如何在 ASP.NET Core Web 应用程序中将 Razor 页面转换为 PDF
Razor 页面是一个带有 .cshtml 扩展名的文件,它结合了 C# 和 HTML 来生成网页内容。 在ASP.NET Core中,Razor Pages是一种简化的方式来组织Web应用程序代码,非常适合用于只读或简单数据输入的简单页面。
ASP.NET Core Web 应用程序是使用 ASP.NET Core 构建的 Web 应用程序,ASP.NET Core 是一个跨平台框架,用于开发现代 Web 应用程序。
IronPDF 简化了在 ASP.NET Core Web 应用项目中从 Razor 页面创建 PDF 文件的过程。 这使得在ASP.NET Core Web应用中的PDF生成变得简单直接。
如何在 ASP.NET Core Web 应用程序中将 Razor 页面转换为 PDF
IronPDF 扩展包
IronPdf.Extensions.Razor 包是主要 IronPdf 包的一个扩展。 在 ASP.NET Core Web App 中将 Razor 页面渲染为 PDF 文档需要 IronPdf.Extensions.Razor 和 IronPdf 这两个包。
Install-Package IronPdf.Extensions.Razor

安装使用 NuGet
安装包 IronPdf.Extensions.Razor
将 Razor 页面渲染成 PDFs
您需要一个ASP.NET Core Web App项目来将Razor页面转换为PDF文件。
创建模型类
- 在项目中创建一个新文件夹,并将其命名为“Models”。
- 在文件夹中添加一个标准的 C# 类并将其命名为“Person”。这个类将用作个人数据的模型。 使用以下代码片段:
:path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-razor-model.csnamespace RazorPageSample.Models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Namespace RazorPageSample.Models
Public Class Person
Public Property Id() As Integer
Public Property Name() As String
Public Property Title() As String
Public Property Description() As String
End Class
End Namespace添加一个 Razor 页面
在“Pages”文件夹中添加一个空的Razor页面,并将其命名为“persons.cshtml”。
-
修改新创建的“Persons.cshtml”文件,使用下面提供的代码示例。
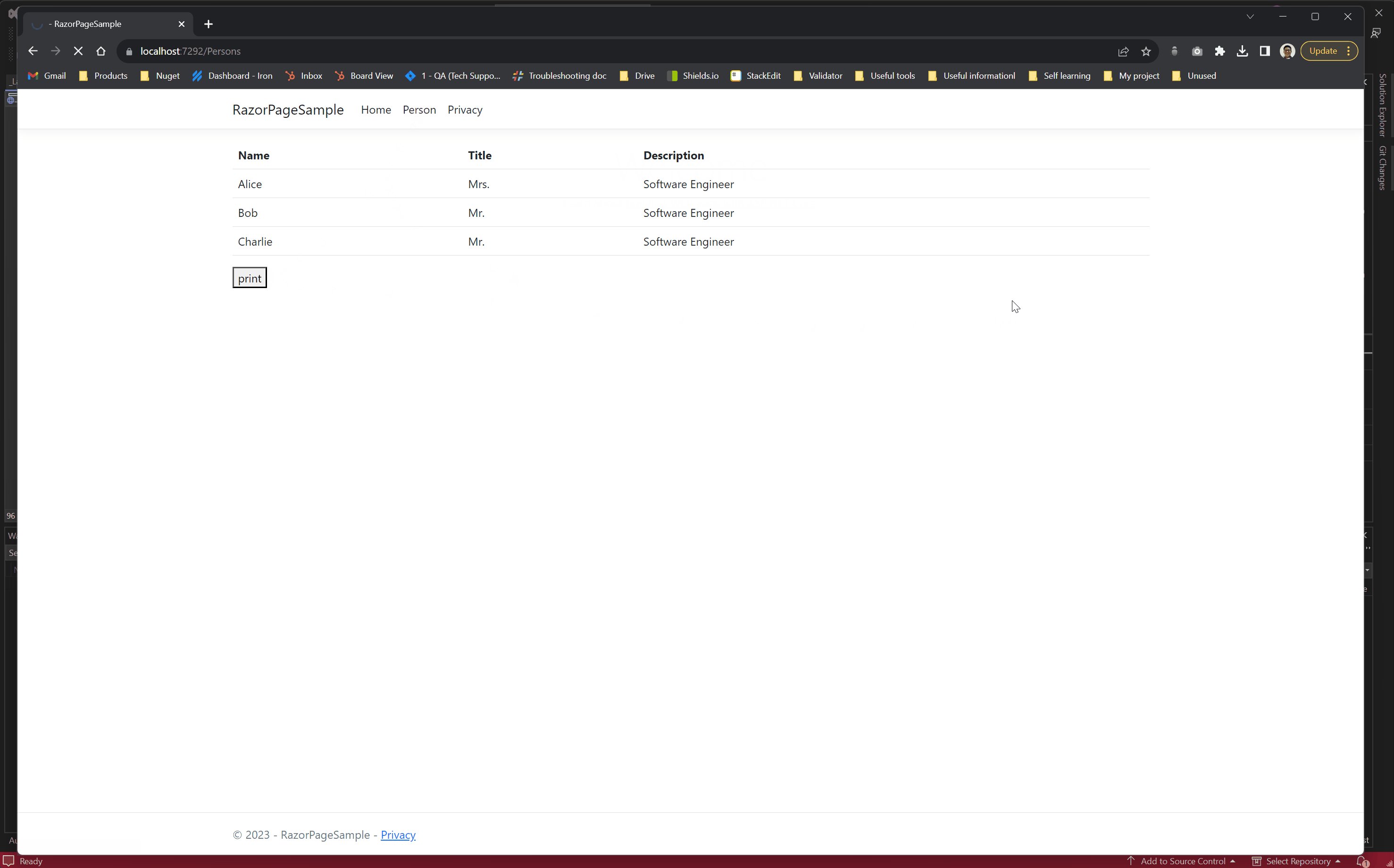
以下代码用于在浏览器中显示信息。
@page
@using RazorPageSample.Models;
@model RazorPageSample.Pages.PersonsModel
@{
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in ViewData ["personList"] as List<Person>)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<form method="post">
<button type="submit">print</button>
</form>@page
@using RazorPageSample.Models;
@model RazorPageSample.Pages.PersonsModel
@{
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in ViewData ["personList"] as List<Person>)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<form method="post">
<button type="submit">print</button>
</form>接下来,以下代码首先实例化 ChromePdfRenderer 类。 将this传递给RenderRazorToPdf方法足以将此Razor页面转换为PDF文档。
用户可以完全访问RenderingOptions中的所有功能。 这些功能包括应用的能力页码在生成的 PDF 中,设置自定义页边距,并添加自定义文本以及 HTML 页眉和页脚.
- 打开 "Persons.cshtml" 文件的下拉菜单以查看 "Persons.cshtml.cs" 文件。
-
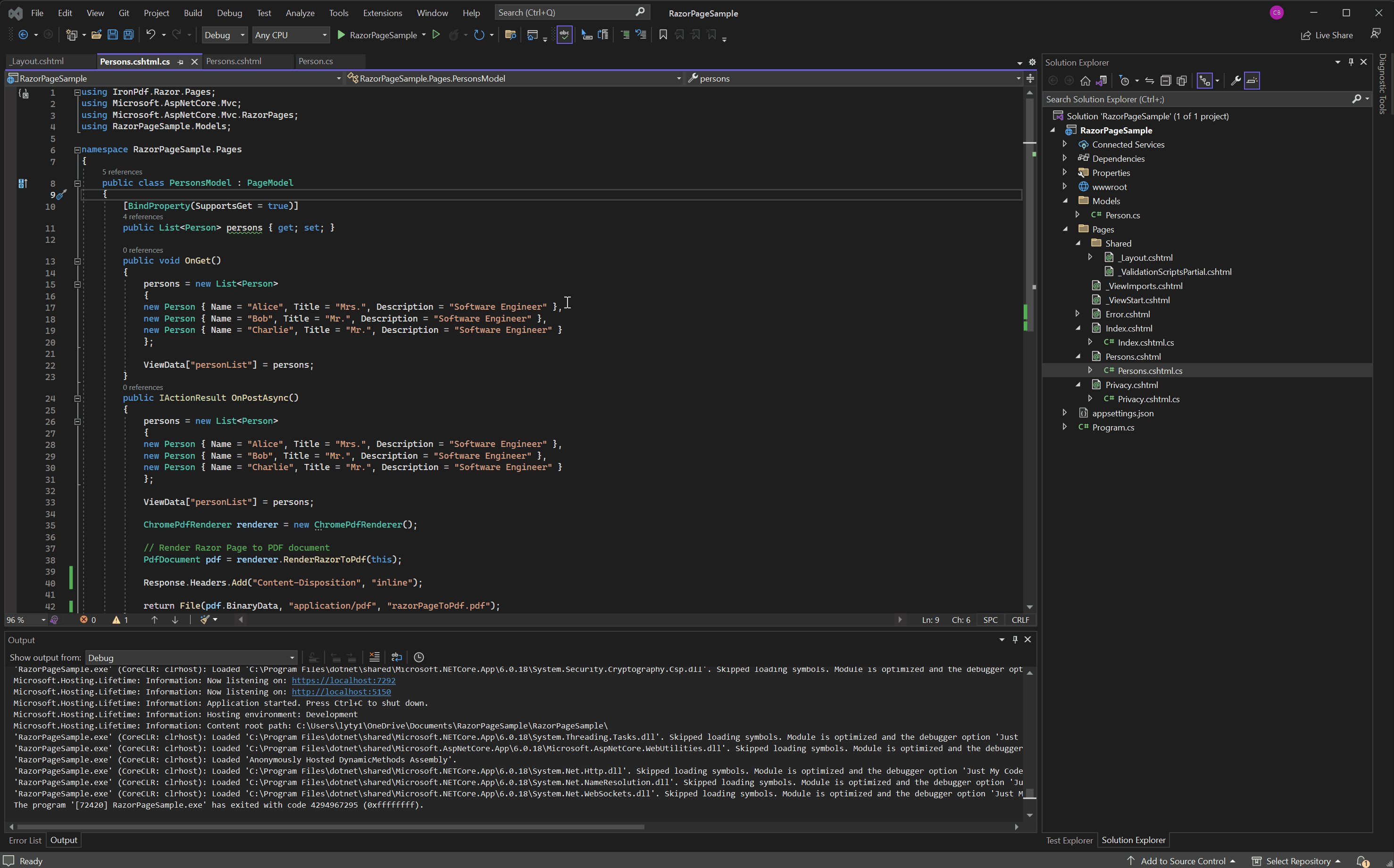
修改“Persons.cshtml.cs”文件,使用以下代码。
请注意
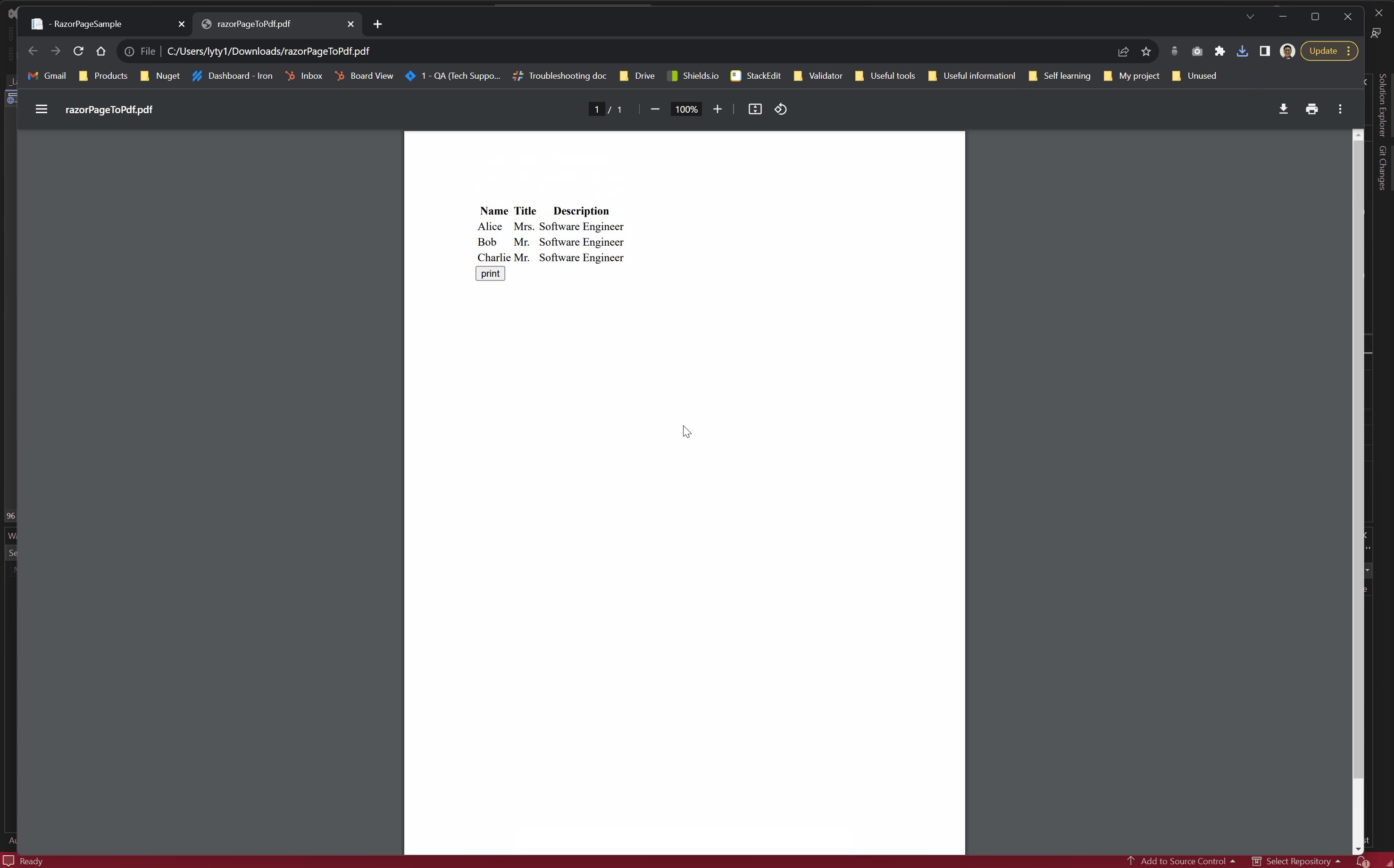
可使用以下代码在浏览器中查看 PDF 文档:文件(pdf.BinaryData、"application/pdf"). 然而,在浏览器中查看PDF文件后下载该文件,会导致PDF文件损坏。
using IronPdf.Razor.Pages;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using RazorPageSample.Models;
namespace RazorPageSample.Pages
{
public class PersonsModel : PageModel
{
[BindProperty(SupportsGet = true)]
public List<Person> persons { get; set; }
public void OnGet()
{
persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData ["personList"] = persons;
}
public IActionResult OnPostAsync()
{
persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData ["personList"] = persons;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render Razor Page to PDF document
PdfDocument pdf = renderer.RenderRazorToPdf(this);
Response.Headers.Add("Content-Disposition", "inline");
return File(pdf.BinaryData, "application/pdf", "razorPageToPdf.pdf");
// View output PDF on browser
return File(pdf.BinaryData, "application/pdf");
}
}
}using IronPdf.Razor.Pages;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using RazorPageSample.Models;
namespace RazorPageSample.Pages
{
public class PersonsModel : PageModel
{
[BindProperty(SupportsGet = true)]
public List<Person> persons { get; set; }
public void OnGet()
{
persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData ["personList"] = persons;
}
public IActionResult OnPostAsync()
{
persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData ["personList"] = persons;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render Razor Page to PDF document
PdfDocument pdf = renderer.RenderRazorToPdf(this);
Response.Headers.Add("Content-Disposition", "inline");
return File(pdf.BinaryData, "application/pdf", "razorPageToPdf.pdf");
// View output PDF on browser
return File(pdf.BinaryData, "application/pdf");
}
}
}Imports IronPdf.Razor.Pages
Imports Microsoft.AspNetCore.Mvc
Imports Microsoft.AspNetCore.Mvc.RazorPages
Imports RazorPageSample.Models
Namespace RazorPageSample.Pages
Public Class PersonsModel
Inherits PageModel
<BindProperty(SupportsGet := True)>
Public Property persons() As List(Of Person)
Public Sub OnGet()
persons = New List(Of Person) From {
New Person With {
.Name = "Alice",
.Title = "Mrs.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Bob",
.Title = "Mr.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Charlie",
.Title = "Mr.",
.Description = "Software Engineer"
}
}
ViewData ("personList") = persons
End Sub
Public Function OnPostAsync() As IActionResult
persons = New List(Of Person) From {
New Person With {
.Name = "Alice",
.Title = "Mrs.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Bob",
.Title = "Mr.",
.Description = "Software Engineer"
},
New Person With {
.Name = "Charlie",
.Title = "Mr.",
.Description = "Software Engineer"
}
}
ViewData ("personList") = persons
Dim renderer As New ChromePdfRenderer()
' Render Razor Page to PDF document
Dim pdf As PdfDocument = renderer.RenderRazorToPdf(Me)
Response.Headers.Add("Content-Disposition", "inline")
Return File(pdf.BinaryData, "application/pdf", "razorPageToPdf.pdf")
' View output PDF on browser
Return File(pdf.BinaryData, "application/pdf")
End Function
End Class
End NamespaceRenderRazorToPdf 方法返回一个可以进行额外处理和编辑的 PdfDocument 对象。 您可以导出PDF为PDF/A或PDFUA应用数字签名或合并和拆分PDF文档。 该方法还允许您旋转页面,添加注释或书签和加盖自定义水印到您的 PDF 上。
将一个部分添加到顶部导航栏
-
导航到 Pages 文件夹 -> Shared 文件夹 -> _Layout.cshtml。 将“Person”导航项放在“Home”之后。
确保 asp-page 属性的值与我们的文件名完全匹配,在这种情况下文件名为“Persons”。
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">RazorPageSample</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Persons">Person</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header><header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">RazorPageSample</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Persons">Person</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>运行项目
这将向您展示如何运行项目并生成PDF文档。

下载 ASP.NET Core Web 应用项目
您可以下载本指南的完整代码压缩文件,在 Visual Studio 中将其作为 ASP.NET Core Web App 项目打开。




















