
如何在 C# 中使用 CSS 和 HTML 来制作响应式 PDF.
IronPDF 使 C# 开发人员能够将带有 CSS 的 HTML 转换为 PDF,同时通过支持 "屏幕 "和 "打印 "媒体类型来保留响应式设计。打印模式可优化 PDF 输出布局,并支持跨页重复表头等功能。
<! -- 待办事项:在此处添加图片 --> <! --! PDF 生成中 CSS 媒体类型的示意图 --> <!--说明:显示生成 PDF 时屏幕和打印 CSS 媒体类型区别的可视化图表 -->
CSS 的 "screen "媒体类型主要用于在计算机屏幕和类似设备上显示。 当为 "屏幕 "媒体类型定义样式时,它们会影响网页内容在屏幕上的显示效果,强调视觉设计和交互性。 这包括悬停效果、动画和背景图片等元素,以增强数字显示屏上的用户体验。
CSS 的 "打印 "媒体类型是为打印而设计的。 它决定了网页在打印时的显示效果,重点是为打印页面优化内容。 这种优化可能包括调整字体大小、页边距以及删除打印时不必要的元素。 打印样式表通常会移除导航菜单、边栏和装饰元素,将注意力集中在核心内容上,从而使文档更具可读性并节省油墨。
在使用 IronPDF 的 Chrome PDF 渲染引擎时,开发人员可以完全控制使用哪种媒体类型,确保从 HTML 生成的 PDF 保持预期的设计和功能。 在创建需要同时满足数字分发和实体印刷目的的文件时,这种灵活性非常宝贵。
快速入门:使用响应式HTML和CSS生成PDF
使用 IronPDF 将带有响应式 CSS 的 HTML 转换为 PDF。 只需几行代码,就能确保您的 PDF 在各种设备上完美呈现,同时保持屏幕和打印样式的完整性。 本快速指南演示了如何使用 IronPDF 实现现有 HTML 内容的专业 PDF 输出。
 立即开始使用 NuGet 创建 PDF 文件:
立即开始使用 NuGet 创建 PDF 文件:
使用 NuGet 包管理器安装 IronPDF
复制并运行这段代码。
new IronPdf.ChromePdfRenderer { RenderingOptions = { CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print } } .RenderUrlAsPdf("https://example.com") .SaveAs("responsive.pdf");部署到您的生产环境中进行测试
最小工作流程(5 个步骤)
- 下载用于 CSS 和 HTML 集成的 IronPDF C# 库。
- 准备要转换为PDF的HTML文件
- 为优化PDF格式指定CSS媒体类型
- 为PDF中的重复表头设置CSS媒体类型'Print'
- 配置视口尺寸以实现响应式设计
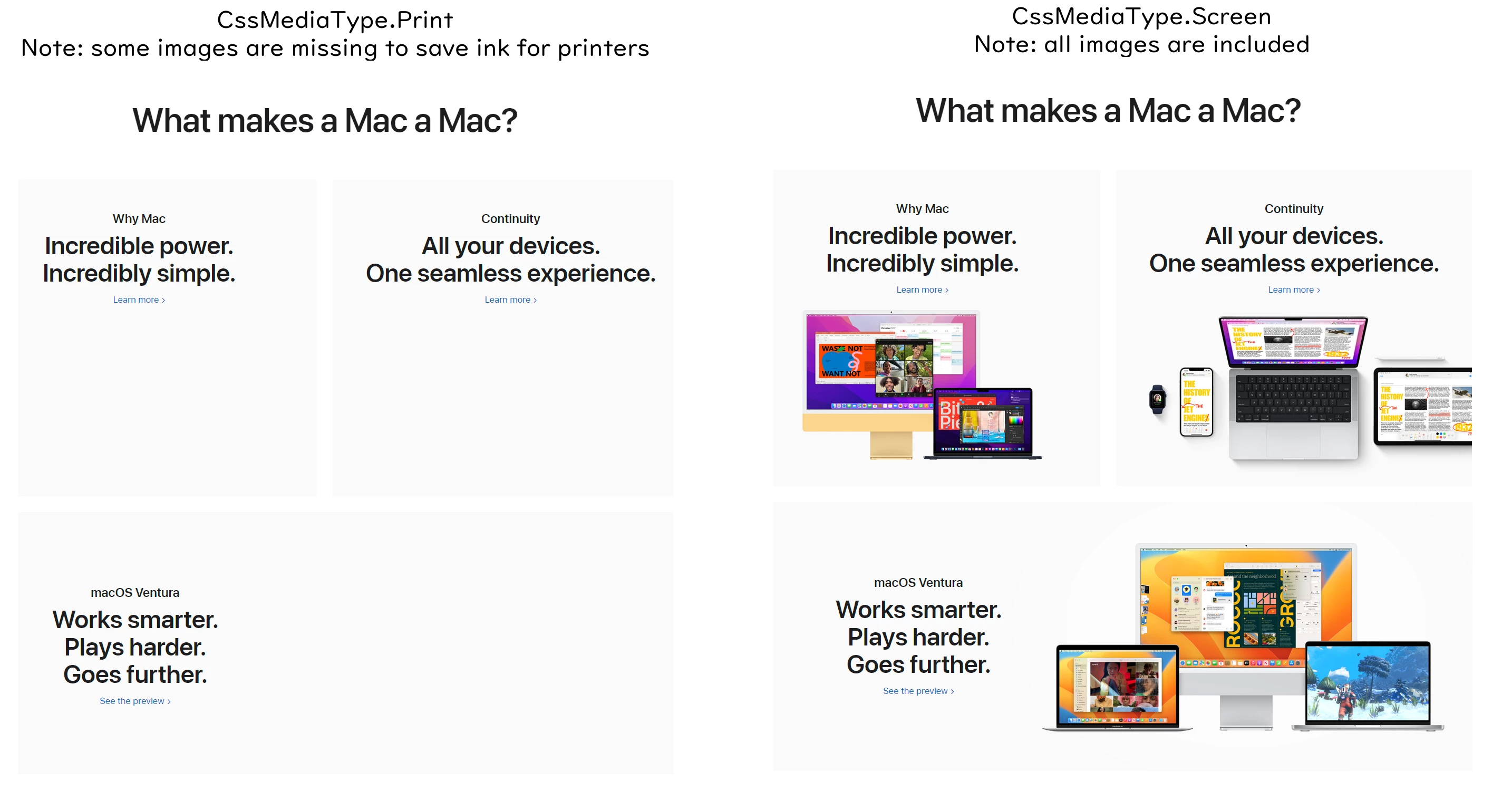
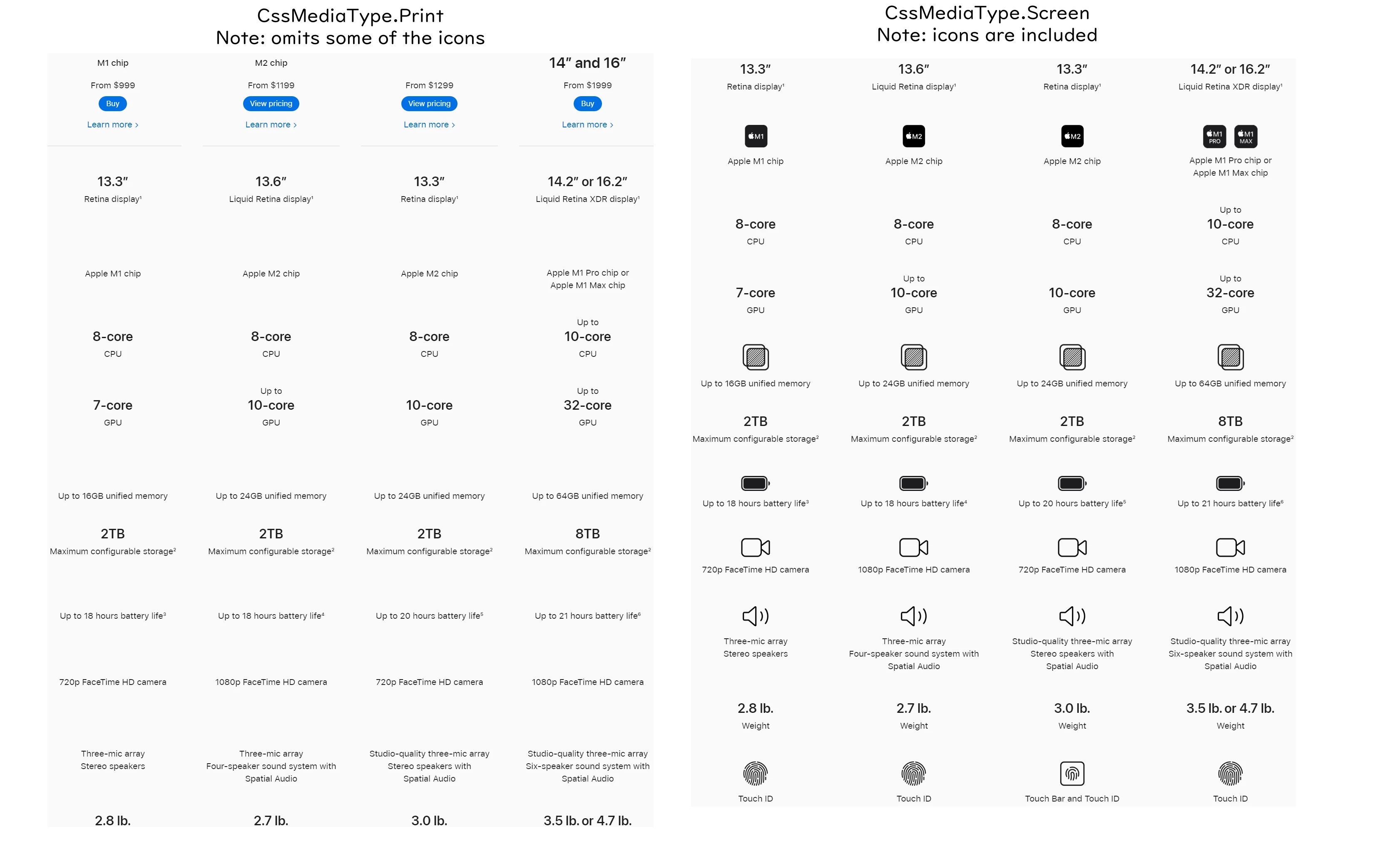
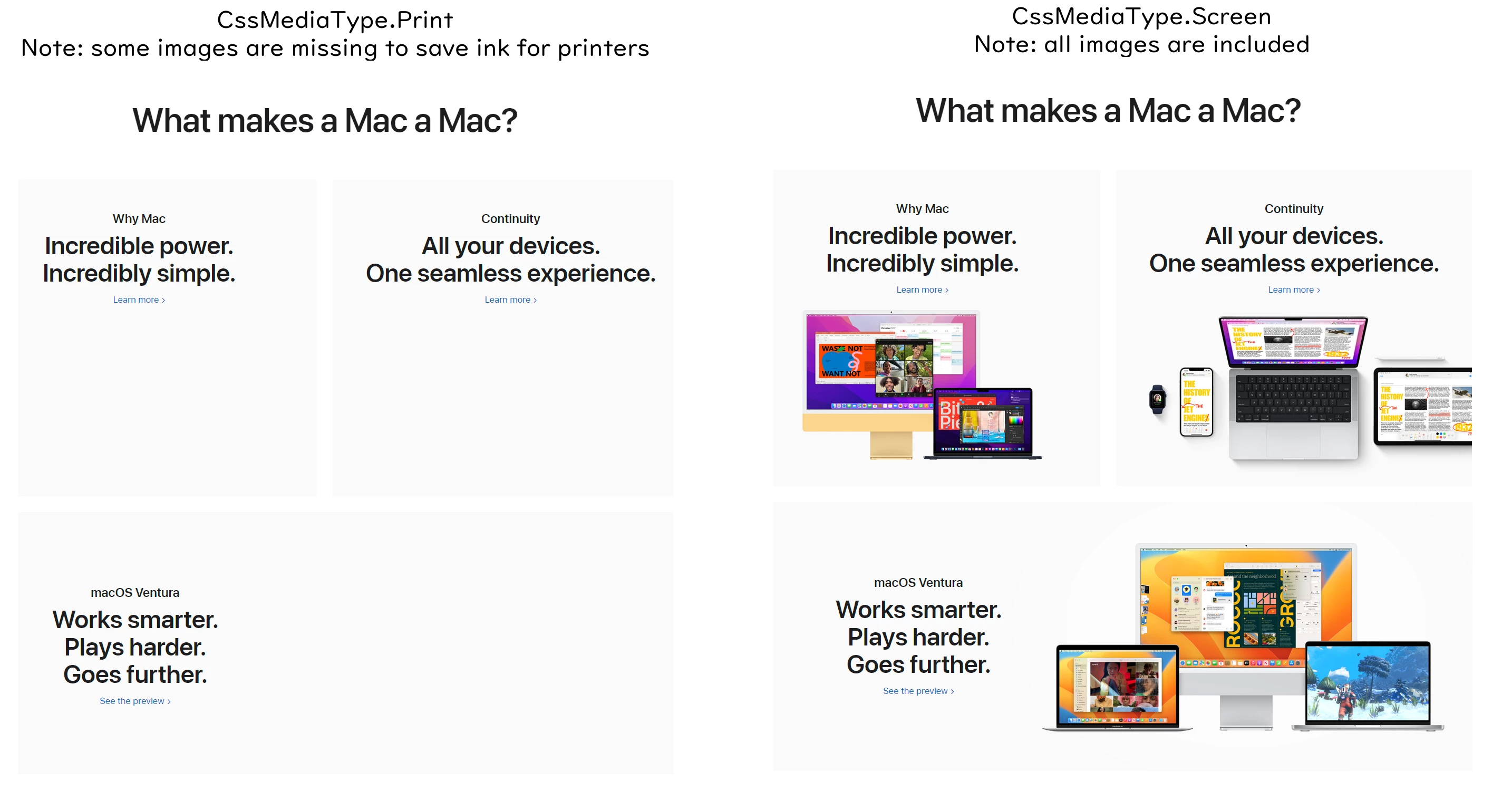
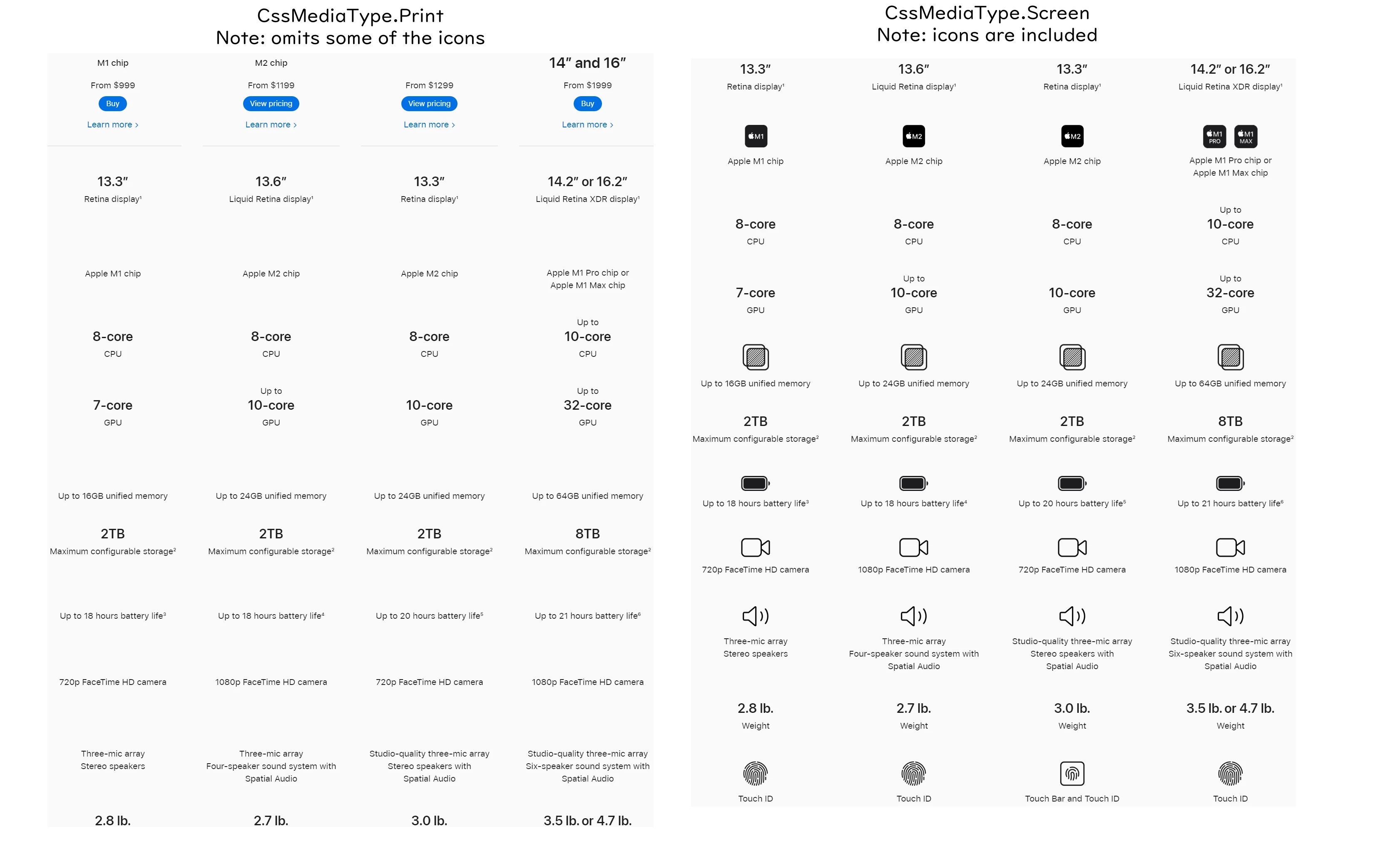
在 CSS3 中,屏幕和打印 CSS 类型如何工作?为什么选择正确的 CSS 媒体类型很重要? IronPDF 可使用 C# 从 HTML 生成 PDF,默认情况下可将屏幕样式表渲染为 PDF。 这很方便,因为打印样式表通常比屏幕样式表记录、使用或开发得少。 然而,了解这些媒体类型之间的区别对于制作专业品质的 PDF 至关重要。 在 IronPDF 中使用 [CSS(屏幕和打印)](https://ironpdf.com/how-to/html-to-pdf-responsive-css/) 时,屏幕和打印媒体类型的选择会对您的最终 PDF 输出产生重大影响。 屏幕媒体类型要保留互动元素和丰富的视觉设计,而印刷媒体类型则要优化内容的可读性和纸质阅读。 CSS3允许某些CSS样式仅在打印文档中呈现,而其他样式仅用于网页浏览器。 IronPdf 可与二者配合使用,让您完全控制[HTML 内容如何呈现为 PDF](https://ironpdf.com/how-to/html-string-to-pdf/) 。 这种灵活性确保了无论您是创建数字报告、可打印发票还是混合文档,您的 PDF 都能满足其预期使用情况的特定要求。何时应使用打印与屏幕 CSS 媒体类型? 创建并应用打印样式表到您的HTML:[学习如何创建并应用完美的打印样式表。](https://www.jotform.com/blog/css-perfect-print-stylesheet-98272/) 每种 CSS 媒体类型都针对不同的使用情况。 尝试每一种,看看哪种适合您的要求。 请考虑以下指导原则: **在以下情况下使用打印 CSS 媒体类型:** - 创建用于实际印刷的文件 - 生成发票、报告或正式文件 - 您需要在各页中重复使用表头 - 节约墨水是首要任务 - 使用 [自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)的要求工作 **在以下情况下使用屏幕 CSS 媒体类型:** - 创建具有丰富视觉元素的交互式 PDF - 在 PDF 中保留网页设计美感 - 包括背景图片和颜色 - PDF 将主要在屏幕上阅读 - 使用响应式 HTML 转换为 PDF屏幕模式和打印模式的视觉差异是什么? 。 。 上面的例子展示了相同的 HTML 内容如何根据 CSS 媒体类型的选择而呈现出不同的效果。 请注意,印刷版删除了装饰性图像和图标,以创建更简洁、更便于打印的文档,而屏幕版则保留了所有视觉元素,以方便数字浏览。
如何在 PDF 页面中重复表头?为什么表头在屏幕模式下只显示一次? 在处理跨多个页面的 HTML 表格时,请将 **`CssMediaType`** 属性设置为 **`PdfCssMediaType.Print`**。 这样可以确保表头在每个扩展页面的顶部重复出现。 相比之下,**`PdfCssMediaType.Screen`**指示 Chrome 浏览器仅打印一次页眉。 在创建带有冗长数据表的 [ PDF 报告](https://ironpdf.com/how-to/csharp-pdf-reports/)时,这种行为尤为重要。 打印媒体类型会激活浏览器用于分页的特定 CSS 规则,包括启用标题重复的 `thead {display: table-header-group;}` 属性。 当读者翻阅多页文档时,这一功能对于保持上下文衔接至关重要。重复标题需要哪些 HTML 结构? 为确保 Chrome 浏览器能检测到表头,请将其括入 `` 标记中。 Let's render the 'tableHeader.html example of repeating table headers' HTML file to PDF to see the effect. 以下是推荐的 HTML 结构: ```htmlColumn 1 Column 2 Column 3
```如何在 C# 中实现表头重复? ```cs :path=/static-assets/pdf/content-code-examples/how-to/html-to-pdf-responsive-css-table-header.cs ``` 如需更多高级表格格式选项,请探索 [Custom Margins](https://ironpdf.com/how-to/custom-margins/) 以控制表格周围的间距,或实施 [Page Breaks](https://ironpdf.com/how-to/html-to-pdf-page-breaks/) 以确保表格在需要时从新页面开始。最终的 PDF 输出是什么样的?## 高级 CSS 媒体类型配置 在处理复杂布局时,将 CSS 媒体类型与 IronPDF 的其他功能结合起来。 例如,在使用 [Viewport & Zoom](https://ironpdf.com/how-to/viewport-zoom/) 设置时,您选择的 CSS 媒体类型会影响响应式设计在最终 PDF 中的缩放比例。 下面是一个演示高级配置的示例: ```cs using IronPdf; using IronPdf.Rendering; ChromePdfRenderer renderer = new ChromePdfRenderer(); // Configure for print media type with custom settings renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print; renderer.RenderingOptions.PrintHtmlBackgrounds = true; // Override print defaults renderer.RenderingOptions.MarginTop = 25; renderer.RenderingOptions.MarginBottom = 25; // Add custom CSS for print media string customCss = @" @media print { .no-print { display: none; } body { font-size: 12pt; } h1 { page-break-after: avoid; } } "; // Render with custom CSS injection string htmlWithCss = $"{yourHtmlContent}"; PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlWithCss); pdf.SaveAs("advanced-print-layout.pdf"); ``` 对于要求精确到像素的项目,可以考虑使用 [Debug HTML with Chrome](https://ironpdf.com/how-to/pixel-perfect-html-to-pdf/) 功能,在生成最终 PDF 之前准确预览 CSS 媒体类型的呈现效果。 ## IronPDF 中 CSS 媒体类型的最佳实践 1.**测试两种媒体类型**:始终使用屏幕和打印两种媒体类型测试您的 HTML,以确定哪种类型能为您的特定用例带来最佳效果。 2.**使用打印文档**:在创建正式文档、发票或报告时,打印媒体类型通常能提供更简洁、更专业的效果。 3.**利用媒体查询**:利用 CSS 媒体查询针对不同的输出场景对布局进行微调。 4.**考虑性能**:打印样式表通常呈现速度更快,因为它们排除了不必要的视觉元素。 5.**验证您的 CSS**:使用[HTML 渲染设置](https://ironpdf.com/examples/pdf-generation-settings/)确保您的 CSS 在 PDF 生成过程中得到正确应用。 通过掌握 IronPDF 中的 CSS 媒体类型,您可以创建完全符合您要求的 PDF,无论是为数字发行还是实体印刷而设计。
何时应使用打印与屏幕 CSS 媒体类型? 创建并应用打印样式表到您的HTML:[学习如何创建并应用完美的打印样式表。](https://www.jotform.com/blog/css-perfect-print-stylesheet-98272/) 每种 CSS 媒体类型都针对不同的使用情况。 尝试每一种,看看哪种适合您的要求。 请考虑以下指导原则: **在以下情况下使用打印 CSS 媒体类型:** - 创建用于实际印刷的文件 - 生成发票、报告或正式文件 - 您需要在各页中重复使用表头 - 节约墨水是首要任务 - 使用 [自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)的要求工作 **在以下情况下使用屏幕 CSS 媒体类型:** - 创建具有丰富视觉元素的交互式 PDF - 在 PDF 中保留网页设计美感 - 包括背景图片和颜色 - PDF 将主要在屏幕上阅读 - 使用响应式 HTML 转换为 PDF屏幕模式和打印模式的视觉差异是什么? 。 。 上面的例子展示了相同的 HTML 内容如何根据 CSS 媒体类型的选择而呈现出不同的效果。 请注意,印刷版删除了装饰性图像和图标,以创建更简洁、更便于打印的文档,而屏幕版则保留了所有视觉元素,以方便数字浏览。
如何在 PDF 页面中重复表头?为什么表头在屏幕模式下只显示一次? 在处理跨多个页面的 HTML 表格时,请将 **`CssMediaType`** 属性设置为 **`PdfCssMediaType.Print`**。 这样可以确保表头在每个扩展页面的顶部重复出现。 相比之下,**`PdfCssMediaType.Screen`**指示 Chrome 浏览器仅打印一次页眉。 在创建带有冗长数据表的 [ PDF 报告](https://ironpdf.com/how-to/csharp-pdf-reports/)时,这种行为尤为重要。 打印媒体类型会激活浏览器用于分页的特定 CSS 规则,包括启用标题重复的 `thead {display: table-header-group;}` 属性。 当读者翻阅多页文档时,这一功能对于保持上下文衔接至关重要。重复标题需要哪些 HTML 结构? 为确保 Chrome 浏览器能检测到表头,请将其括入 `` 标记中。 Let's render the 'tableHeader.html example of repeating table headers' HTML file to PDF to see the effect. 以下是推荐的 HTML 结构: ```htmlColumn 1 Column 2 Column 3
```如何在 C# 中实现表头重复? ```cs :path=/static-assets/pdf/content-code-examples/how-to/html-to-pdf-responsive-css-table-header.cs ``` 如需更多高级表格格式选项,请探索 [Custom Margins](https://ironpdf.com/how-to/custom-margins/) 以控制表格周围的间距,或实施 [Page Breaks](https://ironpdf.com/how-to/html-to-pdf-page-breaks/) 以确保表格在需要时从新页面开始。最终的 PDF 输出是什么样的?## 高级 CSS 媒体类型配置 在处理复杂布局时,将 CSS 媒体类型与 IronPDF 的其他功能结合起来。 例如,在使用 [Viewport & Zoom](https://ironpdf.com/how-to/viewport-zoom/) 设置时,您选择的 CSS 媒体类型会影响响应式设计在最终 PDF 中的缩放比例。 下面是一个演示高级配置的示例: ```cs using IronPdf; using IronPdf.Rendering; ChromePdfRenderer renderer = new ChromePdfRenderer(); // Configure for print media type with custom settings renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print; renderer.RenderingOptions.PrintHtmlBackgrounds = true; // Override print defaults renderer.RenderingOptions.MarginTop = 25; renderer.RenderingOptions.MarginBottom = 25; // Add custom CSS for print media string customCss = @" @media print { .no-print { display: none; } body { font-size: 12pt; } h1 { page-break-after: avoid; } } "; // Render with custom CSS injection string htmlWithCss = $"{yourHtmlContent}"; PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlWithCss); pdf.SaveAs("advanced-print-layout.pdf"); ``` 对于要求精确到像素的项目,可以考虑使用 [Debug HTML with Chrome](https://ironpdf.com/how-to/pixel-perfect-html-to-pdf/) 功能,在生成最终 PDF 之前准确预览 CSS 媒体类型的呈现效果。 ## IronPDF 中 CSS 媒体类型的最佳实践 1.**测试两种媒体类型**:始终使用屏幕和打印两种媒体类型测试您的 HTML,以确定哪种类型能为您的特定用例带来最佳效果。 2.**使用打印文档**:在创建正式文档、发票或报告时,打印媒体类型通常能提供更简洁、更专业的效果。 3.**利用媒体查询**:利用 CSS 媒体查询针对不同的输出场景对布局进行微调。 4.**考虑性能**:打印样式表通常呈现速度更快,因为它们排除了不必要的视觉元素。 5.**验证您的 CSS**:使用[HTML 渲染设置](https://ironpdf.com/examples/pdf-generation-settings/)确保您的 CSS 在 PDF 生成过程中得到正确应用。 通过掌握 IronPDF 中的 CSS 媒体类型,您可以创建完全符合您要求的 PDF,无论是为数字发行还是实体印刷而设计。
如何在 PDF 页面中重复表头?为什么表头在屏幕模式下只显示一次? 在处理跨多个页面的 HTML 表格时,请将 **`CssMediaType`** 属性设置为 **`PdfCssMediaType.Print`**。 这样可以确保表头在每个扩展页面的顶部重复出现。 相比之下,**`PdfCssMediaType.Screen`**指示 Chrome 浏览器仅打印一次页眉。 在创建带有冗长数据表的 [ PDF 报告](https://ironpdf.com/how-to/csharp-pdf-reports/)时,这种行为尤为重要。 打印媒体类型会激活浏览器用于分页的特定 CSS 规则,包括启用标题重复的 `thead {display: table-header-group;}` 属性。 当读者翻阅多页文档时,这一功能对于保持上下文衔接至关重要。重复标题需要哪些 HTML 结构? 为确保 Chrome 浏览器能检测到表头,请将其括入 `` 标记中。 Let's render the 'tableHeader.html example of repeating table headers' HTML file to PDF to see the effect. 以下是推荐的 HTML 结构: ```htmlColumn 1 Column 2 Column 3
```如何在 C# 中实现表头重复? ```cs :path=/static-assets/pdf/content-code-examples/how-to/html-to-pdf-responsive-css-table-header.cs ``` 如需更多高级表格格式选项,请探索 [Custom Margins](https://ironpdf.com/how-to/custom-margins/) 以控制表格周围的间距,或实施 [Page Breaks](https://ironpdf.com/how-to/html-to-pdf-page-breaks/) 以确保表格在需要时从新页面开始。最终的 PDF 输出是什么样的?## 高级 CSS 媒体类型配置 在处理复杂布局时,将 CSS 媒体类型与 IronPDF 的其他功能结合起来。 例如,在使用 [Viewport & Zoom](https://ironpdf.com/how-to/viewport-zoom/) 设置时,您选择的 CSS 媒体类型会影响响应式设计在最终 PDF 中的缩放比例。 下面是一个演示高级配置的示例: ```cs using IronPdf; using IronPdf.Rendering; ChromePdfRenderer renderer = new ChromePdfRenderer(); // Configure for print media type with custom settings renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print; renderer.RenderingOptions.PrintHtmlBackgrounds = true; // Override print defaults renderer.RenderingOptions.MarginTop = 25; renderer.RenderingOptions.MarginBottom = 25; // Add custom CSS for print media string customCss = @" @media print { .no-print { display: none; } body { font-size: 12pt; } h1 { page-break-after: avoid; } } "; // Render with custom CSS injection string htmlWithCss = $"{yourHtmlContent}"; PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlWithCss); pdf.SaveAs("advanced-print-layout.pdf"); ``` 对于要求精确到像素的项目,可以考虑使用 [Debug HTML with Chrome](https://ironpdf.com/how-to/pixel-perfect-html-to-pdf/) 功能,在生成最终 PDF 之前准确预览 CSS 媒体类型的呈现效果。 ## IronPDF 中 CSS 媒体类型的最佳实践 1.**测试两种媒体类型**:始终使用屏幕和打印两种媒体类型测试您的 HTML,以确定哪种类型能为您的特定用例带来最佳效果。 2.**使用打印文档**:在创建正式文档、发票或报告时,打印媒体类型通常能提供更简洁、更专业的效果。 3.**利用媒体查询**:利用 CSS 媒体查询针对不同的输出场景对布局进行微调。 4.**考虑性能**:打印样式表通常呈现速度更快,因为它们排除了不必要的视觉元素。 5.**验证您的 CSS**:使用[HTML 渲染设置](https://ironpdf.com/examples/pdf-generation-settings/)确保您的 CSS 在 PDF 生成过程中得到正确应用。 通过掌握 IronPDF 中的 CSS 媒体类型,您可以创建完全符合您要求的 PDF,无论是为数字发行还是实体印刷而设计。
重复标题需要哪些 HTML 结构? 为确保 Chrome 浏览器能检测到表头,请将其括入 `` 标记中。 Let's render the 'tableHeader.html example of repeating table headers' HTML file to PDF to see the effect. 以下是推荐的 HTML 结构: ```htmlColumn 1 Column 2 Column 3
```如何在 C# 中实现表头重复? ```cs :path=/static-assets/pdf/content-code-examples/how-to/html-to-pdf-responsive-css-table-header.cs ``` 如需更多高级表格格式选项,请探索 [Custom Margins](https://ironpdf.com/how-to/custom-margins/) 以控制表格周围的间距,或实施 [Page Breaks](https://ironpdf.com/how-to/html-to-pdf-page-breaks/) 以确保表格在需要时从新页面开始。最终的 PDF 输出是什么样的?## 高级 CSS 媒体类型配置 在处理复杂布局时,将 CSS 媒体类型与 IronPDF 的其他功能结合起来。 例如,在使用 [Viewport & Zoom](https://ironpdf.com/how-to/viewport-zoom/) 设置时,您选择的 CSS 媒体类型会影响响应式设计在最终 PDF 中的缩放比例。 下面是一个演示高级配置的示例: ```cs using IronPdf; using IronPdf.Rendering; ChromePdfRenderer renderer = new ChromePdfRenderer(); // Configure for print media type with custom settings renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print; renderer.RenderingOptions.PrintHtmlBackgrounds = true; // Override print defaults renderer.RenderingOptions.MarginTop = 25; renderer.RenderingOptions.MarginBottom = 25; // Add custom CSS for print media string customCss = @" @media print { .no-print { display: none; } body { font-size: 12pt; } h1 { page-break-after: avoid; } } "; // Render with custom CSS injection string htmlWithCss = $"{yourHtmlContent}"; PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlWithCss); pdf.SaveAs("advanced-print-layout.pdf"); ``` 对于要求精确到像素的项目,可以考虑使用 [Debug HTML with Chrome](https://ironpdf.com/how-to/pixel-perfect-html-to-pdf/) 功能,在生成最终 PDF 之前准确预览 CSS 媒体类型的呈现效果。 ## IronPDF 中 CSS 媒体类型的最佳实践 1.**测试两种媒体类型**:始终使用屏幕和打印两种媒体类型测试您的 HTML,以确定哪种类型能为您的特定用例带来最佳效果。 2.**使用打印文档**:在创建正式文档、发票或报告时,打印媒体类型通常能提供更简洁、更专业的效果。 3.**利用媒体查询**:利用 CSS 媒体查询针对不同的输出场景对布局进行微调。 4.**考虑性能**:打印样式表通常呈现速度更快,因为它们排除了不必要的视觉元素。 5.**验证您的 CSS**:使用[HTML 渲染设置](https://ironpdf.com/examples/pdf-generation-settings/)确保您的 CSS 在 PDF 生成过程中得到正确应用。 通过掌握 IronPDF 中的 CSS 媒体类型,您可以创建完全符合您要求的 PDF,无论是为数字发行还是实体印刷而设计。
最终的 PDF 输出是什么样的?## 高级 CSS 媒体类型配置 在处理复杂布局时,将 CSS 媒体类型与 IronPDF 的其他功能结合起来。 例如,在使用 [Viewport & Zoom](https://ironpdf.com/how-to/viewport-zoom/) 设置时,您选择的 CSS 媒体类型会影响响应式设计在最终 PDF 中的缩放比例。 下面是一个演示高级配置的示例: ```cs using IronPdf; using IronPdf.Rendering; ChromePdfRenderer renderer = new ChromePdfRenderer(); // Configure for print media type with custom settings renderer.RenderingOptions.CssMediaType = PdfCssMediaType.Print; renderer.RenderingOptions.PrintHtmlBackgrounds = true; // Override print defaults renderer.RenderingOptions.MarginTop = 25; renderer.RenderingOptions.MarginBottom = 25; // Add custom CSS for print media string customCss = @" @media print { .no-print { display: none; } body { font-size: 12pt; } h1 { page-break-after: avoid; } } "; // Render with custom CSS injection string htmlWithCss = $"{yourHtmlContent}"; PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlWithCss); pdf.SaveAs("advanced-print-layout.pdf"); ``` 对于要求精确到像素的项目,可以考虑使用 [Debug HTML with Chrome](https://ironpdf.com/how-to/pixel-perfect-html-to-pdf/) 功能,在生成最终 PDF 之前准确预览 CSS 媒体类型的呈现效果。 ## IronPDF 中 CSS 媒体类型的最佳实践 1.**测试两种媒体类型**:始终使用屏幕和打印两种媒体类型测试您的 HTML,以确定哪种类型能为您的特定用例带来最佳效果。 2.**使用打印文档**:在创建正式文档、发票或报告时,打印媒体类型通常能提供更简洁、更专业的效果。 3.**利用媒体查询**:利用 CSS 媒体查询针对不同的输出场景对布局进行微调。 4.**考虑性能**:打印样式表通常呈现速度更快,因为它们排除了不必要的视觉元素。 5.**验证您的 CSS**:使用[HTML 渲染设置](https://ironpdf.com/examples/pdf-generation-settings/)确保您的 CSS 在 PDF 生成过程中得到正确应用。 通过掌握 IronPDF 中的 CSS 媒体类型,您可以创建完全符合您要求的 PDF,无论是为数字发行还是实体印刷而设计。
常见问题解答
如何用 C# 将带有响应式 CSS 的 HTML 转换为 PDF?
IronPDF 提供了一种用 C# 将带有响应式 CSS 的 HTML 转换为 PDF 的简单方法。您可以使用 ChromePdfRenderer 类,并通过 RenderingOptions 属性指定 CSS 媒体类型(屏幕或打印)。只需几行代码,IronPDF 就能保留您的响应式设计,并确保在不同设备上完美呈现。
生成 PDF 时,"屏幕 "和 "打印 "CSS 媒体类型有什么区别?
IronPdf 支持两种 CSS 媒体类型。屏幕 "媒体类型通过悬停效果和动画显示数字屏幕上的内容,而 "打印 "媒体类型则通过调整字体、页边距和删除导航菜单等不必要的元素,优化打印页面的内容。IronPDF 的 Chrome PDF 渲染引擎可让您完全控制使用哪种媒体类型。
如何启用跨 PDF 页面的重复表头?
要在 PDF 中启用跨页重复表头,请在 IronPDF 中将 CSS 媒体类型设置为 "打印"。这可以通过在 RenderingOptions 中设置 CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print 来实现。打印媒体类型包括重复页眉等优化功能,可使多页文档更具可读性。
我能否将实时网站 URL 直接转换为采用响应式设计的 PDF?
是的,IronPDF 允许您将实时网站直接转换为 PDF,同时保持响应式设计。使用 ChromePdfRenderer 类的 RenderUrlAsPdf 方法。您可以指定是使用屏幕还是打印 CSS 媒体类型,以确保根据您的要求渲染 PDF。
该库使用什么渲染引擎将 HTML 转换为 PDF?
IronPdf 使用 Chrome PDF 渲染引擎,该引擎可提供准确的 HTML 到 PDF 的转换,并完全支持现代 CSS3 功能、JavaScript 和响应式设计。该引擎可确保您的 PDF 保持原始 HTML 内容的预期设计和功能。
如何为响应式 PDF 设计配置视口尺寸?
IronPDF 允许您通过 ChromePdfRenderer 的 RenderingOptions 属性配置视口尺寸。这可确保您的响应式 CSS 媒体查询在将 HTML 转换为 PDF 时正常工作,让您可以控制内容在不同视口尺寸下的显示效果。



















