
C#でPDFフォームを作成する方法</#35;
わずか数行のコードでテキスト入力、チェックボックス、ラジオボタン、コンボボックス、画像フォーム、デジタル署名をサポートするIronPDFの包括的なAPIを使用して、C#でインタラクティブなPDFフォームを作成します。
クイックスタート: IronPDFで最初のPDFフォームを作成する
IronPDFを利用してインタラクティブで記入可能なPDFフォームをすばやく作成できます。 このガイドでは、簡単なC#コードを使用して、フォームフィールドを持つPDFを動的に生成する方法を示します。 IronPDFの堅牢なAPIを活用することで、ユーザーインタラクションを強化するために、わずかな労力でテキスト入力やチェックボックスなどを作成できます。 フォーム要素を定義して文書を保存する方法を見てみましょう。
 今すぐ NuGet で PDF を作成してみましょう:
今すぐ NuGet で PDF を作成してみましょう:
NuGet パッケージ マネージャーを使用して IronPDF をインストールします
このコード スニペットをコピーして実行します。
new IronPdf.ChromePdfRenderer { RenderingOptions = { CreatePdfFormsFromHtml = true } } .RenderHtmlAsPdf("<html><body><form>First name: <input type='text' name='firstname' value=''>Last name: <input type='text' name='lastname' value=''></form></body></html>") .SaveAs("editableForm.pdf");実際の環境でテストするためにデプロイする
最小限のワークフロー(5ステップ)
- C#ライブラリをダウンロードする。
- HTMLでinputタグとtextareaタグを使用してフォームを生成する
- タイプを"チェックボックス"に設定し、チェックボックスとコンボボックスにはselectタグを使用してください。
- ラジオボタンのタイプを"radio"に変更
- 生成されたPDF出力をチェックする
IronPDFでPDFフォームを作成するには? IronPdfは様々なタイプのフォームフィールドを埋め込んだPDFドキュメントを作成します。静的なPDF文書に動的なフォーム要素を追加することで、柔軟性と双方向性を高めることができます。 このライブラリは、単純なテキスト入力から複雑な署名フィールドまで、最新のPDFアプリケーションに必要なすべてのフォーム要素をサポートしています。 フォームを作成する前に、[IronPDF](https://ironpdf.com/get-started/installation-overview/)をインストールし、開発環境を設定してください。 ## テキストエリアと入力フォームを追加するにはどうすればよいですか? . 。 。 ### HTMLからフォームをレンダリングするには? PDF文書内にユーザー入力を取り込むためのテキストエリアと入力フォームを作成します。 テキストエリアには大きなテキストを入力するためのスペースがあり、入力フォームには特定の値を入力することができます。 IronPDFの[HTML to PDF変換](https://ironpdf.com/tutorials/html-to-pdf/)エンジンはHTMLフォーム要素をサポートし、複雑なフォーム作成を簡素化します。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/create-forms-input-textarea.cs ``` ### PDFドキュメントの出力### プログラムでテキストフォームを追加するにはどうすればよいですか? HTMLを使用せずに、コードを使用してテキストフォームフィールドを追加します。 まず、**TextFormField**オブジェクトを必要なパラメータでインスタンス化します。 次に、**Form**プロパティの`Add`メソッドを使用してフォームを追加します。 このアプローチは、[既存のPDFを編集したり](https://ironpdf.com/tutorials/csharp-edit-pdf-complete-tutorial/)、HTMLで作成されていないドキュメントにフォームを追加したりする必要がある場合に効果的です。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-input-textarea.cs ``` ### PDFドキュメントの出力`DrawText`メソッドを使用して、フォームフィールドにラベルを追加します。 PDFにテキストとビットマップを描画する方法について[さらに詳しく学んでください。](/how-to/draw-text-and-bitmap/) [カスタムフォント](https://ironpdf.com/how-to/manage-fonts/)を使用して、フォームの外観を向上させます。
## チェックボックスとコンボボックスのフォームはどのように作成しますか? ### チェックボックスとコンボボックスを HTML からレンダリングするには? これらの要素を含むHTML文字列、ファイル、またはWeb URLをレンダリングして、チェックボックスとコンボボックスのフォームを作成します。 フォームの作成を有効にするには、**CreatePdfFormsFromHtml**プロパティをtrueに設定します。 複雑なシナリオでは、[サーバー側のフォームコントロールを含むASPXページ](https://ironpdf.com/how-to/aspx-to-pdf/)を変換します。 コンボボックスフォームは、ドロップダウンで選択できます。 ユーザーは、利用可能なオプションから選択し、PDF文書内で入力を行います。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/create-forms-checkbox-combobox.cs ``` ### PDFドキュメントの出力### チェックボックスとコンボボックスをプログラムで追加するには? #### チェックボックスのフォームフィールドはどのように作成しますか? チェックボックスを追加するには、**CheckboxFormField**オブジェクトを必須パラメータでインスタンス化します。 valueパラメータは、チェックの状態を決定します:チェックされていない場合は "no"、チェックされている場合は "yes "です。 フォームを追加するには、**Form**プロパティの`Add`メソッドを使用してください。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-checkbox.cs ``` ### PDFドキュメントの出力#### コンボボックスのフォームフィールドはどのように作成しますか? コンボボックスを追加するには、**ComboboxFormField**オブジェクトを必要なパラメータでインスタンス化します。 valueパラメータは、選択された選択肢を決定します。フォームを追加するには、**Form**プロパティの`Add`メソッドを使用します。 フォームデータを扱う場合、[既存のPDFからテキストと画像を抽出](https://ironpdf.com/how-to/extract-text-and-images/)して、コンボボックスに動的に入力します。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-combobox.cs ``` ### PDFドキュメントの出力
## ラジオボタンフォームはどのように作成しますか? ### どのように HTML からラジオ ボタンをレンダリングしますか? 同じグループのラジオボタンは、1つのフォームオブジェクトに含まれます。 `FindFormField`メソッドを使用して、その名前を持つフォームを取得します。 **Value**プロパティには、選択された選択肢の値が格納され、選択されていない場合は"None"が格納されます。 これは、HTMLのラジオボタンの動作を反映しています。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/create-forms-radiobutton.cs ``` ### PDFドキュメントの出力### プログラムでラジオフォームを追加するにはどうすればよいですか? コードでラジオボタンのフォームフィールドを追加します。 必要なパラメータを持つ**RadioFormField**オブジェクトをインスタンス化します。 フォームを追加するには、**Form**プロパティの`Add`メソッドを使用してください。 このアプローチは、[PDFのマージ](https://ironpdf.com/how-to/merge-or-split-pdfs/)や、ドキュメント間で一貫性のあるフォームフィールドを追加する際に役立ちます。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-radiobutton.cs ``` ### PDFドキュメントの出力`DrawText`メソッドを使用して、ラジオボタンのラベルを追加します。 PDFにテキストとビットマップを描画する方法について[さらに詳しく学んでください。](/how-to/draw-text-and-bitmap/)
## PDFに画像フォームを追加するには? コードのみで画像フォームフィールドを追加します。 **ImageFormField**オブジェクトを必要なパラメータでインスタンス化します。 フォームを追加するには、**Form**プロパティの`Add`メソッドを使用してください。 画像フォームは、写真識別や署名の取り込み機能に適しています。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-image.cs ``` ### PDFドキュメントの出力 出力PDFファイル: [画像フォームPDFを表示](/static-assets/pdf/how-to/create-forms/addImageForm.pdf)。 ブラウザは画像フォームをサポートしていません。 この機能をテストするには、Adobe Acrobatで開いてください。 .
.
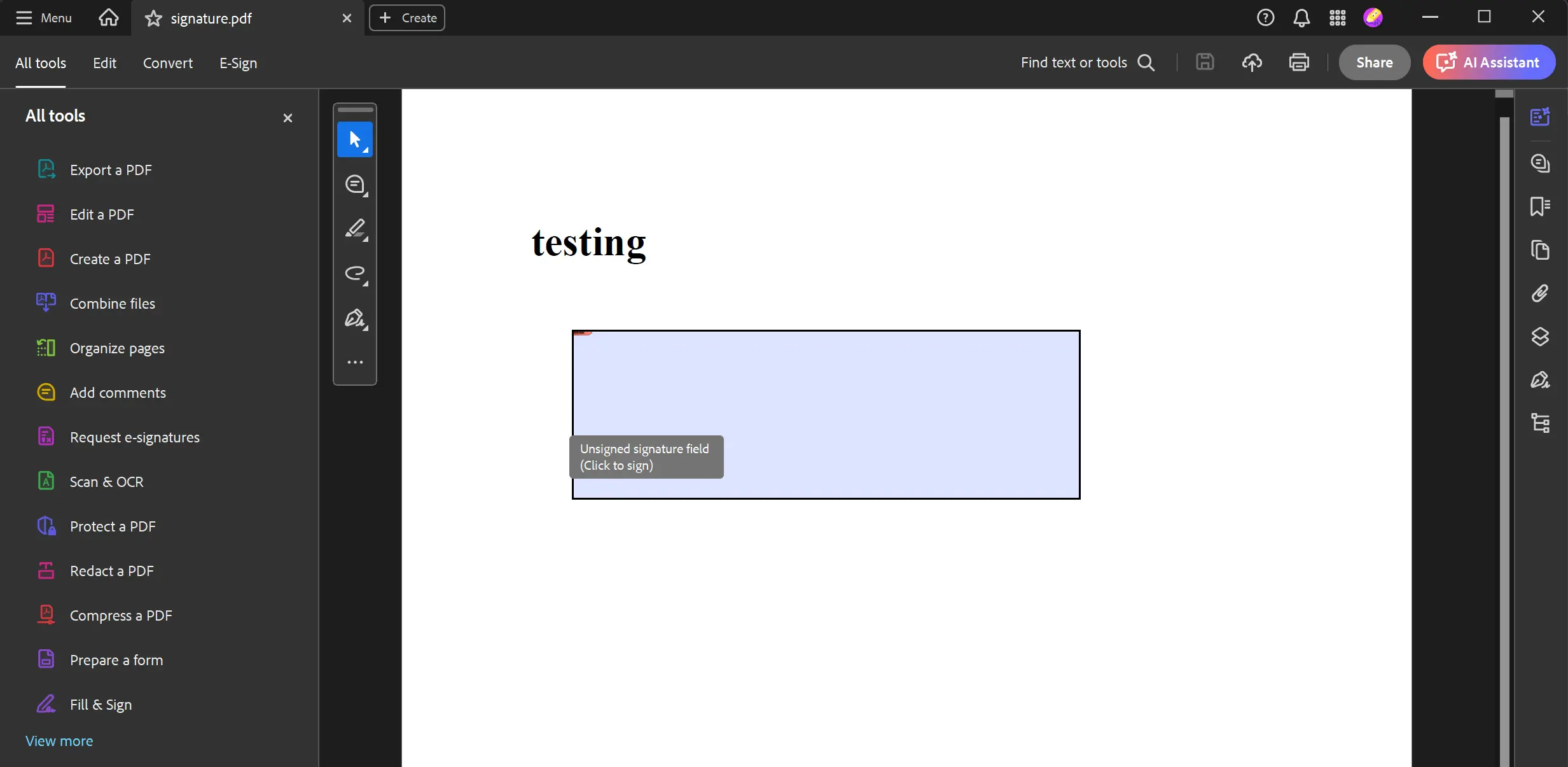
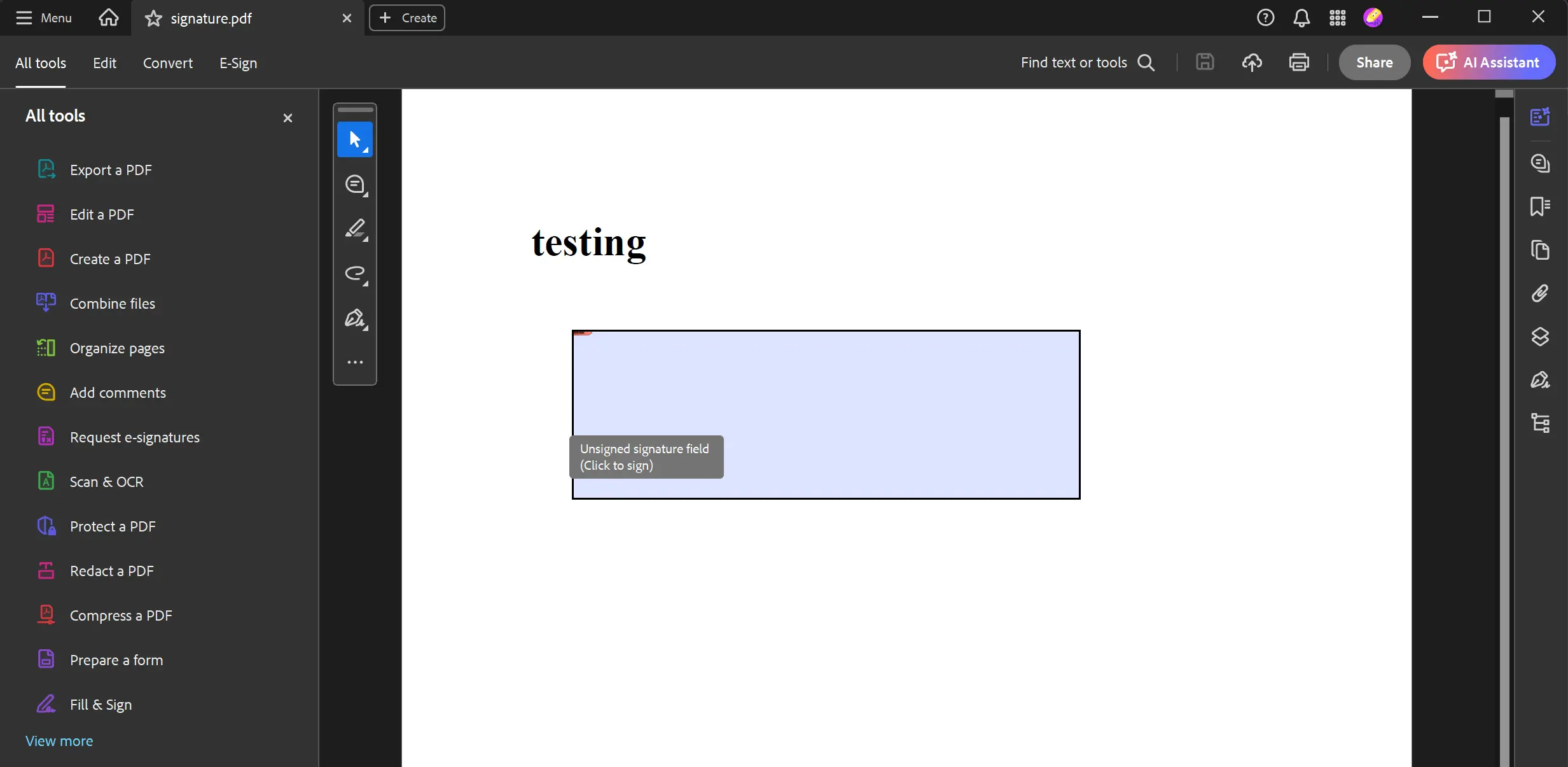
## 署名のない署名フォームを作成するには? 署名オブジェクトを作成することにより、未署名または空の署名フィールドを挿入します。 ターゲットPDFの**Form**プロパティにアクセスし、`Add`メソッドを使って署名を挿入します。 署名欄が空のPDFをエクスポートします。 これにより、[デジタル署名](https://ironpdf.com/how-to/signing/)が可能になり、後で実際の署名データを記入することができます。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/signing-unsigned-signature.cs ``` ### PDFドキュメントの出力 出力PDFファイル: [signature.pdf](/static-assets/pdf/how-to/create-forms/signature.pdf)。 ブラウザは署名フォームをサポートしていません。 この機能をテストするには、Adobe Acrobatで開いてください。 セキュリティを強化するには、[HSMでPDFに署名する](https://ironpdf.com/how-to/signing-pdf-with-hsm/)をご覧ください。 .プログラムによるPDFフォームの入力と編集を学びましょう:"[PDFフォームの入力と編集方法](/how-to/edit-forms/)". 包括的なフォームセキュリティについては、[PDFの権限とパスワード](https://ironpdf.com/how-to/pdf-permissions-passwords/)に関するガイドをご覧ください。 もっと知りたいですか? チュートリアルをご覧ください:[Sign and Secure PDFs](https://ironpdf.com/tutorials/csharp-pdf-security-complete-tutorial/) をご覧ください。
.プログラムによるPDFフォームの入力と編集を学びましょう:"[PDFフォームの入力と編集方法](/how-to/edit-forms/)". 包括的なフォームセキュリティについては、[PDFの権限とパスワード](https://ironpdf.com/how-to/pdf-permissions-passwords/)に関するガイドをご覧ください。 もっと知りたいですか? チュートリアルをご覧ください:[Sign and Secure PDFs](https://ironpdf.com/tutorials/csharp-pdf-security-complete-tutorial/) をご覧ください。
 .
. .
.よくある質問
C# で塗りつぶし可能な PDF フォームを作成するには?
IronPDFの包括的なAPIを使ってC#で記入可能なPDFフォームを作成することができます。ChromePdfRendererのCreatePdfFormsFromHtmlオプションをtrueに設定して使用し、入力タグ、テキストエリア、チェックボックス、ラジオボタンなどのフォーム要素を含むHTMLをレンダリングするだけです。IronPDFはこれらのHTMLフォーム要素を自動的にインタラクティブなPDFフォームフィールドに変換します。
PDFにはどのような種類のフォームフィールドを追加できますか?
IronPDFはテキスト入力、テキストエリア、チェックボックス、ラジオボタン、コンボボックス、イメージフォーム、デジタル署名など様々なフォームフィールドの追加をサポートしています。HTMLフォームをレンダリングするか、IronPdfのAPIを使ってプログラム的にフォームフィールドを追加することでこれらを作成することができます。
HTMLを使わずにPDFフォームを作成できますか?
はい、IronPDFではHTMLを使わずにプログラムでフォームフィールドを追加することができます。TextFormFieldのようなフォームフィールドオブジェクトを必須パラメータでインスタンス化し、FormプロパティのAddメソッドを使ってPDFドキュメントに直接追加することができます。この方法は、既存のPDFを編集したり、動的にフォームを作成したりする場合に最適です。
HTMLをPDFに変換するとき、フォーム作成を有効にするにはどうすればよいですか?
IronPDFでHTMLからPDFへの変換時にフォーム作成を有効にするには、ChromePdfRendererのRenderingOptionsでCreatePdfFormsFromHtmlプロパティをtrueに設定します。これによりIronPDFはレンダリング処理中にHTMLフォーム要素をインタラクティブなPDFフォームフィールドに変換します。
シンプルなPDFフォームを作成する最も簡単な方法は何ですか?
CreatePdfFormsFromHtmlをtrueに設定したChromePdfRendererを新規作成し、HTMLフォームの内容でRenderHtmlAsPdfを呼び出し、結果を保存します。これにより、HTML入力要素が自動的に記入可能なPDFフォームフィールドに変換されます。



















