
C#とIronPDFを使ってPDFにテキストと画像をスタンプする
IronPDFはTextStamper, ImageStamper, HTMLStamper, BarCodeStamperクラスを使って、テキスト、画像、HTMLコンテンツ、バーコードを既存のPDFドキュメントにC#でスタンプし、正確な位置制御を行います。
スタンプは、既存のPDF文書に追加コンテンツをオーバーレイします。 スタンプは、PDFに情報、ラベル、透かし、注釈を追加します。 ヘッダーとフッターの追加や、IronPdfの包括的なスタンプ機能でカスタム透かしを作成するためにスタンプを使用してください。
IronPDFは4つのスタンパーを提供します:TextStamper、ImageStamper、HTMLStamper、BarcodeStamperです。 HTMLStamperは、HTML文字列をPDFに変換するのと同様に、CSSスタイリングですべてのHTML機能を利用します。
副見出し:2(クイックスタート: PDFにテキストを瞬時にスタンプする)
IronPDFのTextStamperクラスを使って、PDFドキュメントにテキスト注釈、透かし、ラベルを追加してください。 以下の例では、ApplyStampメソッドを使ってPDFにテキストをスタンプしています。
 今すぐ NuGet で PDF を作成してみましょう:
今すぐ NuGet で PDF を作成してみましょう:
NuGet パッケージ マネージャーを使用して IronPDF をインストールします
このコード スニペットをコピーして実行します。
var pdf = new IronPdf.PdfDocument("input.pdf"); var stamper = new IronPdf.Editing.TextStamper() { Text = "Confidential", FontSize = 50, Opacity = 50, VerticalAlignment = IronPdf.Editing.VerticalAlignment.Middle, HorizontalAlignment = IronPdf.Editing.HorizontalAlignment.Center }; pdf.ApplyStamp(stamper); pdf.SaveAs("stamped.pdf");実際の環境でテストするためにデプロイする
最小限のワークフロー(5ステップ)
- テキストと画像にスタンプを押すC#ライブラリをダウンロードする。
- 希望するスタンパークラスを作成して設定します
- スタンプをPDFに適用するには、
ApplyStampメソッドを使用します。 ApplyMultipleStampsメソッドを使用して複数のスタンプを適用します。- スタンプを適用する特定のページを指定します
PDFにテキストをスタンプするには?
すべての表示設定を含むTextStamperオブジェクトを作成します。 ApplyStamp メソッドに TextStamper オブジェクトを渡します。 Textプロパティは、表示されるテキストを設定します。 フォントファミリ、フォントスタイル、スタンプの位置を設定します。
TextStamperは、PDF文書でフォントを管理するのと同様の、広範なカスタマイズ オプションを提供します。 UseGoogleFontをtrueに設定して、システムフォントまたはGoogle Fontsを使用してください。
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-stamp-text.csusing IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create text stamper
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the text stamper
pdf.ApplyStamp(textStamper);
pdf.SaveAs("stampText.pdf");出力PDFはどのように見えますか?
複数行のテキストスタンプはどのように作成できますか?
TextStamperの複数行テキストには、<br>タグを使用してください。 例えば、"line 1
line 2 "とすると、1行目に "line 1"、2行目に "line 2 "となります。これにより、住所スタンプや複数行の透かしが作成されます。
PDFに画像をスタンプするには?
ImageStamperオブジェクトを作成し、ApplyStampメソッドを使用してドキュメントに画像を適用します。 メソッドの2番目のパラメータは、単一または複数のページをスタンプするためのページインデックスを受け入れます。 以下の例では、PDFの1ページ目の画像にスタンプを押しています。
すべてのページインデックスはゼロベースのインデックスに従います。
複雑な画像操作については、PDFへの画像の追加や、base64エンコードされた画像の操作について調べてください。
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-stamp-image.csusing IronPdf;
using IronPdf.Editing;
using System;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create image stamper
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the image stamper
pdf.ApplyStamp(imageStamper, 0);
pdf.SaveAs("stampImage.pdf");イメージスタンプの出力はどのように見えますか?
どの画像形式がサポートされていますか?
ImageStamperは、URI参照またはファイルパスを通して、PNG、JPEG、GIF、およびSVGをサポートします。 リモート画像の適切なネットワーク接続を確保すること。 Azure環境では、Azure Blob Storageからの画像の使用を検討してください。
どのように複数のスタンプを適用できますか?
ApplyMultipleStampsを使用して、スタンパの配列を渡して複数のスタンプを適用します。 この方法では、1回の操作で複数のスタンプを効率的に処理します。
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-multiple-stamps.csusing IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create two text stampers
TextStamper stamper1 = new TextStamper()
{
Text = "Text stamp 1",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
};
TextStamper stamper2 = new TextStamper()
{
Text = "Text stamp 2",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right,
};
Stamper[] stampersToApply = { stamper1, stamper2 };
// Apply multiple stamps
pdf.ApplyMultipleStamps(stampersToApply);
pdf.SaveAs("multipleStamps.pdf");スタンプが重なるとどうなりますか?
異なる種類のスタンプを混ぜてもよいですか?
ApplyMultipleStampsは、任意のスタンパー タイプを含む配列を受け入れます。TextStamper、ImageStamper、HTMLStamper、BarcodeStamper を 1 回の操作で結合できます。 ヘッダー、フッター、透かし、識別コードを含む複雑なドキュメントレイアウトを同時に作成します。
スタンプの位置を制御するにはどうすればよいですか?
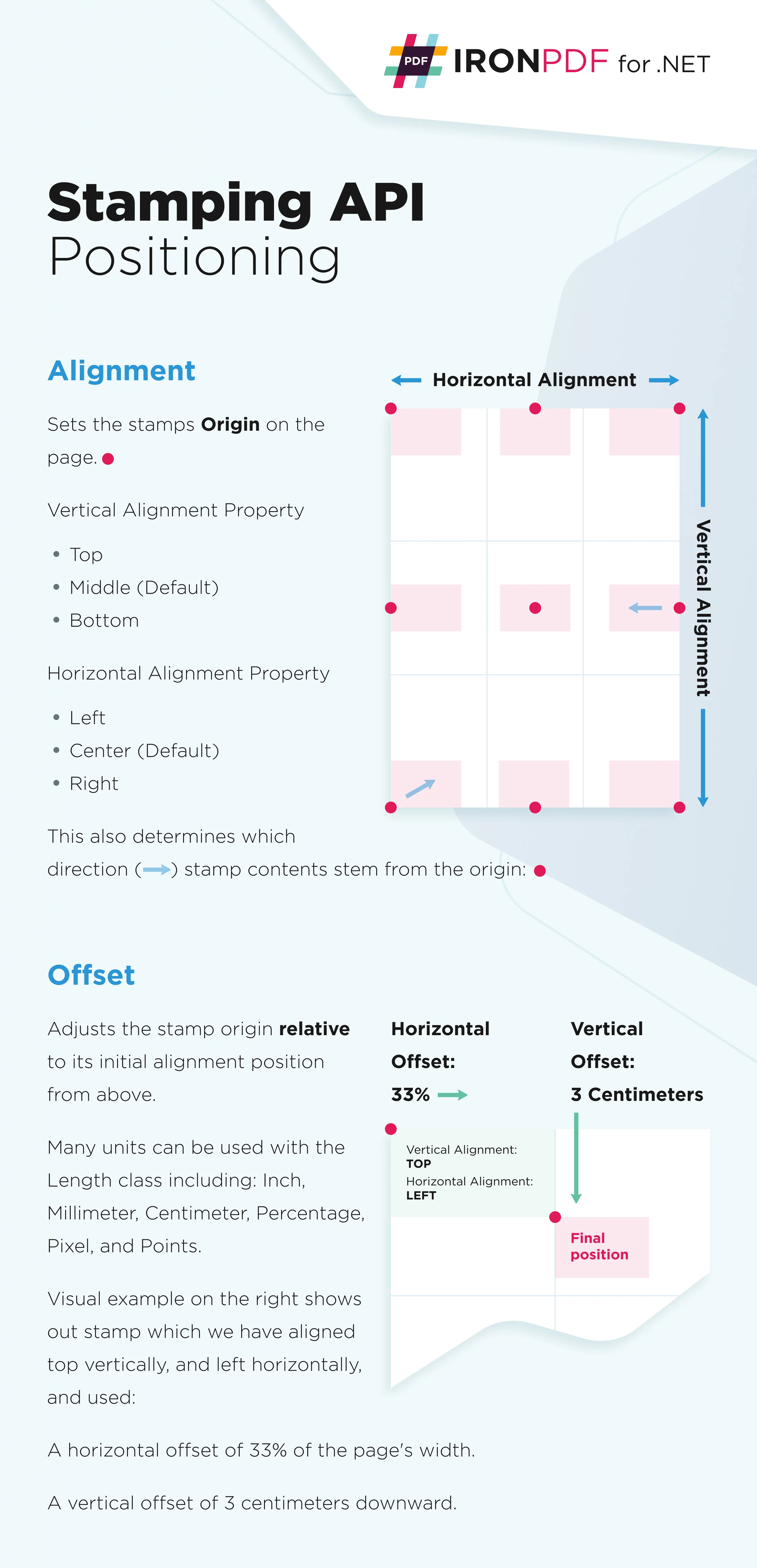
横3列、縦3行の3x3グリッドを使用して、スタンプの配置を定義します。 水平アライメント:左、中央、右を選択してください。 縦方向のアライメント:トップ、ミドル、ボトムを選択してください。 正確な位置決めのために、水平方向と垂直方向のオフセットを調整してください。 視覚的な表現については、以下の画像を参照してください。
 .
.主なポジショニング特性は何ですか?
HorizontalAlignment:ページに対する水平アライメント。 デフォルトHorizontalAlignment.Center。VerticalAlignment:ページに対する垂直アライメント。 デフォルトVerticalAlignment.Middle。HorizontalOffset:水平オフセット。 デフォルト:0、単位:MeasurementUnit.Percentage。 正の値は右に、負の値は左にオフセットされます。VerticalOffset:垂直オフセット。 デフォルト:0、単位:MeasurementUnit.Percentage。 正の値は下に、負の値は上にオフセットされます。
正確なオフセットを設定するにはどうすればよいですか?
Lengthクラスを使用して、HorizontalOffsetとVerticalOffsetを指定します。 デフォルトの測定単位はパーセンテージです。 使用可能な単位は、インチ、ミリメートル、センチメートル、ピクセル、ポイントです。 これにより、PDF文書でカスタムマージンを設定するような正確な位置決めが可能になります。
コード
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-stamp-location.csusing IronPdf.Editing;
using System;
// Create text stamper
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Top,
// Specify offsets
HorizontalOffset = new Length(10),
VerticalOffset = new Length(10),
};HTMLコンテンツにスタンプを押すには? テキストや画像をスタンプするには、`HtmlStamper`クラスを使用します。 `HtmlStamper`は、HTML デザインを CSS スタイリングでレンダリングし、PDF ドキュメントにスタンプします。 `HtmlBaseUrl` プロパティは、CSS や画像ファイルのような HTML 文字列アセットのベース URL を指定します。 [HTMLをPDFに変換](https://ironpdf.com/how-to/html-string-to-pdf/)と同じレンダリングエンジンを使用します。 ### コード ```csharp :path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-multiple-stamps.cs ``` ### HTMLスタンパーに不可欠なプロパティは何ですか
- `Html`:PDFにスタンプするHTMLフラグメント。 JavaScript、CSS、画像への外部参照は、`HtmlBaseUrl`からの相対参照です。 - `HtmlBaseUrl`:外部CSS、JavaScript、画像ファイル参照用のベースURL。 - `CssMediaType`: Media="screen" CSSスタイルを有効にします。 `AllowScreenCss=false`を設定すると、CSS media="print "を使用してスタンプがレンダリングされます。 デフォルト`PdfCssMediaType.Screen`。 ### なぜテキスト スタンパーではなく HTML スタンパーを使用するのですか? `HTMLStamper`は、1つのスタンプで、複雑なレイアウト、複数のフォント、色、埋め込み画像のHTMLとCSSを完全にサポートします。リッチコンテンツの透かしやヘッダーに最適です。 一貫したブランディングを維持し、[レスポンシブCSSデザイン](https://ironpdf.com/how-to/html-to-pdf-responsive-css/)に対応します。## バーコードにスタンプを押すには? `BarcodeStamper` クラスは、既存の PDF ドキュメントに直接バーコードをスタンプします。 QRCode、Code128、Code39バーコードタイプをサポートしています。 ### コード ```csharp :path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-stamp-text.cs ```### BarCodeにはどのような設定オプションがありますか? - `Value`: バーコードの文字列値。 - `BarcodeType`:QRCode、Code128、Code39をサポートするエンコードタイプ。デフォルト:QRCode。 - `幅`:レンダリングされたバーコードの幅(ピクセル)。 デフォルト:250px - `高さ`:レンダリングされた BarCode の高さをピクセルで表します。 デフォルト:250px ### 各バーコードタイプはいつ使用すべきですか? QRCodeは、URLと大規模なデータセット(最大4,296文字の英数字)を処理します。 `Code128`は、高密度が要求される英数字データに適しています。 `Code39`は、単純な数字または大文字の組み合わせに対応します。 バーコードの種類を選択する際には、スキャン機器の互換性を考慮してください。
## どのような追加スタンパーオプションがありますか? これらのプロパティは、[カスタム透かしの作成](https://ironpdf.com/how-to/custom-watermark/)と同様に、スタンプの外観や動作を細かく制御することができます。 ### スタンプの外観を制御するにはどうすればよいですか? - `Opacity`:透明度を制御します。 0は不可視、100は不透明です。 - `回転`:スタンプを時計回りに0度から360度まで回転させます。 - `MaxWidth`:出力スタンプの最大幅。 - `MaxHeight`:出力スタンプの最大高さ。 - `MinWidth`:出力スタンプの最小幅。 - `MinHeight`:出力スタンプの最小の高さ。 - `ハイパーリンク`:スタンプ要素にオンクリックハイパーリンクを追加します。 注:HTMLリンク(aタグ)は、スタンプによって保存されません。 - `スケール`:スタンプにパーセントスケールを適用します。 デフォルト:100(効果なし)。 - `IsStampBehindContent`:コンテンツの後ろにスタンプを配置します。 内容が不透明な場合、スタンプが見えないことがあります。 - `WaitFor`:イベントや時間を待ちます。[WaitFor を使って PDF のレンダリングを遅らせる](https://ironpdf.com/how-to/waitfor/)を参照してください。 - `Timeout`: 秒単位のレンダータイムアウト。 デフォルト:60。 ### どのプロパティが最も一般的に使用されていますか? `Opacity`と`IsStampBehindContent`は透かしを作成します。 `Scale`と`Rotation`は、視覚的な位置とサイズを調整します。 例: ```csharp // Create a semi-transparent watermark behind content TextStamper watermark = new TextStamper() { Text = "CONFIDENTIAL", FontSize = 60, FontColorCode = "#CCCCCC", Opacity = 25, Rotation = -45, IsStampBehindContent = true, VerticalAlignment = VerticalAlignment.Middle, HorizontalAlignment = HorizontalAlignment.Center }; ``` ## まとめ IronPDFのスタンプ機能は既存のPDFドキュメントにテキスト、画像、HTMLコンテンツ、BarCodeを追加します。 豊富なカスタマイズオプションを備えた4つの専用スタンパー・クラスにより、透かし、ヘッダー、フッター、注釈付きのプロフェッショナルなドキュメントを作成できます。 さまざまな測定単位と配置オプションを備えた位置決めシステムにより、ピクセルパーフェクトな配置が保証されます。 シンプルなテキストスタンプまたはCSSスタイリングによる複雑なHTMLレイアウトを使用してください。 IronPDFのスタンピングAPIはエンタープライズグレードのPDF操作のための柔軟性とコントロールを提供します。
よくある質問
C# で PDF 文書にテ キ ス ト 透かしを追加す る 方法は?
テキストの透かしを追加するにはIronPDFのTextStamperクラスを使ってください。TextStamperオブジェクトを作成し、Text、FontSize、Opacityなどのプロパティを設定し、ApplyStampメソッドを使用します。VerticalAlignmentとHorizontalAlignmentプロパティを使って透かしを正確に配置することができます。
既存のPDFファイルにスタンプとして画像を追加できますか?
はい、IronPDFはPDFに画像を追加するためのImageStamperクラスを提供します。ImageStamperオブジェクトを作成し、画像ファイルを指定し、ApplyStampメソッドを使用します。位置の制御や、ゼロベースのページインデックスを使用してスタンプを押すページを指定することができます。
PDFにスタンプできるコンテンツの種類は?
IronPDFは4種類のスタンプをサポートしています:テキスト注釈や透かし用のTextStamper、画像用のImageStamper、完全なCSSスタイリングを持つHTMLコンテンツ用のHTMLStamper、そしてバーコード用のBarCodeStamperです。各スタンパークラスは、正確な位置制御を提供します。
複数行のテキストスタンプを作成する方法を教えてください。
複数行のスタンプを作成するには、TextStamper の Text プロパティ内で
タグを使用します。例えば、'line 1
line 2' とすると、2行に分けてテキストが表示され、住所スタンプや複数行の透かしを作成するのに最適です。
PDFにテキストをスタンプする際、カスタムフォントを使用できますか?
はい、IronPDFのTextStamperはシステムフォントとGoogleフォントの両方をサポートしています。Googleフォントを使用するにはUseGoogleFontプロパティをtrueに設定します。完全な組版コントロールのためにはFontFamilyプロパティを使ってインストールされたシステムフォントを指定してください。
特定のページだけにスタンプを追加することは可能ですか?
もちろんです。ApplyStampメソッドはページインデックスパラメータを受け付け、特定のページにスタンプを押すことができます。IronPDFはゼロベースのインデックスを使用するので、ページ1はインデックス0です。また、ApplyMultipleStampsを使って一度に複数のページにスタンプを追加することもできます。



















