How to Make a PDF Fillable
You no longer need a paper document to be able to store information in the modern world. But you might instead need to use a fillable PDF form field, such as when you have to fill out a registration form; in fact, there are numerous situations in which we could be asked to fill out a PDF document. There are specific ways to make a PDF file fillable, both offline and online. A simple approach is to convert the PDF to a document with a document editor like Microsoft Word, and then save it back as a PDF file. However, this can lead to some unexpected errors being generated during the conversion, so we prefer to use a PDF editor such as Acrobat or Chrome Tools to ensure our PDF files remain intact.
1. Adobe Acrobat
Acrobat is a product developed by Adobe Inc. to view, create, edit, print and create fillable PDF forms. There is a free version with a limited set of functions, such as viewing PDF files. The alternative is a pro version known as Adobe Acrobat DC and which has all the latest and best features for managing PDF files. The Acrobat Reader application includes an editor that allows users to add comments or annotations to a PDF file, fill in forms such as insurance claims or tax returns, add digital signatures, and more. This guide will use Acrobat DC to show you the full functionality of its features. You can get Adobe Acrobat from thisAdobe Acrobat download page. Let's get started:
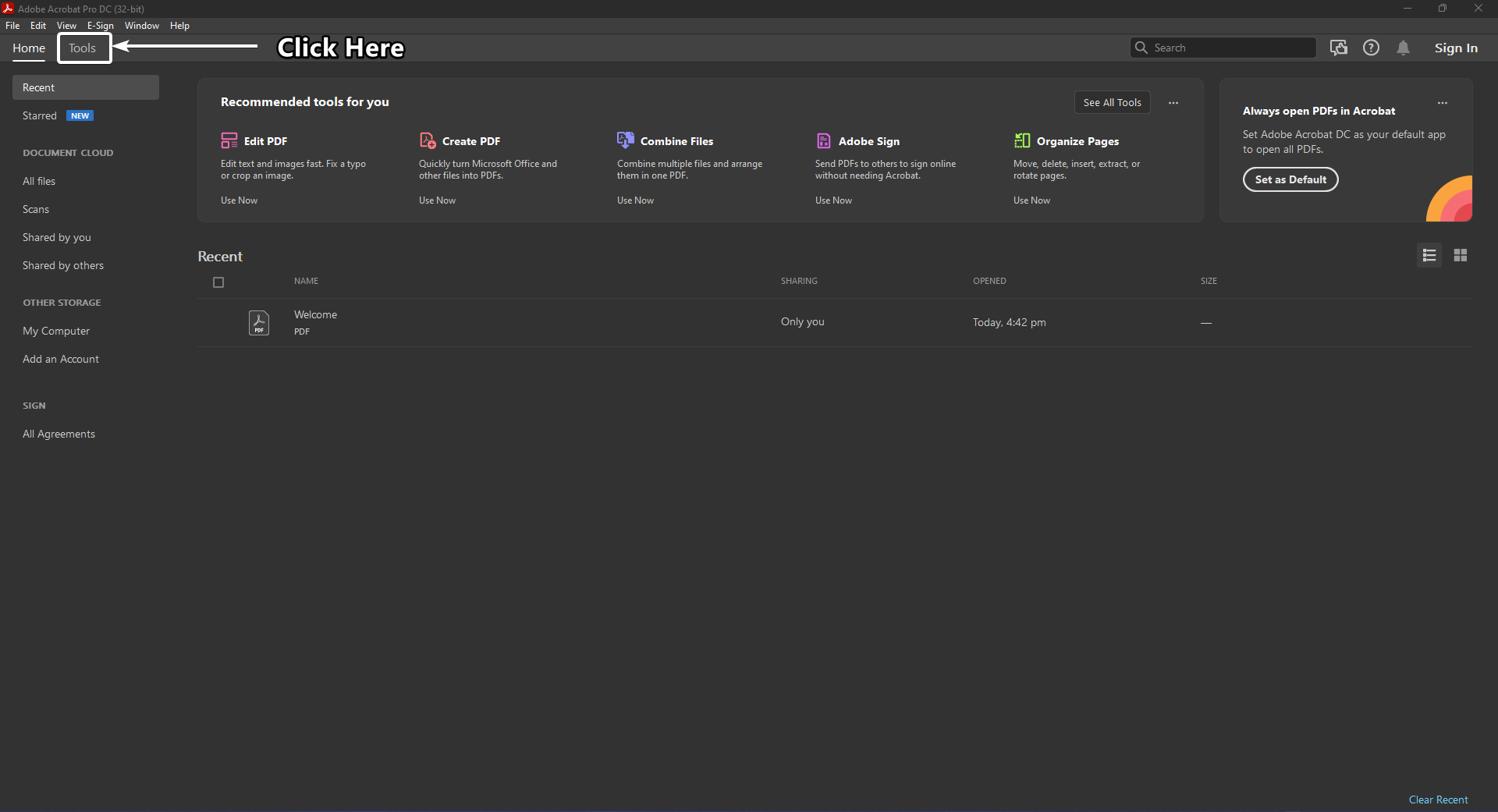
- Open Adobe Acrobat DC
- From the top bar, select the "Tools" tab

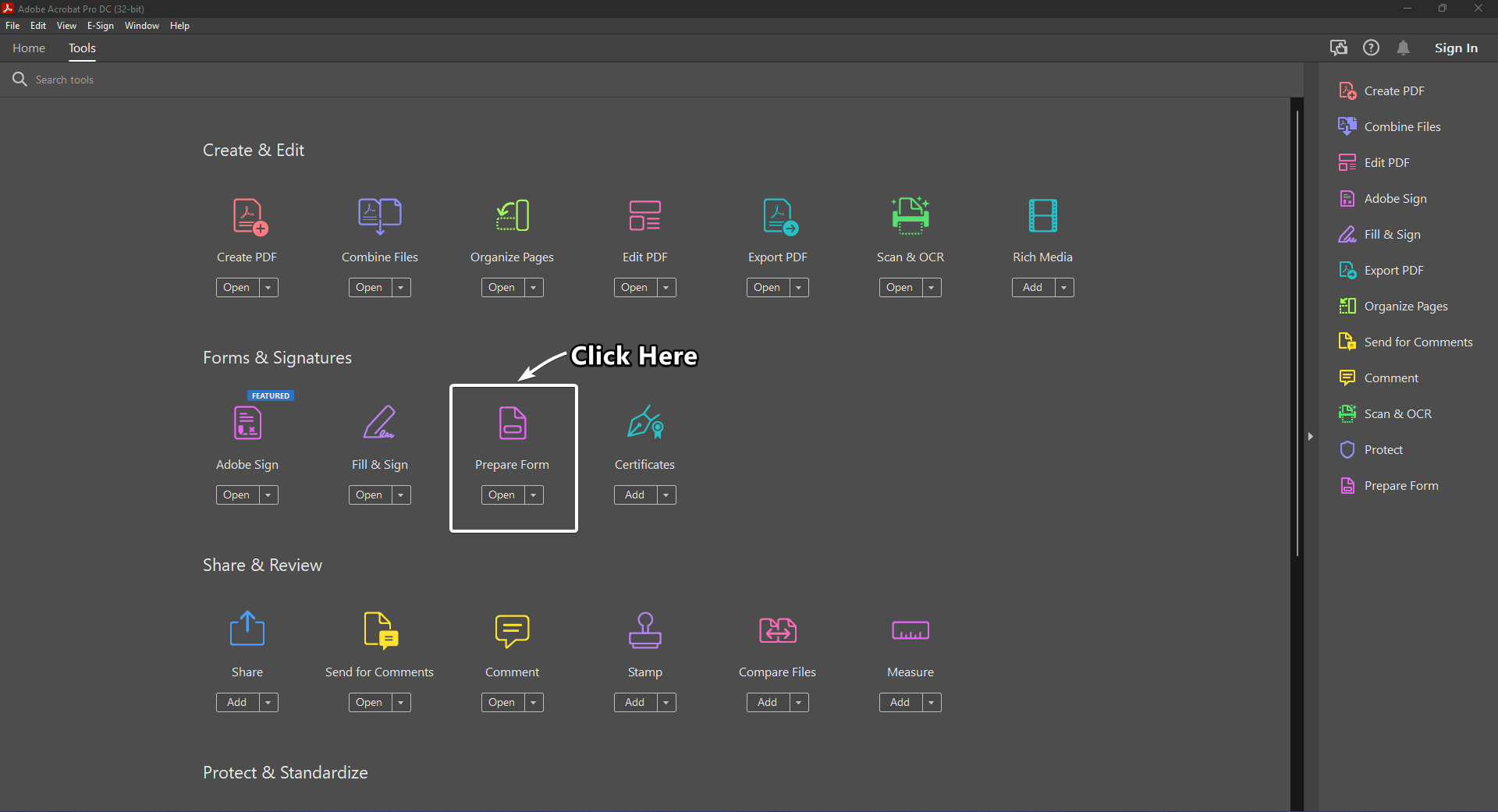
- Click on "Prepare Form"

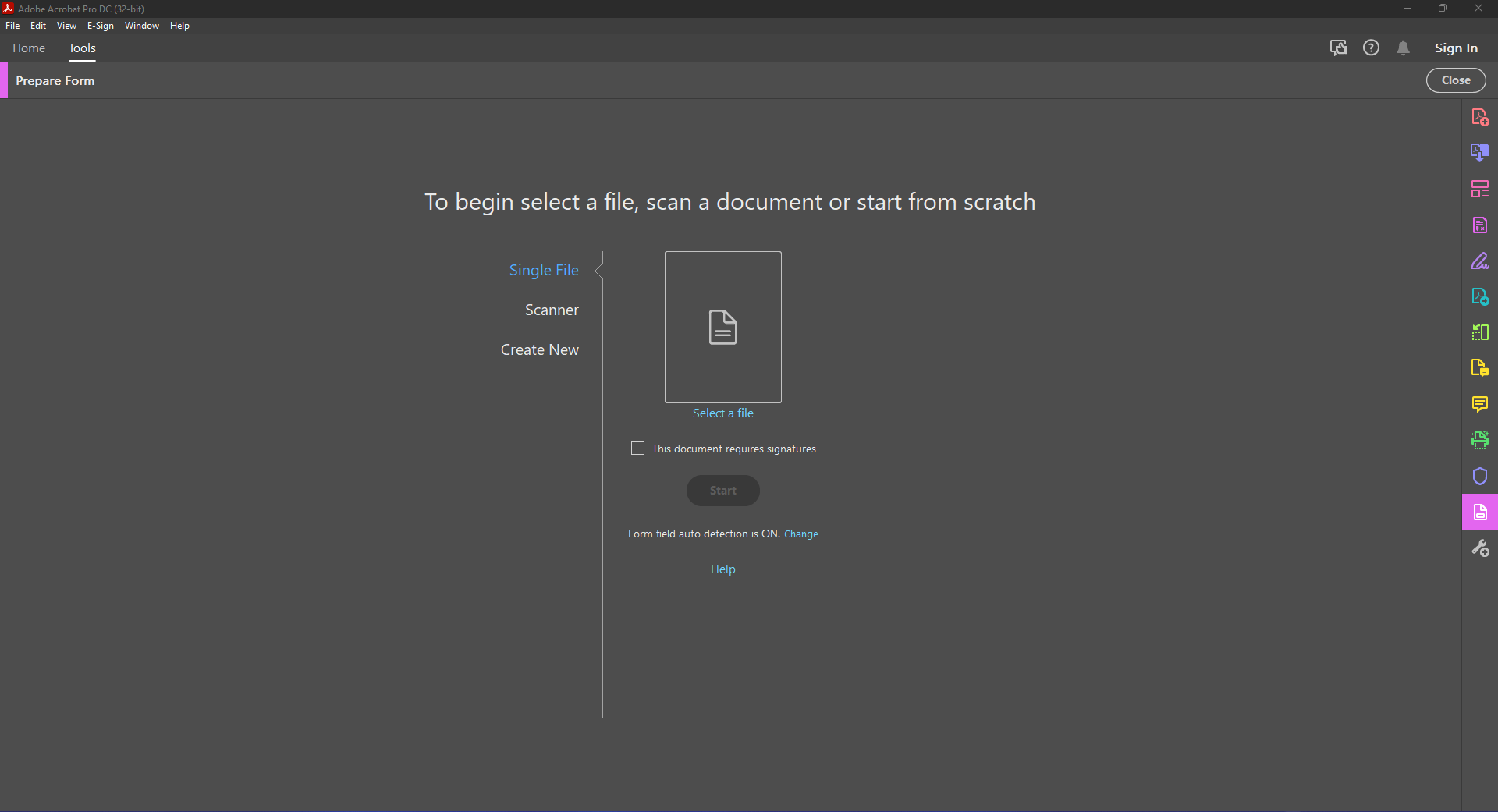
- Select a file from your PC, create a new file, or you can use a scanner to scan a hard copy to convert to PDF:

- Acrobat will analyze your document and convert possible fields into fillable form fields
- If a check box, radio button, or text field is missed, you can always use the top toolbar to add fillable form fields, e.g., radio buttons, text fields, etc.
- You can even sign the document using the Fill & Sign feature in Acrobat DC
- Finally, you can save your fillable PDF form and then distribute it for others to fill accordingly
2. Chrome
Chrome is a browser developed by Google. It has a particular set of features that can be used to edit a fillable PDF form. Although you cannot add or delete text fields, radio buttons, or sign a document like in Acrobat, you can fill in the form fields. You can download Chrome from thisChrome browser download page.
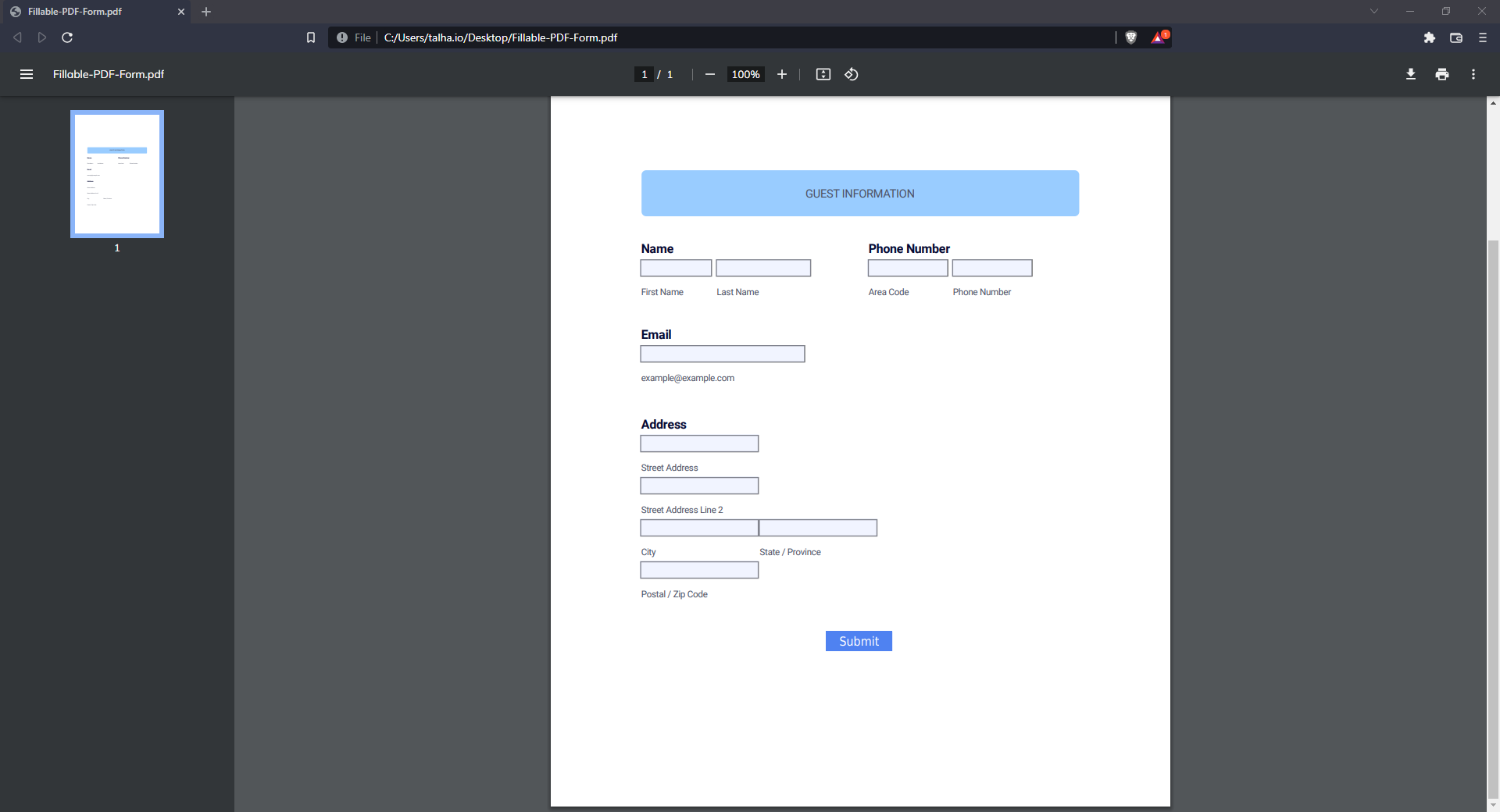
- Select a fillable PDF form from your PC and open it in the chromium-based browser.

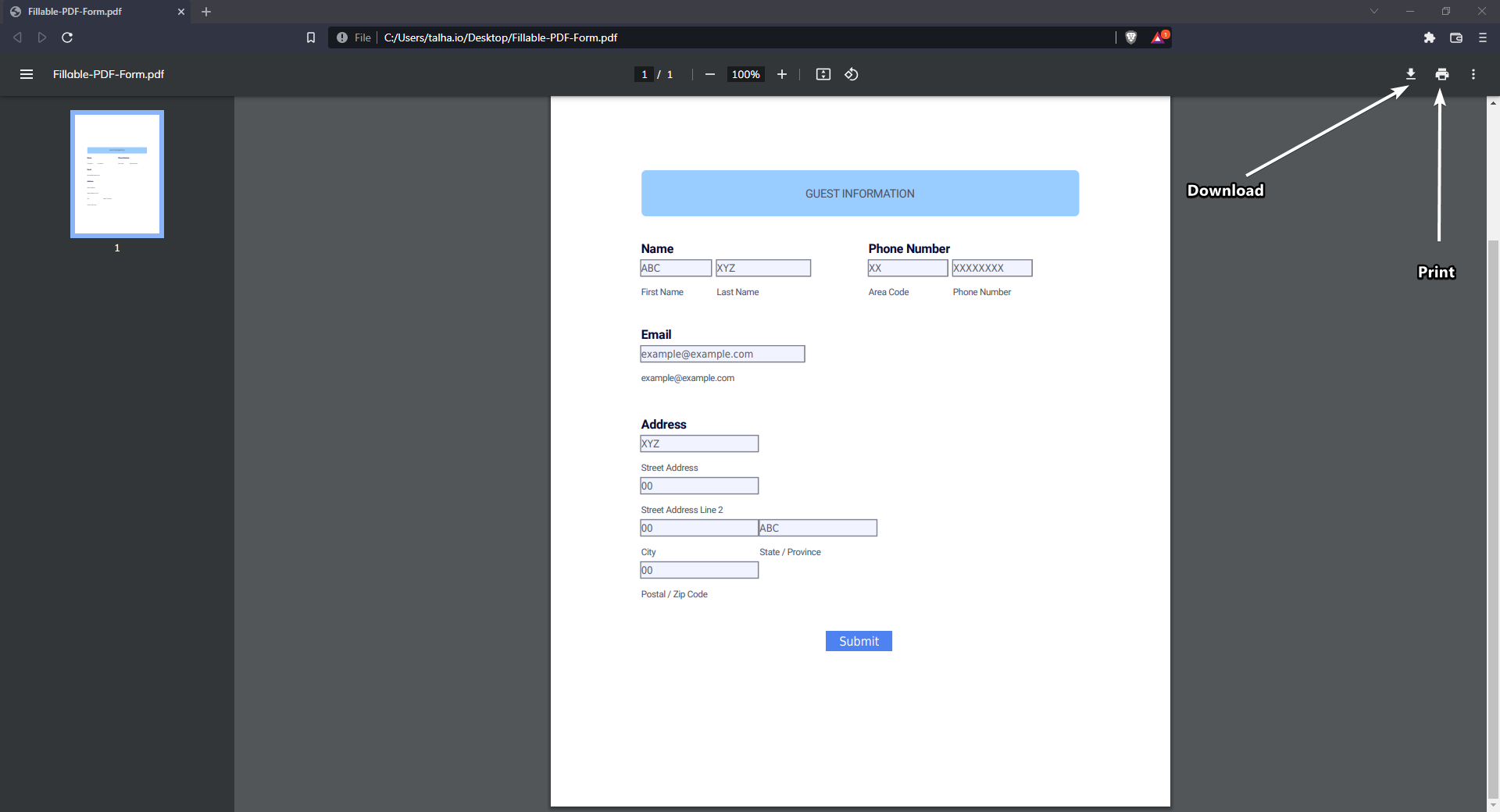
- Fill the form fields according to your information
- Use the print icon or download option to save the PDF form

Wondershare PDFelement - macOS
Wondershare PDFelement is a powerful all-in-one PDF solution for editing, converting, and filling out PDF forms, and much more besides. It has the capability to convert your document to any of the most popular formats including Word (.docx), Excel (.xlsx), PowerPoint (.pptx) or JPEG (.jpg).
It also offers an easy way to fill out PDF forms with just one click. With this software, you can edit the text in a document, as well as change fonts, colors, sizes, and layouts. Additionally, it can help you create new PDF documents from scratch with page layout tools such as tables and charts. Let's look at how we can make a PDF fillable.
- Open your PDF file in PDFelement
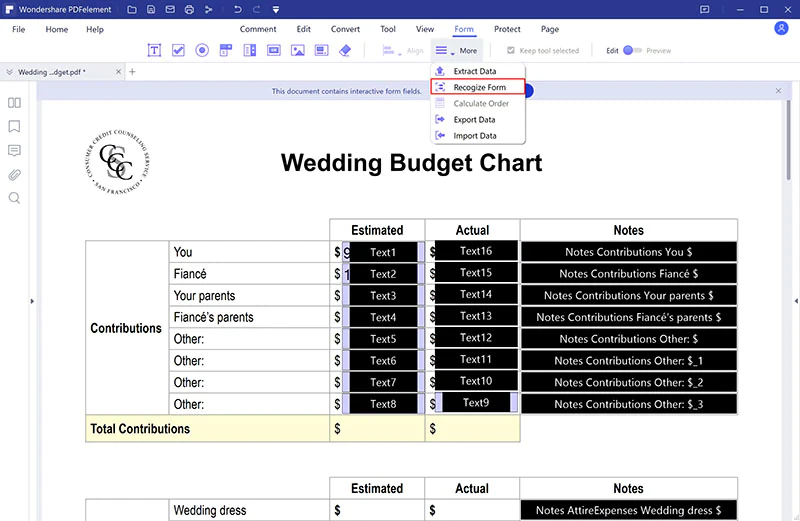
- If your PDF file already has boxes, tables, and lines, go to the Form > More > Recognize Form menu from the toolbar

- It will make all forms fillable automatically
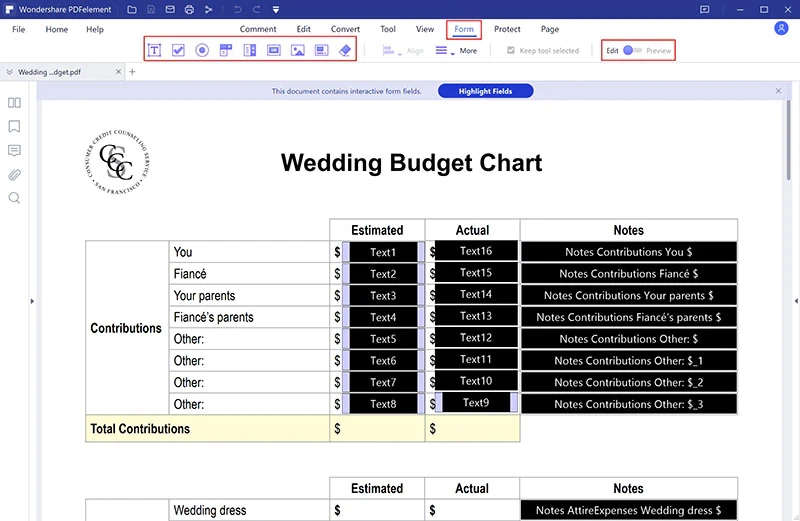
- If your file didn't have any tables or boxes, click on "Form" from the toolbar
- This will open a form editing menu bar. There will be a lot of options about forms. You can add text, checkboxes, radio buttons, text fields, and many other things

- After creating the form, save the file
Online Methods
The offline tools mentioned above often include many features above and beyond just the creation or editing of fillable forms, and it can be quite expensive to buy the whole package if you only need to use one or two features. This is where online tools come in handy, as you can either obtain free services or pay according to your needs, but in this instance only pay for the feature you need, making it more cost-effective than using offline tools. Here are some of the best tools available on the market to get the job done.
JotForm
With Jotform’s fillable PDF form creator, you can create customized PDF forms that users can quickly fill out and submit from their digital devices. There are a few simple steps to get started:
- Go To JotForm fillable PDF form creator page and sign up.
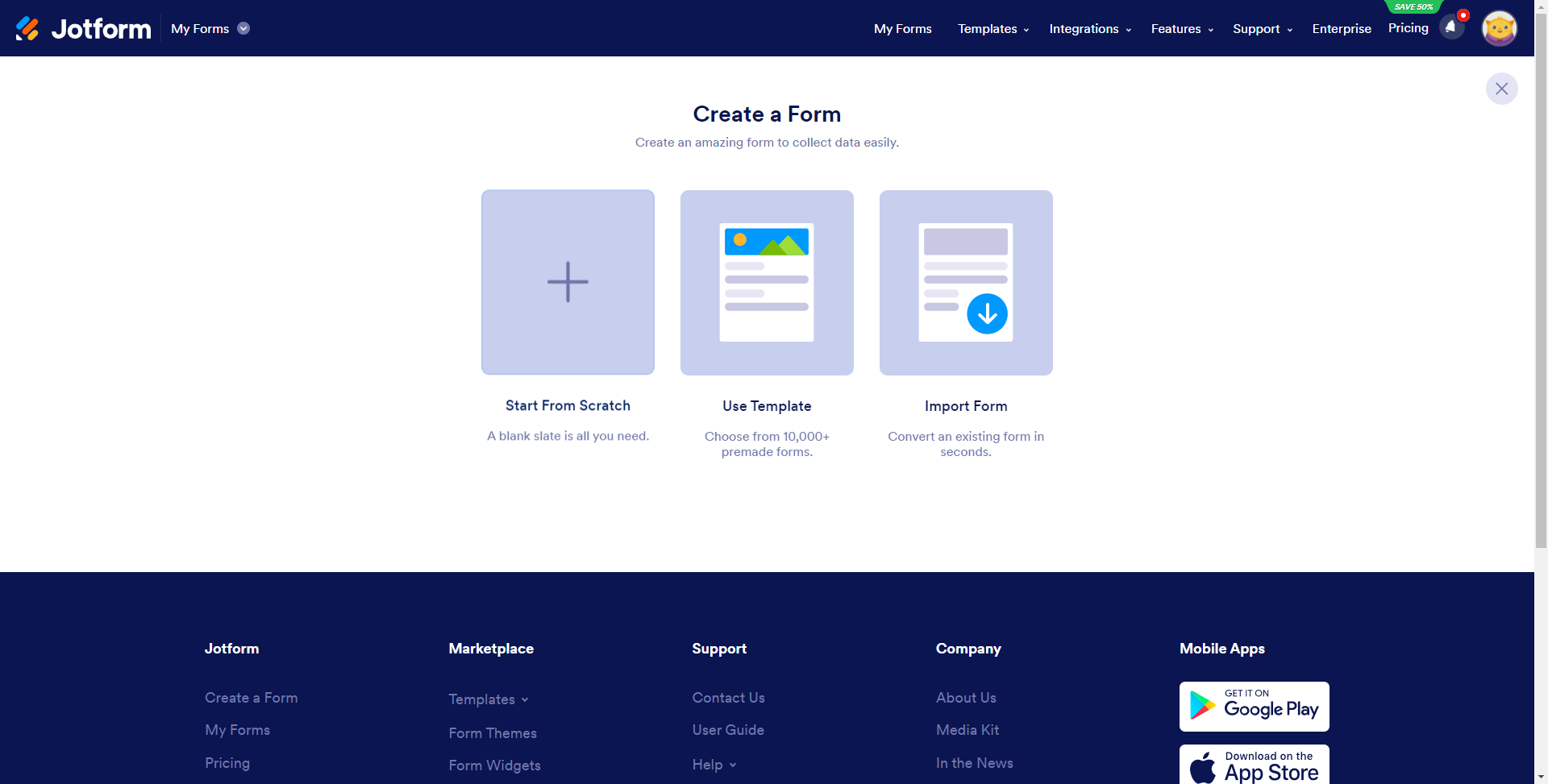
- Click on "create a form".
- You can either select a template from 1000+ available or create a fillable PDF form from scratch

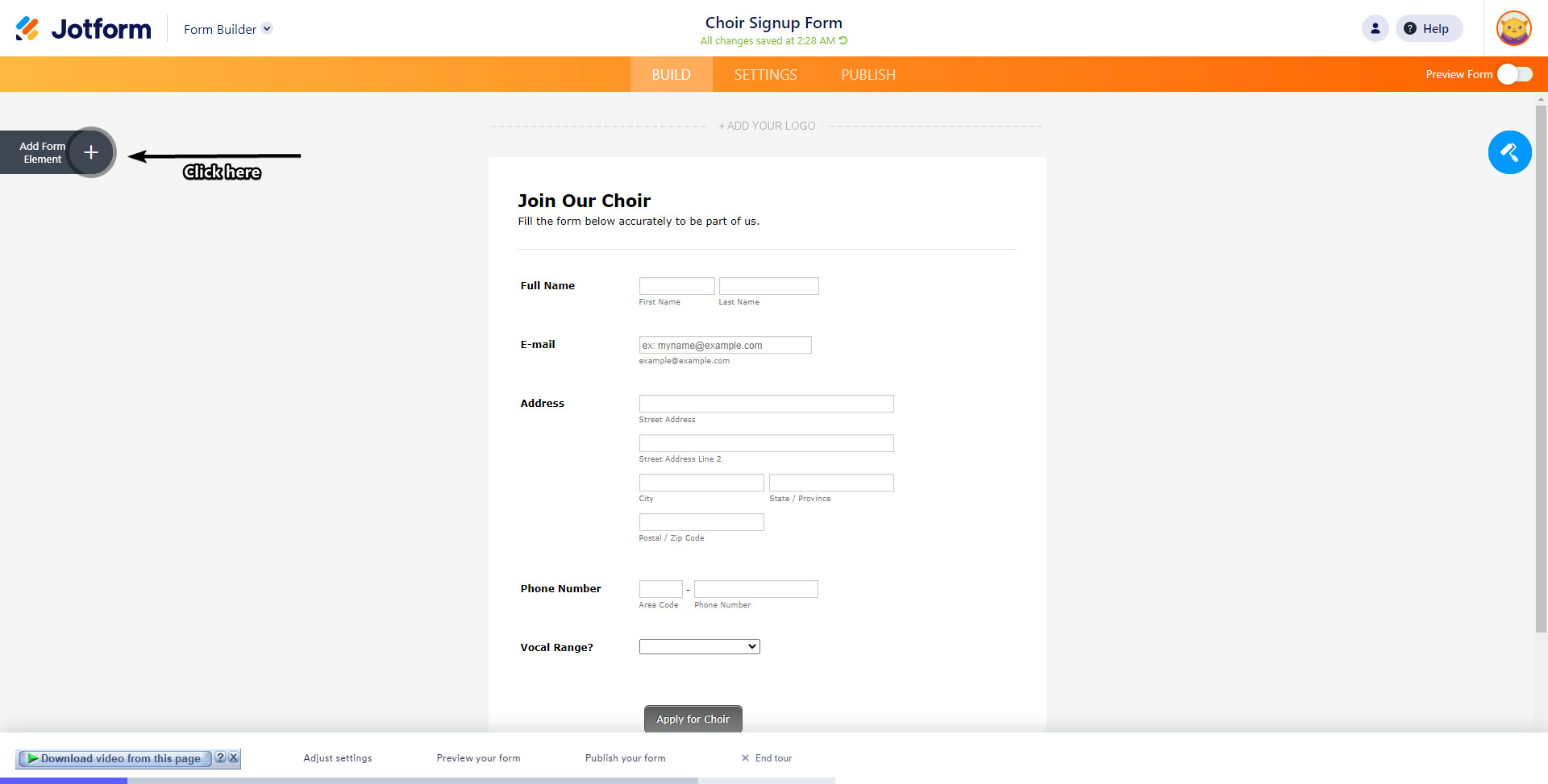
- Click on "Add form elements" to add fillable form fields such as radio buttons, text fields, etc.

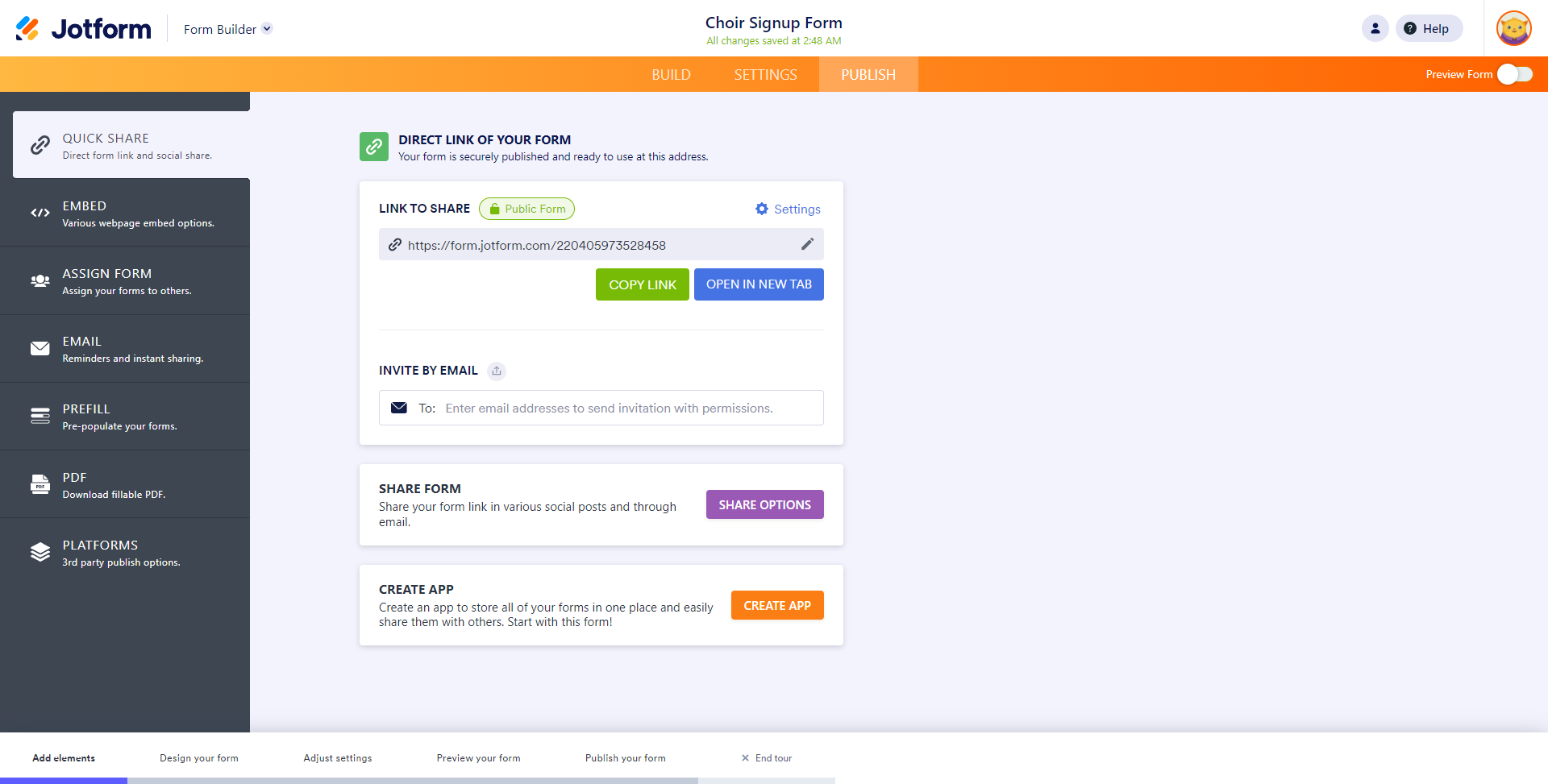
- Go to publish and download the form as a PDF file, or you can also use the embed link to send it to others

Sejda
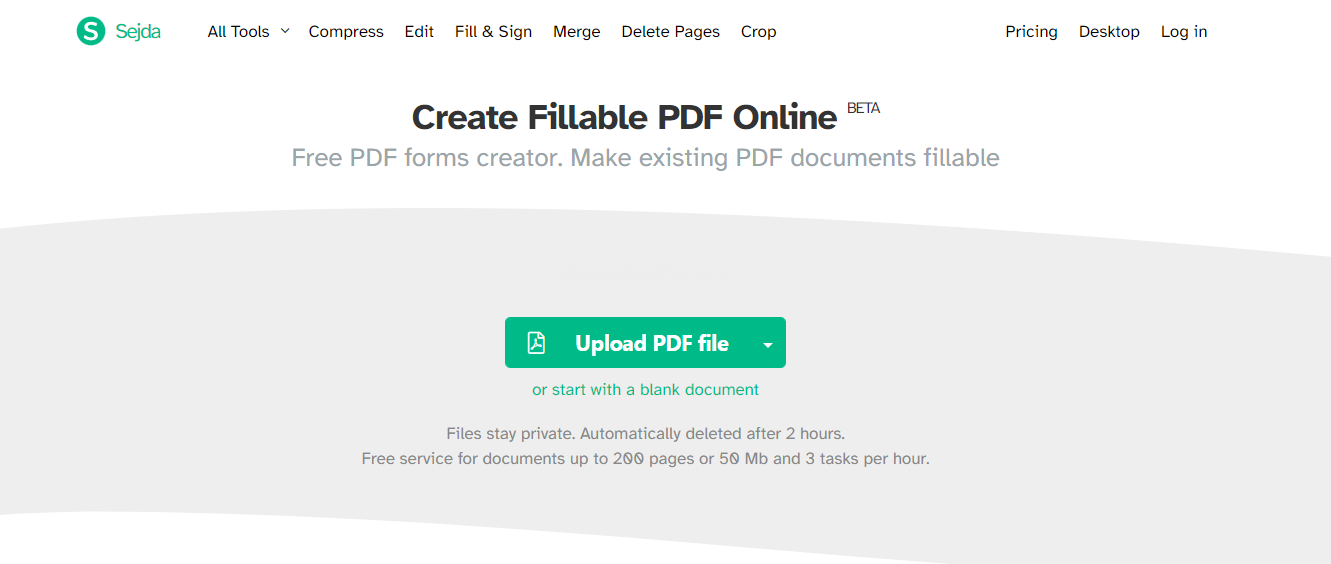
Visit Sejda PDF Forms is one of the fillable PDF form makers that does not require you to sign up for a free plan; however, if you want to use the premium package, you have to sign up and select a plan. The steps for making fillable forms are relatively straightforward with Sejda.
Select an existing PDF document
Click on 'Upload' and select your desired file, or you can select to create a blank template to start.

Add Fillable Form Fields to your PDF Form
- Once your document is open, you can add fillable form fields where you deem necessary.
- You can choose from the following field types:
- Text Field: single text line
- Text Area: multiple text lines
- Radio: select only one form a group
- Checkbox: tick one or more choices
- Dropdown: choose one or more options from a drop-down list
How to create a fillable PDF text field
To create a text field, select the text field and move the cursor to the area on the page where you want to place the new text field.
Create checkboxes, radio buttons, or dropdowns
All other form fields are available in the top bar (in blue) and can be selected and added in the same manner.
Change border color
You can create a form field with a transparent border or choose a color that suits your needs.

Control form field names and other properties
You can assign a name to each form field and configure specific field properties such as multi-select, export values, and more.
Save your Document
- Click on 'Apply changes' and wait for the processing to complete. Now you can save your updated document
- You should now have a fillable PDF document that can be quickly filled out electronically, without printing
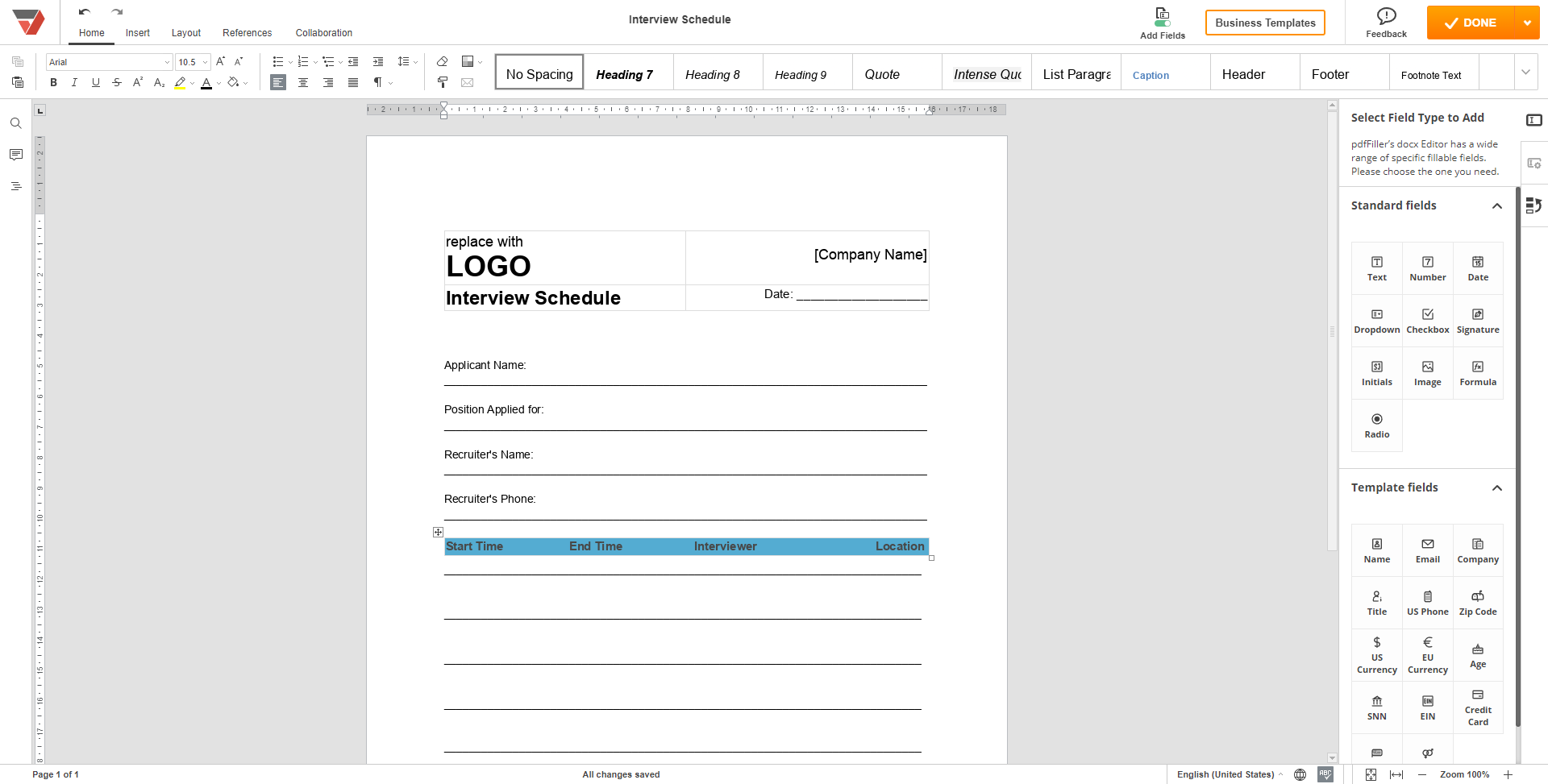
pdfFiller
pdfFiller is another tool for creating fillable forms and offers more features such as protect, split, merge, rewrite, and document. Here's how to make a PDF fillable.
- Sign up at pdfFiller using email, Google, or Facebook
- Once logged in, click on 'My Docs' and go to the dashboard
- Click on "add new" and upload the document from your PC, Google Drive, Dropbox, OneDrive, Box, or URL. You can also create a blank document

Once done, click on the orange 'Done' button on the top right, and then you can either share the link or save it as a PDF.
IronPDF: C# PDF Library
Explore IronPDF C# PDF Library is an excellent tool for any PDF-related tasks you need to perform in C# or VB .NET and is especially suited to software engineers. The IronPDF platform has various features that serve different purposes such as rendering PDFs as images, extracting text from a PDF, making them searchable (e.g., for reference), acting as a PDF annotation inspector, signing documents, converting Word format to PDF format, making PDFs fillable, and much more.
Let's look at how we can create fillable PDFs using the IronPDF C# Library.
// Import IronPdf library
using IronPdf;
// Step 1. Create a PDF with editable forms from HTML using form and input tags
var FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name:<br> <input type='text' name='firstname' value=''> <br>
Last name:<br> <input type='text' name='lastname' value=''>
</form>
</body>
</html>";
// Create PDF renderer
IronPdf.ChromePdfRenderer Renderer = new IronPdf.ChromePdfRenderer();
// Enable form field creation from HTML
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
// Render the HTML as a PDF and save
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("BasicForm.pdf");
// Step 2. Read and write PDF form values
var FormDocument = PdfDocument.FromFile("BasicForm.pdf");
// Set and read the value of the "firstname" field
var FirstNameField = FormDocument.Form.FindFormField("firstname");
FirstNameField.Value = "Minnie";
Console.WriteLine("FirstNameField value: {0}", FirstNameField.Value);
// Set and read the value of the "lastname" field
var LastNameField = FormDocument.Form.FindFormField("lastname");
LastNameField.Value = "Mouse";
Console.WriteLine("LastNameField value: {0}", LastNameField.Value);
// Save the filled form
FormDocument.SaveAs("FilledForm.pdf");// Import IronPdf library
using IronPdf;
// Step 1. Create a PDF with editable forms from HTML using form and input tags
var FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name:<br> <input type='text' name='firstname' value=''> <br>
Last name:<br> <input type='text' name='lastname' value=''>
</form>
</body>
</html>";
// Create PDF renderer
IronPdf.ChromePdfRenderer Renderer = new IronPdf.ChromePdfRenderer();
// Enable form field creation from HTML
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
// Render the HTML as a PDF and save
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("BasicForm.pdf");
// Step 2. Read and write PDF form values
var FormDocument = PdfDocument.FromFile("BasicForm.pdf");
// Set and read the value of the "firstname" field
var FirstNameField = FormDocument.Form.FindFormField("firstname");
FirstNameField.Value = "Minnie";
Console.WriteLine("FirstNameField value: {0}", FirstNameField.Value);
// Set and read the value of the "lastname" field
var LastNameField = FormDocument.Form.FindFormField("lastname");
LastNameField.Value = "Mouse";
Console.WriteLine("LastNameField value: {0}", LastNameField.Value);
// Save the filled form
FormDocument.SaveAs("FilledForm.pdf");In the given code, we first create a form using HTML formatting tags. We then save it as a PDF file. In Step 2, we start reading and writing PDF form values. You can access the form field by its name using IronPDF's FindFormField function. After that, we set the value of the selected field and then save the newly-filled form.
IronPDF is an excellent tool for developers. It makes it easy to manipulate PDF forms programmatically without external software. You can use it for free with the free trial key from IronPDF. There is also an excellent special deal where you can currently get five products for the price of just two. For more information about licensing, please visit this IronPDF licensing page.