How to Create a Blazor PDF Viewer: Server-Side PDF Generation Made Simple
Creating a Blazor PDF viewer in Blazor Server applications is a common need for business applications that display invoices, reports, and documents in the browser. This guide explains how to set up a fully functional PDF viewer in Blazor using IronPDF. It allows you to generate, customize, and open PDF files within your Blazor project effortlessly.
Unlike third-party browser tools, IronPDF makes it easy to create a powerful PDF viewer with built-in tools like zoom, navigation, text selection, and printing. Developers can also add features such as form filling, annotations, and counterclockwise switch orientation for rotating loaded PDF documents.
Get started with IronPDF today and transform how your Blazor applications handle PDF documents.
How Do I Set Up IronPDF in a Blazor Server Project?
Getting started with IronPDF in your Blazor Server PDF viewer project requires just a few steps. First, install the IronPDF NuGet package using the Package Manager Console:
Install-Package IronPdf
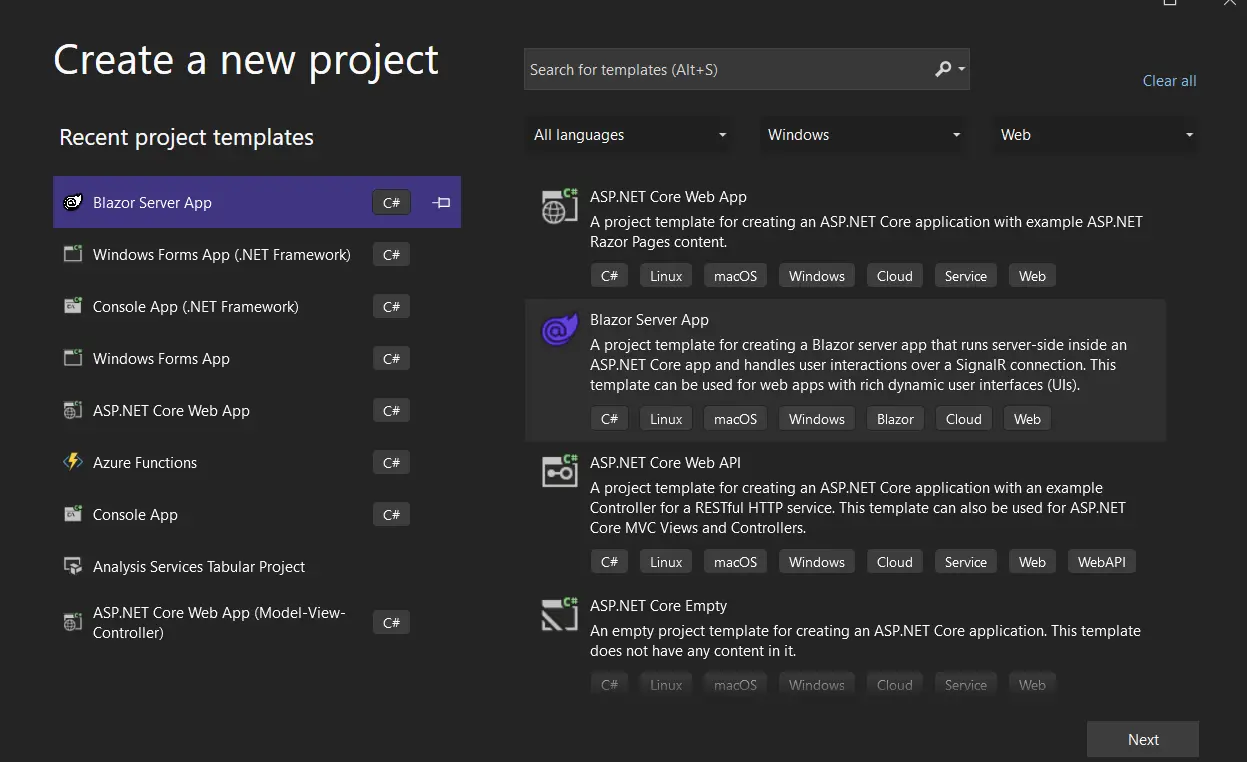
Alternatively, you can use the NuGet Package Manager UI to search for "IronPdf" and select the latest version.
 Install with NuGet
Install with NuGetAfter installation, add your license key to the Program.cs file to unlock full functionality:
// Program.cs
IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";// Program.cs
IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";For development and testing, IronPDF works without a license key but adds a watermark to generated PDFs. You can get a free trial license to remove the watermark during development. IronPDF supports both Blazor Server and Blazor WebAssembly apps, so you can add PDF generation and viewing to desktop, mobile apps, or even .NET MAUI projects.
How Can I Display a PDF File from a URL in Blazor?
The most straightforward way to create a PDF viewer in Blazor is by converting a URL to a PDF and displaying it in an iframe. IronPDF's ChromePdfRenderer class handles the conversion using its Chrome rendering engine, maintaining all styling and JavaScript functionality from the original webpage.
Here's a complete Razor component that renders a URL as a PDF:
@page "/pdfviewer"
@using IronPdf
<h3>PDF Viewer</h3>
<button @onclick="GeneratePdf" class="btn btn-primary">Load PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GeneratePdf()
{
var renderer = new ChromePdfRenderer();
// Convert URL to PDF
var pdf = await renderer.RenderUrlAsPdfAsync("https://ironpdf.com");
// Convert to base64 and create data URI for iframe display
var base64String = Convert.ToBase64String(pdf.BinaryData);
pdfDataUri = $"data:application/pdf;base64,{base64String}";
}
}@page "/pdfviewer"
@using IronPdf
<h3>PDF Viewer</h3>
<button @onclick="GeneratePdf" class="btn btn-primary">Load PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GeneratePdf()
{
var renderer = new ChromePdfRenderer();
// Convert URL to PDF
var pdf = await renderer.RenderUrlAsPdfAsync("https://ironpdf.com");
// Convert to base64 and create data URI for iframe display
var base64String = Convert.ToBase64String(pdf.BinaryData);
pdfDataUri = $"data:application/pdf;base64,{base64String}";
}
}The RenderUrlAsPdfAsync method fetches the webpage content, converts it into the PDF format, and renders it in your Blazor PDF viewer component. This approach works across desktop and mobile phones, with a built-in toolbar for navigating, zooming, and printing PDFs. The loaded PDF document should appear similar to how it is in the following output image:

How Do I Customize PDF Generation?
IronPDF provides extensive customization options through the ChromePdfRenderOptions class for your Blazor PDF viewer component. You can add headers, footers, adjust margins, and control page layout to create professional-looking documents. Learn more about rendering options in the documentation.
@page "/pdfcustom"
@using IronPdf
<h3>Customized PDF Viewer</h3>
<button @onclick="GenerateCustomizedPdf" class="btn btn-primary">Generate Customized PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateCustomizedPdf()
{
var renderer = new ChromePdfRenderer();
// Assign rendering options to the renderer
renderer.RenderingOptions = new ChromePdfRenderOptions
{
PaperSize = IronPdf.Rendering.PdfPaperSize.A4,
MarginTop = 25,
MarginBottom = 25,
MarginLeft = 20,
MarginRight = 20,
// Add header with title
TextHeader = new TextHeaderFooter
{
CenterText = "Monthly Report - {date}",
FontSize = 12
},
// Add footer with page numbers
TextFooter = new TextHeaderFooter
{
LeftText = "Confidential",
RightText = "Page {page} of {total-pages}",
FontSize = 10
}
};
// Now generate with options applied
var pdf = await renderer.RenderUrlAsPdfAsync("https://example.com/report");
// Display in iframe
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}@page "/pdfcustom"
@using IronPdf
<h3>Customized PDF Viewer</h3>
<button @onclick="GenerateCustomizedPdf" class="btn btn-primary">Generate Customized PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateCustomizedPdf()
{
var renderer = new ChromePdfRenderer();
// Assign rendering options to the renderer
renderer.RenderingOptions = new ChromePdfRenderOptions
{
PaperSize = IronPdf.Rendering.PdfPaperSize.A4,
MarginTop = 25,
MarginBottom = 25,
MarginLeft = 20,
MarginRight = 20,
// Add header with title
TextHeader = new TextHeaderFooter
{
CenterText = "Monthly Report - {date}",
FontSize = 12
},
// Add footer with page numbers
TextFooter = new TextHeaderFooter
{
LeftText = "Confidential",
RightText = "Page {page} of {total-pages}",
FontSize = 10
}
};
// Now generate with options applied
var pdf = await renderer.RenderUrlAsPdfAsync("https://example.com/report");
// Display in iframe
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}The template variables, such as {page}, {total-pages}, and {date}, are automatically replaced with actual values during PDF generation in your Blazor PDF viewer. You can also use the HtmlHeader and HtmlFooter properties for more complex layouts with HTML content. This ensures your Blazor PDF viewer can render high-performance documents with proper layout, branding, and form fields where needed. For detailed header and footer customization, see the headers and footers guide.

What's the Best Way to Enable PDF Downloads?
While displaying PDFs in Blazor using an iframe works well for viewing, users often need to download the document. You can implement this using JavaScript InterOp to trigger a browser download. For more download options, see our export and save PDF guide:
@page "/pdfdownload"
@using IronPdf
@inject IJSRuntime JSRuntime
<h3>Download PDF</h3>
<button @onclick="DownloadPdf" class="btn btn-success">Download PDF</button>
@code {
private async Task DownloadPdf()
{
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync("<h1>Invoice</h1><p>Total: $1,299</p>");
using var streamRef = new DotNetStreamReference(stream: new MemoryStream(pdf.BinaryData));
await JSRuntime.InvokeVoidAsync("downloadFileFromStream", "invoice.pdf", streamRef);
}
}@page "/pdfdownload"
@using IronPdf
@inject IJSRuntime JSRuntime
<h3>Download PDF</h3>
<button @onclick="DownloadPdf" class="btn btn-success">Download PDF</button>
@code {
private async Task DownloadPdf()
{
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync("<h1>Invoice</h1><p>Total: $1,299</p>");
using var streamRef = new DotNetStreamReference(stream: new MemoryStream(pdf.BinaryData));
await JSRuntime.InvokeVoidAsync("downloadFileFromStream", "invoice.pdf", streamRef);
}
}Add this JavaScript function to your _Host.cshtml file (as discussed in Microsoft's Blazor JavaScript InterOp documentation):
<script>
window.downloadFileFromStream = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement('a');
anchorElement.href = url;
anchorElement.download = fileName ?? '';
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
}
</script><script>
window.downloadFileFromStream = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement('a');
anchorElement.href = url;
anchorElement.download = fileName ?? '';
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
}
</script>How Can I Generate PDFs from Razor Components?
One of the most powerful features for displaying PDFs in Blazor is generating PDFs directly from HTML content, including dynamic data. This approach is perfect for creating invoices, reports, or any data-driven documents. Check out our guide on HTML to PDF conversion for more advanced techniques:
@page "/invoicedemo"
@using IronPdf
<h3>Invoice Generator</h3>
<button @onclick="GenerateInvoice" class="btn btn-primary">Generate Invoice PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateInvoice()
{
var invoiceHtml = $@"
<html>
<head>
<style>
body {{ font-family: Arial, sans-serif; }}
.header {{ background-color: #f0f0f0; padding: 20px; }}
.invoice-table {{ width: 100%; border-collapse: collapse; }}
.invoice-table th, .invoice-table td {{ border: 1px solid #ddd; padding: 8px; }}
.total {{ font-weight: bold; font-size: 18px; }}
</style>
</head>
<body>
<div class='header'>
<h1>Invoice #INV-2024-001</h1>
<p>Date: {DateTime.Now:MM/dd/yyyy}</p>
</div>
<table class='invoice-table'>
<thead>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>IronPDF License</td>
<td>1</td>
<td>$799</td>
<td>$799</td>
</tr>
<tr>
<td>Priority Support</td>
<td>1</td>
<td>$250</td>
<td>$250</td>
</tr>
</tbody>
</table>
<p class='total'>Total Amount: $1,199</p>
</body>
</html>";
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync(invoiceHtml);
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}@page "/invoicedemo"
@using IronPdf
<h3>Invoice Generator</h3>
<button @onclick="GenerateInvoice" class="btn btn-primary">Generate Invoice PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateInvoice()
{
var invoiceHtml = $@"
<html>
<head>
<style>
body {{ font-family: Arial, sans-serif; }}
.header {{ background-color: #f0f0f0; padding: 20px; }}
.invoice-table {{ width: 100%; border-collapse: collapse; }}
.invoice-table th, .invoice-table td {{ border: 1px solid #ddd; padding: 8px; }}
.total {{ font-weight: bold; font-size: 18px; }}
</style>
</head>
<body>
<div class='header'>
<h1>Invoice #INV-2024-001</h1>
<p>Date: {DateTime.Now:MM/dd/yyyy}</p>
</div>
<table class='invoice-table'>
<thead>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>IronPDF License</td>
<td>1</td>
<td>$799</td>
<td>$799</td>
</tr>
<tr>
<td>Priority Support</td>
<td>1</td>
<td>$250</td>
<td>$250</td>
</tr>
</tbody>
</table>
<p class='total'>Total Amount: $1,199</p>
</body>
</html>";
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync(invoiceHtml);
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
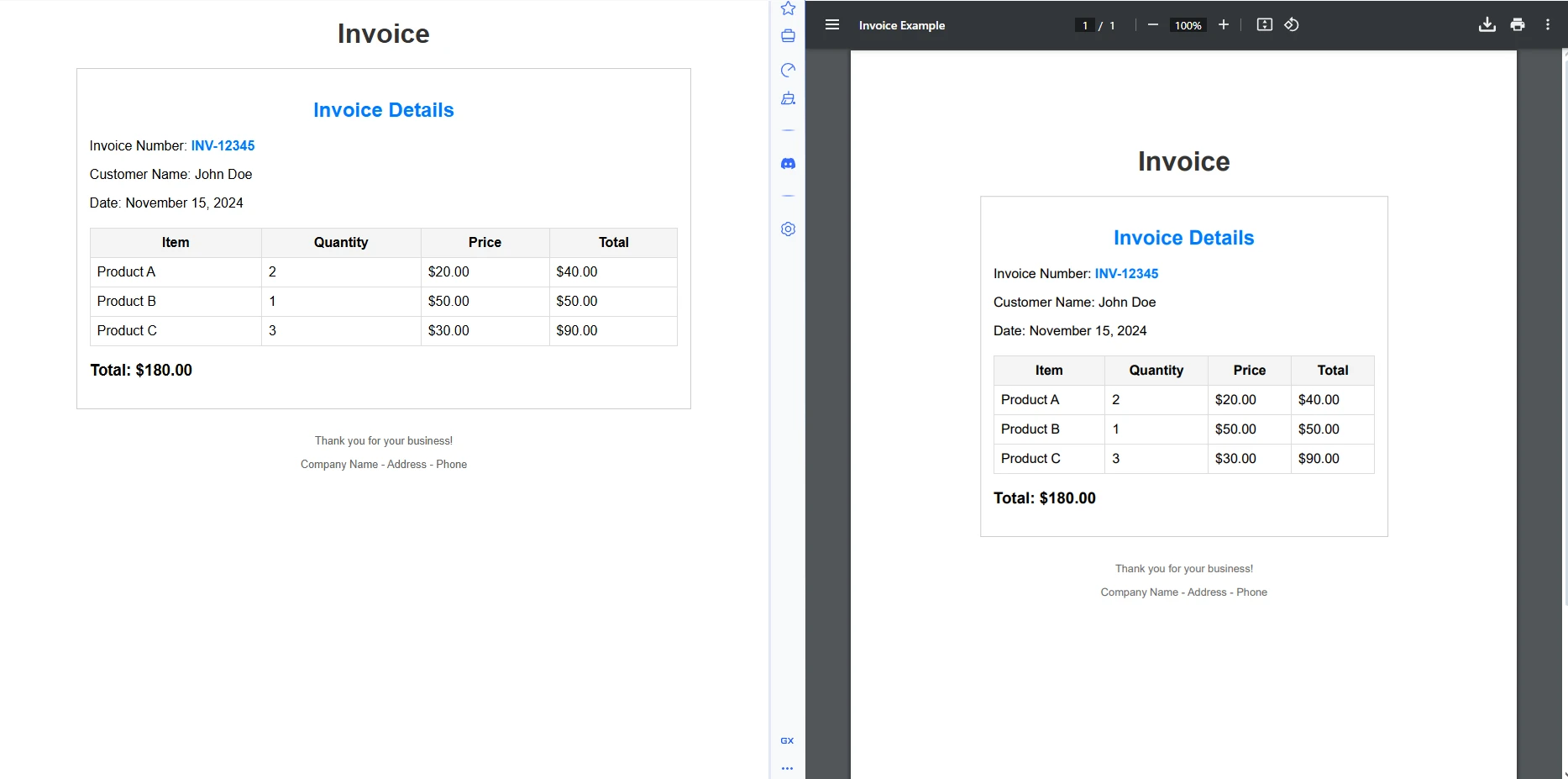
}This method gives you complete control over the PDF content and styling in your Blazor PDF viewer, allowing you to create pixel-perfect documents from your application data. For more complex HTML rendering scenarios, explore our HTML to PDF tutorials.

What Other PDF Operations Can I Perform?
IronPDF offers many other tools and extensions beyond basic viewing:
- Merging PDF pages into a single document
- Adding annotations and editing features
- Applying password protection and security
- Enabling upload and dynamically creating table reports
Each of these extends the overview of what’s possible in a Blazor PDF viewer component, giving developers complete control over data, project workflows, and example applications. For more detailed information on these features, check out the guides on merging PDFs, watermarking, and PDF security.
Conclusion
You now have the foundation for implementing a PDF viewer in your Blazor Server application using IronPDF. From basic URL rendering to dynamic component-based generation, IronPDF provides the tools needed to handle PDF requirements in modern web applications. For additional Blazor development resources, consider exploring Microsoft's official Blazor documentation.
The combination of IronPDF's Chrome rendering engine and Blazor's component model creates a powerful solution for generating and displaying professional PDF documents directly in the browser, eliminating the need for external PDF viewers or plugins.
Ready to implement PDF functionality in your Blazor application? Start your free trial to find the perfect fit for your project.
Frequently Asked Questions
What is a Blazor PDF viewer?
A Blazor PDF viewer is a component used in Blazor Server applications to display PDF documents such as invoices, reports, and other files directly in the browser.
How can I implement a PDF viewer in a Blazor application?
You can implement a PDF viewer in a Blazor application using IronPDF, which allows you to generate, customize, and open PDF files within your Blazor project effortlessly.
Why should I use IronPDF for my Blazor PDF viewer?
IronPDF is a robust solution for integrating PDF viewing capabilities in Blazor applications, offering easy generation and customization of PDF files, enhancing user experience, and streamlining document handling.
What are the benefits of using a PDF viewer in Blazor applications?
Using a PDF viewer in Blazor applications improves user experience by allowing users to view documents directly in the browser. It is particularly useful for displaying business documents like invoices and reports.
Can IronPDF handle PDF generation in Blazor applications?
Yes, IronPDF can handle PDF generation in Blazor applications, allowing for seamless creation and customization of PDF documents to meet various business needs.
Is it possible to customize PDF files using IronPDF in Blazor?
Absolutely, IronPDF offers extensive customization options for PDF files in Blazor applications, enabling developers to tailor documents according to specific requirements.
What types of documents can be displayed using a Blazor PDF viewer?
A Blazor PDF viewer can display a variety of documents including invoices, reports, and any other document that can be converted to a PDF format.
Does IronPDF support opening PDF files in Blazor projects?
Yes, IronPDF supports opening PDF files within Blazor projects, making it easy to view and manage PDF documents directly in the browser.
What is the user experience like with a Blazor PDF viewer?
The user experience with a Blazor PDF viewer is enhanced as users can easily view and interact with PDF documents within their web browser, providing a seamless and efficient document handling process.
Is IronPDF compatible with .NET 10 for Blazor PDF viewer projects?
Yes—IronPDF is fully compatible with .NET 10. It supports all recent .NET versions (10, 9, 8, 7, 6, Core, Framework), and works in Blazor web apps under .NET 10 without any special configuration needed.