
如何在 C# 中加入目錄#。
透過設定 TableOfContents 屬性,IronPDF 可讓您在 C# 中為 PDF 文件新增目錄,它會自動從 HTML 標題 (h1-h6) 產生超連結導覽,並可選擇頁碼。
快速入門:在 C# 中為 PDF 添加目錄。
 立即開始使用 NuGet 建立 PDF 檔案:
立即開始使用 NuGet 建立 PDF 檔案:
使用 NuGet 套件管理器安裝 IronPDF
複製並運行這段程式碼。
new ChromePdfRenderer { RenderingOptions = { CreateOutlineMaps = true, OutlineMapsFormat = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 } } .RenderHtmlFileAsPdf("myDocument.html") .SaveAs("withToc.pdf");部署到您的生產環境進行測試
最小工作流程(5 個步驟)
- 下載用於新增目錄的 C# 庫
- 準備要轉換成PDF的HTML
- 設定TableOfContents屬性以啟用目錄
- 選擇是否顯示頁碼
- 優化目錄的位置
什麼是 PDF 中的目錄? 目錄 (TOC) 是幫助讀者瀏覽 PDF 文件內容的路線圖。 它通常出現在開頭,列出 PDF 的主要部分或章節,以及每個部分開始的頁碼。 這樣一來,讀者可以快速找到並跳到文件的特定部分,從而更容易獲取所需資訊。 IronPDF 提供了一項功能,可建立具有指向"h1"、"h2"、"h3"、"h4"、"h5"和"h6"元素的超連結的目錄。 此目錄的預設樣式不會與 HTML 內容中的其他樣式衝突。 當您使用 IronPDF [建立新的 PDFs](https://ironpdf.com/how-to/create-new-pdfs/) 時,目錄功能會自動掃描您的 HTML 標題,並建立一個反映您文件組織的分層導覽結構。 產生的目錄包含可點選的連結,讓讀者可以直接跳到任何部分,對於長文件、報告和技術文件特別有用。 IronPDF 的 TOC 實現保留了您 HTML 的語義結構,同時提供專業的 PDF 導覽功能。如何在 PDF 中加入目錄? 使用`TableOfContents`屬性可以在輸出的 PDF 文件中建立目錄。 此屬性可以指派給以下三種`TableOfContentsTypes`之一: - 無:不建立目錄 - 基本操作:建立不含頁碼的目錄 - WithPageNumbers:建立帶有頁碼的目錄 此功能使用 JavaScript 生成目錄; 因此,引擎必須啟用 JavaScript。 在將 [HTML 檔案轉換為 PDF](https://ironpdf.com/how-to/html-file-to-pdf/) 時,IronPDF 的 JavaScript 引擎會處理您的標頭標籤,並產生適當的導覽結構。 若要更了解此功能,請下載以下 HTML 檔案範例: - Download the sample HTML file我需要哪些程式碼來產生目錄? ```csharp :path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.cs ``` 對於更進階的情況,您可以將目錄與其他 [ 渲染選項](https://ironpdf.com/how-to/rendering-options/)結合,以建立全面的 PDF 文件: ```csharp using IronPdf; // Create renderer with multiple options ChromePdfRenderer renderer = new ChromePdfRenderer(); renderer.RenderingOptions = new ChromePdfRenderOptions { // Enable table of contents with page numbers TableOfContents = TableOfContentsTypes.WithPageNumbers, // Add margins for better formatting MarginTop = 40, MarginBottom = 40, // Enable JavaScript for dynamic content EnableJavaScript = true, // Set paper orientation PaperOrientation = PdfPaperOrientation.Portrait, // Add first page number offset FirstPageNumber = 1 }; // Convert HTML with multiple header levels string htmlContent = @"
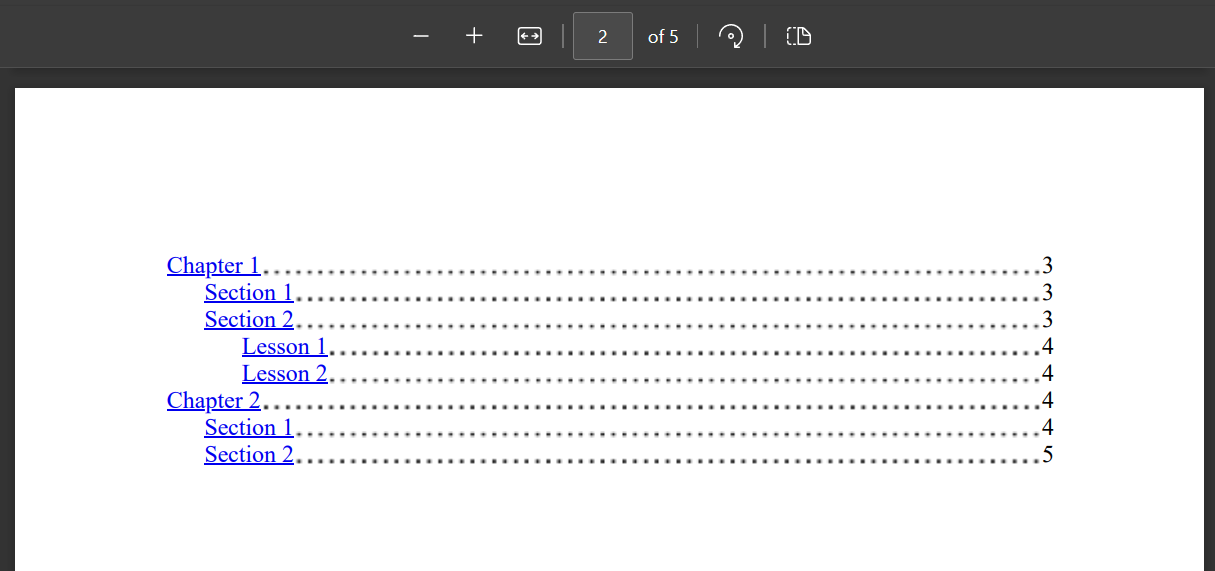
我需要哪些程式碼來產生目錄? ```csharp :path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.cs ``` 對於更進階的情況,您可以將目錄與其他 [ 渲染選項](https://ironpdf.com/how-to/rendering-options/)結合,以建立全面的 PDF 文件: ```csharp using IronPdf; // Create renderer with multiple options ChromePdfRenderer renderer = new ChromePdfRenderer(); renderer.RenderingOptions = new ChromePdfRenderOptions { // Enable table of contents with page numbers TableOfContents = TableOfContentsTypes.WithPageNumbers, // Add margins for better formatting MarginTop = 40, MarginBottom = 40, // Enable JavaScript for dynamic content EnableJavaScript = true, // Set paper orientation PaperOrientation = PdfPaperOrientation.Portrait, // Add first page number offset FirstPageNumber = 1 }; // Convert HTML with multiple header levels string htmlContent = @"
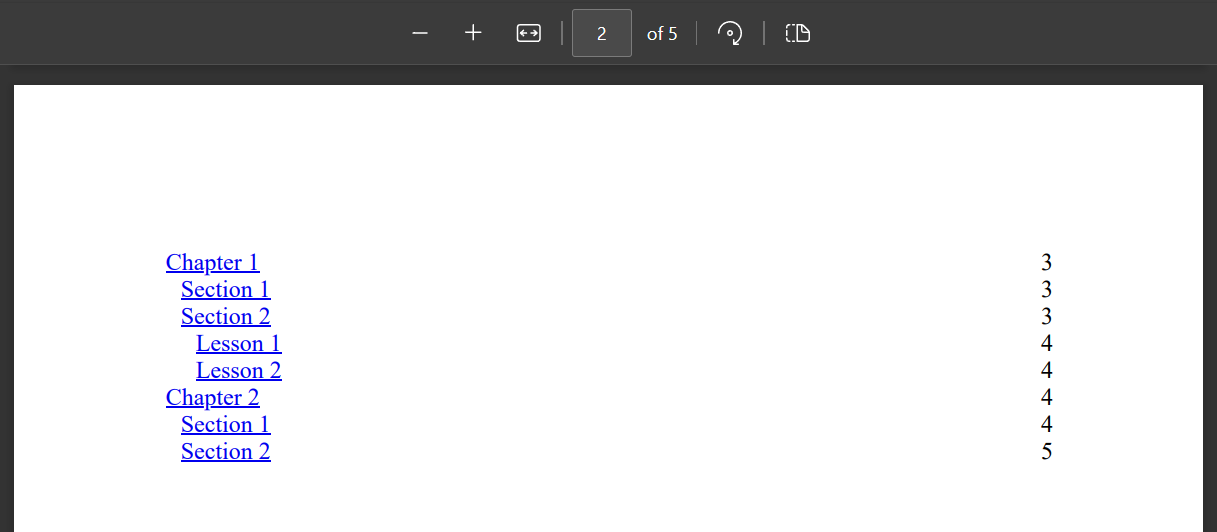
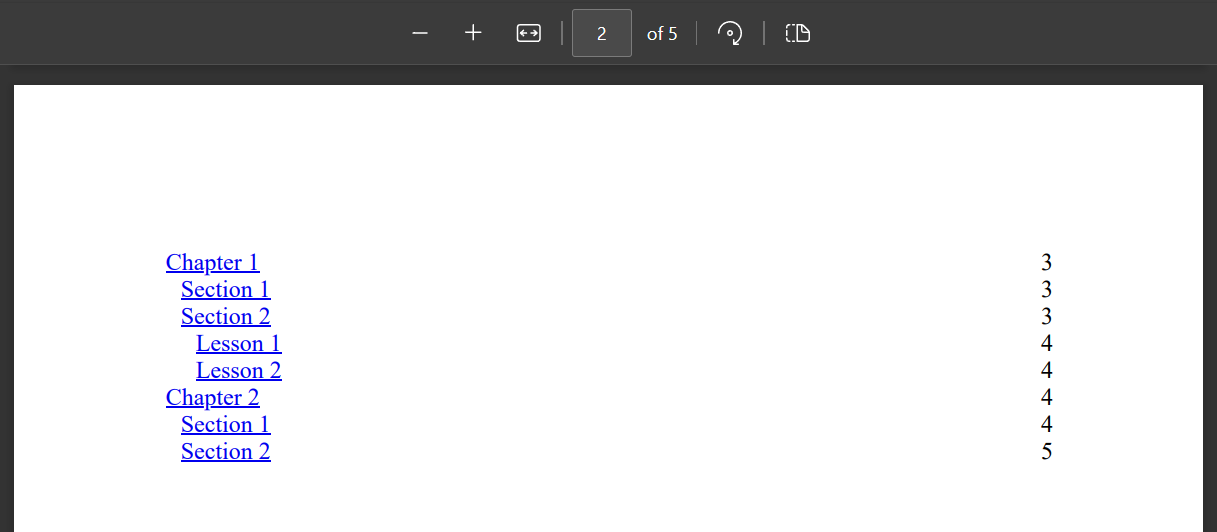
Welcome to our comprehensive guide...
Chapter 1: Getting Started
Let's begin with the basics...
1.1 Prerequisites
Before we start, ensure you have...
Chapter 2: Advanced Topics
Now let's explore more complex features...
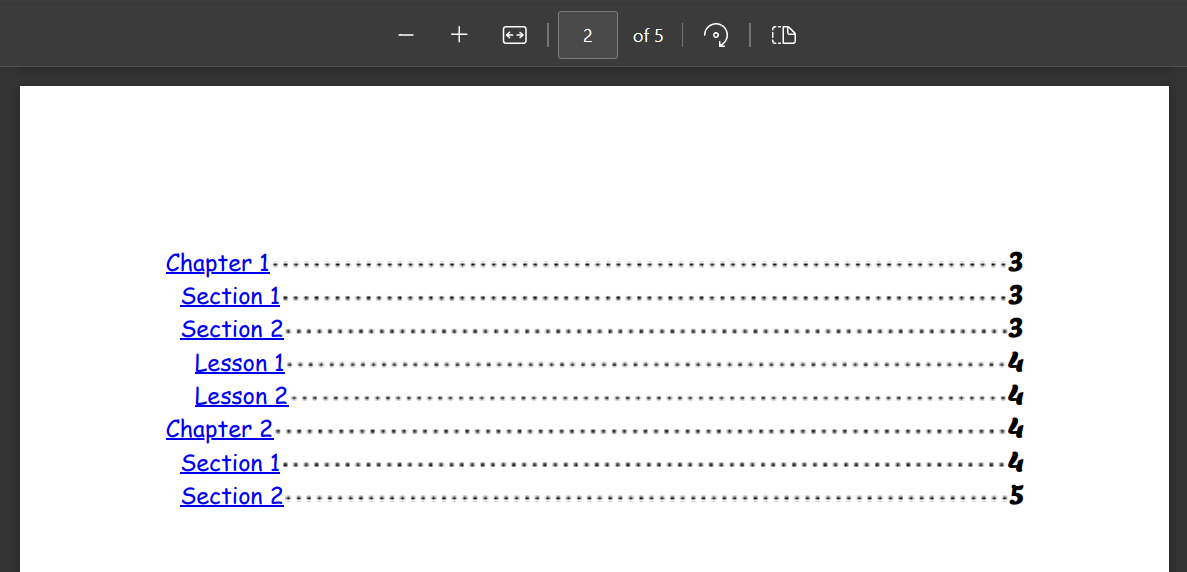
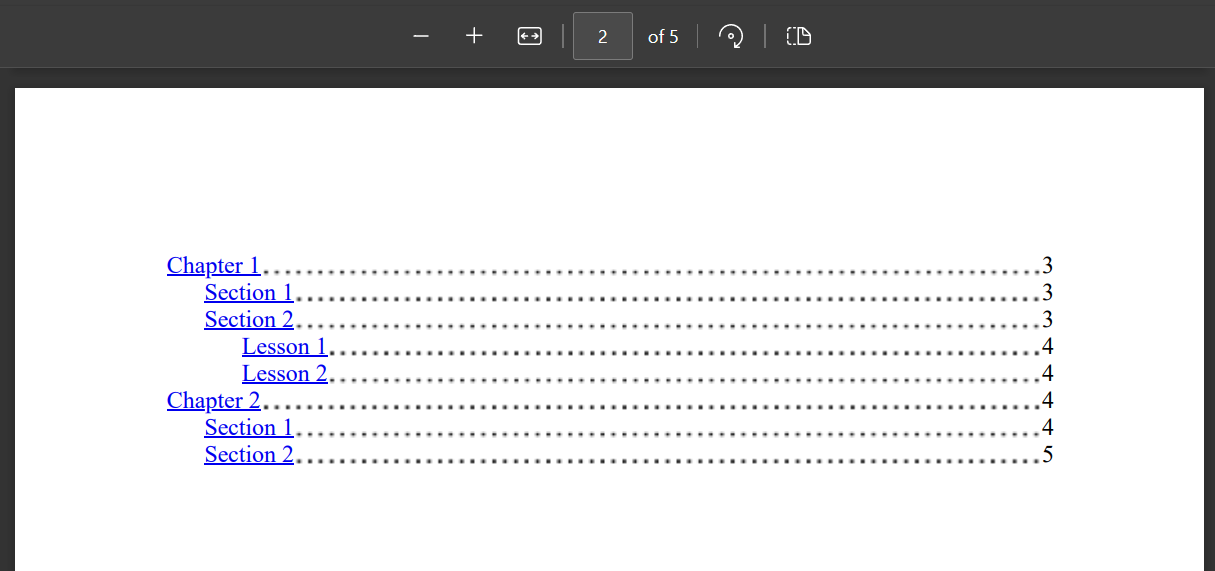
"; PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent); pdf.SaveAs("document-with-toc.pdf"); ```生成的 PDF 是什麼樣子?目錄將包含指向"h1"、"h2"、"h3"、"h4"、"h5"和"h6"的超連結。 保留標題的層次結構,子標題在其父節之下適當縮排。 您也可以 [ 在 PDF 中加入頁碼](https://ironpdf.com/how-to/page-numbers/),以便在目錄旁提供額外的導覽支援。 使用`Merge`方法對文件進行合併會破壞目錄中的超連結。 在處理 [ 合併或分割的 PDFs](https://ironpdf.com/how-to/merge-or-split-pdfs/) 時,請在所有文件組裝完成後再產生目錄,以確保準確的頁面參考和功能性超連結。 ---我應該把目錄放在 PDF 的哪裡? 1.確保 HTML 文件有正確的標頭標籤 (`h1` 到 `h6` )。 2. *(可選)*插入一個 div 元素,用於顯示目錄。 如果未提供以下 div,IronPDF 將在開頭插入目錄。 ```html``` 3. 在渲染選項中,選擇是否渲染目錄的頁碼。 對於版面複雜的文件,請將目錄與 [ 標題和頁腳](https://ironpdf.com/how-to/headers-and-footers/)結合,以建立專業的文件結構。 以下是一個正確的 HTML 結構範例,可產生最佳的 TOC: ```htmlMy Document
This document provides...
Market Analysis
Current Trends
The market shows...
Future Projections
We anticipate...
Recommendations
Based on our analysis...
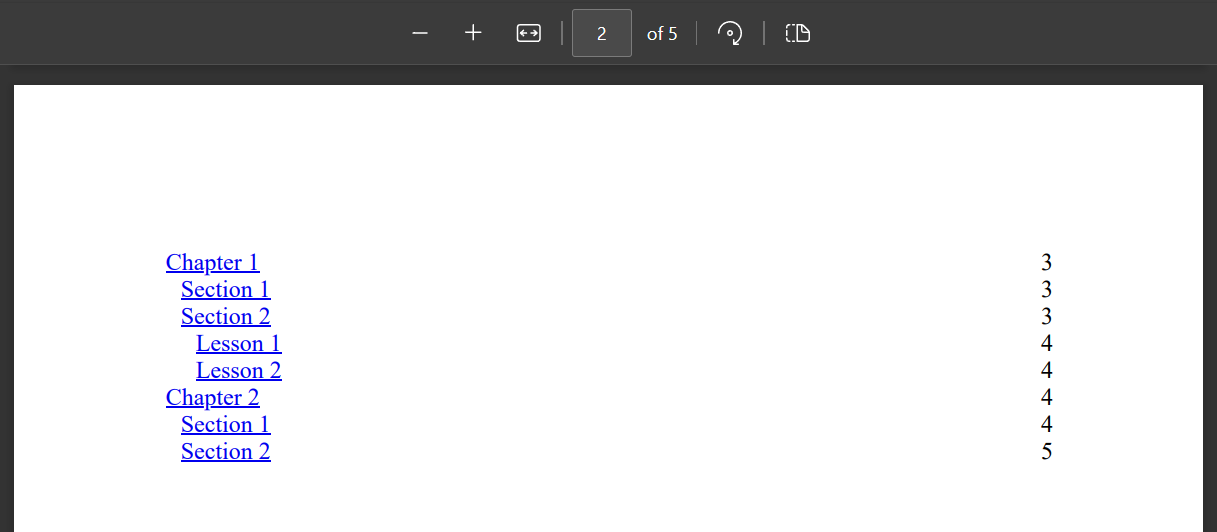
``` ---如何設定目錄的樣式? 可以使用 CSS 對目錄進行樣式設置,方法是選擇定義目錄樣式的各種 CSS 選擇器。 [在 PDF 中管理字型](https://ironpdf.com/how-to/manage-fonts/)時,目錄預設會繼承您文件的字型設定,但也可以獨立自訂。 此外,也可以使用`CustomCssUrl`屬性進行樣式修改。 首先下載一個 CSS 檔案,其中包含以下目錄的原始樣式。 - Download the custom CSS file 目前,在設定目錄樣式時,不建議覆寫`page-break-before`和`page-break-after`屬性,因為這會破壞頁碼計算。 目前實作方式要求目錄與文件其他內容位於不同的頁面上。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.cs ``` 當使用 [自訂紙張尺寸](https://ironpdf.com/how-to/custom-paper-size/)時,您可能需要調整目錄樣式,以適應不同的頁面尺寸,並確保正確的文字流程和分頁。如何設定不同標題層級的樣式? 使用"#ironpdf-toc ul li.h1"選擇器,可以為目錄中的 H1 標題套用不同的樣式。 將"h1"替換為"h2",直到"h6",即可變更每個標題的樣式。 ```css #ironpdf-toc ul li.h1 { font-style: italic; font-weight: bold; } ```
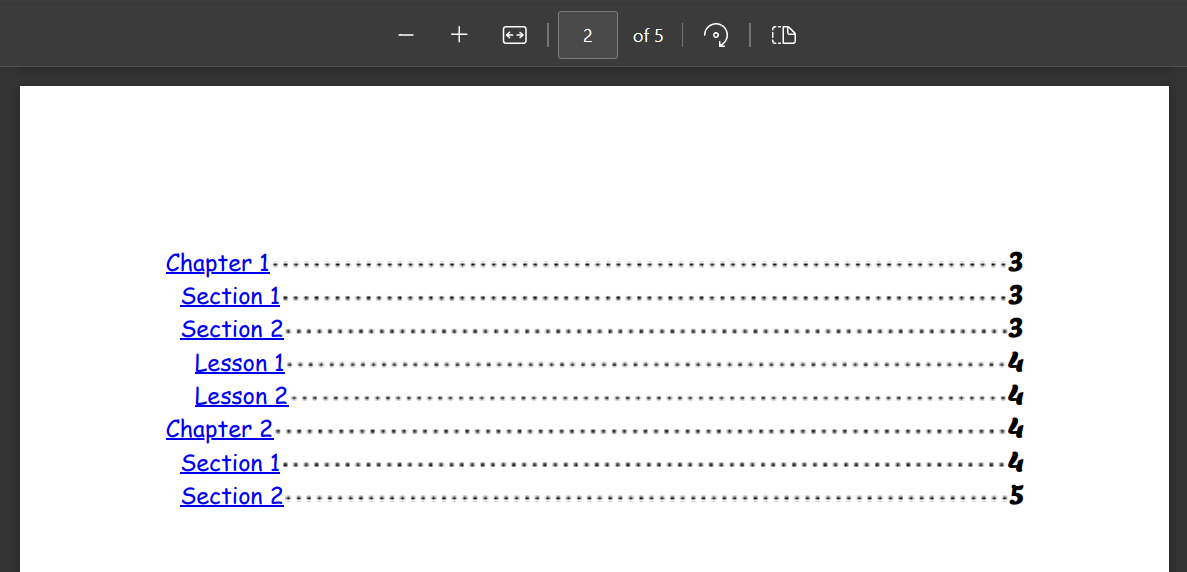
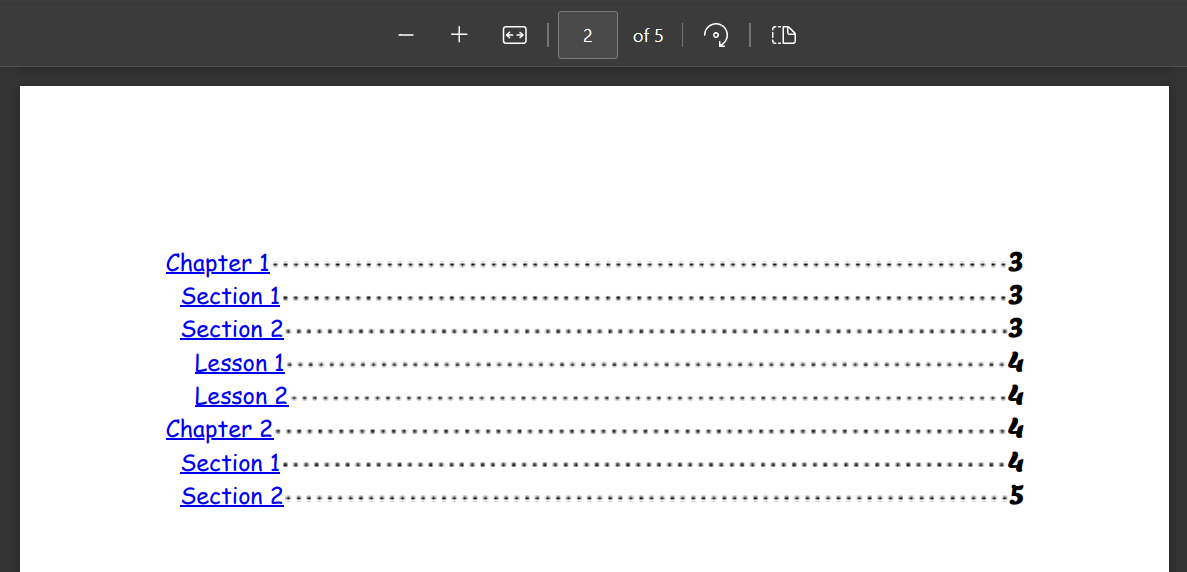
如何變更字型家族? 使用" `#ironpdf-toc li .title` "和" `#ironpdf-toc li .page` "選擇器,可以覆蓋目錄的字體系列。 為此,請在標題中使用草書字型,並利用 @font-face 屬性來使用 Eduardo Tunni 設計的自訂"[Lemon](https://fonts.google.com/specimen/Lemon)"字型。 - Download the Lemon font ```css #ironpdf-toc li .title { order: 1; font-family: cursive; } @font-face { font-family: 'lemon'; src: url('Lemon-Regular.ttf') } #ironpdf-toc li .page { order: 3; font-family: 'lemon', sans-serif; } ```
如何控制縮排? 可使用 `:root` 選擇器控制縮排。 該值決定目錄中每個標題等級(h1、h2 等)的縮排量。 可以根據需要增加縮排值,或者也可以不縮排(值為 0)。 ```css :root { --indent-length: 25px; } ```
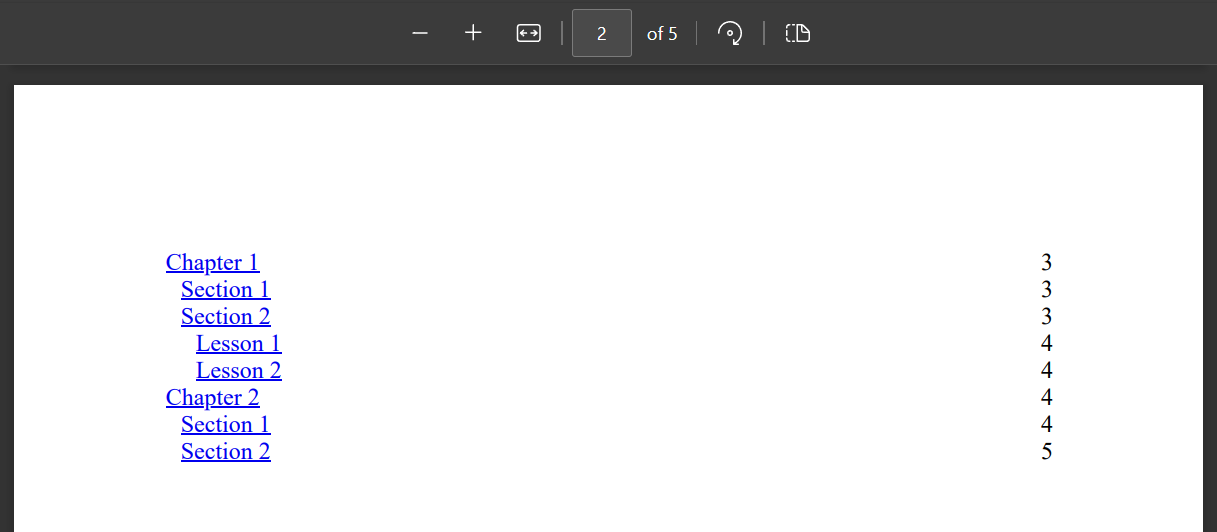
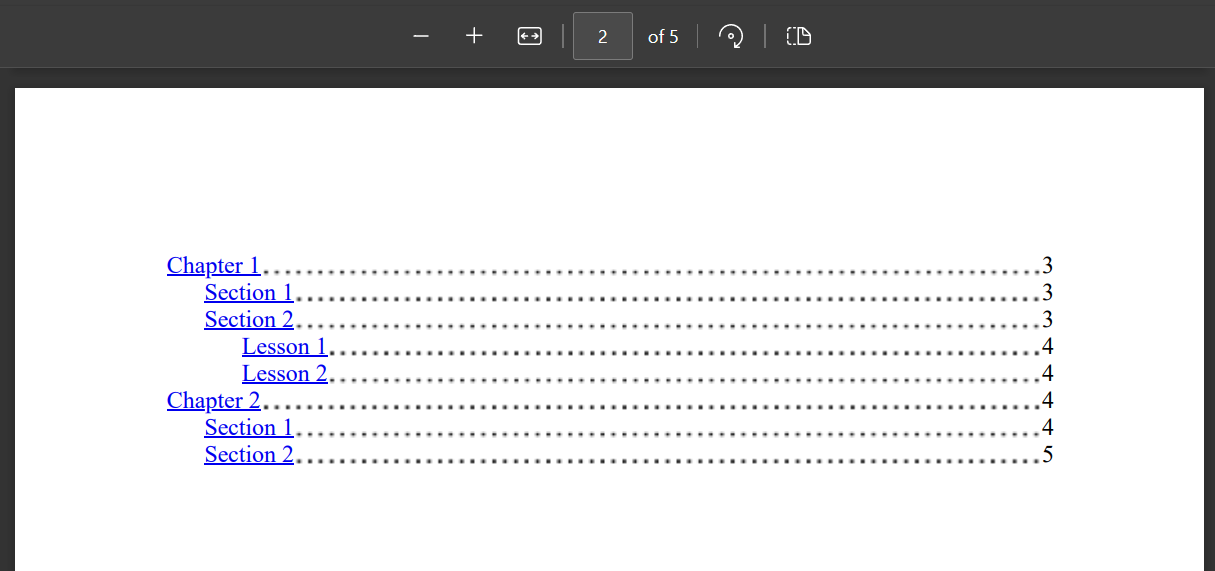
如何移除或自訂點線? 若要移除頁首標題和頁碼之間的虛線,請修改`::after`選擇器的背景影像。 在原始樣式中,第二個參數是"currentcolor 1px"。 將其變更為"透明 1px"即可去除點狀圖案。 指定其他屬性也很重要,因為在這個選擇器中,新的樣式將完全覆蓋舊的樣式,而不僅僅是對其進行添加。 ```css #ironpdf-toc li::after { background-image: radial-gradient(circle, transparent 1px, transparent 1.5px); background-position: bottom; background-size: 1ex 4.5px; background-repeat: space no-repeat; content: ""; flex-grow: 1; height: 1em; order: 2; } ``` 如需更進階的樣式選項,請使用不同的樣式建立自訂的領頭線: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 準備好看看您還能做些什麼嗎? 請造訪我們的教學頁面:[轉換 PDF 文件](https://ironpdf.com/tutorials/convert-pdf/)
如需更進階的樣式選項,請使用不同的樣式建立自訂的領頭線: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 準備好看看您還能做些什麼嗎? 請造訪我們的教學頁面:[轉換 PDF 文件](https://ironpdf.com/tutorials/convert-pdf/)

如何變更字型家族? 使用" `#ironpdf-toc li .title` "和" `#ironpdf-toc li .page` "選擇器,可以覆蓋目錄的字體系列。 為此,請在標題中使用草書字型,並利用 @font-face 屬性來使用 Eduardo Tunni 設計的自訂"[Lemon](https://fonts.google.com/specimen/Lemon)"字型。 - Download the Lemon font ```css #ironpdf-toc li .title { order: 1; font-family: cursive; } @font-face { font-family: 'lemon'; src: url('Lemon-Regular.ttf') } #ironpdf-toc li .page { order: 3; font-family: 'lemon', sans-serif; } ```
如何控制縮排? 可使用 `:root` 選擇器控制縮排。 該值決定目錄中每個標題等級(h1、h2 等)的縮排量。 可以根據需要增加縮排值,或者也可以不縮排(值為 0)。 ```css :root { --indent-length: 25px; } ```
如何移除或自訂點線? 若要移除頁首標題和頁碼之間的虛線,請修改`::after`選擇器的背景影像。 在原始樣式中,第二個參數是"currentcolor 1px"。 將其變更為"透明 1px"即可去除點狀圖案。 指定其他屬性也很重要,因為在這個選擇器中,新的樣式將完全覆蓋舊的樣式,而不僅僅是對其進行添加。 ```css #ironpdf-toc li::after { background-image: radial-gradient(circle, transparent 1px, transparent 1.5px); background-position: bottom; background-size: 1ex 4.5px; background-repeat: space no-repeat; content: ""; flex-grow: 1; height: 1em; order: 2; } ``` 如需更進階的樣式選項,請使用不同的樣式建立自訂的領頭線: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 準備好看看您還能做些什麼嗎? 請造訪我們的教學頁面:[轉換 PDF 文件](https://ironpdf.com/tutorials/convert-pdf/)
如需更進階的樣式選項,請使用不同的樣式建立自訂的領頭線: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 準備好看看您還能做些什麼嗎? 請造訪我們的教學頁面:[轉換 PDF 文件](https://ironpdf.com/tutorials/convert-pdf/)


如何移除或自訂點線? 若要移除頁首標題和頁碼之間的虛線,請修改`::after`選擇器的背景影像。 在原始樣式中,第二個參數是"currentcolor 1px"。 將其變更為"透明 1px"即可去除點狀圖案。 指定其他屬性也很重要,因為在這個選擇器中,新的樣式將完全覆蓋舊的樣式,而不僅僅是對其進行添加。 ```css #ironpdf-toc li::after { background-image: radial-gradient(circle, transparent 1px, transparent 1.5px); background-position: bottom; background-size: 1ex 4.5px; background-repeat: space no-repeat; content: ""; flex-grow: 1; height: 1em; order: 2; } ``` 如需更進階的樣式選項,請使用不同的樣式建立自訂的領頭線: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 準備好看看您還能做些什麼嗎? 請造訪我們的教學頁面:[轉換 PDF 文件](https://ironpdf.com/tutorials/convert-pdf/)
如需更進階的樣式選項,請使用不同的樣式建立自訂的領頭線: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 準備好看看您還能做些什麼嗎? 請造訪我們的教學頁面:[轉換 PDF 文件](https://ironpdf.com/tutorials/convert-pdf/)

常見問題解答
如何在 PDF 文件中加入目錄?
您可以透過設定 ChromePdfRenderer 上的 TableOfContents 屬性,使用 IronPDF 為 PDF 新增目錄。只需將 RenderingOptions.TableOfContents 設定為 TableOfContentsTypes.Basic 或 TableOfContentsTypes.WithPageNumbers 即可。IronPDF 會自動從您的 HTML 標頭 (h1-h6 標籤) 產生 TOC。
使用哪些 HTML 元素來產生目錄?
IronPDF 透過掃描和使用 HTML 中的 h1、h2、h3、h4、h5 和 h6 標頭元素,自動建立目錄。這些標題形成了一個分層導覽結構,反映了您的文件組織,每個標題都成為生成的 PDF 目錄中的一個可點擊超鏈接。
我可以在目錄中加入頁碼嗎?
是的,IronPDF 提供了兩個目錄選項:TableOfContentsTypes.Basic 會建立不含頁數的 TOC,而 TableOfContentsTypes.WithPageNumbers 則會包含每一部分的頁數。您可以在設定 RenderingOptions 時,選擇最適合您文件需求的選項。
目錄功能需要 JavaScript 嗎?
是的,IronPDF 使用 JavaScript 來建立目錄,因此渲染引擎必須啟用 JavaScript。這通常是預設啟用的,但如果您在渲染選項中停用了 JavaScript,則需要啟用 JavaScript 才能讓目錄功能正常運作。
如何在一行代碼中設定帶有頁碼的目錄?
您可以使用以下單一行式產生包含頁數的目錄 PDF: new ChromePdfRenderer { RenderingOptions = { TableOfContents = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 }.}.RenderHtmlFileAsPdf("myDocument.html").SaveAs("withToc.pdf");這樣就建立了一個功能完整的 TOC,具有超連結導覽和頁碼。
目錄樣式是否會與我現有的 HTML 樣式衝突?
不會,IronPDF 預設的目錄樣式設計不會與您 HTML 內容中的其他樣式衝突。生成的 TOC 會保持其獨立的樣式,以確保正確顯示,同時保留您現有文件內容的外觀。



















