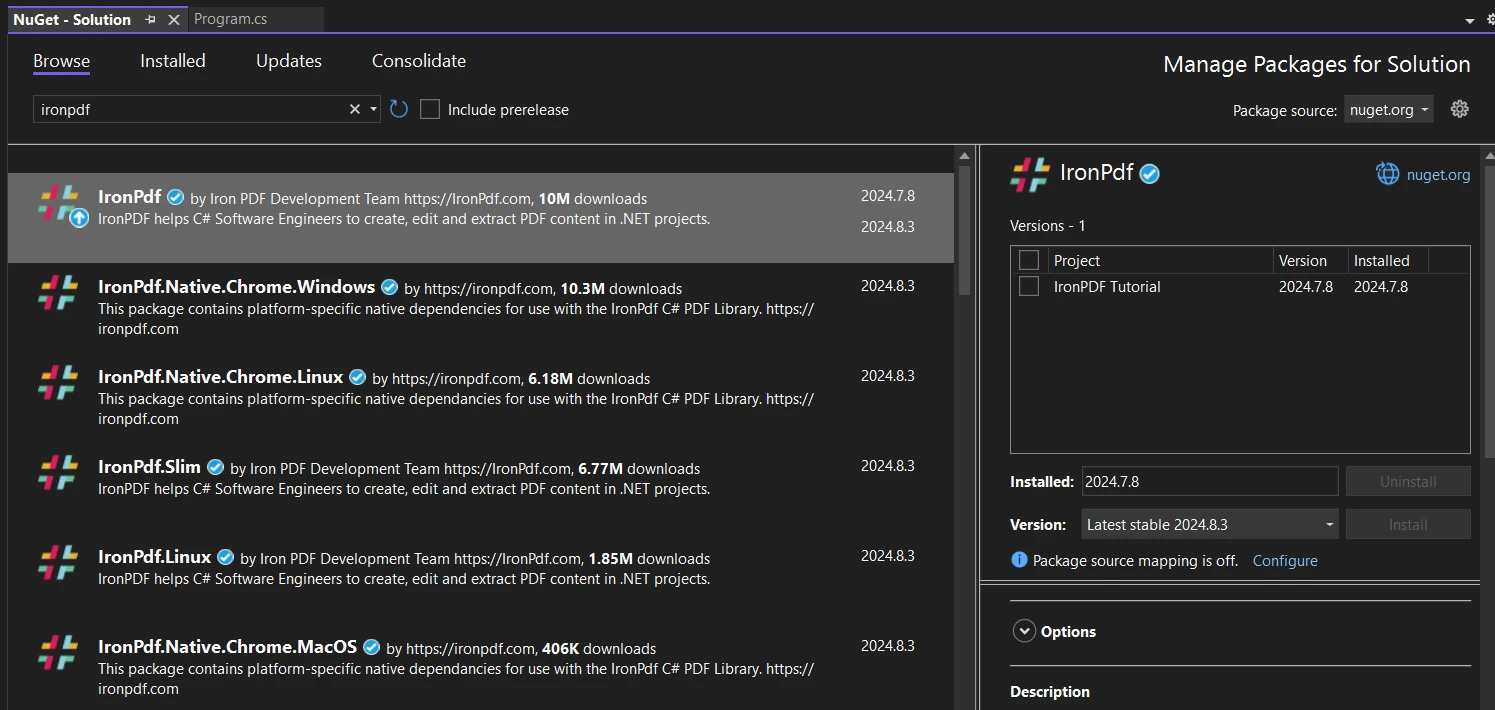
Use the NuGet Package Manager to install IronPDF. I either use the NuGet Package Manager or the Package Manager Console.
- In NuGet Package Manager, search for IronPDF and install it.

- Alternatively, in the Package Manager Console, I run:
Install-Package IronPdf

After installation, I add the necessary using statement at the top of my C# file:
using IronPdf;using IronPdf;$vbLabelText $csharpLabelTo activate the license, I add this line early in my application's start-up:
IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";$vbLabelText $csharpLabel
That's it! Now I can start using IronPDF in my code.
APITemplate
For APITemplate, the setup process is a bit different since it's a web-based API:
- First, I sign up for an APITemplate account on their website.
- After signing up, I navigate to the API section to get my API key.
In my C# project, I don't need to install any specific package. I typically use the built-in HttpClient to make API calls.
I store the API key securely. In development, I might use user secrets:
dotnet user-secrets set "APITemplate:ApiKey" "YOUR-API-KEY-HERE"dotnet user-secrets set "APITemplate:ApiKey" "YOUR-API-KEY-HERE"SHELLIn my code, I set up the HttpClient with the API key:
using System.Net.Http; using System.Net.Http.Headers; var client = new HttpClient(); client.DefaultRequestHeaders.Add("X-API-KEY", Configuration["APITemplate:ApiKey"]);using System.Net.Http; using System.Net.Http.Headers; var client = new HttpClient(); client.DefaultRequestHeaders.Add("X-API-KEY", Configuration["APITemplate:ApiKey"]);$vbLabelText $csharpLabel- Now I'm ready to make API calls to APITemplate.
For this project, I'll use the official sample GitHub project of APITemplate which is already configured and you've to add only the template key. With these setups complete, I can start using both IronPDF and APITemplate in my C# projects. IronPDF operates locally within my application, while APITemplate requires internet connectivity to communicate with its servers.
Advanced Features in IronPDF vs APITemplate
As a C# developer, I've had the chance to explore both IronPDF and APITemplate. Let's look at some of their advanced features that have impressed me.
IronPDF Advanced Features
HTML to PDF Conversion with JavaScript Support
IronPDF's HTML to PDF conversion is impressive. It doesn't just render static HTML - it can handle JavaScript too. This has been a significant advantage for me when working with dynamic web content.
Here's a quick example of how I use it:
var Renderer = new ChromePdfRenderer();
string htmlContent = @"
<html>
<body>
<h1>Dynamic Chart</h1>
<canvas id='myChart'></canvas>
<script src='https://cdn.jsdelivr.net/npm/chart.js'></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>";
var PDF = Renderer.RenderHtmlAsPdf(htmlContent);
PDF.SaveAs("dynamic_chart.pdf");var Renderer = new ChromePdfRenderer();
string htmlContent = @"
<html>
<body>
<h1>Dynamic Chart</h1>
<canvas id='myChart'></canvas>
<script src='https://cdn.jsdelivr.net/npm/chart.js'></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>";
var PDF = Renderer.RenderHtmlAsPdf(htmlContent);
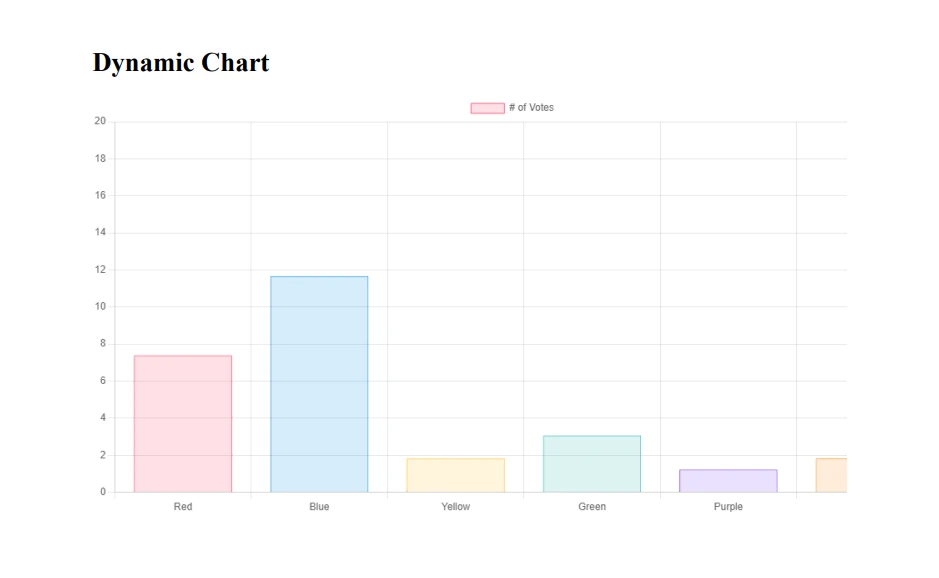
PDF.SaveAs("dynamic_chart.pdf");This code generates a PDF with a dynamic chart using Chart.js. The JavaScript is executed during the PDF creation process, resulting in a PDF that contains the rendered chart. I've used this to create dynamic reports where the data changes frequently, saving me from manually updating charts and graphs.

The ability to include external scripts, like Chart.js in this example, means I can use powerful JavaScript libraries to create rich, dynamic content in my PDFs. Moreover, this feature allows me to use CSS and responsive design techniques in my HTML, ensuring the resulting PDF looks great on various devices and print formats. I've even used media queries to create PDFs optimized for screen viewing and printing from the same HTML source.
PDF Encryption and Decryption
Security is crucial in many of my projects, especially when dealing with sensitive information. IronPDF's encryption and decryption capabilities have been invaluable in these scenarios.
var pdf = PdfDocument.FromFile("input.pdf");
// Set user password (for opening the document)
pdf.Password = "user_password";
// Set owner password (for editing, printing, etc.)
pdf.OwnerPassword = "owner_password";
// Set specific permissions
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.NoPrint;
pdf.SecuritySettings.AllowUserCopyPasteContent = false;
pdf.SecuritySettings.AllowUserEdits = IronPdf.Security.PdfEditSecurity.NoEdit;
pdf.SaveAs("highly_secured.pdf");var pdf = PdfDocument.FromFile("input.pdf");
// Set user password (for opening the document)
pdf.Password = "user_password";
// Set owner password (for editing, printing, etc.)
pdf.OwnerPassword = "owner_password";
// Set specific permissions
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.NoPrint;
pdf.SecuritySettings.AllowUserCopyPasteContent = false;
pdf.SecuritySettings.AllowUserEdits = IronPdf.Security.PdfEditSecurity.NoEdit;
pdf.SaveAs("highly_secured.pdf");
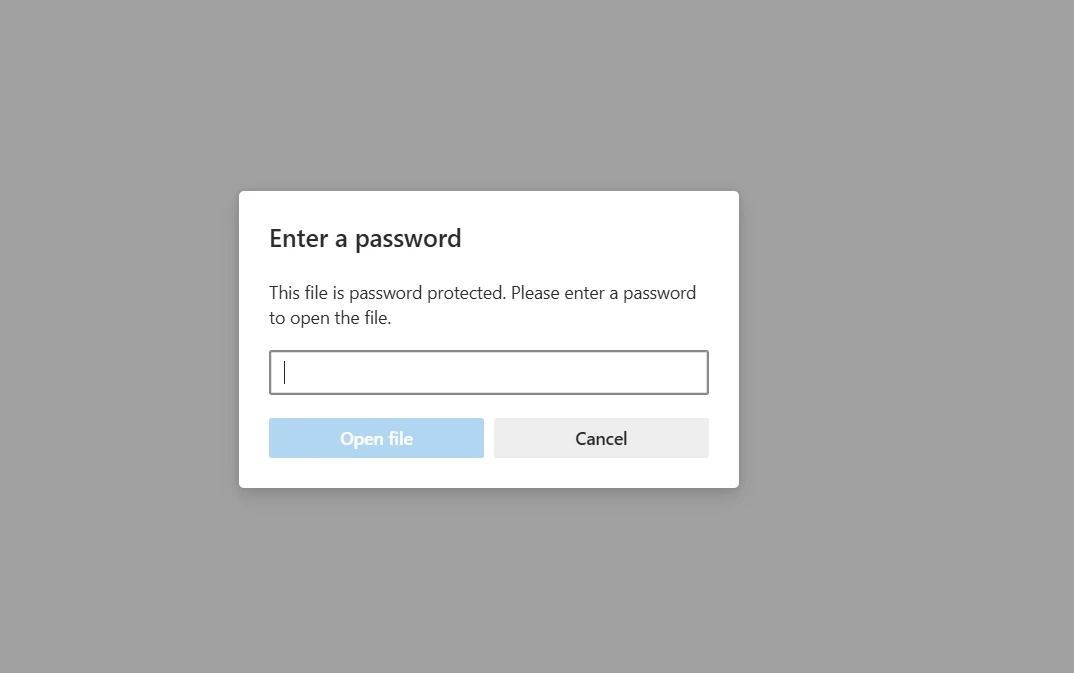
This code not only encrypts the PDF with a user password but also sets an owner password with granular control over permissions. I can specify exactly what users can and can't do with the PDF, such as printing or copying content.
For decryption, I often use this approach:
try
{
var pdf = PdfDocument.FromFile("encrypted.pdf", "user_password");
pdf.SecuritySettings.RemovePasswordsAndEncryption();
pdf.SaveAs("decrypted.pdf");
Console.WriteLine("PDF decrypted successfully!");
}
catch (Exception ex)
{
Console.WriteLine($"Decryption failed: {ex.Message}");
}try
{
var pdf = PdfDocument.FromFile("encrypted.pdf", "user_password");
pdf.SecuritySettings.RemovePasswordsAndEncryption();
pdf.SaveAs("decrypted.pdf");
Console.WriteLine("PDF decrypted successfully!");
}
catch (Exception ex)
{
Console.WriteLine($"Decryption failed: {ex.Message}");
}This code attempts to open an encrypted PDF with a user password, removes all security restrictions, and saves it as a new, unencrypted file. The try-catch block helps handle cases where the password might be incorrect.
I've used these features in various scenarios, such as creating secure document management systems where different users have different levels of access to PDFs. For instance, in a medical records system, I ensured that sensitive patient information was encrypted and could only be accessed by authorized personnel.
PDF Compression
When dealing with large numbers of PDFs, file size becomes a key factor. IronPDF's compression feature has been a lifesaver in managing storage and bandwidth constraints.
Here's a more advanced example of how I use compression:
using IronPdf;
using System.IO;
using PdfDocument = IronPdf.PdfDocument;
var PDF = PdfDocument.FromFile(@"F:/Test.pdf");
// Compress images
PDF.CompressImages(80); // 80% quality
// Compress fonts
PDF.CompressStructTree();
// Save the compressed PDF
PDF.SaveAs(@"F:/highly_compressed.pdf");
// Compare file sizes
var originalSize = new FileInfo(@"F:/Test.pdf").Length;
var compressedSize = new FileInfo(@"F:/highly_compressed.pdf").Length;
var compressionRatio = (1 - (double)compressedSize / originalSize) * 100;
Console.WriteLine($"Original size: {originalSize / 1024} KB");
Console.WriteLine($"Compressed size: {compressedSize / 1024} KB");
Console.WriteLine($"Compression ratio: {compressionRatio:F2}%");using IronPdf;
using System.IO;
using PdfDocument = IronPdf.PdfDocument;
var PDF = PdfDocument.FromFile(@"F:/Test.pdf");
// Compress images
PDF.CompressImages(80); // 80% quality
// Compress fonts
PDF.CompressStructTree();
// Save the compressed PDF
PDF.SaveAs(@"F:/highly_compressed.pdf");
// Compare file sizes
var originalSize = new FileInfo(@"F:/Test.pdf").Length;
var compressedSize = new FileInfo(@"F:/highly_compressed.pdf").Length;
var compressionRatio = (1 - (double)compressedSize / originalSize) * 100;
Console.WriteLine($"Original size: {originalSize / 1024} KB");
Console.WriteLine($"Compressed size: {compressedSize / 1024} KB");
Console.WriteLine($"Compression ratio: {compressionRatio:F2}%");Here is the result:

I've found this combination of techniques to be highly effective in reducing file sizes without significantly impacting quality.
I've used this feature in various scenarios:
- Email attachments: When sending PDFs via email, I compress them to ensure they don't exceed attachment size limits.
- Web applications: For PDFs that need to be downloaded by users, compression helps reduce loading times and bandwidth usage.
- Archiving: When storing large numbers of PDFs for long-term retention, compression significantly reduces storage costs.
In one project, I worked on a document management system for a law firm. They had thousands of case files in PDF format, many of which were scanned documents with large file sizes. By implementing this compression technique, we reduced their storage requirements by over 60%, leading to significant cost savings on their cloud storage bills.
Digital Signatures
Adding digital signatures to PDFs is a must-have feature for many business processes to ensure document authenticity and non-repudiation. IronPDF makes this complex task surprisingly straightforward. Here's a more detailed example of how I implement digital signatures:
using IronPdf;
using IronPdf.Signing;
var renderer = new ChromePdfRenderer();
var pdf = PdfDocument.FromFile(@"F:/Contract.pdf");
var signature = new IronPdf.Signing.PdfSignature(@"F:/Iron.pfx", "123")
{
// Step 3. Optional signing options and a handwritten signature graphic
SigningContact = "support@ironsoftware.com",
SigningLocation = "New York, USA",
SigningReason = "Signing PDF"
};
pdf.Sign(signature);
pdf.SaveAs(@"F:/signed.pdf");using IronPdf;
using IronPdf.Signing;
var renderer = new ChromePdfRenderer();
var pdf = PdfDocument.FromFile(@"F:/Contract.pdf");
var signature = new IronPdf.Signing.PdfSignature(@"F:/Iron.pfx", "123")
{
// Step 3. Optional signing options and a handwritten signature graphic
SigningContact = "support@ironsoftware.com",
SigningLocation = "New York, USA",
SigningReason = "Signing PDF"
};
pdf.Sign(signature);
pdf.SaveAs(@"F:/signed.pdf");I've used this feature in several real-world applications:
- Contract management system: We implemented this for a company that needed to send out and receive signed contracts electronically. The digital signatures ensured the legal validity of the contracts.
- Medical records system: In a healthcare application, we used digital signatures to allow doctors to sign off on patient records and prescriptions.
- Government document processing: For a government agency, we implemented a system where official documents could be digitally signed.
PDF Splitting and Merging
The ability to split and merge PDFs is a fundamental feature that I use frequently in document management systems. IronPDF's implementation of these features is both powerful and flexible. Here's a more advanced example of splitting and merging PDFs:
using IronPdf;
class Program
{
static void Main(string[] args)
{
// Create first PDF with three pages
const string html_a = @"
<h1>Document A</h1>
<p>This is the first page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 2</h2>
<p>This is the second page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 3</h2>
<p>This is the third and final page of Document A.</p>";
// Create second PDF with two pages
const string html_b = @"
<h1>Document B</h1>
<p>Welcome to the first page of Document B.</p>
<div style='page-break-after: always;'></div>
<h2>Document B - Page 2</h2>
<p>This is the second and last page of Document B.</p>";
// Render HTML to PDF
var renderer = new ChromePdfRenderer();
var pdfdoc_a = renderer.RenderHtmlAsPdf(html_a);
var pdfdoc_b = renderer.RenderHtmlAsPdf(html_b);
// Merge PDFs
var merged = PdfDocument.Merge(pdfdoc_a, pdfdoc_b);
merged.SaveAs(@"F:/IronPdf/MergedDocument.pdf");
Console.WriteLine("Merged PDF created: MergedDocument.pdf");
// Load the merged PDF
var pdf = PdfDocument.FromFile(@"F:/IronPdf/MergedDocument.pdf");
// Extract the first page
var firstPage = pdf.CopyPage(0);
firstPage.SaveAs(@"F:/IronPdf/FirstPageOnly.pdf");
Console.WriteLine("First page extracted: FirstPageOnly.pdf");
// Extract pages 2 to 4 (note: index starts at 0)
var middlePages = pdf.CopyPages(1, 3);
middlePages.SaveAs(@"F:/IronPdf/Pages2to4.pdf");
Console.WriteLine("Pages 2 to 4 extracted: Pages2to4.pdf");
Console.WriteLine("Process completed. Press any key to exit.");
Console.ReadKey();
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
// Create first PDF with three pages
const string html_a = @"
<h1>Document A</h1>
<p>This is the first page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 2</h2>
<p>This is the second page of Document A.</p>
<div style='page-break-after: always;'></div>
<h2>Document A - Page 3</h2>
<p>This is the third and final page of Document A.</p>";
// Create second PDF with two pages
const string html_b = @"
<h1>Document B</h1>
<p>Welcome to the first page of Document B.</p>
<div style='page-break-after: always;'></div>
<h2>Document B - Page 2</h2>
<p>This is the second and last page of Document B.</p>";
// Render HTML to PDF
var renderer = new ChromePdfRenderer();
var pdfdoc_a = renderer.RenderHtmlAsPdf(html_a);
var pdfdoc_b = renderer.RenderHtmlAsPdf(html_b);
// Merge PDFs
var merged = PdfDocument.Merge(pdfdoc_a, pdfdoc_b);
merged.SaveAs(@"F:/IronPdf/MergedDocument.pdf");
Console.WriteLine("Merged PDF created: MergedDocument.pdf");
// Load the merged PDF
var pdf = PdfDocument.FromFile(@"F:/IronPdf/MergedDocument.pdf");
// Extract the first page
var firstPage = pdf.CopyPage(0);
firstPage.SaveAs(@"F:/IronPdf/FirstPageOnly.pdf");
Console.WriteLine("First page extracted: FirstPageOnly.pdf");
// Extract pages 2 to 4 (note: index starts at 0)
var middlePages = pdf.CopyPages(1, 3);
middlePages.SaveAs(@"F:/IronPdf/Pages2to4.pdf");
Console.WriteLine("Pages 2 to 4 extracted: Pages2to4.pdf");
Console.WriteLine("Process completed. Press any key to exit.");
Console.ReadKey();
}
}
Here is the merged document which is generated by the code:

Form Filling
Automating form filling has been a huge time-saver in many of my projects. IronPDF allows me to programmatically fill PDF forms, which is invaluable for processing large volumes of forms or creating personalized documents. Here's a more comprehensive example of form filling:
using IronPdf;
using System;
// Load the combined form
PdfDocument pdf = PdfDocument.FromFile(@"F:/completeForm.pdf");
// Handle radio buttons
var radioForm = pdf.Form.FindFormField("traveltype");
radioForm.Value = "Airplane";
// Handle checkbox
var checkboxForm = pdf.Form.FindFormField("taskCompleted");
checkboxForm.Value = "Yes";
// Handle combobox
var comboboxForm = pdf.Form.FindFormField("priority");
comboboxForm.Value = "Low";
// Print out all the available choices for combobox
foreach (var choice in comboboxForm.Choices)
{
Console.WriteLine(choice);
}
// Handle text inputs
pdf.Form.FindFormField("firstname").Value = "John";
pdf.Form.FindFormField("lastname").Value = "Smith";
// Handle text area
pdf.Form.FindFormField("address").Value = "Iron Software\r\n205 N. Michigan Ave.";
// Save the edited PDF
pdf.SaveAs(@"F:/completeFormEdited.pdf");using IronPdf;
using System;
// Load the combined form
PdfDocument pdf = PdfDocument.FromFile(@"F:/completeForm.pdf");
// Handle radio buttons
var radioForm = pdf.Form.FindFormField("traveltype");
radioForm.Value = "Airplane";
// Handle checkbox
var checkboxForm = pdf.Form.FindFormField("taskCompleted");
checkboxForm.Value = "Yes";
// Handle combobox
var comboboxForm = pdf.Form.FindFormField("priority");
comboboxForm.Value = "Low";
// Print out all the available choices for combobox
foreach (var choice in comboboxForm.Choices)
{
Console.WriteLine(choice);
}
// Handle text inputs
pdf.Form.FindFormField("firstname").Value = "John";
pdf.Form.FindFormField("lastname").Value = "Smith";
// Handle text area
pdf.Form.FindFormField("address").Value = "Iron Software\r\n205 N. Michigan Ave.";
// Save the edited PDF
pdf.SaveAs(@"F:/completeFormEdited.pdf");I've used this feature in several real-world applications:
HR onboarding system: We created a system that automatically filled out new employee paperwork based on information from the HR database, saving hours of manual data entry.
Insurance claim processing: For an insurance company, we built a system that pre-filled claim forms with policyholder information, significantly speeding up the claim submission process.
School application system: In an education project, we implemented a system that filled out school application forms based on student data, making the application process easier for both students and administrative staff.
- Tax form generation: For an accounting firm, we created a system that automatically filled out tax forms based on client financial data, reducing errors and saving time during tax season.
The ability to programmatically fill forms has been a key factor in automating many business processes, leading to significant time savings and reduced errors from manual data entry.
Watermarking
Adding watermarks to PDFs is often necessary for branding, security, or status indication. IronPDF provides flexible watermarking capabilities that I've found useful in many projects. Here's a more detailed example of how I use watermarking:
using IronPdf;
using IronSoftware.Drawing;
string watermarkHtml = @"
<img style='width: 250px;' src='https://ironsoftware.com/img/products/ironpdf-logo-text-dotnet.svg'>
<h1>Iron Software</h1>";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Watermark</h1>");
// Apply watermark with 45 degrees rotation and 70% opacity
pdf.ApplyWatermark(watermarkHtml, rotation: 30, opacity: 90);
pdf.SaveAs("watermarkOpacity&Rotation.pdf");using IronPdf;
using IronSoftware.Drawing;
string watermarkHtml = @"
<img style='width: 250px;' src='https://ironsoftware.com/img/products/ironpdf-logo-text-dotnet.svg'>
<h1>Iron Software</h1>";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Watermark</h1>");
// Apply watermark with 45 degrees rotation and 70% opacity
pdf.ApplyWatermark(watermarkHtml, rotation: 30, opacity: 90);
pdf.SaveAs("watermarkOpacity&Rotation.pdf");
APITemplate Advanced Features
Dynamic Template Generation
APITemplate's dynamic template generation is a powerful feature that allows for the creation of highly customizable documents using customize JSON data. APITemplate's API support dynamic components. You can get both PDF and image outputs of your code. In the API console, I was able to use the WYSIWYG editor to generate PDF documents easily.
Let's explore how I've used this in my projects.
using System;
using System.IO;
using System.Net.Http;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "bf077b23b4a407ae";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}";
var data = new
{
date = "15/05/2022",
invoice_no = "435568799",
sender_address1 = "3244 Jurong Drive",
sender_address2 = "Falmouth Maine 1703",
sender_phone = "255-781-6789",
sender_email = "dev@ironsoftware.com",
rece_addess1 = "2354 Lakeside Drive",
rece_addess2 = "New York 234562 ",
rece_phone = "34333-84-223",
rece_email = "info@ironsoftware.com",
items = new[]
{
new { item_name = "Oil", unit = 1, unit_price = 100, total = 100 },
new { item_name = "Rice", unit = 2, unit_price = 200, total = 400 },
new { item_name = "Orange", unit = 7, unit_price = 20, total = 1400 }
},
total = "total",
footer_email = "info@ironsoftware.com"
};
var json_content = JsonSerializer.Serialize(data);
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo(@"F:/generated_document.pdf");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
Console.WriteLine("PDF file has been downloaded and saved as 'generated_document.pdf'");
}
}
}
}using System;
using System.IO;
using System.Net.Http;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "bf077b23b4a407ae";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}";
var data = new
{
date = "15/05/2022",
invoice_no = "435568799",
sender_address1 = "3244 Jurong Drive",
sender_address2 = "Falmouth Maine 1703",
sender_phone = "255-781-6789",
sender_email = "dev@ironsoftware.com",
rece_addess1 = "2354 Lakeside Drive",
rece_addess2 = "New York 234562 ",
rece_phone = "34333-84-223",
rece_email = "info@ironsoftware.com",
items = new[]
{
new { item_name = "Oil", unit = 1, unit_price = 100, total = 100 },
new { item_name = "Rice", unit = 2, unit_price = 200, total = 400 },
new { item_name = "Orange", unit = 7, unit_price = 20, total = 1400 }
},
total = "total",
footer_email = "info@ironsoftware.com"
};
var json_content = JsonSerializer.Serialize(data);
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo(@"F:/generated_document.pdf");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
Console.WriteLine("PDF file has been downloaded and saved as 'generated_document.pdf'");
}
}
}
}
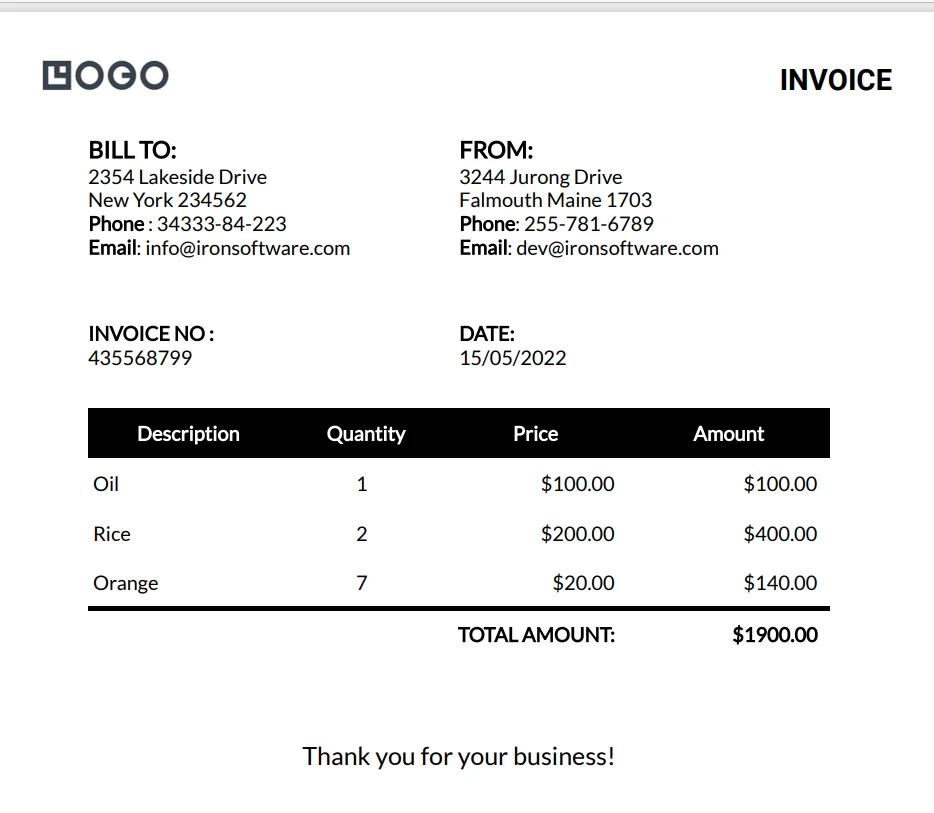
This is the generated PDF document:

Bulk PDF Generation
APITemplate's bulk PDF generation feature is a significant advantage when it comes to creating multiple documents in one API call. Here's a more detailed example of how I've used it:
using System;
using System.IO;
using System.Net.Http;
using System.Text.Json;
using System.Threading.Tasks;
using System.Collections.Generic;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "d4f77b23b4ab09fa";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}";
var membershipCards = new List<object>
{
new { name = "Iron Dev 1", email = "dev1@ironsoftware.com", membership_id = "M001", expiry_date = "2024-12-31" },
new { name = "Iron Dev 2", email = "dev2@ironsoftware.com", membership_id = "M002", expiry_date = "2025-06-30" },
new { name = "Iron Dev 3", email = "dev3@ironsoftware.com", membership_id = "M003", expiry_date = "2024-09-15" }
};
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
for (int i = 0; i < membershipCards.Count; i++)
{
var json_content = JsonSerializer.Serialize(membershipCards[i]);
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine($"Creating PDF for {((dynamic)membershipCards[i]).name}...");
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo($"F:/membership_card_{i + 1}.pdf");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
Console.WriteLine($"PDF file has been downloaded and saved as 'membership_card_{i + 1}.pdf'");
}
else
{
Console.WriteLine($"Failed to create PDF for {((dynamic)membershipCards[i]).name}. Status: {returnContent.status}");
}
}
}
}
}using System;
using System.IO;
using System.Net.Http;
using System.Text.Json;
using System.Threading.Tasks;
using System.Collections.Generic;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "d4f77b23b4ab09fa";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={template_id}";
var membershipCards = new List<object>
{
new { name = "Iron Dev 1", email = "dev1@ironsoftware.com", membership_id = "M001", expiry_date = "2024-12-31" },
new { name = "Iron Dev 2", email = "dev2@ironsoftware.com", membership_id = "M002", expiry_date = "2025-06-30" },
new { name = "Iron Dev 3", email = "dev3@ironsoftware.com", membership_id = "M003", expiry_date = "2024-09-15" }
};
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
for (int i = 0; i < membershipCards.Count; i++)
{
var json_content = JsonSerializer.Serialize(membershipCards[i]);
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine($"Creating PDF for {((dynamic)membershipCards[i]).name}...");
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo($"F:/membership_card_{i + 1}.pdf");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
Console.WriteLine($"PDF file has been downloaded and saved as 'membership_card_{i + 1}.pdf'");
}
else
{
Console.WriteLine($"Failed to create PDF for {((dynamic)membershipCards[i]).name}. Status: {returnContent.status}");
}
}
}
}
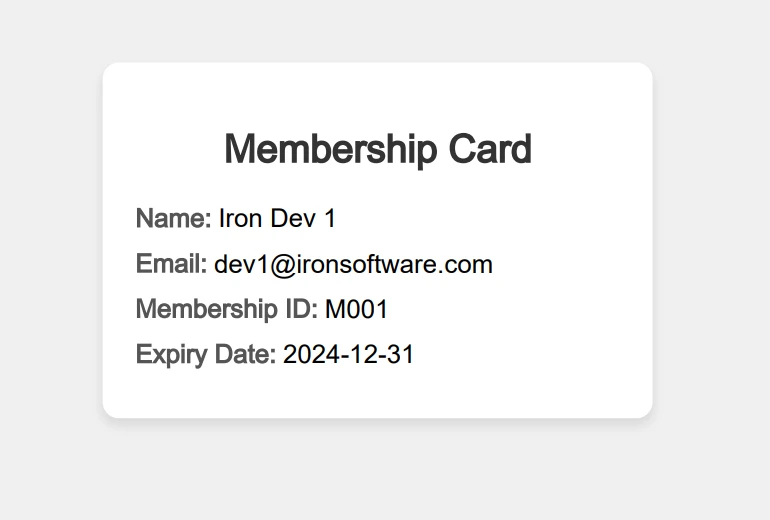
}This code generates multiple membership cards in a single API call. Each card is customized with individual member information. Here is the one card which is generated by this code:

Image Generation
While PDF generation is APITemplate's primary focus, its image generation capabilities are equally impressive. You can generate social media images using image templates in the console. It also offers a responsive image smart crop. The banner generation API is the same as the image API. Here's a more complex example of how I've used it:
using System;
using System.IO;
using System.Net.Http;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "f4377b23b4aeeed0";
var url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}";
var json_content = @"{
""overrides"": [
{
""name"": ""rect_image_bg"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1542401886-65d6c61db217?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHwzfHxkZXNlcnR8ZW58MHwwfHx8MTYyMTUxOTI2OA&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""rect_container"",
""stroke"": ""grey"",
""backgroundColor"": ""rgba(255, 255, 255, 0.62)""
},
{
""name"": ""text_quote"",
""text"": ""Just witnessed the most breathtaking sunset over the Sahara. The way the light dances on the dunes, painting the sky in shades of orange and purple, is truly magical. Nature's artistry at its finest! #DesertAdventures #SaharaSkies"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#414141""
},
{
""name"": ""text_footer"",
""text"": ""2024-07-30 - Twitter - iPhone 16 Pro"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#666666""
},
{
""name"": ""circle_profile"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1520998116484-6eeb2f72b5b9?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHw2Mnx8aGFwcHl8ZW58MHwwfHx8MTYyMTY5MjkwNw&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""text_name"",
""text"": ""Sarah Wanderlust"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
},
{
""name"": ""text_twitter"",
""text"": ""@sarahexplores"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
}
]
}";
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo("image.jpeg");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
}
}
}using System;
using System.IO;
using System.Net.Http;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "a9e4MjA2NTg6MTc3Njk6Uk1ZSzVjTWs1T3d6VE9Mdw=";
var template_id = "f4377b23b4aeeed0";
var url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}";
var json_content = @"{
""overrides"": [
{
""name"": ""rect_image_bg"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1542401886-65d6c61db217?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHwzfHxkZXNlcnR8ZW58MHwwfHx8MTYyMTUxOTI2OA&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""rect_container"",
""stroke"": ""grey"",
""backgroundColor"": ""rgba(255, 255, 255, 0.62)""
},
{
""name"": ""text_quote"",
""text"": ""Just witnessed the most breathtaking sunset over the Sahara. The way the light dances on the dunes, painting the sky in shades of orange and purple, is truly magical. Nature's artistry at its finest! #DesertAdventures #SaharaSkies"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#414141""
},
{
""name"": ""text_footer"",
""text"": ""2024-07-30 - Twitter - iPhone 16 Pro"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#666666""
},
{
""name"": ""circle_profile"",
""stroke"": ""grey"",
""src"": ""https://images.unsplash.com/photo-1520998116484-6eeb2f72b5b9?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxOTc1MDZ8MHwxfHNlYXJjaHw2Mnx8aGFwcHl8ZW58MHwwfHx8MTYyMTY5MjkwNw&ixlib=rb-1.2.1&q=80&w=1080""
},
{
""name"": ""text_name"",
""text"": ""Sarah Wanderlust"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
},
{
""name"": ""text_twitter"",
""text"": ""@sarahexplores"",
""textBackgroundColor"": ""rgba(246, 243, 243, 0)"",
""color"": ""#4E4E4E""
}
]
}";
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo("image.jpeg");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
}
}
}
This example generates a product promotional image with dynamic content, custom background color, and an embedded product image.
QR Code Generation
APITemplate's built-in QR code generation feature has greatly added to many of my projects. You can put data URLs in place of content for QR codes. Here's a more complex example of how I've used it:
using System;
using System.IO;
using System.Net.Http;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "API-Key";
var template_id = "Template-Key";
var url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}";
var json_content = @"{
""overrides"": [
{
""name"": ""background-color"",
""stroke"": ""grey"",
""backgroundColor"": ""#FFFFFF""
},
{
""name"": ""qr_1"",
""content"": ""http://ironpdf.com/"",
""backgroundColor"": ""white"",
""color"": ""#000000""
}
]
}";
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
//Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
Console.WriteLine(returnContent.status);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo(@"F:/QRimage.jpeg");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
}
}
}using System;
using System.IO;
using System.Net.Http;
using System.Text;
using System.Text.Json;
using System.Threading.Tasks;
namespace csharp
{
class ReturnContent
{
public string download_url { get; set; }
public string status { get; set; }
}
class Program
{
static async Task Main(string[] args)
{
var api_key = "API-Key";
var template_id = "Template-Key";
var url = $"https://rest.apitemplate.io/v2/create-image?template_id={template_id}";
var json_content = @"{
""overrides"": [
{
""name"": ""background-color"",
""stroke"": ""grey"",
""backgroundColor"": ""#FFFFFF""
},
{
""name"": ""qr_1"",
""content"": ""http://ironpdf.com/"",
""backgroundColor"": ""white"",
""color"": ""#000000""
}
]
}";
var buffer = System.Text.Encoding.UTF8.GetBytes(json_content);
var byteContent = new ByteArrayContent(buffer);
//Console.WriteLine(json_content);
var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", api_key);
var response = await client.PostAsync(url, byteContent);
var ret = await response.Content.ReadAsStringAsync();
var returnContent = JsonSerializer.Deserialize<ReturnContent>(ret);
Console.WriteLine(returnContent.status);
if (returnContent.status == "success")
{
Console.WriteLine($"Downloading {returnContent.download_url}...");
var download_response = await client.GetAsync(returnContent.download_url);
using (var stream = await download_response.Content.ReadAsStreamAsync())
{
var fileInfo = new FileInfo(@"F:/QRimage.jpeg");
using (var fileStream = fileInfo.OpenWrite())
{
await stream.CopyToAsync(fileStream);
}
}
}
}
}
}
Documentation and Support
As a C# developer who frequently works with PDF generation and manipulation, I've found that the quality of documentation and support can make or break a project. Let's explore my experiences with the documentation and support for both IronPDF and APITemplate.
IronPDF
Documentation
IronPDF's documentation is comprehensive and well-structured, which has been a significant help in my projects. Here's a detailed breakdown of my experience: The IronPDF documentation is available at https://ironpdf.com/docs/, and it's quite extensive. Here are some key aspects I've appreciated:
Getting Started Guide: The documentation begins with a clear, step-by-step guide on how to install IronPDF via NuGet and create your first PDF. This helped me get up and running quickly in my initial projects.
API Reference: The API reference is thorough, covering all classes and methods. Each entry includes C# examples, which I've found invaluable when implementing specific features.
Code Examples: Throughout the documentation, there are numerous code snippets and full examples. These have been particularly helpful when I've needed to implement more complex PDF operations.
Tutorials and How-To Guides: IronPDF provides detailed tutorials for common tasks like creating PDFs from HTML, adding watermarks, or working with forms. These guided me through more advanced use cases.
- Troubleshooting Section: The documentation includes a troubleshooting section that addresses common issues. This has saved me time when I've encountered errors or unexpected behavior.
Support
IronPDF's contact has been responsive and the support channels have been extremely helpful in my experience:
Email Support: When I've had complex issues, I've used their email support. Response times have typically been within 24 hours, and the support team has been knowledgeable about the product.
Community Forum: IronPDF maintains a community forum where developers can ask questions and share solutions. I've both found answers to my questions and contributed solutions based on my experiences.
Stack Overflow: The IronPDF team actively monitors the [ironpdf] tag on Stack Overflow. I've received helpful responses to questions I've posted there.
Regular Updates: IronPDF frequently releases updates with bug fixes and new features. The changelog is detailed, helping me understand what's new or changed in each version.
- Migration Guides: When there have been breaking changes between major versions, IronPDF has provided migration guides. These have been crucial in updating my projects to newer versions of the library.
APITemplate
APITemplate's documentation and support structure is different from IronPDF's, reflecting its nature as a cloud-based service. Here's my experience:
Documentation
APITemplate's documentation is available at https://docs.apitemplate.io/reference/api-reference.html, and it's focused on API usage. Here are the key points:
API Reference: The documentation provides a clear API reference, detailing all available endpoints, required parameters, and response formats. This has been my go-to resource when integrating APITemplate into my C# applications.
- Authentication: There's a dedicated section on authentication, which clearly explains how to use API keys. This was crucial when I first started using the service.
Support
APITemplate's support structure is more focused on email support:
Email Support: When I've had issues or questions, I've used their email support. Response times have generally been within 1-2 business days.
- FAQ Section: The documentation includes a FAQ section that addresses common questions. This has often been my first stop when I've encountered issues.
Using Bootstrap 5 with IronPDF for Analytics Dashboards
IronPDF's Chrome V8 rendering engine excels at rendering modern Bootstrap 5 layouts, making it ideal for generating PDF reports with business metrics and data visualizations. Unlike APITemplate's API-based approach, IronPDF processes HTML directly with full CSS3 support including flexbox, CSS Grid, and custom properties.
using IronPdf;
var renderer = new ChromePdfRenderer();
string analyticsDashboard = @"
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css' rel='stylesheet'>
<style>
.metric-card {
transition: transform 0.2s;
border-left: 4px solid #0d6efd;
}
.metric-card:hover { transform: translateY(-5px); }
.trend-up { color: #198754; }
.trend-down { color: #dc3545; }
@media print {
.metric-card { page-break-inside: avoid; }
}
</style>
</head>
<body class='bg-light'>
<div class='container py-5'>
<div class='row mb-4'>
<div class='col-12'>
<div class='card shadow-sm'>
<div class='card-body'>
<h1 class='display-6 mb-0'>Performance Dashboard</h1>
<p class='text-muted mb-0'>Q4 2024 Analytics Overview</p>
</div>
</div>
</div>
</div>
<div class='row g-4 mb-4'>
<div class='col-md-3'>
<div class='card metric-card shadow-sm h-100'>
<div class='card-body'>
<h6 class='text-muted text-uppercase mb-2'>Total Revenue</h6>
<h2 class='display-6 mb-3'>$2.4M</h2>
<div class='progress' style='height: 6px;'>
<div class='progress-bar bg-success' style='width: 85%'></div>
</div>
<small class='trend-up'>↑ 18% from last quarter</small>
</div>
</div>
</div>
<div class='col-md-3'>
<div class='card metric-card shadow-sm h-100'>
<div class='card-body'>
<h6 class='text-muted text-uppercase mb-2'>Active Users</h6>
<h2 class='display-6 mb-3'>48,592</h2>
<div class='progress' style='height: 6px;'>
<div class='progress-bar bg-primary' style='width: 72%'></div>
</div>
<small class='trend-up'>↑ 12% growth rate</small>
</div>
</div>
</div>
<div class='col-md-3'>
<div class='card metric-card shadow-sm h-100'>
<div class='card-body'>
<h6 class='text-muted text-uppercase mb-2'>Conversion Rate</h6>
<h2 class='display-6 mb-3'>3.8%</h2>
<div class='progress' style='height: 6px;'>
<div class='progress-bar bg-warning' style='width: 38%'></div>
</div>
<small class='trend-down'>↓ 2% needs attention</small>
</div>
</div>
</div>
<div class='col-md-3'>
<div class='card metric-card shadow-sm h-100'>
<div class='card-body'>
<h6 class='text-muted text-uppercase mb-2'>Satisfaction</h6>
<h2 class='display-6 mb-3'>4.7/5</h2>
<div class='progress' style='height: 6px;'>
<div class='progress-bar bg-success' style='width: 94%'></div>
</div>
<small class='trend-up'>↑ Excellent rating</small>
</div>
</div>
</div>
</div>
<div class='card shadow-sm'>
<div class='card-body'>
<h5 class='card-title mb-3'>Top Performing Products</h5>
<div class='table-responsive'>
<table class='table table-hover'>
<thead class='table-light'>
<tr>
<th>Product</th>
<th>Revenue</th>
<th>Units</th>
<th>Trend</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>Enterprise Suite</strong></td>
<td>$1,240,000</td>
<td>2,150</td>
<td><span class='badge bg-success'>+22%</span></td>
</tr>
<tr>
<td><strong>Professional Plan</strong></td>
<td>$820,000</td>
<td>4,890</td>
<td><span class='badge bg-success'>+15%</span></td>
</tr>
<tr>
<td><strong>Starter Package</strong></td>
<td>$340,000</td>
<td>8,240</td>
<td><span class='badge bg-warning'>+5%</span></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(analyticsDashboard);
pdf.SaveAs("analytics-dashboard.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
string analyticsDashboard = @"
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css' rel='stylesheet'>
<style>
.metric-card {
transition: transform 0.2s;
border-left: 4px solid #0d6efd;
}
.metric-card:hover { transform: translateY(-5px); }
.trend-up { color: #198754; }
.trend-down { color: #dc3545; }
@media print {
.metric-card { page-break-inside: avoid; }
}
</style>
</head>
<body class='bg-light'>
<div class='container py-5'>
<div class='row mb-4'>
<div class='col-12'>
<div class='card shadow-sm'>
<div class='card-body'>
<h1 class='display-6 mb-0'>Performance Dashboard</h1>
<p class='text-muted mb-0'>Q4 2024 Analytics Overview</p>
</div>
</div>
</div>
</div>
<div class='row g-4 mb-4'>
<div class='col-md-3'>
<div class='card metric-card shadow-sm h-100'>
<div class='card-body'>
<h6 class='text-muted text-uppercase mb-2'>Total Revenue</h6>
<h2 class='display-6 mb-3'>$2.4M</h2>
<div class='progress' style='height: 6px;'>
<div class='progress-bar bg-success' style='width: 85%'></div>
</div>
<small class='trend-up'>↑ 18% from last quarter</small>
</div>
</div>
</div>
<div class='col-md-3'>
<div class='card metric-card shadow-sm h-100'>
<div class='card-body'>
<h6 class='text-muted text-uppercase mb-2'>Active Users</h6>
<h2 class='display-6 mb-3'>48,592</h2>
<div class='progress' style='height: 6px;'>
<div class='progress-bar bg-primary' style='width: 72%'></div>
</div>
<small class='trend-up'>↑ 12% growth rate</small>
</div>
</div>
</div>
<div class='col-md-3'>
<div class='card metric-card shadow-sm h-100'>
<div class='card-body'>
<h6 class='text-muted text-uppercase mb-2'>Conversion Rate</h6>
<h2 class='display-6 mb-3'>3.8%</h2>
<div class='progress' style='height: 6px;'>
<div class='progress-bar bg-warning' style='width: 38%'></div>
</div>
<small class='trend-down'>↓ 2% needs attention</small>
</div>
</div>
</div>
<div class='col-md-3'>
<div class='card metric-card shadow-sm h-100'>
<div class='card-body'>
<h6 class='text-muted text-uppercase mb-2'>Satisfaction</h6>
<h2 class='display-6 mb-3'>4.7/5</h2>
<div class='progress' style='height: 6px;'>
<div class='progress-bar bg-success' style='width: 94%'></div>
</div>
<small class='trend-up'>↑ Excellent rating</small>
</div>
</div>
</div>
</div>
<div class='card shadow-sm'>
<div class='card-body'>
<h5 class='card-title mb-3'>Top Performing Products</h5>
<div class='table-responsive'>
<table class='table table-hover'>
<thead class='table-light'>
<tr>
<th>Product</th>
<th>Revenue</th>
<th>Units</th>
<th>Trend</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>Enterprise Suite</strong></td>
<td>$1,240,000</td>
<td>2,150</td>
<td><span class='badge bg-success'>+22%</span></td>
</tr>
<tr>
<td><strong>Professional Plan</strong></td>
<td>$820,000</td>
<td>4,890</td>
<td><span class='badge bg-success'>+15%</span></td>
</tr>
<tr>
<td><strong>Starter Package</strong></td>
<td>$340,000</td>
<td>8,240</td>
<td><span class='badge bg-warning'>+5%</span></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(analyticsDashboard);
pdf.SaveAs("analytics-dashboard.pdf");This code generates a professional analytics dashboard PDF with metric cards, progress bars, and responsive tables. IronPDF's Chrome engine renders Bootstrap's flexbox layouts, shadows, and hover effects perfectly - features that require significant custom work with API-based services like APITemplate.
Key Advantages vs APITemplate:
- Direct HTML rendering with full Bootstrap support
- No API calls or template configuration needed
- Complete CSS3 compatibility including animations
- Offline processing without external dependencies
For more information on Bootstrap PDF generation, see HTML to PDF Bootstrap Guide.
Licensing
IronPDF Pricing and Licensing

IronPDF offers various pricing tiers to fit different needs:
- Lite: Priced at $799, this tier is suitable for a single developer working on a single project. It's a one-time fee, making it an affordable option for small projects or individual developers.
- Professional: At $1,199, this option supports up to 10 developers, 10 locations, and 10 projects. This tier also includes a one-time fee and provides more flexibility for small to medium-sized teams.
- Unlimited: For $2,399, this tier allows unlimited developers, locations, and projects. This is ideal for larger teams and enterprises needing extensive usage without restrictions.
IronPDF also offers enterprise and OEM redistribution licenses for larger organizations and those needing to integrate PDF functionalities into commercial products. It also offers a free trial to test.
APITemplate Pricing and Licensing
APITemplate offers a different approach with its API-based PDF generation service. Pricing is typically based on the number of API calls, making it more flexible for varying usage patterns:
- Basic Plan: Often starts at a lower price point with a limited number of API calls per month. This is suitable for small projects or businesses with minimal PDF generation needs.
- Standard Plan: This plan includes more API calls and additional features, catering to medium-sized businesses.
- Enterprise Plan: Tailored for high-volume users, this plan provides the most API calls and premium features like priority support and custom integrations.
APITemplate's licensing is straightforward, typically tied to a monthly or yearly subscription model.
Key Differences
- Pricing Model: IronPDF uses a one-time fee model, which can be cost-effective in the long run, especially for continuous, heavy usage. APITemplate, on the other hand, uses a subscription-based model, which can be more flexible and scalable with usage.
- Support and Updates: IronPDF includes one year of support and updates with its purchase, with options to extend this period. APITemplate’s subscription plans generally include ongoing support and updates as part of the package.
Why Should You Choose IronPDF?
Both IronPDF and APITemplate offer the ability to generate PDFs from HTML content, but IronPDF's implementation is more robust and flexible. Here's a comparison:
IronPDF
using IronPdf;
var renderer = new ChromePdfRenderer();
var html = @"
<html>
<head>
<style>
body { font-family: Arial, sans-serif; }
.header { color: #0066cc; font-size: 24px; }
.content { margin-top: 20px; }
</style>
</head>
<body>
<div class='header'>Dynamic Report</div>
<div class='content'>
<p>This report was generated on: <script>document.write(new Date().toLocaleString());</script></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("IronPDF_report.pdf");using IronPdf;
var renderer = new ChromePdfRenderer();
var html = @"
<html>
<head>
<style>
body { font-family: Arial, sans-serif; }
.header { color: #0066cc; font-size: 24px; }
.content { margin-top: 20px; }
</style>
</head>
<body>
<div class='header'>Dynamic Report</div>
<div class='content'>
<p>This report was generated on: <script>document.write(new Date().toLocaleString());</script></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("IronPDF_report.pdf");APITemplate
using System.Net.Http;
using System.Text.Json;
var apiKey = "your_api_key";
var templateId = "your_template_id";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={templateId}";
var data = new
{
header = "Dynamic Report",
content = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
date = DateTime.Now.ToShortDateString()
};
var json = JsonSerializer.Serialize(data);
var content = new StringContent(json, System.Text.Encoding.UTF8, "application/json");
using var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", apiKey);
var response = await client.PostAsync(url, content);
var pdfBytes = await response.Content.ReadAsByteArrayAsync();
File.WriteAllBytes("APITemplate_report.pdf", pdfBytes);using System.Net.Http;
using System.Text.Json;
var apiKey = "your_api_key";
var templateId = "your_template_id";
var url = $"https://rest.apitemplate.io/v2/create-pdf?template_id={templateId}";
var data = new
{
header = "Dynamic Report",
content = "Lorem ipsum dolor sit amet, consectetur adipiscing elit.",
date = DateTime.Now.ToShortDateString()
};
var json = JsonSerializer.Serialize(data);
var content = new StringContent(json, System.Text.Encoding.UTF8, "application/json");
using var client = new HttpClient();
client.DefaultRequestHeaders.Add("X-API-KEY", apiKey);
var response = await client.PostAsync(url, content);
var pdfBytes = await response.Content.ReadAsByteArrayAsync();
File.WriteAllBytes("APITemplate_report.pdf", pdfBytes);Key Differences
- JavaScript Support: IronPDF fully supports JavaScript execution within the HTML, allowing for dynamic content generation (like the current date in the example). APITemplate typically requires all data to be provided upfront.
- CSS Flexibility: With IronPDF, you have full control over CSS styling directly in your HTML. APITemplate often requires predefined templates with limited customization options.
- Performance: IronPDF processes the HTML locally, resulting in faster PDF generation, especially for complex documents. APITemplate's cloud-based approach may introduce latency.
- Offline Capability: IronPDF works offline, which is helpful for applications with limited internet connectivity or high-security requirements. APITemplate always requires an internet connection.
- Dynamic Content: IronPDF allows for more dynamic content generation on the fly, while APITemplate typically requires a predefined template structure.
- Customization: IronPDF offers more fine-grained control over the PDF generation process, including options for page size, margins, and other PDF-specific settings.
- Consistency: IronPDF ensures consistent rendering across different environments, as it uses its rendering engine. APITemplate's output might vary depending on their server configuration.
Conclusion
After extensively working with both IronPDF and APITemplate in various C# projects, I've come to appreciate the unique strengths of each tool. However, for most of my PDF-related tasks, IronPDF has consistently proven to be the superior choice. While APITemplate has its merits, particularly for simple, template-based document generation, I've found that IronPDF's versatility allows it to handle these tasks just as effectively, while also providing the power to tackle more complex PDF operations when needed.
In conclusion, while both tools have their place, IronPDF has consistently proven to be the more powerful, flexible, and cost-effective solution for PDF manipulation in C# development. Its robust feature set, excellent performance, and comprehensive support make it my go-to choice for any PDF-related task, from the simplest document generation to the most complex PDF manipulations.
Frequently Asked Questions
What are the key differences between cloud-based and library-based PDF generation tools?
Cloud-based tools like APITemplate offer PDF generation through API calls and require internet connectivity. In contrast, library-based tools such as IronPDF are integrated within your C# application, allowing offline PDF manipulation and offering more control over PDF creation and customization.
How does IronPDF handle HTML to PDF conversions in C# applications?
IronPDF allows for seamless HTML to PDF conversions using methods like RenderHtmlAsPdf. It fully supports modern web standards, including CSS and JavaScript, ensuring high-quality rendering of web content into PDFs.
Can I use IronPDF for dynamic content generation in PDFs?
Yes, IronPDF supports JavaScript execution, which enables dynamic content generation in PDFs. This is particularly useful for creating interactive PDFs directly from web pages with dynamic data.
What are the advantages of using IronPDF over a subscription-based service?
IronPDF offers a one-time licensing fee, providing a cost-effective solution for long-term use. It allows for offline operation and provides extensive PDF manipulation features, which can be more flexible and robust compared to subscription-based services like APITemplate.
What support is available for developers using IronPDF?
IronPDF offers comprehensive support through detailed documentation, including guides, API references, and code examples. Developers can also seek help through email support, community forums, and monitoring on platforms like Stack Overflow.
Does IronPDF support cross-platform development?
Yes, IronPDF is compatible with .NET Standard, which supports cross-platform development. This ensures that developers can integrate IronPDF into projects running on different operating systems seamlessly.
How does IronPDF ensure the security of generated PDFs?
IronPDF includes features for PDF encryption and decryption, allowing developers to secure documents with passwords and digital signatures. These features help in maintaining the confidentiality and integrity of PDF documents.
What are some common troubleshooting tips for using IronPDF?
When encountering issues with IronPDF, ensure that all dependencies are correctly installed and updated. Check the documentation for compatibility and configuration settings, and review example code to verify implementation practices. If problems persist, the support team is available to assist.