
C#で目次を追加する方法
IronPDFでは、TableOfContentsプロパティを設定することにより、C#でPDFドキュメントに目次を追加することができます。
クイックスタート: C#でPDFに目次を追加する。
 今すぐ NuGet で PDF を作成してみましょう:
今すぐ NuGet で PDF を作成してみましょう:
NuGet パッケージ マネージャーを使用して IronPDF をインストールします
このコード スニペットをコピーして実行します。
new ChromePdfRenderer { RenderingOptions = { CreateOutlineMaps = true, OutlineMapsFormat = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 } } .RenderHtmlFileAsPdf("myDocument.html") .SaveAs("withToc.pdf");実際の環境でテストするためにデプロイする
最小限のワークフロー(5ステップ)
- 目次を追加するためのC#ライブラリをダウンロードする。
- PDF に変換する HTML を準備します
- 目次を有効にするには、TableOfContentsプロパティを設定します。
- ページ番号を表示するかどうかを選択
- 目次の配置の最適化
PDFの目次とは
目次(TOC)は、読者がPDF文書の内容をナビゲートするのに役立つロードマップです。 これは通常、PDF の冒頭に表示され、各セクションが始まるページ番号とともに、PDF の主なセクションまたは章がリストされます。 これにより、読者はドキュメントの特定の部分をすばやく見つけてジャンプすることができ、必要な情報に簡単にアクセスできるようになります。
IronPDF には、"h1"、"h2"、"h3"、"h4"、"h5"、"h6"要素へのハイパーリンクを含む目次を作成する機能が用意されています。 この目次のデフォルトのスタイルは、HTML コンテンツの他のスタイルと競合しません。 IronPDFを使って新しいPDFを作成すると、目次機能が自動的にHTMLヘッダーをスキャンし、ドキュメントの構成を反映した階層的なナビゲーション構造を構築します。
生成された目次には、読者が任意のセクションに直接ジャンプできるクリック可能なリンクが含まれており、長い文書、レポート、技術文書に特に便利です。 IronPdfのTOC実装はHTMLのセマンティック構造を維持しながら、プロフェッショナルなPDFナビゲーション機能を提供します。
PDFに目次を追加するにはどうすればよいですか?
TableOfContentsプロパティを使用して、出力 PDF ドキュメントに目次を作成できるようにします。 このプロパティは、次のように説明される 3 つのTableOfContentsTypesのいずれかに割り当てることができます。
- なし: 目次を作成しません
- 基本: ページ番号なしの目次を作成する
- WithPageNumbers: ページ番号付きの目次を作成します
この機能は JavaScript を使用して目次を構築します。 したがって、エンジンでは JavaScript が有効になっている必要があります。 HTMLファイルをPDFに変換する際、IronPDFのJavaScriptエンジンはヘッダタグを処理し、適切なナビゲーション構造を生成します。 この機能をよりよく理解するために、下記のサンプルHTMLファイルをダウンロードしてください:
目次を生成するにはどのようなコードが必要ですか?
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.csusing IronPdf;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("tableOfContent.html");
pdf.SaveAs("tableOfContents.pdf");より高度なシナリオでは、目次を他のレンダリングオプションと組み合わせて、包括的なPDFドキュメントを作成することができます:
using IronPdf;
// Create renderer with multiple options
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of contents with page numbers
TableOfContents = TableOfContentsTypes.WithPageNumbers,
// Add margins for better formatting
MarginTop = 40,
MarginBottom = 40,
// Enable JavaScript for dynamic content
EnableJavaScript = true,
// Set paper orientation
PaperOrientation = PdfPaperOrientation.Portrait,
// Add first page number offset
FirstPageNumber = 1
};
// Convert HTML with multiple header levels
string htmlContent = @"
<h1>Introduction</h1>
<p>Welcome to our comprehensive guide...</p>
<h2>Chapter 1: Getting Started</h2>
<p>Let's begin with the basics...</p>
<h3>1.1 Prerequisites</h3>
<p>Before we start, ensure you have...</p>
<h2>Chapter 2: Advanced Topics</h2>
<p>Now let's explore more complex features...</p>
";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("document-with-toc.pdf");using IronPdf;
// Create renderer with multiple options
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of contents with page numbers
TableOfContents = TableOfContentsTypes.WithPageNumbers,
// Add margins for better formatting
MarginTop = 40,
MarginBottom = 40,
// Enable JavaScript for dynamic content
EnableJavaScript = true,
// Set paper orientation
PaperOrientation = PdfPaperOrientation.Portrait,
// Add first page number offset
FirstPageNumber = 1
};
// Convert HTML with multiple header levels
string htmlContent = @"
<h1>Introduction</h1>
<p>Welcome to our comprehensive guide...</p>
<h2>Chapter 1: Getting Started</h2>
<p>Let's begin with the basics...</p>
<h3>1.1 Prerequisites</h3>
<p>Before we start, ensure you have...</p>
<h2>Chapter 2: Advanced Topics</h2>
<p>Now let's explore more complex features...</p>
";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("document-with-toc.pdf");生成されたPDFはどのように見えますか?
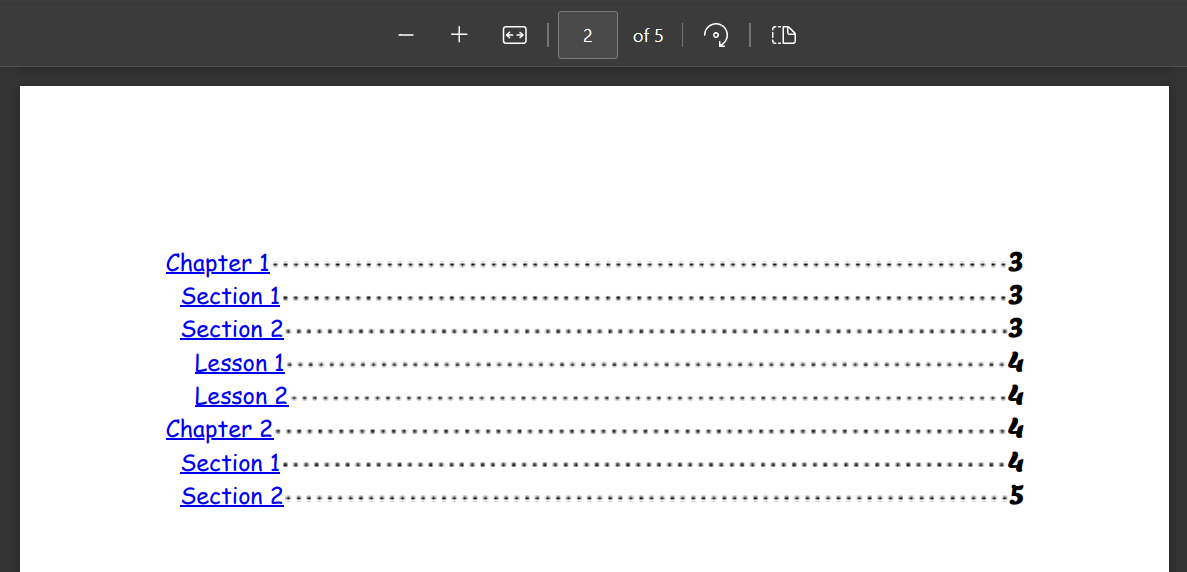
目次は、"h1"、"h2"、"h3"、"h4"、"h5"、"h6"のそれぞれへのハイパーリンクを使用して作成されます。 ヘッダーの階層構造は維持され、サブヘッダーは親セクションの下に適切にインデントされます。 また、ページ番号をPDFに追加して、目次と並べてナビゲーションをサポートすることもできます。
ドキュメント上でMergeメソッドを使用すると、目次のハイパーリンクが壊れてしまいます。
マージまたは分割されたPDFで作業する場合は、正確なページ参照と機能的なハイパーリンクを確保するために、すべてのドキュメントアセンブリが完了した後に目次を作成してください。
PDFの目次はどこに配置すればよいですか?
1.HTMLドキュメントに適切なヘッダタグ(h1からh6まで)があることを確認してください。 2.オプションで、目次を表示する場所に div を挿入します。 以下の div が提供されていない場合、IronPDF は先頭に目次を挿入します。
<div id="ironpdf-toc"></div><div id="ironpdf-toc"></div>- レンダリング オプションで、目次をページ番号付きでレンダリングするか、ページ番号なしでレンダリングするかを選択します。
複雑なレイアウトの文書では、目次をヘッダーとフッターと組み合わせて、プロフェッショナルな文書構造にします。 以下は、最適なTOC生成のための適切なHTML構造の例です:
<!DOCTYPE html>
<html>
<head>
<title>My Document</title>
</head>
<body>
<!-- Table of Contents placeholder -->
<div id="ironpdf-toc"></div>
<!-- Page break after TOC -->
<div style="page-break-after: always;"></div>
<!-- Main content starts here -->
<h1>Executive Summary</h1>
<p>This document provides...</p>
<h2>Market Analysis</h2>
<h3>Current Trends</h3>
<p>The market shows...</p>
<h3>Future Projections</h3>
<p>We anticipate...</p>
<h2>Recommendations</h2>
<p>Based on our analysis...</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>My Document</title>
</head>
<body>
<!-- Table of Contents placeholder -->
<div id="ironpdf-toc"></div>
<!-- Page break after TOC -->
<div style="page-break-after: always;"></div>
<!-- Main content starts here -->
<h1>Executive Summary</h1>
<p>This document provides...</p>
<h2>Market Analysis</h2>
<h3>Current Trends</h3>
<p>The market shows...</p>
<h3>Future Projections</h3>
<p>We anticipate...</p>
<h2>Recommendations</h2>
<p>Based on our analysis...</p>
</body>
</html>目次のスタイルはどうすればよいですか?
目次のスタイルを定義するさまざまな CSS セレクターをターゲットにすることで、CSS を使用して目次のスタイルを設定できます。 PDFでフォントを管理する場合、目次はデフォルトで文書のフォント設定を継承しますが、個別にカスタマイズすることもできます。
さらに、 CustomCssUrlプロパティを使用してスタイルを変更することもできます。 まず、以下の目次のオリジナルのスタイルを含むCSSファイルをダウンロードしてください。
現在、目次をスタイルするときにpage-break-beforeとpage-break-afterプロパティを上書きすることは推奨されていません。 現在の実装では、目次は他のドキュメントコンテンツとは別のページにあることを想定しています。
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
CustomCssUrl = "./custom.css"
};
// Read HTML text from file
string html = File.ReadAllText("tableOfContent.html");
PdfDocument pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("tableOfContents.pdf");カスタム用紙サイズで作業する場合、異なるページサイズに対応し、適切なテキストフローとページ分割を確保するために、目次のスタイルを調整する必要があるかもしれません。
異なるヘッダーレベルをスタイルするにはどうすればよいですか?
'#ironpdf-toc ul li.h1' セレクターを使用して、目次の H1 ヘッダーに異なるスタイルを適用します。 各ヘッダーのスタイルを変更するには、"h1"を"h2"から"h6"に置き換えます。
#ironpdf-toc ul li.h1 {
font-style: italic;
font-weight: bold;
}
フォントファミリーを変更するにはどうすればよいですか?
" #ironpdf-toc li .title "セレクタと" #ironpdf-toc li .page "セレクタの両方を使用すると、目次のフォント ファミリを上書きできます。 そのためには、タイトルに筆記体フォントを使用し、@font-face属性を利用して、Eduardo Tunniがデザインしたカスタムフォント"Lemon"を使用してください。
#ironpdf-toc li .title {
order: 1;
font-family: cursive;
}
@font-face {
font-family: 'lemon';
src: url('Lemon-Regular.ttf')
}
#ironpdf-toc li .page {
order: 3;
font-family: 'lemon', sans-serif;
}
インデントを制御するにはどうすればよいですか?
インデントは:rootセレクタで制御できます。 この値は、目次内の各ヘッダー レベル (h1、h2、...) のインデントの量を決定します。 必要に応じて値を増やすことも、値 0 でインデントをなくすこともできます。
:root {
--indent-length: 25px;
}
ドットラインを削除またはカスタマイズするにはどうすればよいですか?
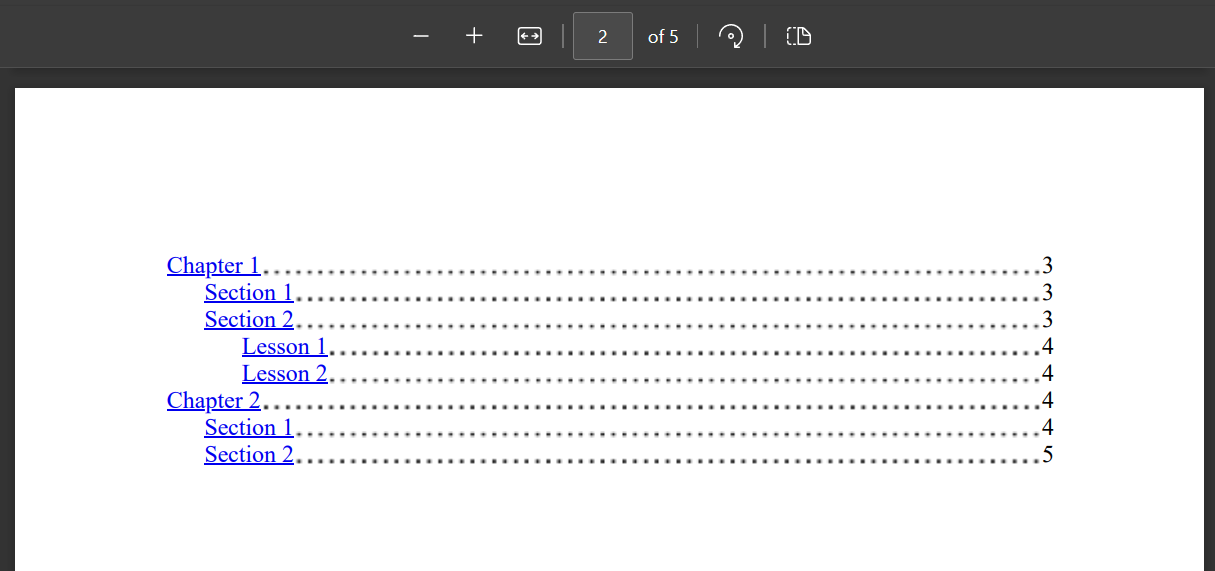
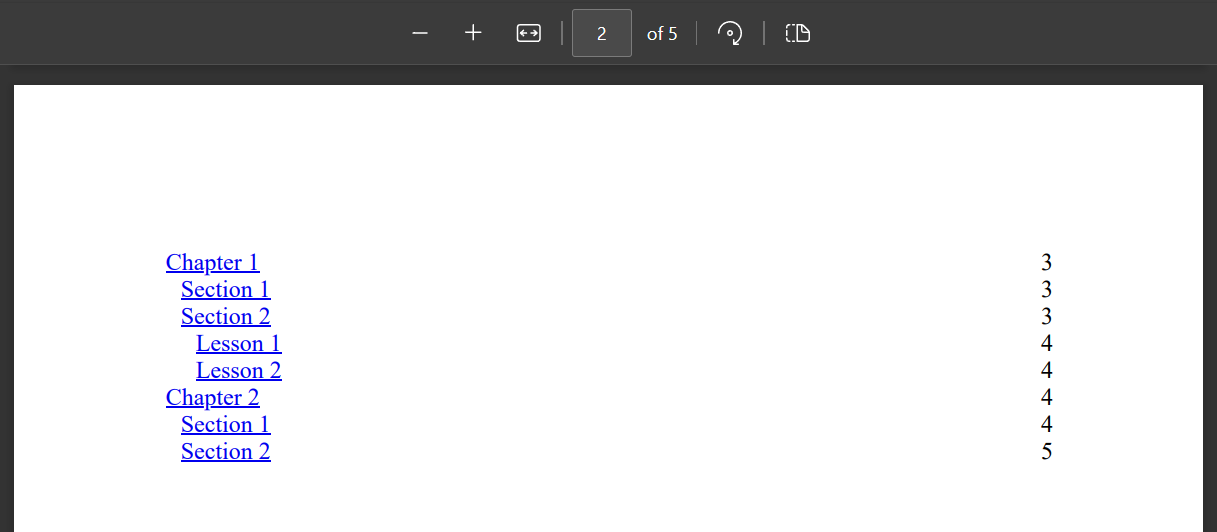
ヘッダータイトルとページ番号の間の点線を削除するには、 ::afterセレクターの背景画像を変更します。 元のスタイルでは、2 番目のパラメータは"currentcolor 1px"です。 ドットを削除するには、"transparent 1px"に変更します。 このセレクターでは、新しいスタイルが古いスタイルに追加されるのではなく、完全に上書きされるため、他の属性も指定することが重要です。
#ironpdf-toc li::after {
background-image: radial-gradient(circle, transparent 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}
より高度なスタイリングオプションについては、さまざまなパターンを使用してカスタムリーダーラインを作成します:
/* Dashed line leader */
#ironpdf-toc li::after {
background-image: linear-gradient(to right, currentcolor 50%, transparent 50%);
background-size: 8px 1px;
background-repeat: repeat-x;
background-position: bottom;
}
/* Solid line leader */
#ironpdf-toc li::after {
border-bottom: 1px solid currentcolor;
background: none;
}次に何ができるのかを見てみましょうか? 私たちのチュートリアルページをご覧ください: PDFの変換
よくある質問
PDF文書に目次を追加するにはどうすればよいですか?
ChromePdfRendererにTableOfContentsプロパティを設定することで、IronPdfを使ってPDFに目次を追加することができます。RenderingOptions.TableOfContentsを、ページ番号なしのTOCの場合はTableOfContentsTypes.Basic、ページ番号を含む場合はTableOfContentsTypes.WithPageNumbersのいずれかに設定するだけです。IronPDFは自動的にHTMLヘッダー(h1-h6タグ)からTOCを生成します。
目次を生成するには、どのようなHTML要素を使用しますか?
IronPDFはHTMLのh1, h2, h3, h4, h5, h6ヘッダー要素をスキャンして自動的に目次を作成します。これらのヘッダーは文書の構成を反映した階層的なナビゲーション構造を形成し、各ヘッダーは生成されたPDFの目次でクリック可能なハイパーリンクになります。
目次にページ番号を入れることはできますか?
はい、IronPdfは2つの目次オプションを提供しています:TableOfContentsTypes.Basicはページ番号なしのTOCを作成し、TableOfContentsTypes.WithPageNumbersは各セクションのページ番号を含みます。レンダリングオプションを設定する際に、文書のニーズに最も適したオプションを選択することができます。
目次機能にはJavaScriptが必要ですか?
はい、IronPDFは目次を構築するためにJavaScriptを使用しますので、レンダリングエンジンはJavaScriptを有効にしておく必要があります。通常はデフォルトで有効になっていますが、レンダリングオプションでJavaScriptを無効にしている場合は、目次機能を正しく動作させるために有効にする必要があります。
1行のコードで目次とページ番号を設定するにはどうすればよいですか?
次の1行でページ番号を含む目次付きPDFを生成できます: new ChromePdfRenderer { RenderingOptions = { TableOfContents = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 } }.RenderHtmlFile { RenderingOptions = { TableOfContents = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 }.}.RenderHtmlFileAsPdf("myDocument.html").SaveAs("withToc.pdf"); これで、ハイパーリンク付きのナビゲーションとページ番号を持つ、完全に機能するTOCが作成されます。
目次のスタイルは、既存のHTMLスタイルと競合しますか?
IronPdfのデフォルトの目次スタイルはHTMLコンテンツの他のスタイルと衝突しないようにデザインされています。生成されたTOCは、既存のドキュメントコンテンツの外観を維持しながら、適切な表示を保証する独自のスタイルを維持します。



















