
如何在 C# 中添加目录
通过设置 TableOfContents 属性,IronPDF 可让您在 C# 中为 PDF 文档添加目录,该属性可自动从 HTML 标题(h1-h6)生成带有可选页码的超链接导航。
快速入门:在 C# 中为 PDF 添加目录
 立即开始使用 NuGet 创建 PDF 文件:
立即开始使用 NuGet 创建 PDF 文件:
使用 NuGet 包管理器安装 IronPDF
复制并运行这段代码。
new ChromePdfRenderer { RenderingOptions = { CreateOutlineMaps = true, OutlineMapsFormat = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 } } .RenderHtmlFileAsPdf("myDocument.html") .SaveAs("withToc.pdf");部署到您的生产环境中进行测试
最小工作流程(5 个步骤)
- 下载用于添加目录的 C# 库。
- 准备要转换为PDF的HTML
- 设置 TableOfContents 属性以启用目录
- 选择是否显示页码
- 优化目录的位置
什么是 PDF 目录? 目录 (TOC) 是帮助读者浏览 PDF 文档内容的路线图。 它通常出现在开头,并列出PDF的主要章节或部分,以及每个部分开始的页码。 这使读者可以快速找到并跳转到文档的特定部分,使他们更容易获取所需的信息。 IronPDF提供了一个功能,可以创建链接到'h1'、'h2'、'h3'、'h4'、'h5'和'h6'元素的目录。 此目录的默认样式不会与HTML内容的其他样式发生冲突。 当您使用 IronPDF [创建新的 PDF 文件](https://ironpdf.com/how-to/create-new-pdfs/)时,目录功能会自动扫描您的 HTML 标题,并建立一个反映文档组织结构的分层导航结构。 生成的目录包括可点击的链接,读者可以直接跳转到任何部分,因此对于长文档、报告和技术文档特别有用。 IronPDF 的 TOC 实现保留了 HTML 的语义结构,同时提供专业的 PDF 导航功能。如何在 PDF 中添加目录? 使用`TableOfContents`属性启用输出PDF文档中的目录创建。 此属性可以分配给以下三种`TableOfContentsTypes`之一,具体描述如下: - None:不创建目录 - Basic:创建不带页码的目录 - WithPageNumbers:创建带页码的目录 此功能使用JavaScript构建目录; 因此,引擎必须启用JavaScript。 在将 [HTML 文件转换为 PDF](https://ironpdf.com/how-to/html-file-to-pdf/) 时,IronPDF 的 JavaScript 引擎会处理您的页眉标签并生成相应的导航结构。 要更好地理解该功能,请下载下面的 HTML 示例文件: - Download the sample HTML file生成目录需要哪些代码? ```csharp :path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.cs ``` 对于更高级的场景,您可以将目录与其他[渲染选项](https://ironpdf.com/how-to/rendering-options/)结合起来,创建全面的 PDF 文档: ```csharp using IronPdf; // Create renderer with multiple options ChromePdfRenderer renderer = new ChromePdfRenderer(); renderer.RenderingOptions = new ChromePdfRenderOptions { // Enable table of contents with page numbers TableOfContents = TableOfContentsTypes.WithPageNumbers, // Add margins for better formatting MarginTop = 40, MarginBottom = 40, // Enable JavaScript for dynamic content EnableJavaScript = true, // Set paper orientation PaperOrientation = PdfPaperOrientation.Portrait, // Add first page number offset FirstPageNumber = 1 }; // Convert HTML with multiple header levels string htmlContent = @"
生成目录需要哪些代码? ```csharp :path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.cs ``` 对于更高级的场景,您可以将目录与其他[渲染选项](https://ironpdf.com/how-to/rendering-options/)结合起来,创建全面的 PDF 文档: ```csharp using IronPdf; // Create renderer with multiple options ChromePdfRenderer renderer = new ChromePdfRenderer(); renderer.RenderingOptions = new ChromePdfRenderOptions { // Enable table of contents with page numbers TableOfContents = TableOfContentsTypes.WithPageNumbers, // Add margins for better formatting MarginTop = 40, MarginBottom = 40, // Enable JavaScript for dynamic content EnableJavaScript = true, // Set paper orientation PaperOrientation = PdfPaperOrientation.Portrait, // Add first page number offset FirstPageNumber = 1 }; // Convert HTML with multiple header levels string htmlContent = @"
Welcome to our comprehensive guide...
Chapter 1: Getting Started
Let's begin with the basics...
1.1 Prerequisites
Before we start, ensure you have...
Chapter 2: Advanced Topics
Now let's explore more complex features...
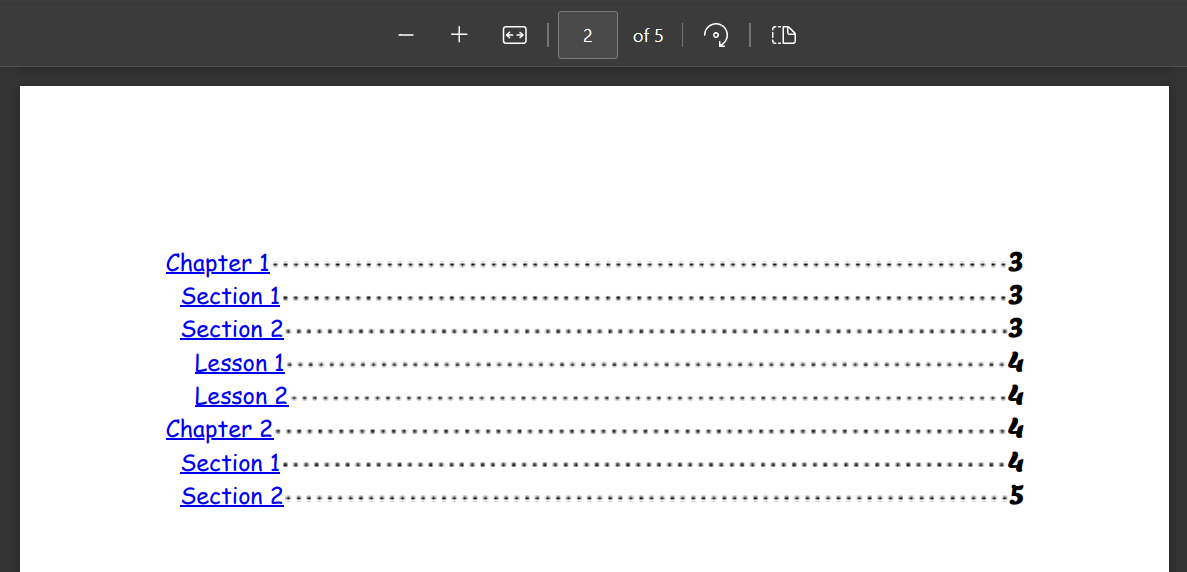
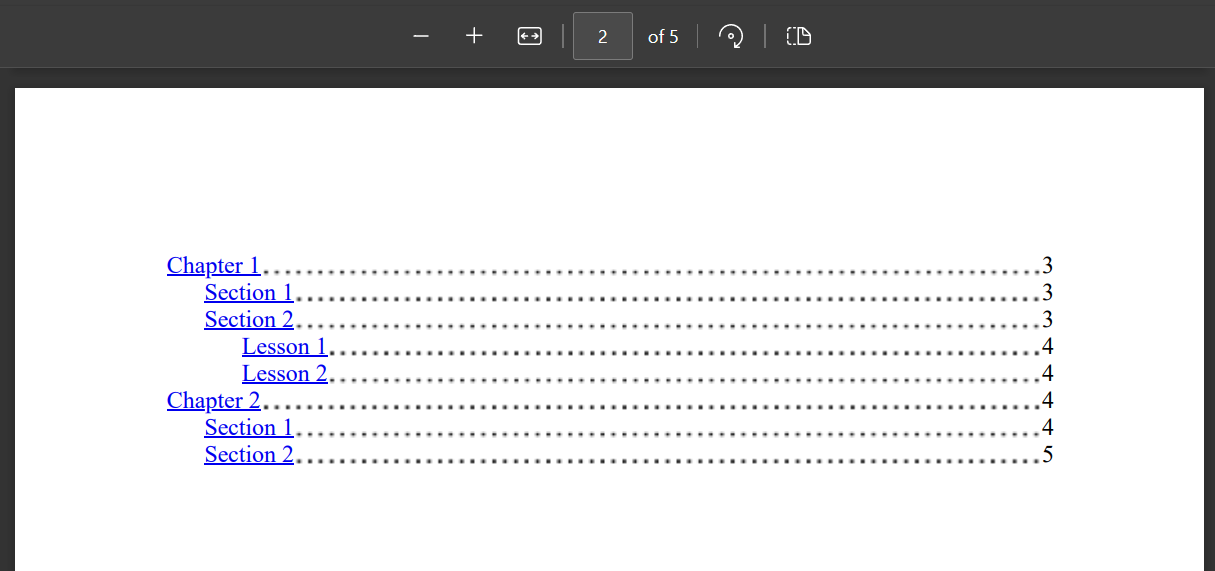
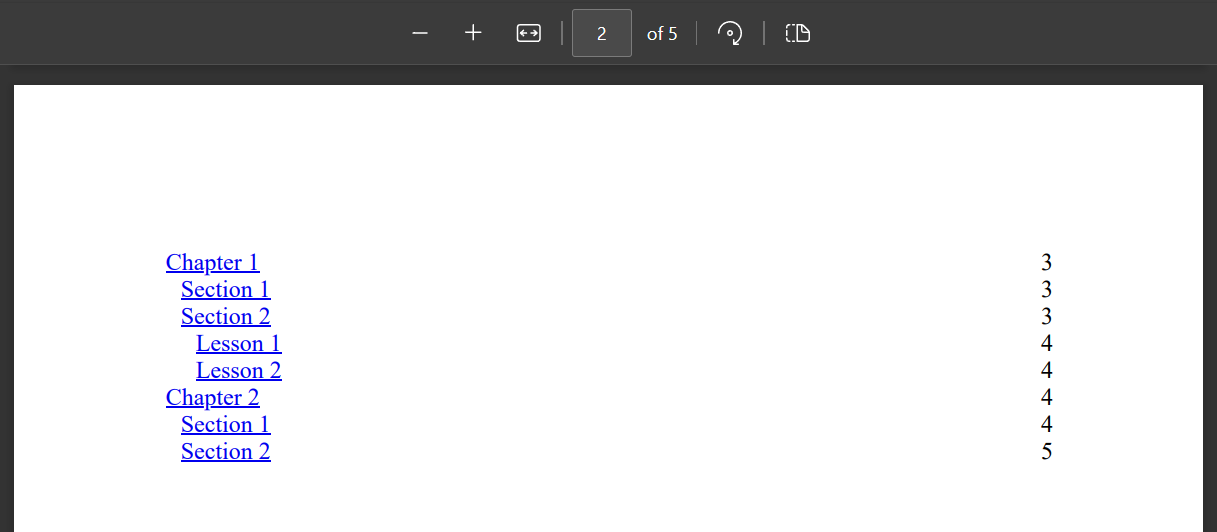
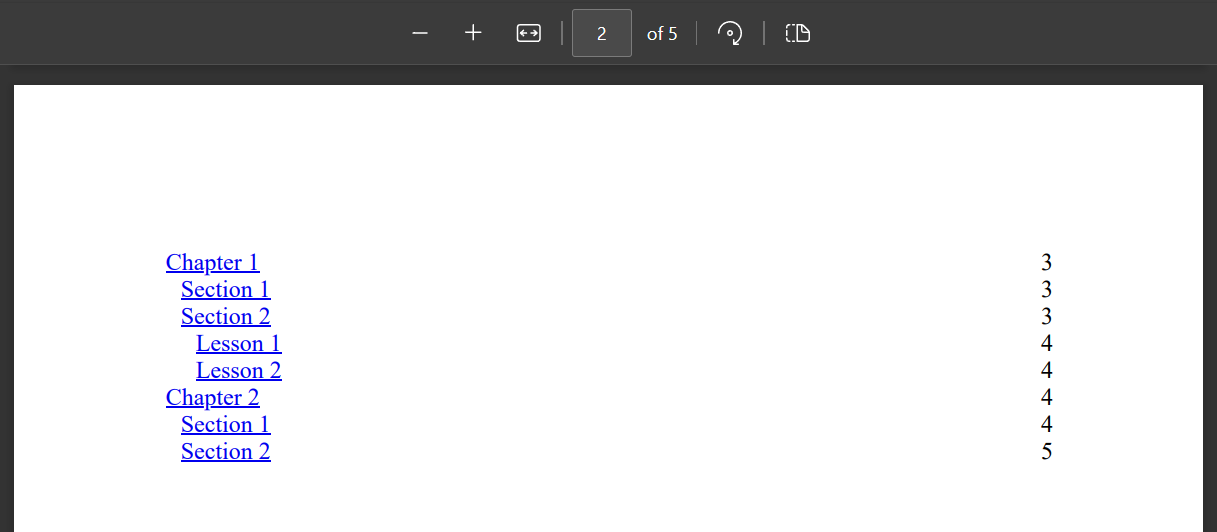
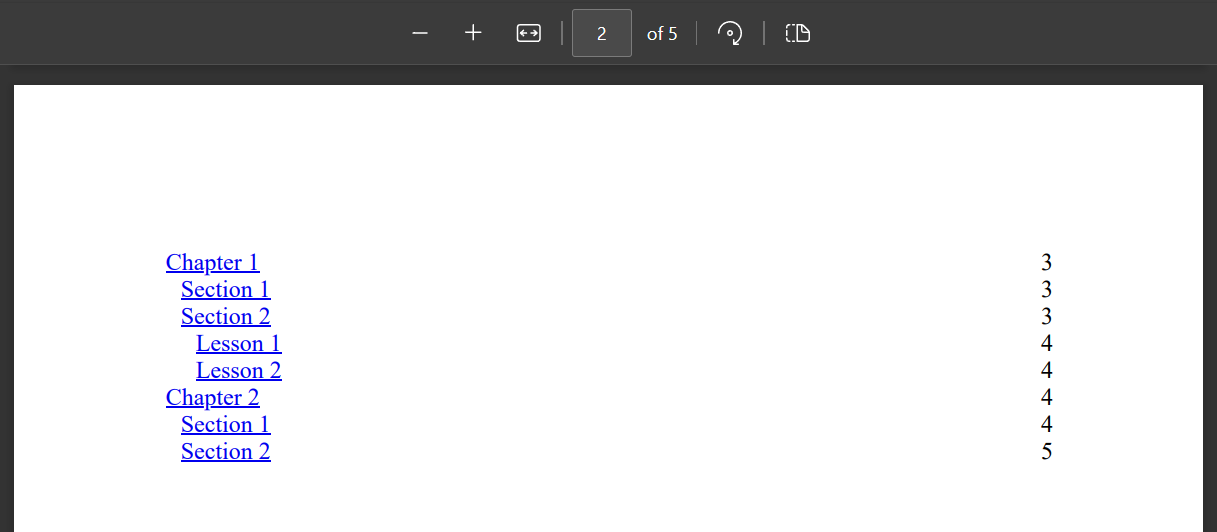
"; PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent); pdf.SaveAs("document-with-toc.pdf"); ```生成的 PDF 看起来像什么?目录将被创建,并链接到每个'h1'、'h2'、'h3'、'h4'、'h5'和'h6'。 保留标题的层次结构,在父节下适当缩进小标题。 您还可以[在 PDF 中添加页码](https://ironpdf.com/how-to/page-numbers/),以便在目录旁边提供额外的导航支持。请注意 在文档中使用 `Merge` 方法将破坏目录的超链接。在处理[合并或拆分的 PDF 文件](https://ironpdf.com/how-to/merge-or-split-pdfs/)时,应在所有文档组装完成后生成目录,以确保准确的页面引用和功能性超链接。 ---我应该在 PDF 中的什么位置放置目录? 1.确保 HTML 文档具有正确的页眉标记(`h1` 至 `h6`)。 2. *可选* 插入一个 div,以指定您希望目录出现的位置。 如果未提供以下div,IronPDF将把目录插入到开始位置。 ```html``` 3. 在渲染选项中,选择是渲染带页码或不带页码的目录。 对于布局复杂的文档,应将目录与 [ 页眉和页脚](https://ironpdf.com/how-to/headers-and-footers/) 结合起来,以创建专业的文档结构。 下面是一个正确的 HTML 结构示例,用于生成最佳的 TOC: ```htmlMy Document
This document provides...
Market Analysis
Current Trends
The market shows...
Future Projections
We anticipate...
Recommendations
Based on our analysis...
``` ---如何设计目录样式? 目录可以通过针对定义目录样式的各种CSS选择器来使用CSS进行样式化。 [在 PDF 中管理字体](https://ironpdf.com/how-to/manage-fonts/)时,目录将默认继承文档的字体设置,但也可以独立定制。 此外,可以使用`CustomCssUrl`属性进行样式修改。 首先下载包含以下目录原始样式的 CSS 文件。 - Download the custom CSS file警告目前,不建议在设置目录样式时覆盖 `page-break-before` 和 `page-break-after` 属性,因为这会破坏页码计算。 目前的实现方式是将目录与其他文档内容分页。```csharp :path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.cs ``` 在使用[定制纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)时,您可能需要调整目录样式以适应不同的页面尺寸,并确保正确的文本流和分页。如何为不同的标题级别设计样式? 将'h1'替换为'h2'至'h6'以更改每个相应标题的样式。 将 'h1' 替换为 'h2' 到 'h6' 以更改各自标题的样式。 ```css #ironpdf-toc ul li.h1 { font-style: italic; font-weight: bold; } ```
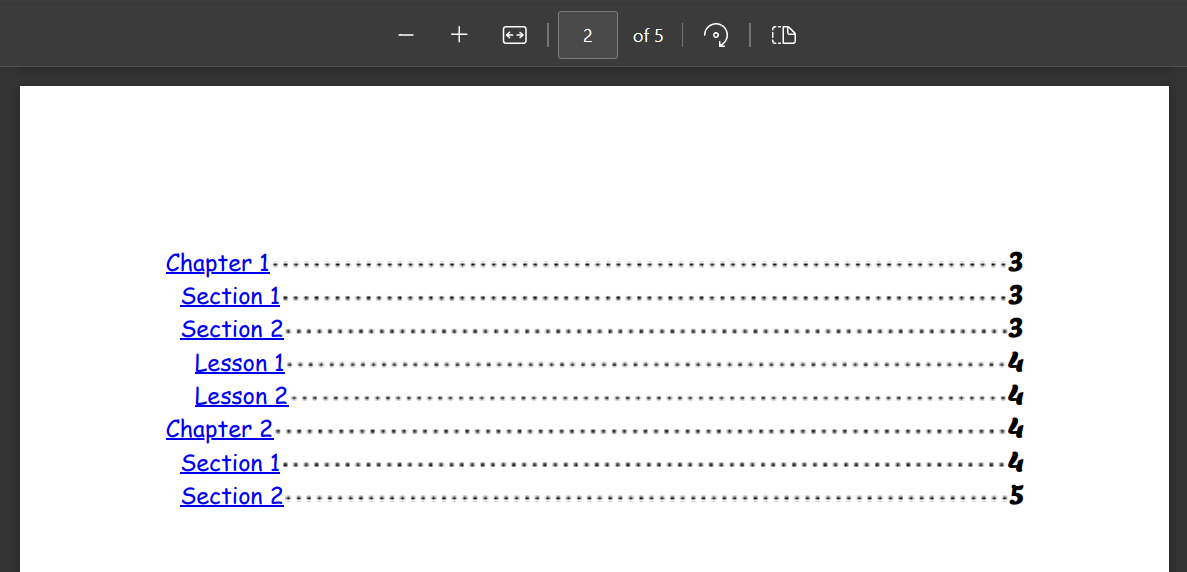
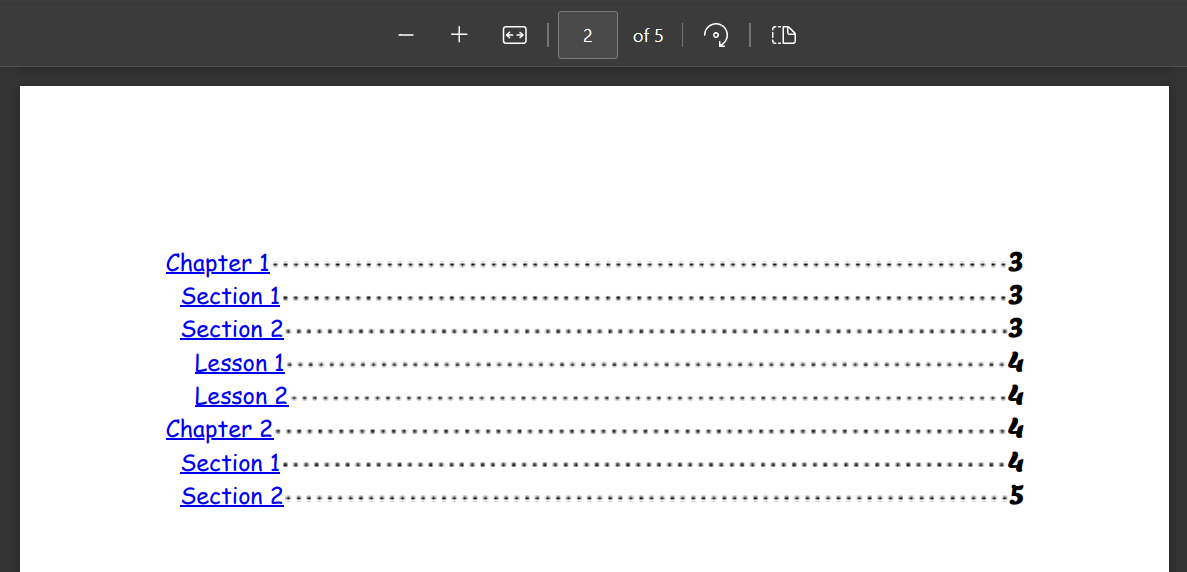
如何更改字体家族? 使用 '`#ironpdf-toc li .title`' 和 '`#ironpdf-toc li .page`' 选择器,可以覆盖目录的字体系列。 为此,标题应使用草书字体,并利用 @font-face 属性使用 Eduardo Tunni 设计的自定义"[柠檬](https://fonts.google.com/specimen/Lemon)"字体。 - Download the Lemon font ```css #ironpdf-toc li .title { order: 1; font-family: cursive; } @font-face { font-family: 'lemon'; src: url('Lemon-Regular.ttf') } #ironpdf-toc li .page { order: 3; font-family: 'lemon', sans-serif; } ```
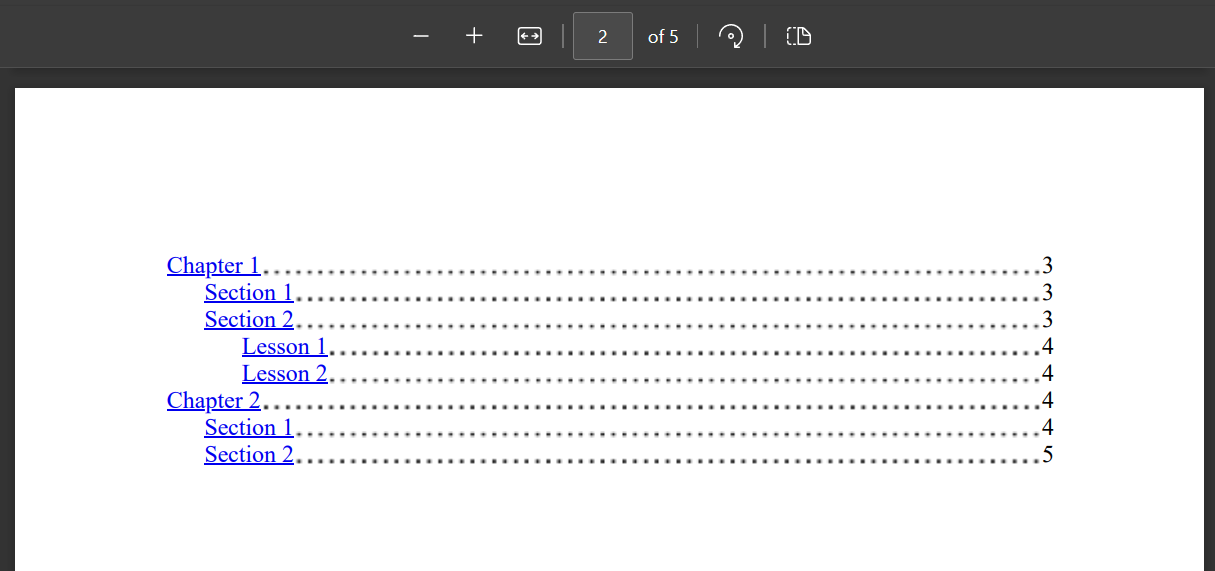
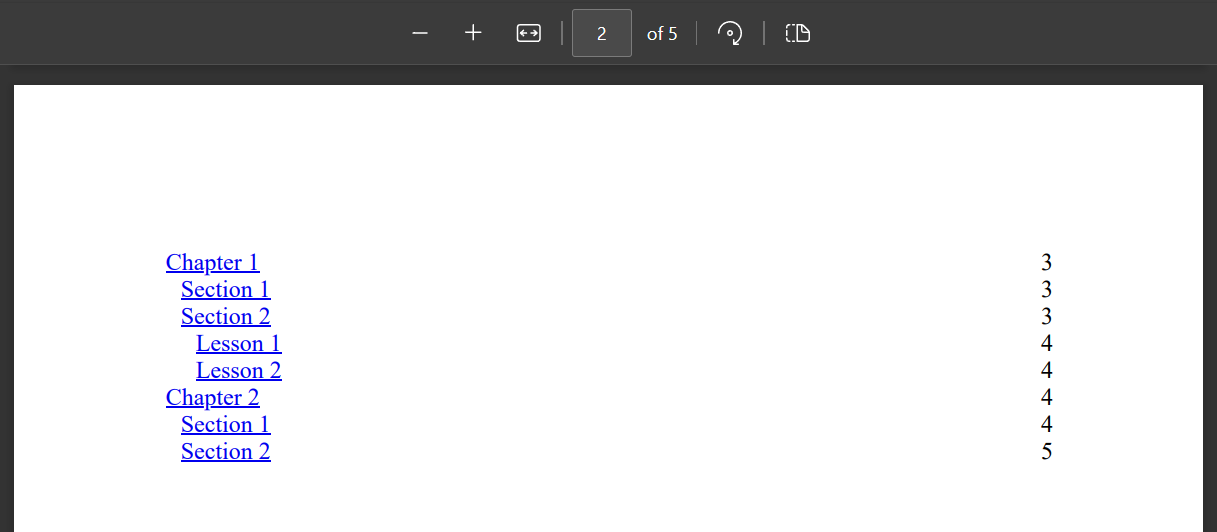
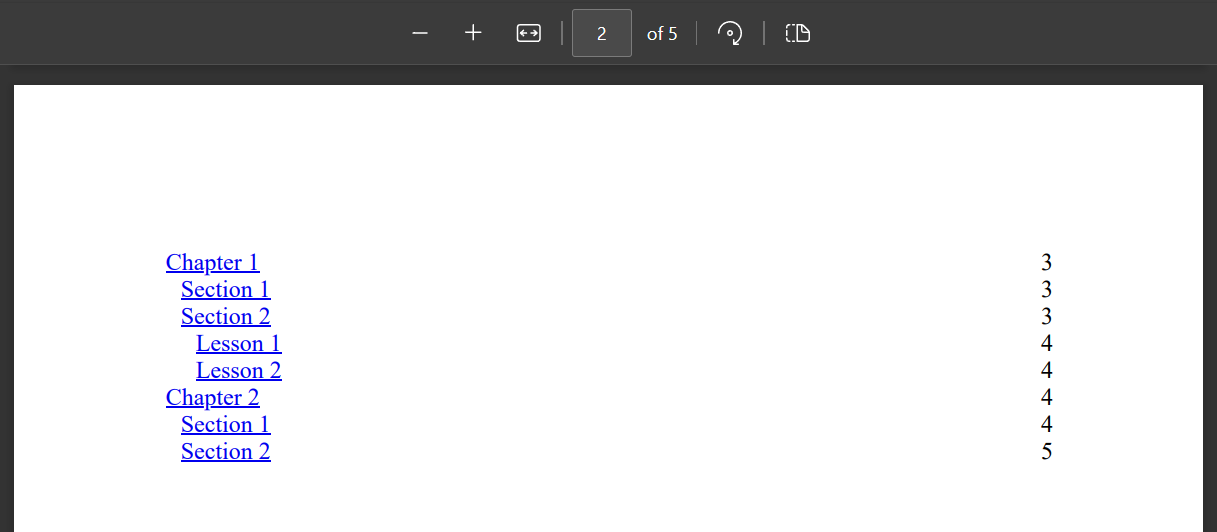
如何控制缩进? 可以使用 `:root` 选择器控制缩进。 可以根据需要增加,或者不留缩进而设置为0。class="content-img-align-center">class="center-image-wrapper">  ```css :root { --indent-length: 25px; } ```
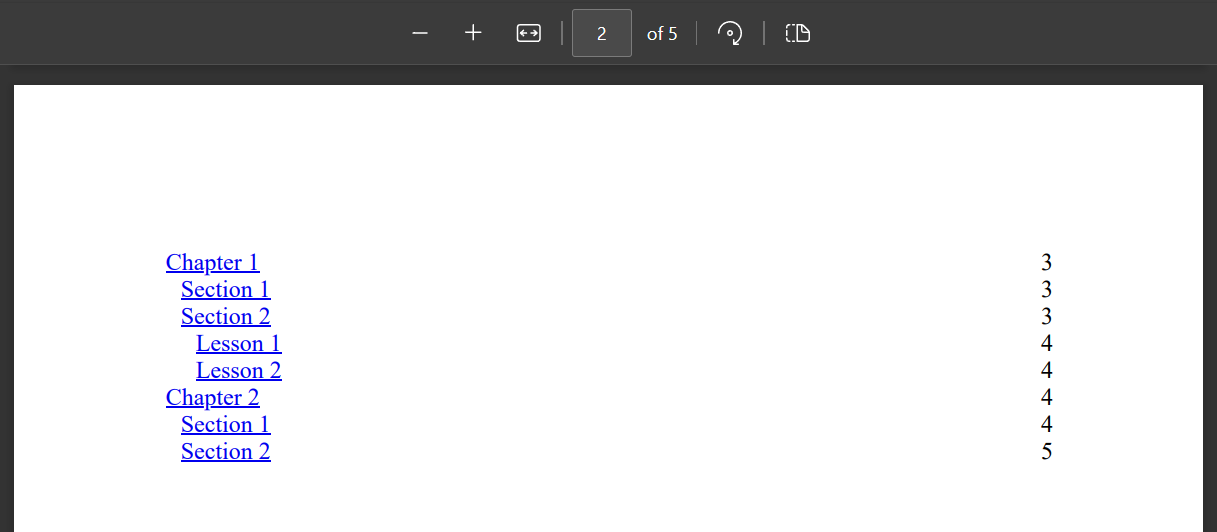
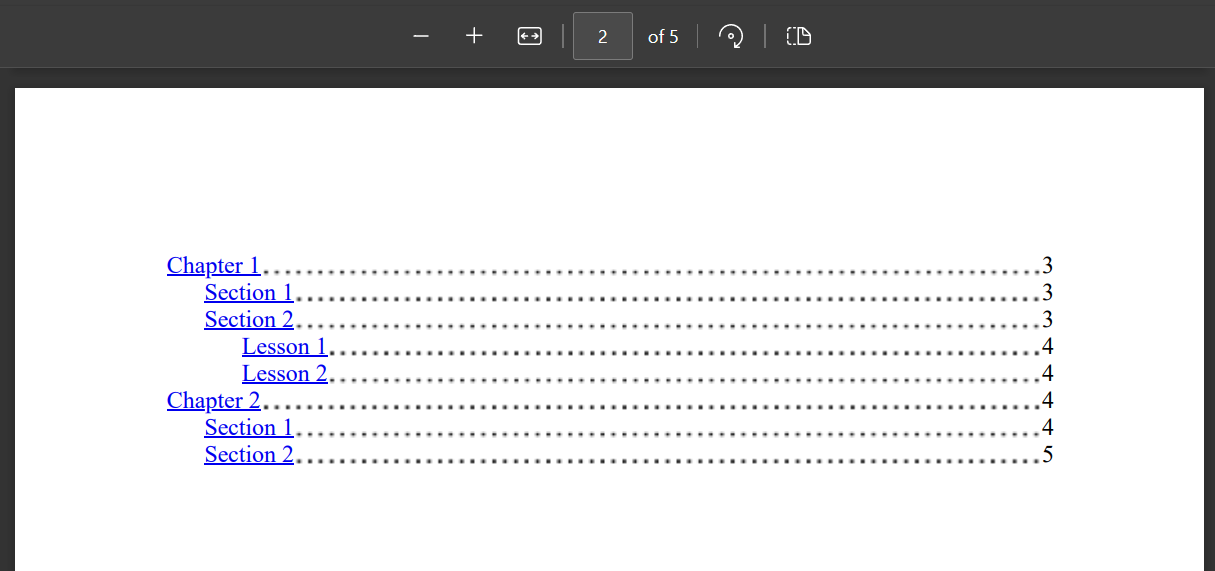
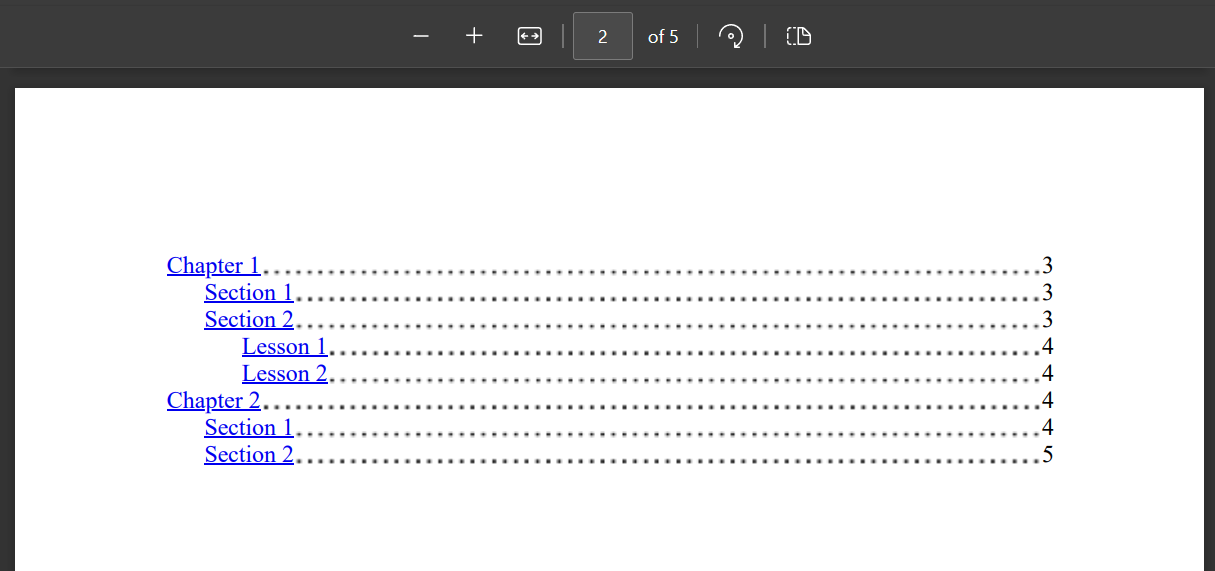
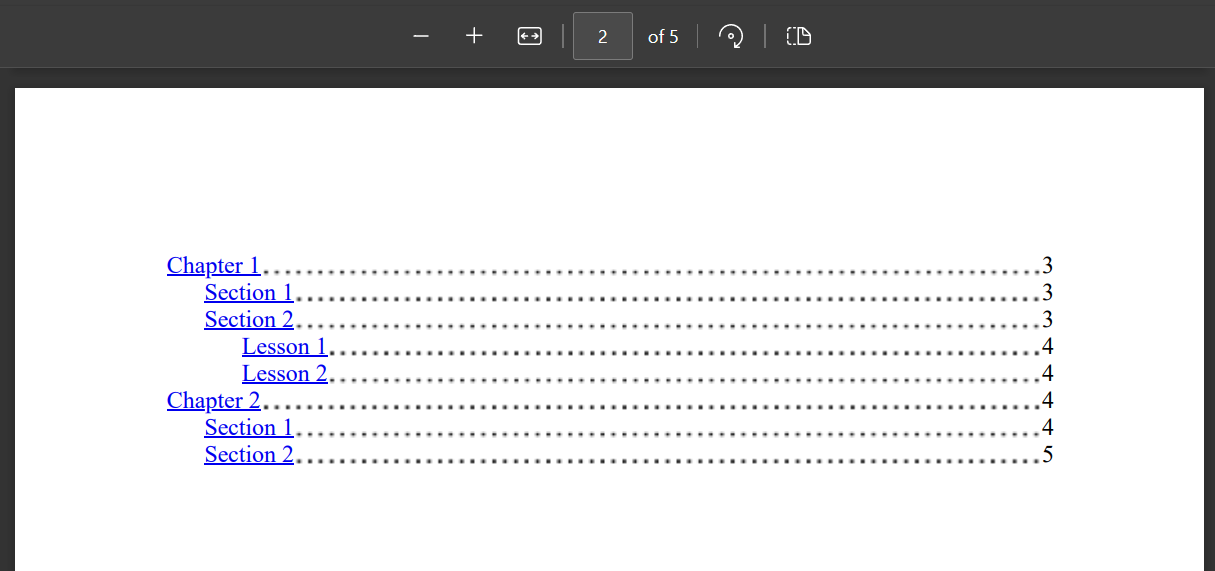
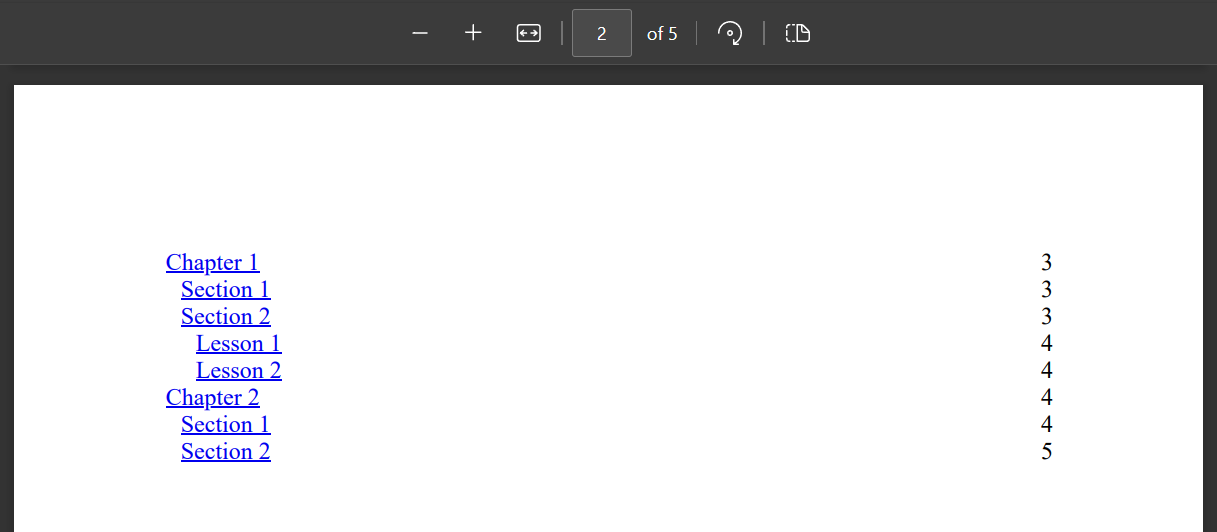
如何删除或自定义点线? 要去除页眉标题和页码之间的虚线,请修改`::after`选择器的background-image。 将其更改为 "transparent 1px" 以去除点线。 重要的是,其它属性也要指定,因为在此选择器中,新样式将完全覆盖旧样式,而不仅仅是添加到它。class="content-img-align-center">class="center-image-wrapper">  ```css #ironpdf-toc li::after { background-image: radial-gradient(circle, transparent 1px, transparent 1.5px); background-position: bottom; background-size: 1ex 4.5px; background-repeat: space no-repeat; content: ""; flex-grow: 1; height: 1em; order: 2; } ``` 要获得更高级的样式选项,可使用不同的模式创建自定义的引导线: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 准备好看看您还能做些什么吗? 查看我们的教程页面:[转换PDF文档](https://ironpdf.com/tutorials/convert-pdf/)
要获得更高级的样式选项,可使用不同的模式创建自定义的引导线: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 准备好看看您还能做些什么吗? 查看我们的教程页面:[转换PDF文档](https://ironpdf.com/tutorials/convert-pdf/)

如何更改字体家族? 使用 '`#ironpdf-toc li .title`' 和 '`#ironpdf-toc li .page`' 选择器,可以覆盖目录的字体系列。 为此,标题应使用草书字体,并利用 @font-face 属性使用 Eduardo Tunni 设计的自定义"[柠檬](https://fonts.google.com/specimen/Lemon)"字体。 - Download the Lemon font ```css #ironpdf-toc li .title { order: 1; font-family: cursive; } @font-face { font-family: 'lemon'; src: url('Lemon-Regular.ttf') } #ironpdf-toc li .page { order: 3; font-family: 'lemon', sans-serif; } ```
如何控制缩进? 可以使用 `:root` 选择器控制缩进。 可以根据需要增加,或者不留缩进而设置为0。class="content-img-align-center">class="center-image-wrapper">  ```css :root { --indent-length: 25px; } ```
如何删除或自定义点线? 要去除页眉标题和页码之间的虚线,请修改`::after`选择器的background-image。 将其更改为 "transparent 1px" 以去除点线。 重要的是,其它属性也要指定,因为在此选择器中,新样式将完全覆盖旧样式,而不仅仅是添加到它。class="content-img-align-center">class="center-image-wrapper">  ```css #ironpdf-toc li::after { background-image: radial-gradient(circle, transparent 1px, transparent 1.5px); background-position: bottom; background-size: 1ex 4.5px; background-repeat: space no-repeat; content: ""; flex-grow: 1; height: 1em; order: 2; } ``` 要获得更高级的样式选项,可使用不同的模式创建自定义的引导线: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 准备好看看您还能做些什么吗? 查看我们的教程页面:[转换PDF文档](https://ironpdf.com/tutorials/convert-pdf/)
要获得更高级的样式选项,可使用不同的模式创建自定义的引导线: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 准备好看看您还能做些什么吗? 查看我们的教程页面:[转换PDF文档](https://ironpdf.com/tutorials/convert-pdf/)


如何删除或自定义点线? 要去除页眉标题和页码之间的虚线,请修改`::after`选择器的background-image。 将其更改为 "transparent 1px" 以去除点线。 重要的是,其它属性也要指定,因为在此选择器中,新样式将完全覆盖旧样式,而不仅仅是添加到它。class="content-img-align-center">class="center-image-wrapper">  ```css #ironpdf-toc li::after { background-image: radial-gradient(circle, transparent 1px, transparent 1.5px); background-position: bottom; background-size: 1ex 4.5px; background-repeat: space no-repeat; content: ""; flex-grow: 1; height: 1em; order: 2; } ``` 要获得更高级的样式选项,可使用不同的模式创建自定义的引导线: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 准备好看看您还能做些什么吗? 查看我们的教程页面:[转换PDF文档](https://ironpdf.com/tutorials/convert-pdf/)
要获得更高级的样式选项,可使用不同的模式创建自定义的引导线: ```css /* Dashed line leader */ #ironpdf-toc li::after { background-image: linear-gradient(to right, currentcolor 50%, transparent 50%); background-size: 8px 1px; background-repeat: repeat-x; background-position: bottom; } /* Solid line leader */ #ironpdf-toc li::after { border-bottom: 1px solid currentcolor; background: none; } ``` 准备好看看您还能做些什么吗? 查看我们的教程页面:[转换PDF文档](https://ironpdf.com/tutorials/convert-pdf/)

常见问题解答
如何在 PDF 文档中添加目录?
通过在 ChromePdfRenderer 上设置 TableOfContents 属性,您可以使用 IronPDF 为 PDF 添加目录。只需将 RenderingOptions.TableOfContents 设置为 TableOfContentsTypes.Basic 或 TableOfContentsTypes.WithPageNumbers 即可,前者用于不带页码的 TOC,后者用于包含页码的 TOC。IronPDF 将根据 HTML 标题(h1-h6 标记)自动生成 TOC。
使用哪些 HTML 元素生成目录?
IronPDF 通过扫描并使用 HTML 中的 h1、h2、h3、h4、h5 和 h6 标题元素自动创建目录。这些标题形成了一个分层导航结构,反映了文档的组织结构,每个标题都会成为生成的 PDF 目录中的一个可点击的超链接。
能否在目录中包含页码?
是的,IronPDF 提供两种目录选项:TableOfContentsTypes.Basic 可创建不带页码的 TOC,而 TableOfContentsTypes.WithPageNumbers 可为每个部分添加页码。您可以在设置 RenderingOptions 时选择最适合您文档需要的选项。
目录功能需要 JavaScript 吗?
是的,IronPDF 使用 JavaScript 构建目录,因此渲染引擎必须启用 JavaScript。这通常在默认情况下已启用,但如果您在渲染选项中禁用了 JavaScript,则需要启用 JavaScript 才能使目录功能正常工作。
如何在一行代码中设置带有页码的目录?
您可以使用以下一行来生成包含页码的 PDF 目录:new ChromePdfRenderer { RenderingOptions = { TableOfContents = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 }.}.RenderHtmlFileAsPdf("myDocument.html").SaveAs("withToc.pdf"); 这样就创建了一个带有超链接导航和页码的全功能 TOC。
目录样式会与我现有的 HTML 样式冲突吗?
不会,IronPDF 的默认目录样式设计不会与 HTML 内容中的其他样式冲突。生成的目录会保持自己独立的样式,以确保正确显示,同时保留现有文档内容的外观。



















