
如何在 ASP.NET MVC 中使用 C# 将视图转换为 PDF IronPDF 可让您使用 `ChromePdfRenderer.RenderView()` 方法将 ASP.NET MVC 视图转换为 PDF 文档,只需几行代码即可完成。 IronPDF.Extensions.Mvc.Framework 软件包可与 ASP.NET MVC 项目无缝集成,将 CSHTML 视图渲染为 PDF。 视图是 ASP.NET 框架中用于在 Web 应用程序中生成 HTML 标记的组件。 它是模型-视图-控制器(MVC)模式的一部分,常用于 ASP.NET MVC 和 ASP.NET Core MVC 应用程序。 视图负责通过动态呈现 HTML 内容来向用户呈现数据。 IronPDF 的 [Chrome PDF 渲染引擎](https://ironpdf.com/how-to/ironpdf-2021-chrome-rendering-engine-eap/)的强大功能可确保您的视图以像素级的精确度进行渲染,并保持所有样式、布局和交互式元素。 ASP.NET Web 应用程序 (.NET Framework) MVC 是由 Microsoft 提供的 Web 应用程序框架。 它遵循一种称为模型-视图-控制器 (MVC) 的结构化架构模式,以组织和简化 Web 应用程序的开发。 - 模型:管理数据、业务逻辑和数据完整性。 - 视图:呈现用户界面并渲染信息。 - 控制器:处理用户输入、处理请求并协调模型和视图之间的交互。 IronPDF 简化了在 ASP.NET MVC 项目中从视图创建 PDF 文件的过程。 这使得在 ASP.NET MVC 中生成 PDF 变得简单而直接。 无论您是生成发票、报告,还是从网络视图生成任何文档,IronPDF 都能提供专业 PDF 输出所需的工具。 有关全面的安装指南,请访问 [ 安装概述](https://ironpdf.com/get-started/installation-overview/)页面。 *as-heading:2(快速入门:轻松将 ASP.NET MVC 视图转换为 PDF)* 了解如何使用 IronPDF 快速将 ASP.NET MVC 视图转换为 PDF 文档。 只需几行代码,您即可将 CSHTML 视图渲染为高质量的 PDF,从而增强应用程序的功能。 IronPDF 简化了这一过程,使所有级别的开发人员都能掌握。 通过将 IronPDF 集成到您的 ASP.NET Core 项目中,轻松从视图生成 PDF。 ```cs :title=Generate PDFs Instantly with IronPDF // Install-Package IronPdf.Extensions.Razor var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); ```最小工作流程(5 个步骤)
- 下载在 ASP.NET MVC 中将视图转换为 PDF 的 C# 库。
- 添加一个数据模型类
- 在控制器中创建 "Person "操作,并使用
RenderView 方法 - 使用 MVC 5 视图生成器添加一个视图
- 下载样本项目以快速开始
我需要什么扩展包?为什么 IronPDF 需要扩展包? **IronPdf.Extensions.Mvc.Framework 包**是主**IronPdf** 包的扩展。 要在 ASP.NET MVC 中将视图呈现为 PDF 文档,需要 IronPDF.Extensions.Mvc.Framework 和 IronPDF 软件包。 这种分离可以优化 MVC 框架的特定功能,同时保持 PDF 的核心渲染功能。如何安装扩展软件包? ```shell :InstallCmd 安装-打包 IronPdf.Extensions.Mvc.Framework ```
通过 NuGet 安装
安装-打包 IronPdf.Extensions.Mvc.Framework
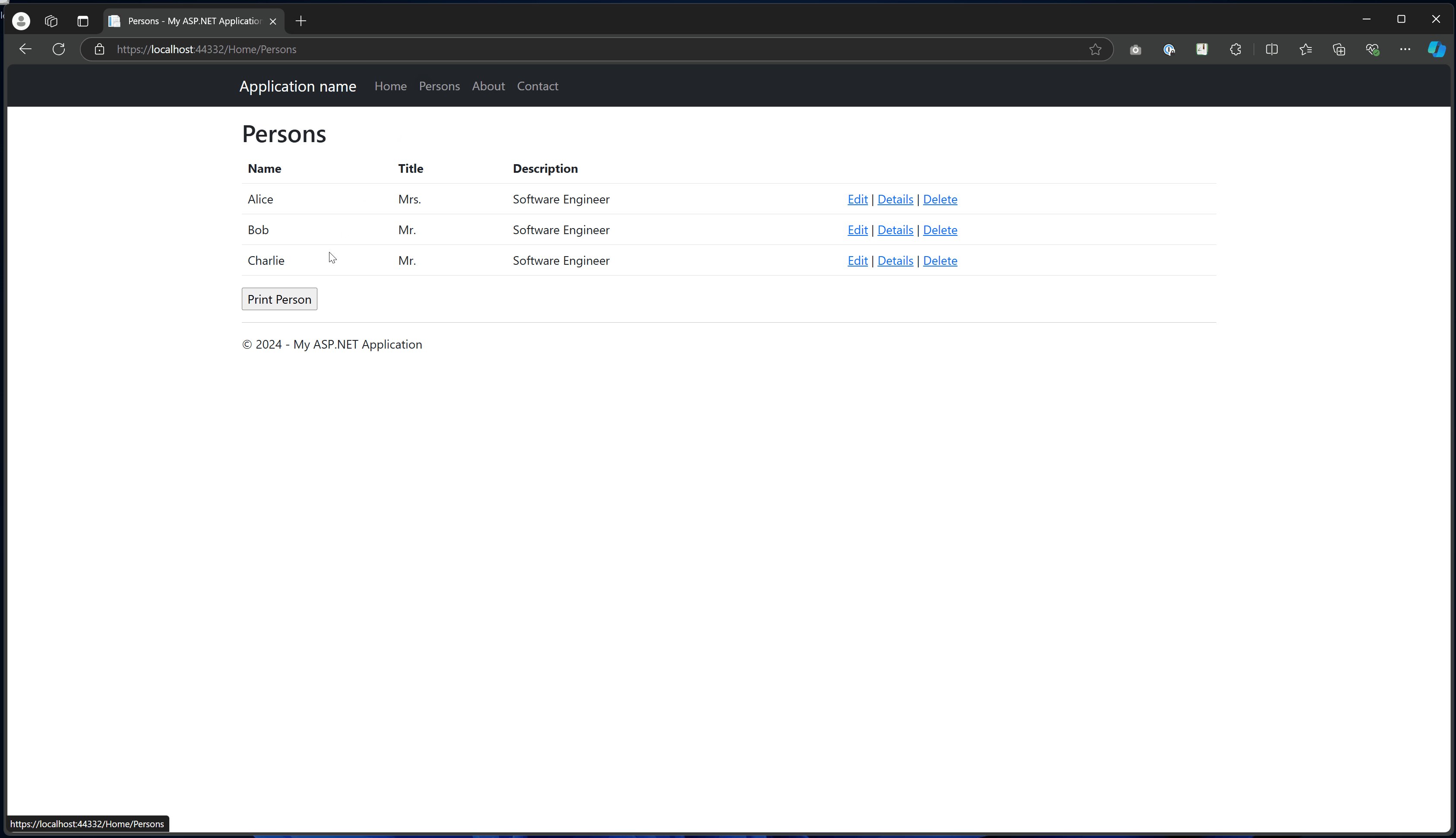
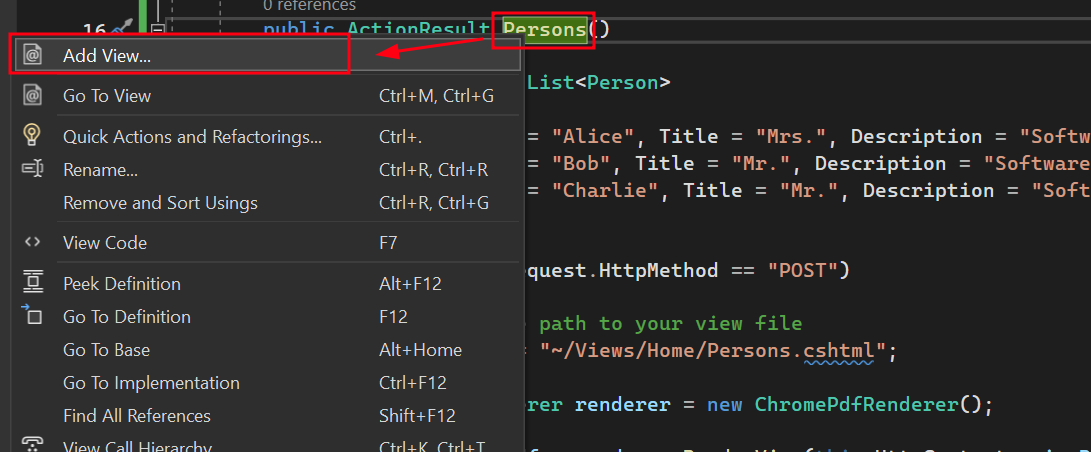
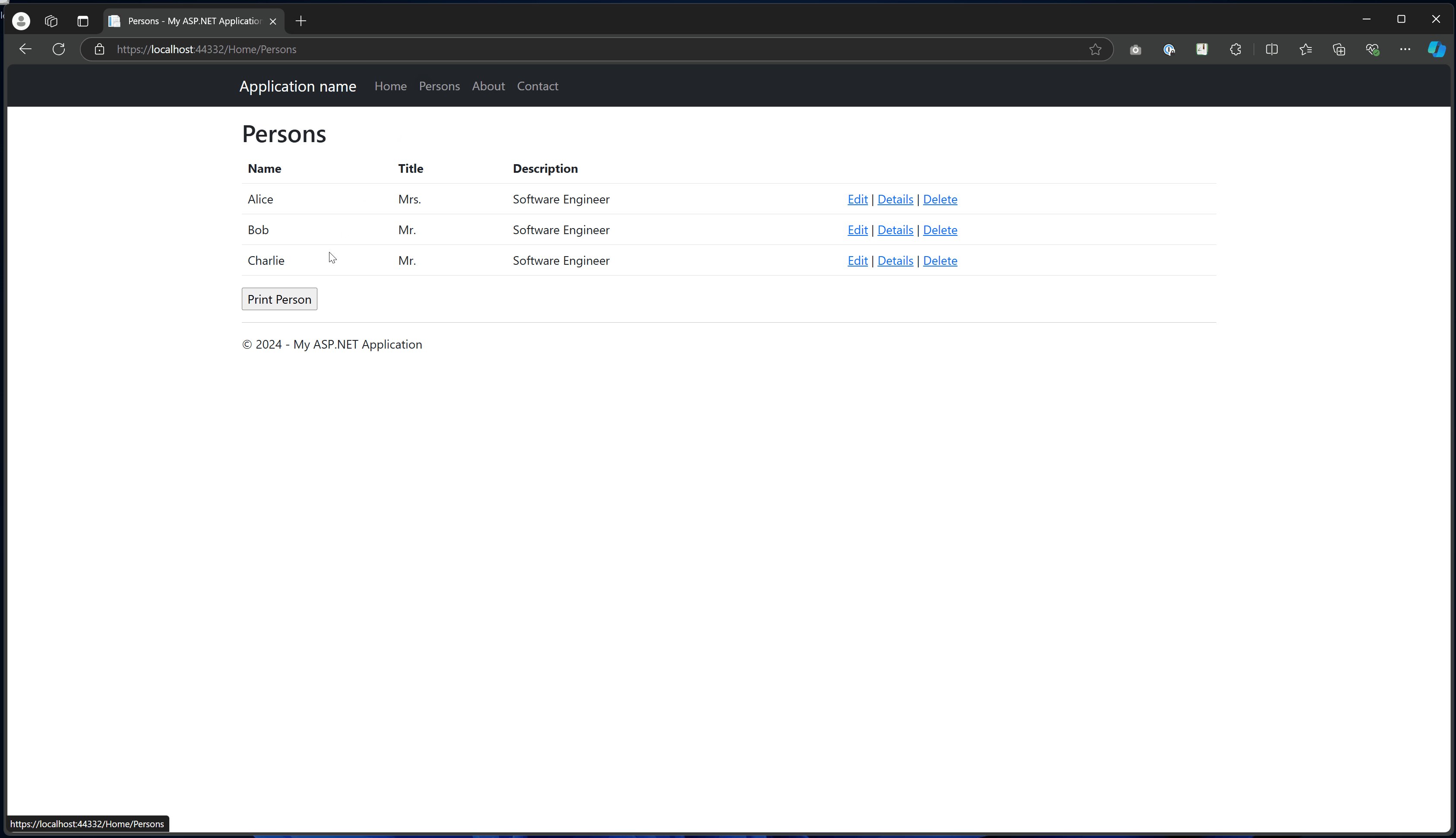
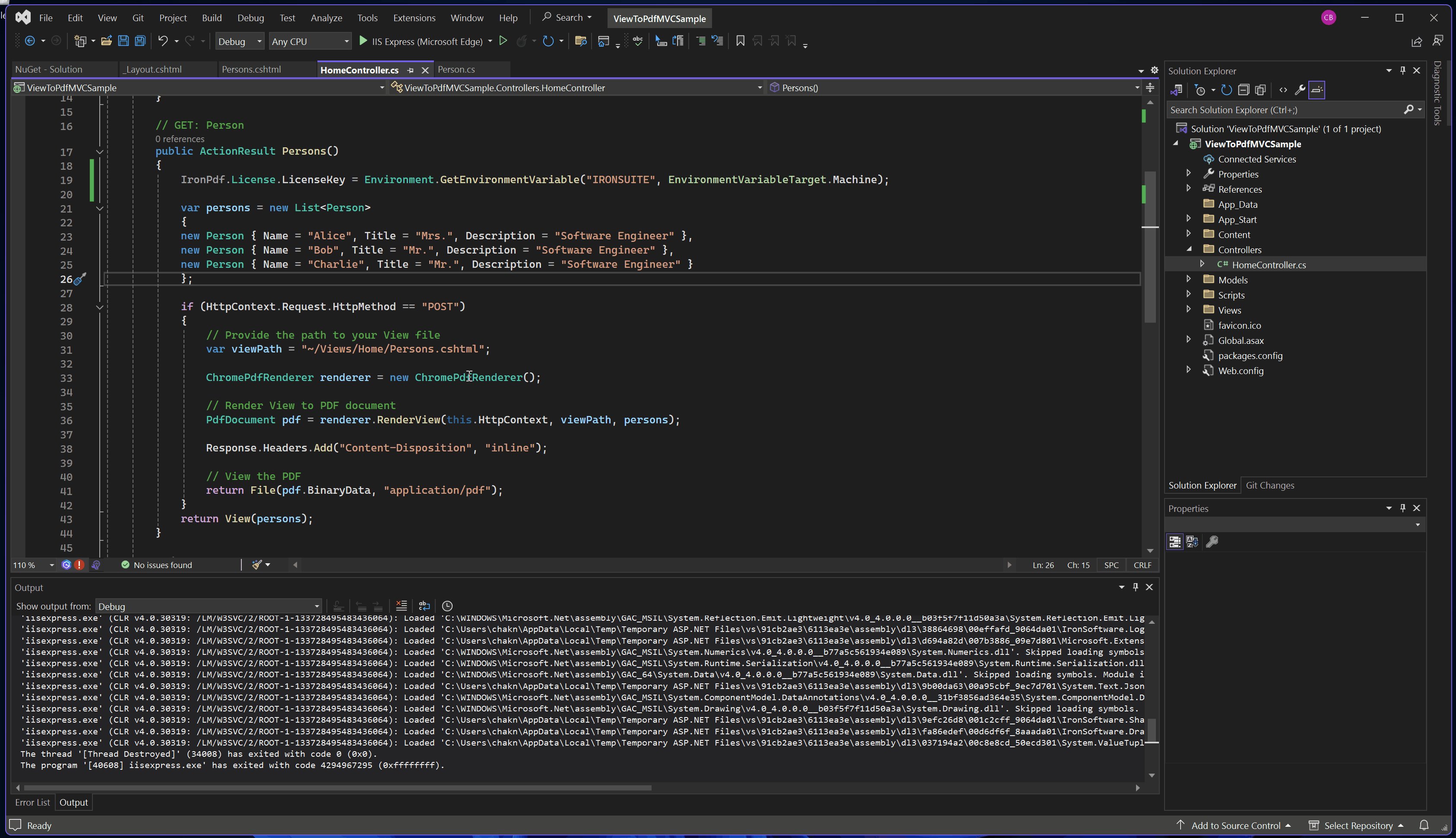
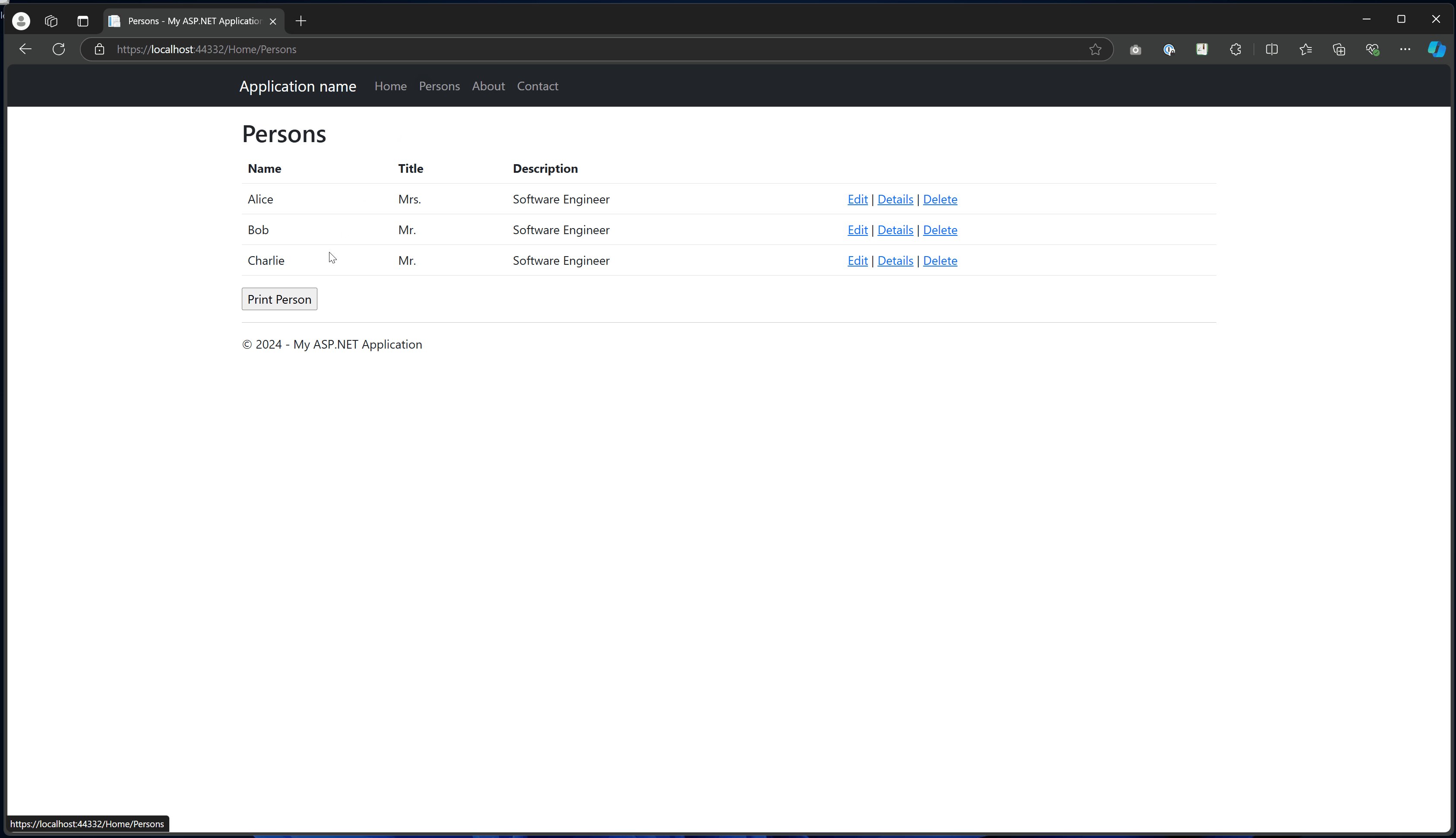
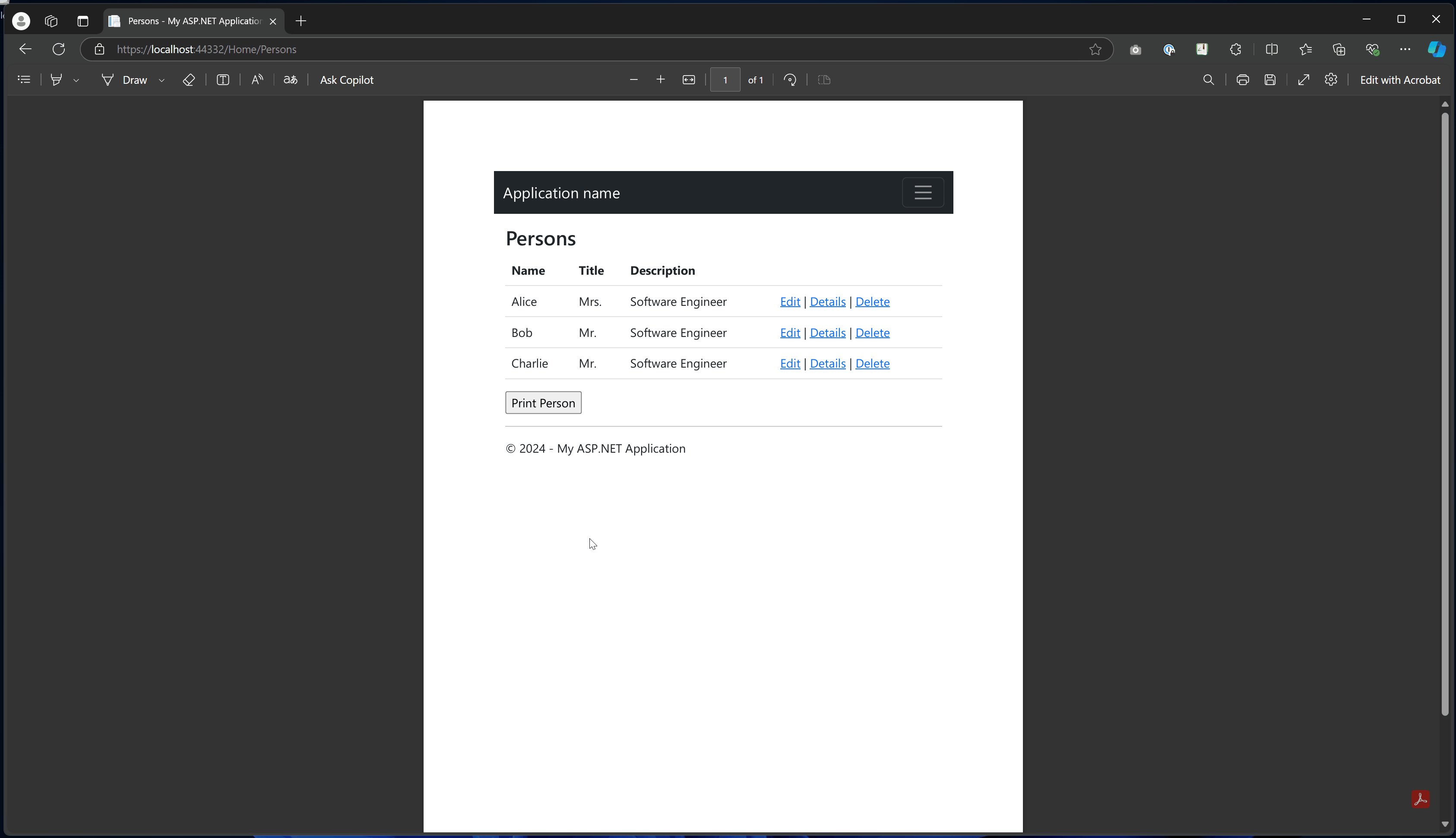
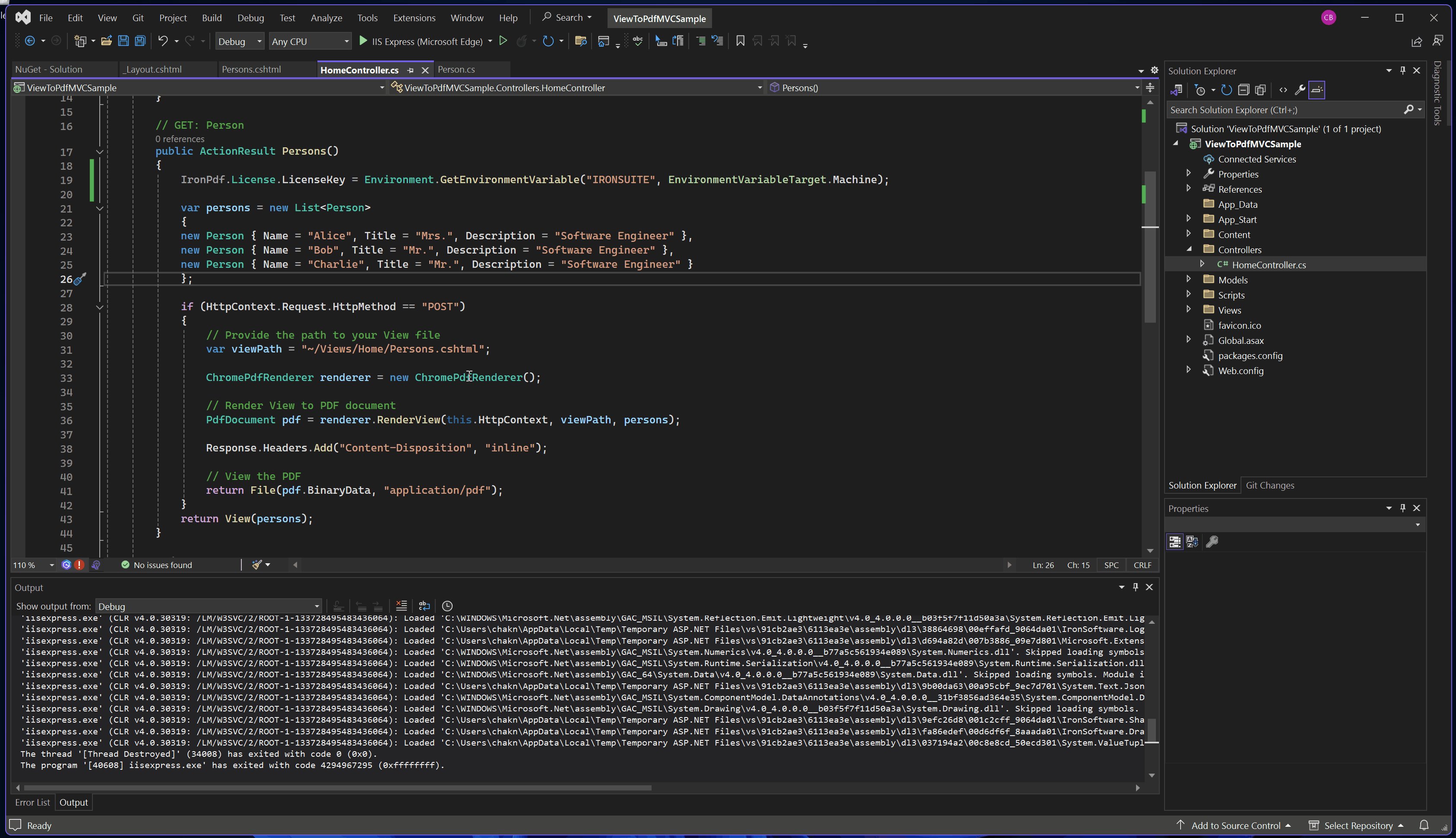
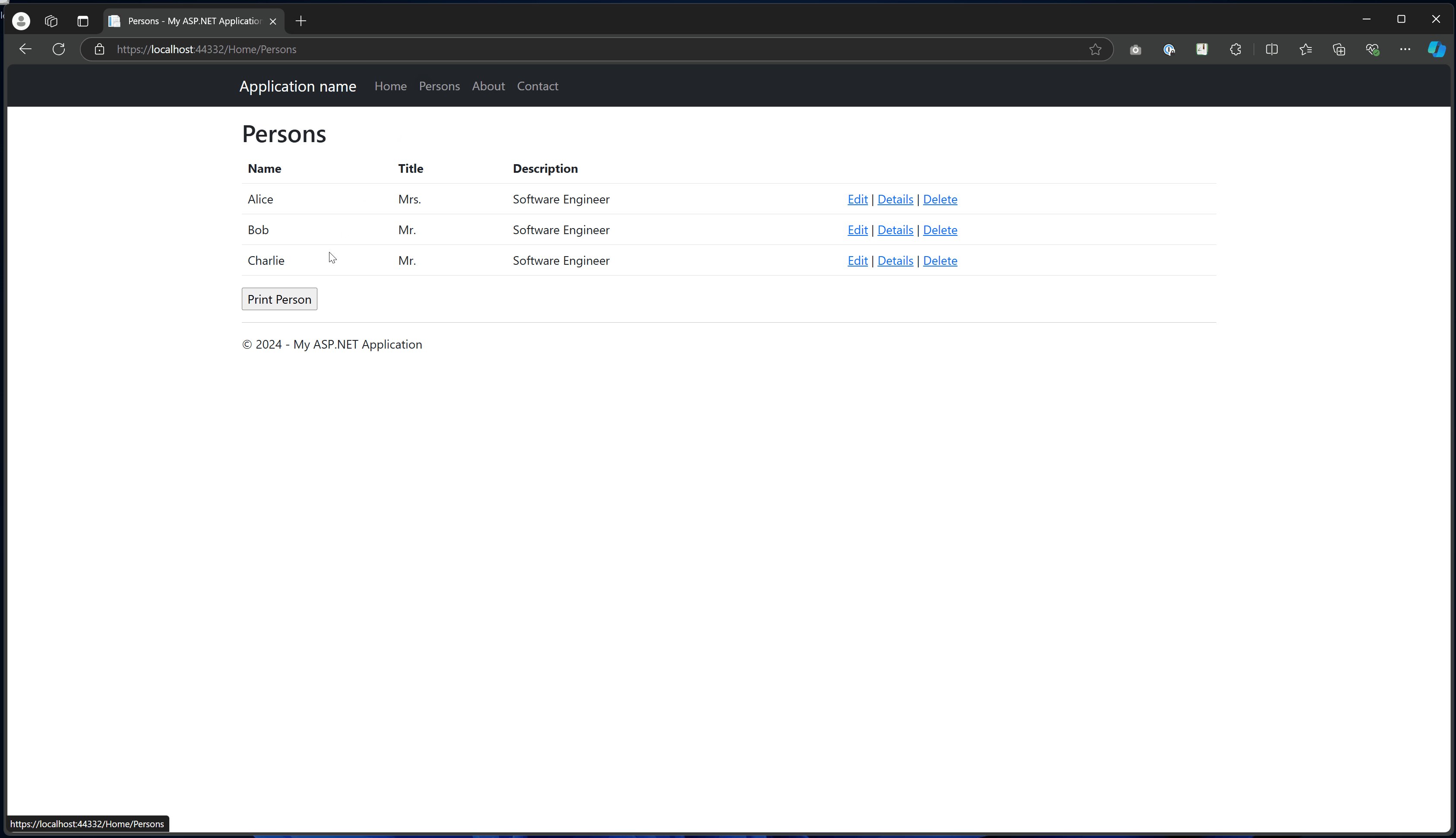
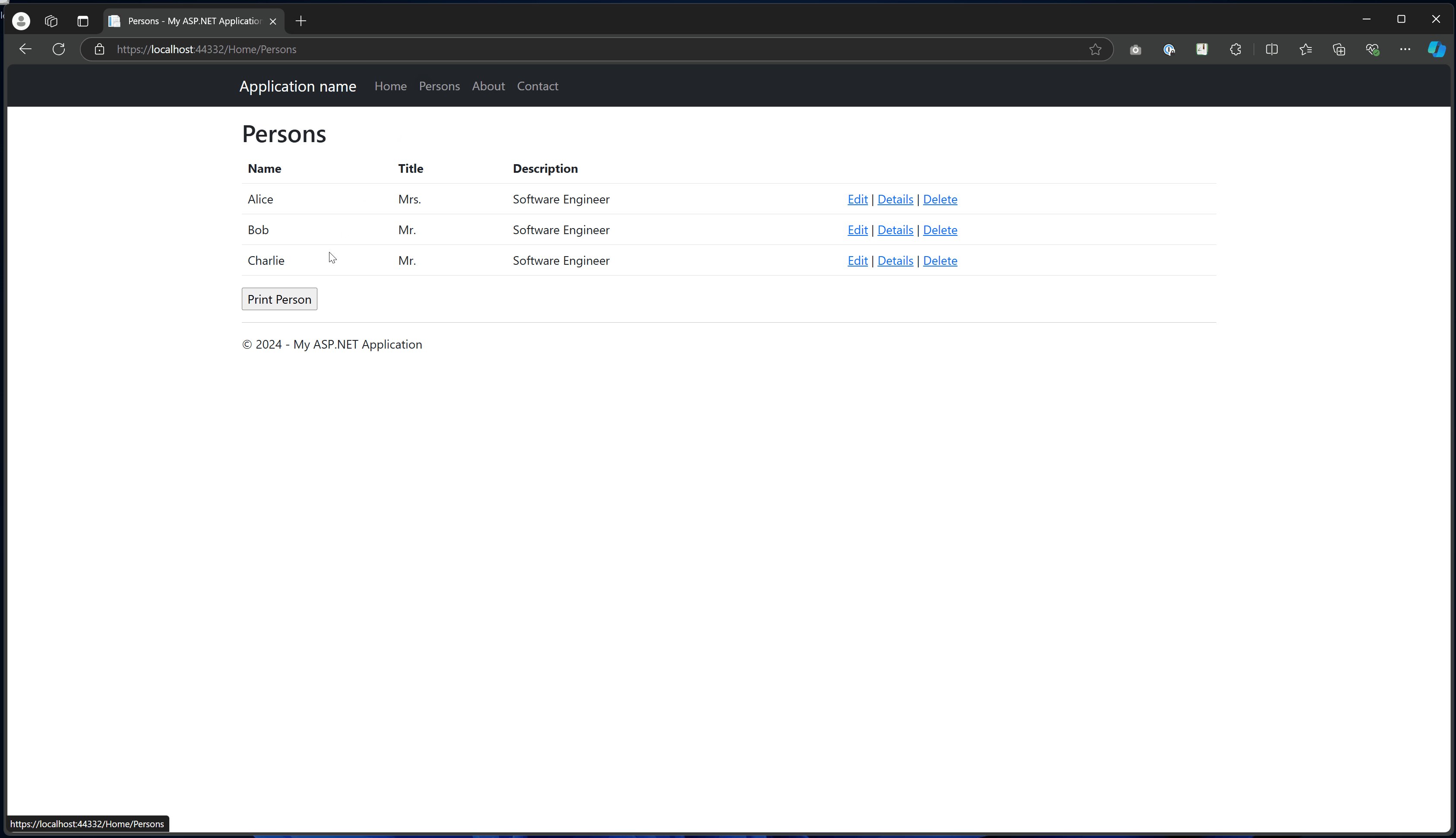
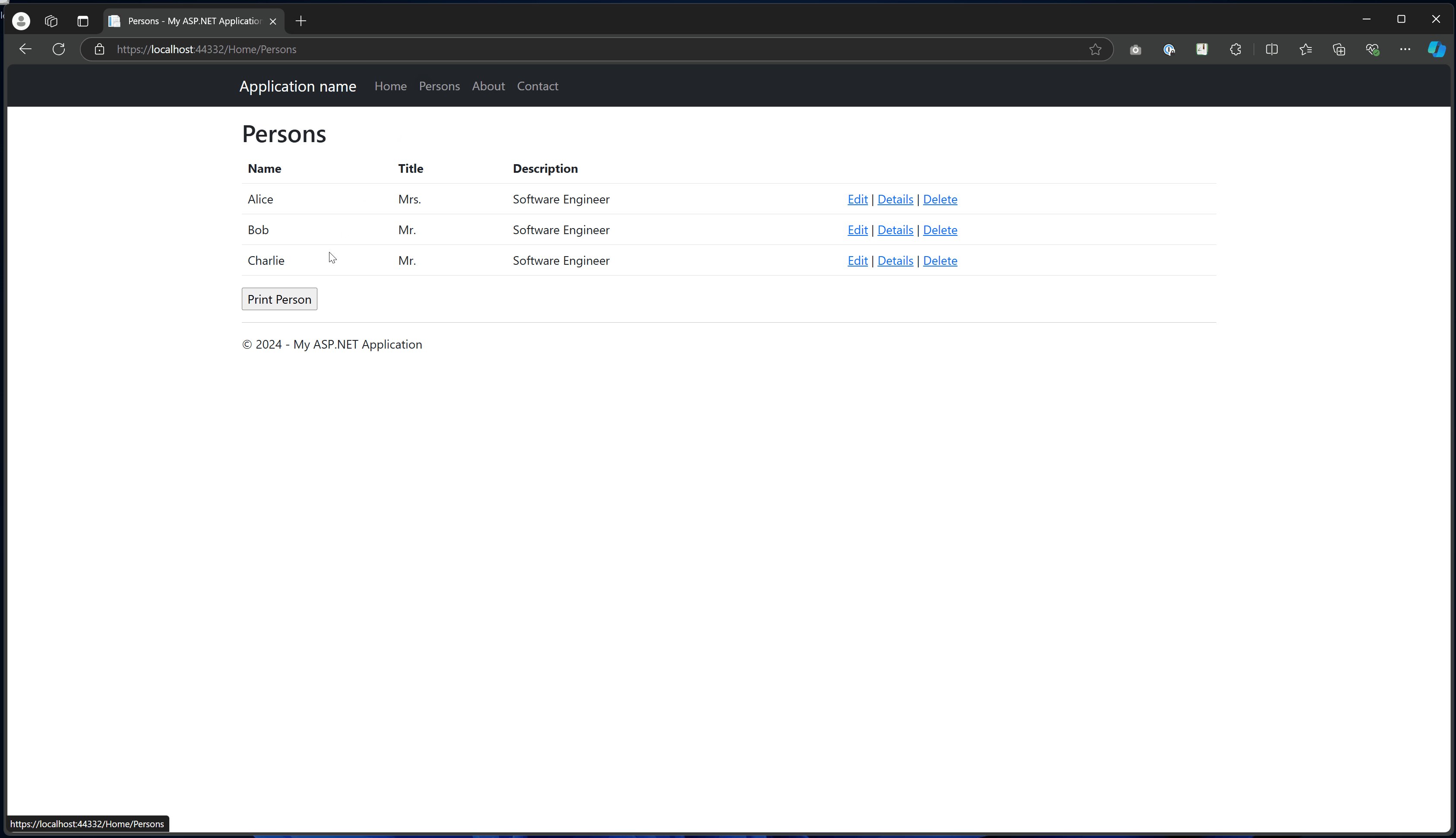
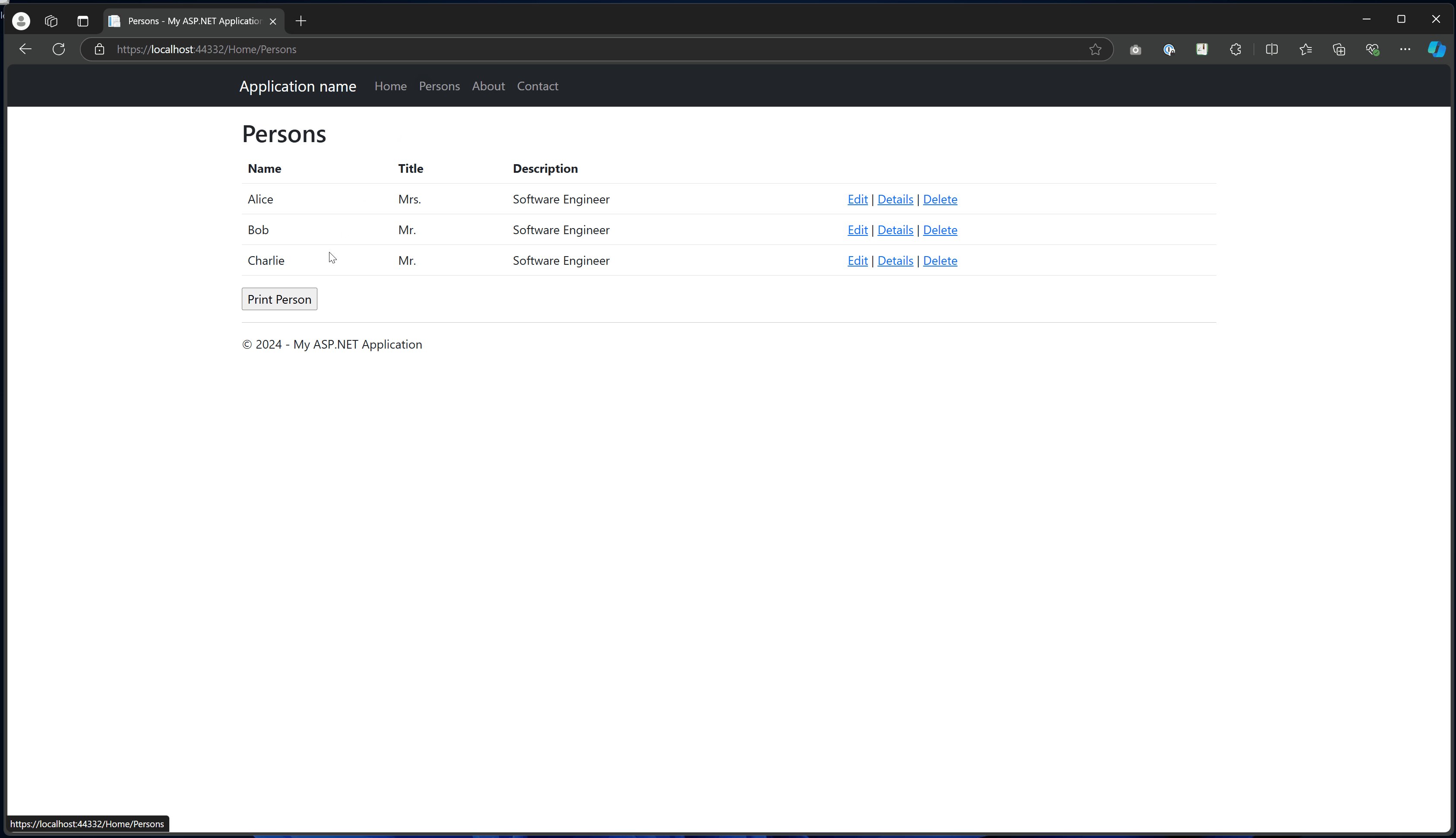
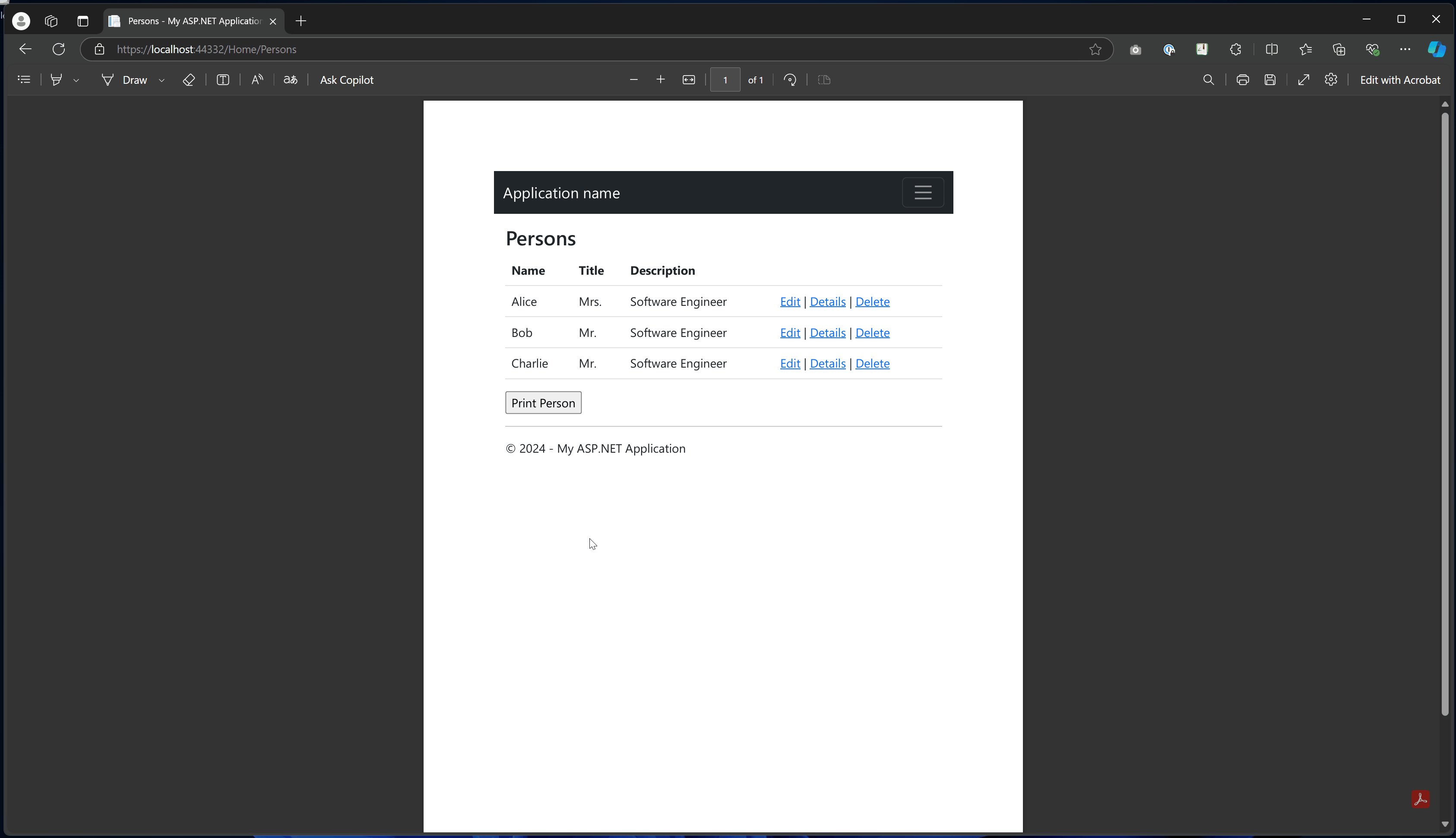
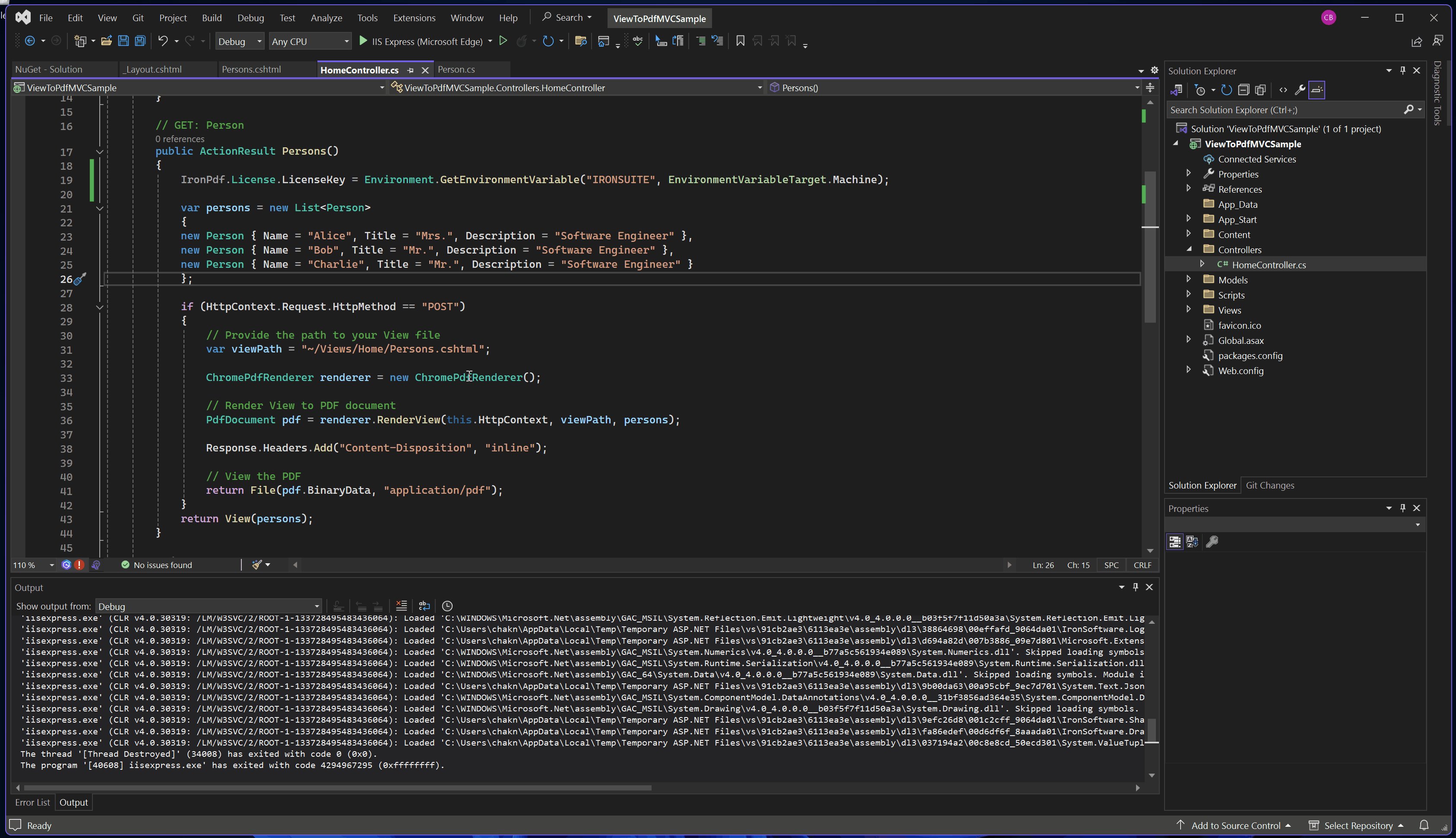
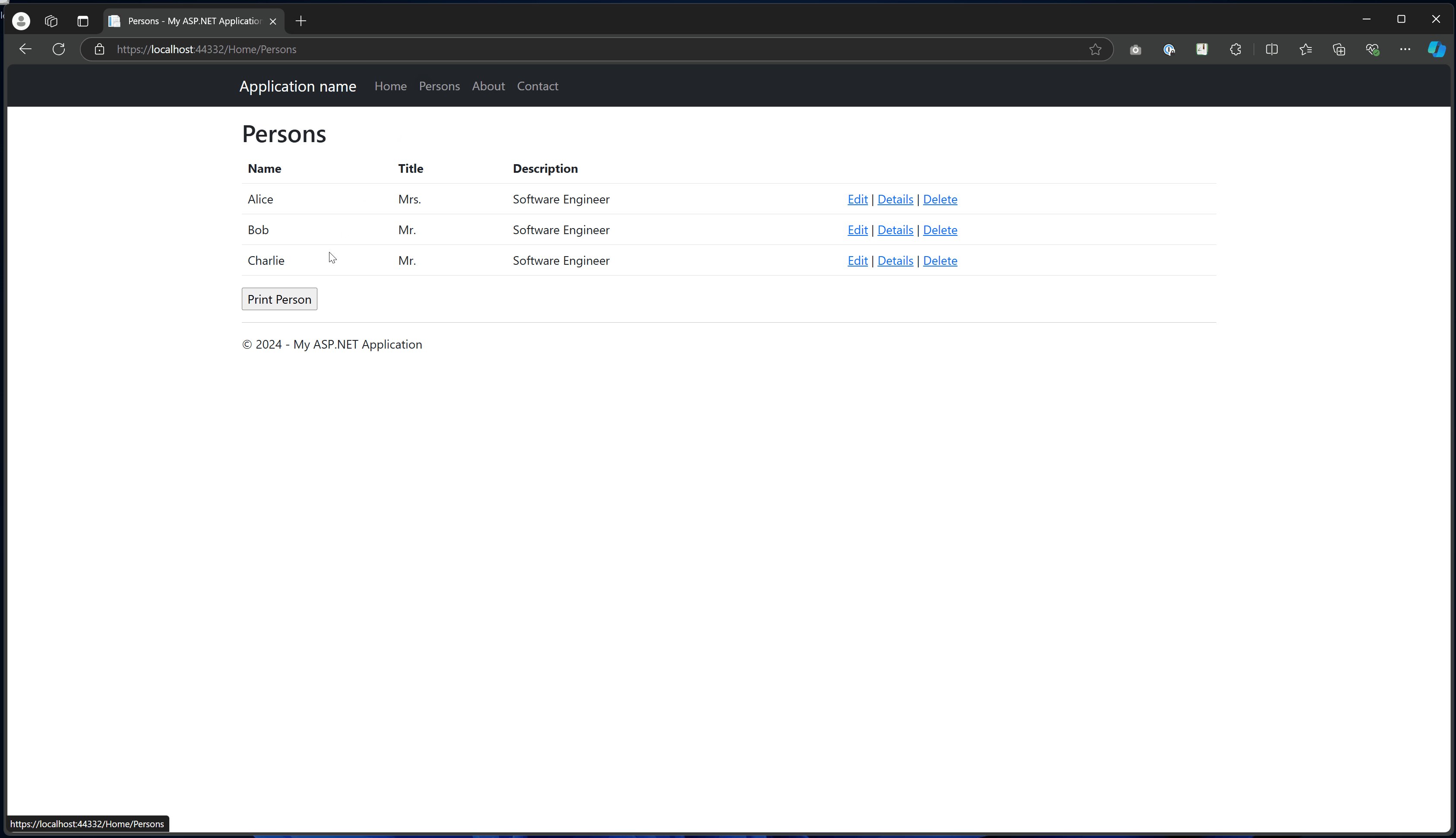
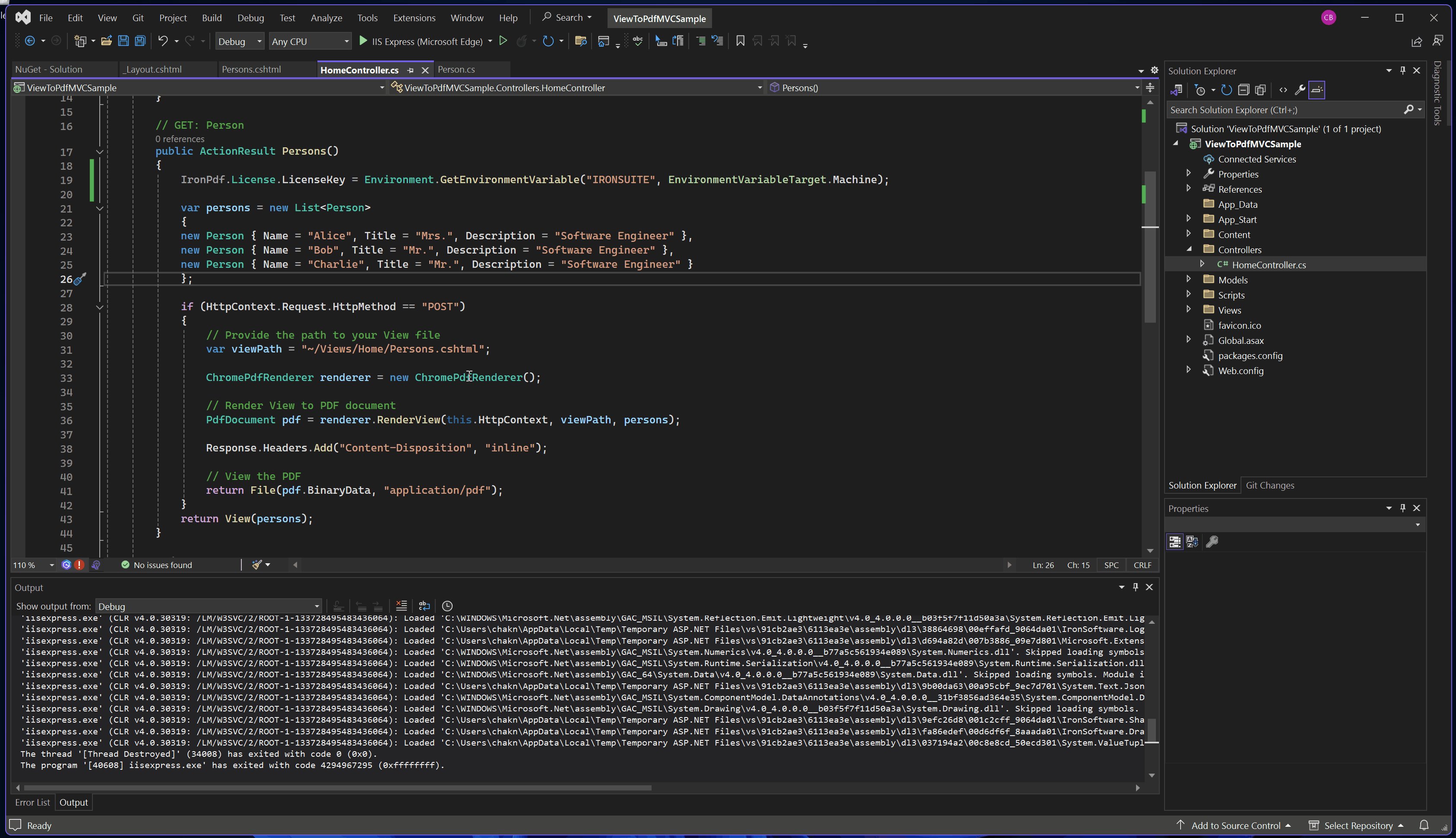
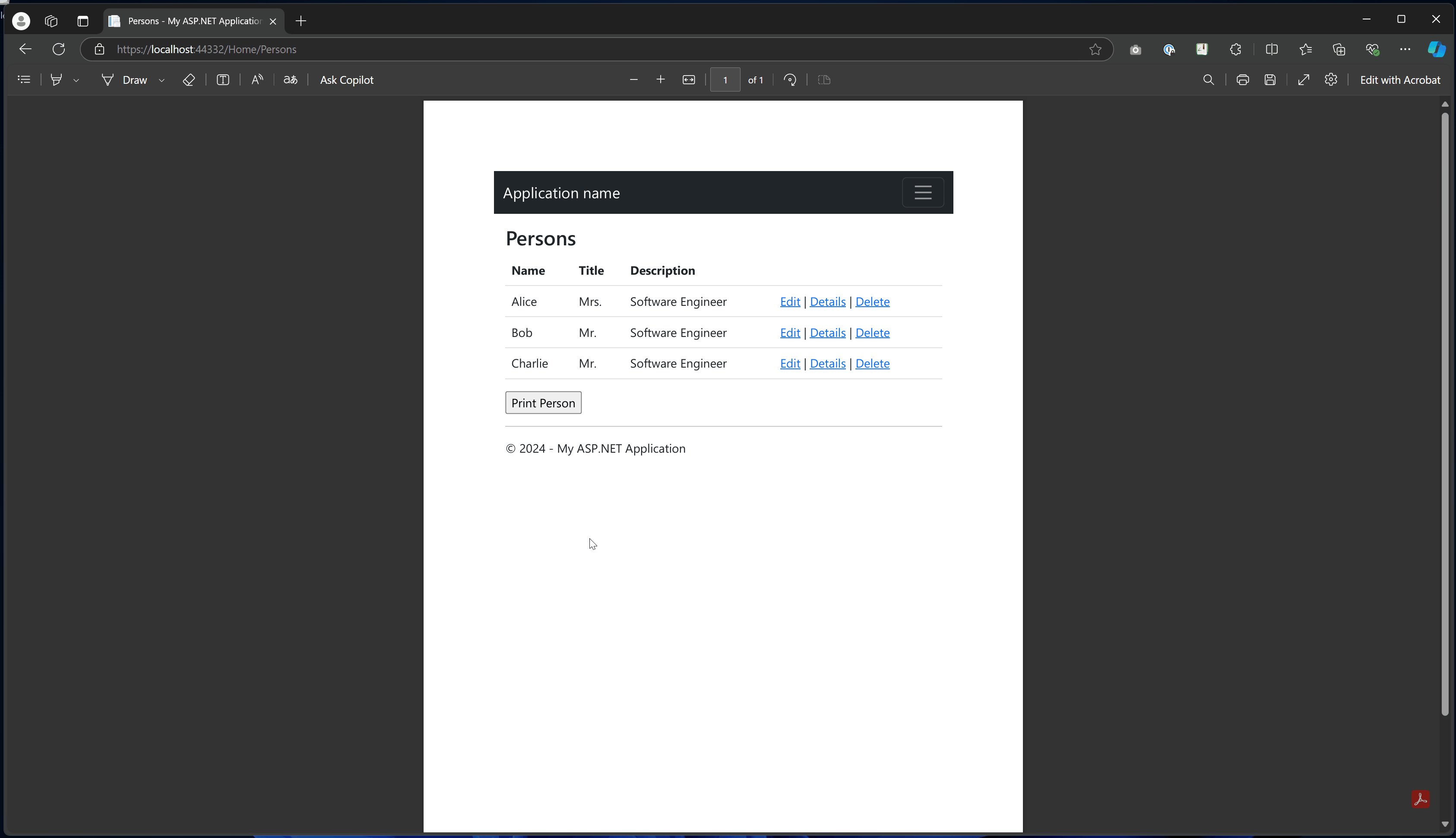
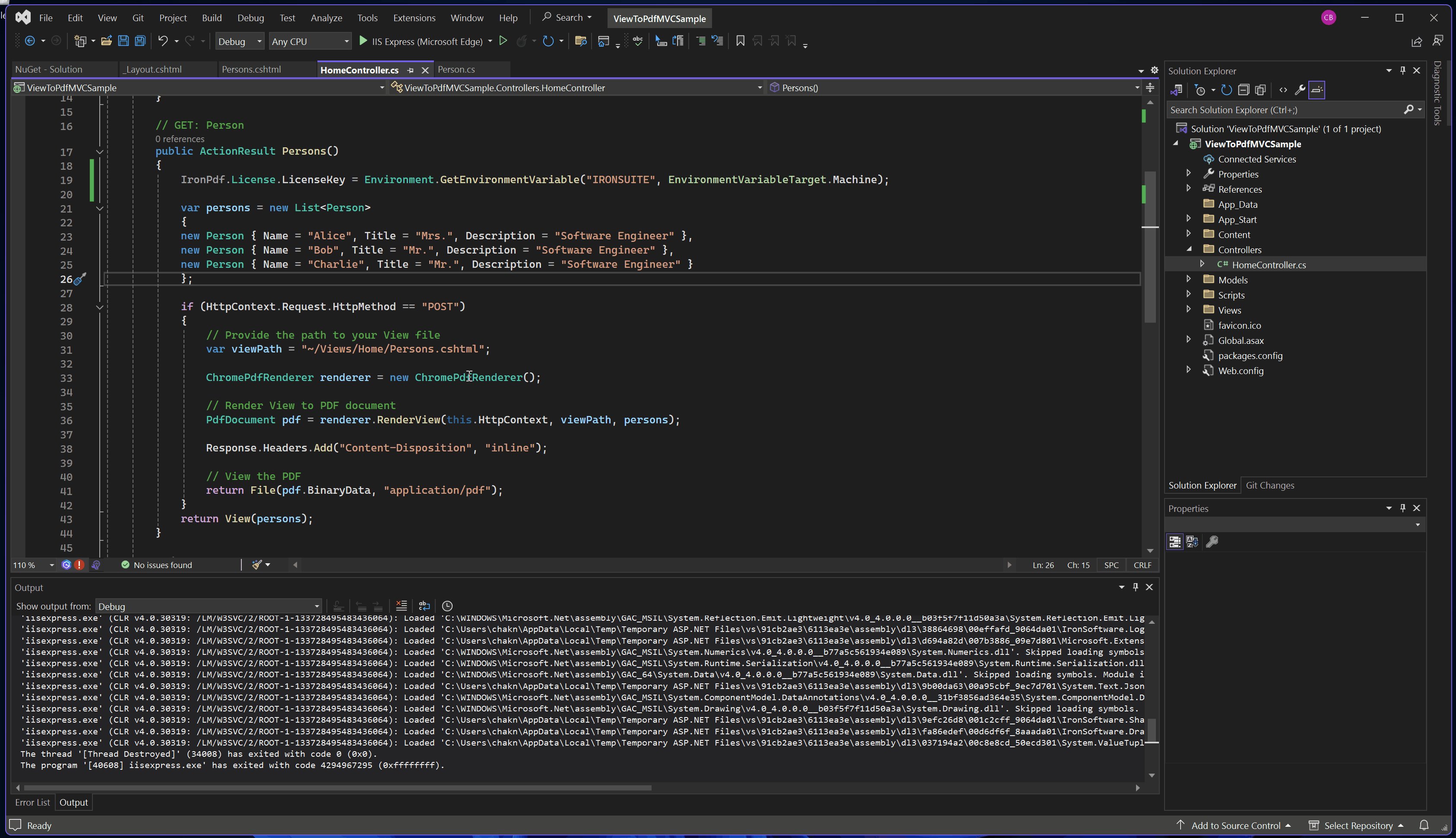
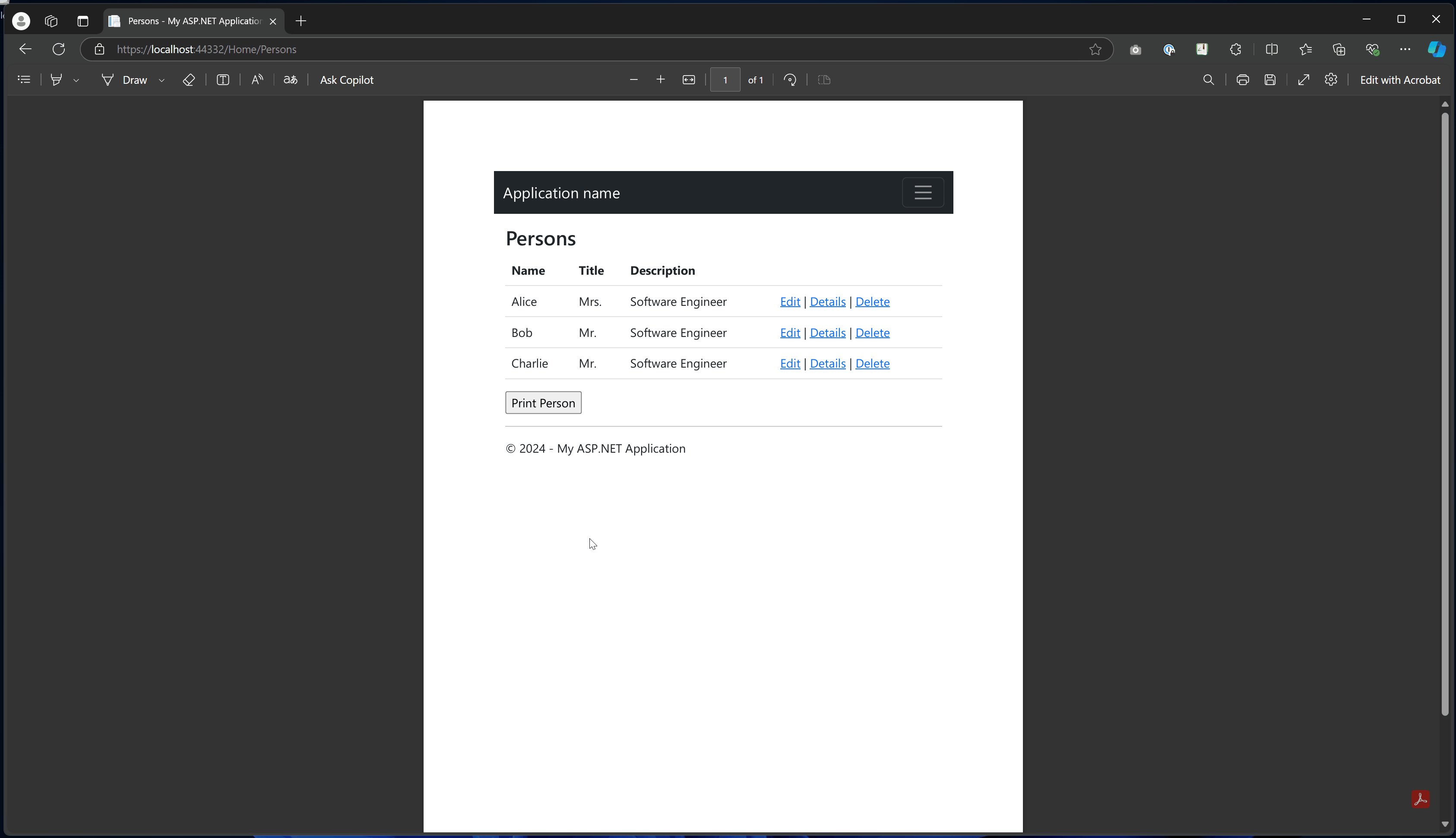
nuget.org/packages/IronPdf.Extensions.Mvc.Framework/如何将视图渲染为 PDF?我需要哪种项目类型? 要将视图转换为 PDF 文件,您需要一个 ASP.NET Web 应用程序(.NET Framework)MVC 项目。 IronPdf 支持各种 MVC 版本,并提供广泛的[渲染选项](https://ironpdf.com/how-to/rendering-options/),可根据您的要求定制 PDF 输出。如何添加模型类?我应该在哪里创建模型? - 导航至 "模型 "文件夹 - 创建一个新的 C# 类文件,命名为 "Person"。该类是表示个人数据的模型。 使用以下代码: ```cs :path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-framework-model.cs ```如何编辑控制器?控制器中应添加哪些代码? 导航至 "控制器 "文件夹并打开 "HomeController "文件。使用以下代码添加 "人员 "操作: 在提供的代码中,首先创建了**ChromePdfRenderer**类。 要使用 `RenderView` 方法,请为其提供一个 HttpContext,指定 "Persons.cshtml" 文件的路径,并提供一个包含必要数据的 `List` 方法。 在渲染视图时,您可以使用 **渲染选项**自定义页边距,添加[自定义文本和 HTML 页眉页脚](/how-to/headers-and-footers/),并将[页码](/how-to/page-numbers/)应用到生成的 PDF 文档中。请注意可使用以下代码将 PDF 文档下载到机器上:`File(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf")`.```cs using IronPdf; using System.Collections.Generic; using System.Web.Mvc; using ViewToPdfMVCSample.Models; namespace ViewToPdfMVCSample.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } // GET: Person public ActionResult Persons() { // Create a list of Person objects var persons = new List{ new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } }; if (HttpContext.Request.HttpMethod == "POST") { // Define the path to the View file var viewPath = "~/Views/Home/Persons.cshtml"; // Instantiate the ChromePdfRenderer ChromePdfRenderer renderer = new ChromePdfRenderer(); // Render the view to a PDF document PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Set headers to view the PDF in-browser Response.Headers.Add("Content-Disposition", "inline"); // Return the generated PDF file return File(pdf.BinaryData, "application/pdf"); } return View(persons); } public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } } ```如何自定义 PDF 渲染选项? 对于更高级的情况,您可以使用各种渲染选项自定义 PDF 输出。 下面是一个带有自定义页边距、纸张大小和其他设置的示例: ```cs // Advanced rendering with custom options public ActionResult PersonsAdvanced() { var persons = GetPersonsList(); if (HttpContext.Request.HttpMethod == "POST") { var viewPath = "~/Views/Home/Persons.cshtml"; // Configure the renderer with custom options ChromePdfRenderer renderer = new ChromePdfRenderer(); // Set custom rendering options renderer.RenderingOptions.MarginTop = 40; renderer.RenderingOptions.MarginBottom = 40; renderer.RenderingOptions.MarginLeft = 20; renderer.RenderingOptions.MarginRight = 20; // Set custom paper size renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4; renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait; // Add header and footer renderer.RenderingOptions.TextHeader.DrawDividerLine = true; renderer.RenderingOptions.TextHeader.CenterText = "{pdf-title}"; renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica; renderer.RenderingOptions.TextHeader.FontSize = 12; renderer.RenderingOptions.TextFooter.DrawDividerLine = true; renderer.RenderingOptions.TextFooter.Font = IronPdf.Font.FontTypes.Arial; renderer.RenderingOptions.TextFooter.FontSize = 10; renderer.RenderingOptions.TextFooter.RightText = "{page} of {total-pages}"; // Enable JavaScript execution if needed renderer.RenderingOptions.EnableJavaScript = true; renderer.RenderingOptions.RenderDelay = 500; // Wait for JS to execute // Render the view to PDF PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Optional: Apply compression to reduce file size pdf.CompressImages(60); Response.Headers.Add("Content-Disposition", "inline"); return File(pdf.BinaryData, "application/pdf"); } return View("Persons", persons); } ``` 有关优化页边距的更多信息,请访问我们的[设置自定义页边距](https://ironpdf.com/how-to/custom-margins/)指南。 如果您需要使用特定的纸张尺寸,请查看我们的[自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)文档。如何处理生成的 PDF? 一旦通过 `RenderView` 方法获取**PdfDocument**对象,您可以对其进行各种改进和调整。 您可以将 PDF 转换为[PDFA](/how-to/pdfa/)或[PDFUA](/how-to/pdfua/)格式,将[数字签名](/how-to/signing/)应用到创建的 PDF,或根据需要[合并和拆分](/how-to/merge-or-split-pdfs/)PDF 文档。 通过该库,您可以旋转页面、插入[注释](/how-to/annotations/)或[书签](/how-to/bookmarks/),以及[为 PDF 文件添加独特的水印](/tutorials/csharp-edit-pdf-complete-tutorial/#add-a-watermark-to-pdf)。 如需优化文件大小,可考虑使用 [ PDF 压缩](https://ironpdf.com/how-to/pdf-compression/)技术。 在处理 JavaScript 较多的内容时,我们的[JavaScript 渲染指南](https://ironpdf.com/how-to/javascript-to-pdf/)提供了处理自定义渲染延迟的详细信息。 有关各种导出选项,请参阅我们的综合指南[保存和导出 PDF 文档](https://ironpdf.com/how-to/export-save-pdf-csharp/)。如何添加视图?创建视图应遵循哪些步骤? - 右键单击新添加的 Person 操作并选择 "添加视图"。 。 - 为新的脚手架项目选择 "MVC 5 视图"。 。 - 选择"列表"模板和"Person"模型类。 。 这将创建一个名为 "人 "的 .cshtml 文件。如何在视图中添加打印按钮? - 导航至 "Views "文件夹 -> "Home "文件夹 -> "Persons.cshtml "文件。 要添加一个调用"Persons"操作的按钮,请使用下面的代码: ```html @using (Html.BeginForm("Persons", "Home", FormMethod.Post)) { } ```如何在顶部导航栏中添加一个部分?我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
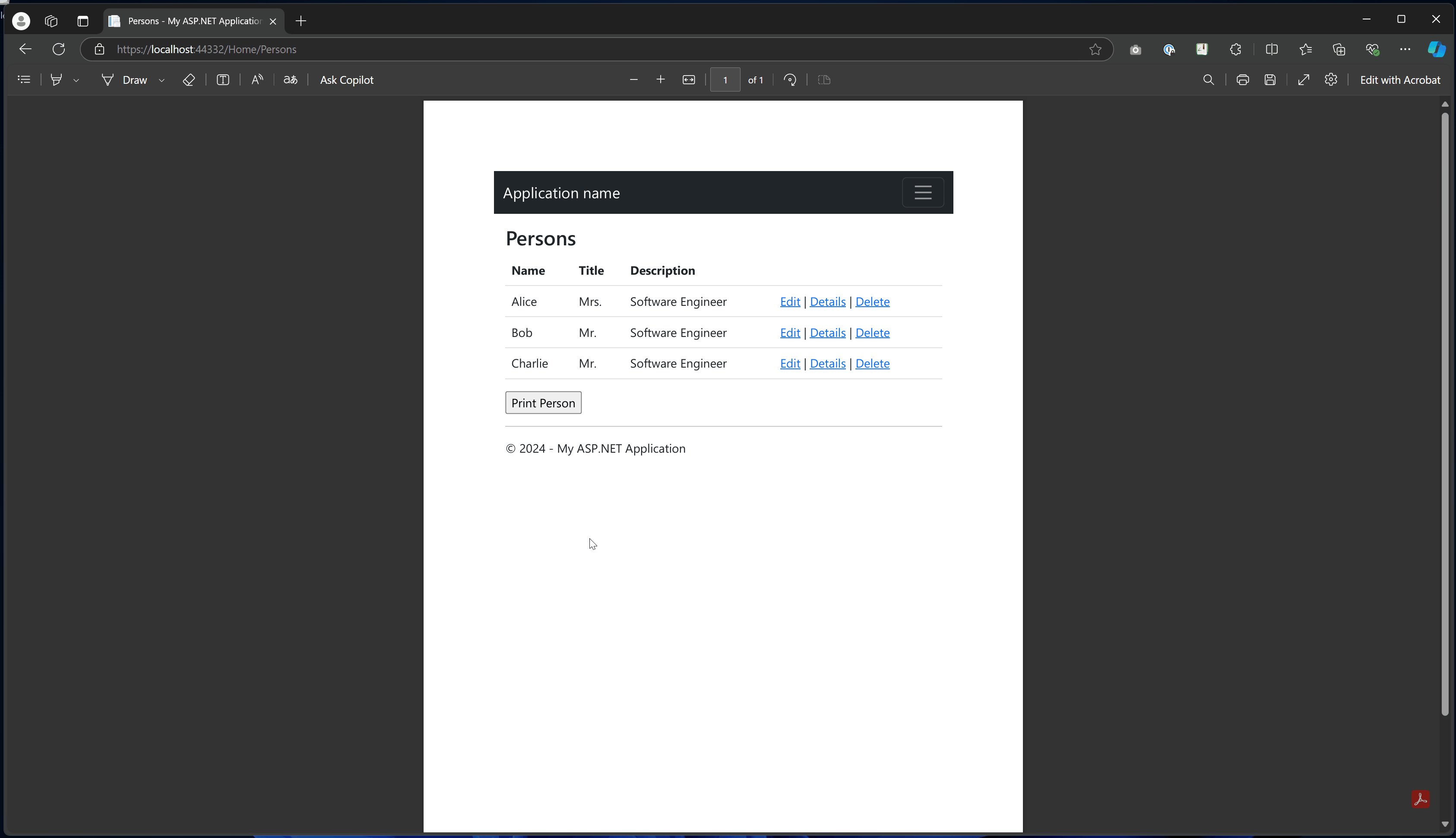
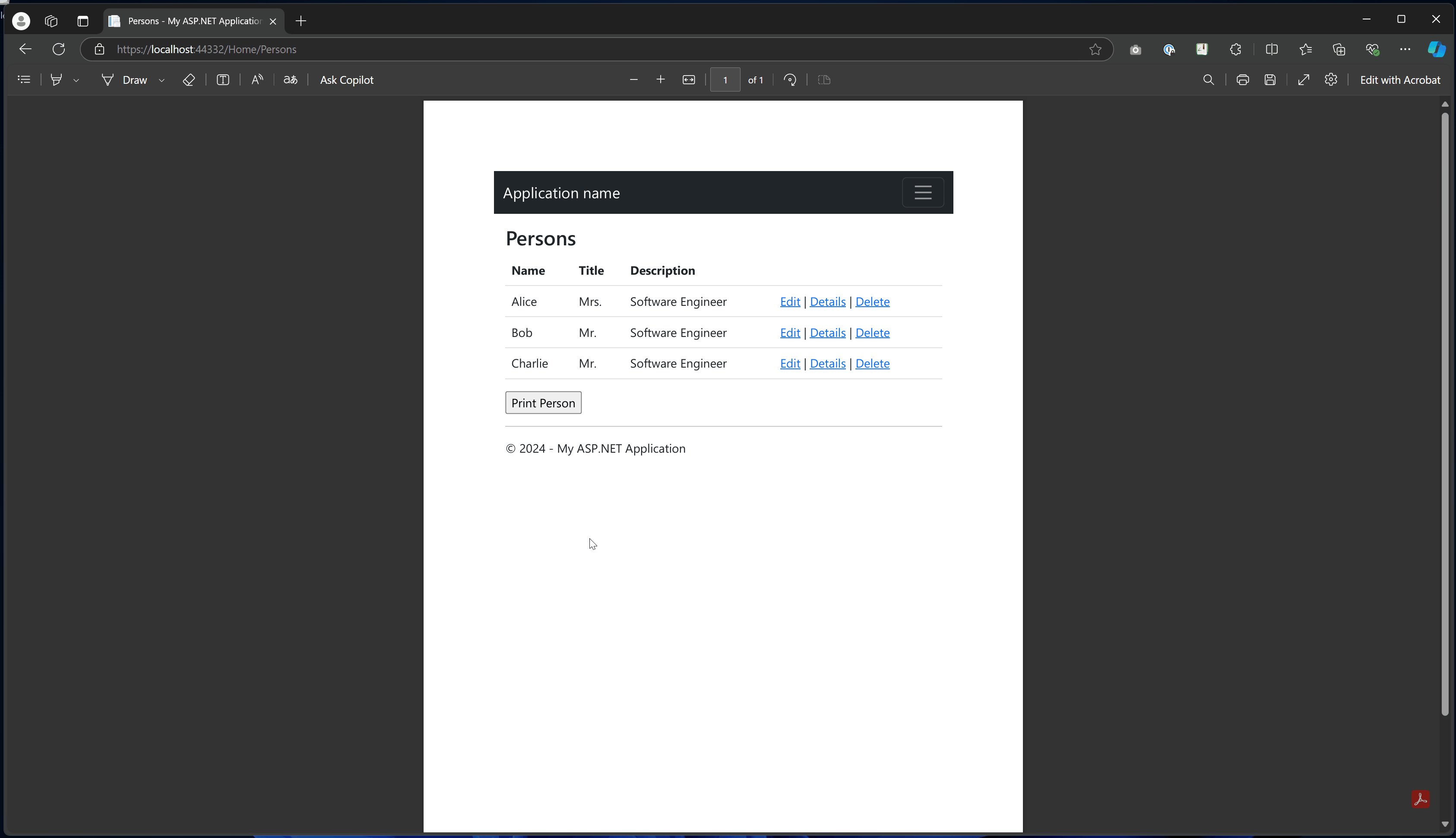
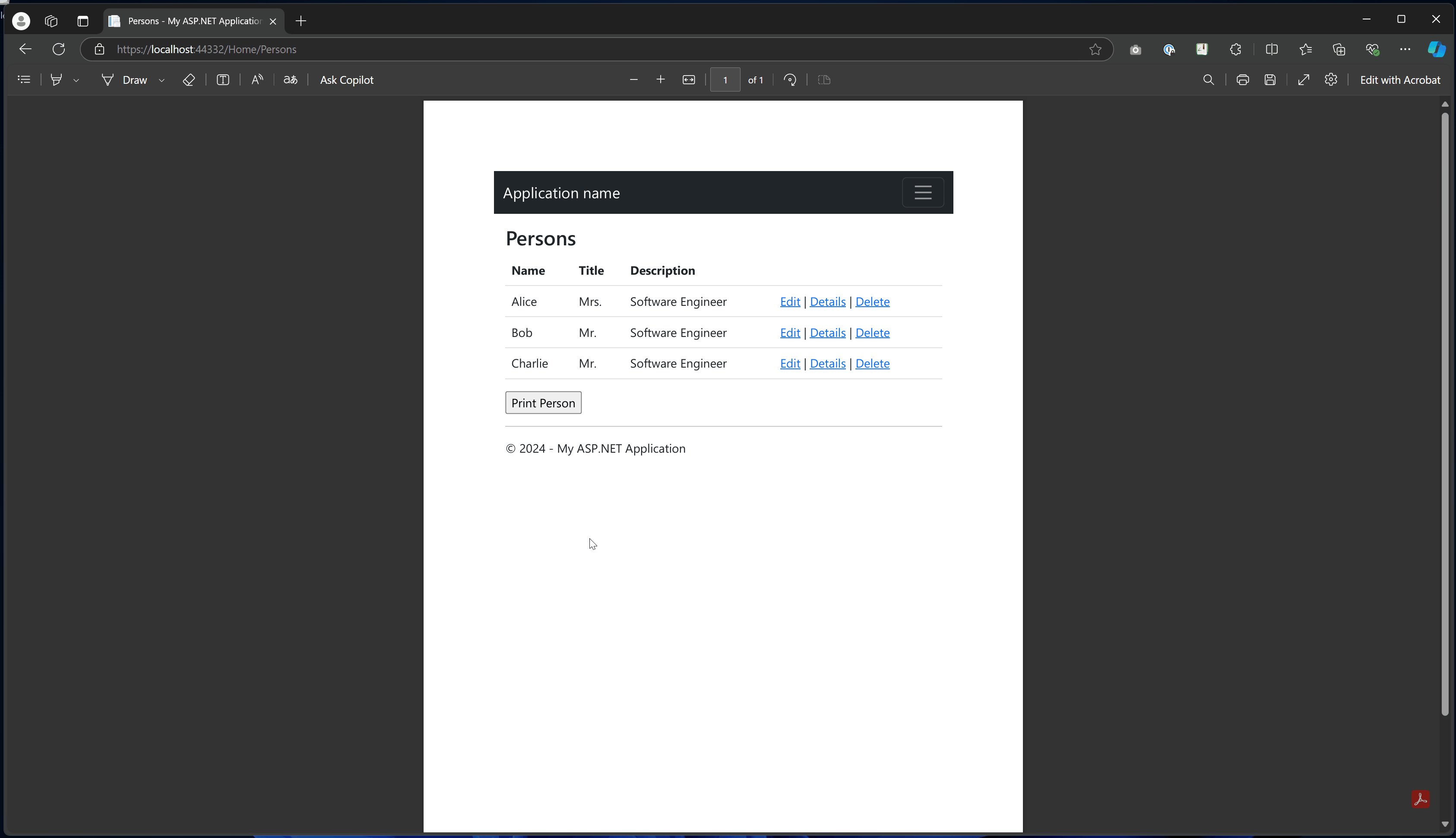
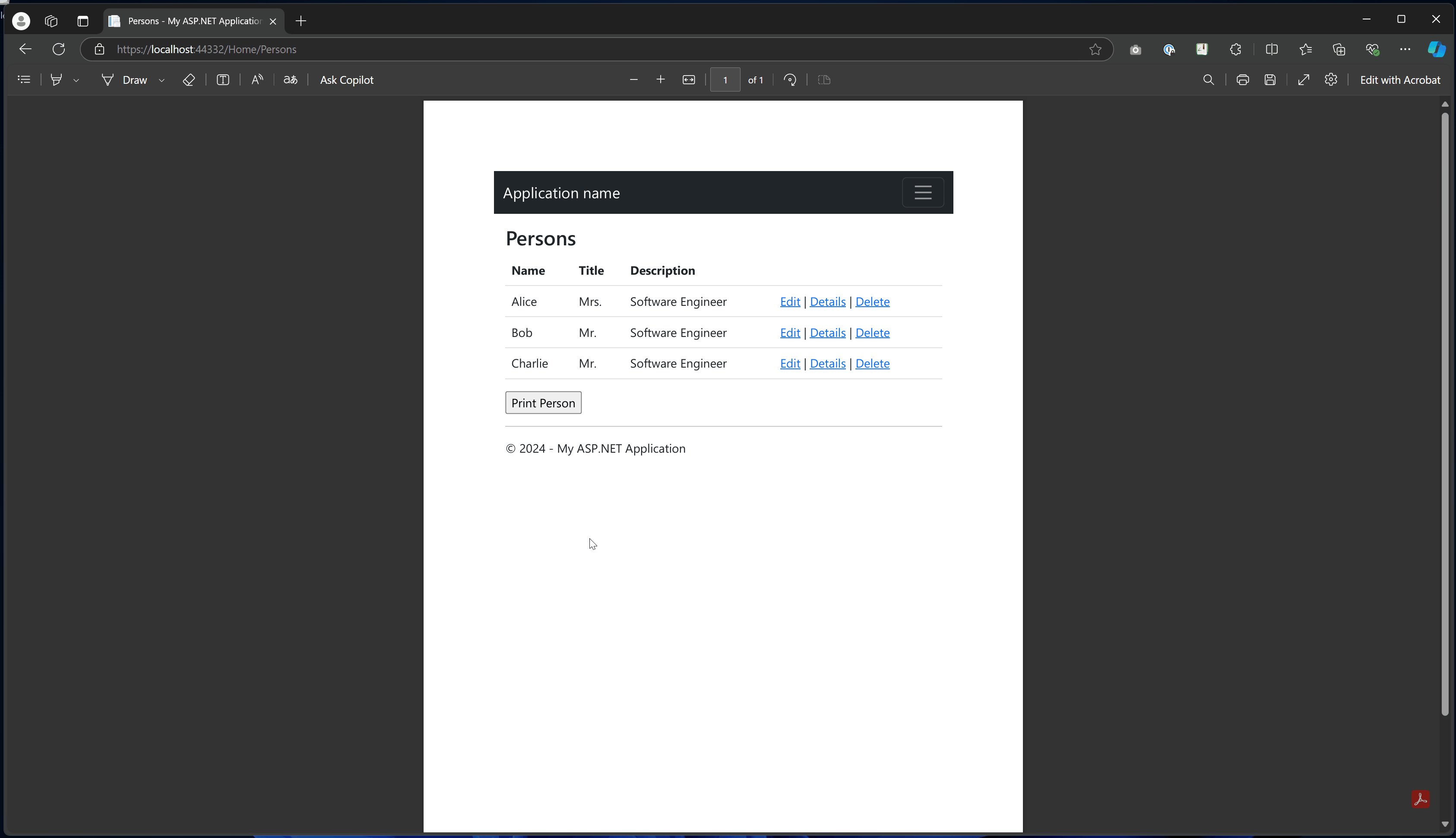
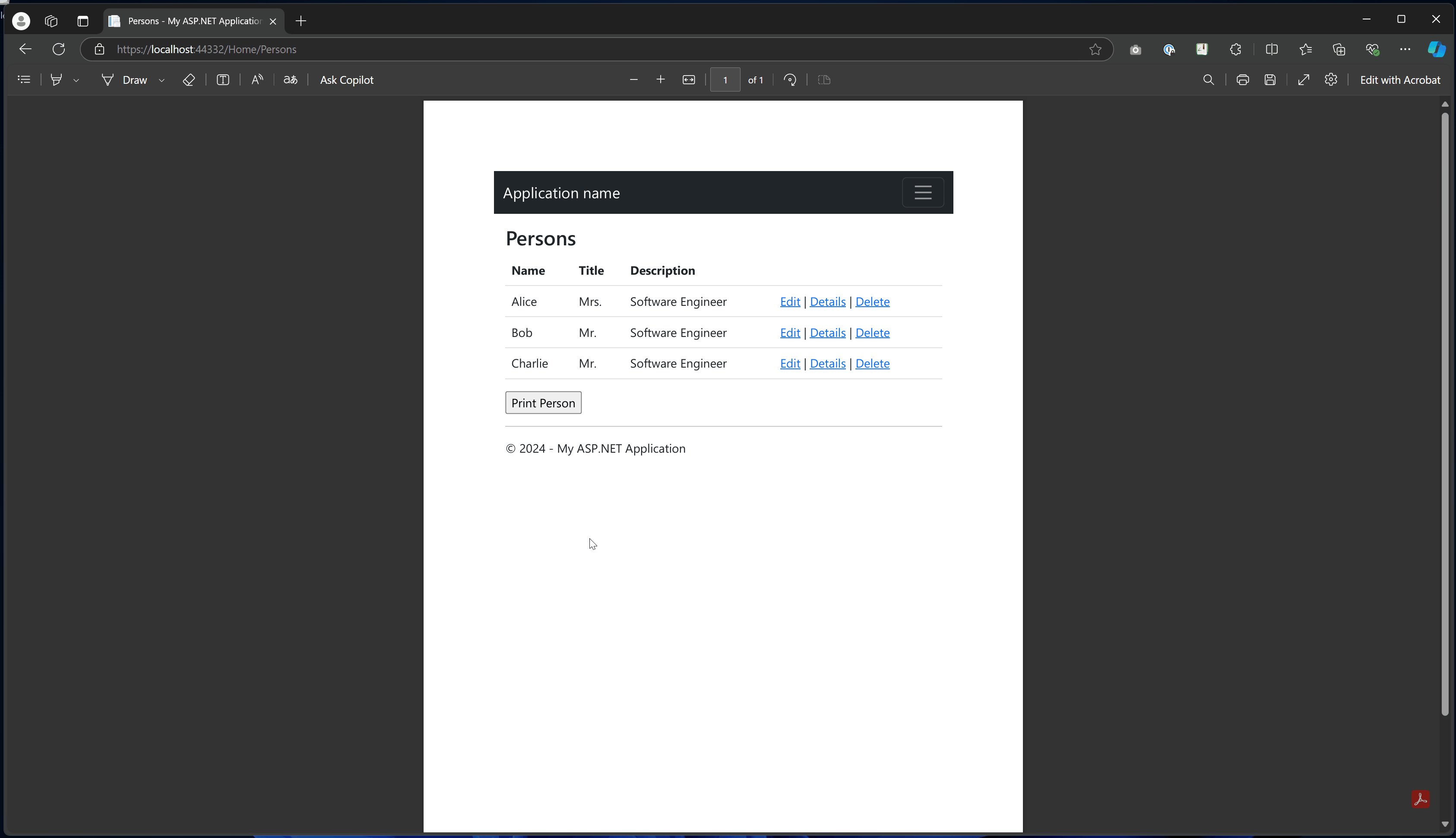
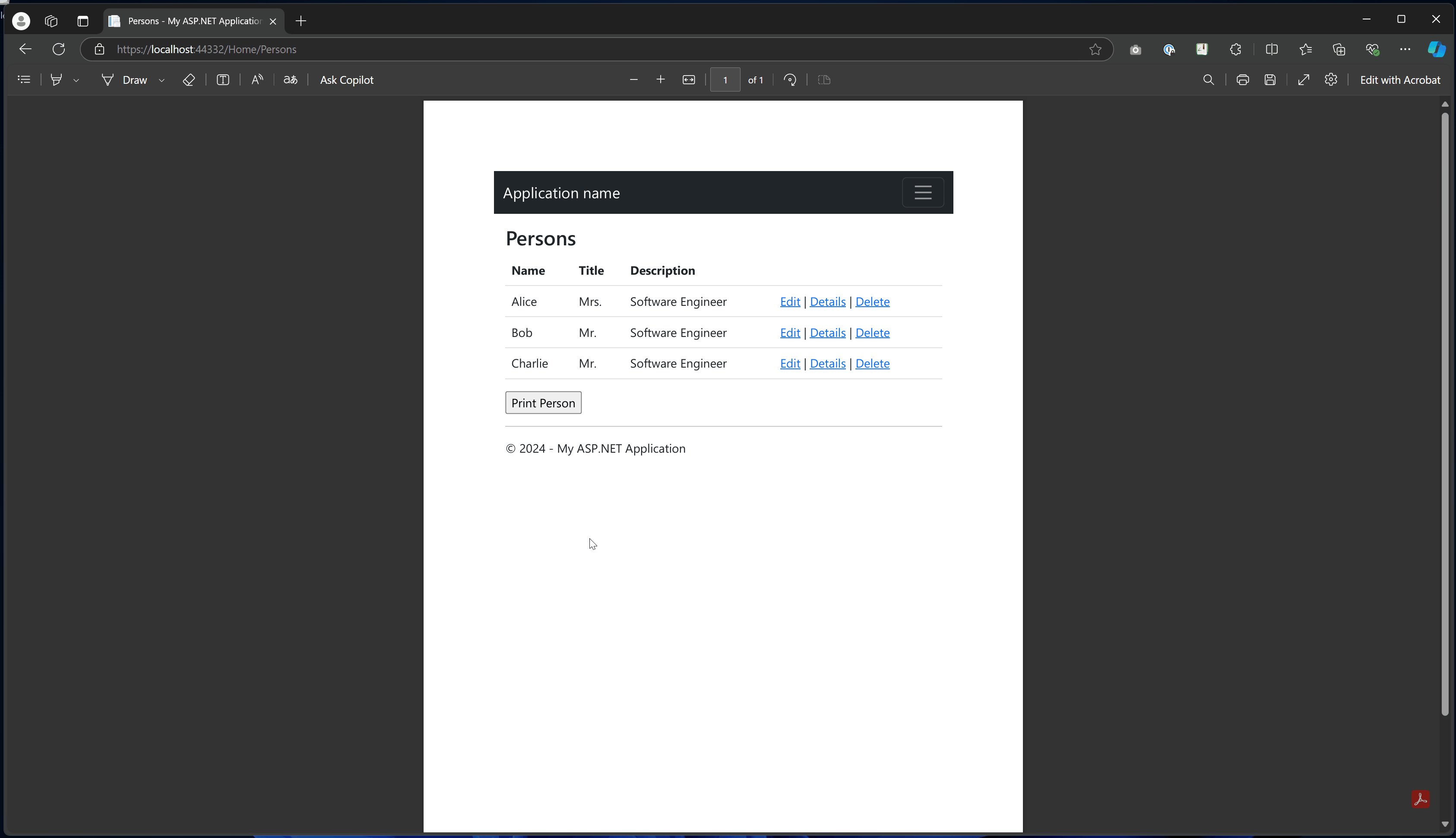
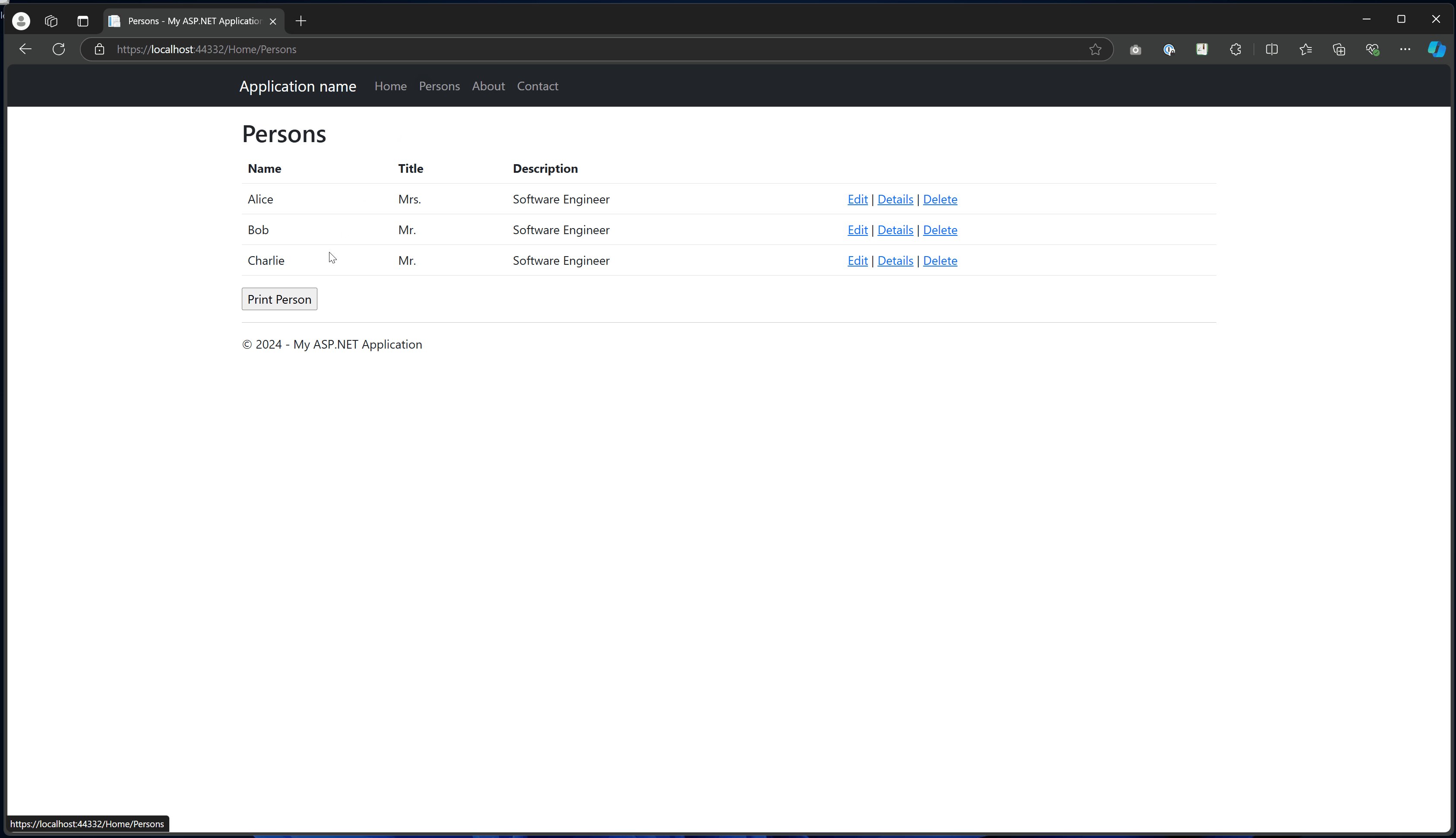
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
最小工作流程(5 个步骤)
- 下载在 ASP.NET MVC 中将视图转换为 PDF 的 C# 库。
- 添加一个数据模型类
- 在控制器中创建 "Person "操作,并使用
RenderView方法 - 使用 MVC 5 视图生成器添加一个视图
- 下载样本项目以快速开始
为什么 IronPDF 需要扩展包? **IronPdf.Extensions.Mvc.Framework 包**是主**IronPdf** 包的扩展。 要在 ASP.NET MVC 中将视图呈现为 PDF 文档,需要 IronPDF.Extensions.Mvc.Framework 和 IronPDF 软件包。 这种分离可以优化 MVC 框架的特定功能,同时保持 PDF 的核心渲染功能。如何安装扩展软件包? ```shell :InstallCmd 安装-打包 IronPdf.Extensions.Mvc.Framework ```
通过 NuGet 安装
安装-打包 IronPdf.Extensions.Mvc.Framework
nuget.org/packages/IronPdf.Extensions.Mvc.Framework/如何将视图渲染为 PDF?我需要哪种项目类型? 要将视图转换为 PDF 文件,您需要一个 ASP.NET Web 应用程序(.NET Framework)MVC 项目。 IronPdf 支持各种 MVC 版本,并提供广泛的[渲染选项](https://ironpdf.com/how-to/rendering-options/),可根据您的要求定制 PDF 输出。如何添加模型类?我应该在哪里创建模型? - 导航至 "模型 "文件夹 - 创建一个新的 C# 类文件,命名为 "Person"。该类是表示个人数据的模型。 使用以下代码: ```cs :path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-framework-model.cs ```如何编辑控制器?控制器中应添加哪些代码? 导航至 "控制器 "文件夹并打开 "HomeController "文件。使用以下代码添加 "人员 "操作: 在提供的代码中,首先创建了**ChromePdfRenderer**类。 要使用 `RenderView` 方法,请为其提供一个 HttpContext,指定 "Persons.cshtml" 文件的路径,并提供一个包含必要数据的 `List` 方法。 在渲染视图时,您可以使用 **渲染选项**自定义页边距,添加[自定义文本和 HTML 页眉页脚](/how-to/headers-and-footers/),并将[页码](/how-to/page-numbers/)应用到生成的 PDF 文档中。请注意可使用以下代码将 PDF 文档下载到机器上:`File(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf")`.```cs using IronPdf; using System.Collections.Generic; using System.Web.Mvc; using ViewToPdfMVCSample.Models; namespace ViewToPdfMVCSample.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } // GET: Person public ActionResult Persons() { // Create a list of Person objects var persons = new List{ new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } }; if (HttpContext.Request.HttpMethod == "POST") { // Define the path to the View file var viewPath = "~/Views/Home/Persons.cshtml"; // Instantiate the ChromePdfRenderer ChromePdfRenderer renderer = new ChromePdfRenderer(); // Render the view to a PDF document PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Set headers to view the PDF in-browser Response.Headers.Add("Content-Disposition", "inline"); // Return the generated PDF file return File(pdf.BinaryData, "application/pdf"); } return View(persons); } public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } } ```如何自定义 PDF 渲染选项? 对于更高级的情况,您可以使用各种渲染选项自定义 PDF 输出。 下面是一个带有自定义页边距、纸张大小和其他设置的示例: ```cs // Advanced rendering with custom options public ActionResult PersonsAdvanced() { var persons = GetPersonsList(); if (HttpContext.Request.HttpMethod == "POST") { var viewPath = "~/Views/Home/Persons.cshtml"; // Configure the renderer with custom options ChromePdfRenderer renderer = new ChromePdfRenderer(); // Set custom rendering options renderer.RenderingOptions.MarginTop = 40; renderer.RenderingOptions.MarginBottom = 40; renderer.RenderingOptions.MarginLeft = 20; renderer.RenderingOptions.MarginRight = 20; // Set custom paper size renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4; renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait; // Add header and footer renderer.RenderingOptions.TextHeader.DrawDividerLine = true; renderer.RenderingOptions.TextHeader.CenterText = "{pdf-title}"; renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica; renderer.RenderingOptions.TextHeader.FontSize = 12; renderer.RenderingOptions.TextFooter.DrawDividerLine = true; renderer.RenderingOptions.TextFooter.Font = IronPdf.Font.FontTypes.Arial; renderer.RenderingOptions.TextFooter.FontSize = 10; renderer.RenderingOptions.TextFooter.RightText = "{page} of {total-pages}"; // Enable JavaScript execution if needed renderer.RenderingOptions.EnableJavaScript = true; renderer.RenderingOptions.RenderDelay = 500; // Wait for JS to execute // Render the view to PDF PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Optional: Apply compression to reduce file size pdf.CompressImages(60); Response.Headers.Add("Content-Disposition", "inline"); return File(pdf.BinaryData, "application/pdf"); } return View("Persons", persons); } ``` 有关优化页边距的更多信息,请访问我们的[设置自定义页边距](https://ironpdf.com/how-to/custom-margins/)指南。 如果您需要使用特定的纸张尺寸,请查看我们的[自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)文档。如何处理生成的 PDF? 一旦通过 `RenderView` 方法获取**PdfDocument**对象,您可以对其进行各种改进和调整。 您可以将 PDF 转换为[PDFA](/how-to/pdfa/)或[PDFUA](/how-to/pdfua/)格式,将[数字签名](/how-to/signing/)应用到创建的 PDF,或根据需要[合并和拆分](/how-to/merge-or-split-pdfs/)PDF 文档。 通过该库,您可以旋转页面、插入[注释](/how-to/annotations/)或[书签](/how-to/bookmarks/),以及[为 PDF 文件添加独特的水印](/tutorials/csharp-edit-pdf-complete-tutorial/#add-a-watermark-to-pdf)。 如需优化文件大小,可考虑使用 [ PDF 压缩](https://ironpdf.com/how-to/pdf-compression/)技术。 在处理 JavaScript 较多的内容时,我们的[JavaScript 渲染指南](https://ironpdf.com/how-to/javascript-to-pdf/)提供了处理自定义渲染延迟的详细信息。 有关各种导出选项,请参阅我们的综合指南[保存和导出 PDF 文档](https://ironpdf.com/how-to/export-save-pdf-csharp/)。如何添加视图?创建视图应遵循哪些步骤? - 右键单击新添加的 Person 操作并选择 "添加视图"。 。 - 为新的脚手架项目选择 "MVC 5 视图"。 。 - 选择"列表"模板和"Person"模型类。 。 这将创建一个名为 "人 "的 .cshtml 文件。如何在视图中添加打印按钮? - 导航至 "Views "文件夹 -> "Home "文件夹 -> "Persons.cshtml "文件。 要添加一个调用"Persons"操作的按钮,请使用下面的代码: ```html @using (Html.BeginForm("Persons", "Home", FormMethod.Post)) { } ```如何在顶部导航栏中添加一个部分?我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。

通过 NuGet 安装
安装-打包 IronPdf.Extensions.Mvc.Framework
如何将视图渲染为 PDF?我需要哪种项目类型? 要将视图转换为 PDF 文件,您需要一个 ASP.NET Web 应用程序(.NET Framework)MVC 项目。 IronPdf 支持各种 MVC 版本,并提供广泛的[渲染选项](https://ironpdf.com/how-to/rendering-options/),可根据您的要求定制 PDF 输出。如何添加模型类?我应该在哪里创建模型? - 导航至 "模型 "文件夹 - 创建一个新的 C# 类文件,命名为 "Person"。该类是表示个人数据的模型。 使用以下代码: ```cs :path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-framework-model.cs ```如何编辑控制器?控制器中应添加哪些代码? 导航至 "控制器 "文件夹并打开 "HomeController "文件。使用以下代码添加 "人员 "操作: 在提供的代码中,首先创建了**ChromePdfRenderer**类。 要使用 `RenderView` 方法,请为其提供一个 HttpContext,指定 "Persons.cshtml" 文件的路径,并提供一个包含必要数据的 `List` 方法。 在渲染视图时,您可以使用 **渲染选项**自定义页边距,添加[自定义文本和 HTML 页眉页脚](/how-to/headers-and-footers/),并将[页码](/how-to/page-numbers/)应用到生成的 PDF 文档中。请注意可使用以下代码将 PDF 文档下载到机器上:`File(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf")`.```cs using IronPdf; using System.Collections.Generic; using System.Web.Mvc; using ViewToPdfMVCSample.Models; namespace ViewToPdfMVCSample.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } // GET: Person public ActionResult Persons() { // Create a list of Person objects var persons = new List{ new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } }; if (HttpContext.Request.HttpMethod == "POST") { // Define the path to the View file var viewPath = "~/Views/Home/Persons.cshtml"; // Instantiate the ChromePdfRenderer ChromePdfRenderer renderer = new ChromePdfRenderer(); // Render the view to a PDF document PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Set headers to view the PDF in-browser Response.Headers.Add("Content-Disposition", "inline"); // Return the generated PDF file return File(pdf.BinaryData, "application/pdf"); } return View(persons); } public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } } ```如何自定义 PDF 渲染选项? 对于更高级的情况,您可以使用各种渲染选项自定义 PDF 输出。 下面是一个带有自定义页边距、纸张大小和其他设置的示例: ```cs // Advanced rendering with custom options public ActionResult PersonsAdvanced() { var persons = GetPersonsList(); if (HttpContext.Request.HttpMethod == "POST") { var viewPath = "~/Views/Home/Persons.cshtml"; // Configure the renderer with custom options ChromePdfRenderer renderer = new ChromePdfRenderer(); // Set custom rendering options renderer.RenderingOptions.MarginTop = 40; renderer.RenderingOptions.MarginBottom = 40; renderer.RenderingOptions.MarginLeft = 20; renderer.RenderingOptions.MarginRight = 20; // Set custom paper size renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4; renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait; // Add header and footer renderer.RenderingOptions.TextHeader.DrawDividerLine = true; renderer.RenderingOptions.TextHeader.CenterText = "{pdf-title}"; renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica; renderer.RenderingOptions.TextHeader.FontSize = 12; renderer.RenderingOptions.TextFooter.DrawDividerLine = true; renderer.RenderingOptions.TextFooter.Font = IronPdf.Font.FontTypes.Arial; renderer.RenderingOptions.TextFooter.FontSize = 10; renderer.RenderingOptions.TextFooter.RightText = "{page} of {total-pages}"; // Enable JavaScript execution if needed renderer.RenderingOptions.EnableJavaScript = true; renderer.RenderingOptions.RenderDelay = 500; // Wait for JS to execute // Render the view to PDF PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Optional: Apply compression to reduce file size pdf.CompressImages(60); Response.Headers.Add("Content-Disposition", "inline"); return File(pdf.BinaryData, "application/pdf"); } return View("Persons", persons); } ``` 有关优化页边距的更多信息,请访问我们的[设置自定义页边距](https://ironpdf.com/how-to/custom-margins/)指南。 如果您需要使用特定的纸张尺寸,请查看我们的[自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)文档。如何处理生成的 PDF? 一旦通过 `RenderView` 方法获取**PdfDocument**对象,您可以对其进行各种改进和调整。 您可以将 PDF 转换为[PDFA](/how-to/pdfa/)或[PDFUA](/how-to/pdfua/)格式,将[数字签名](/how-to/signing/)应用到创建的 PDF,或根据需要[合并和拆分](/how-to/merge-or-split-pdfs/)PDF 文档。 通过该库,您可以旋转页面、插入[注释](/how-to/annotations/)或[书签](/how-to/bookmarks/),以及[为 PDF 文件添加独特的水印](/tutorials/csharp-edit-pdf-complete-tutorial/#add-a-watermark-to-pdf)。 如需优化文件大小,可考虑使用 [ PDF 压缩](https://ironpdf.com/how-to/pdf-compression/)技术。 在处理 JavaScript 较多的内容时,我们的[JavaScript 渲染指南](https://ironpdf.com/how-to/javascript-to-pdf/)提供了处理自定义渲染延迟的详细信息。 有关各种导出选项,请参阅我们的综合指南[保存和导出 PDF 文档](https://ironpdf.com/how-to/export-save-pdf-csharp/)。如何添加视图?创建视图应遵循哪些步骤? - 右键单击新添加的 Person 操作并选择 "添加视图"。 。 - 为新的脚手架项目选择 "MVC 5 视图"。 。 - 选择"列表"模板和"Person"模型类。 。 这将创建一个名为 "人 "的 .cshtml 文件。如何在视图中添加打印按钮? - 导航至 "Views "文件夹 -> "Home "文件夹 -> "Persons.cshtml "文件。 要添加一个调用"Persons"操作的按钮,请使用下面的代码: ```html @using (Html.BeginForm("Persons", "Home", FormMethod.Post)) { } ```如何在顶部导航栏中添加一个部分?我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
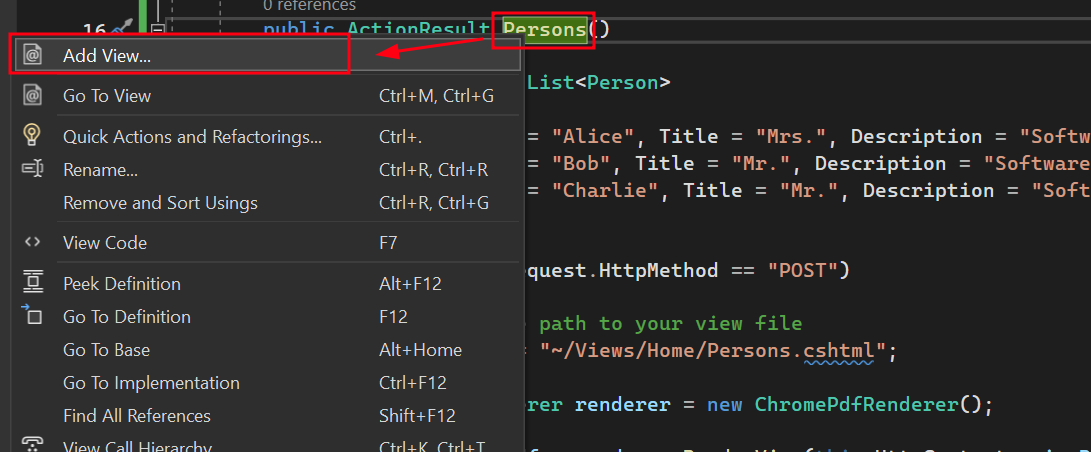
如何添加模型类?我应该在哪里创建模型? - 导航至 "模型 "文件夹 - 创建一个新的 C# 类文件,命名为 "Person"。该类是表示个人数据的模型。 使用以下代码: ```cs :path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-framework-model.cs ```如何编辑控制器?控制器中应添加哪些代码? 导航至 "控制器 "文件夹并打开 "HomeController "文件。使用以下代码添加 "人员 "操作: 在提供的代码中,首先创建了**ChromePdfRenderer**类。 要使用 `RenderView` 方法,请为其提供一个 HttpContext,指定 "Persons.cshtml" 文件的路径,并提供一个包含必要数据的 `List` 方法。 在渲染视图时,您可以使用 **渲染选项**自定义页边距,添加[自定义文本和 HTML 页眉页脚](/how-to/headers-and-footers/),并将[页码](/how-to/page-numbers/)应用到生成的 PDF 文档中。请注意可使用以下代码将 PDF 文档下载到机器上:`File(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf")`.```cs using IronPdf; using System.Collections.Generic; using System.Web.Mvc; using ViewToPdfMVCSample.Models; namespace ViewToPdfMVCSample.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } // GET: Person public ActionResult Persons() { // Create a list of Person objects var persons = new List{ new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } }; if (HttpContext.Request.HttpMethod == "POST") { // Define the path to the View file var viewPath = "~/Views/Home/Persons.cshtml"; // Instantiate the ChromePdfRenderer ChromePdfRenderer renderer = new ChromePdfRenderer(); // Render the view to a PDF document PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Set headers to view the PDF in-browser Response.Headers.Add("Content-Disposition", "inline"); // Return the generated PDF file return File(pdf.BinaryData, "application/pdf"); } return View(persons); } public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } } ```如何自定义 PDF 渲染选项? 对于更高级的情况,您可以使用各种渲染选项自定义 PDF 输出。 下面是一个带有自定义页边距、纸张大小和其他设置的示例: ```cs // Advanced rendering with custom options public ActionResult PersonsAdvanced() { var persons = GetPersonsList(); if (HttpContext.Request.HttpMethod == "POST") { var viewPath = "~/Views/Home/Persons.cshtml"; // Configure the renderer with custom options ChromePdfRenderer renderer = new ChromePdfRenderer(); // Set custom rendering options renderer.RenderingOptions.MarginTop = 40; renderer.RenderingOptions.MarginBottom = 40; renderer.RenderingOptions.MarginLeft = 20; renderer.RenderingOptions.MarginRight = 20; // Set custom paper size renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4; renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait; // Add header and footer renderer.RenderingOptions.TextHeader.DrawDividerLine = true; renderer.RenderingOptions.TextHeader.CenterText = "{pdf-title}"; renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica; renderer.RenderingOptions.TextHeader.FontSize = 12; renderer.RenderingOptions.TextFooter.DrawDividerLine = true; renderer.RenderingOptions.TextFooter.Font = IronPdf.Font.FontTypes.Arial; renderer.RenderingOptions.TextFooter.FontSize = 10; renderer.RenderingOptions.TextFooter.RightText = "{page} of {total-pages}"; // Enable JavaScript execution if needed renderer.RenderingOptions.EnableJavaScript = true; renderer.RenderingOptions.RenderDelay = 500; // Wait for JS to execute // Render the view to PDF PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Optional: Apply compression to reduce file size pdf.CompressImages(60); Response.Headers.Add("Content-Disposition", "inline"); return File(pdf.BinaryData, "application/pdf"); } return View("Persons", persons); } ``` 有关优化页边距的更多信息,请访问我们的[设置自定义页边距](https://ironpdf.com/how-to/custom-margins/)指南。 如果您需要使用特定的纸张尺寸,请查看我们的[自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)文档。如何处理生成的 PDF? 一旦通过 `RenderView` 方法获取**PdfDocument**对象,您可以对其进行各种改进和调整。 您可以将 PDF 转换为[PDFA](/how-to/pdfa/)或[PDFUA](/how-to/pdfua/)格式,将[数字签名](/how-to/signing/)应用到创建的 PDF,或根据需要[合并和拆分](/how-to/merge-or-split-pdfs/)PDF 文档。 通过该库,您可以旋转页面、插入[注释](/how-to/annotations/)或[书签](/how-to/bookmarks/),以及[为 PDF 文件添加独特的水印](/tutorials/csharp-edit-pdf-complete-tutorial/#add-a-watermark-to-pdf)。 如需优化文件大小,可考虑使用 [ PDF 压缩](https://ironpdf.com/how-to/pdf-compression/)技术。 在处理 JavaScript 较多的内容时,我们的[JavaScript 渲染指南](https://ironpdf.com/how-to/javascript-to-pdf/)提供了处理自定义渲染延迟的详细信息。 有关各种导出选项,请参阅我们的综合指南[保存和导出 PDF 文档](https://ironpdf.com/how-to/export-save-pdf-csharp/)。如何添加视图?创建视图应遵循哪些步骤? - 右键单击新添加的 Person 操作并选择 "添加视图"。 。 - 为新的脚手架项目选择 "MVC 5 视图"。 。 - 选择"列表"模板和"Person"模型类。 。 这将创建一个名为 "人 "的 .cshtml 文件。如何在视图中添加打印按钮? - 导航至 "Views "文件夹 -> "Home "文件夹 -> "Persons.cshtml "文件。 要添加一个调用"Persons"操作的按钮,请使用下面的代码: ```html @using (Html.BeginForm("Persons", "Home", FormMethod.Post)) { } ```如何在顶部导航栏中添加一个部分?我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
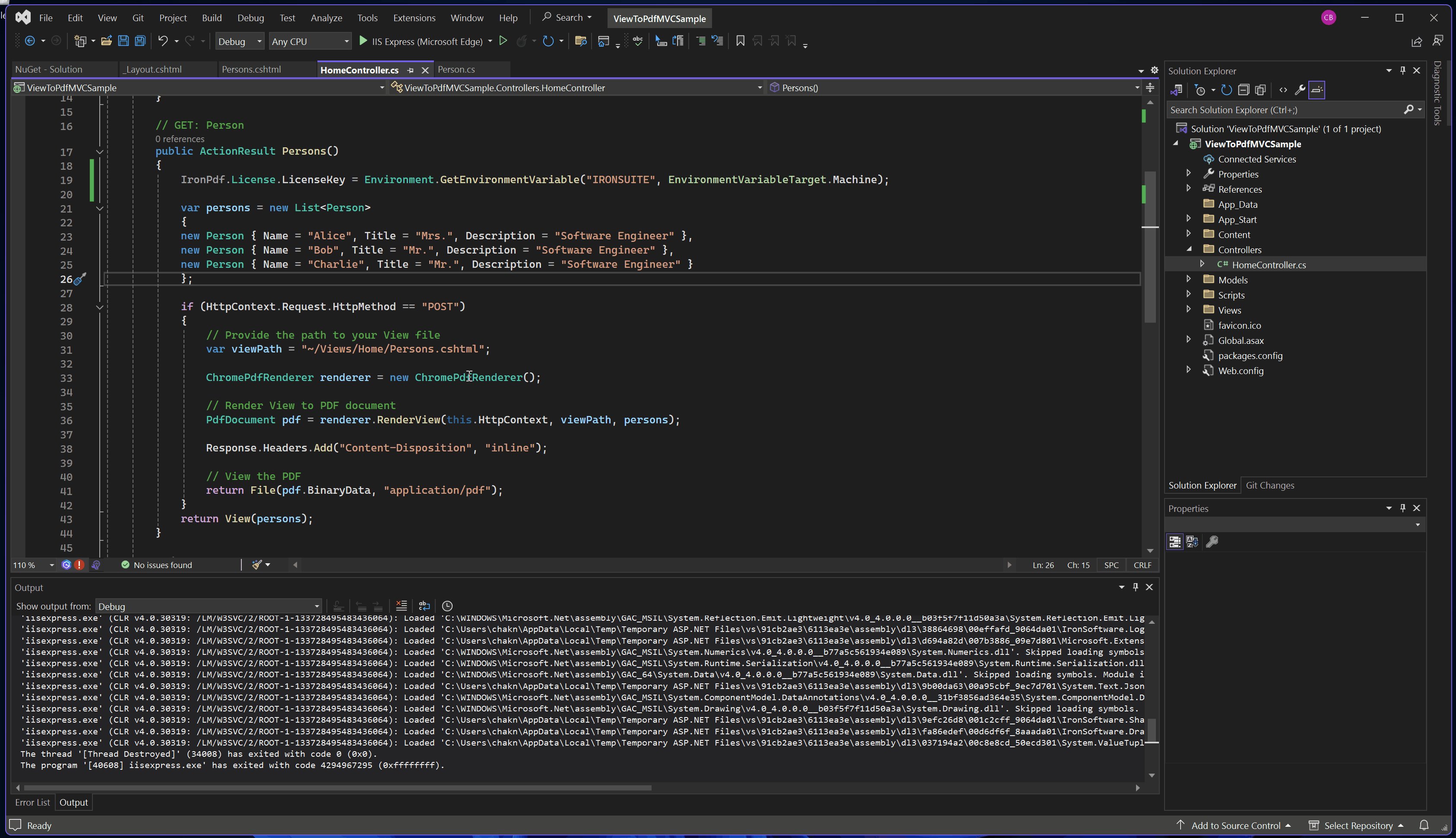
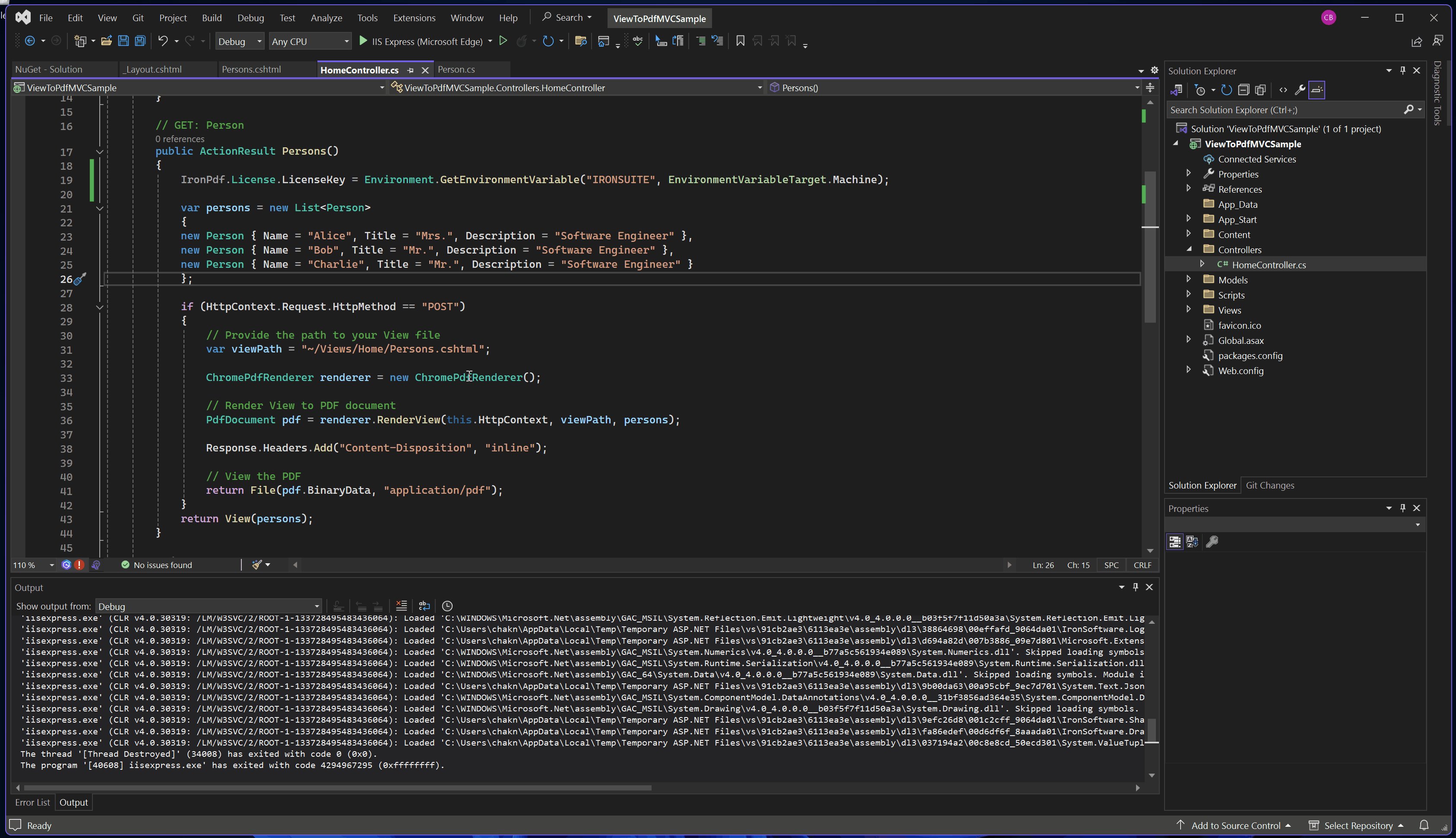
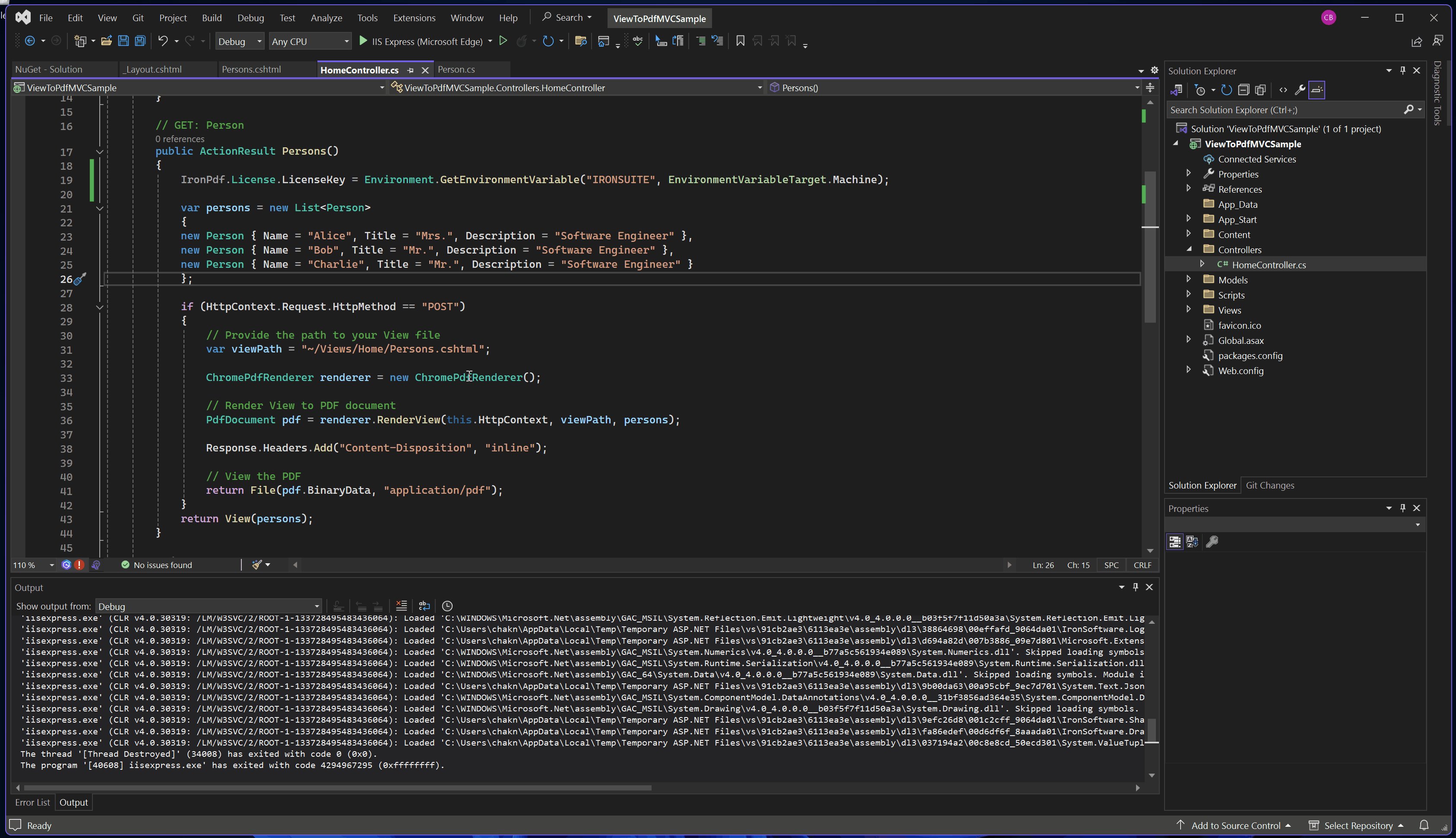
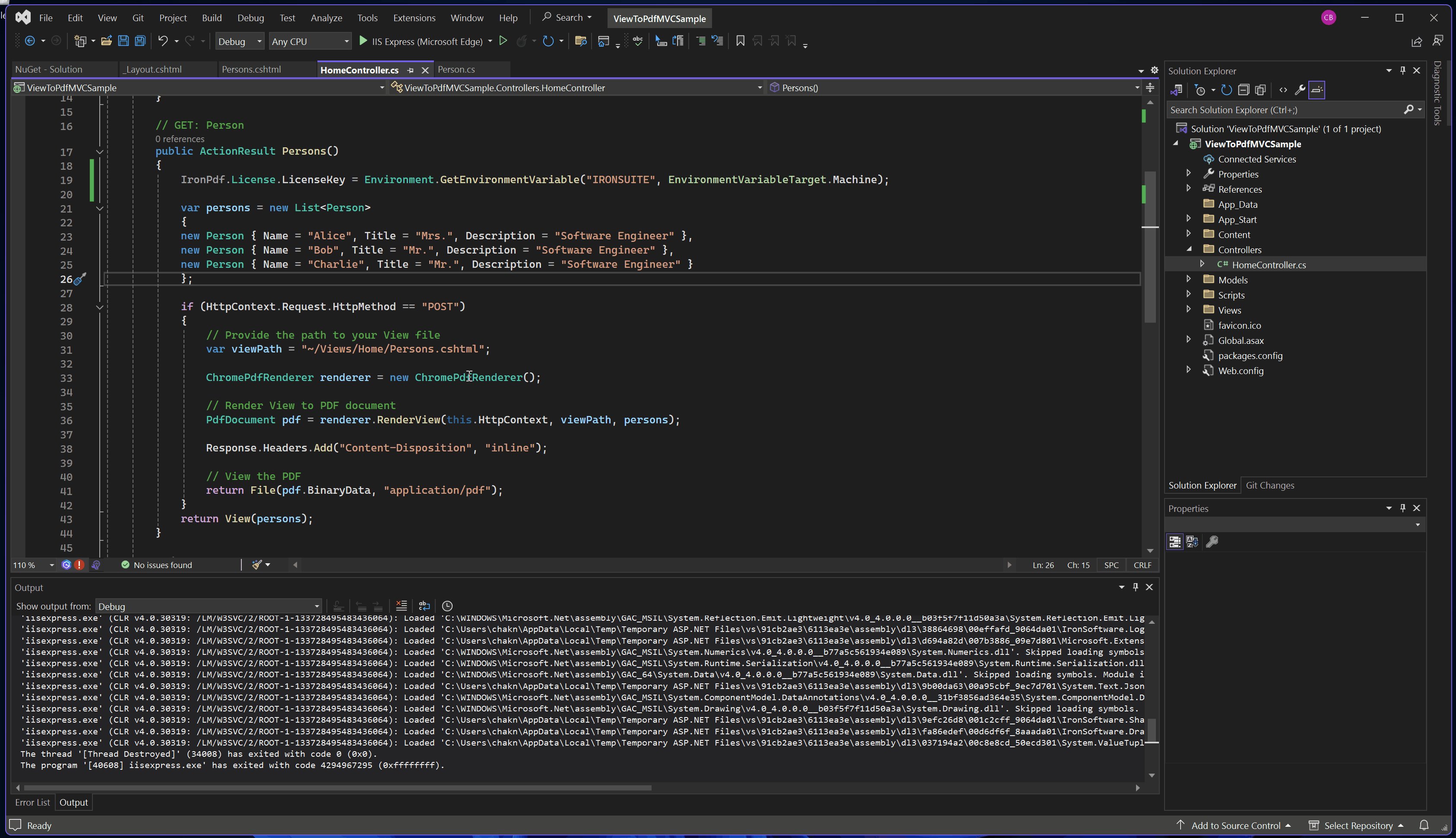
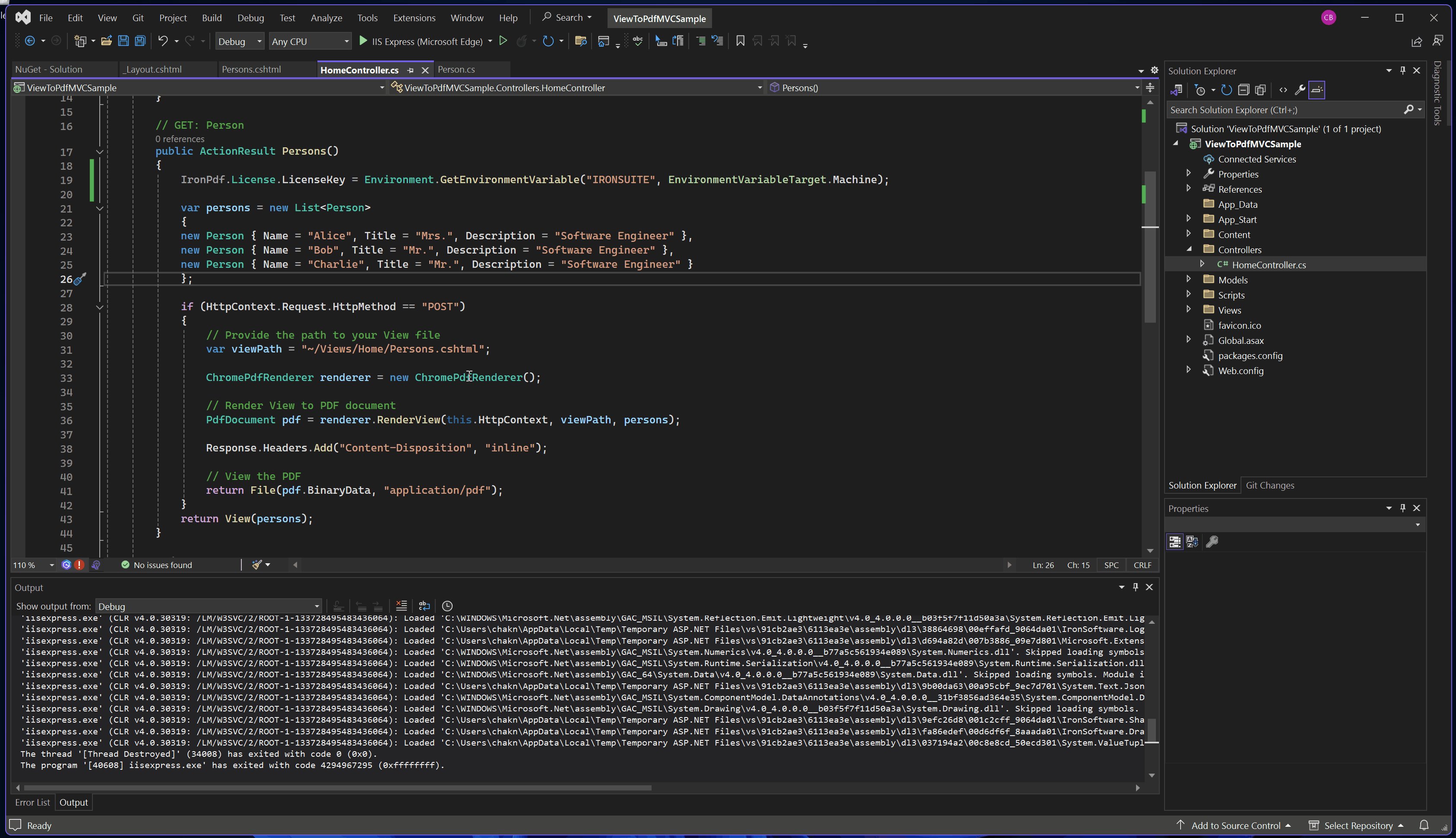
如何编辑控制器?控制器中应添加哪些代码? 导航至 "控制器 "文件夹并打开 "HomeController "文件。使用以下代码添加 "人员 "操作: 在提供的代码中,首先创建了**ChromePdfRenderer**类。 要使用 `RenderView` 方法,请为其提供一个 HttpContext,指定 "Persons.cshtml" 文件的路径,并提供一个包含必要数据的 `List` 方法。 在渲染视图时,您可以使用 **渲染选项**自定义页边距,添加[自定义文本和 HTML 页眉页脚](/how-to/headers-and-footers/),并将[页码](/how-to/page-numbers/)应用到生成的 PDF 文档中。请注意可使用以下代码将 PDF 文档下载到机器上:`File(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf")`.```cs using IronPdf; using System.Collections.Generic; using System.Web.Mvc; using ViewToPdfMVCSample.Models; namespace ViewToPdfMVCSample.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } // GET: Person public ActionResult Persons() { // Create a list of Person objects var persons = new List{ new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" }, new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" }, new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" } }; if (HttpContext.Request.HttpMethod == "POST") { // Define the path to the View file var viewPath = "~/Views/Home/Persons.cshtml"; // Instantiate the ChromePdfRenderer ChromePdfRenderer renderer = new ChromePdfRenderer(); // Render the view to a PDF document PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Set headers to view the PDF in-browser Response.Headers.Add("Content-Disposition", "inline"); // Return the generated PDF file return File(pdf.BinaryData, "application/pdf"); } return View(persons); } public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } } ```如何自定义 PDF 渲染选项? 对于更高级的情况,您可以使用各种渲染选项自定义 PDF 输出。 下面是一个带有自定义页边距、纸张大小和其他设置的示例: ```cs // Advanced rendering with custom options public ActionResult PersonsAdvanced() { var persons = GetPersonsList(); if (HttpContext.Request.HttpMethod == "POST") { var viewPath = "~/Views/Home/Persons.cshtml"; // Configure the renderer with custom options ChromePdfRenderer renderer = new ChromePdfRenderer(); // Set custom rendering options renderer.RenderingOptions.MarginTop = 40; renderer.RenderingOptions.MarginBottom = 40; renderer.RenderingOptions.MarginLeft = 20; renderer.RenderingOptions.MarginRight = 20; // Set custom paper size renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4; renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait; // Add header and footer renderer.RenderingOptions.TextHeader.DrawDividerLine = true; renderer.RenderingOptions.TextHeader.CenterText = "{pdf-title}"; renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica; renderer.RenderingOptions.TextHeader.FontSize = 12; renderer.RenderingOptions.TextFooter.DrawDividerLine = true; renderer.RenderingOptions.TextFooter.Font = IronPdf.Font.FontTypes.Arial; renderer.RenderingOptions.TextFooter.FontSize = 10; renderer.RenderingOptions.TextFooter.RightText = "{page} of {total-pages}"; // Enable JavaScript execution if needed renderer.RenderingOptions.EnableJavaScript = true; renderer.RenderingOptions.RenderDelay = 500; // Wait for JS to execute // Render the view to PDF PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Optional: Apply compression to reduce file size pdf.CompressImages(60); Response.Headers.Add("Content-Disposition", "inline"); return File(pdf.BinaryData, "application/pdf"); } return View("Persons", persons); } ``` 有关优化页边距的更多信息,请访问我们的[设置自定义页边距](https://ironpdf.com/how-to/custom-margins/)指南。 如果您需要使用特定的纸张尺寸,请查看我们的[自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)文档。如何处理生成的 PDF? 一旦通过 `RenderView` 方法获取**PdfDocument**对象,您可以对其进行各种改进和调整。 您可以将 PDF 转换为[PDFA](/how-to/pdfa/)或[PDFUA](/how-to/pdfua/)格式,将[数字签名](/how-to/signing/)应用到创建的 PDF,或根据需要[合并和拆分](/how-to/merge-or-split-pdfs/)PDF 文档。 通过该库,您可以旋转页面、插入[注释](/how-to/annotations/)或[书签](/how-to/bookmarks/),以及[为 PDF 文件添加独特的水印](/tutorials/csharp-edit-pdf-complete-tutorial/#add-a-watermark-to-pdf)。 如需优化文件大小,可考虑使用 [ PDF 压缩](https://ironpdf.com/how-to/pdf-compression/)技术。 在处理 JavaScript 较多的内容时,我们的[JavaScript 渲染指南](https://ironpdf.com/how-to/javascript-to-pdf/)提供了处理自定义渲染延迟的详细信息。 有关各种导出选项,请参阅我们的综合指南[保存和导出 PDF 文档](https://ironpdf.com/how-to/export-save-pdf-csharp/)。如何添加视图?创建视图应遵循哪些步骤? - 右键单击新添加的 Person 操作并选择 "添加视图"。 。 - 为新的脚手架项目选择 "MVC 5 视图"。 。 - 选择"列表"模板和"Person"模型类。 。 这将创建一个名为 "人 "的 .cshtml 文件。如何在视图中添加打印按钮? - 导航至 "Views "文件夹 -> "Home "文件夹 -> "Persons.cshtml "文件。 要添加一个调用"Persons"操作的按钮,请使用下面的代码: ```html @using (Html.BeginForm("Persons", "Home", FormMethod.Post)) { } ```如何在顶部导航栏中添加一个部分?我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
如何自定义 PDF 渲染选项? 对于更高级的情况,您可以使用各种渲染选项自定义 PDF 输出。 下面是一个带有自定义页边距、纸张大小和其他设置的示例: ```cs // Advanced rendering with custom options public ActionResult PersonsAdvanced() { var persons = GetPersonsList(); if (HttpContext.Request.HttpMethod == "POST") { var viewPath = "~/Views/Home/Persons.cshtml"; // Configure the renderer with custom options ChromePdfRenderer renderer = new ChromePdfRenderer(); // Set custom rendering options renderer.RenderingOptions.MarginTop = 40; renderer.RenderingOptions.MarginBottom = 40; renderer.RenderingOptions.MarginLeft = 20; renderer.RenderingOptions.MarginRight = 20; // Set custom paper size renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4; renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait; // Add header and footer renderer.RenderingOptions.TextHeader.DrawDividerLine = true; renderer.RenderingOptions.TextHeader.CenterText = "{pdf-title}"; renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica; renderer.RenderingOptions.TextHeader.FontSize = 12; renderer.RenderingOptions.TextFooter.DrawDividerLine = true; renderer.RenderingOptions.TextFooter.Font = IronPdf.Font.FontTypes.Arial; renderer.RenderingOptions.TextFooter.FontSize = 10; renderer.RenderingOptions.TextFooter.RightText = "{page} of {total-pages}"; // Enable JavaScript execution if needed renderer.RenderingOptions.EnableJavaScript = true; renderer.RenderingOptions.RenderDelay = 500; // Wait for JS to execute // Render the view to PDF PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons); // Optional: Apply compression to reduce file size pdf.CompressImages(60); Response.Headers.Add("Content-Disposition", "inline"); return File(pdf.BinaryData, "application/pdf"); } return View("Persons", persons); } ``` 有关优化页边距的更多信息,请访问我们的[设置自定义页边距](https://ironpdf.com/how-to/custom-margins/)指南。 如果您需要使用特定的纸张尺寸,请查看我们的[自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)文档。如何处理生成的 PDF? 一旦通过 `RenderView` 方法获取**PdfDocument**对象,您可以对其进行各种改进和调整。 您可以将 PDF 转换为[PDFA](/how-to/pdfa/)或[PDFUA](/how-to/pdfua/)格式,将[数字签名](/how-to/signing/)应用到创建的 PDF,或根据需要[合并和拆分](/how-to/merge-or-split-pdfs/)PDF 文档。 通过该库,您可以旋转页面、插入[注释](/how-to/annotations/)或[书签](/how-to/bookmarks/),以及[为 PDF 文件添加独特的水印](/tutorials/csharp-edit-pdf-complete-tutorial/#add-a-watermark-to-pdf)。 如需优化文件大小,可考虑使用 [ PDF 压缩](https://ironpdf.com/how-to/pdf-compression/)技术。 在处理 JavaScript 较多的内容时,我们的[JavaScript 渲染指南](https://ironpdf.com/how-to/javascript-to-pdf/)提供了处理自定义渲染延迟的详细信息。 有关各种导出选项,请参阅我们的综合指南[保存和导出 PDF 文档](https://ironpdf.com/how-to/export-save-pdf-csharp/)。如何添加视图?创建视图应遵循哪些步骤? - 右键单击新添加的 Person 操作并选择 "添加视图"。 。 - 为新的脚手架项目选择 "MVC 5 视图"。 。 - 选择"列表"模板和"Person"模型类。 。 这将创建一个名为 "人 "的 .cshtml 文件。如何在视图中添加打印按钮? - 导航至 "Views "文件夹 -> "Home "文件夹 -> "Persons.cshtml "文件。 要添加一个调用"Persons"操作的按钮,请使用下面的代码: ```html @using (Html.BeginForm("Persons", "Home", FormMethod.Post)) { } ```如何在顶部导航栏中添加一个部分?我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
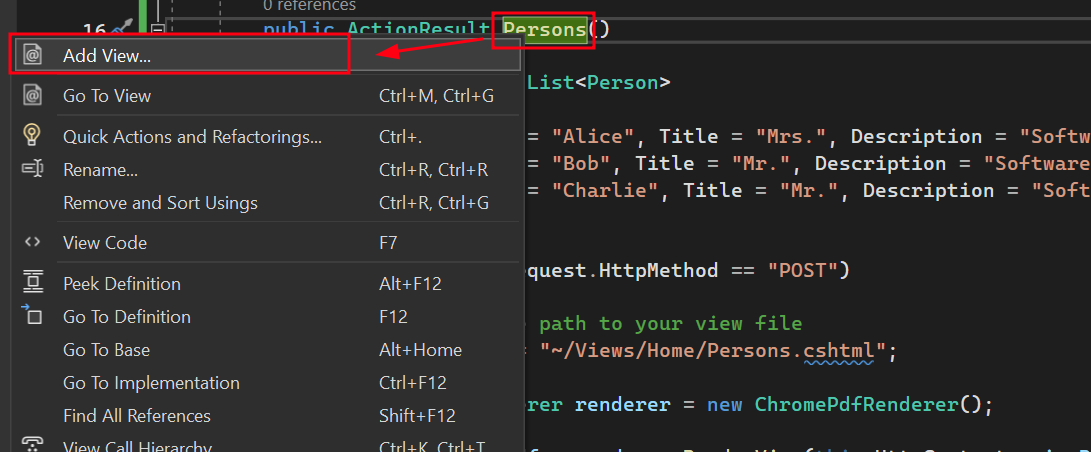
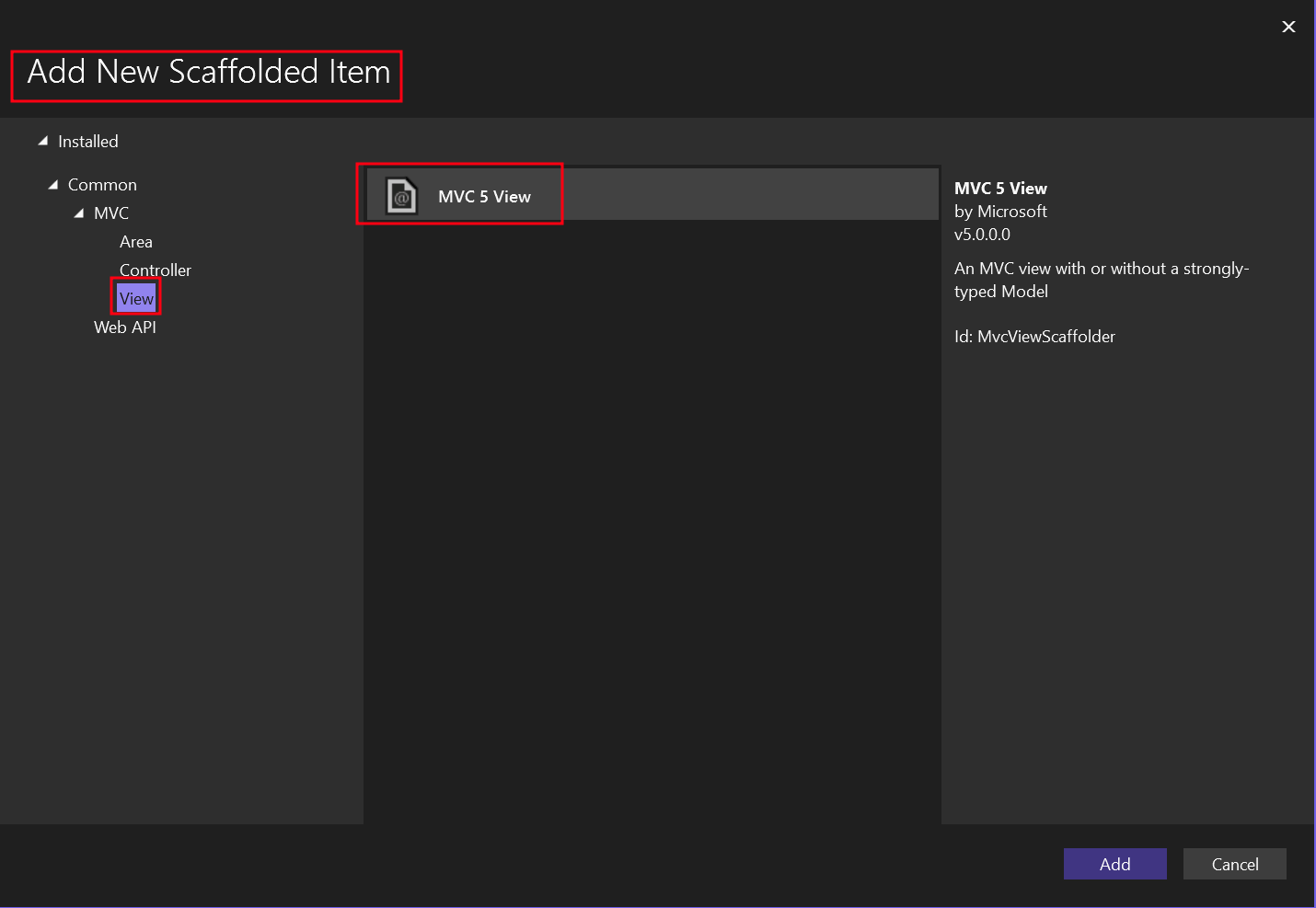
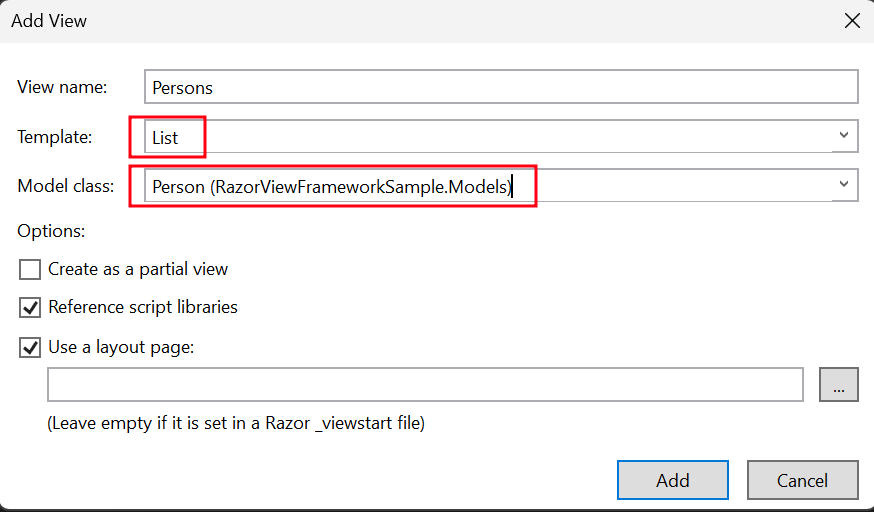
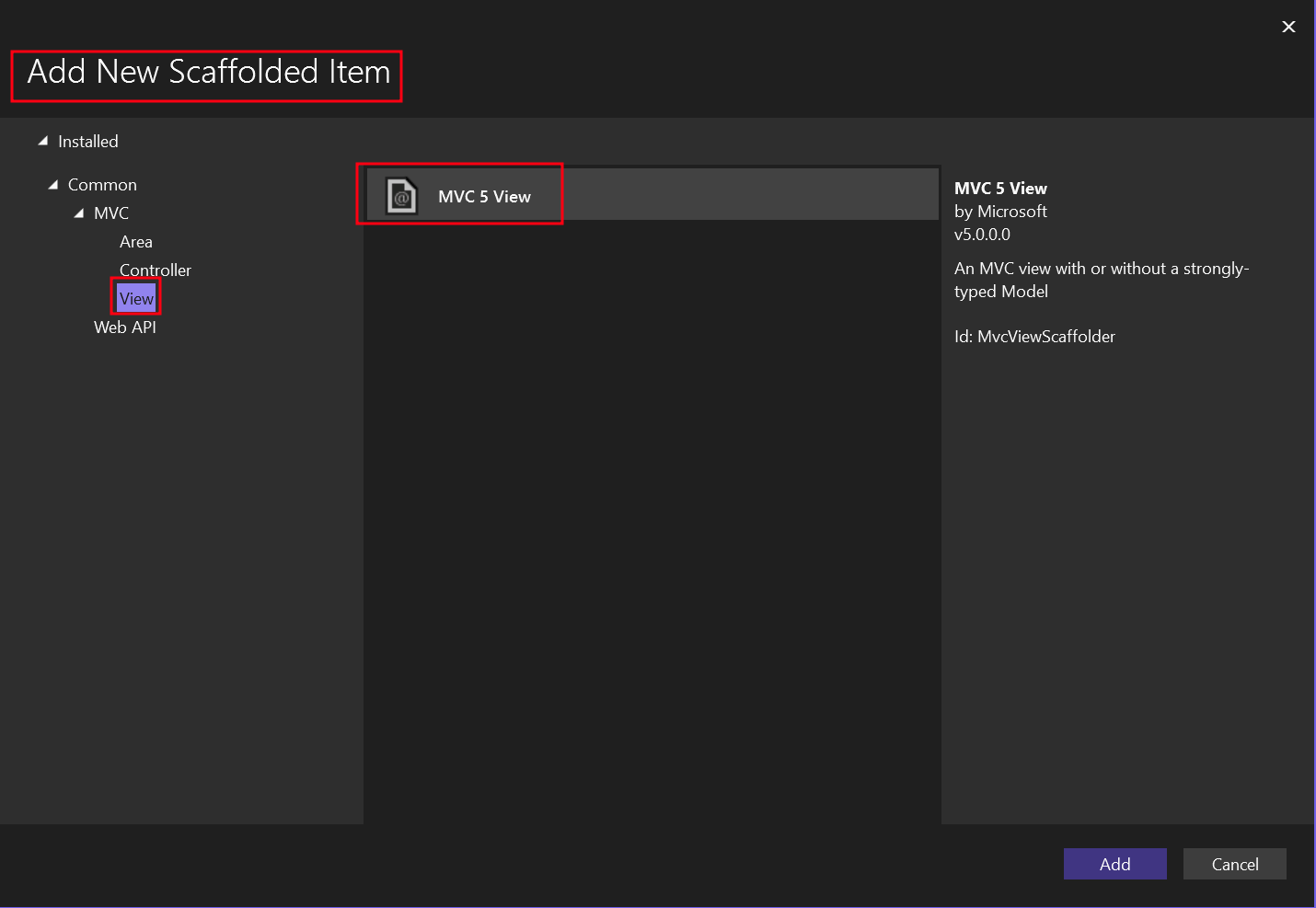
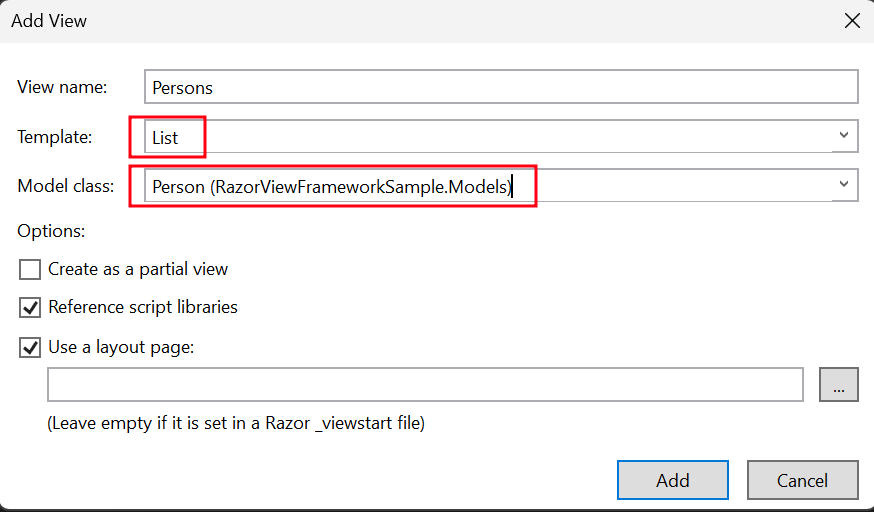
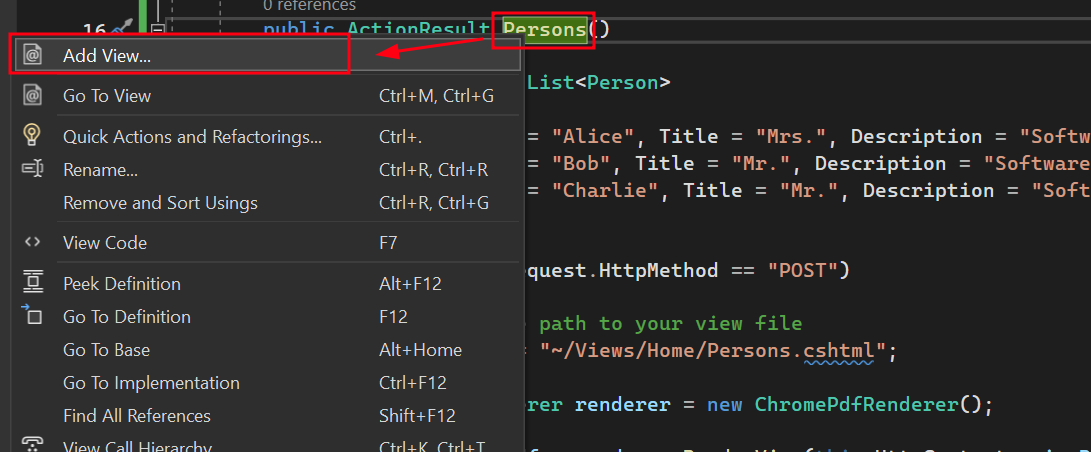
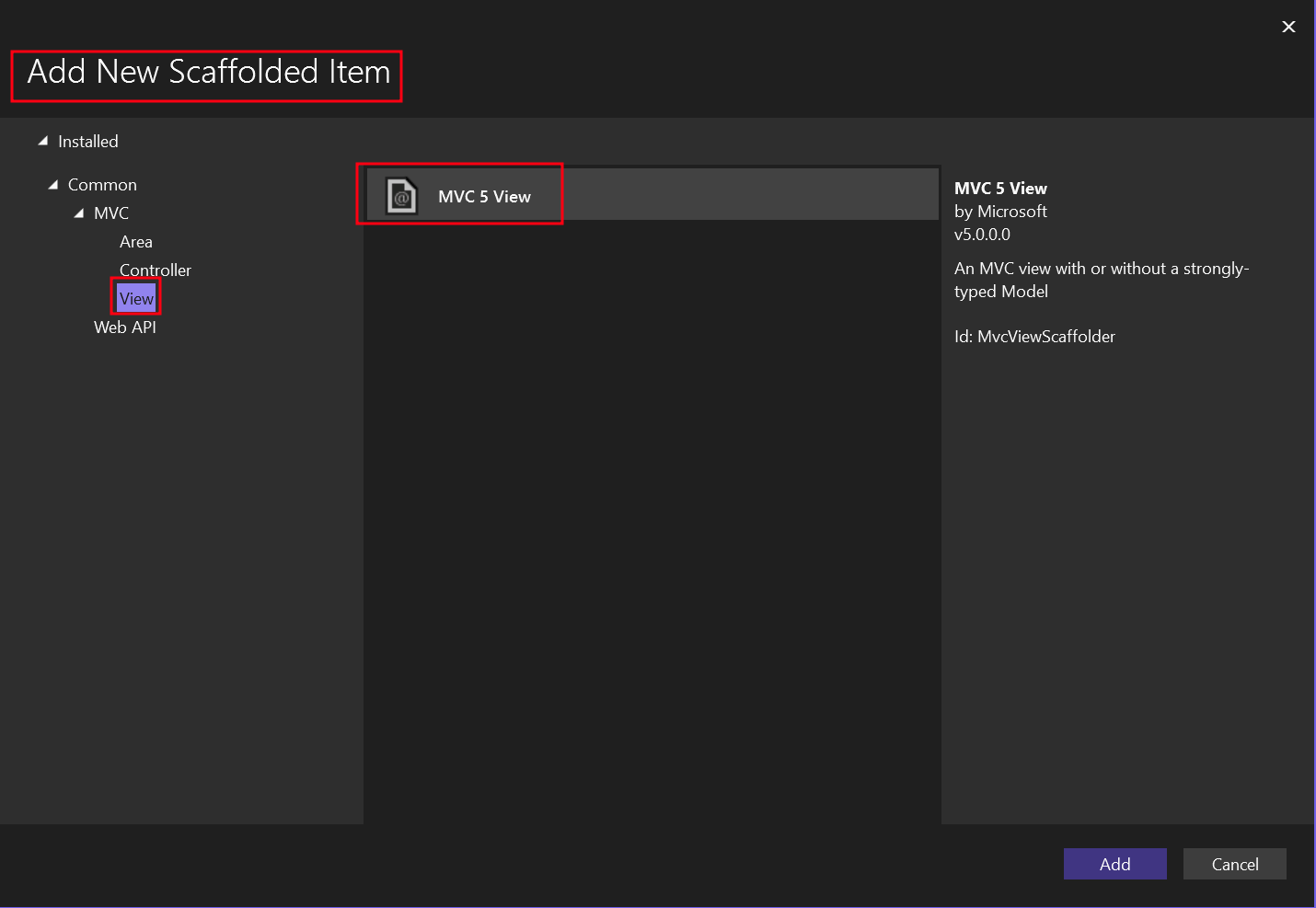
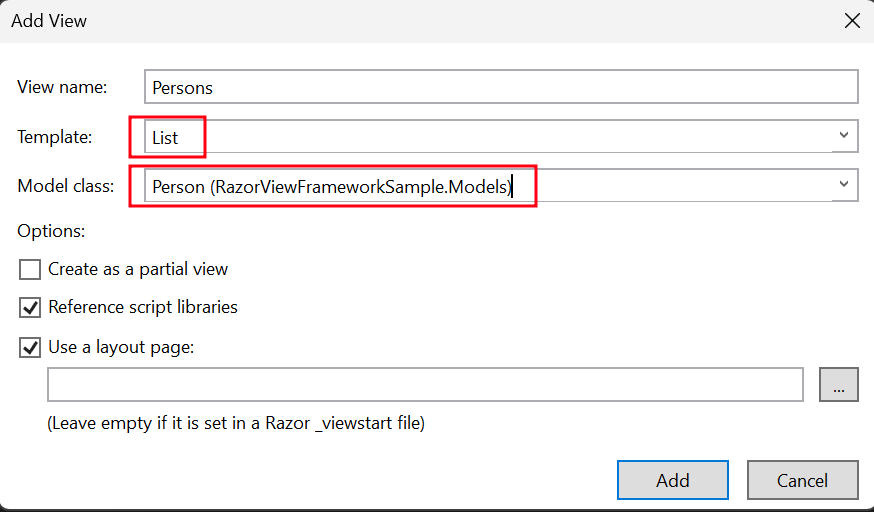
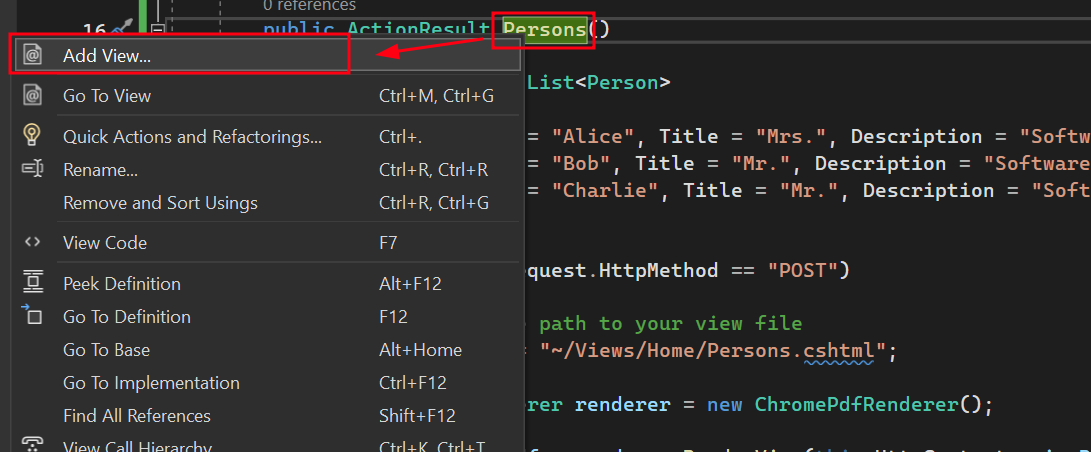
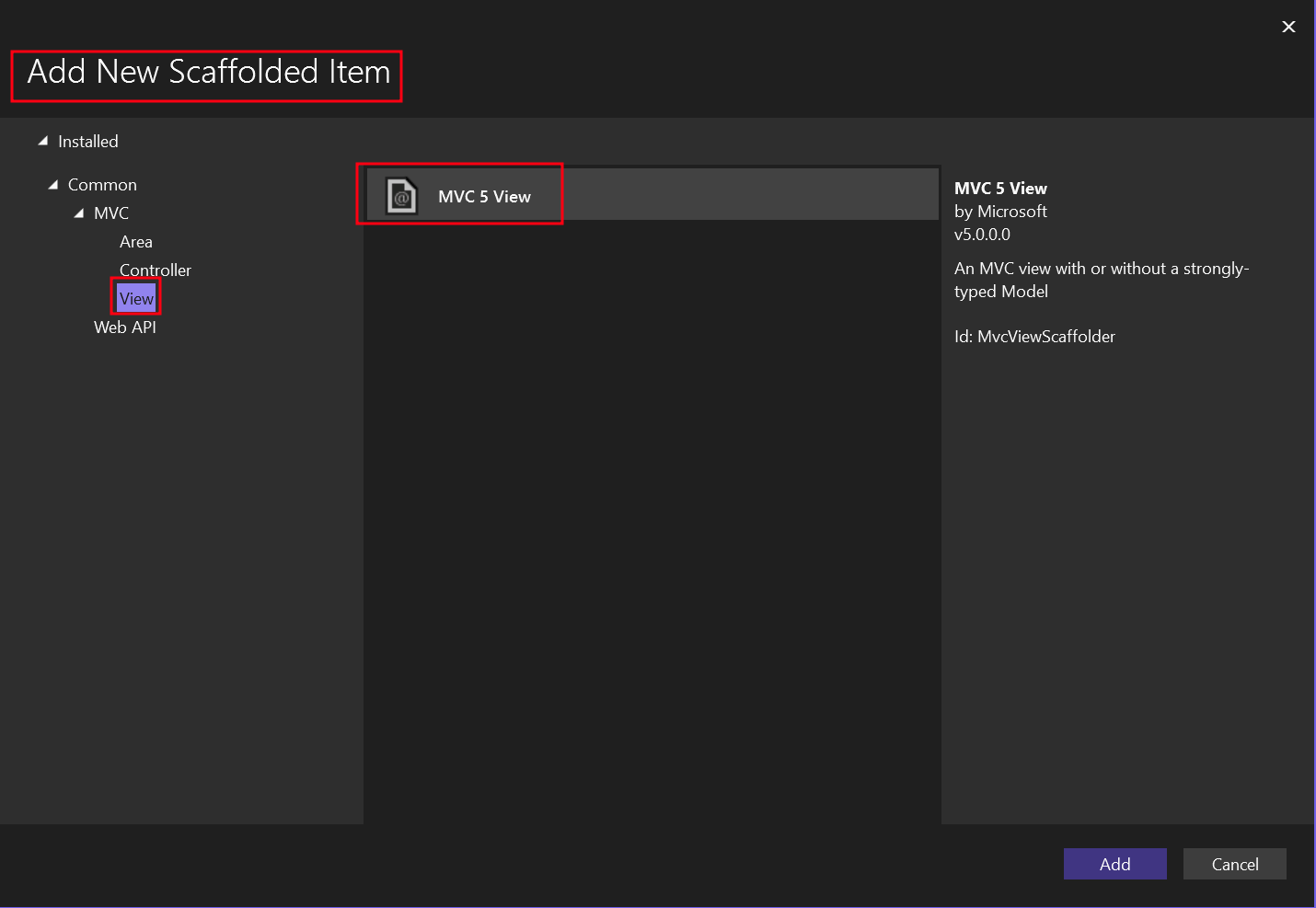
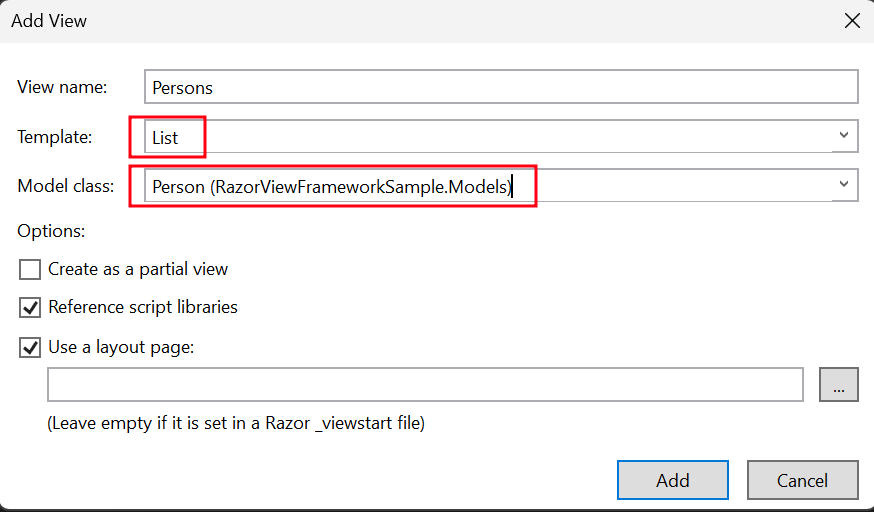
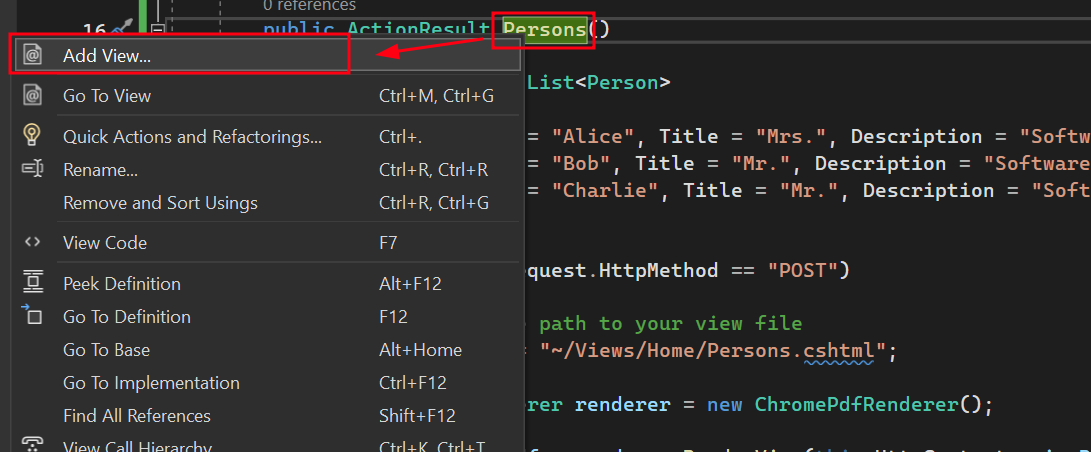
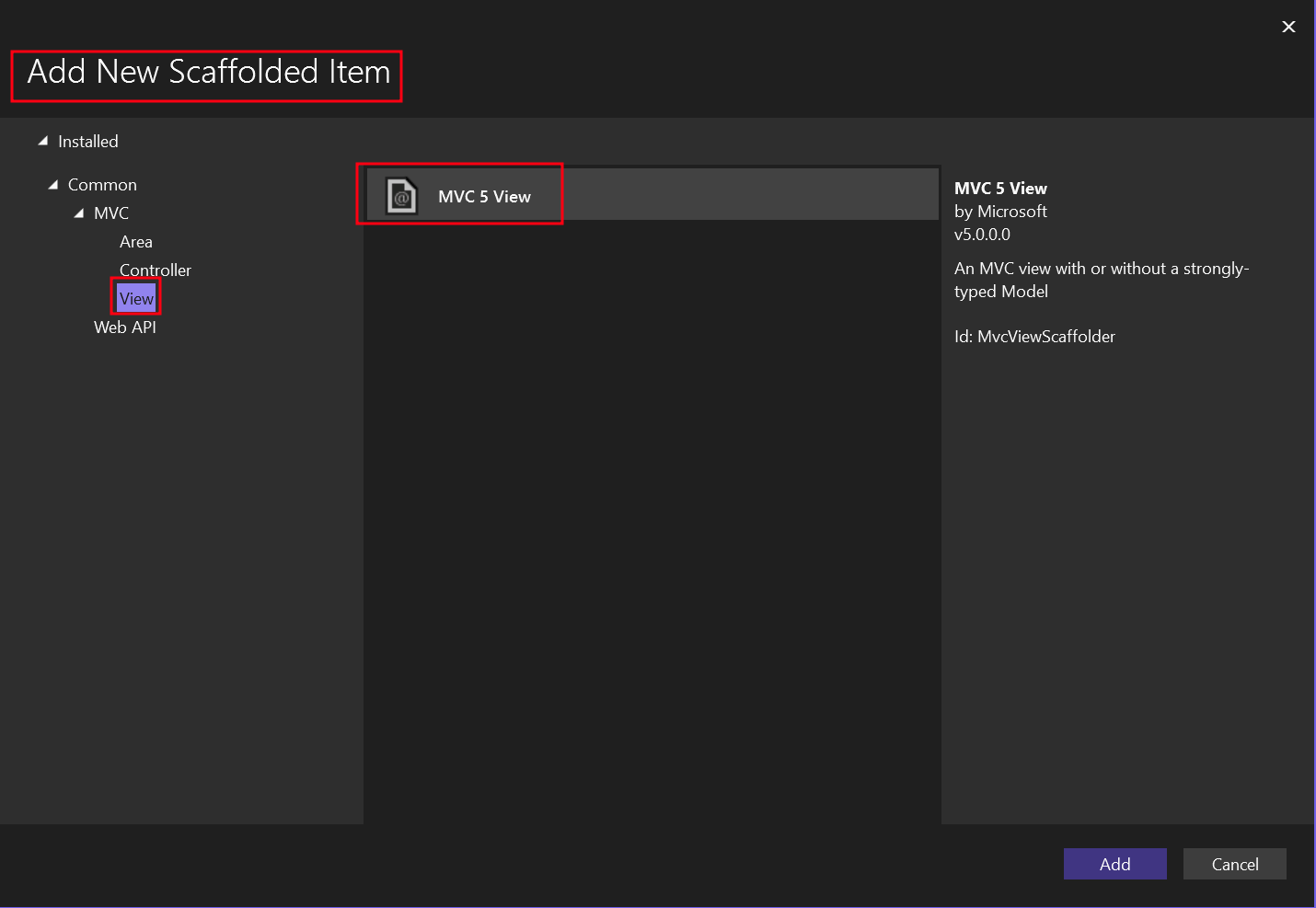
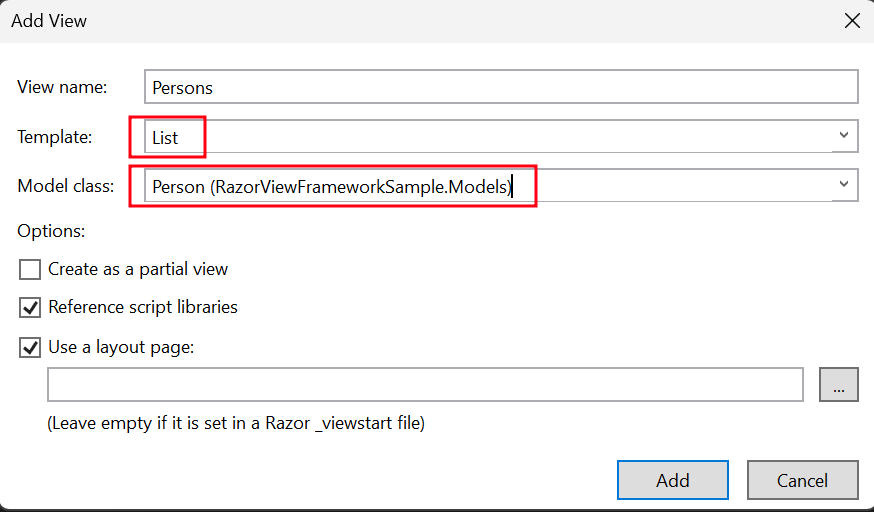
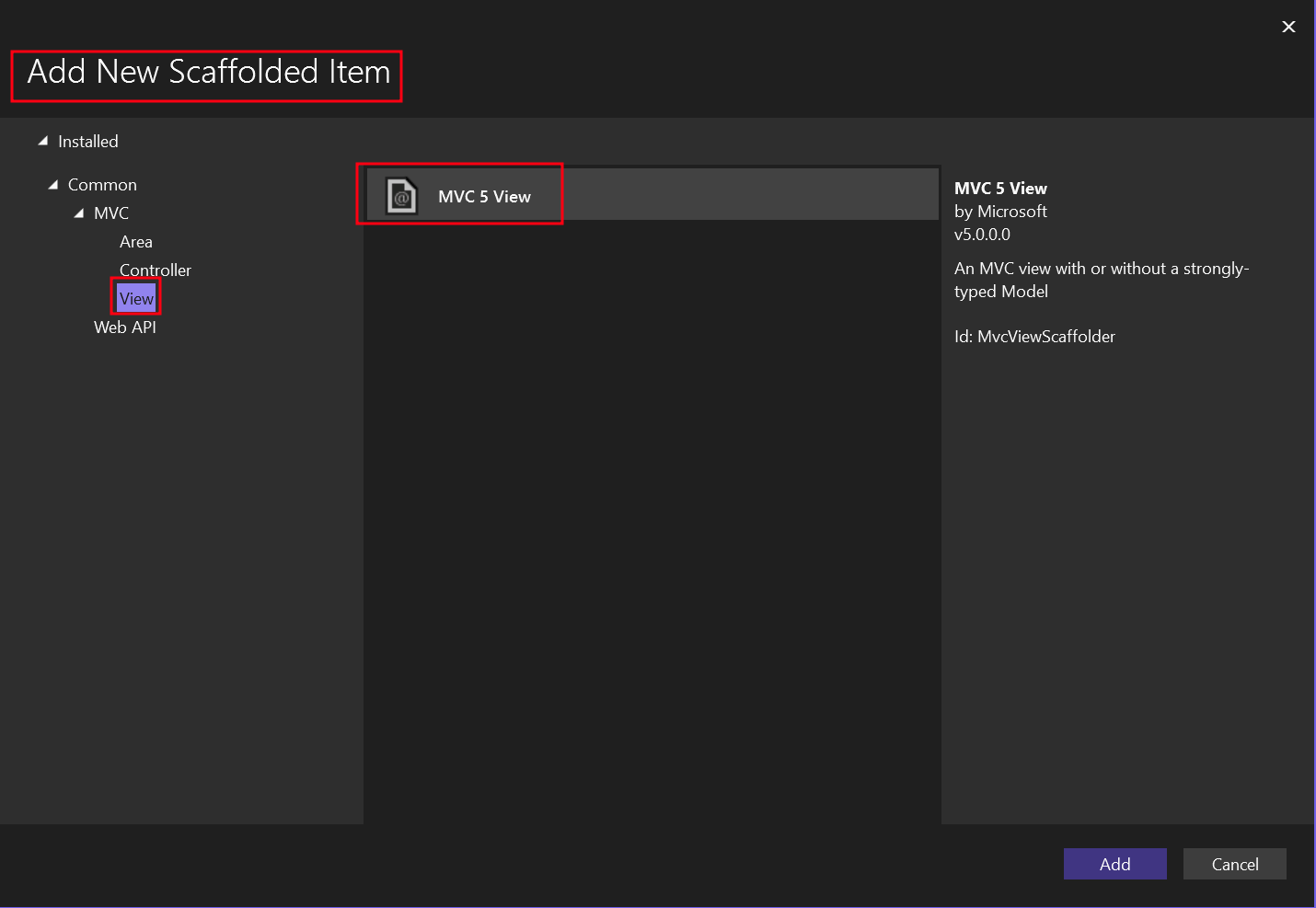
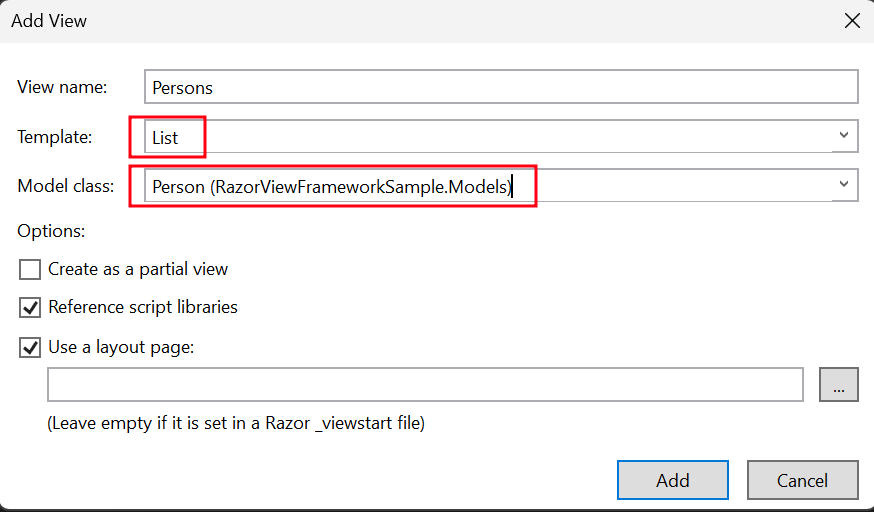
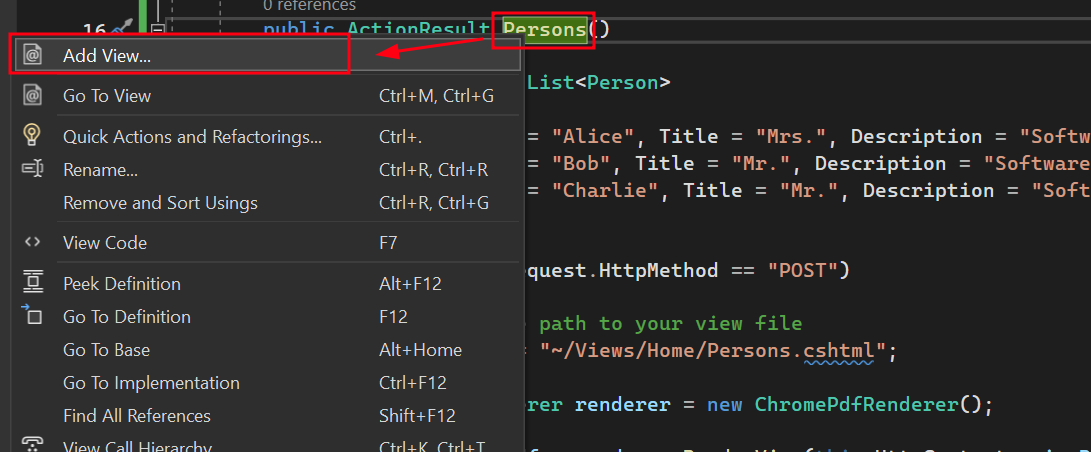
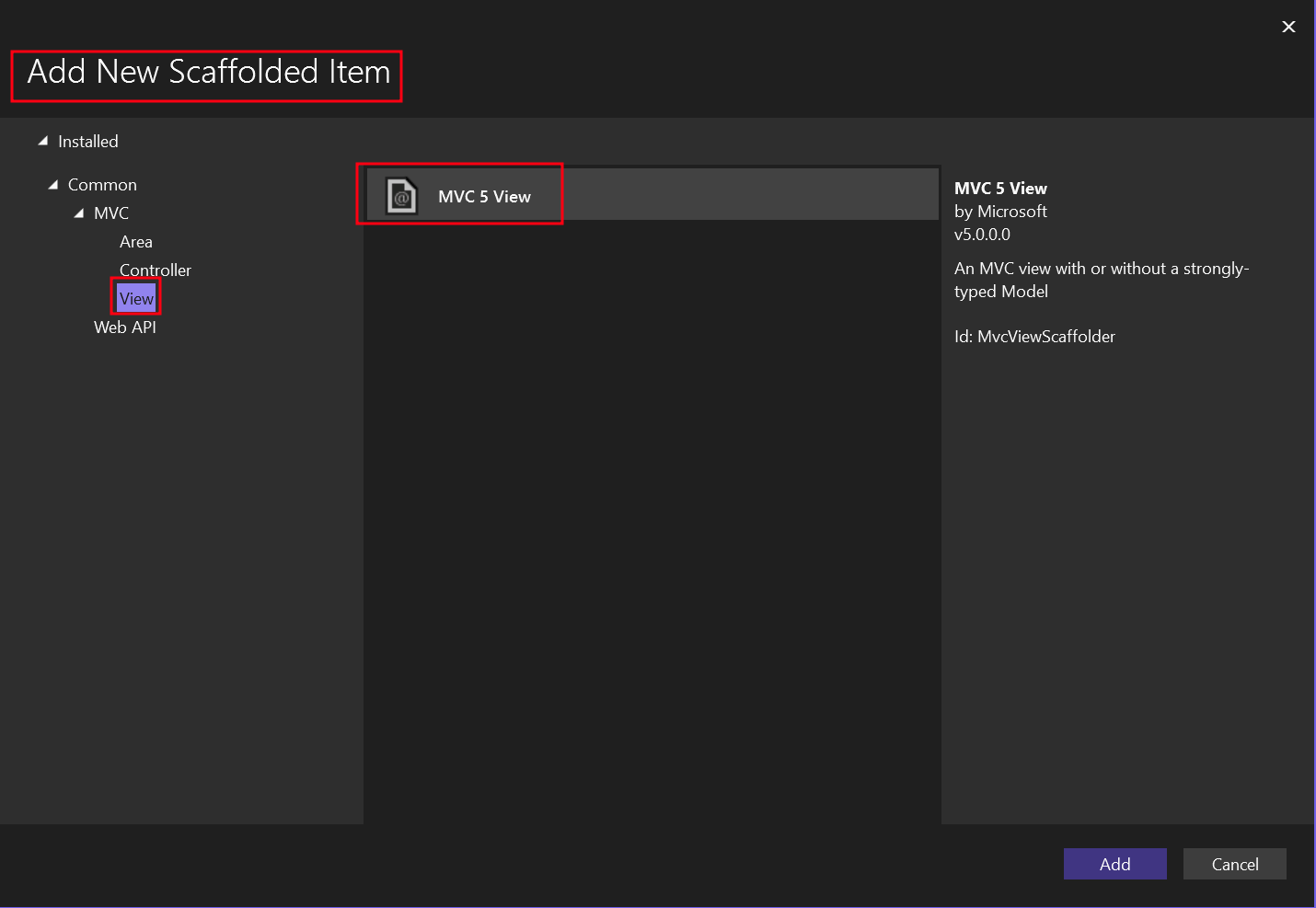
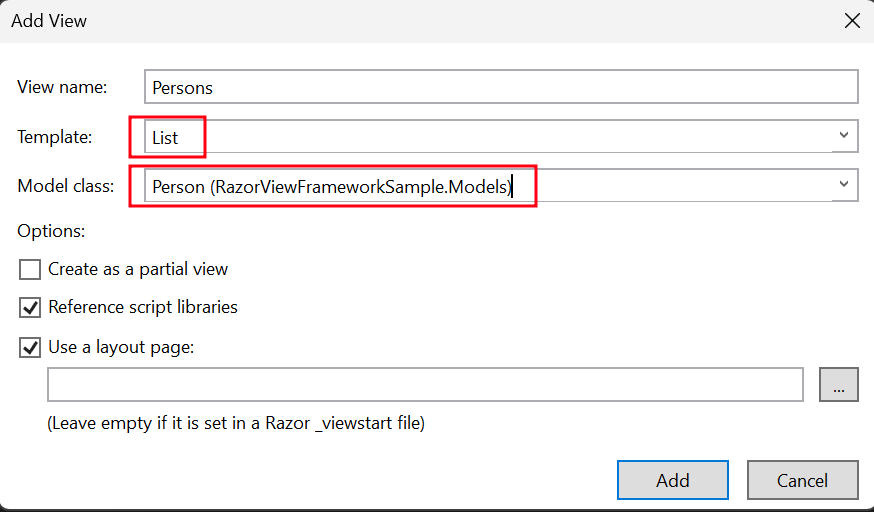
如何添加视图?创建视图应遵循哪些步骤? - 右键单击新添加的 Person 操作并选择 "添加视图"。 。 - 为新的脚手架项目选择 "MVC 5 视图"。 。 - 选择"列表"模板和"Person"模型类。 。 这将创建一个名为 "人 "的 .cshtml 文件。如何在视图中添加打印按钮? - 导航至 "Views "文件夹 -> "Home "文件夹 -> "Persons.cshtml "文件。 要添加一个调用"Persons"操作的按钮,请使用下面的代码: ```html @using (Html.BeginForm("Persons", "Home", FormMethod.Post)) { } ```如何在顶部导航栏中添加一个部分?我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
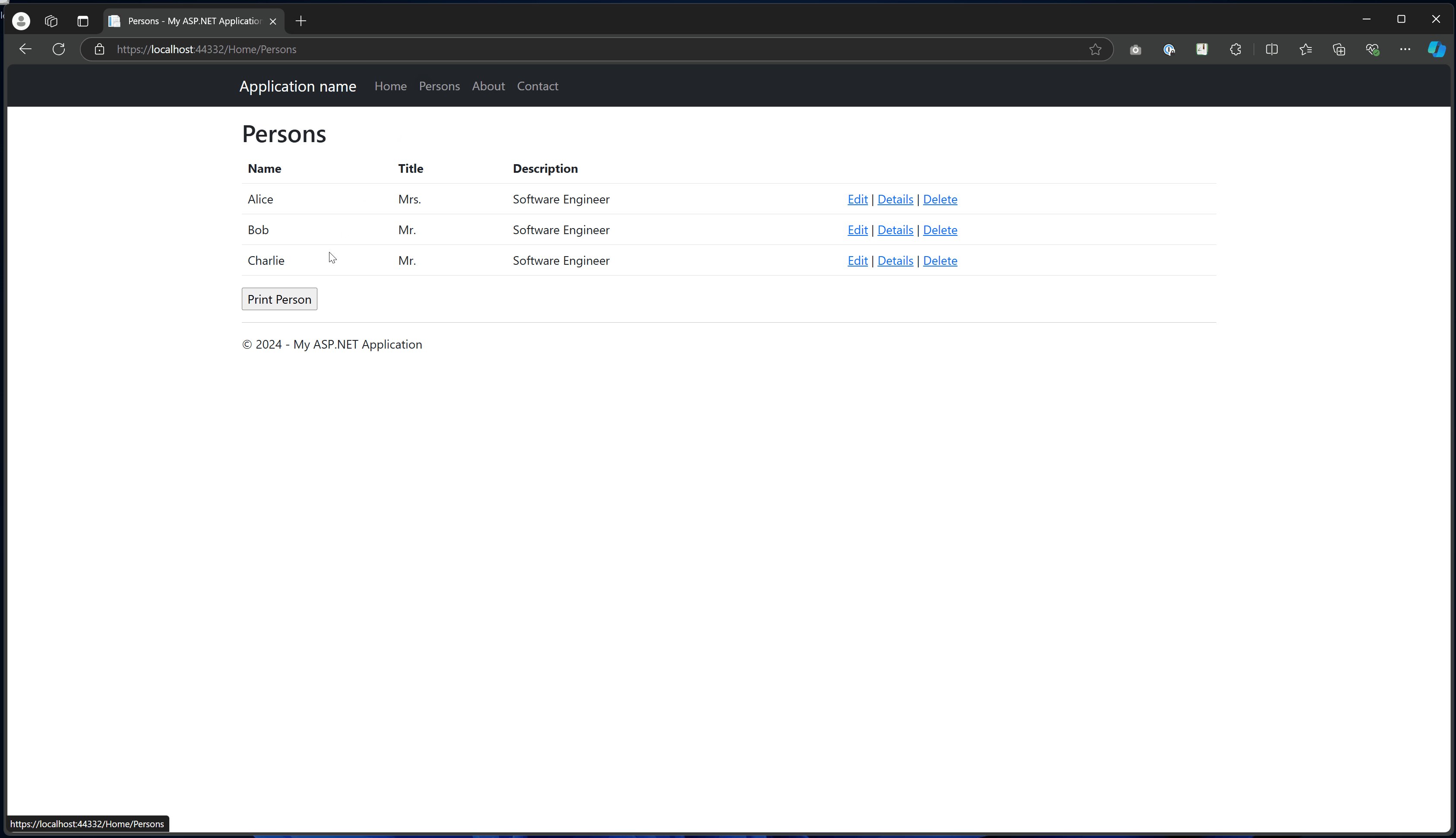
如何在视图中添加打印按钮? - 导航至 "Views "文件夹 -> "Home "文件夹 -> "Persons.cshtml "文件。 要添加一个调用"Persons"操作的按钮,请使用下面的代码: ```html @using (Html.BeginForm("Persons", "Home", FormMethod.Post)) { } ```如何在顶部导航栏中添加一个部分?我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
我应该在哪里更新导航? - 在 "Views "文件夹中,导航到 "Shared "文件夹->"_Layout.cshtml "文件。将 "人员 "导航项放在 "主页 "之后。 确保 ActionLink 方法的值与我们的文件名(即 "Persons")完全匹配。 ```html```如何运行和测试项目? #### 运行项目 这将向您展示如何运行项目并生成 PDF 文档。  #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
 #### 输出 PDF 文件
#### 输出 PDF 文件在哪里可以下载完整的项目?示例项目包括哪些内容? 您可以下载本指南的完整代码。它是一个压缩文件,您可以在 Visual Studio 中将其作为 ASP.NET Web 应用程序(.NET Framework)MVC 项目打开。 示例包括所有必要的配置、模型类、控制器和视图,可让您在 MVC 应用程序中快速开始生成 PDF。 [下载用于 PDF 转换的 MVC 示例项目](/static-assets/pdf/how-to/cshtml-to-pdf-mvc-framework/ViewToPdfMVCSample.zip)常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。
常见问题解答
如何在 ASP.NET MVC 中将 CSHTML 视图转换为 PDF?
您可以在 ASP.NET MVC 中使用 IronPDF 的 ChromePdfRenderer.RenderView() 方法将 CSHTML 视图转换为 PDF。只需安装 IronPdf.Extensions.Mvc.Framework 包,并使用该渲染方法,只需几行代码即可将视图转换为高质量的 PDF 文档。
将视图渲染为 PDF 所需的最少代码是什么?
将视图渲染为 PDF 的最小代码是: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); 这一行使用 IronPDF 的代码就能将您的当前视图转换为 PDF 文档。
生成 ASP.NET MVC PDF 需要哪个扩展包?
对于 ASP.NET MVC 应用程序,您需要 IronPdf.Extensions.Mvc.Framework 软件包。该扩展提供了与 ASP.NET MVC 项目的无缝集成,并与主 IronPdf 包一起工作,以实现视图到 PDF 的转换功能。
将视图转换为 PDF 时使用什么渲染引擎?
IronPdf 使用 Chrome PDF 渲染引擎,可确保将视图转换为 PDF 时的像素精确度。该引擎在最终 PDF 输出中保留了原始 CSHTML 视图中的所有样式、布局和交互元素。
能否从 MVC 视图生成发票和报告?
是的,IronPDF 非常适合从您的 MVC 视图中生成发票、报告和任何其他文档。该库提供专业的 PDF 输出功能,是直接从您的网络应用程序视图创建业务文档的理想选择。
实现视图到 PDF 转换的基本步骤是什么?
基本实施包括 5 个步骤:1)下载并安装 IronPDF 库;2)为数据添加一个模型类;3)使用 RenderView 方法创建一个控制器动作;4)使用 MVC 5 View Scaffolding 添加一个视图;5)使用 IronPDF 的渲染方法执行转换。
PDF 输出是否保持原始视图样式?
是的,IronPDF 的 Chrome 渲染引擎可确保在 PDF 输出中保留 CSHTML 视图中的所有 CSS 样式、布局和交互式元素。这提供了完美的像素精度,并保持了原始网页视图的视觉完整性。


















