
BlazorサーバーでBlazorをPDFにC#変換する
IronPDFのRenderRazorComponentToPdfメソッドを使用して、Blazor ServerでRazorコンポーネントをPDFに変換します。 C#のUIコンポーネントを最小限のコードでPDFに変換し、ヘッダー、フッター、ページフォーマットを完全にカスタマイズします。
迅速開始: Razorコンポーネントを数分でPDFに変換
IronPDF を使用して Blazor Server アプリケーションで Razor コンポーネントを PDF に変換します。 RenderRazorComponentToPdf<//code> メソッドは、数行のコードで Razor コンポーネントを PDF に変換します。 このガイドに従って、最小限のセットアップと柔軟なカスタマイズオプションで、RazorからPDFへの変換をプロジェクトに統合してください。
 今すぐ NuGet で PDF を作成してみましょう:
今すぐ NuGet で PDF を作成してみましょう:
NuGet パッケージ マネージャーを使用して IronPDF をインストールします
このコード スニペットをコピーして実行します。
// インストール-パッケージ IronPdf.Extensions.Blazor var pdf = new IronPdf.ChromePdfRenderer() .RenderRazorComponentToPdf<MyComponent>(new Dictionary<string,object> { {"persons",personsList} }) .SaveAs("component-to-pdf.pdf");実際の環境でテストするためにデプロイする
最小限のワークフロー(5ステップ)
- BlazorサーバーでIronPdfをPDFに変換するためのC#ライブラリをダウンロードする。
- データ用のモデルクラスを追加する
- 新しい Razor コンポーネントを作成し、
RenderRazorComponentToPdfメソッドを使用します。 - 左メニューに新しいRazorコンポーネントにアクセスするためのセクションを追加します。
- クイックスタート用のサンプルプロジェクトをダウンロード
どの NuGet パッケージが Razor から PDF への変換に必要ですか?
IronPdf.Extensions.Blazorパッケージは、メインのIronPdfパッケージを拡張しています。 Blazor Server App で Razor コンポーネントを PDF ドキュメントにレンダリングするには、両方のパッケージが必要です。この拡張機能は Blazor Server アプリケーションに統合ポイントを提供し、大規模なリファクタリングなしに既存の Razor コンポーネントを PDF に変換できるようにします。
IronPdf.Extensions.Blazorをインストールすると、自動的にIronPDFライブラリのコアが依存関係に含まれます。 この拡張パッケージは、RenderRazorComponentToPdfのような、Blazorのコンポーネントモデルを理解し、バインドされたデータを持つコンポーネントを適切にレンダリングするメソッドを追加します。 最適なパフォーマンスと最新機能のために、両方のパッケージの最新バージョンを使用してください。 更新や改善については変更履歴を確認してください。
インストール-パッケージ IronPdf.Extensions.Blazor
 .
.Install with NuGet
インストール-パッケージ IronPdf.Extensions.Blazor
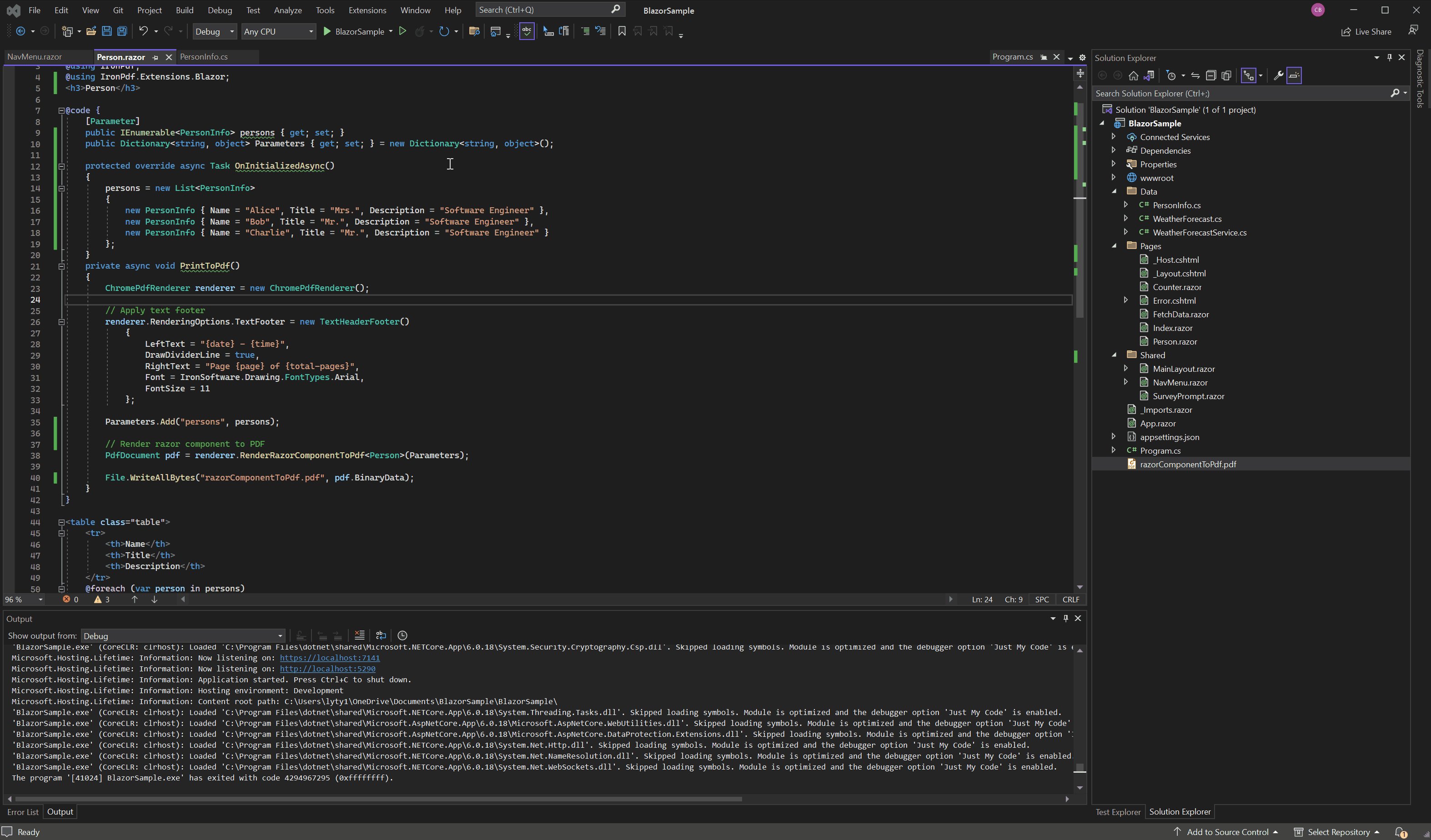
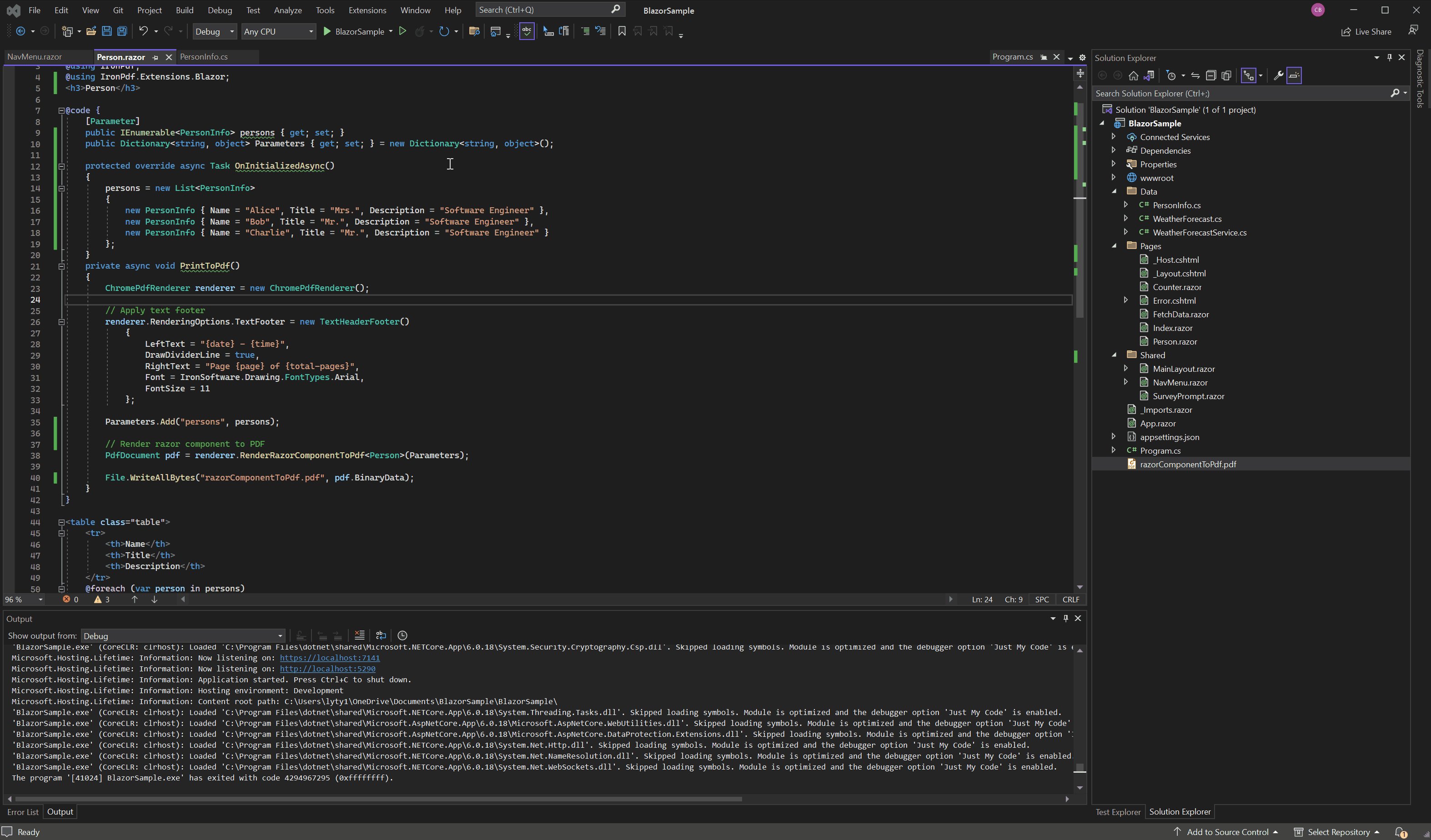
BlazorサーバーでRazorコンポーネントをPDFにレンダリングするには? RazorコンポーネントをPDFに変換するには、Blazor Server Appプロジェクトが必要です。 Blazor Serverアプリケーションはサーバー上で実行され、SignalR接続を介してUI更新をレンダリングするため、サーバーサイド処理が必要なPDF生成に適しています。 このアーキテクチャでは、PDFのレンダリングがサーバー上で行われるため、クライアントのブラウザやデバイスに関係なく、一貫した結果が得られます。 作業を開始する前に、.NET SDKがインストールされており、Visual Studio 2019以降でASP.NETおよびWeb開発作業負荷があることを確認してください。 Visual Studioのプロジェクトテンプレートを使用するか、.NET CLIを使用して`dotnet new blazorserver`で新しいBlazorサーバーアプリを作成します。 詳細なインストール手順とプラットフォーム固有の要件については、[インストールの概要](https://ironpdf.com/get-started/installation-overview/)を参照してください。 ### どのようなモデルクラス構造を使うべきですか? **PersonInfo**という名前の標準C#クラスを追加します。 このクラスは、人物情報を格納するためのモデルとして機能します。 次のコードを挿入してください。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/razor-to-pdf-blazor-server-model.cs ``` このモデルは、Razorコンポーネントに渡され、PDFでレンダリングされるデータ構造を表しています。 IronPdfはシンプルなPOCOから複雑なエンティティフレームワークモデルまで、どのようなC#オブジェクトモデルでも動作します。 PDF生成のためのモデルを設計するときは、最終的な文書でデータがどのように表示されるかを考慮し、それに応じてプロパティを構成します。 ### PDF生成用のRazorコンポーネントを実装するには? `RenderRazorComponentToPdf`メソッドを使用して、RazorコンポーネントをPDFに変換します。 このメソッドにアクセスするには、**`ChromePdfRenderer`**クラスをインスタンス化します。 このメソッドは**`PdfDocument`**オブジェクトを返します。 返されるPdfDocumentは、[PDF/A](https://ironpdf.com/how-to/pdfa/)または[PDF/UA](https://ironpdf.com/how-to/pdfua/)形式への変換を含む、さらなる修正をサポートします。 [ドキュメントのマージや分割](https://ironpdf.com/how-to/merge-or-split-pdfs/)、ページの回転、[注釈](https://ironpdf.com/how-to/annotations/)や[ブックマーク](https://ironpdf.com/how-to/bookmarks/)の追加ができます。 必要に応じて、[カスタム透かし](https://ironpdf.com/how-to/custom-watermark/)を適用してください。 **`Person.razor`**という名前のRazorコンポーネントを追加します。 次のコードを入力してください。 ```razor @page "/Person" @using BlazorSample.Data; @using IronPdf; @using IronPdf.Extensions.Blazor;Person
@code { // A parameter to receive a list of persons from the parent component. [Parameter] public IEnumerablepersons { get; set; } // Dictionary to hold parameters that will be passed to the PDF renderer. public DictionaryParameters { get; set; } = new Dictionary(); protected override async Task OnInitializedAsync() { // Initialize the persons list with some sample data. persons = new List{ new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } }; } private async void PrintToPdf() { ChromePdfRenderer renderer = new ChromePdfRenderer(); // Apply text footer to the PDF pages. renderer.RenderingOptions.TextFooter = new TextHeaderFooter() { LeftText = "{date} - {time}", DrawDividerLine = true, RightText = "Page {page} of {total-pages}", Font = IronSoftware.Drawing.FontTypes.Arial, FontSize = 11 }; Parameters.Add("persons", persons); // Render Razor component to PDF and save it. PdfDocument pdf = renderer.RenderRazorComponentToPdf(Parameters); File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData); } }Name Title Description @person.Name @person.Title @person.Description
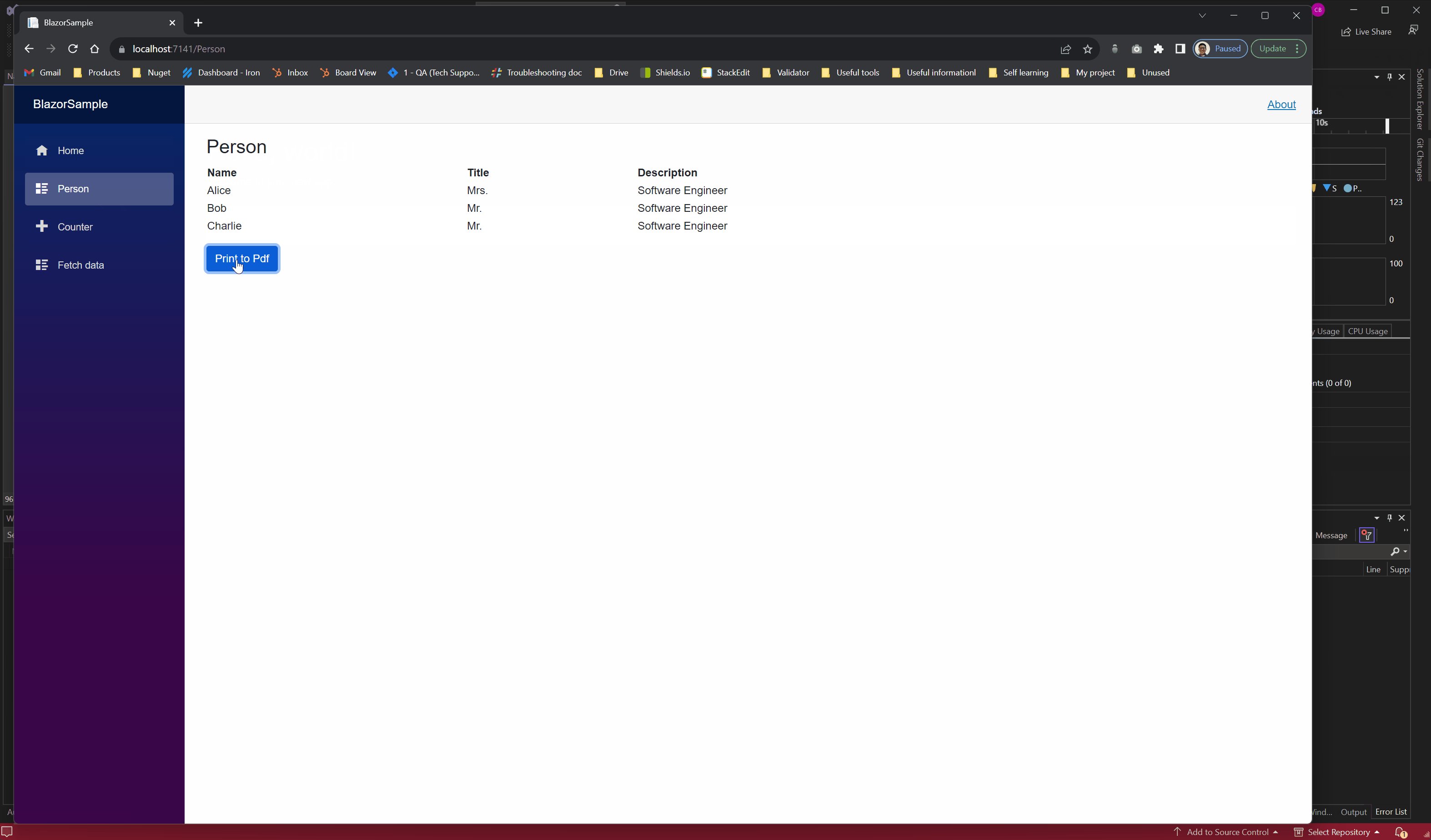
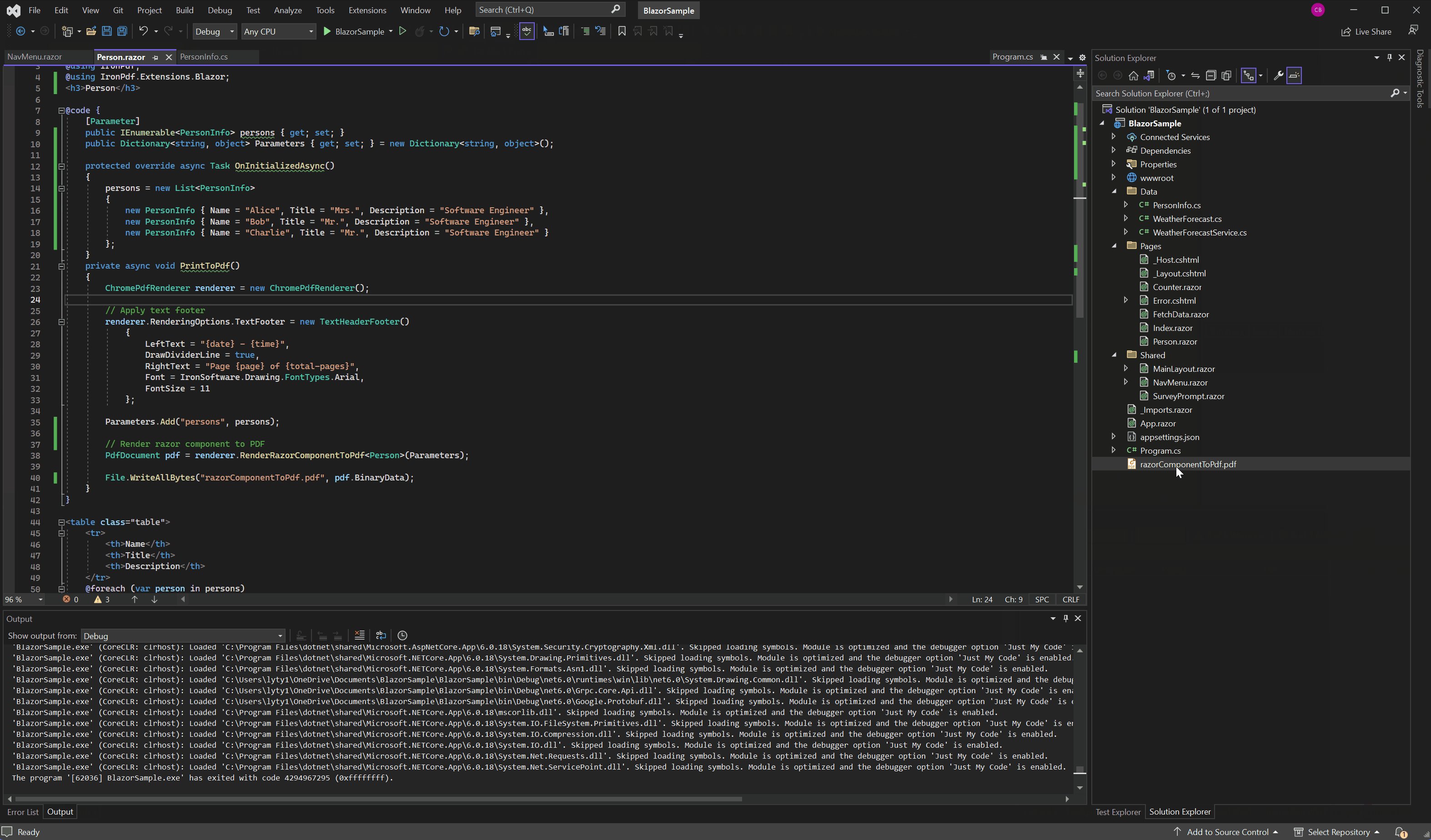
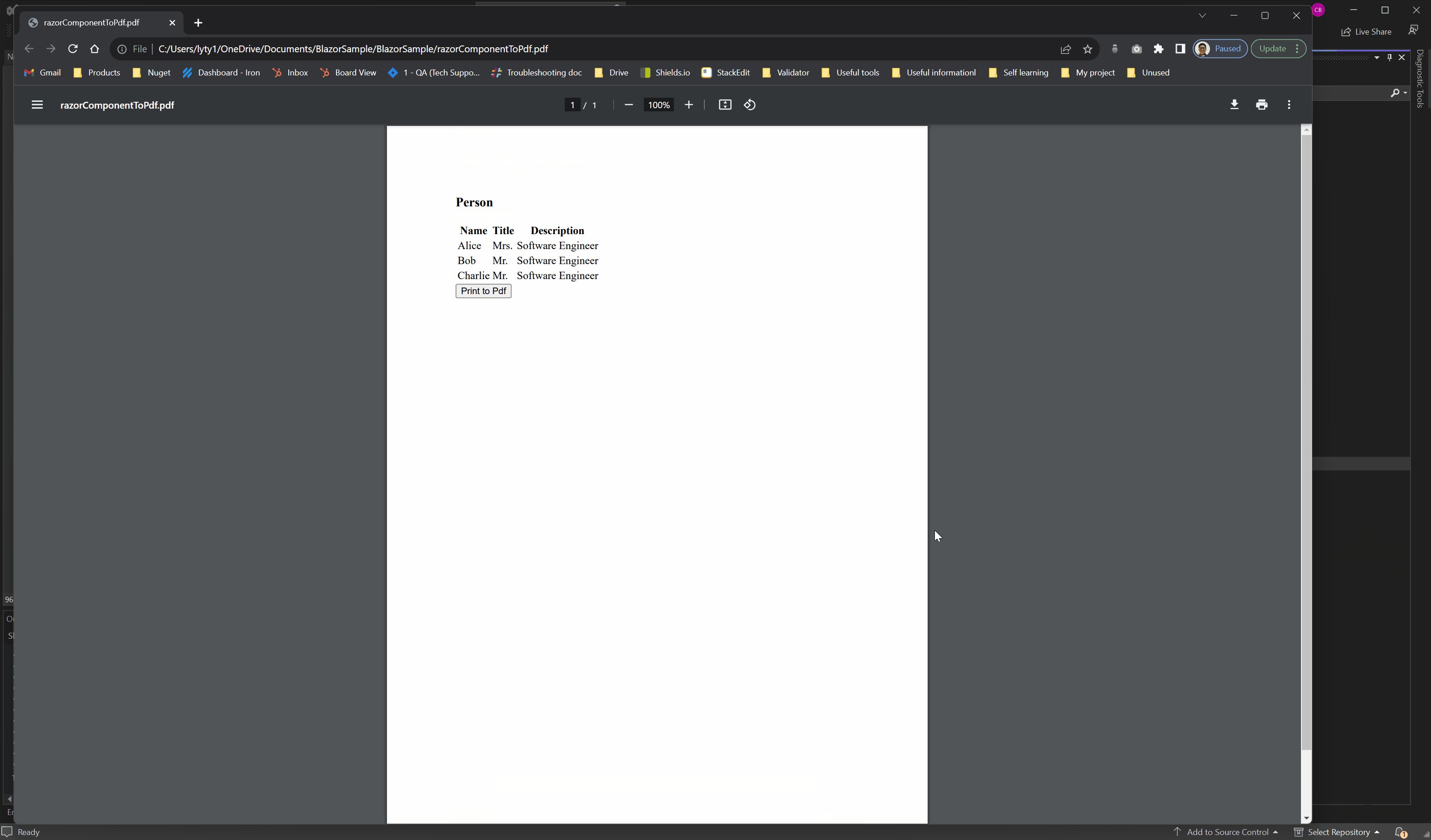
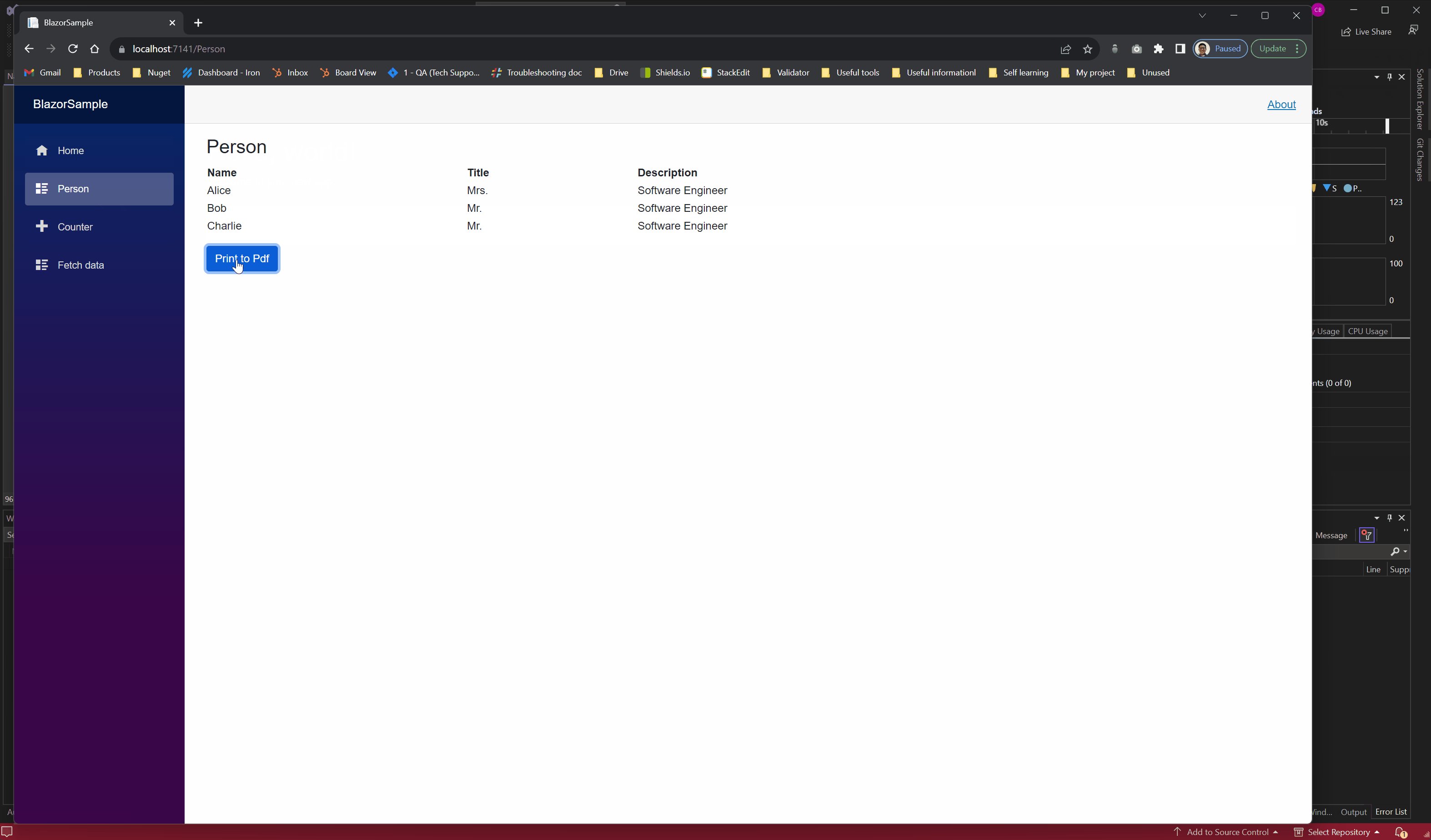
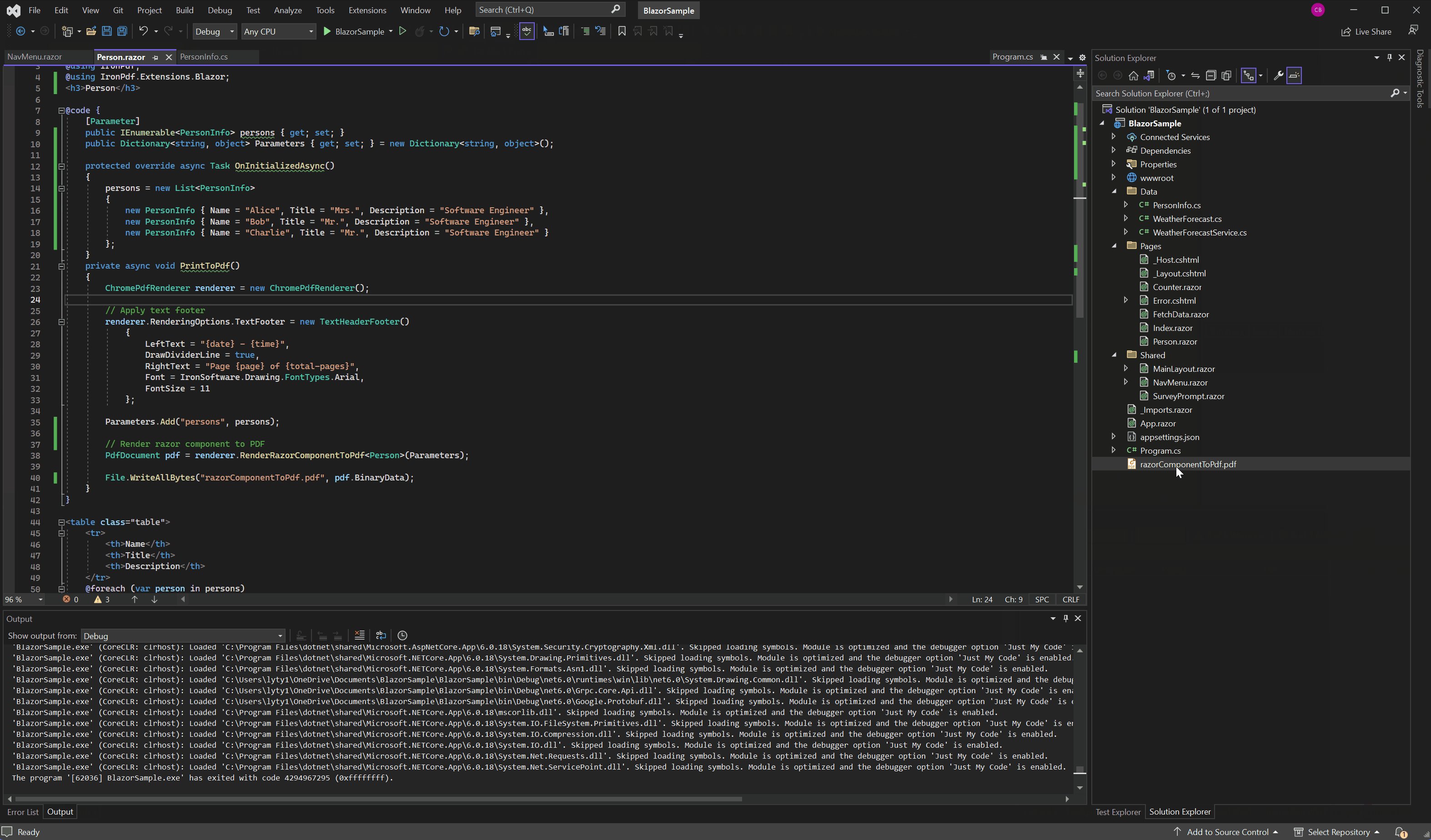
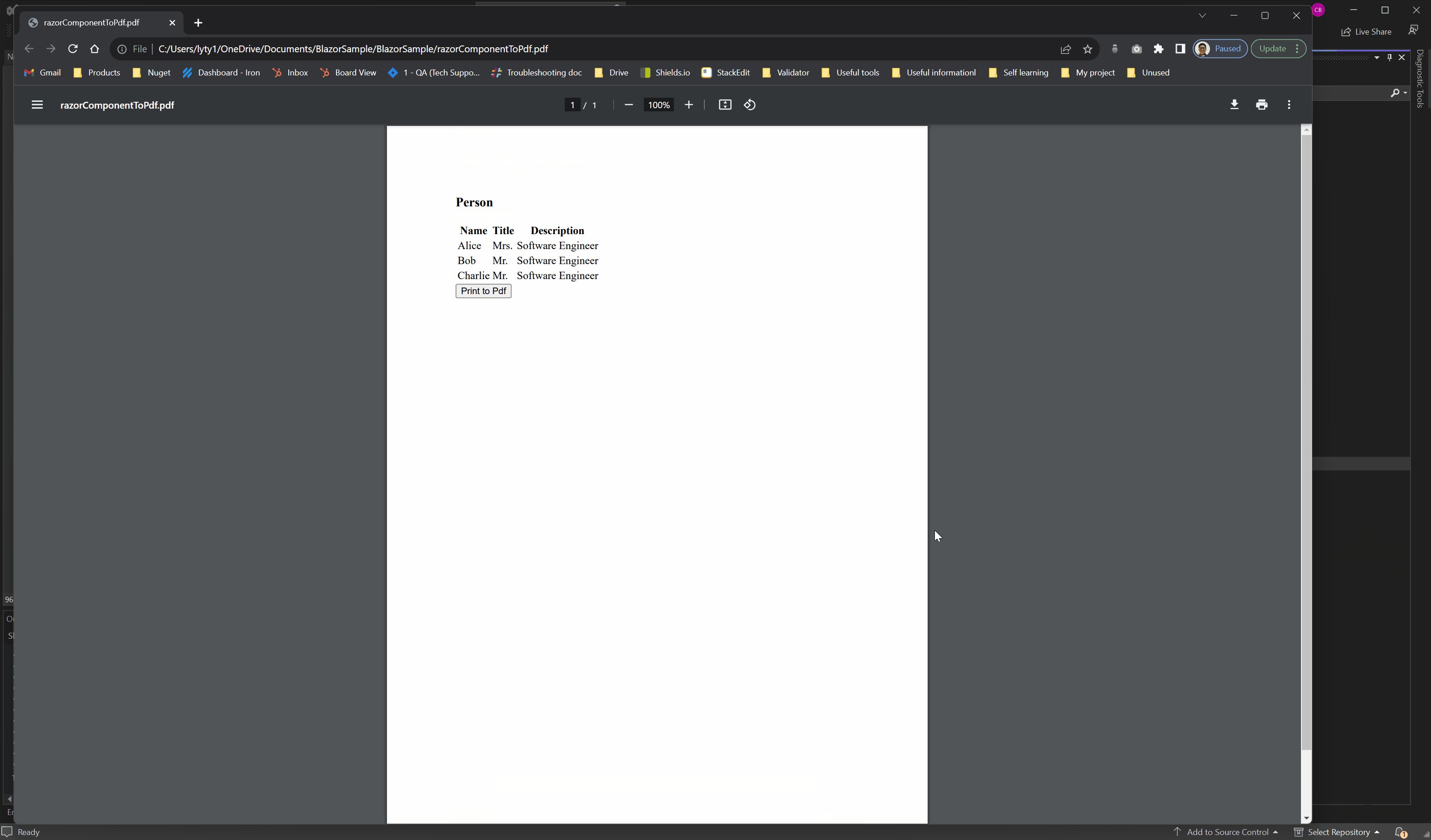
``` このメソッドは、すべての**`RenderingOptions`**機能へのアクセスを提供します。 [テキストとHTMLのヘッダーとフッター](https://ironpdf.com/how-to/headers-and-footers/)を追加し、[ページ番号](https://ironpdf.com/how-to/page-numbers/)を含め、ページの寸法とレイアウトを調整します。 `RenderingOptions`は、[カスタムマージン](https://ironpdf.com/how-to/custom-margins/)、レスポンシブデザインのためのビューポート設定、動的コンテンツのためのJavaScript実行遅延をサポートします。 複雑なレイアウトやBootstrapのようなCSSフレームワークでは、[レスポンシブCSSレンダリング機能](https://ironpdf.com/how-to/html-to-pdf-responsive-css/)を検討し、さまざまなページサイズでPDFが正しく表示されるようにします。 ### どのように Razor コンポーネントにナビゲーションを追加しますか? - 共有フォルダ"に移動し、`NavMenu.razor`を開きます。 Razorコンポーネントの`Person`を開くセクションを追加します。 私たちの`Person`コンポーネントは、2番目のオプションになります。 ```razor``` このナビゲーション設定はBlazorのルーティングシステムと統合されており、ユーザーはアプリケーションのメインナビゲーションメニューからPDF生成機能にアクセスすることができます。 `NavLink`コンポーネントは、アクティブなルートの適切なハイライトを保証します。 #### PDF生成プロセスはどのようなものですか? プロジェクトを実行し、PDFドキュメントを生成します。 Print to PDF "ボタンをクリックしてください。 IronPDFはRazorコンポーネントを処理し、HTMLに変換し、Chromeベースのレンダリングエンジンを使ってPDFとしてレンダリングします。これにより、最新のウェブブラウザと同じ視覚的忠実性が維持されます。  生成されたPDFは、プロジェクトの出力ディレクトリに保存されます。 保存場所をカスタマイズしたり、ブラウザから直接ダウンロードしたり、Azure Blob StorageのようなクラウドストレージにPDFを保存したりすることができます。 本番アプリケーションでは、PDFの生成に失敗したり、予想時間を超えたりする可能性のあるシナリオについて、エラー処理とユーザーフィードバックを実装します。 ## 完全な実例はどこでダウンロードできますか? このガイドの完全なコードをzipファイルとしてダウンロードしてください。Blazor Server AppプロジェクトとしてVisual Studioで開いてください。 サンプルには、BlazorアプリケーションでPDF変換をすぐに開始できるように、すべての依存関係、設定、サンプルコードが含まれています。 [RazorからPDFへの変換用のBlazorサンプルプロジェクトをダウンロード](/static-assets/pdf/how-to/razor-to-pdf-blazor-server/BlazorSample.zip) 次に何ができるのかを見てみましょうか? 私たちのチュートリアルページをご覧ください: [PDFの変換](https://ironpdf.com/tutorials/convert-pdf/) より高度なシナリオについては、[Blazorチュートリアル](https://ironpdf.com/how-to/blazor-tutorial/)をご覧ください。BlazorアプリケーションでIronPDFを使用するための追加の統合パターンとベストプラクティスをカバーしています。
生成されたPDFは、プロジェクトの出力ディレクトリに保存されます。 保存場所をカスタマイズしたり、ブラウザから直接ダウンロードしたり、Azure Blob StorageのようなクラウドストレージにPDFを保存したりすることができます。 本番アプリケーションでは、PDFの生成に失敗したり、予想時間を超えたりする可能性のあるシナリオについて、エラー処理とユーザーフィードバックを実装します。 ## 完全な実例はどこでダウンロードできますか? このガイドの完全なコードをzipファイルとしてダウンロードしてください。Blazor Server AppプロジェクトとしてVisual Studioで開いてください。 サンプルには、BlazorアプリケーションでPDF変換をすぐに開始できるように、すべての依存関係、設定、サンプルコードが含まれています。 [RazorからPDFへの変換用のBlazorサンプルプロジェクトをダウンロード](/static-assets/pdf/how-to/razor-to-pdf-blazor-server/BlazorSample.zip) 次に何ができるのかを見てみましょうか? 私たちのチュートリアルページをご覧ください: [PDFの変換](https://ironpdf.com/tutorials/convert-pdf/) より高度なシナリオについては、[Blazorチュートリアル](https://ironpdf.com/how-to/blazor-tutorial/)をご覧ください。BlazorアプリケーションでIronPDFを使用するための追加の統合パターンとベストプラクティスをカバーしています。
| Name | Title | Description |
|---|---|---|
| @person.Name | @person.Title | @person.Description |
 生成されたPDFは、プロジェクトの出力ディレクトリに保存されます。 保存場所をカスタマイズしたり、ブラウザから直接ダウンロードしたり、Azure Blob StorageのようなクラウドストレージにPDFを保存したりすることができます。 本番アプリケーションでは、PDFの生成に失敗したり、予想時間を超えたりする可能性のあるシナリオについて、エラー処理とユーザーフィードバックを実装します。 ## 完全な実例はどこでダウンロードできますか? このガイドの完全なコードをzipファイルとしてダウンロードしてください。Blazor Server AppプロジェクトとしてVisual Studioで開いてください。 サンプルには、BlazorアプリケーションでPDF変換をすぐに開始できるように、すべての依存関係、設定、サンプルコードが含まれています。 [RazorからPDFへの変換用のBlazorサンプルプロジェクトをダウンロード](/static-assets/pdf/how-to/razor-to-pdf-blazor-server/BlazorSample.zip) 次に何ができるのかを見てみましょうか? 私たちのチュートリアルページをご覧ください: [PDFの変換](https://ironpdf.com/tutorials/convert-pdf/) より高度なシナリオについては、[Blazorチュートリアル](https://ironpdf.com/how-to/blazor-tutorial/)をご覧ください。BlazorアプリケーションでIronPDFを使用するための追加の統合パターンとベストプラクティスをカバーしています。
生成されたPDFは、プロジェクトの出力ディレクトリに保存されます。 保存場所をカスタマイズしたり、ブラウザから直接ダウンロードしたり、Azure Blob StorageのようなクラウドストレージにPDFを保存したりすることができます。 本番アプリケーションでは、PDFの生成に失敗したり、予想時間を超えたりする可能性のあるシナリオについて、エラー処理とユーザーフィードバックを実装します。 ## 完全な実例はどこでダウンロードできますか? このガイドの完全なコードをzipファイルとしてダウンロードしてください。Blazor Server AppプロジェクトとしてVisual Studioで開いてください。 サンプルには、BlazorアプリケーションでPDF変換をすぐに開始できるように、すべての依存関係、設定、サンプルコードが含まれています。 [RazorからPDFへの変換用のBlazorサンプルプロジェクトをダウンロード](/static-assets/pdf/how-to/razor-to-pdf-blazor-server/BlazorSample.zip) 次に何ができるのかを見てみましょうか? 私たちのチュートリアルページをご覧ください: [PDFの変換](https://ironpdf.com/tutorials/convert-pdf/) より高度なシナリオについては、[Blazorチュートリアル](https://ironpdf.com/how-to/blazor-tutorial/)をご覧ください。BlazorアプリケーションでIronPDFを使用するための追加の統合パターンとベストプラクティスをカバーしています。よくある質問
Blazor ServerでRazorコンポーネントをPDFに変換する最速の方法は何ですか?
最速の方法はIronPDFのRenderRazorComponentToPdfメソッドを使うことです。たった1行のコードでRazorコンポーネントをPDFに変換することができます: var pdf = new IronPdf.ChromePdfRenderer().RenderRazorComponentToPdf(new Dictionary { {"persons",personsList} }).SaveAs("component-to-pdf.pdf");
Blazor ServerでのPDF変換にはどのNuGetパッケージが必要ですか?
IronPdf.Extensions.Blazorパッケージが必要で、依存関係として自動的にコアIronPDFライブラリが含まれます。これをインストールしてください:インストール-パッケージIronPdf.Extensions.Blazor
RazorコンポーネントをPDFに変換する際、カスタムヘッダーやカスタムフッターを追加できますか?
はい、IronPdfはRenderRazorComponentToPdfメソッドを使用してRazorコンポーネントを変換する際に、ヘッダー、フッター、ページフォーマットのフルカスタマイズオプションを提供します。
Blazor コンポーネントからの PDF 生成に Blazor Server を推奨する理由は?
Blazor Serverアプリケーションはサーバー上で実行され、SignalR接続を介してUI更新をレンダリングするため、PDF生成に最適です。このアーキテクチャにより、IronPDFのレンダリングはサーバーサイドで行われ、クライアントのブラウザやデバイスに関係なく一貫した結果を提供します。
既存のRazorコンポーネントをPDFに変換するためにリファクタリングする必要がありますか?
いいえ、IronPdf.Extensions.Blazorパッケージを使えば、大規模なリファクタリングなしに既存のBlazorコンポーネントをPDFに変換することができます。この拡張機能はBlazorのコンポーネントモデルを理解する統合ポイントを提供します。
PDF に変換するとき、Razor コンポーネントにデータを渡すにはどうすればよいですか?
RenderRazorComponentToPdf メソッドでは、Dictionary パラメータを使用してデータを渡すことができます。例: new Dictionary { {"persons", personsList} ここで、"persons" はパラメータです。ここで、"persons" はパラメータ名で、personsList はあなたのデータです。


















