
在 Chrome 浏览器中调试 HTML,使用 C# 制作像素完美的 PDF.
IronPDF 的 Chrome 渲染器使开发人员能够创建像素完美的 PDF,与 Chrome 浏览器中显示的 HTML 设计完全匹配,支持 HTML5、CSS3 和 JavaScript 以实现精确的文档生成。
IronPDF 可确保 PDF 的外观与预期完全一致。 要达到完美的像素效果,需要优秀的 HTML 模板或与网络开发人员合作创建模板。 IronPDF 通过其 Chrome 浏览器渲染器将 PDF 渲染成与 Chrome 浏览器显示完全相同的效果。 有关入门的全面文档,请访问 快速入门指南。
快速入门:使用IronPDF生成像素完美的PDF
IronPDF 的 Chrome Renderer 可让 HTML 直接转换为 PDF。 本指南可帮助开发人员制作出像素级完美的 PDF 文档,这些文档可完全照搬 Chrome 浏览器中的 HTML 设计。 翻译过程确保完全支持 HTML5、CSS3 和 JavaScript 元素。 请按照以下步骤创建 PDF,以保持网络品牌和设计的完整性。 有关更多 HTML 到 PDF 的转换技巧,请查看 HTML 到 PDF 教程。
 立即开始使用 NuGet 创建 PDF 文件:
立即开始使用 NuGet 创建 PDF 文件:
使用 NuGet 包管理器安装 IronPDF
复制并运行这段代码。
// Initialize Chrome PDF renderer with IronPDF IronPdf.ChromePdfRenderer.RenderHtmlAsPdf("<html><body>Hello World</body></html>").SaveAs("output.pdf");部署到您的生产环境中进行测试
什么是 IronPDF 的 Chrome 渲染器?
为什么 IronPDF 与其他 .NET PDF 库不同? IronPDF 采用 Google Chrome 渲染器,确保 HTML 在 PDF 中的显示效果与在 Chrome 浏览器中的显示效果完全一致。 本指南涵盖了 Chrome 浏览器和 IronPDF 中实现这一效果所需的设置。 了解有关 [Chrome PDF 渲染引擎](https://ironpdf.com/how-to/ironpdf-2021-chrome-rendering-engine-eap/) 的更多信息,以了解其高级功能。 许多相互竞争的 "HTML 转 PDF "技术不符合 W3C 标准,也不支持 HTML5、CSS3 或 JavaScript,它们使用的底层呈现器如 [wkhtmltopdf in C# comparison](/blog/compare-to-other-components/wkhtmltopdf-c-sharp/)。 有关详细的性能比较,请参阅 [iText vs IronPDF](https://ironpdf.com/competitors/itext-vs-ironpdf/) 分析。IronPDF 与竞争对手相比如何?要查看与其他产品比较的完整列表,请参阅[比较博客](/blog/compare-to-other-components/)。Iron软件库的特点 | 使用 IronPDF 的 Chrome 渲染引擎 | Aspose 与 IronPDF 分析 | iText 与 IronPDF 比较。
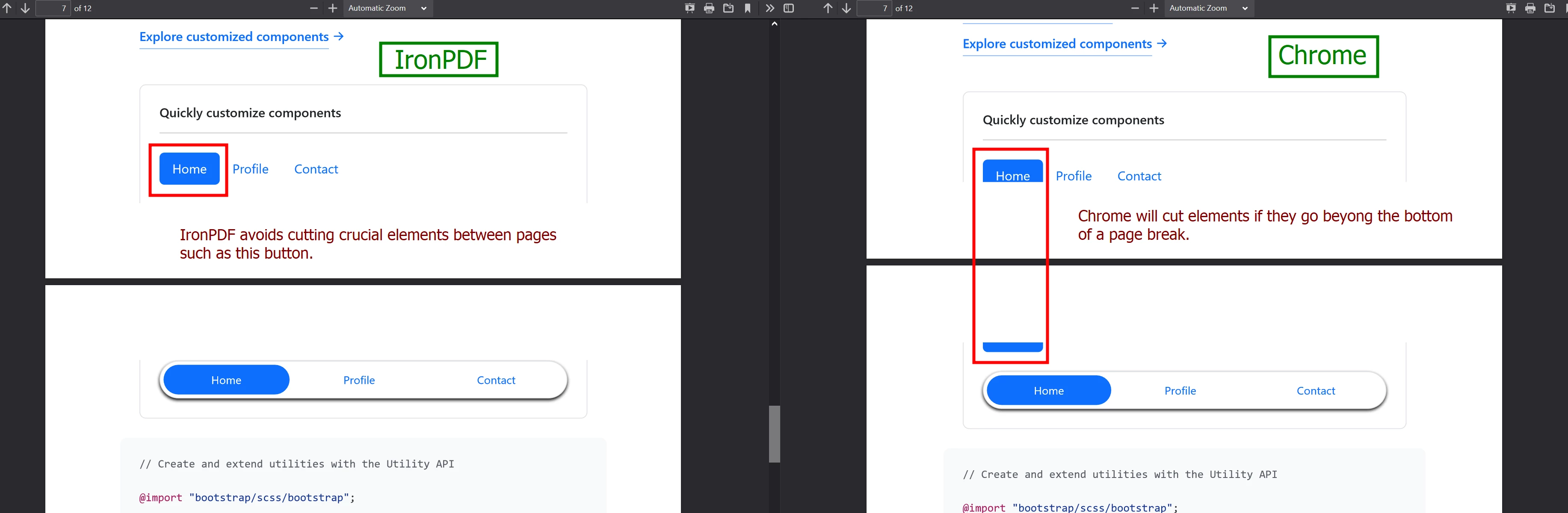
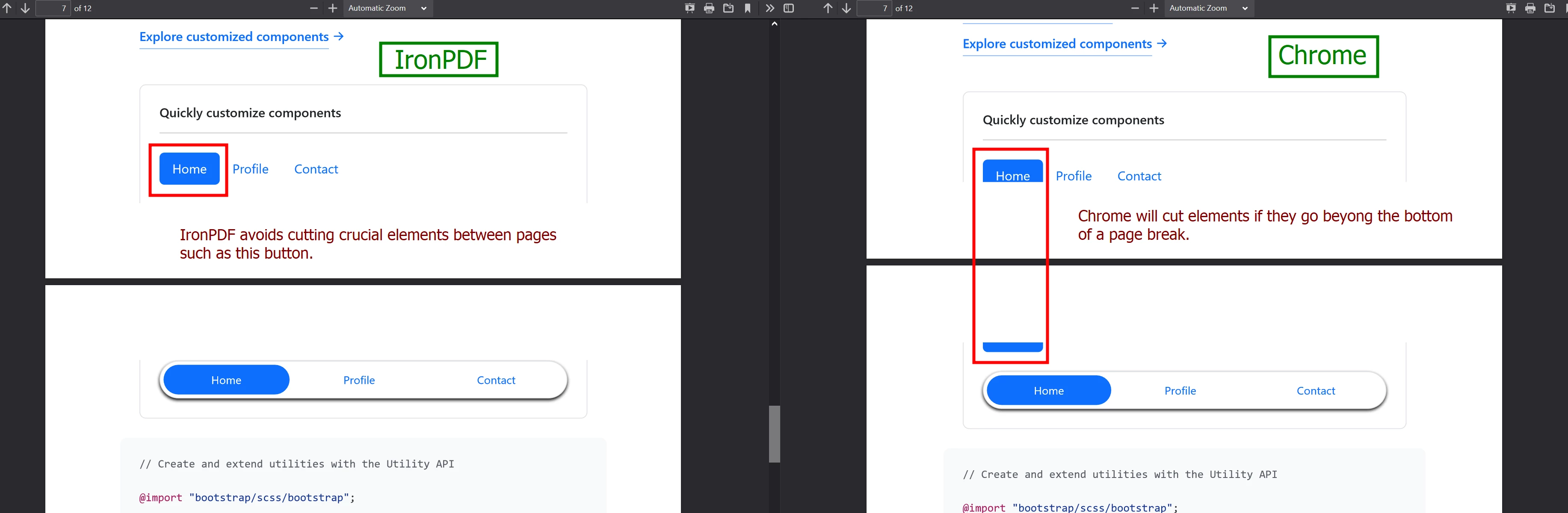
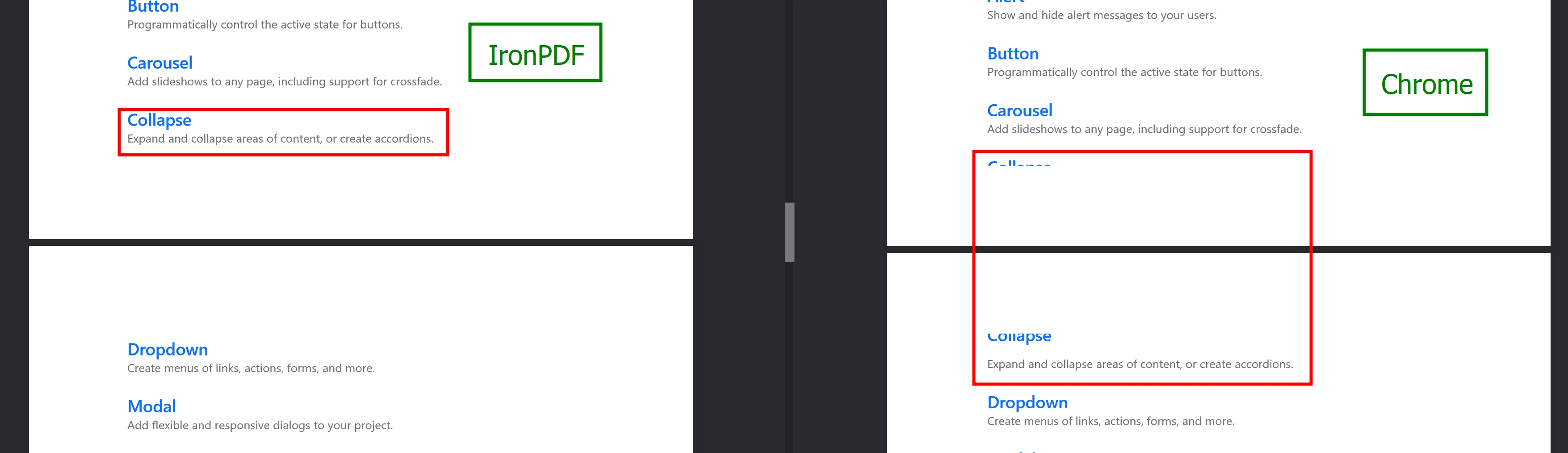
IronPDF 的 Chrome 渲染器如何超越标准 Chrome 浏览器? IronPDF 在两个关键领域超越了 Chrome 浏览器。 使用 IronPDF 时,Chrome 浏览器在页面间分割的按钮和文本将保持原样。 这种卓越的渲染效果来自于优化的打印算法和先进的分页处理。 有关管理分页符的更多详细信息,请参阅[分页符指南](https://ironpdf.com/how-to/html-to-pdf-page-breaks/)。在 Chrome 浏览器中按钮被切断时会发生什么?
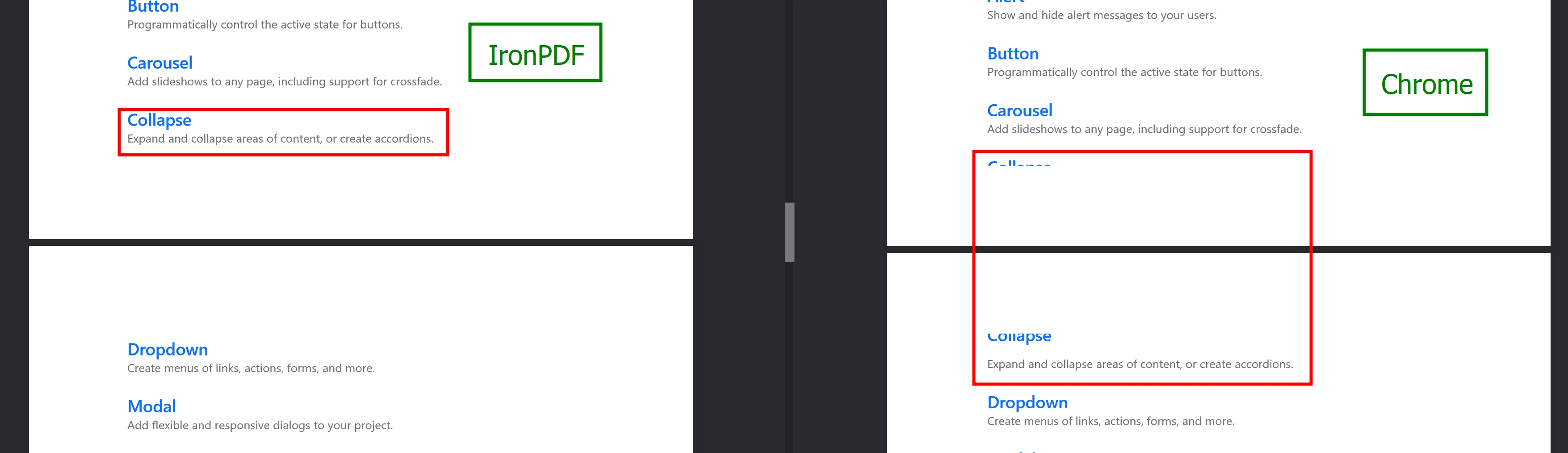
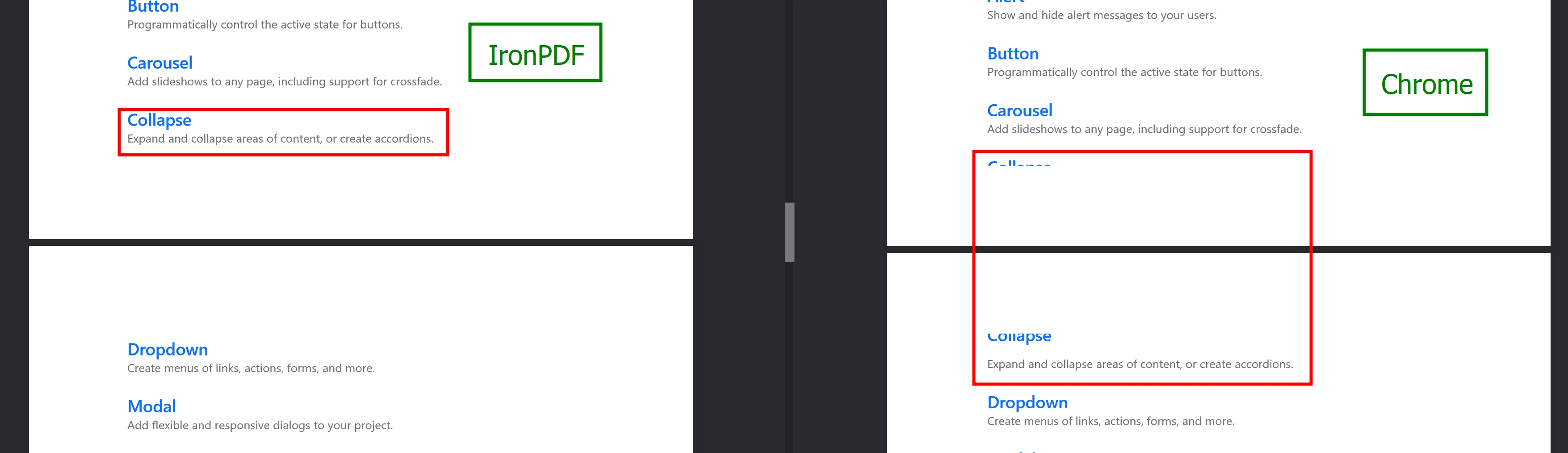
在 Chrome 浏览器中文本被截断时会发生什么?
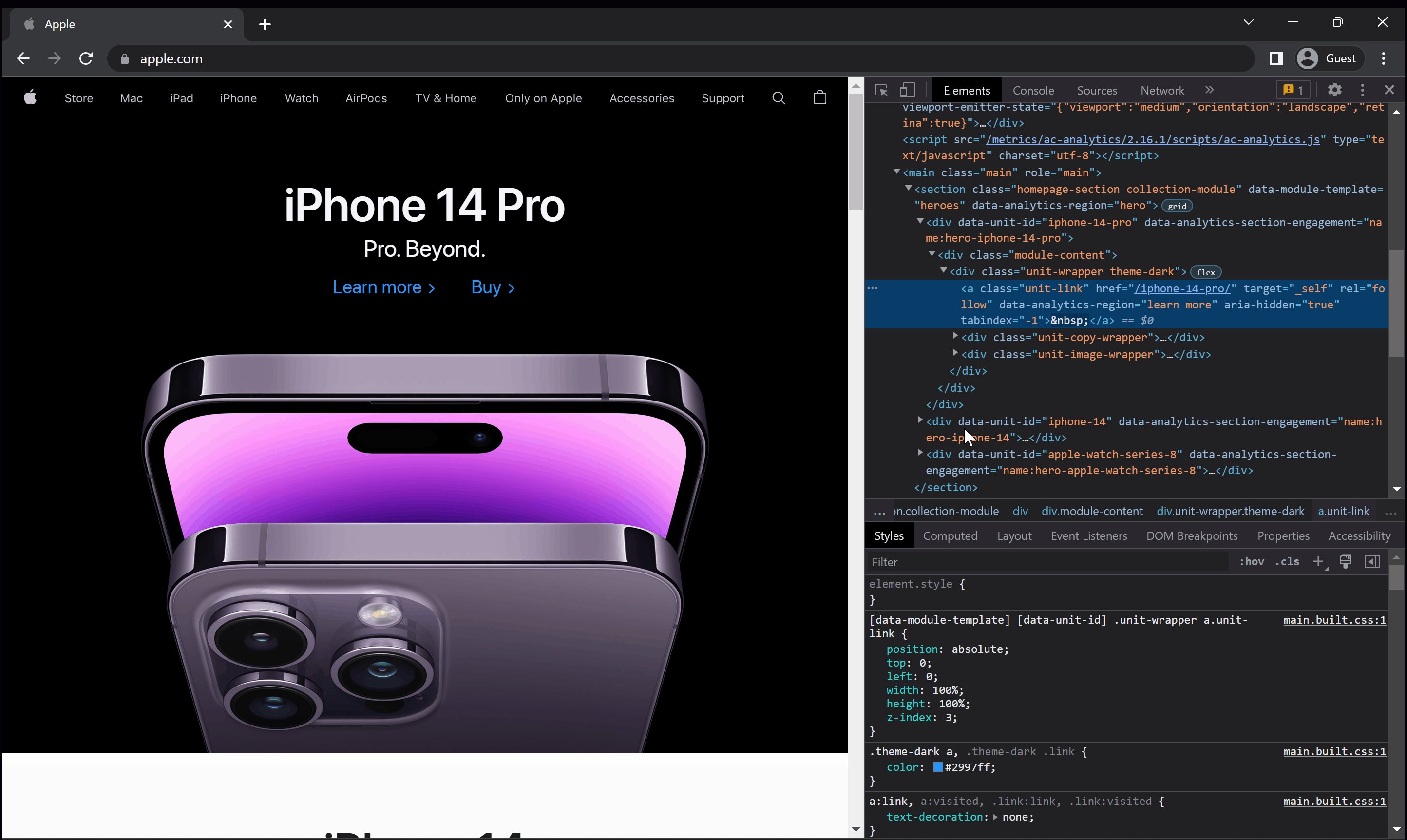
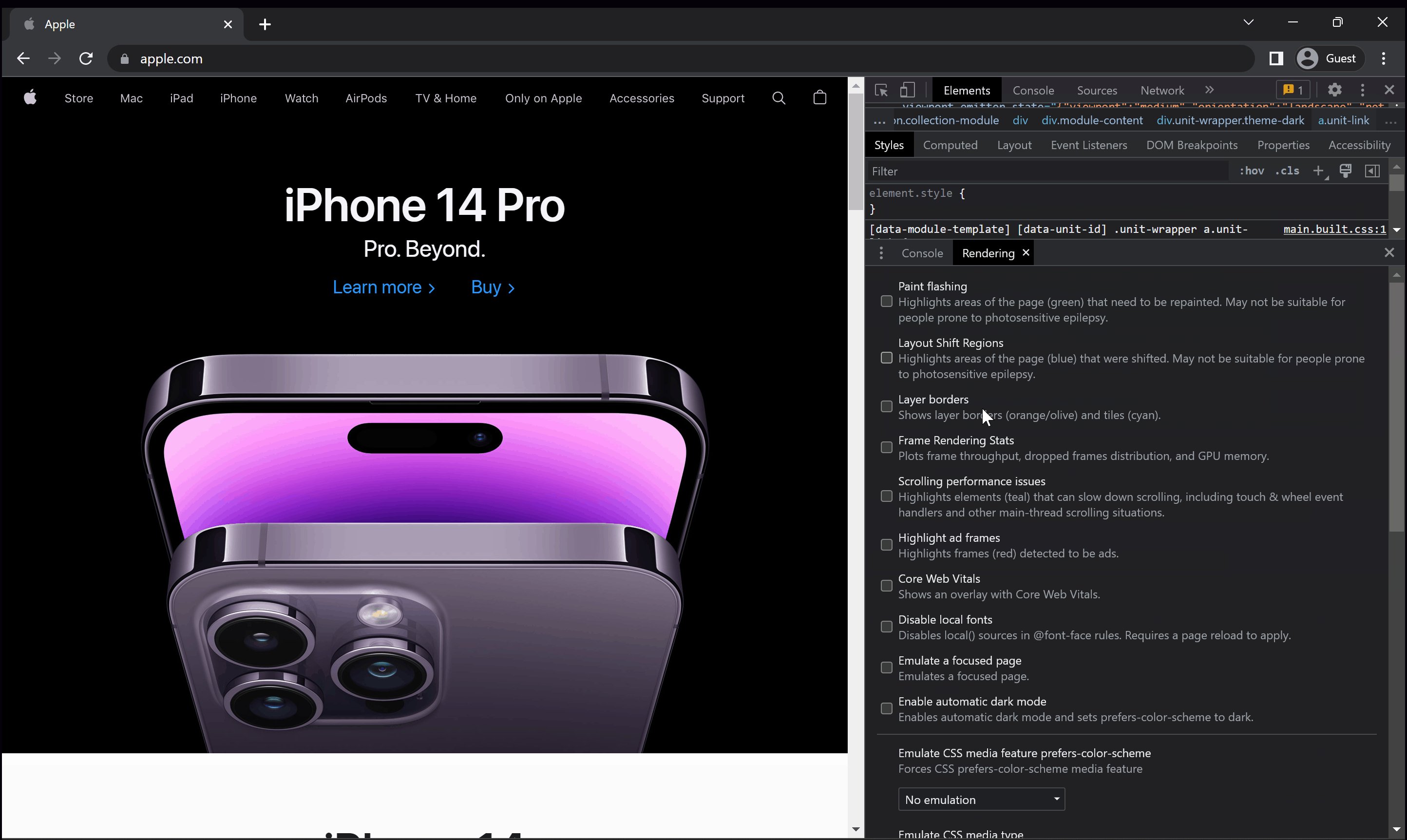
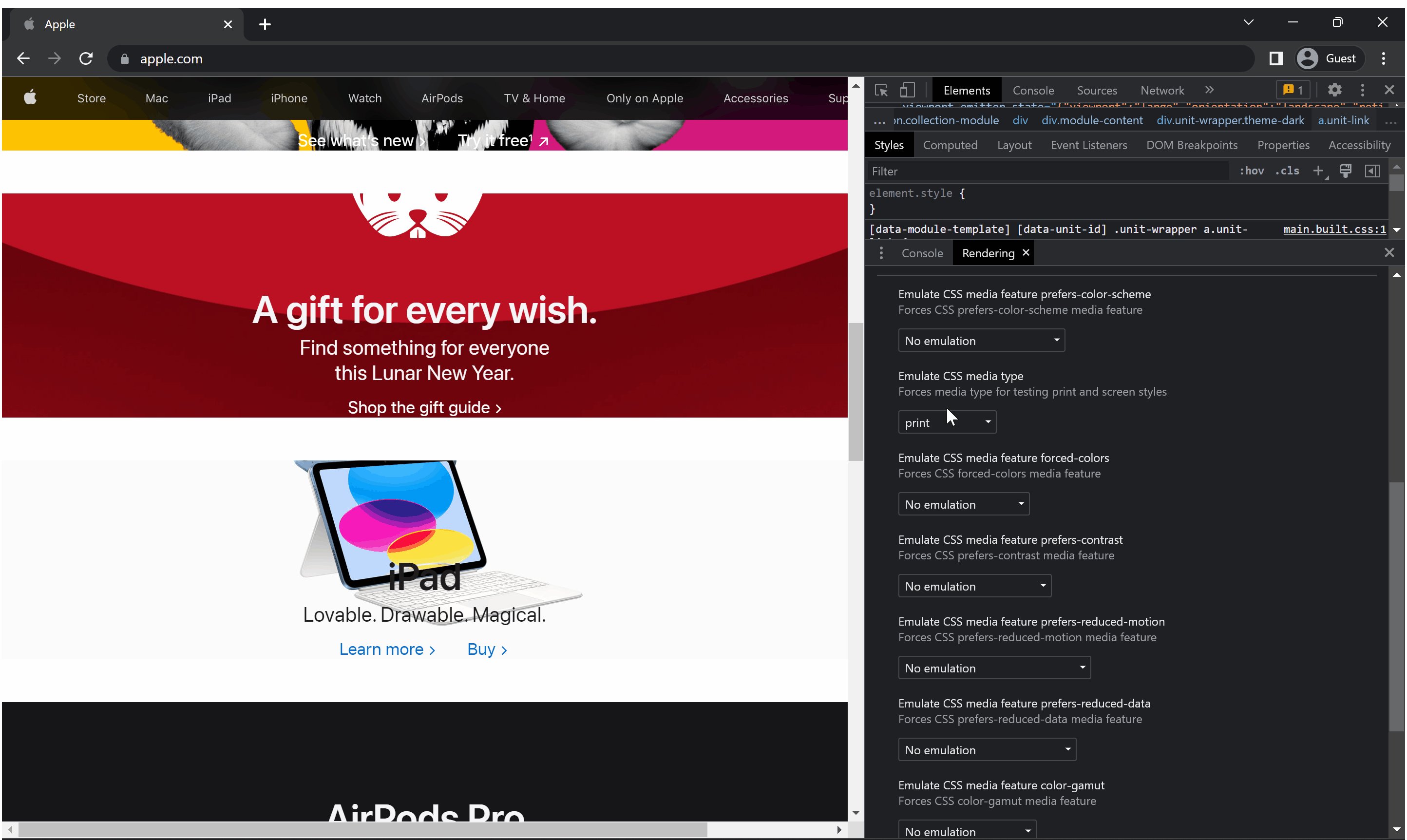
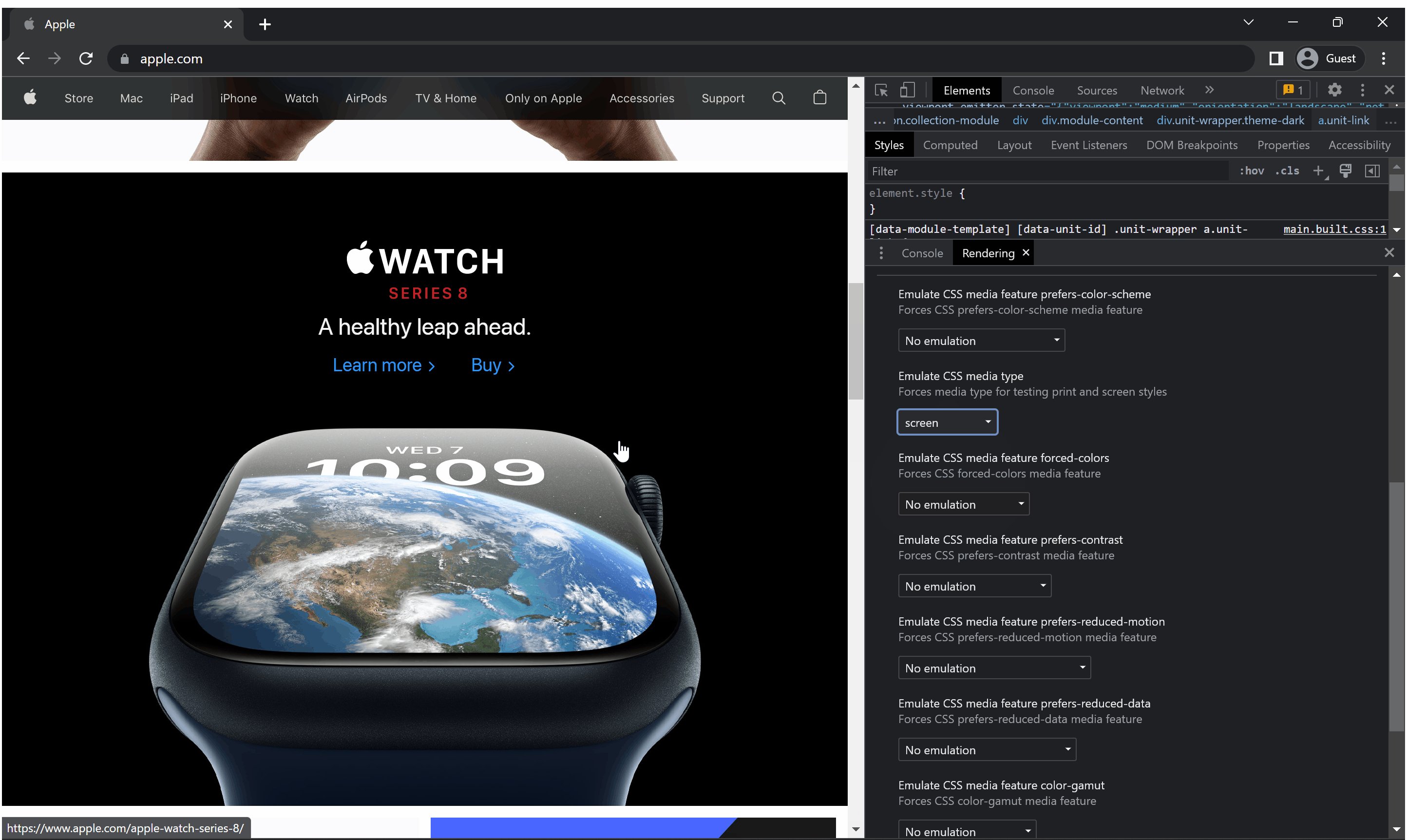
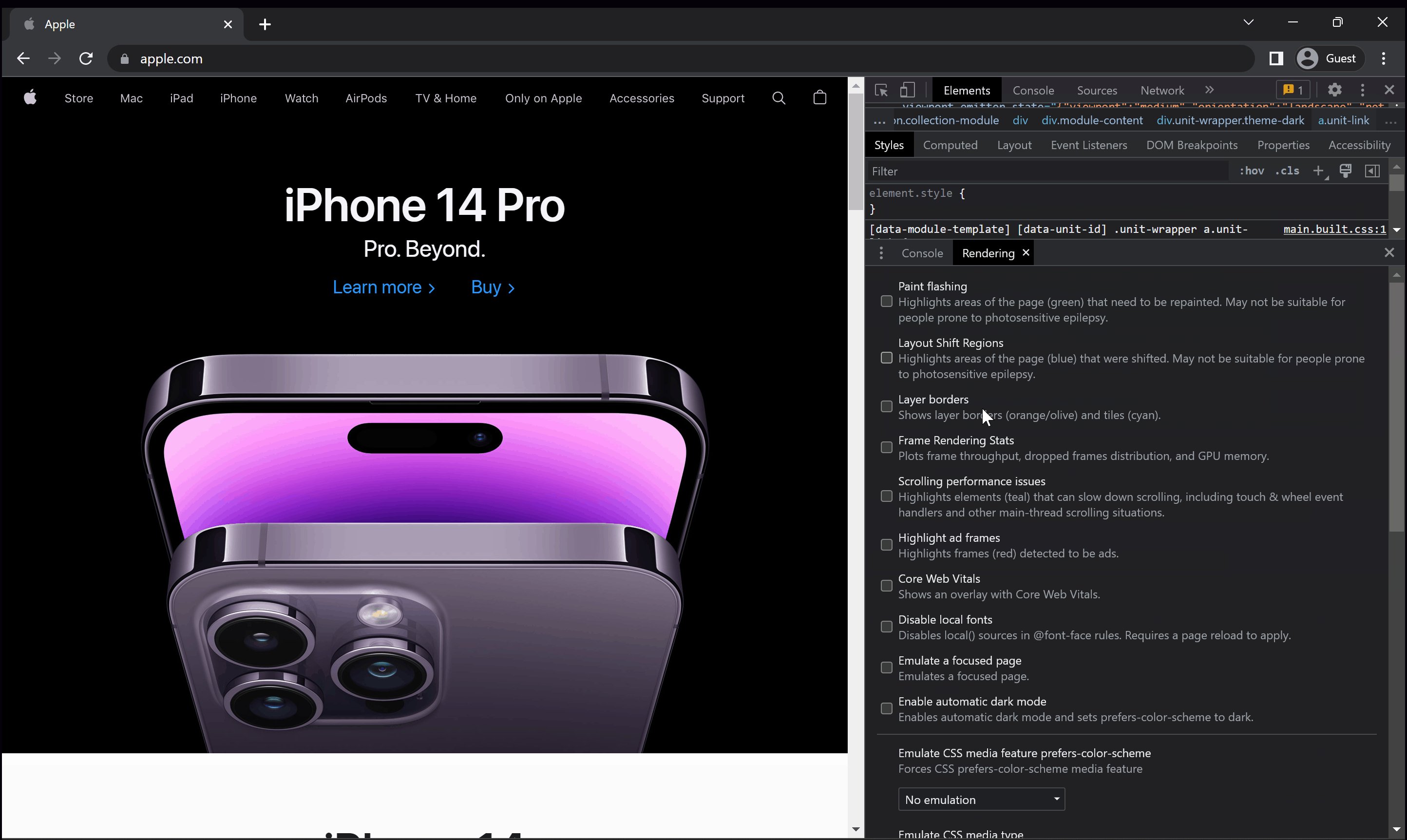
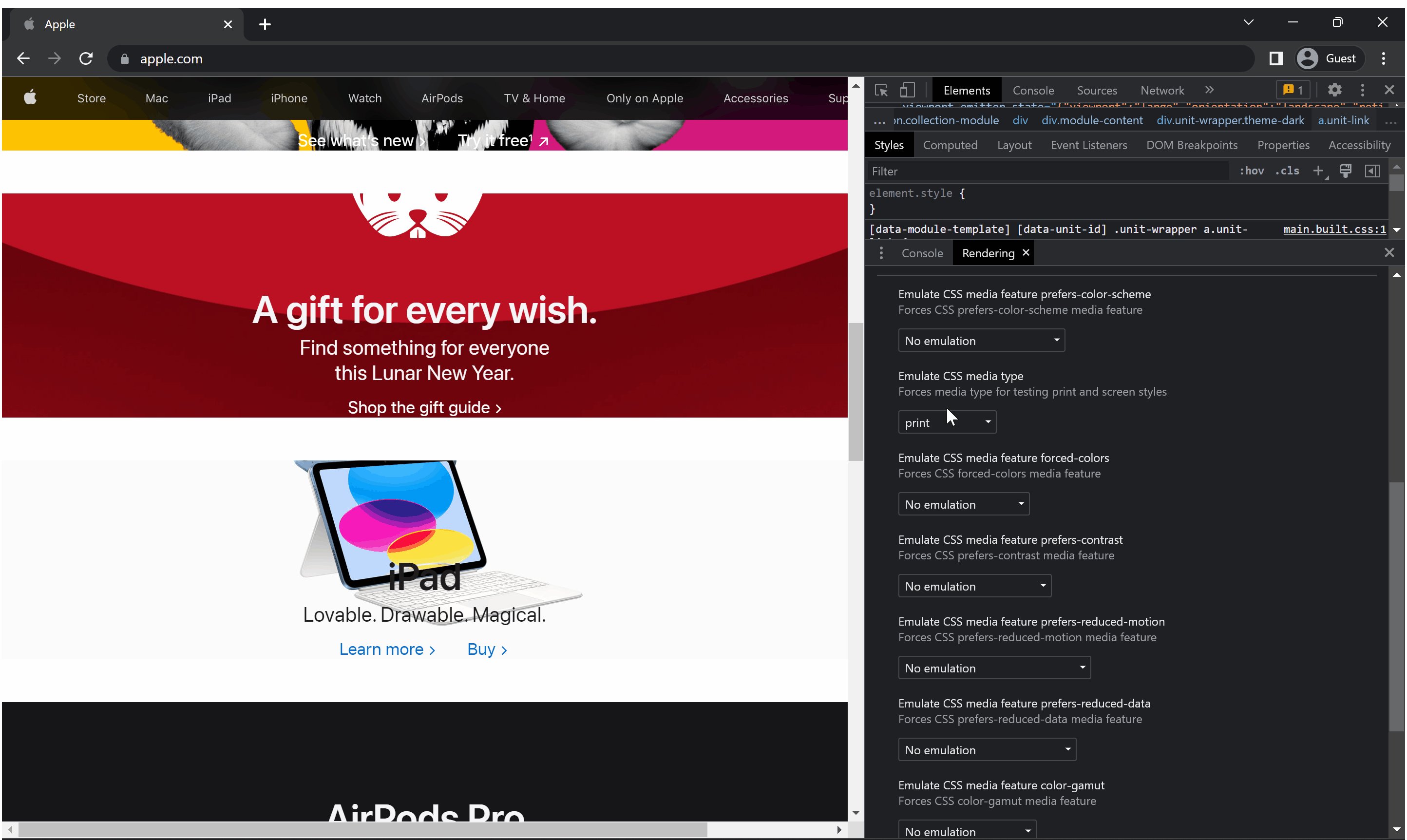
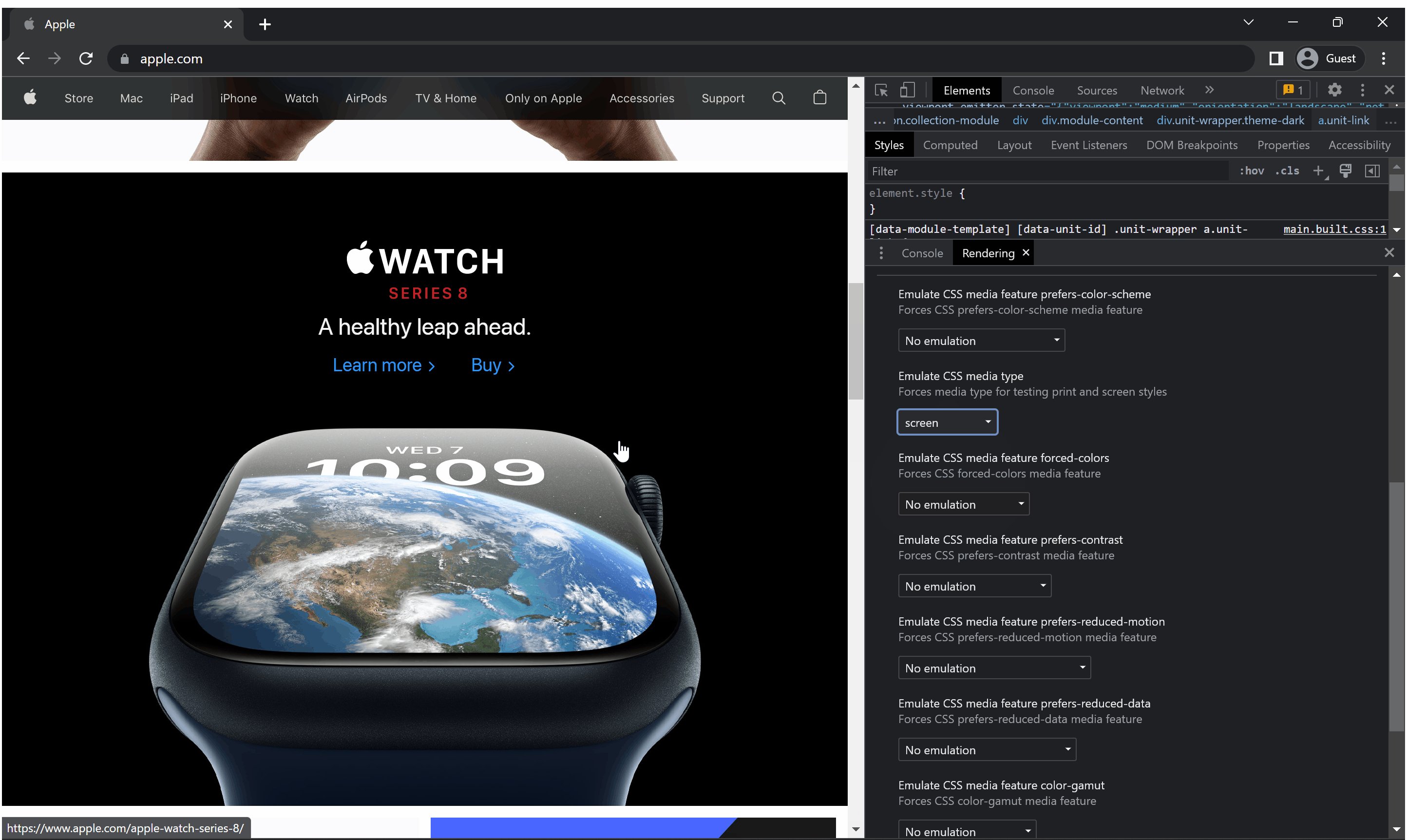
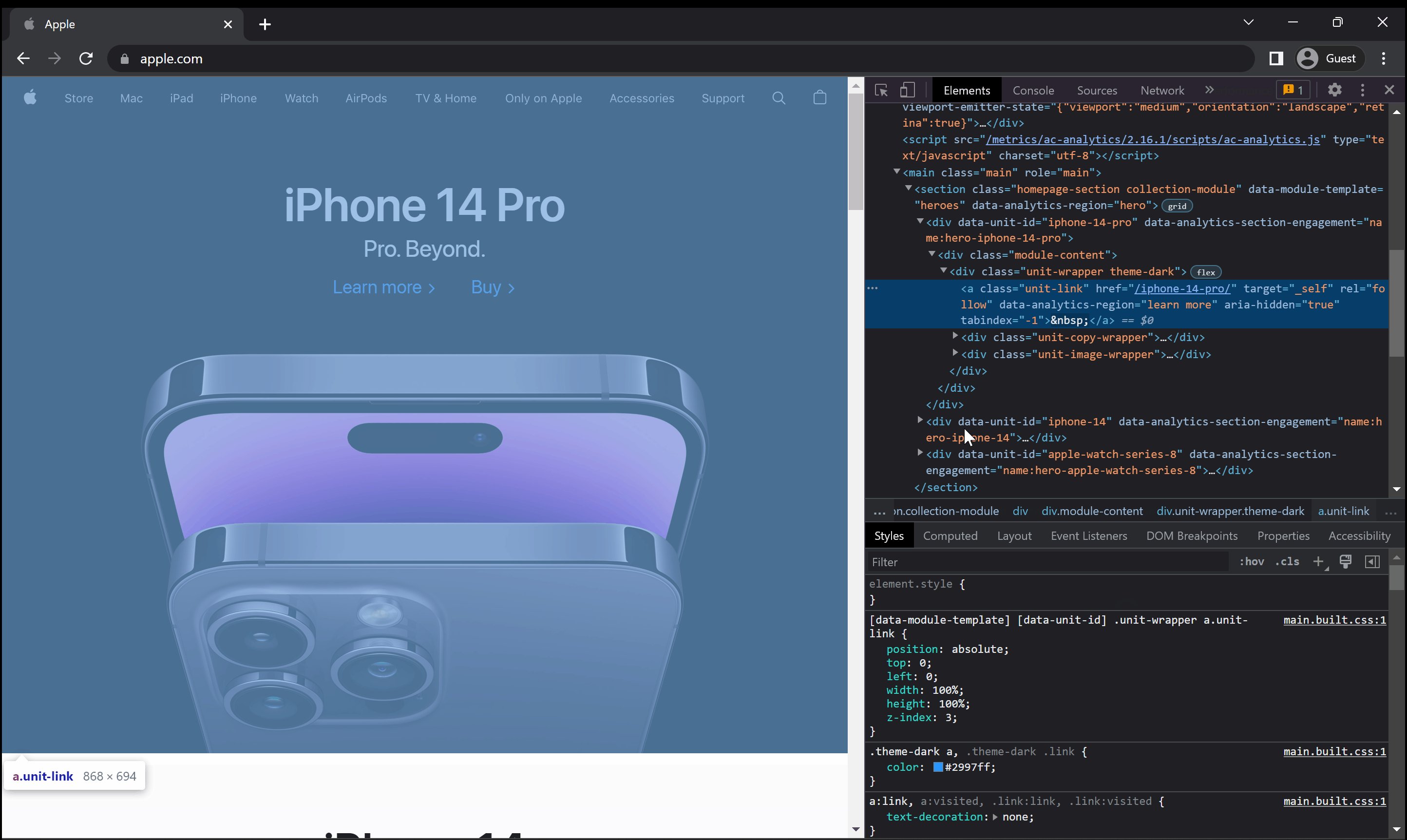
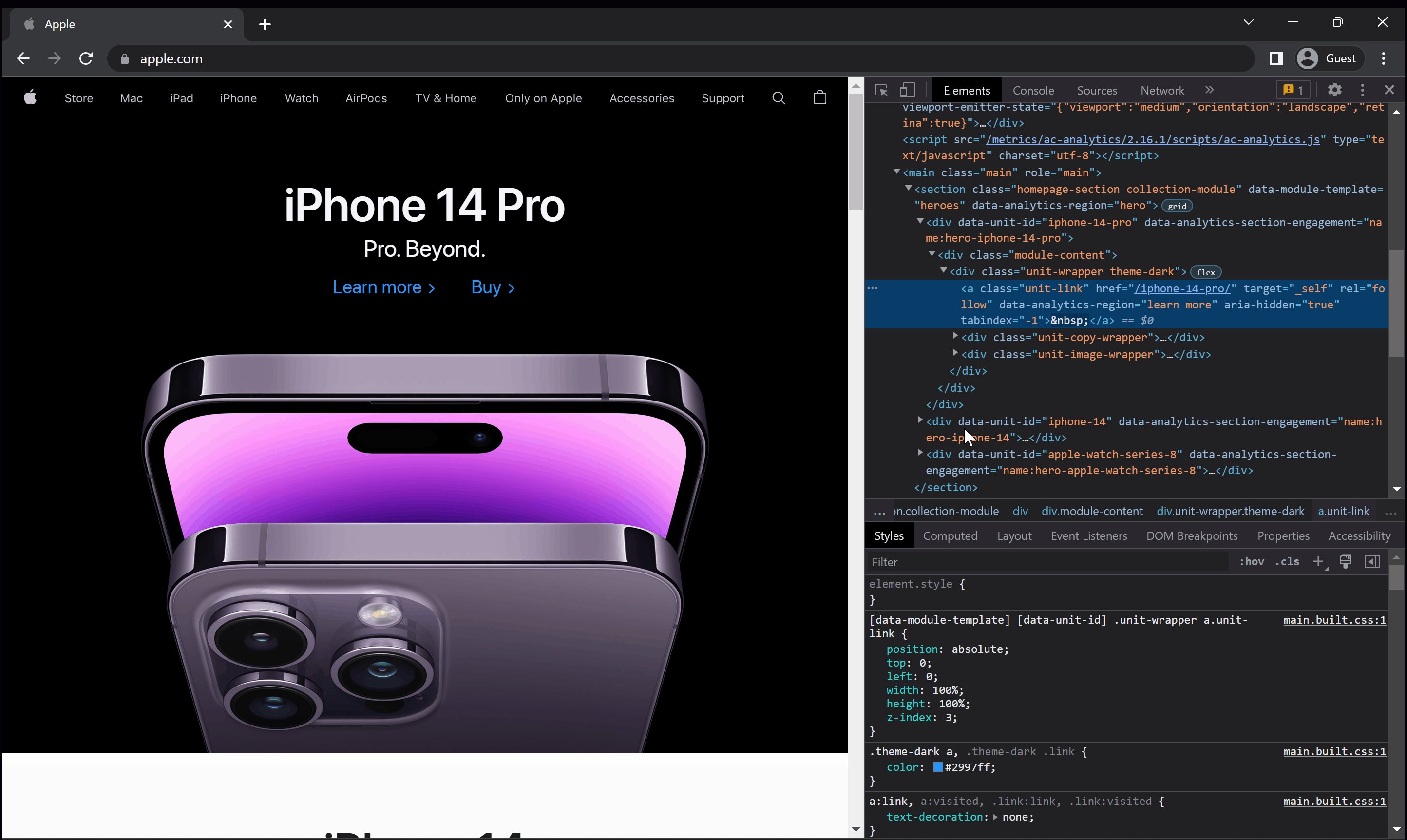
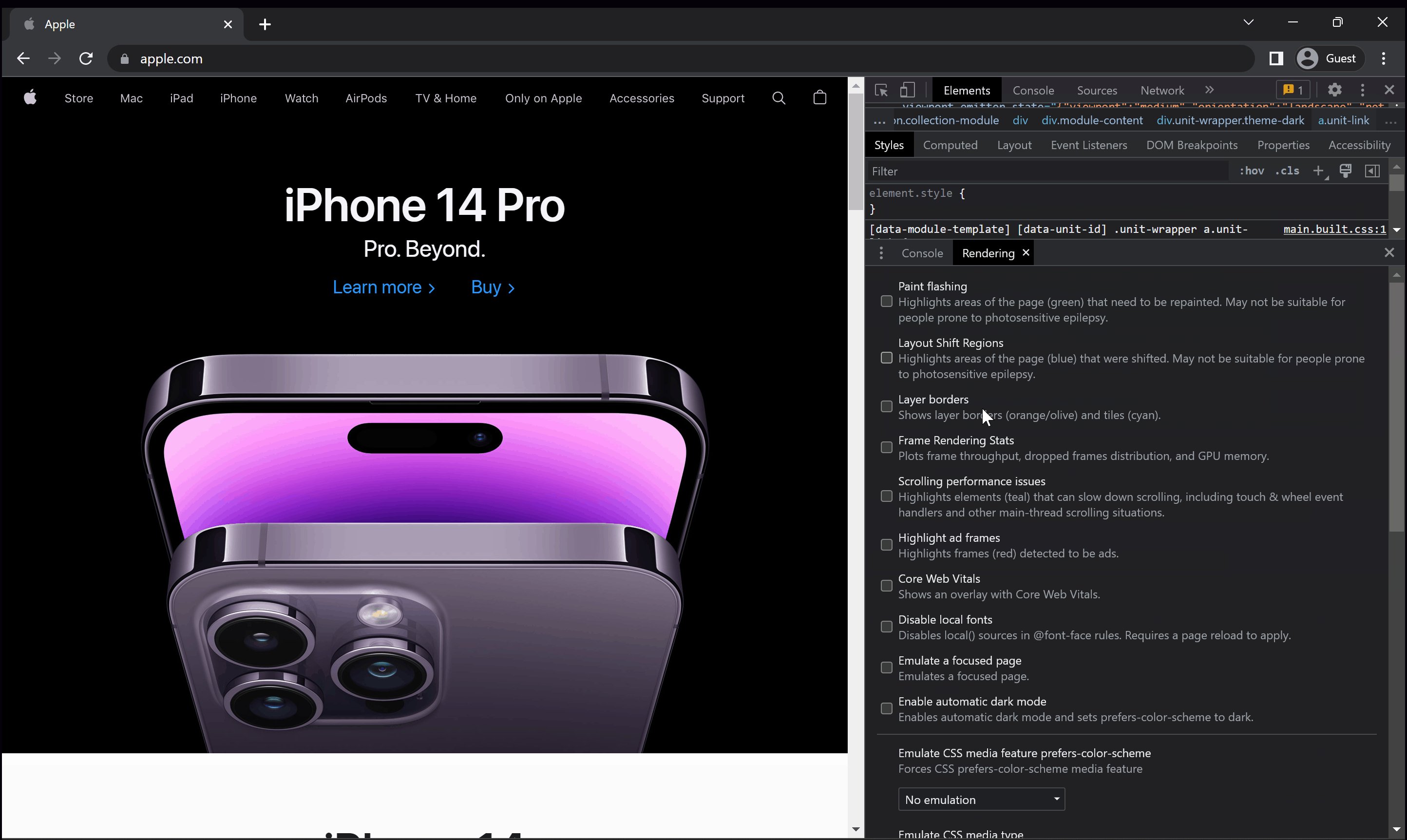
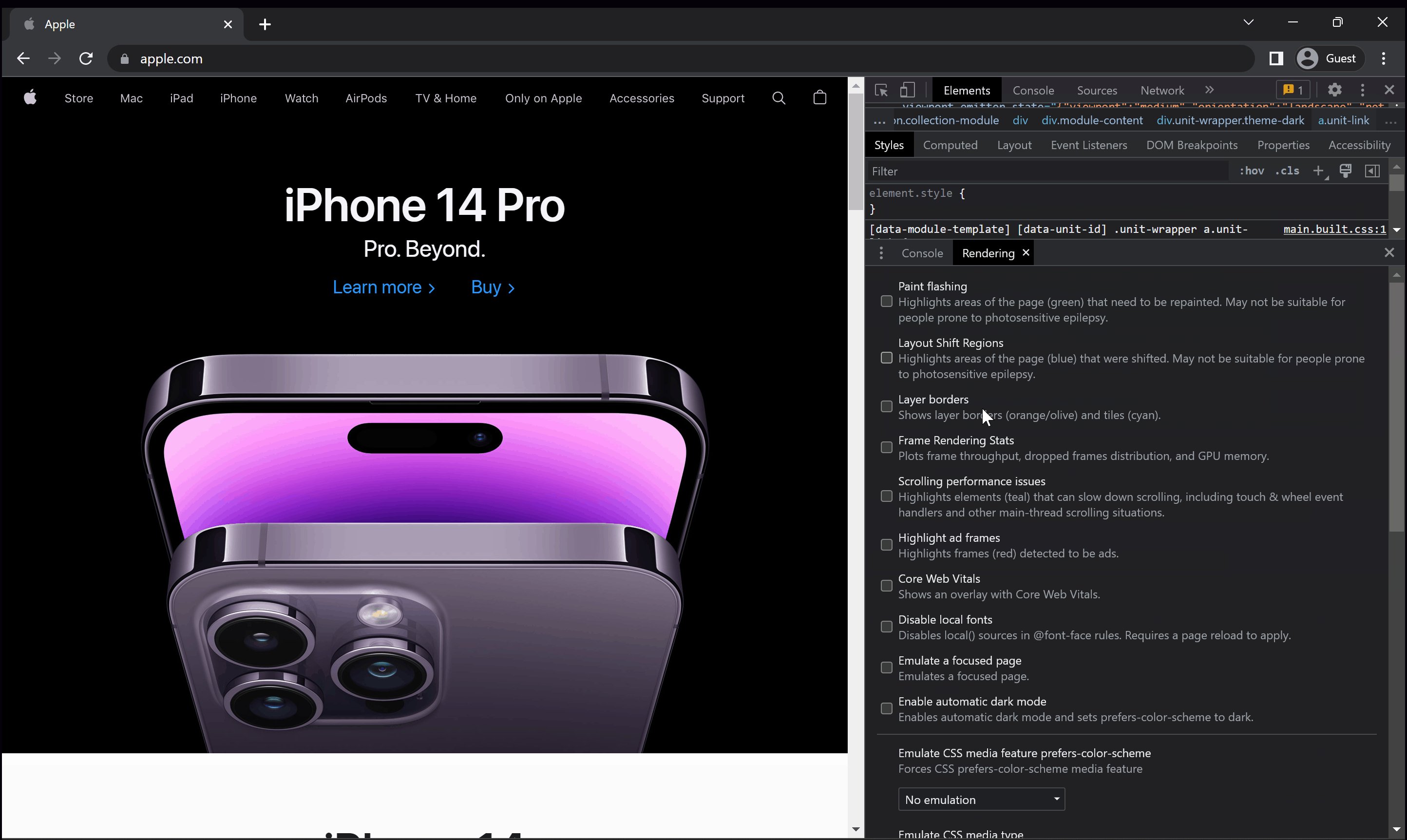
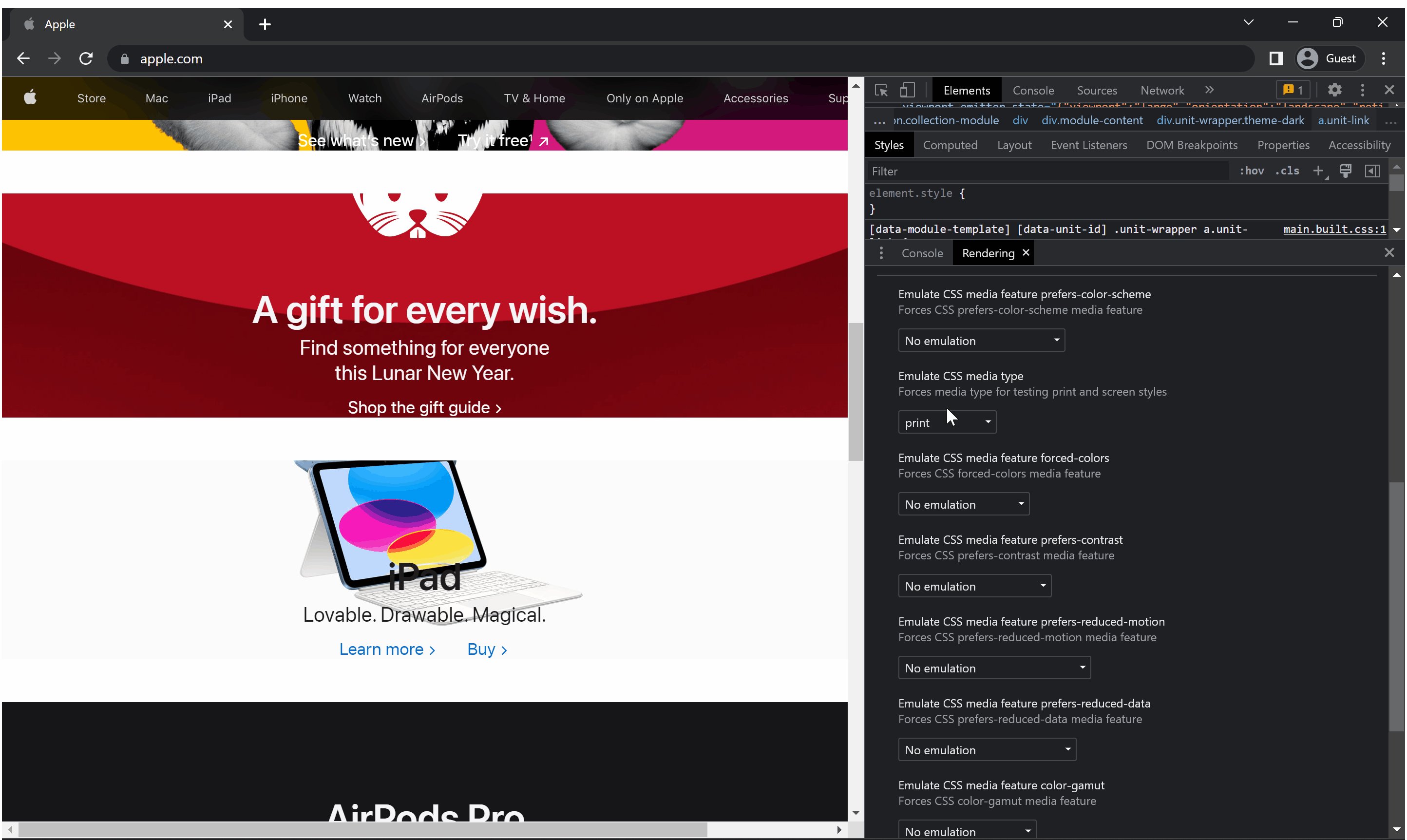
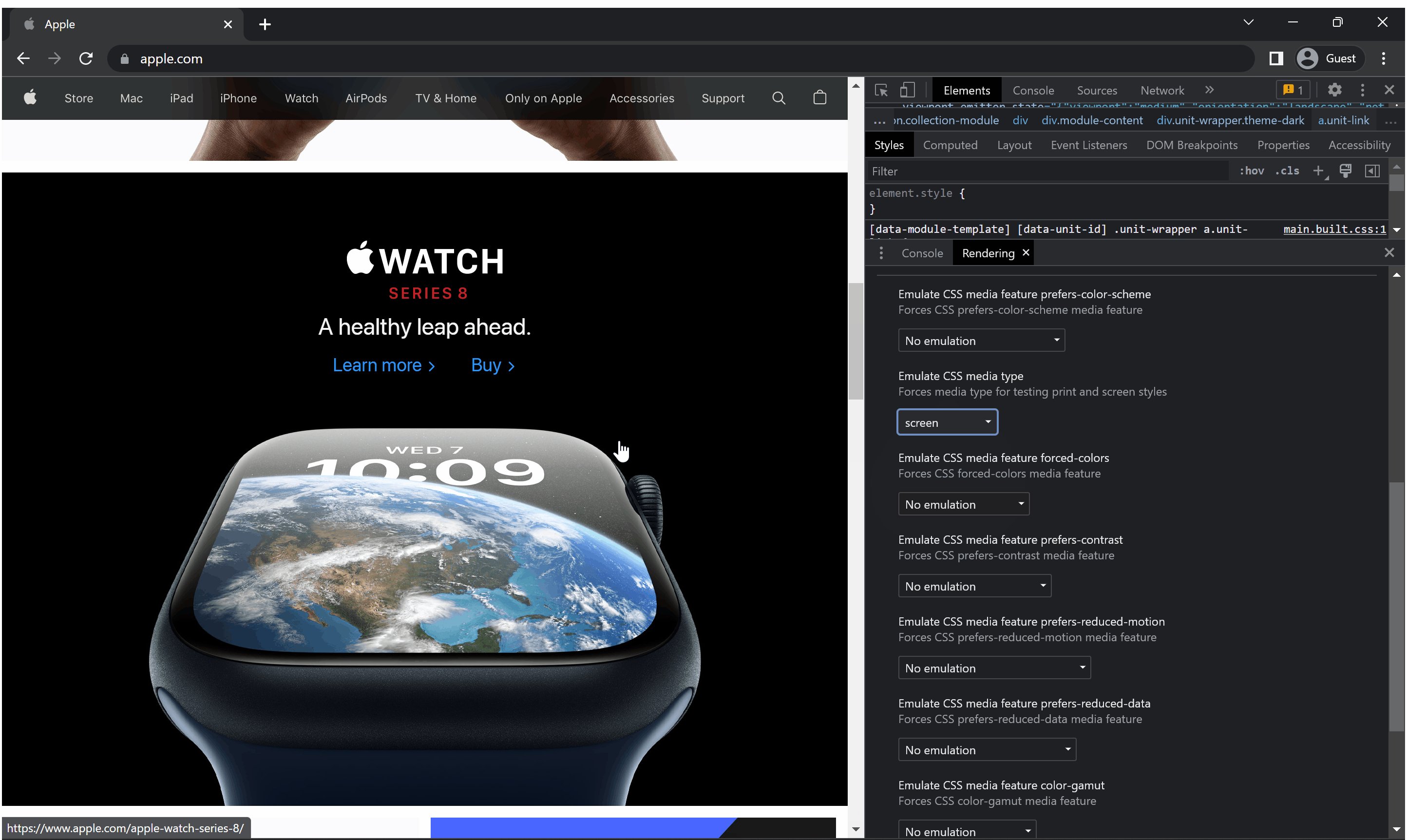
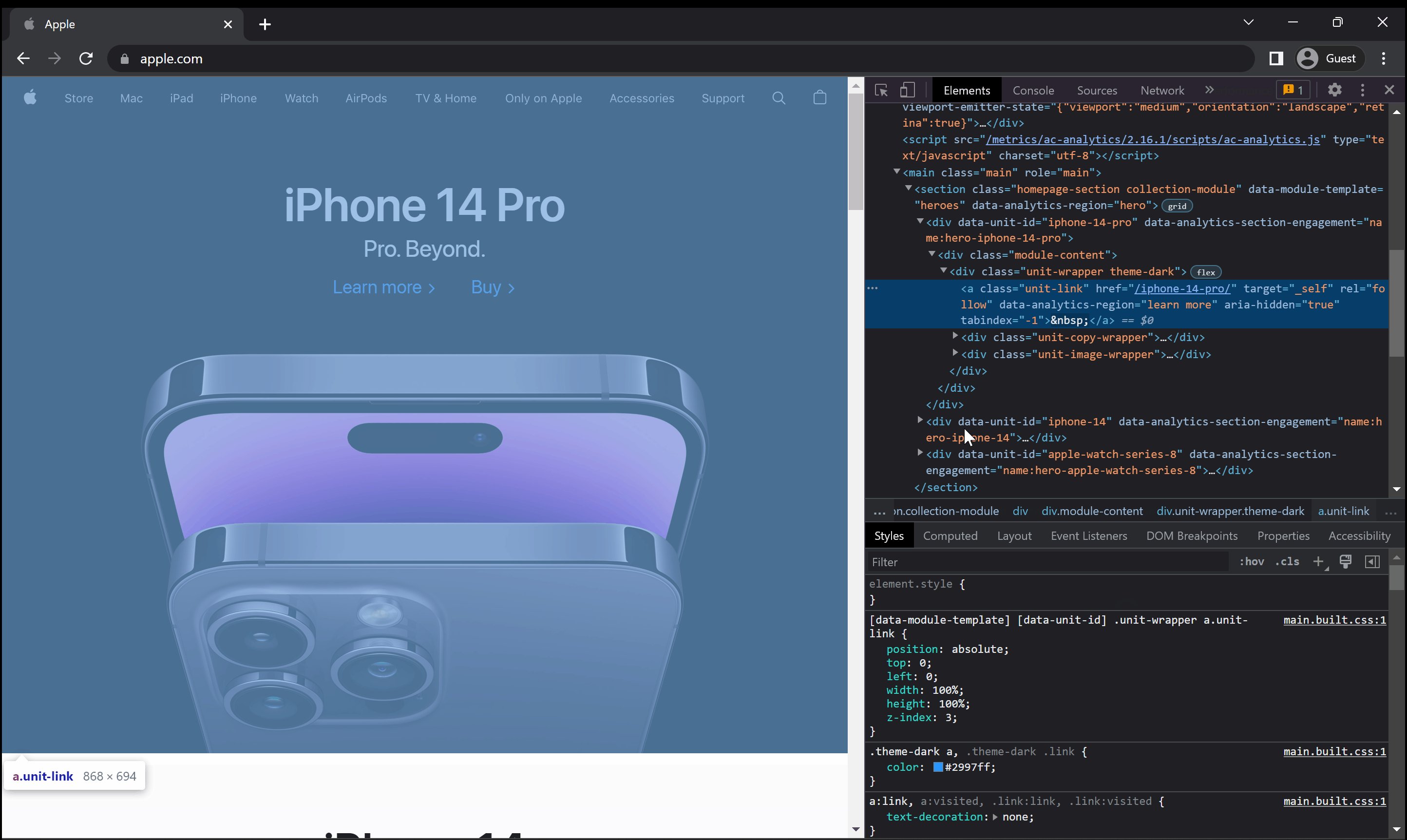
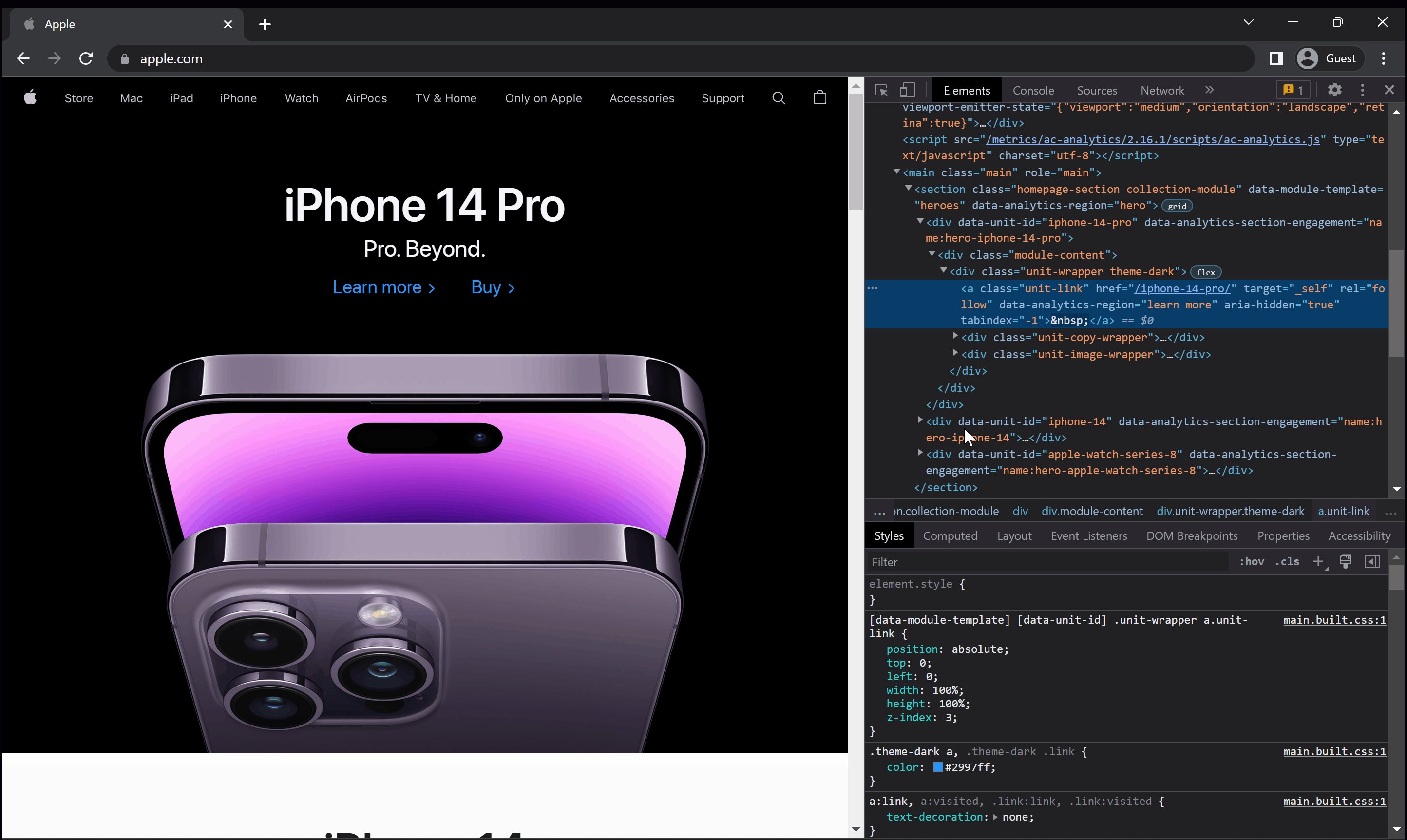
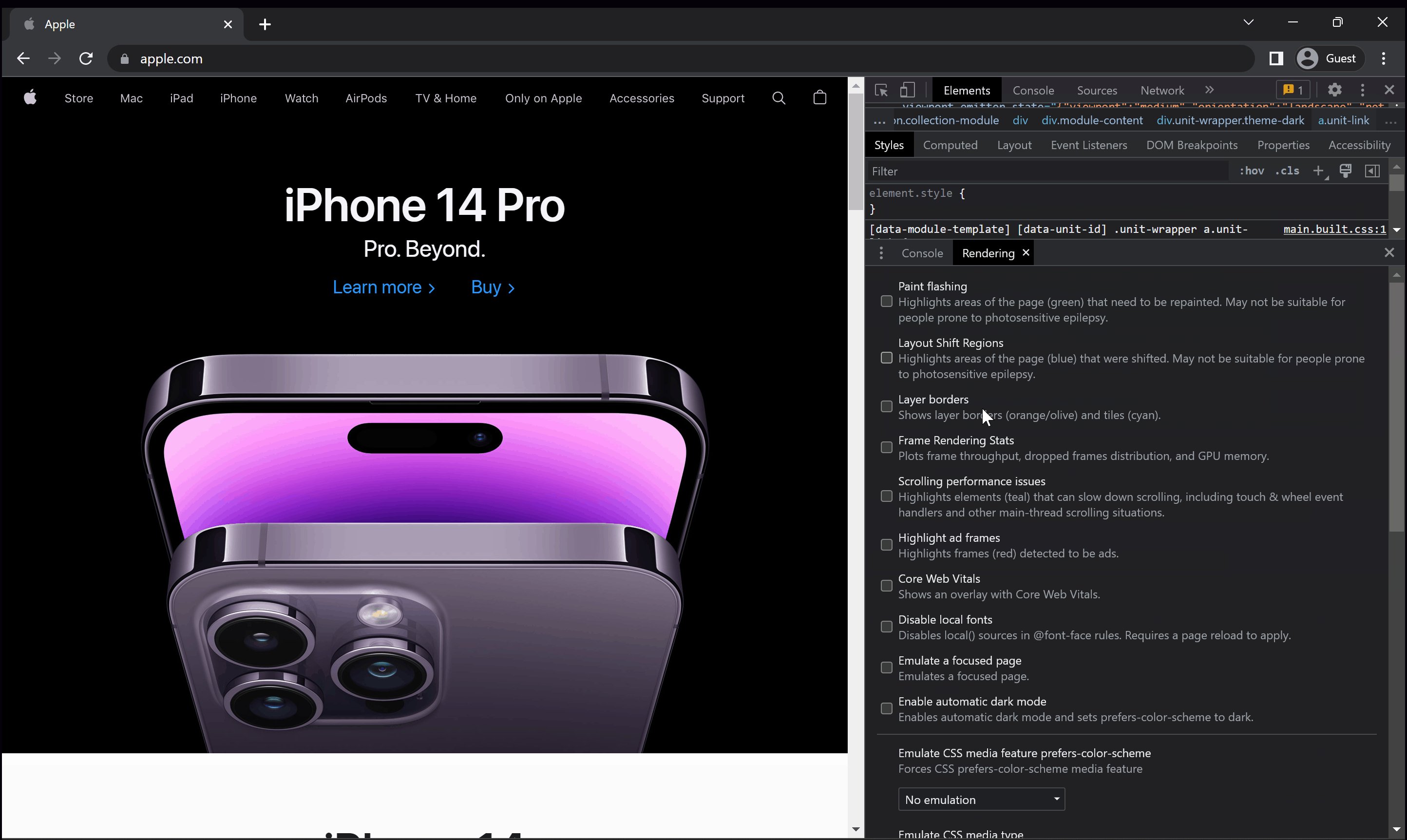
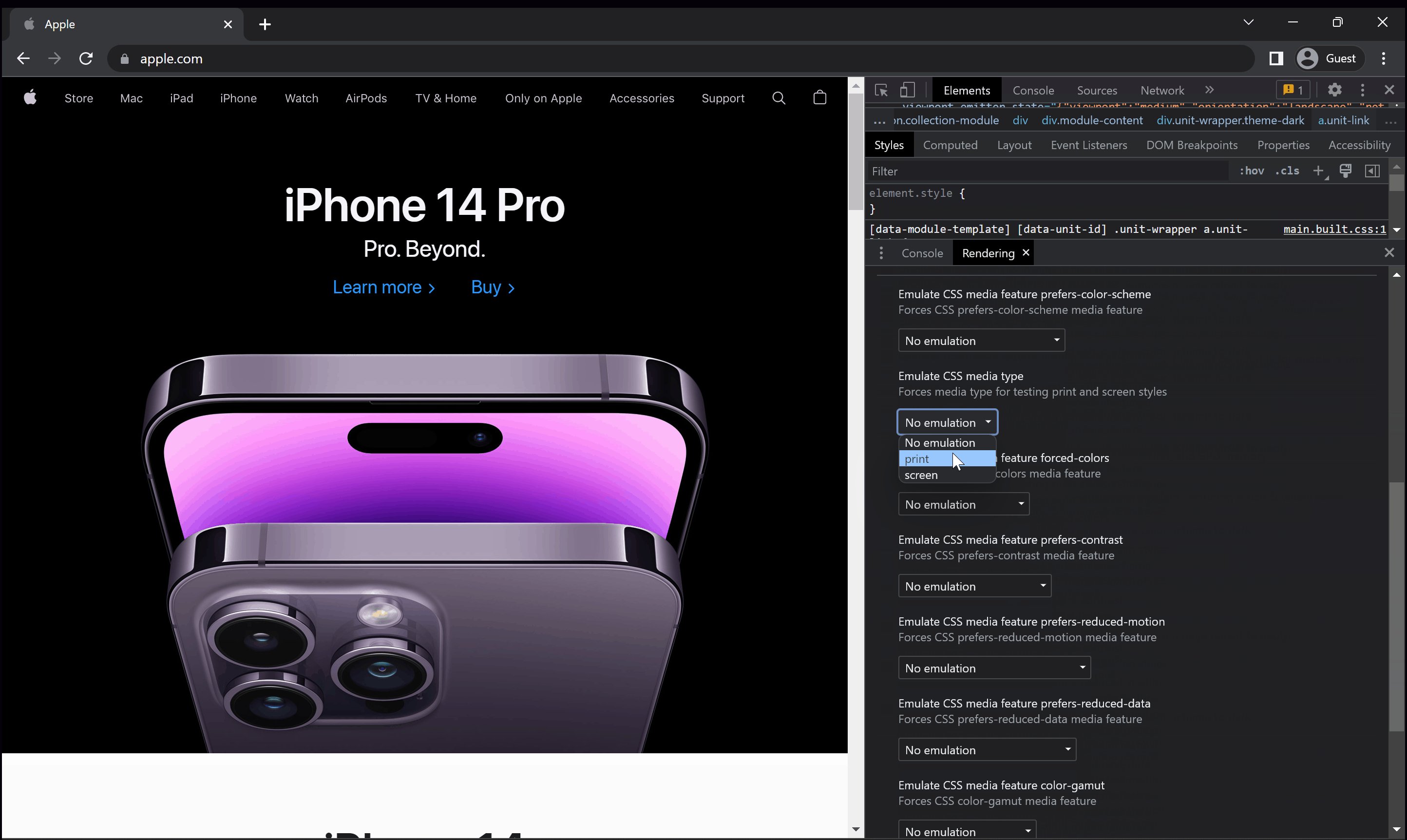
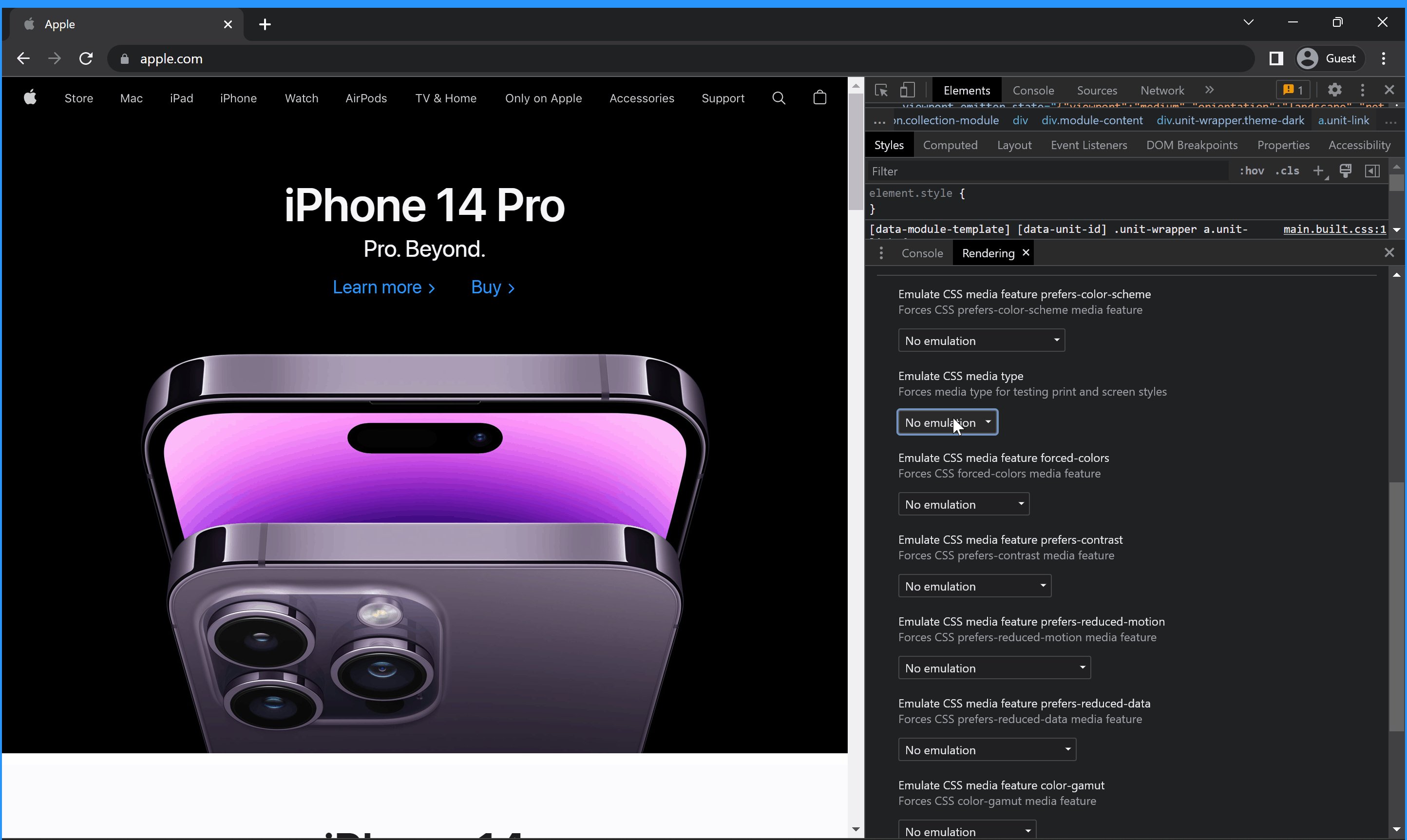
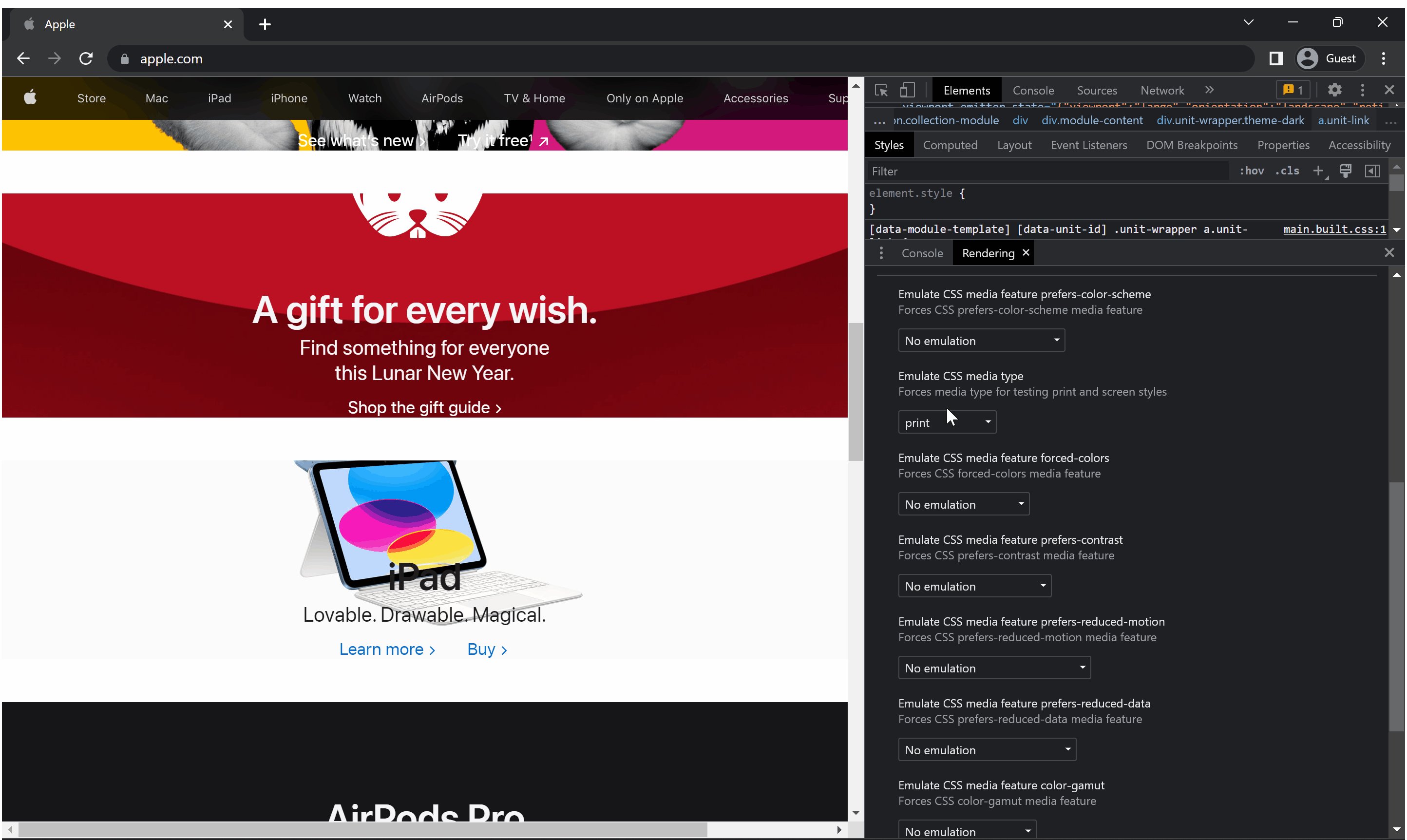
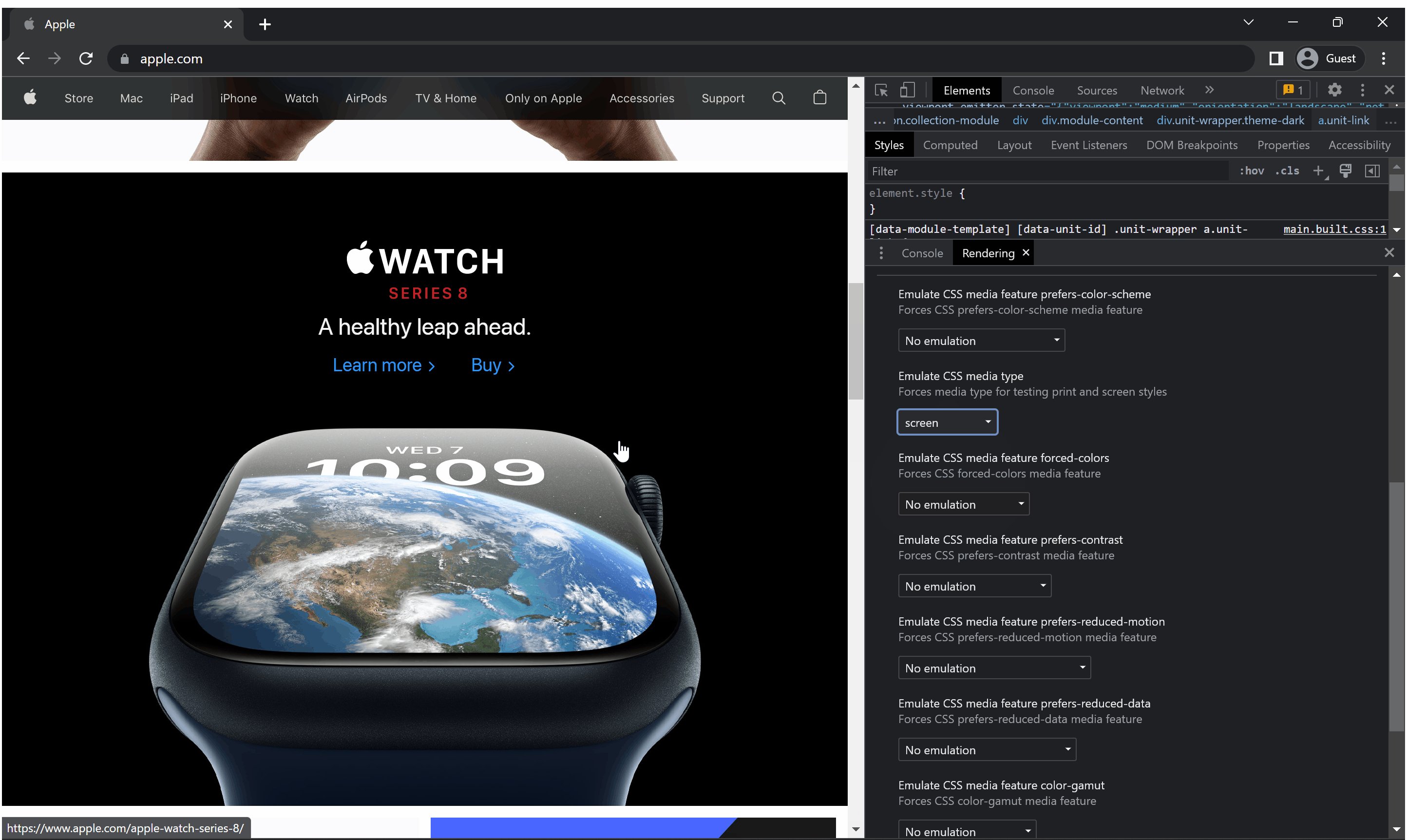
开发人员为什么要使用 HTML to PDF? HTML 转 PDF 可提供与现有网络品牌相匹配的可预测结果。 设计使用标准化的 HTML、CSS 和 JavaScript 技术。 如需从头开始创建 PDF,请浏览 [Create New PDFs](https://ironpdf.com/how-to/create-new-pdfs/) 文档。 - 布局和设计与网站完全匹配 - 网络开发人员可以绝对精确地进行设计 - 后端开发人员注重逻辑而非布局如何选择 CSS 媒体类型是打印还是屏幕? IronPDF 的渲染器具有两种媒体渲染选项:`打印` **(默认)** 和 `屏幕`。 有关可视化比较,请参阅[本节结尾](#anchor-comparison-of-screen-and-print-example)。 关于响应式 CSS 处理,请参考 [CSS (屏幕 & 打印)](https://ironpdf.com/how-to/html-to-pdf-responsive-css/) 指南。 - `CssMediaType.打印`可优化 HTML 的打印效果,省略背景图片、图标和墨水较多的元素。 适合无背景图片的文档。 - `CssMediaType.屏幕`可完全按照在 Chrome 浏览器中的显示方式渲染 PDF。 需要特定的 Chrome 浏览器设置,以便进行准确的打印预览调试。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-1.cs ```何时应使用重复表头? 对于跨多个页面、标题重复的表格: - 专门使用 `打印` CssMediaType -<代码>屏幕模式仅打印标题一次 确保使用此 HTML 结构正确呈现表格: ```html :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-table-example.html ```屏幕模式和打印模式在视觉上有什么区别? 许多图像和图标可在 `屏幕` 模式下加载,但不能在 `打印` 模式下加载: 。 。如何设置 Chrome 浏览器以进行像素级完美调试? IronPDF 使用 Chrome 渲染引擎。请按照以下步骤操作,以便 IronPDF 能完全按照 Chrome 浏览器中的显示方式呈现 HTML。 有关其他渲染定制,请参阅 [Rendering Options](https://ironpdf.com/how-to/rendering-options/) 文档。 要呈现像素完美的 PDF 文件,包括打印格式中通常省略的所有图像、图标和背景,请使用 `屏幕` CSS Media 选项。如何在 Chrome DevTools 中启用 CSS 媒体模拟? 1.在 Chrome 浏览器中,[在 Chrome 浏览器中打开 DevTools](https://developer.chrome.com/docs/devtools/open/)。  2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*
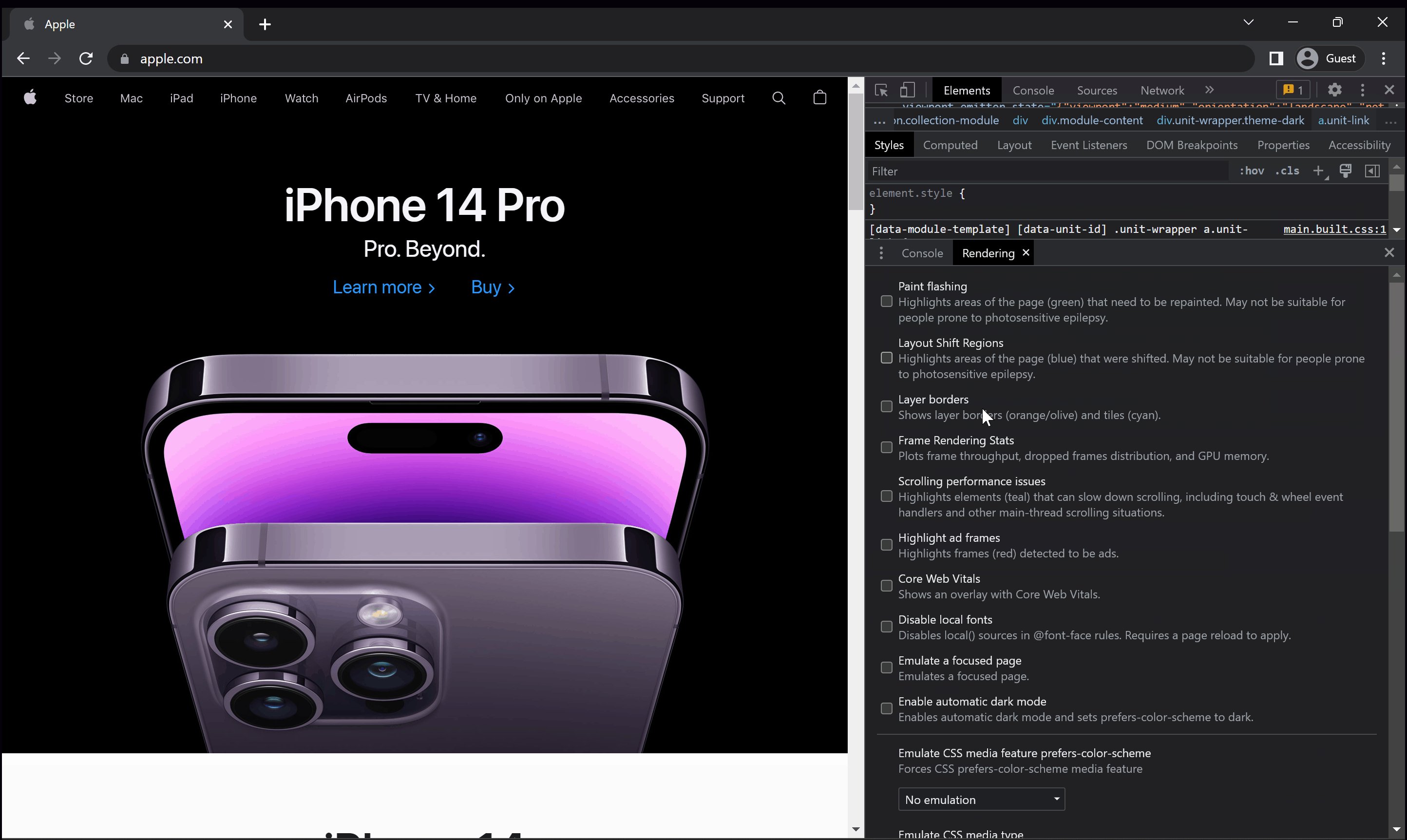
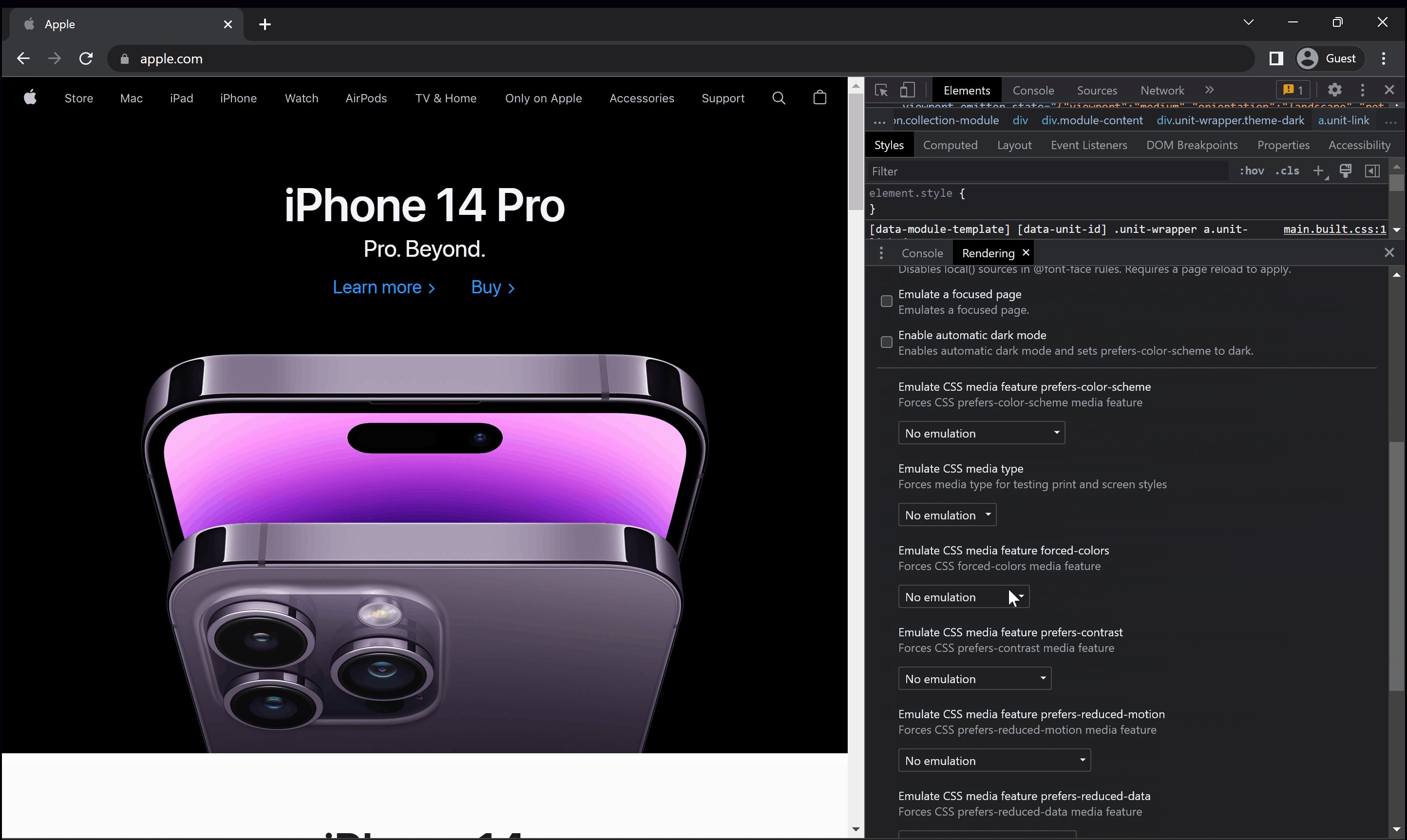
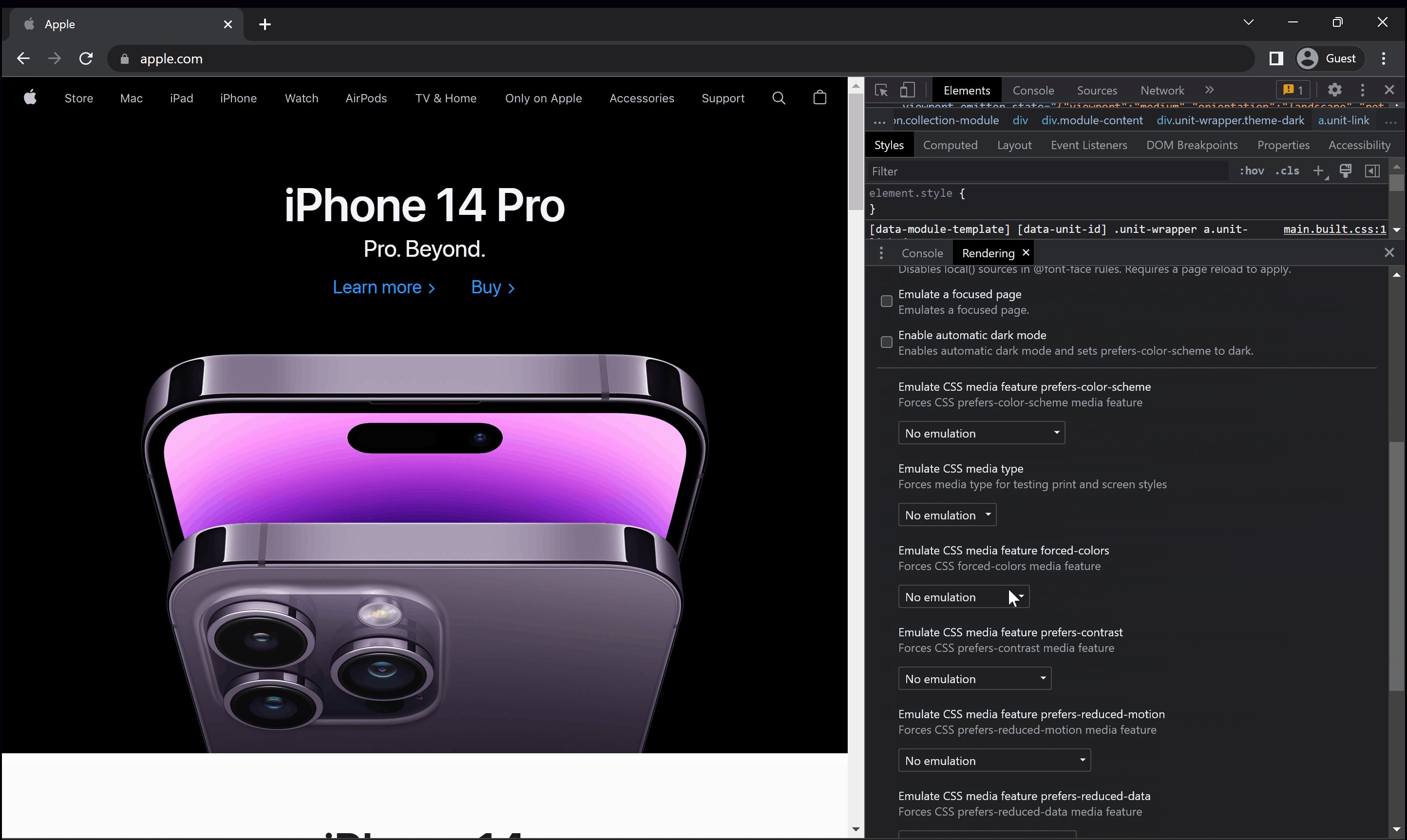
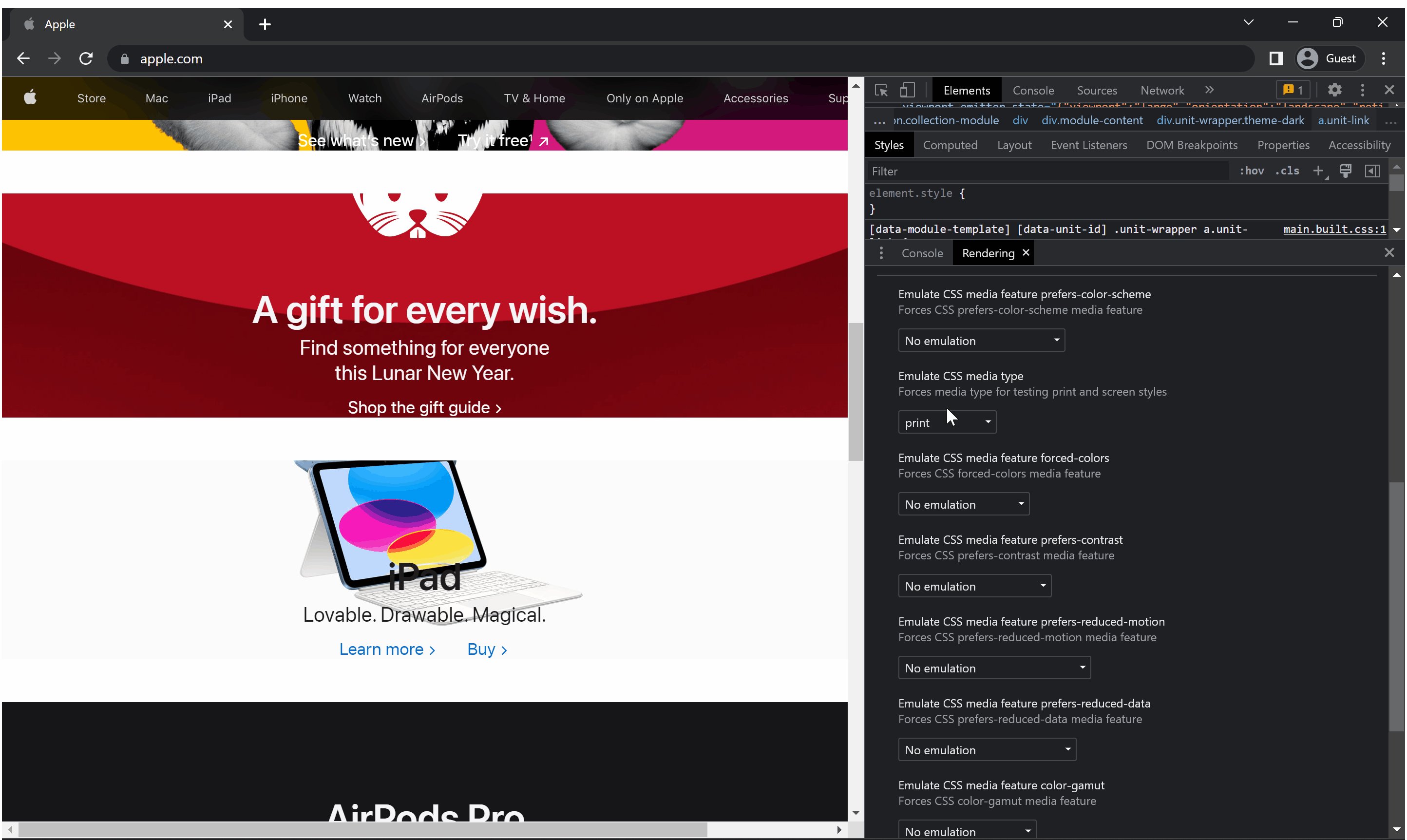
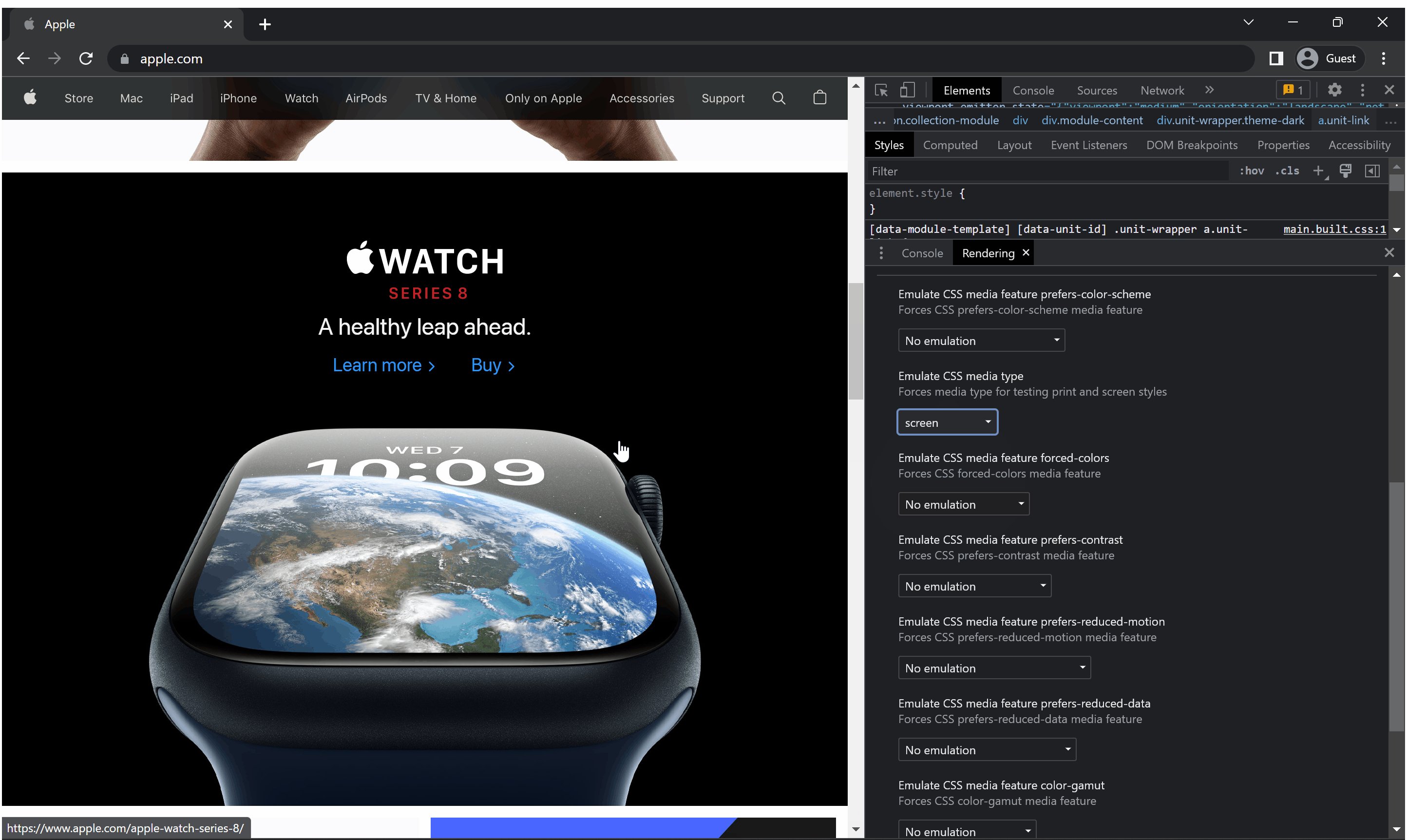
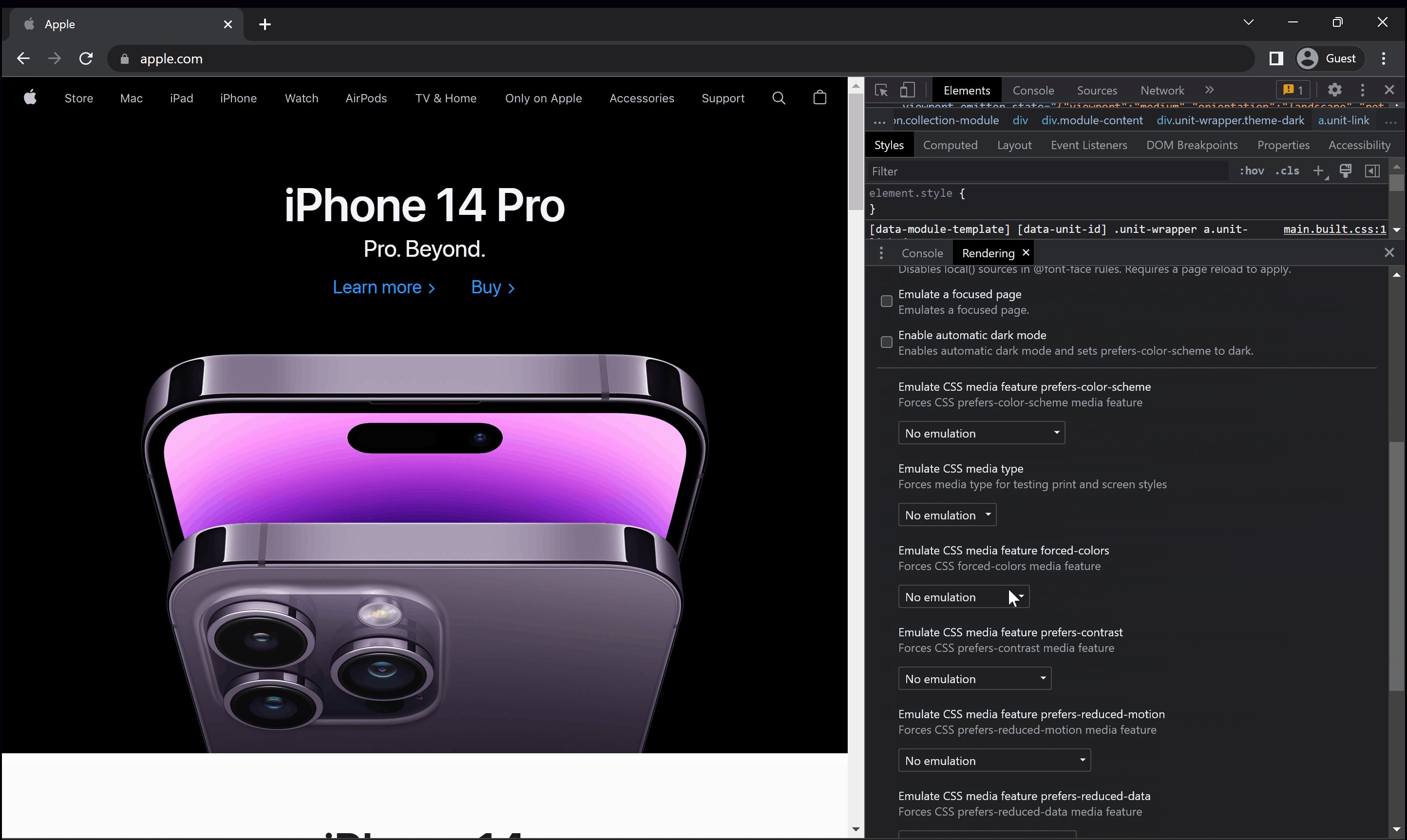
2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*  3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
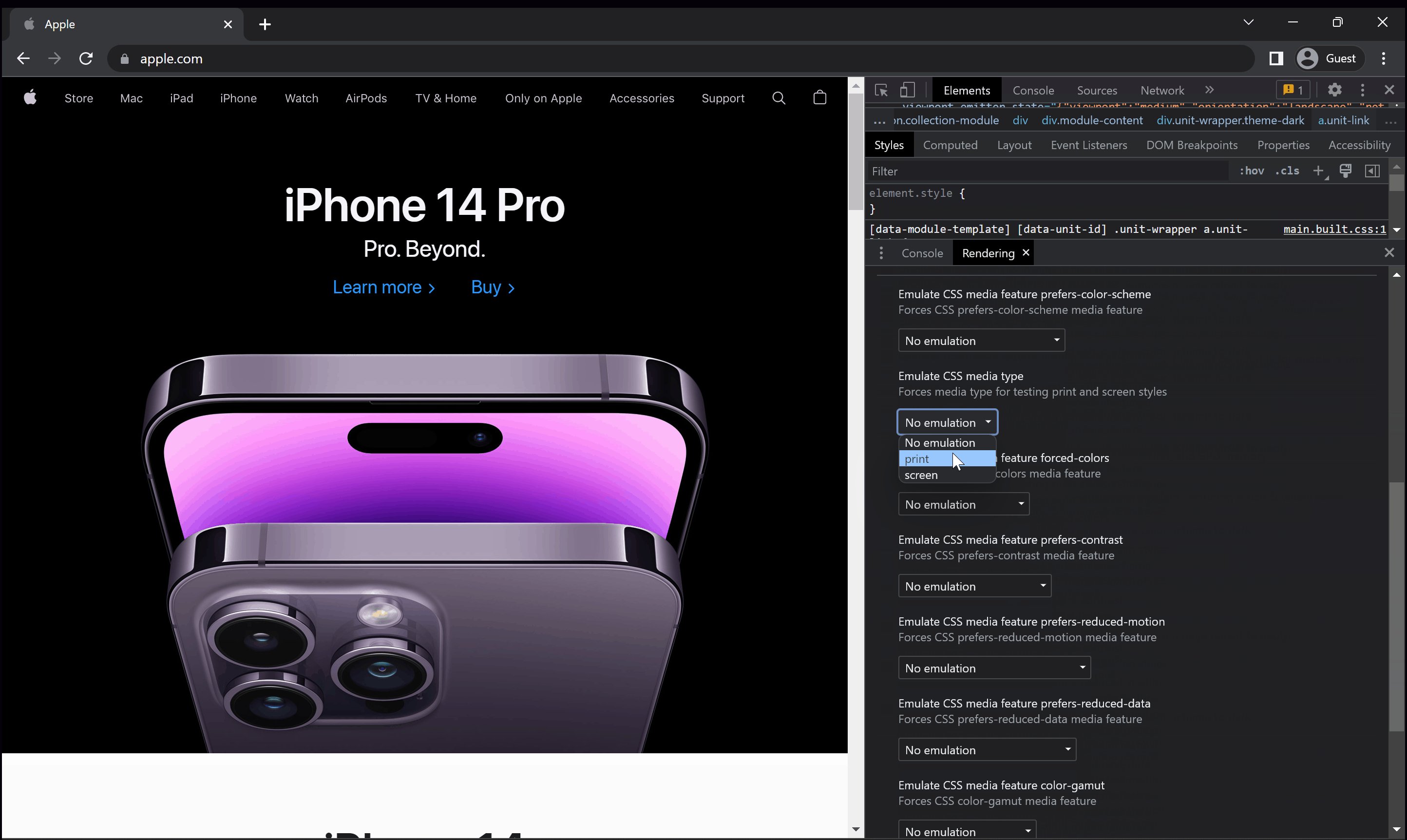
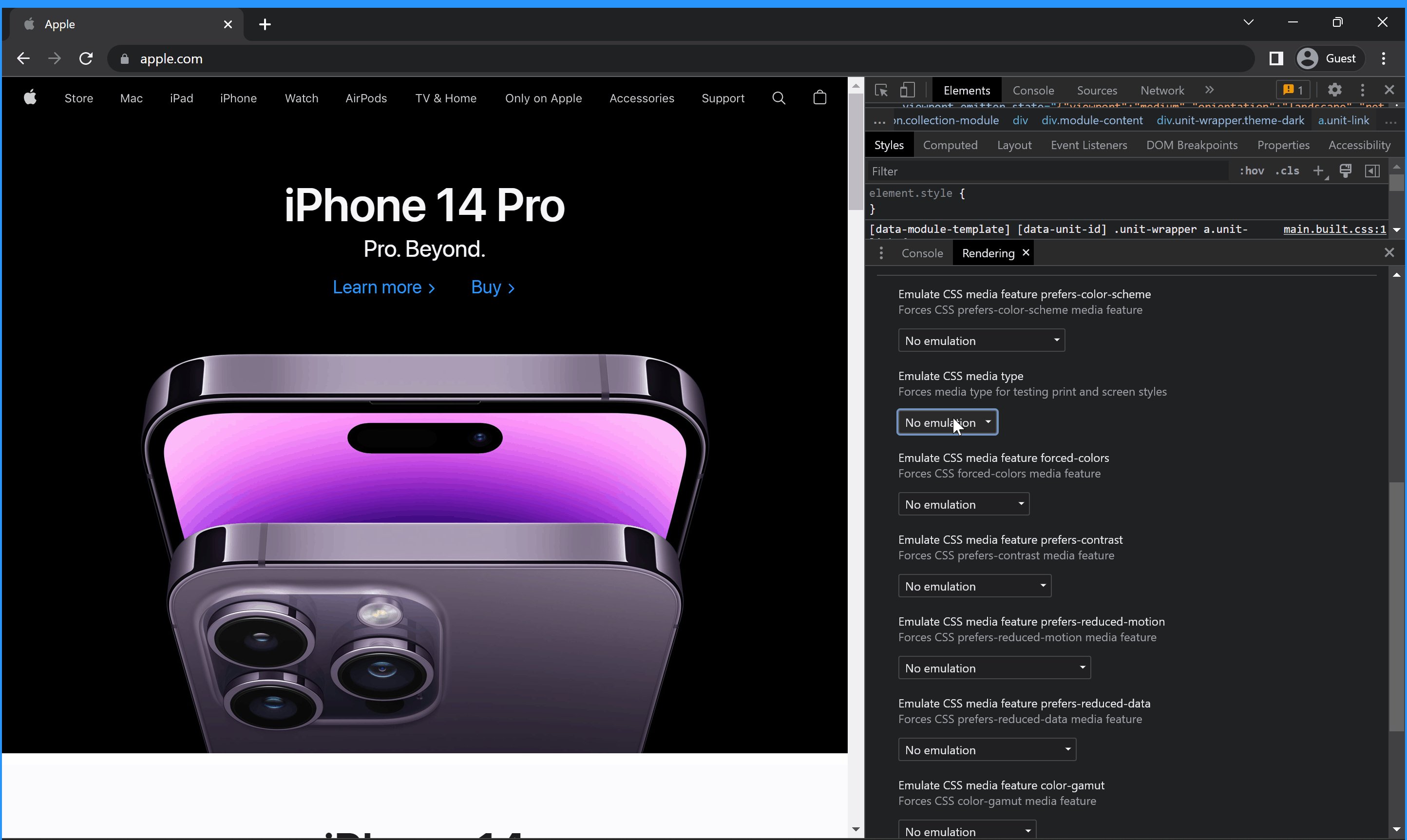
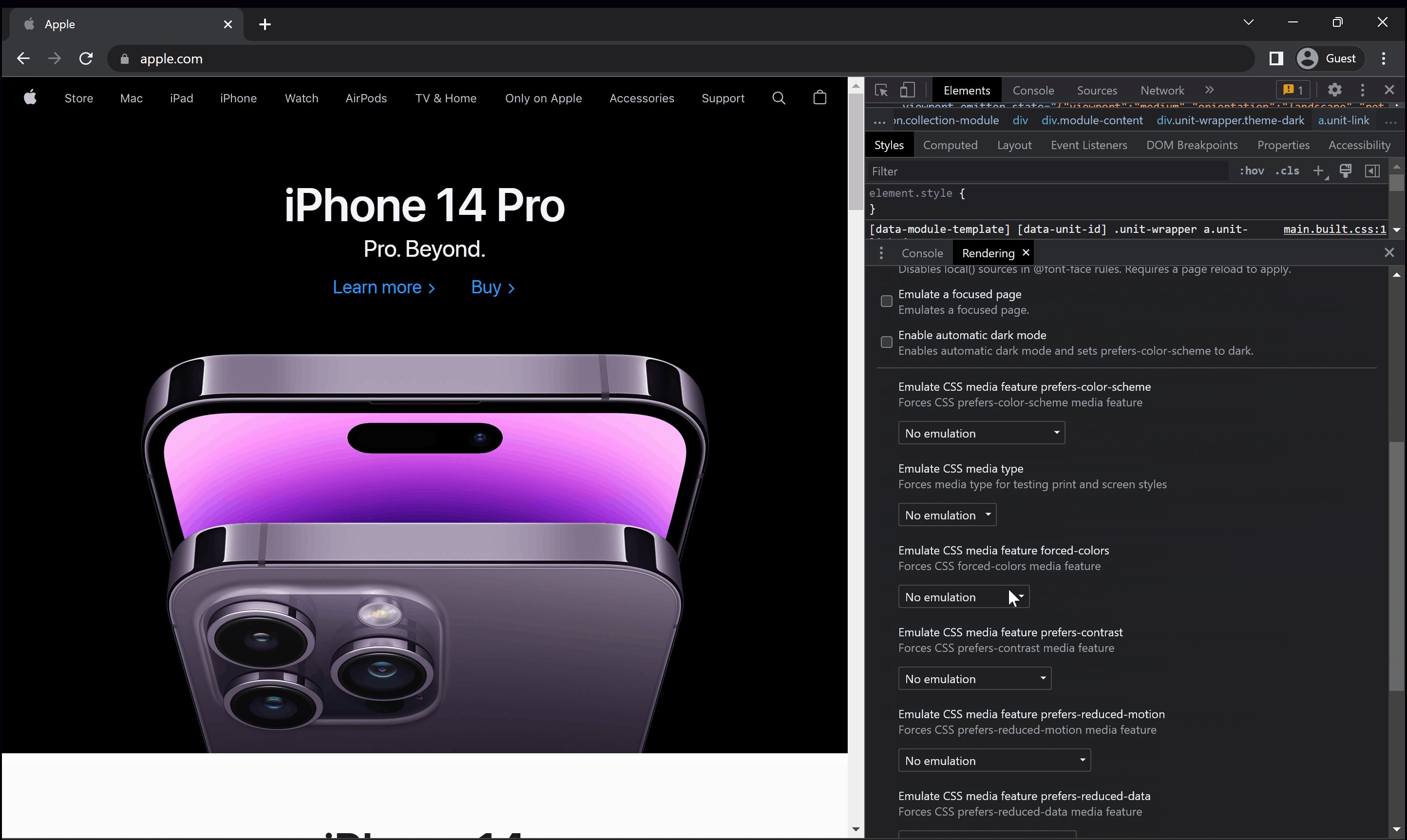
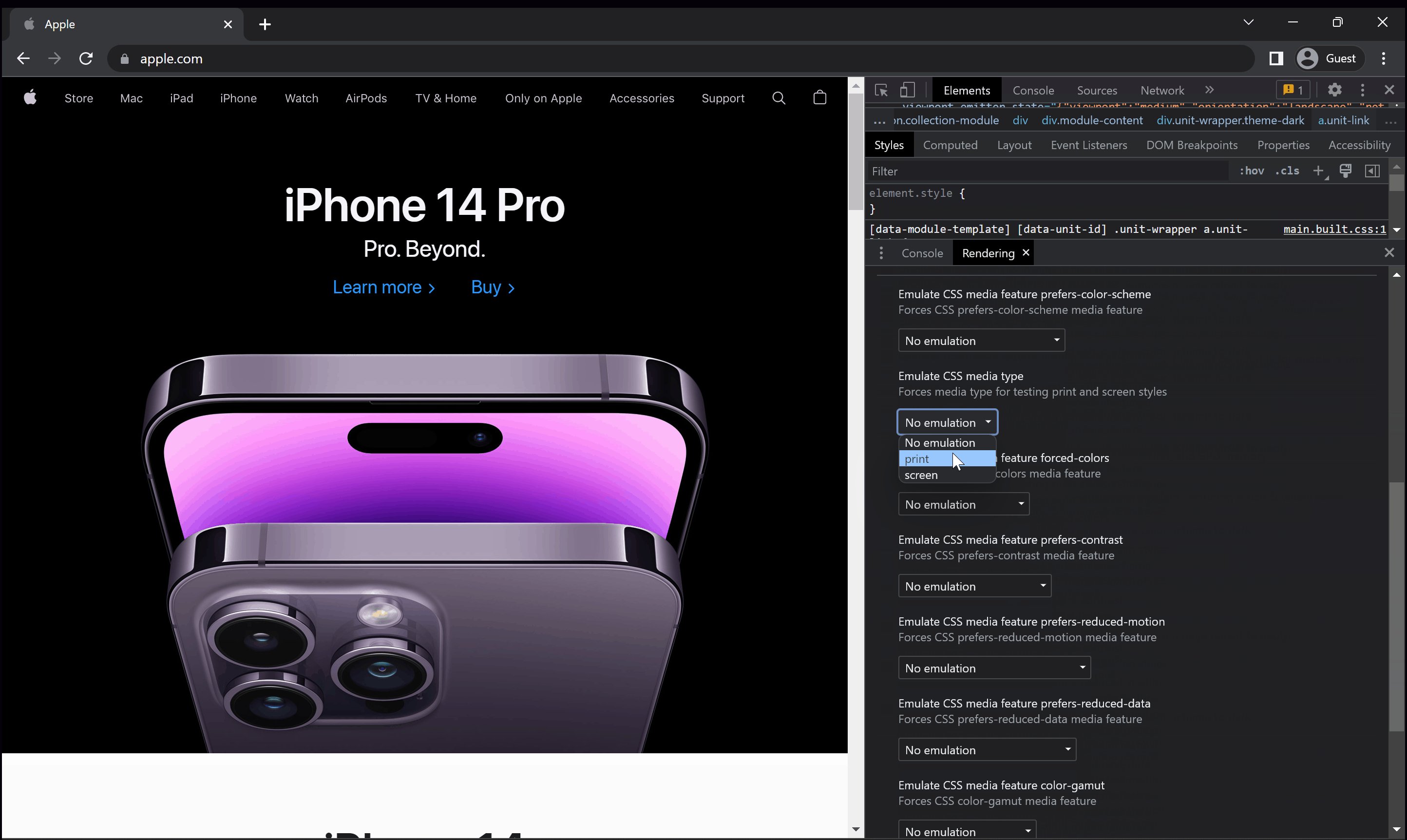
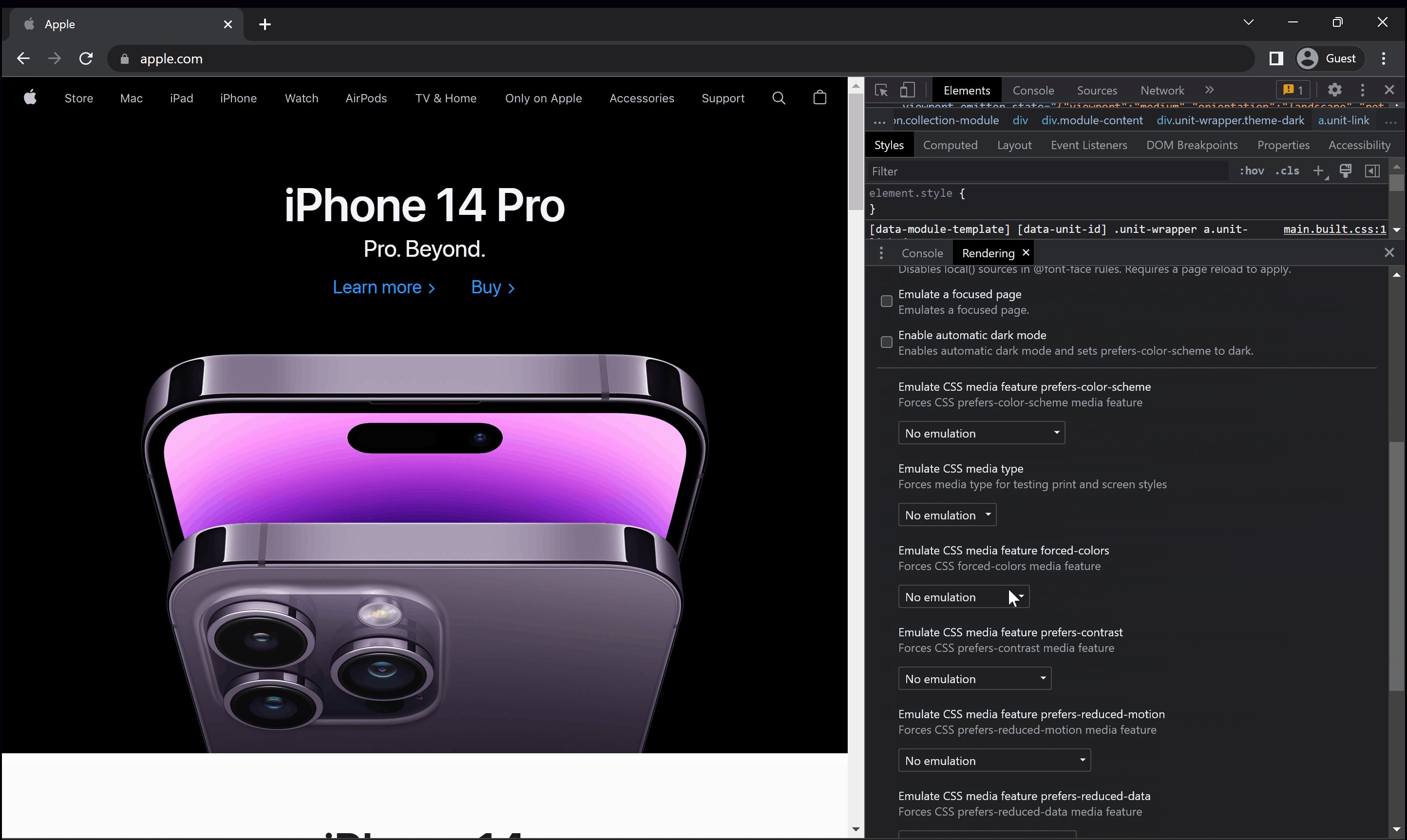
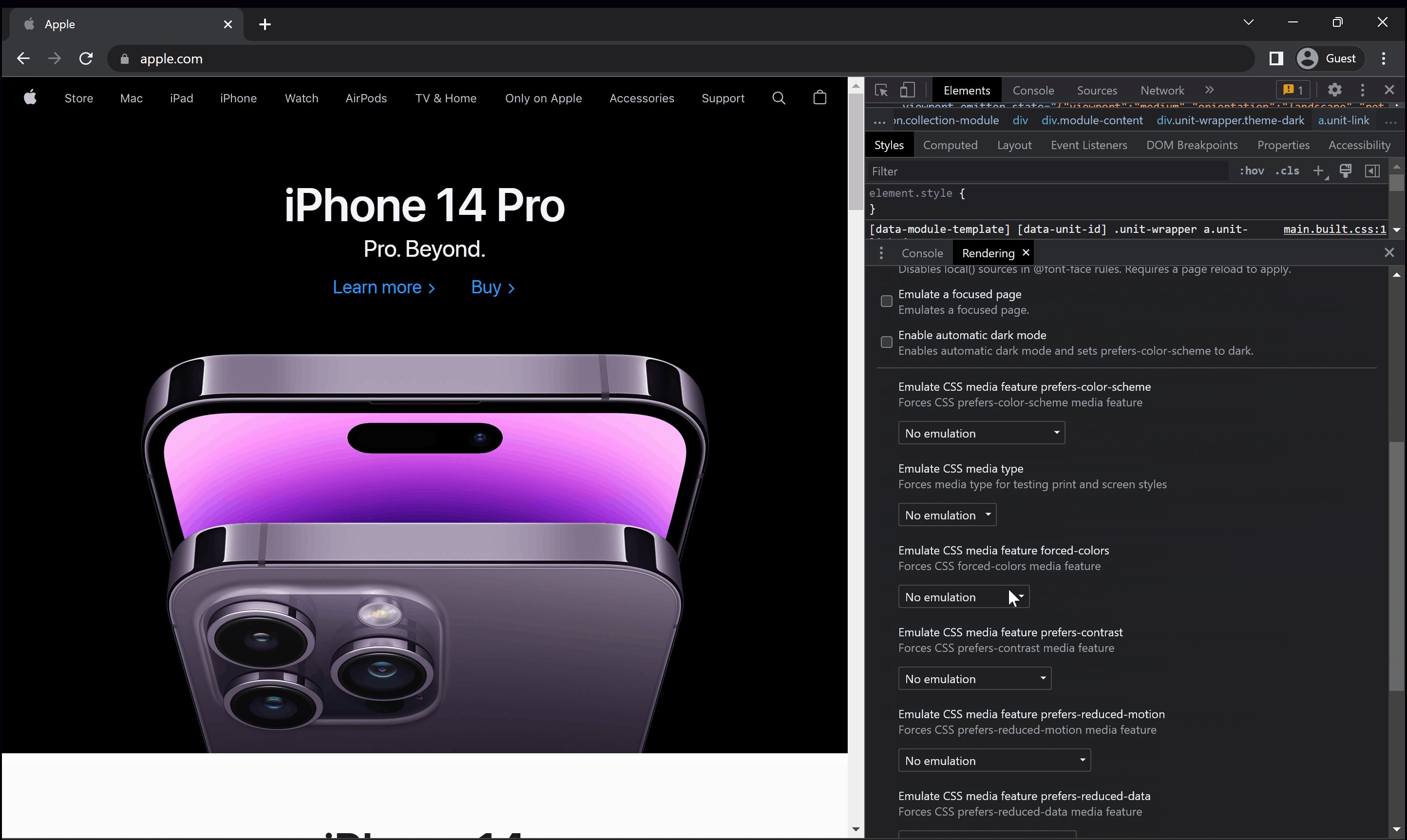
3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
打印

屏幕
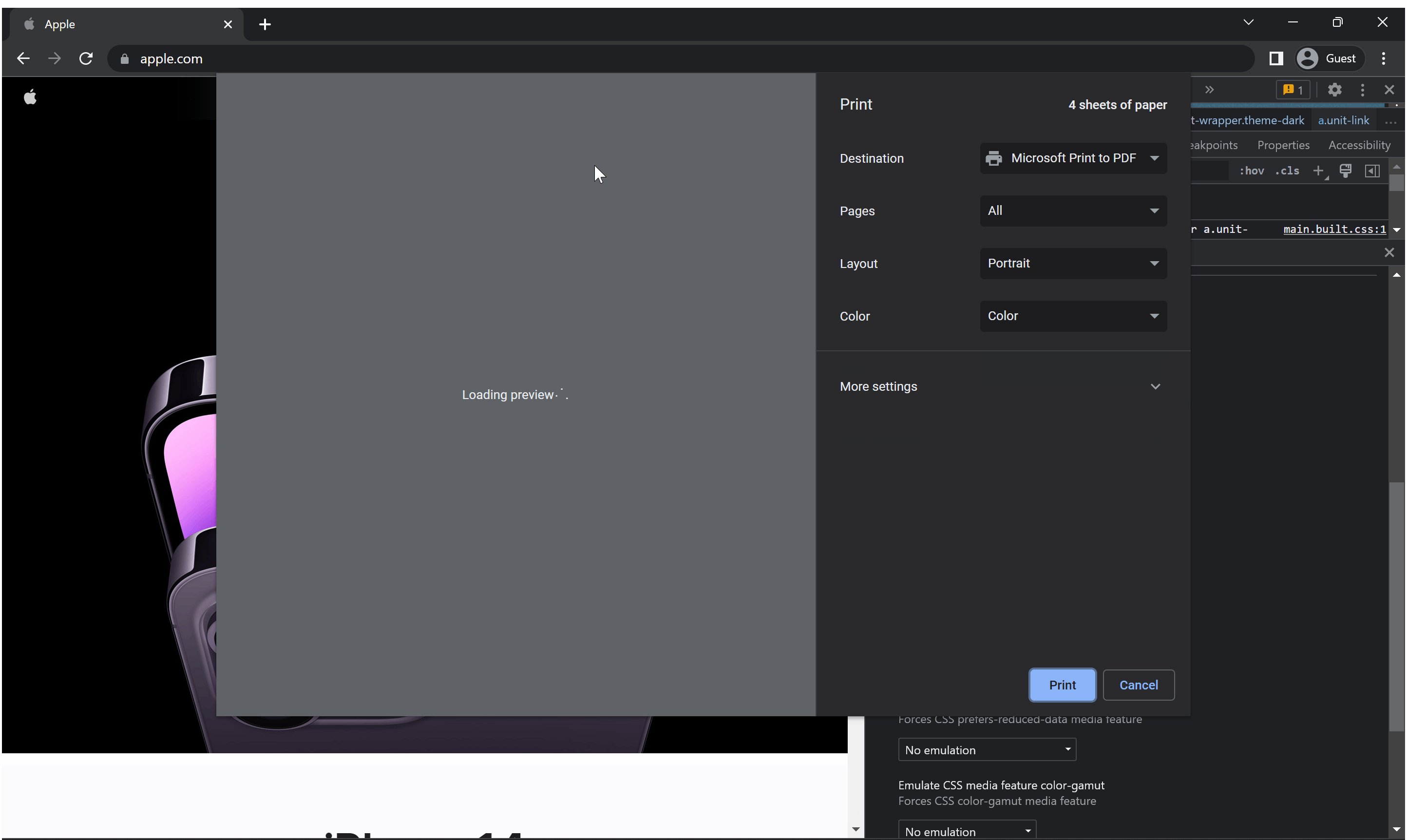
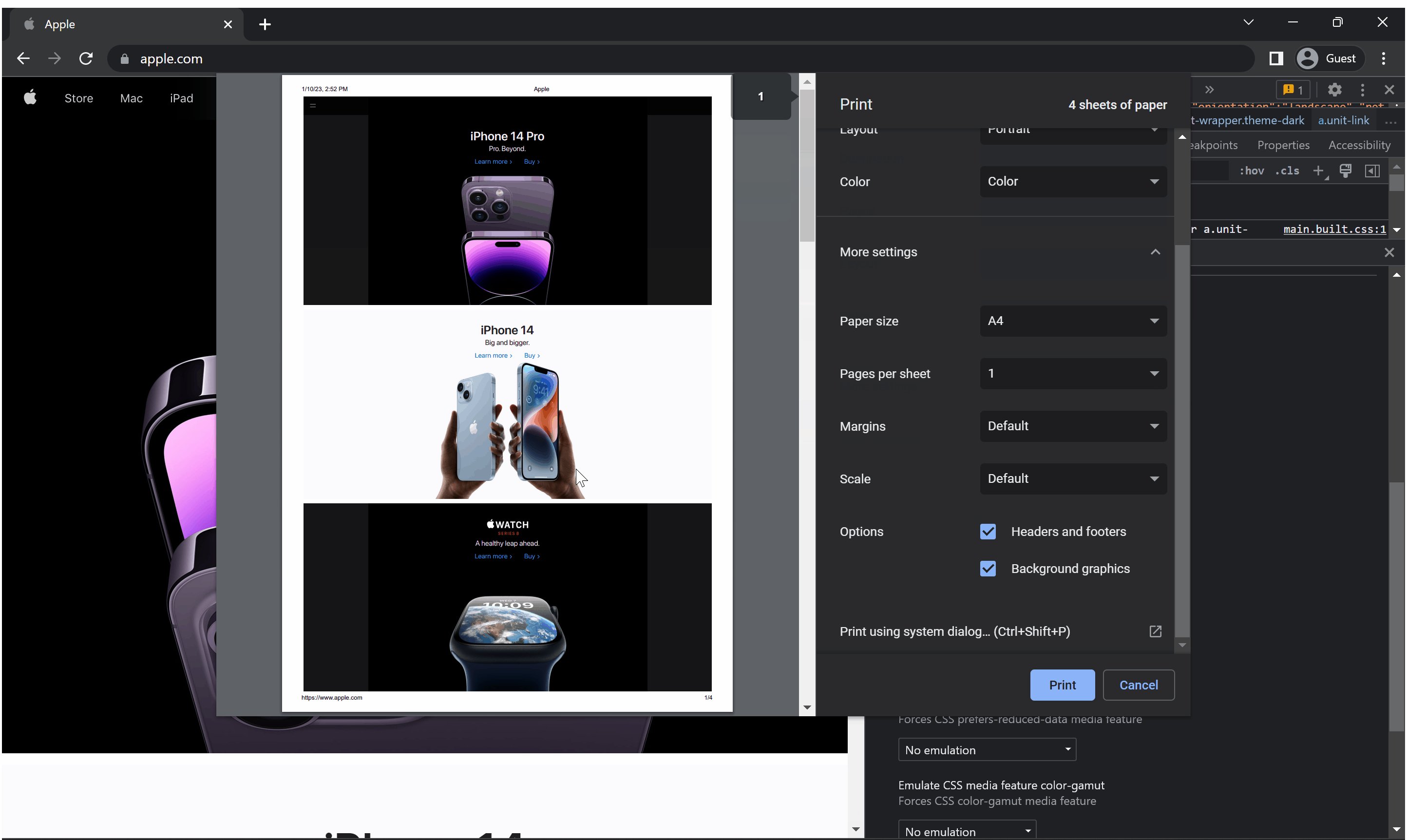
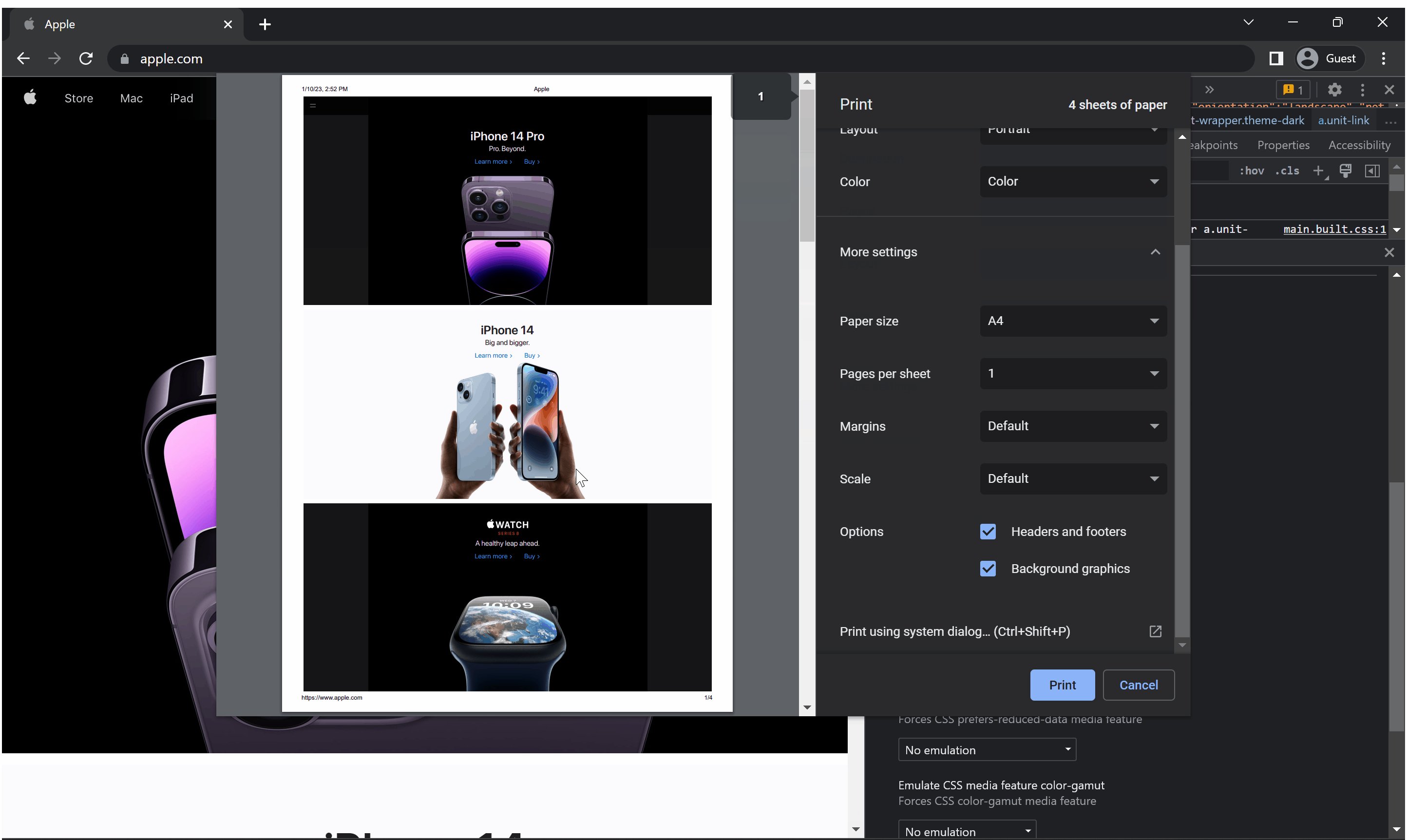
如何访问打印预览窗口? 在 Chrome 打印对话框中更改纸张大小并启用 "打印背景图片",以便准确显示。 有关自定义纸张尺寸,请参阅 [ 自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)指南。我应该使用哪些打印预览设置? - 选择 IronPDF 项目中使用的纸张尺寸(`A4` 或 Letter边距下选择<代码>自定义并将所有边距设置为 1 英寸 - 启用<代码>背景图形复选框 - 为横向文档将 `Layout` 设置为 `Landscape` 这些设置可通过打印预览调试 HTML,准确显示 IronPDF 如何渲染布局。如何配置 IronPDF 以实现完美的像素渲染?如何在 IronPDF 中匹配 CSS 媒体类型? 要 100% 精确地匹配网页设计,请在 Chrome 浏览器中选择相同的 CSS 媒体类型集。 请记住,`PdfCssMediaType.屏幕` 包括背景和在`PdfCssMediaType.打印`格式中省略的较大图像,该格式专为打印机设计,以节省油墨。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs ```为什么渲染延迟和渲染超时很重要? IronPDF 的默认渲染超时为 60 秒。 当渲染时间较长时,会出现超时异常。 通过调整 `RenderingOptions.Timeout` 来覆盖默认值。 渲染延迟可为图片、字体和 JavaScript 等资产的正常加载留出时间。 对于 JavaScript 较多的页面,请参阅 [JavaScript(自定义渲染延迟)](https://ironpdf.com/how-to/javascript-to-pdf/) 指南。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs ``` 未设置超时或渲染延迟超过超时会产生"**无法渲染 PDF**"异常。 如果遇到此错误,请增加这些值。 - [WaitFor 和 JavaScript 代码示例](/how-to/javascript-to-pdf/)。 - [使用`WaitFor`延迟 PDF 渲染](/object-reference/api/IronPdf.Engines.Chrome.WaitFor.html)以实现高级定时控制请注意Aspose、iText、wkhtmltopdf 和 PuppeteerSharp 是其各自所有者的注册商标。 本网站与Aspose、iText、wkhtmltopdf或Puppeteer无关联关系,不受其认可或赞助。 比较是基于写作时的公开信息,仅提供用于信息目的。)}] 比较仅供参考,以撰写时的公开信息为基础。
Iron软件库的特点 | 使用 IronPDF 的 Chrome 渲染引擎 | Aspose 与 IronPDF 分析 | iText 与 IronPDF 比较。
IronPDF 的 Chrome 渲染器如何超越标准 Chrome 浏览器? IronPDF 在两个关键领域超越了 Chrome 浏览器。 使用 IronPDF 时,Chrome 浏览器在页面间分割的按钮和文本将保持原样。 这种卓越的渲染效果来自于优化的打印算法和先进的分页处理。 有关管理分页符的更多详细信息,请参阅[分页符指南](https://ironpdf.com/how-to/html-to-pdf-page-breaks/)。在 Chrome 浏览器中按钮被切断时会发生什么?
在 Chrome 浏览器中文本被截断时会发生什么?
开发人员为什么要使用 HTML to PDF? HTML 转 PDF 可提供与现有网络品牌相匹配的可预测结果。 设计使用标准化的 HTML、CSS 和 JavaScript 技术。 如需从头开始创建 PDF,请浏览 [Create New PDFs](https://ironpdf.com/how-to/create-new-pdfs/) 文档。 - 布局和设计与网站完全匹配 - 网络开发人员可以绝对精确地进行设计 - 后端开发人员注重逻辑而非布局如何选择 CSS 媒体类型是打印还是屏幕? IronPDF 的渲染器具有两种媒体渲染选项:`打印` **(默认)** 和 `屏幕`。 有关可视化比较,请参阅[本节结尾](#anchor-comparison-of-screen-and-print-example)。 关于响应式 CSS 处理,请参考 [CSS (屏幕 & 打印)](https://ironpdf.com/how-to/html-to-pdf-responsive-css/) 指南。 - `CssMediaType.打印`可优化 HTML 的打印效果,省略背景图片、图标和墨水较多的元素。 适合无背景图片的文档。 - `CssMediaType.屏幕`可完全按照在 Chrome 浏览器中的显示方式渲染 PDF。 需要特定的 Chrome 浏览器设置,以便进行准确的打印预览调试。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-1.cs ```何时应使用重复表头? 对于跨多个页面、标题重复的表格: - 专门使用 `打印` CssMediaType -<代码>屏幕模式仅打印标题一次 确保使用此 HTML 结构正确呈现表格: ```html :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-table-example.html ```屏幕模式和打印模式在视觉上有什么区别? 许多图像和图标可在 `屏幕` 模式下加载,但不能在 `打印` 模式下加载: 。 。如何设置 Chrome 浏览器以进行像素级完美调试? IronPDF 使用 Chrome 渲染引擎。请按照以下步骤操作,以便 IronPDF 能完全按照 Chrome 浏览器中的显示方式呈现 HTML。 有关其他渲染定制,请参阅 [Rendering Options](https://ironpdf.com/how-to/rendering-options/) 文档。 要呈现像素完美的 PDF 文件,包括打印格式中通常省略的所有图像、图标和背景,请使用 `屏幕` CSS Media 选项。如何在 Chrome DevTools 中启用 CSS 媒体模拟? 1.在 Chrome 浏览器中,[在 Chrome 浏览器中打开 DevTools](https://developer.chrome.com/docs/devtools/open/)。  2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*
2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*  3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
打印

屏幕
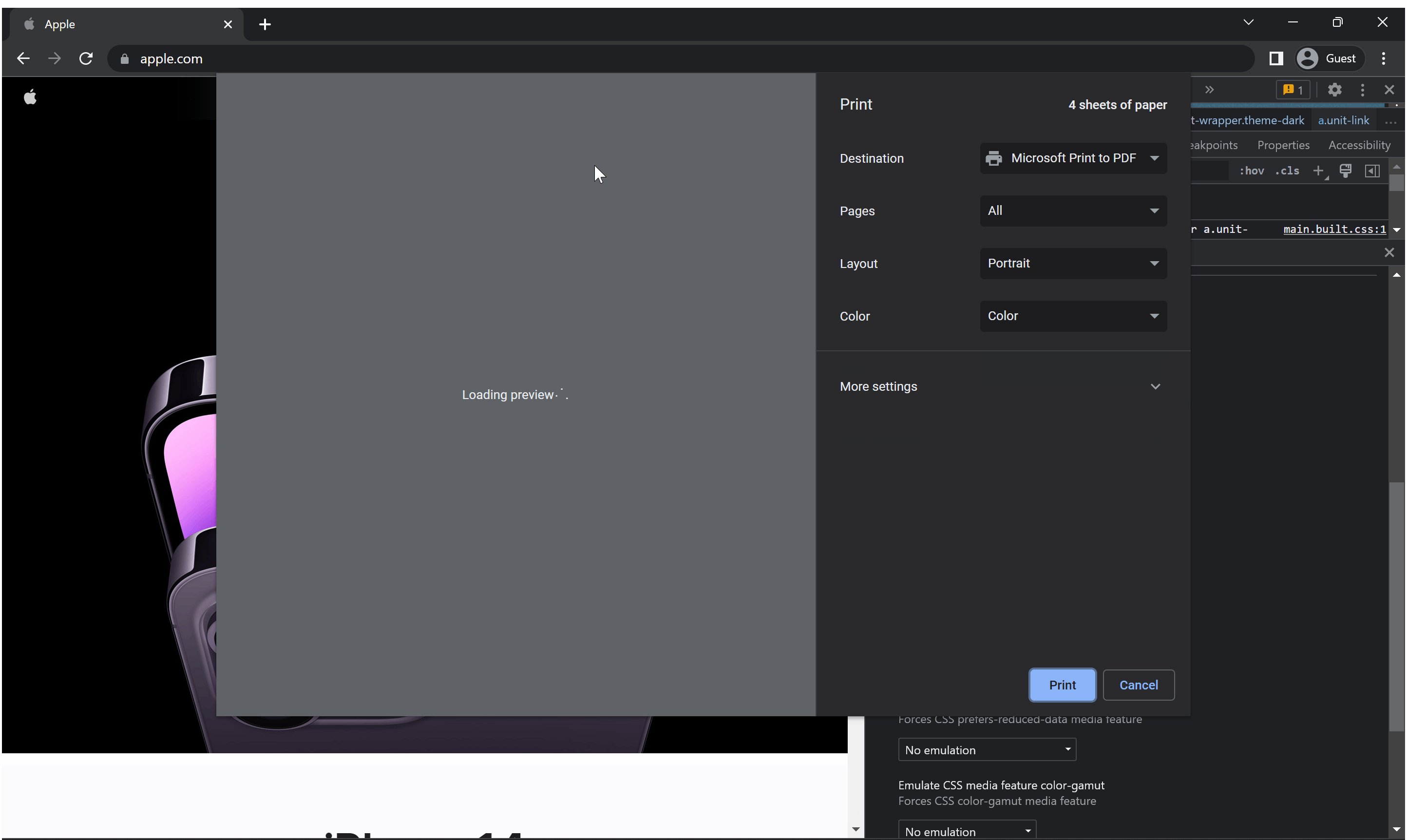
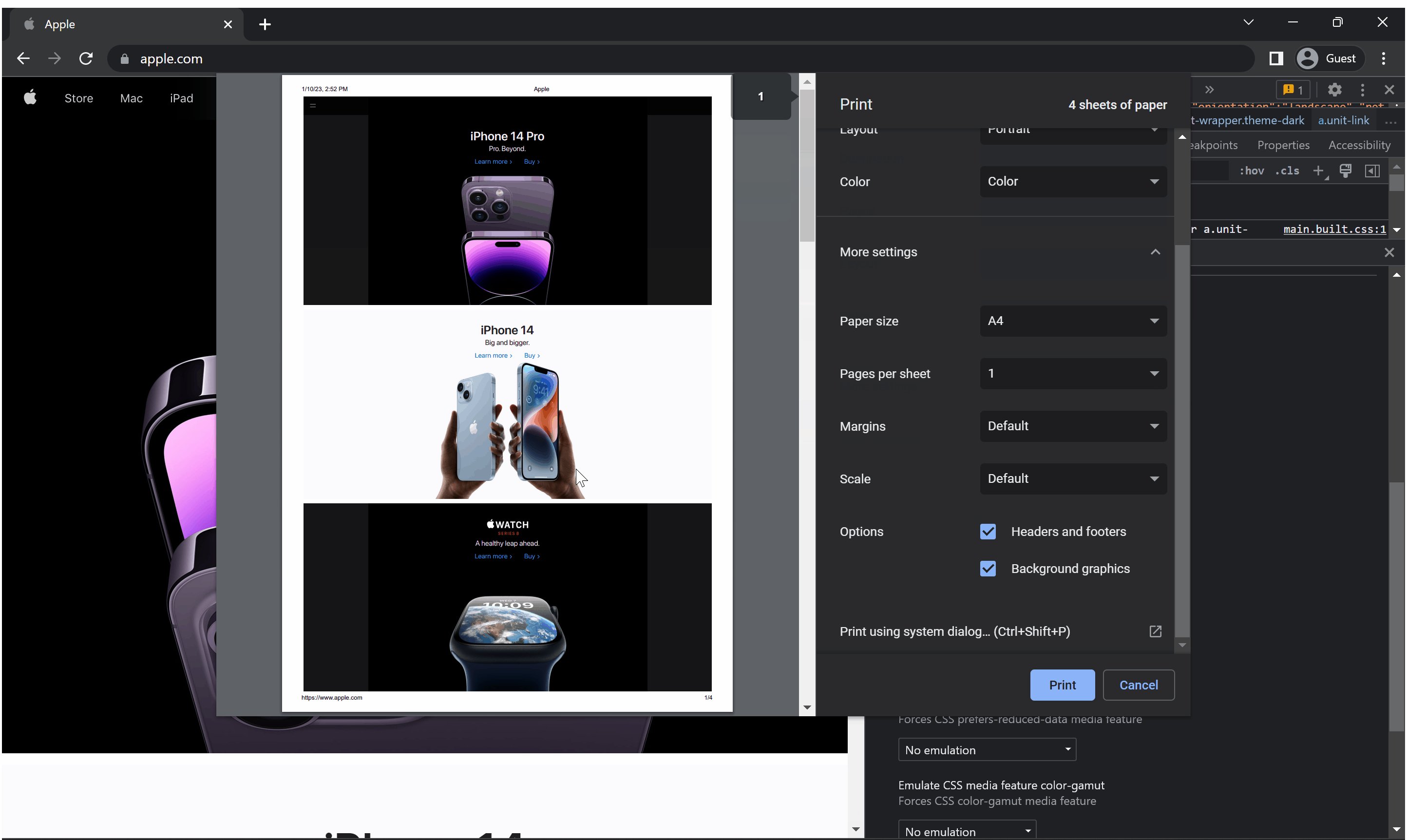
如何访问打印预览窗口? 在 Chrome 打印对话框中更改纸张大小并启用 "打印背景图片",以便准确显示。 有关自定义纸张尺寸,请参阅 [ 自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)指南。我应该使用哪些打印预览设置? - 选择 IronPDF 项目中使用的纸张尺寸(`A4` 或 Letter边距下选择<代码>自定义并将所有边距设置为 1 英寸 - 启用<代码>背景图形复选框 - 为横向文档将 `Layout` 设置为 `Landscape` 这些设置可通过打印预览调试 HTML,准确显示 IronPDF 如何渲染布局。如何配置 IronPDF 以实现完美的像素渲染?如何在 IronPDF 中匹配 CSS 媒体类型? 要 100% 精确地匹配网页设计,请在 Chrome 浏览器中选择相同的 CSS 媒体类型集。 请记住,`PdfCssMediaType.屏幕` 包括背景和在`PdfCssMediaType.打印`格式中省略的较大图像,该格式专为打印机设计,以节省油墨。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs ```为什么渲染延迟和渲染超时很重要? IronPDF 的默认渲染超时为 60 秒。 当渲染时间较长时,会出现超时异常。 通过调整 `RenderingOptions.Timeout` 来覆盖默认值。 渲染延迟可为图片、字体和 JavaScript 等资产的正常加载留出时间。 对于 JavaScript 较多的页面,请参阅 [JavaScript(自定义渲染延迟)](https://ironpdf.com/how-to/javascript-to-pdf/) 指南。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs ``` 未设置超时或渲染延迟超过超时会产生"**无法渲染 PDF**"异常。 如果遇到此错误,请增加这些值。 - [WaitFor 和 JavaScript 代码示例](/how-to/javascript-to-pdf/)。 - [使用`WaitFor`延迟 PDF 渲染](/object-reference/api/IronPdf.Engines.Chrome.WaitFor.html)以实现高级定时控制请注意Aspose、iText、wkhtmltopdf 和 PuppeteerSharp 是其各自所有者的注册商标。 本网站与Aspose、iText、wkhtmltopdf或Puppeteer无关联关系,不受其认可或赞助。 比较是基于写作时的公开信息,仅提供用于信息目的。)}] 比较仅供参考,以撰写时的公开信息为基础。
在 Chrome 浏览器中文本被截断时会发生什么?
开发人员为什么要使用 HTML to PDF? HTML 转 PDF 可提供与现有网络品牌相匹配的可预测结果。 设计使用标准化的 HTML、CSS 和 JavaScript 技术。 如需从头开始创建 PDF,请浏览 [Create New PDFs](https://ironpdf.com/how-to/create-new-pdfs/) 文档。 - 布局和设计与网站完全匹配 - 网络开发人员可以绝对精确地进行设计 - 后端开发人员注重逻辑而非布局如何选择 CSS 媒体类型是打印还是屏幕? IronPDF 的渲染器具有两种媒体渲染选项:`打印` **(默认)** 和 `屏幕`。 有关可视化比较,请参阅[本节结尾](#anchor-comparison-of-screen-and-print-example)。 关于响应式 CSS 处理,请参考 [CSS (屏幕 & 打印)](https://ironpdf.com/how-to/html-to-pdf-responsive-css/) 指南。 - `CssMediaType.打印`可优化 HTML 的打印效果,省略背景图片、图标和墨水较多的元素。 适合无背景图片的文档。 - `CssMediaType.屏幕`可完全按照在 Chrome 浏览器中的显示方式渲染 PDF。 需要特定的 Chrome 浏览器设置,以便进行准确的打印预览调试。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-1.cs ```何时应使用重复表头? 对于跨多个页面、标题重复的表格: - 专门使用 `打印` CssMediaType -<代码>屏幕模式仅打印标题一次 确保使用此 HTML 结构正确呈现表格: ```html :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-table-example.html ```屏幕模式和打印模式在视觉上有什么区别? 许多图像和图标可在 `屏幕` 模式下加载,但不能在 `打印` 模式下加载: 。 。如何设置 Chrome 浏览器以进行像素级完美调试? IronPDF 使用 Chrome 渲染引擎。请按照以下步骤操作,以便 IronPDF 能完全按照 Chrome 浏览器中的显示方式呈现 HTML。 有关其他渲染定制,请参阅 [Rendering Options](https://ironpdf.com/how-to/rendering-options/) 文档。 要呈现像素完美的 PDF 文件,包括打印格式中通常省略的所有图像、图标和背景,请使用 `屏幕` CSS Media 选项。如何在 Chrome DevTools 中启用 CSS 媒体模拟? 1.在 Chrome 浏览器中,[在 Chrome 浏览器中打开 DevTools](https://developer.chrome.com/docs/devtools/open/)。  2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*
2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*  3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
打印

屏幕
如何访问打印预览窗口? 在 Chrome 打印对话框中更改纸张大小并启用 "打印背景图片",以便准确显示。 有关自定义纸张尺寸,请参阅 [ 自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)指南。我应该使用哪些打印预览设置? - 选择 IronPDF 项目中使用的纸张尺寸(`A4` 或 Letter边距下选择<代码>自定义并将所有边距设置为 1 英寸 - 启用<代码>背景图形复选框 - 为横向文档将 `Layout` 设置为 `Landscape` 这些设置可通过打印预览调试 HTML,准确显示 IronPDF 如何渲染布局。如何配置 IronPDF 以实现完美的像素渲染?如何在 IronPDF 中匹配 CSS 媒体类型? 要 100% 精确地匹配网页设计,请在 Chrome 浏览器中选择相同的 CSS 媒体类型集。 请记住,`PdfCssMediaType.屏幕` 包括背景和在`PdfCssMediaType.打印`格式中省略的较大图像,该格式专为打印机设计,以节省油墨。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs ```为什么渲染延迟和渲染超时很重要? IronPDF 的默认渲染超时为 60 秒。 当渲染时间较长时,会出现超时异常。 通过调整 `RenderingOptions.Timeout` 来覆盖默认值。 渲染延迟可为图片、字体和 JavaScript 等资产的正常加载留出时间。 对于 JavaScript 较多的页面,请参阅 [JavaScript(自定义渲染延迟)](https://ironpdf.com/how-to/javascript-to-pdf/) 指南。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs ``` 未设置超时或渲染延迟超过超时会产生"**无法渲染 PDF**"异常。 如果遇到此错误,请增加这些值。 - [WaitFor 和 JavaScript 代码示例](/how-to/javascript-to-pdf/)。 - [使用`WaitFor`延迟 PDF 渲染](/object-reference/api/IronPdf.Engines.Chrome.WaitFor.html)以实现高级定时控制请注意Aspose、iText、wkhtmltopdf 和 PuppeteerSharp 是其各自所有者的注册商标。 本网站与Aspose、iText、wkhtmltopdf或Puppeteer无关联关系,不受其认可或赞助。 比较是基于写作时的公开信息,仅提供用于信息目的。)}] 比较仅供参考,以撰写时的公开信息为基础。
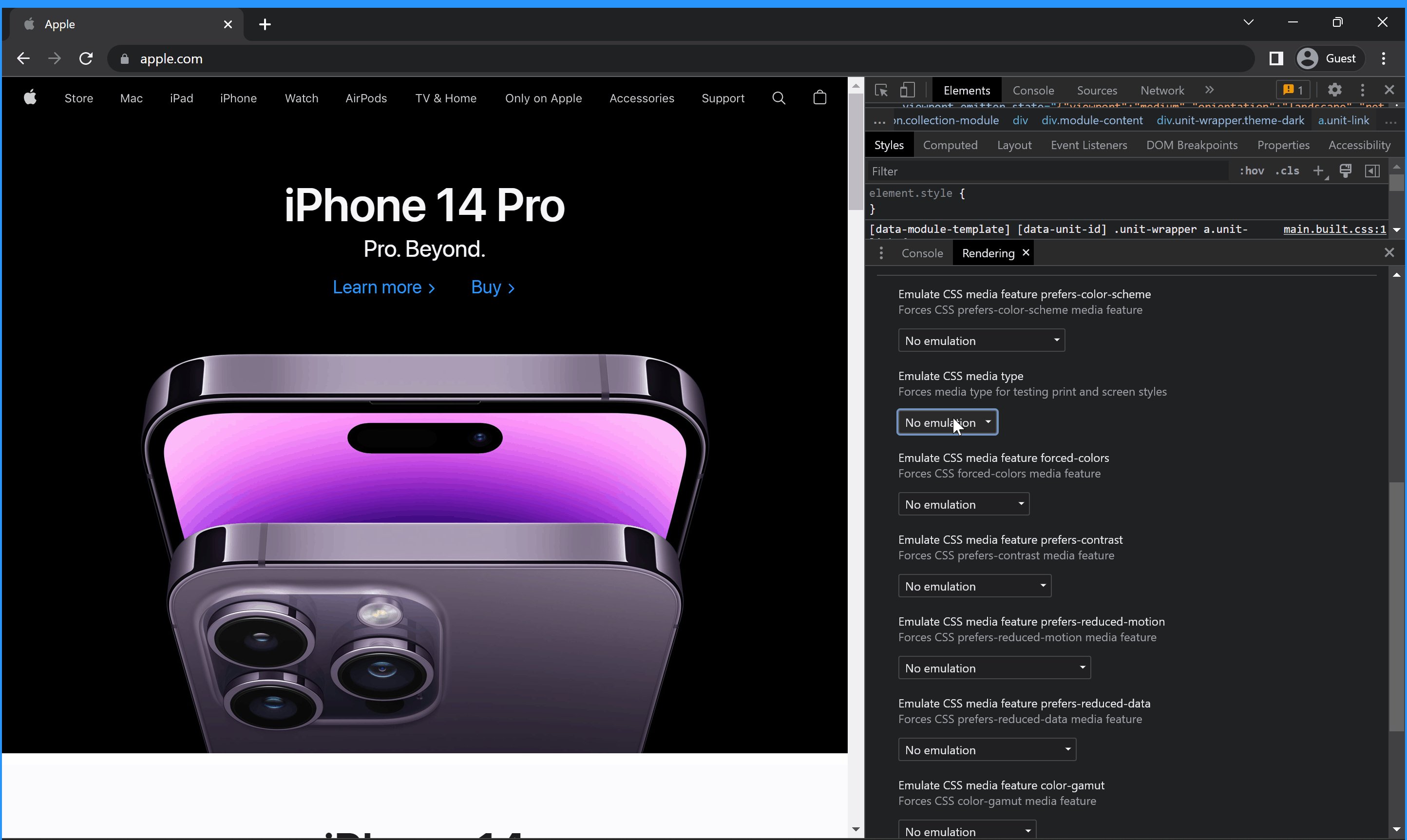
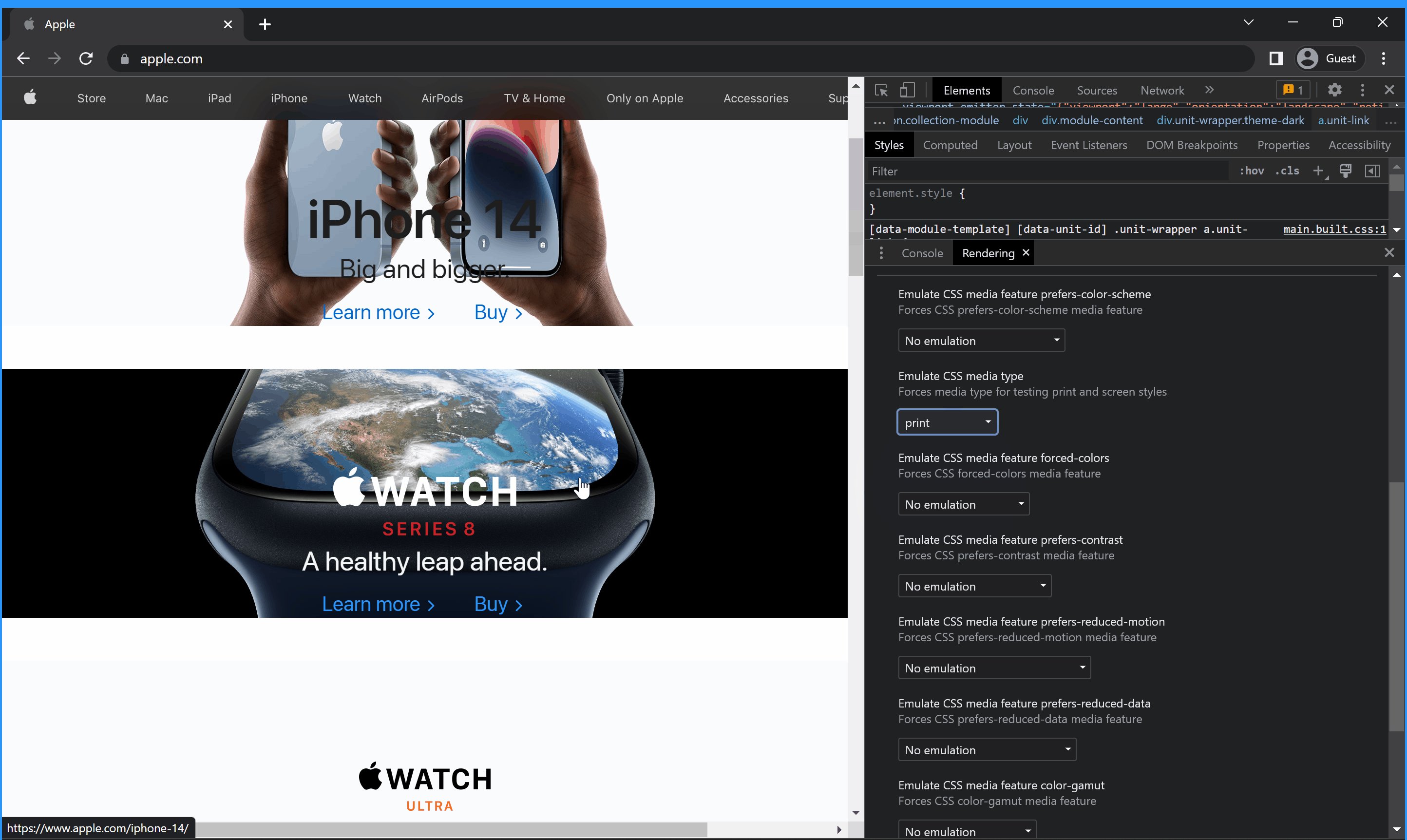
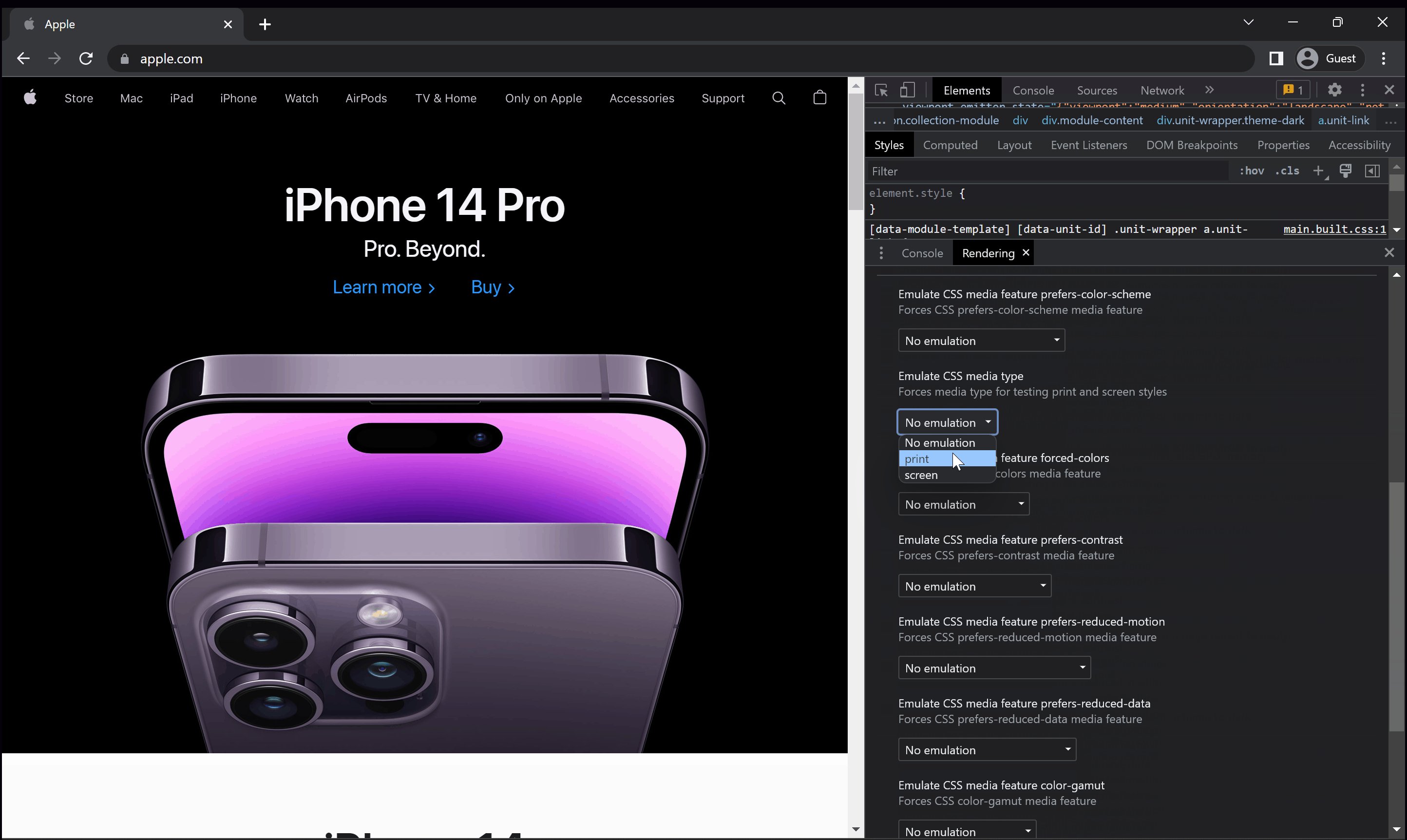
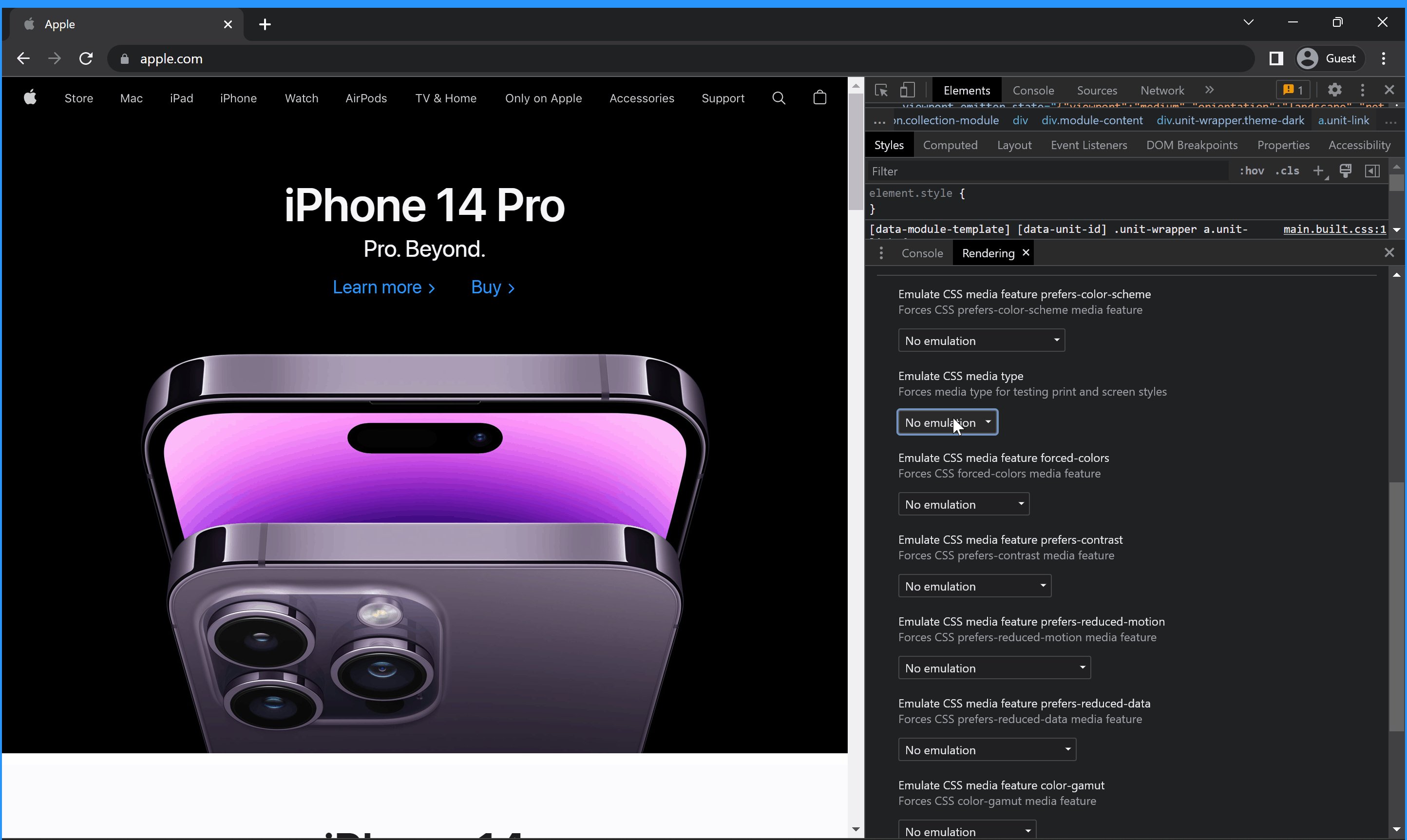
如何选择 CSS 媒体类型是打印还是屏幕? IronPDF 的渲染器具有两种媒体渲染选项:`打印` **(默认)** 和 `屏幕`。 有关可视化比较,请参阅[本节结尾](#anchor-comparison-of-screen-and-print-example)。 关于响应式 CSS 处理,请参考 [CSS (屏幕 & 打印)](https://ironpdf.com/how-to/html-to-pdf-responsive-css/) 指南。 - `CssMediaType.打印`可优化 HTML 的打印效果,省略背景图片、图标和墨水较多的元素。 适合无背景图片的文档。 - `CssMediaType.屏幕`可完全按照在 Chrome 浏览器中的显示方式渲染 PDF。 需要特定的 Chrome 浏览器设置,以便进行准确的打印预览调试。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-1.cs ```何时应使用重复表头? 对于跨多个页面、标题重复的表格: - 专门使用 `打印` CssMediaType -<代码>屏幕模式仅打印标题一次 确保使用此 HTML 结构正确呈现表格: ```html :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-table-example.html ```屏幕模式和打印模式在视觉上有什么区别? 许多图像和图标可在 `屏幕` 模式下加载,但不能在 `打印` 模式下加载: 。 。如何设置 Chrome 浏览器以进行像素级完美调试? IronPDF 使用 Chrome 渲染引擎。请按照以下步骤操作,以便 IronPDF 能完全按照 Chrome 浏览器中的显示方式呈现 HTML。 有关其他渲染定制,请参阅 [Rendering Options](https://ironpdf.com/how-to/rendering-options/) 文档。 要呈现像素完美的 PDF 文件,包括打印格式中通常省略的所有图像、图标和背景,请使用 `屏幕` CSS Media 选项。如何在 Chrome DevTools 中启用 CSS 媒体模拟? 1.在 Chrome 浏览器中,[在 Chrome 浏览器中打开 DevTools](https://developer.chrome.com/docs/devtools/open/)。  2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*
2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*  3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
打印

屏幕
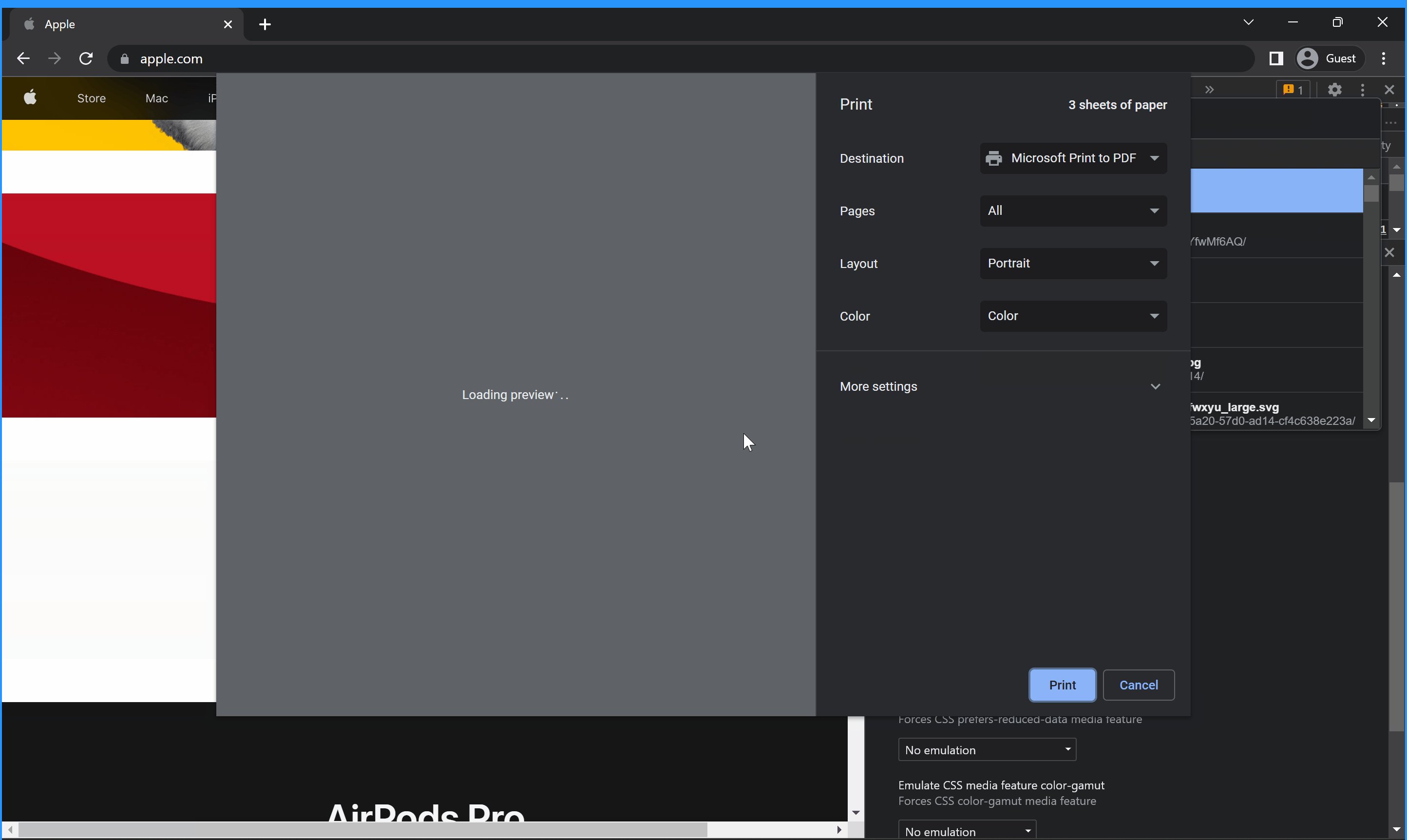
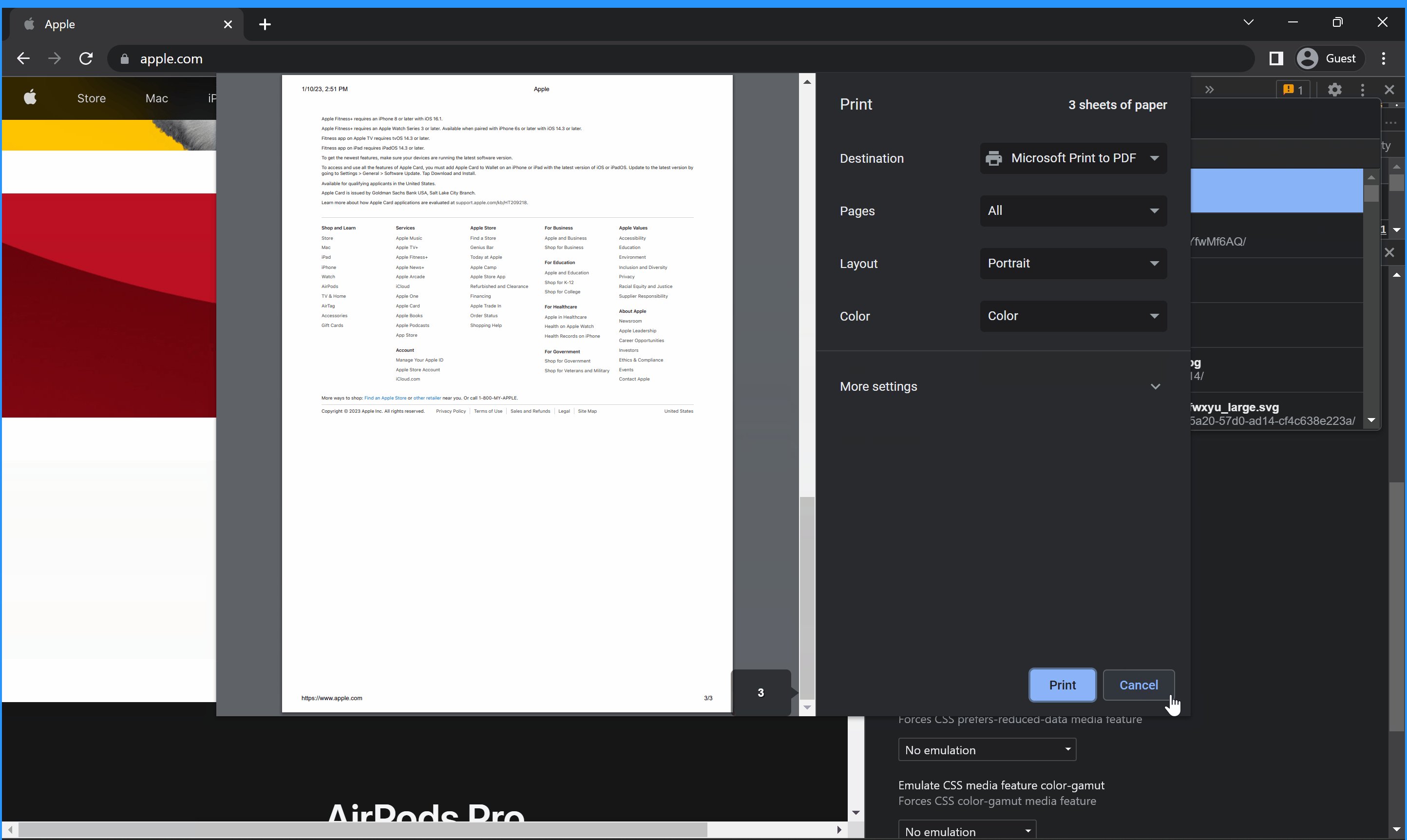
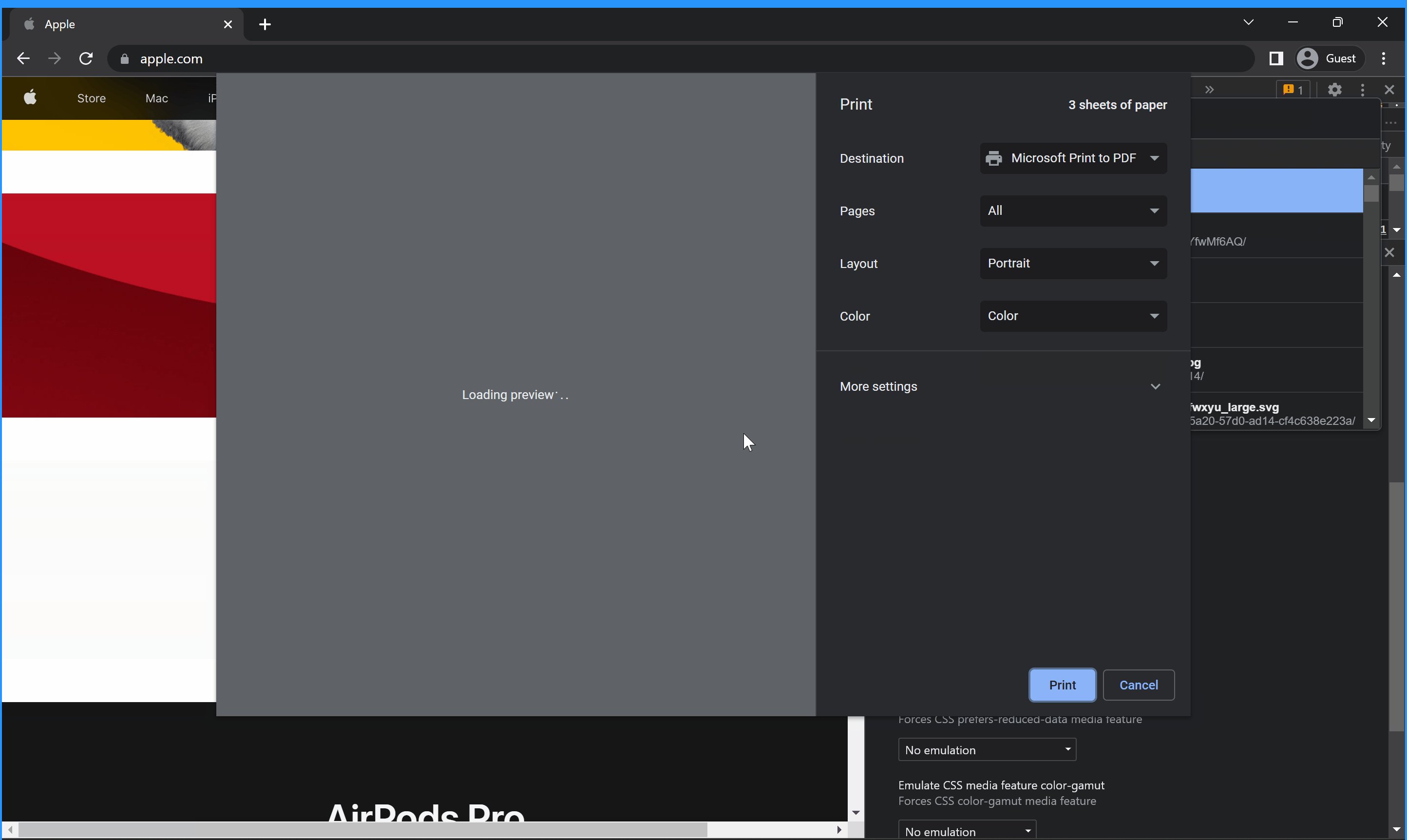
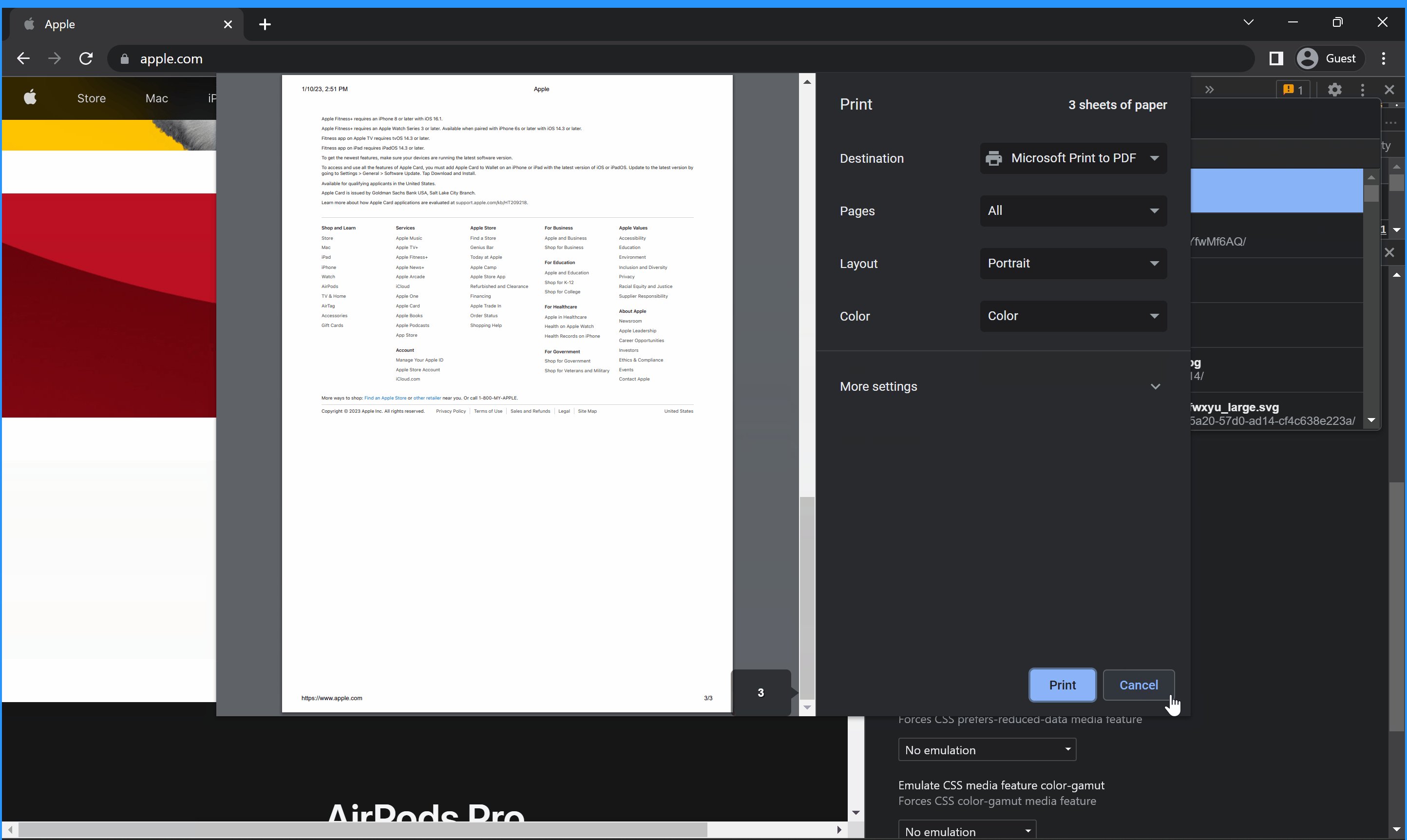
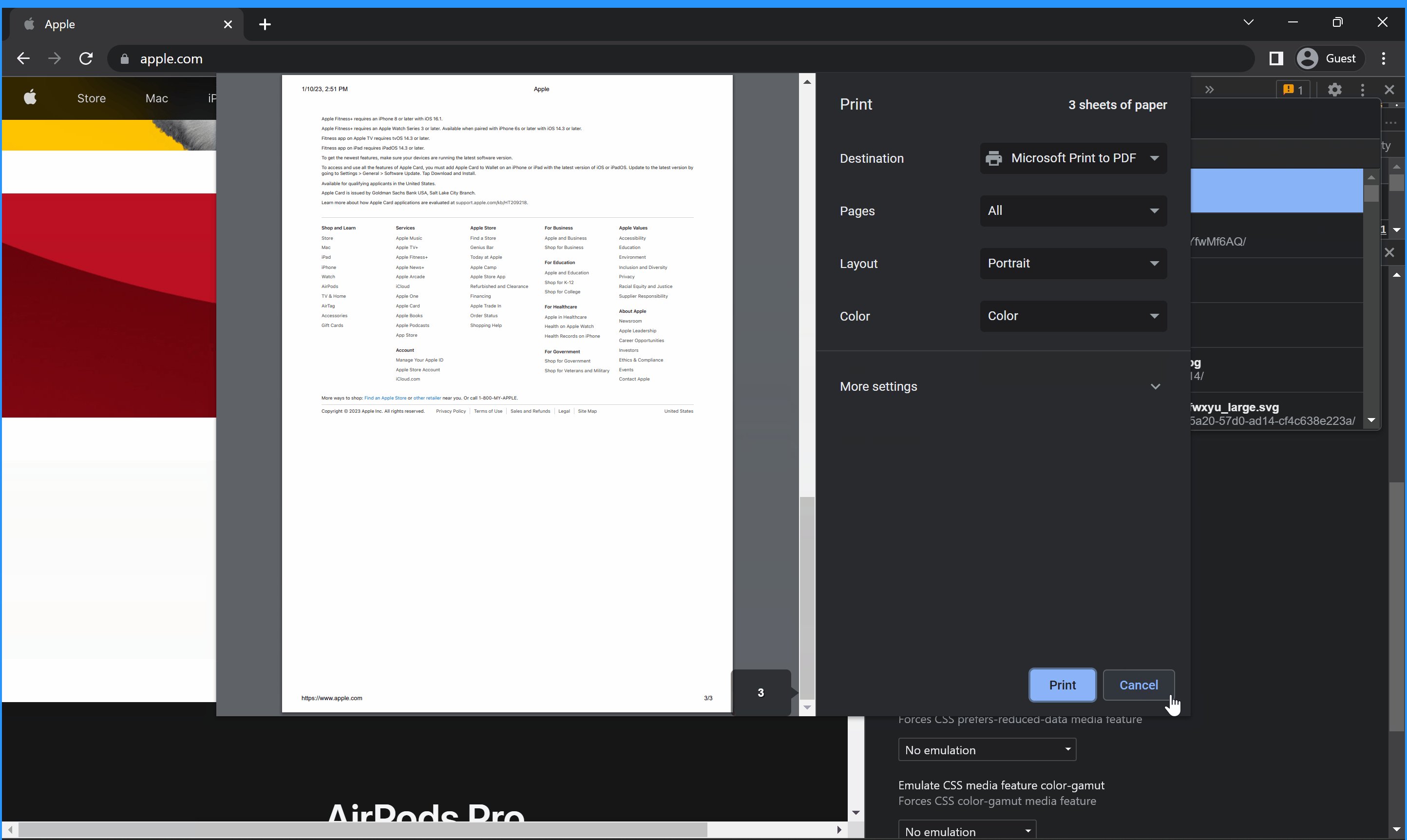
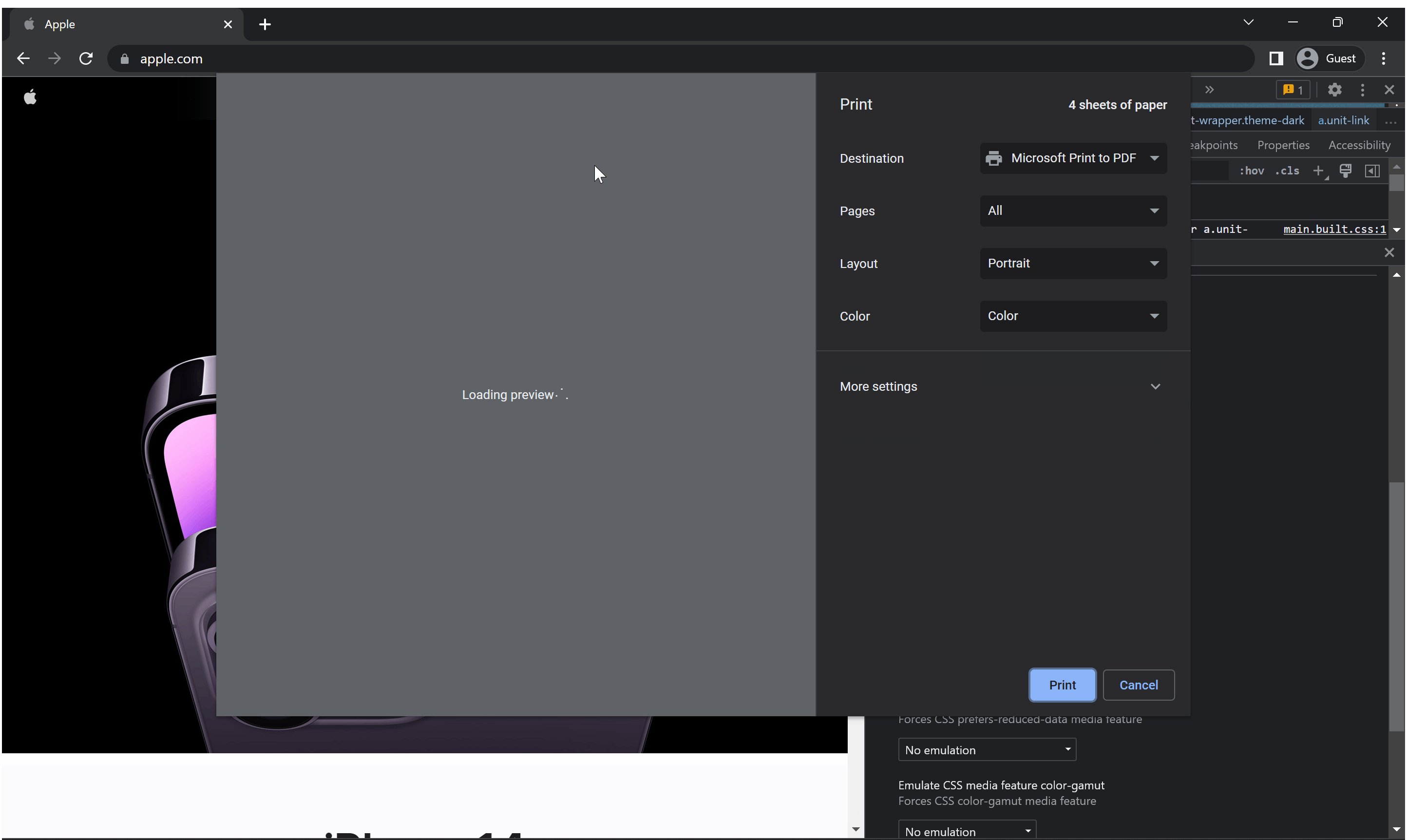
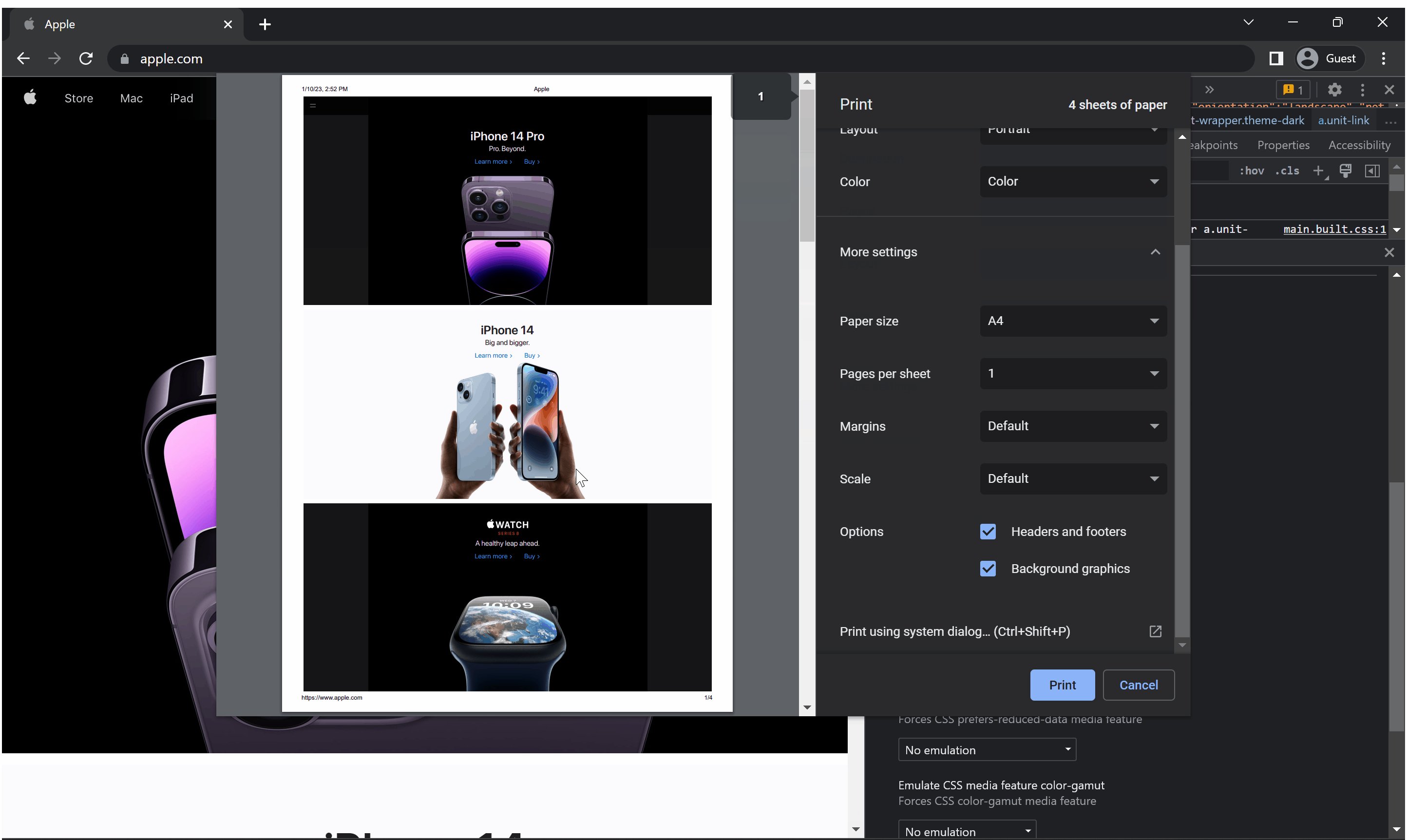
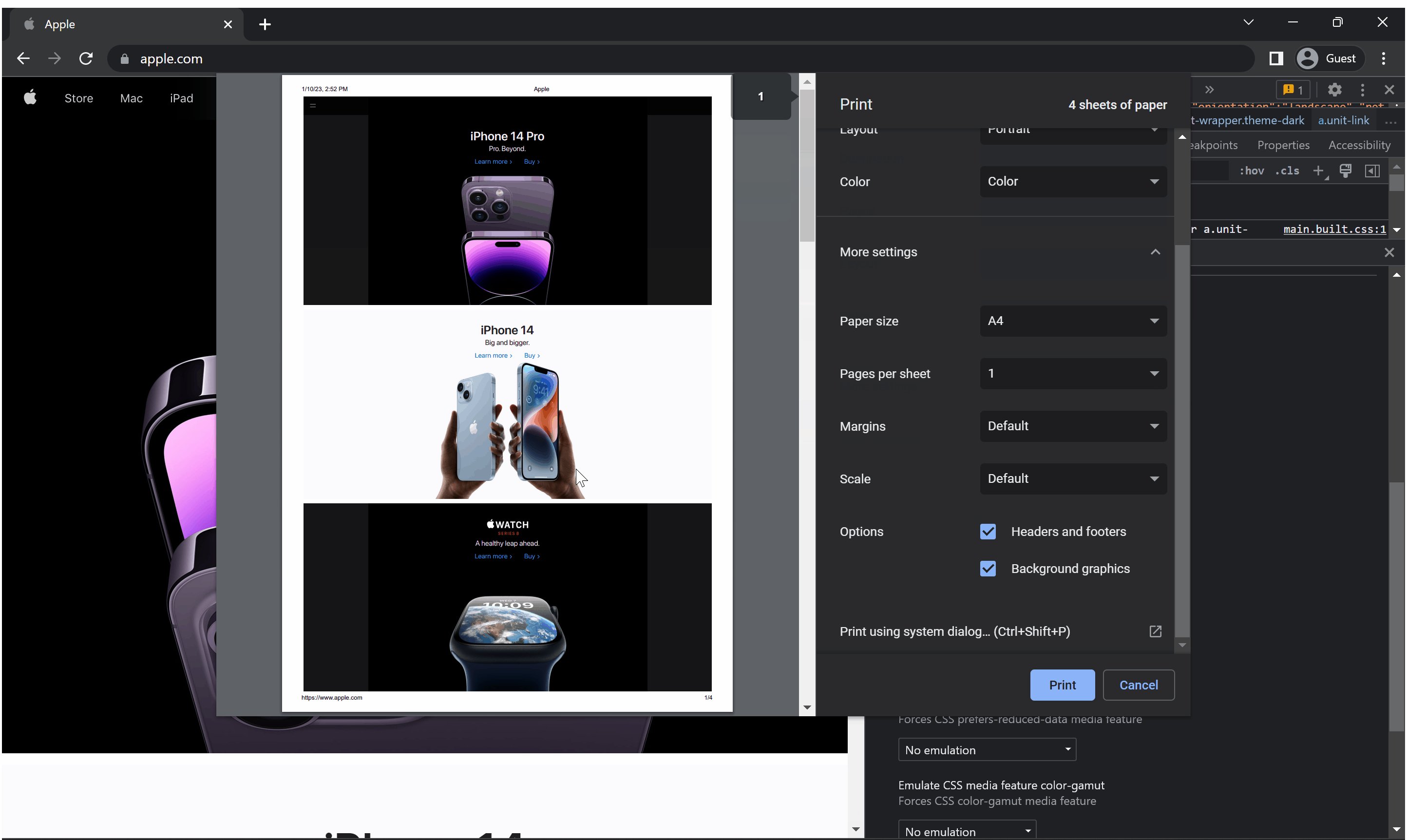
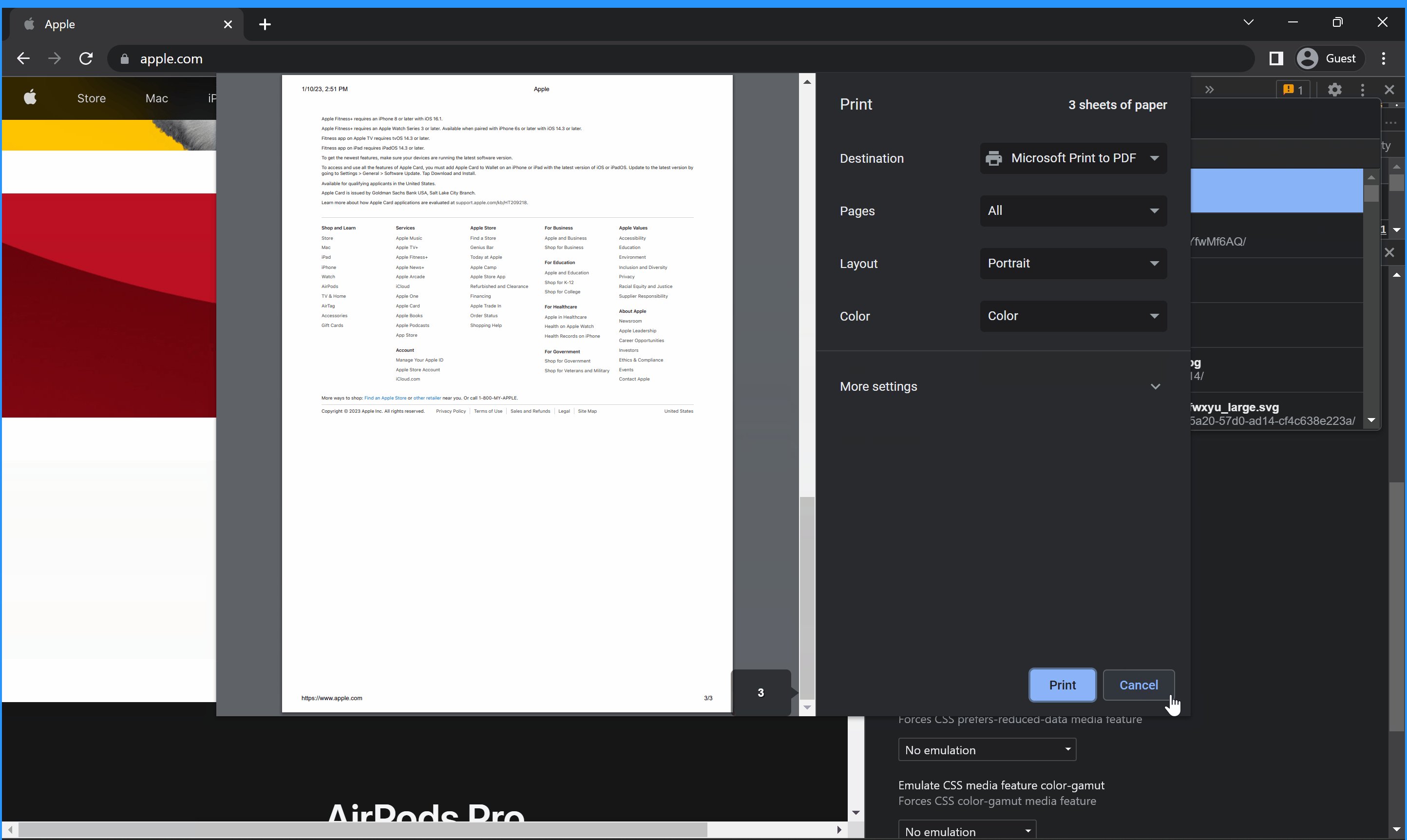
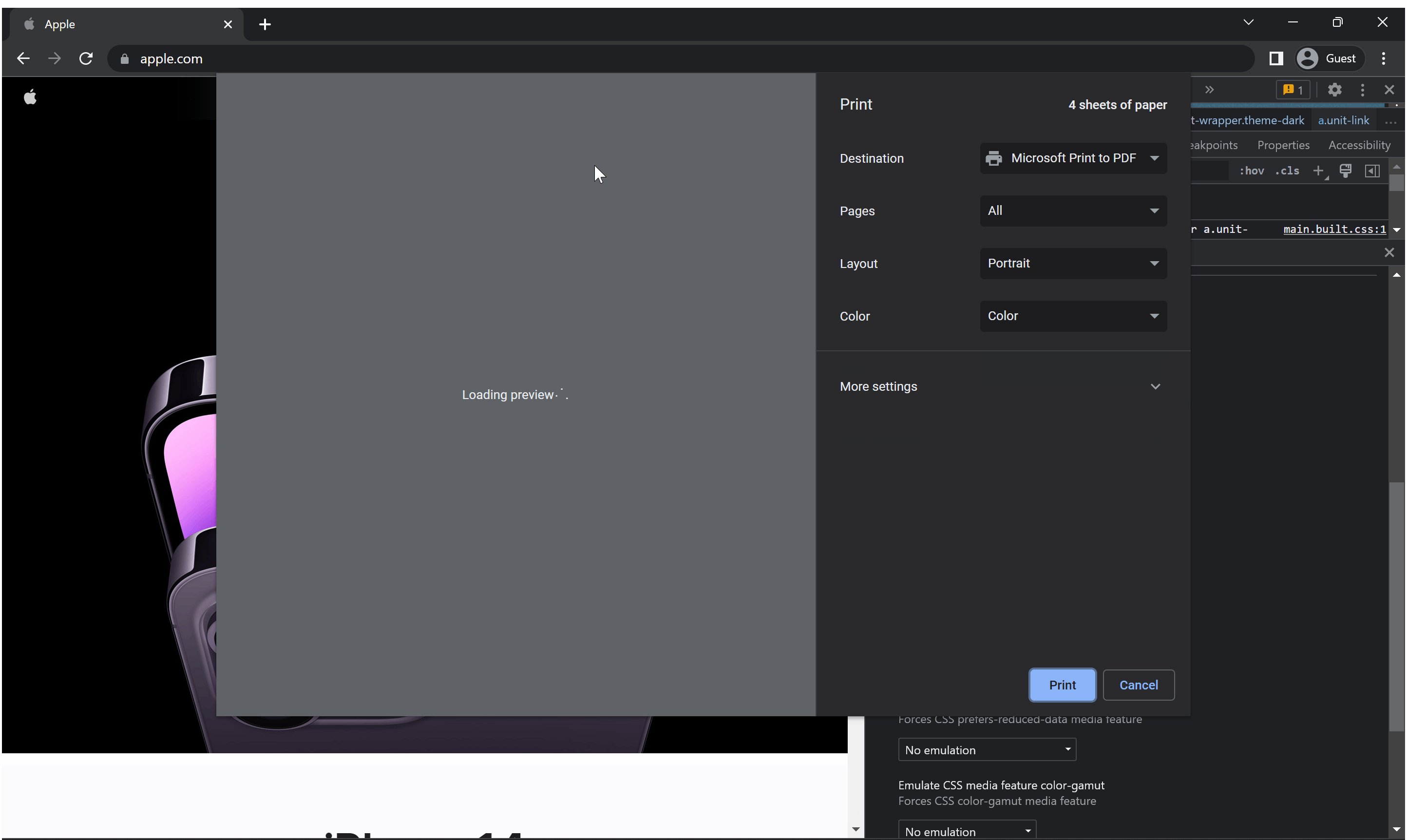
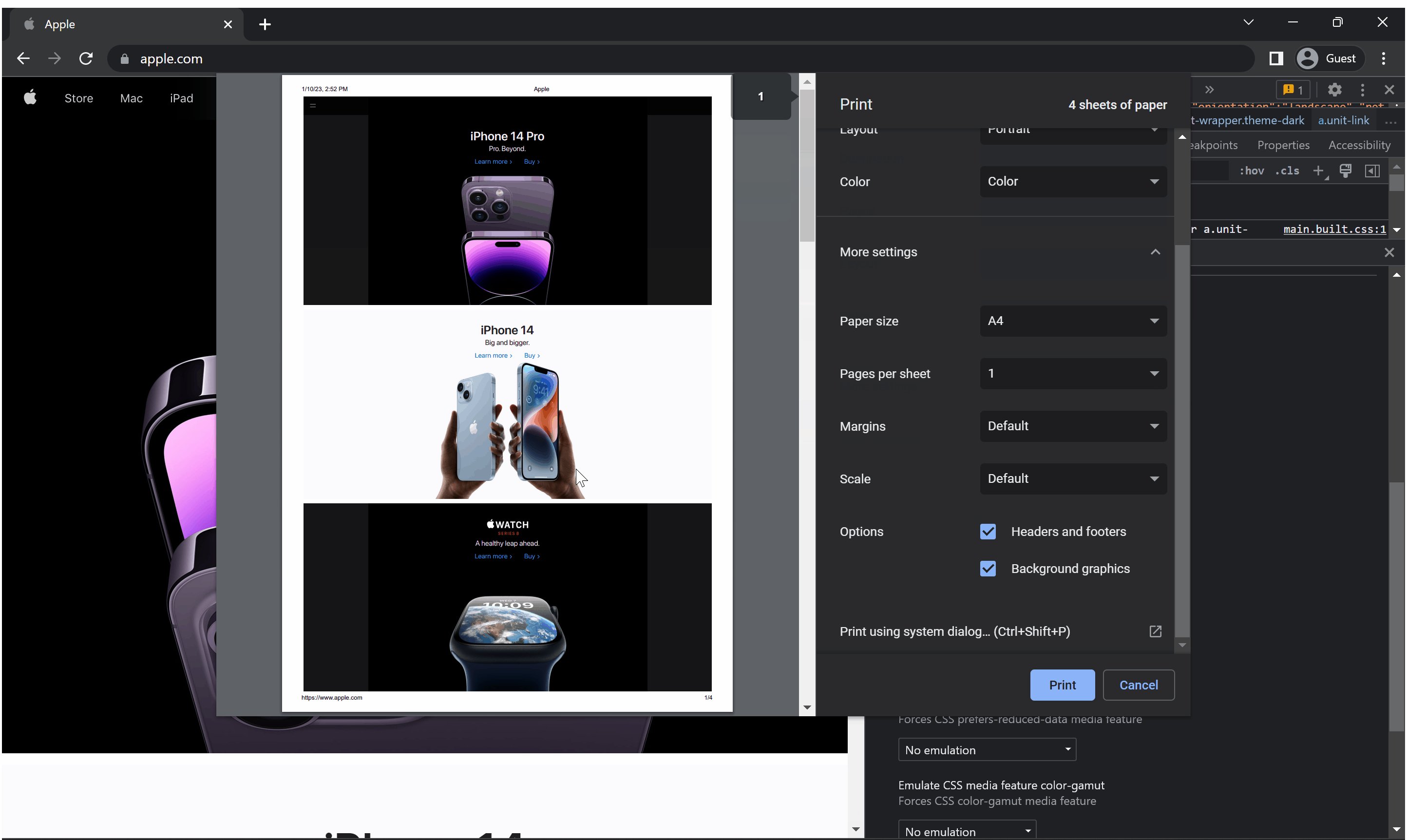
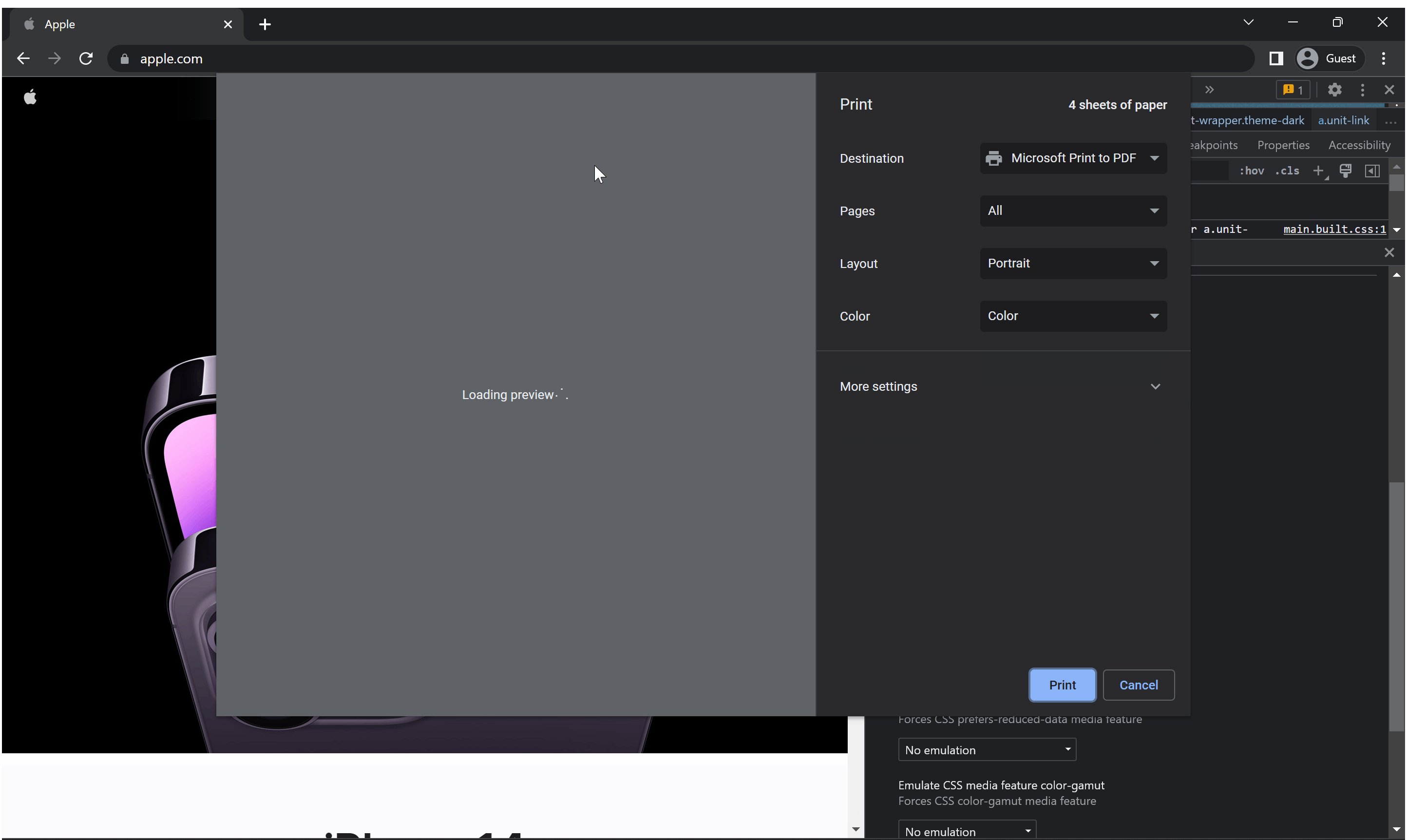
如何访问打印预览窗口? 在 Chrome 打印对话框中更改纸张大小并启用 "打印背景图片",以便准确显示。 有关自定义纸张尺寸,请参阅 [ 自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)指南。我应该使用哪些打印预览设置? - 选择 IronPDF 项目中使用的纸张尺寸(`A4` 或 Letter边距下选择<代码>自定义并将所有边距设置为 1 英寸 - 启用<代码>背景图形复选框 - 为横向文档将 `Layout` 设置为 `Landscape` 这些设置可通过打印预览调试 HTML,准确显示 IronPDF 如何渲染布局。如何配置 IronPDF 以实现完美的像素渲染?如何在 IronPDF 中匹配 CSS 媒体类型? 要 100% 精确地匹配网页设计,请在 Chrome 浏览器中选择相同的 CSS 媒体类型集。 请记住,`PdfCssMediaType.屏幕` 包括背景和在`PdfCssMediaType.打印`格式中省略的较大图像,该格式专为打印机设计,以节省油墨。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs ```为什么渲染延迟和渲染超时很重要? IronPDF 的默认渲染超时为 60 秒。 当渲染时间较长时,会出现超时异常。 通过调整 `RenderingOptions.Timeout` 来覆盖默认值。 渲染延迟可为图片、字体和 JavaScript 等资产的正常加载留出时间。 对于 JavaScript 较多的页面,请参阅 [JavaScript(自定义渲染延迟)](https://ironpdf.com/how-to/javascript-to-pdf/) 指南。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs ``` 未设置超时或渲染延迟超过超时会产生"**无法渲染 PDF**"异常。 如果遇到此错误,请增加这些值。 - [WaitFor 和 JavaScript 代码示例](/how-to/javascript-to-pdf/)。 - [使用`WaitFor`延迟 PDF 渲染](/object-reference/api/IronPdf.Engines.Chrome.WaitFor.html)以实现高级定时控制请注意Aspose、iText、wkhtmltopdf 和 PuppeteerSharp 是其各自所有者的注册商标。 本网站与Aspose、iText、wkhtmltopdf或Puppeteer无关联关系,不受其认可或赞助。 比较是基于写作时的公开信息,仅提供用于信息目的。)}] 比较仅供参考,以撰写时的公开信息为基础。
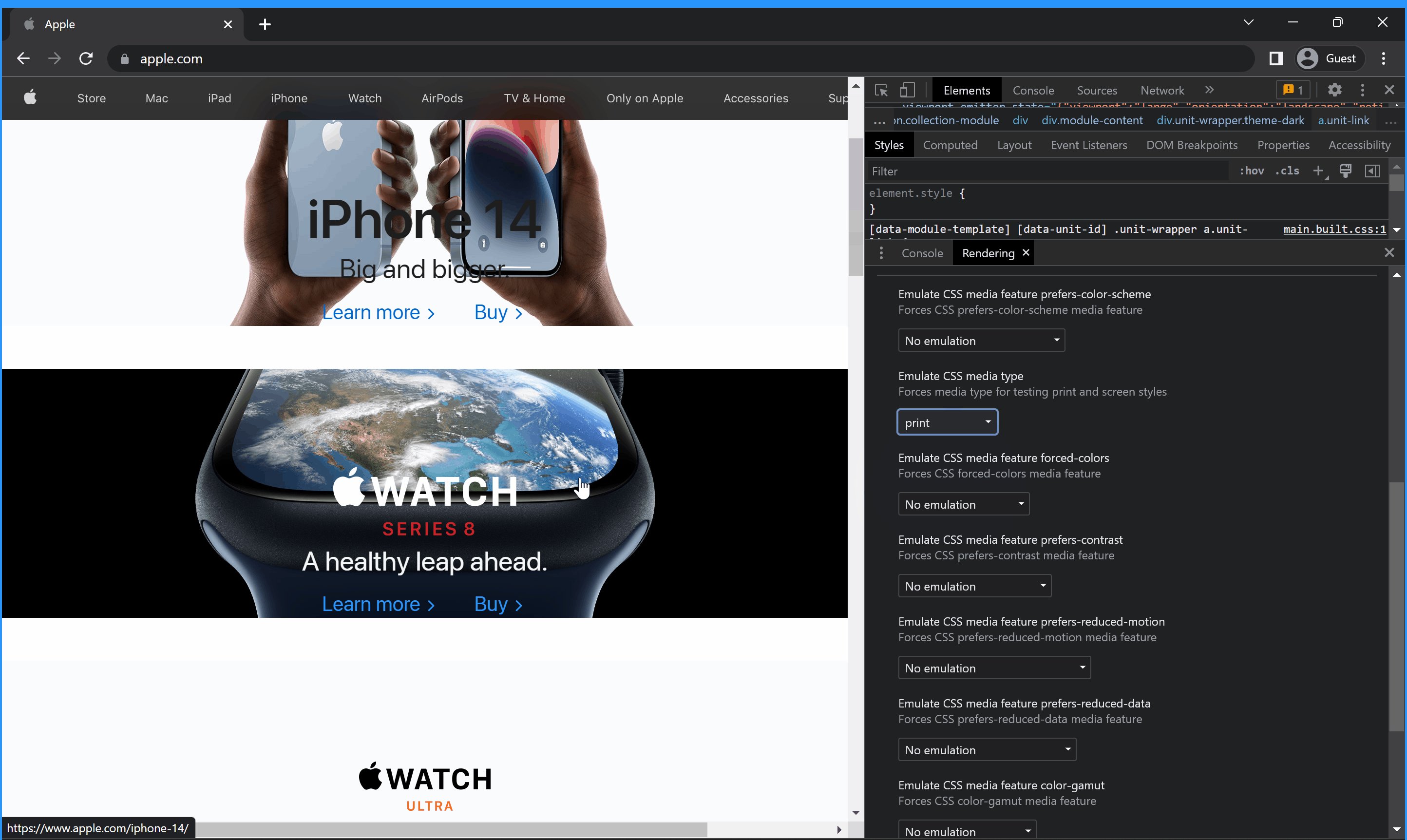
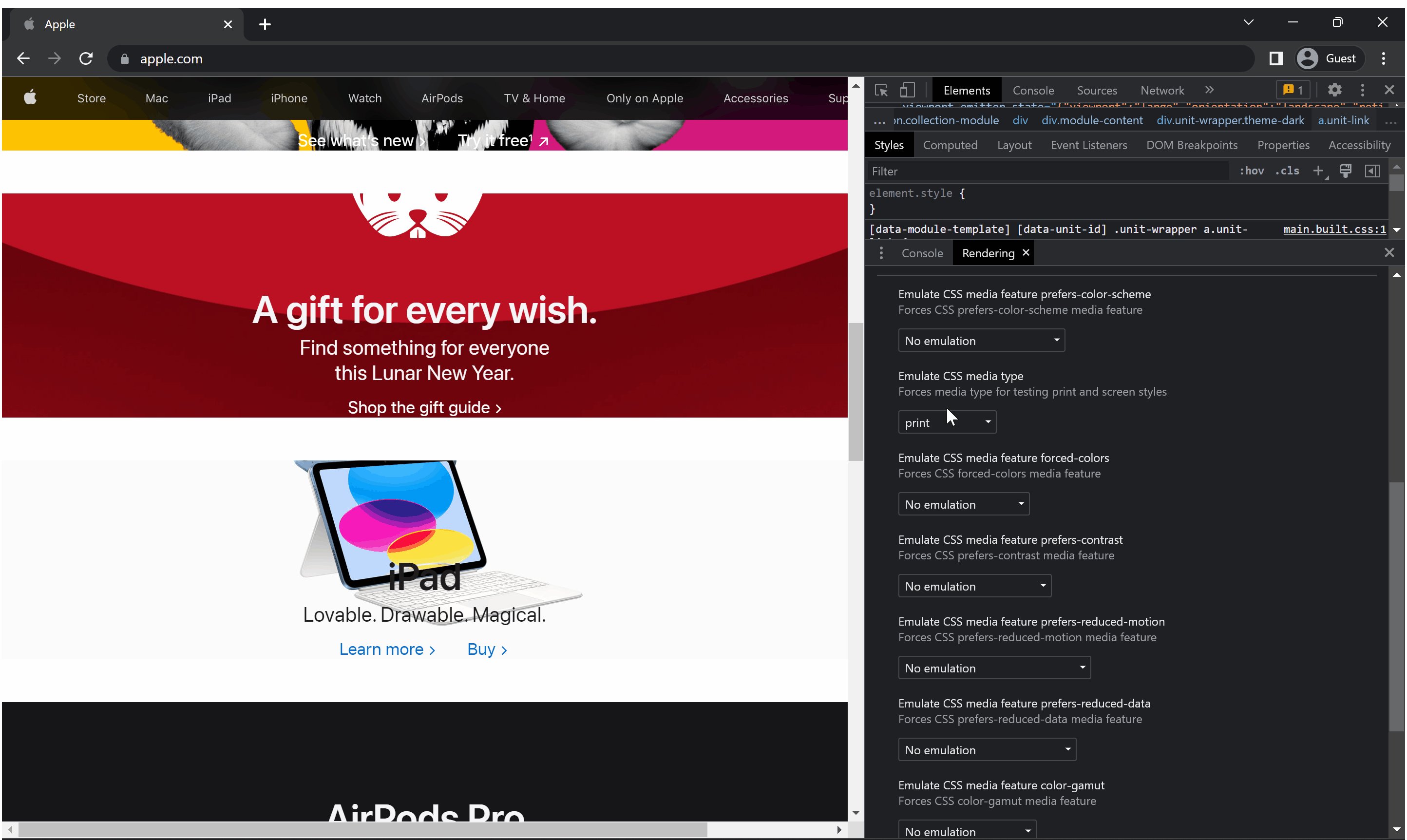
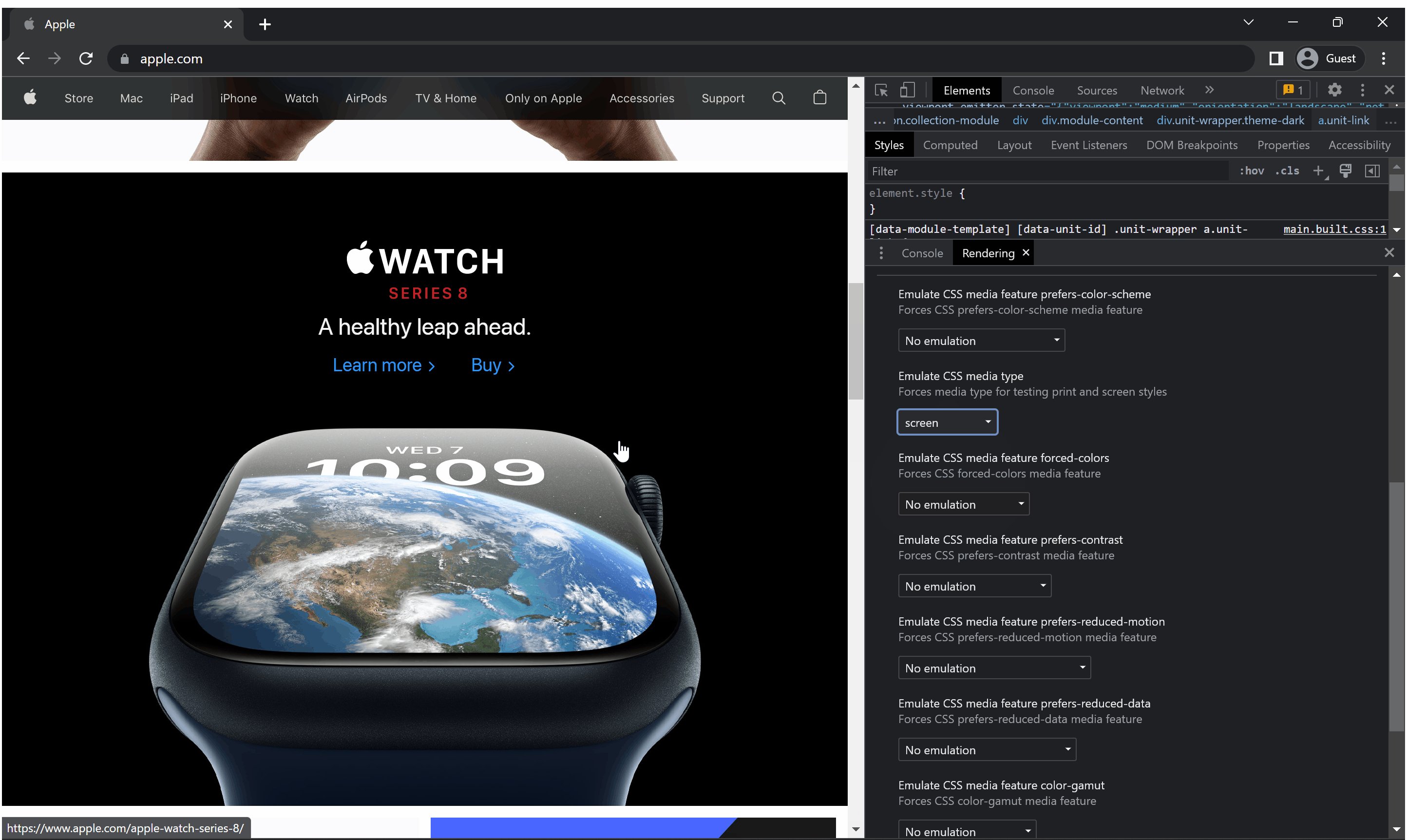
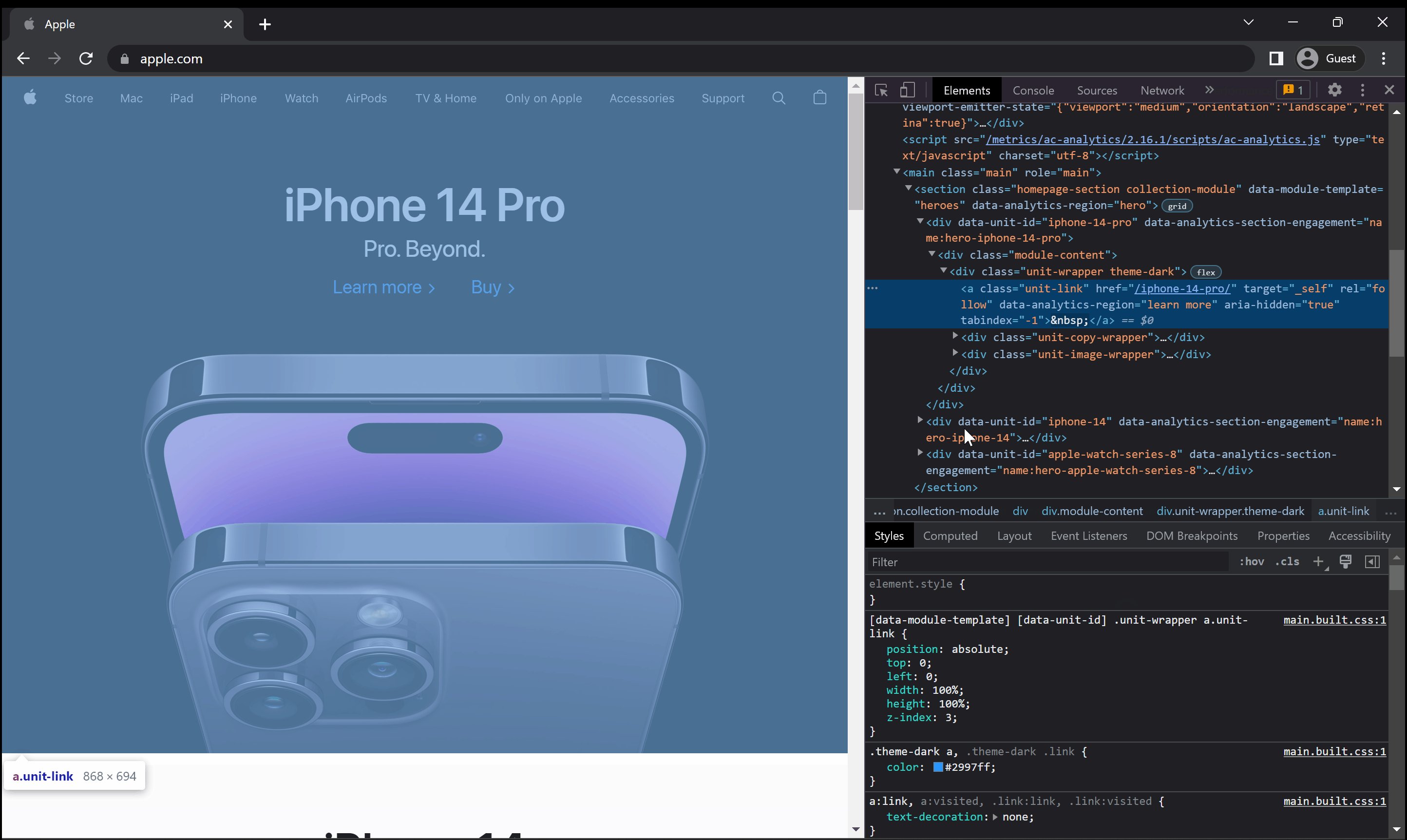
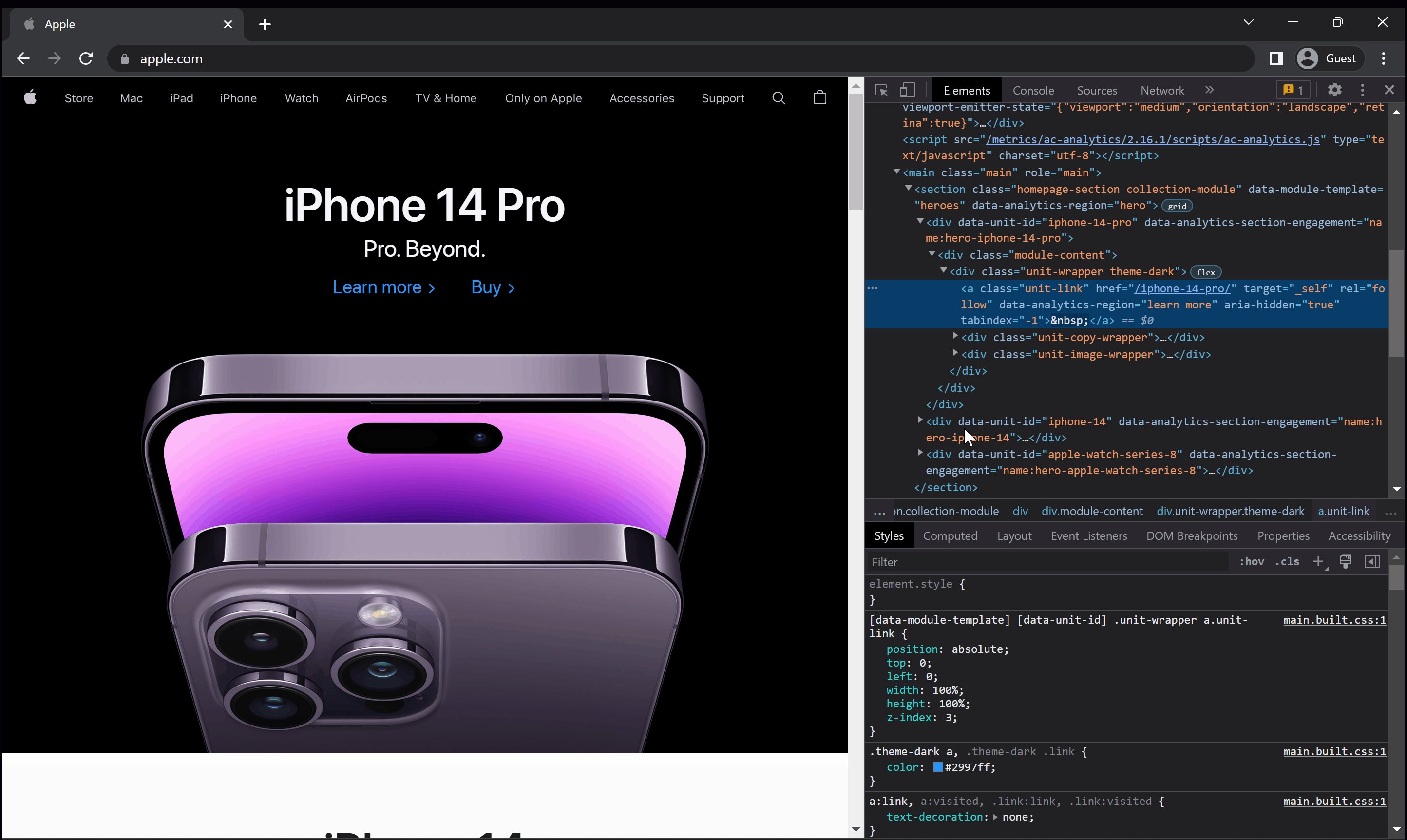
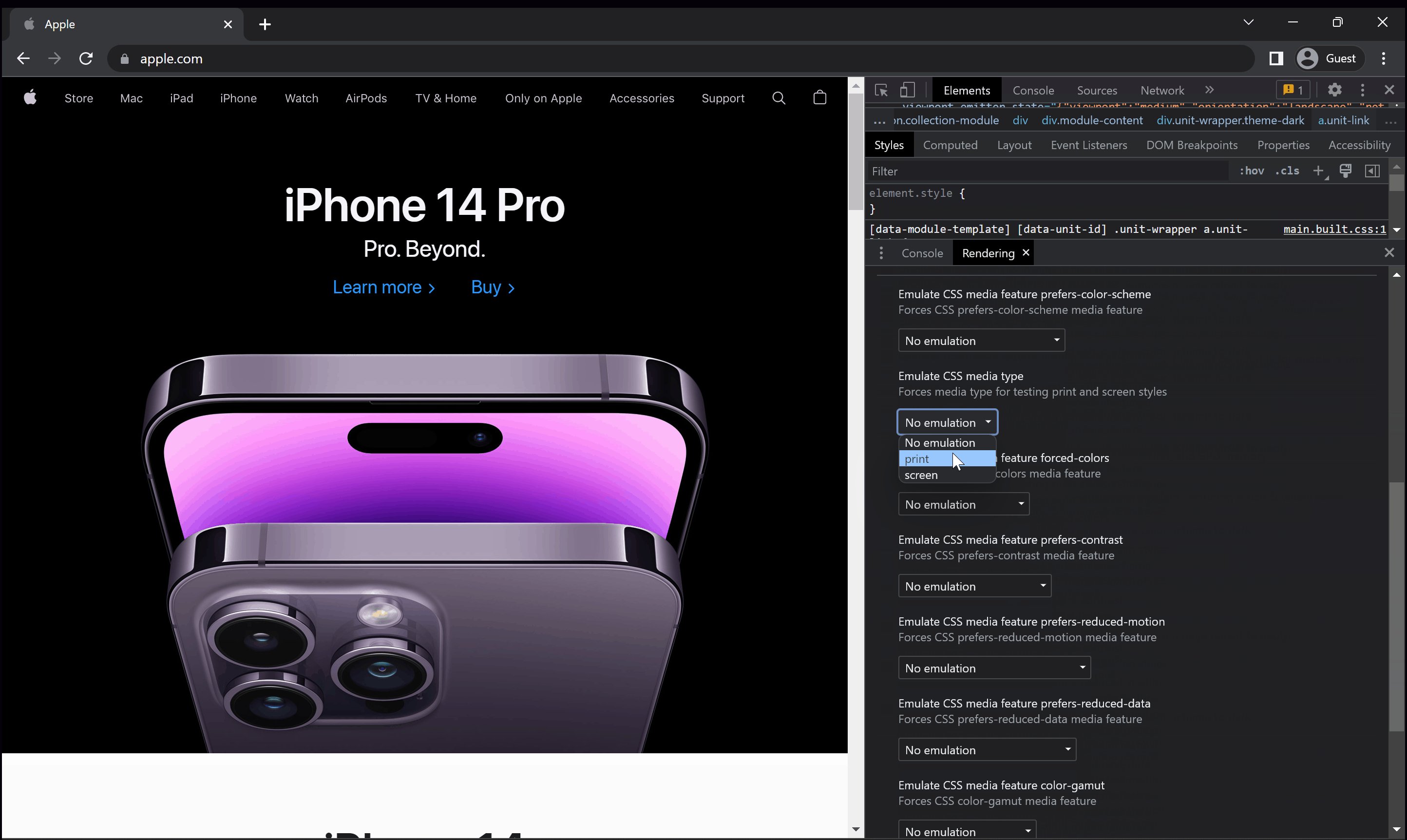
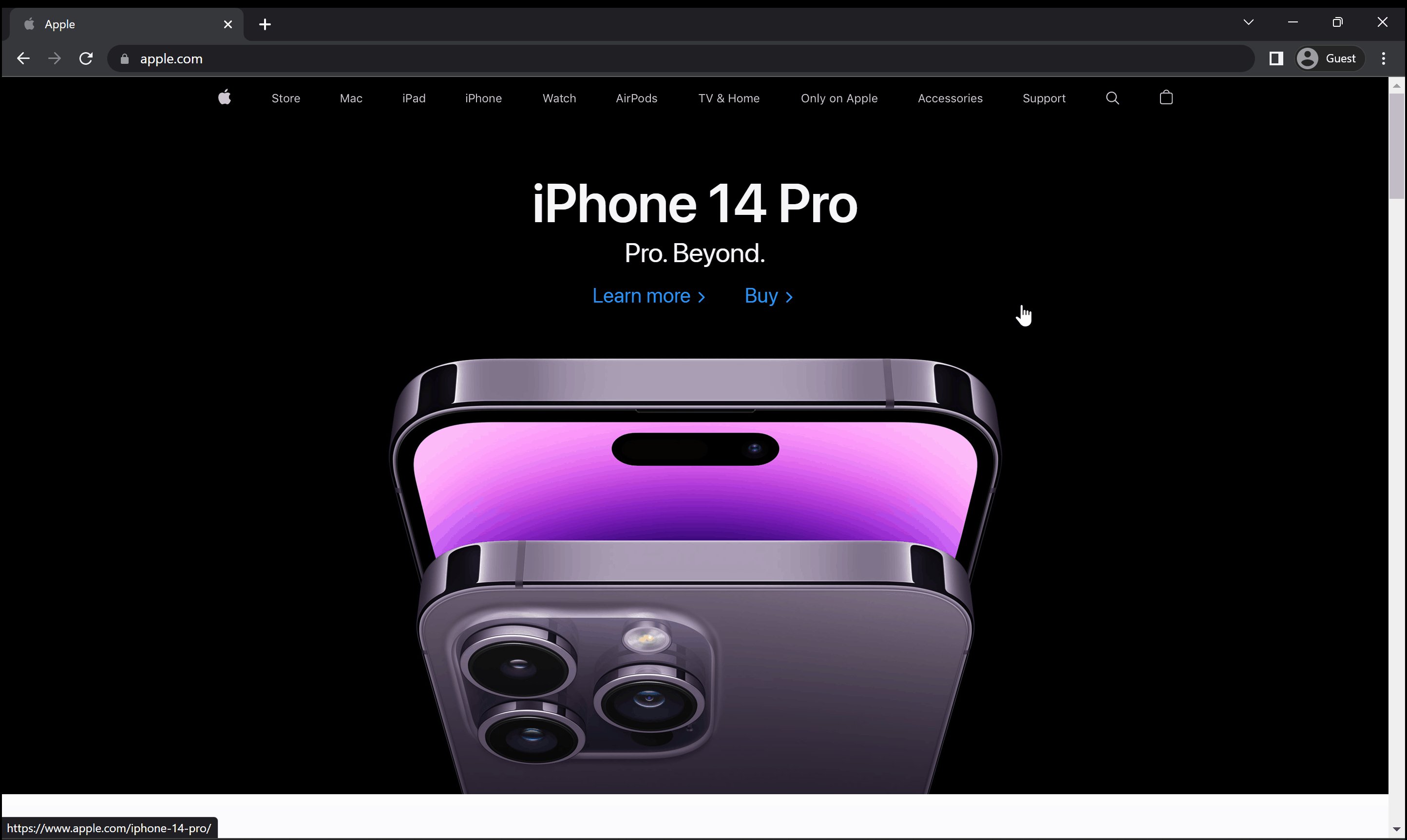
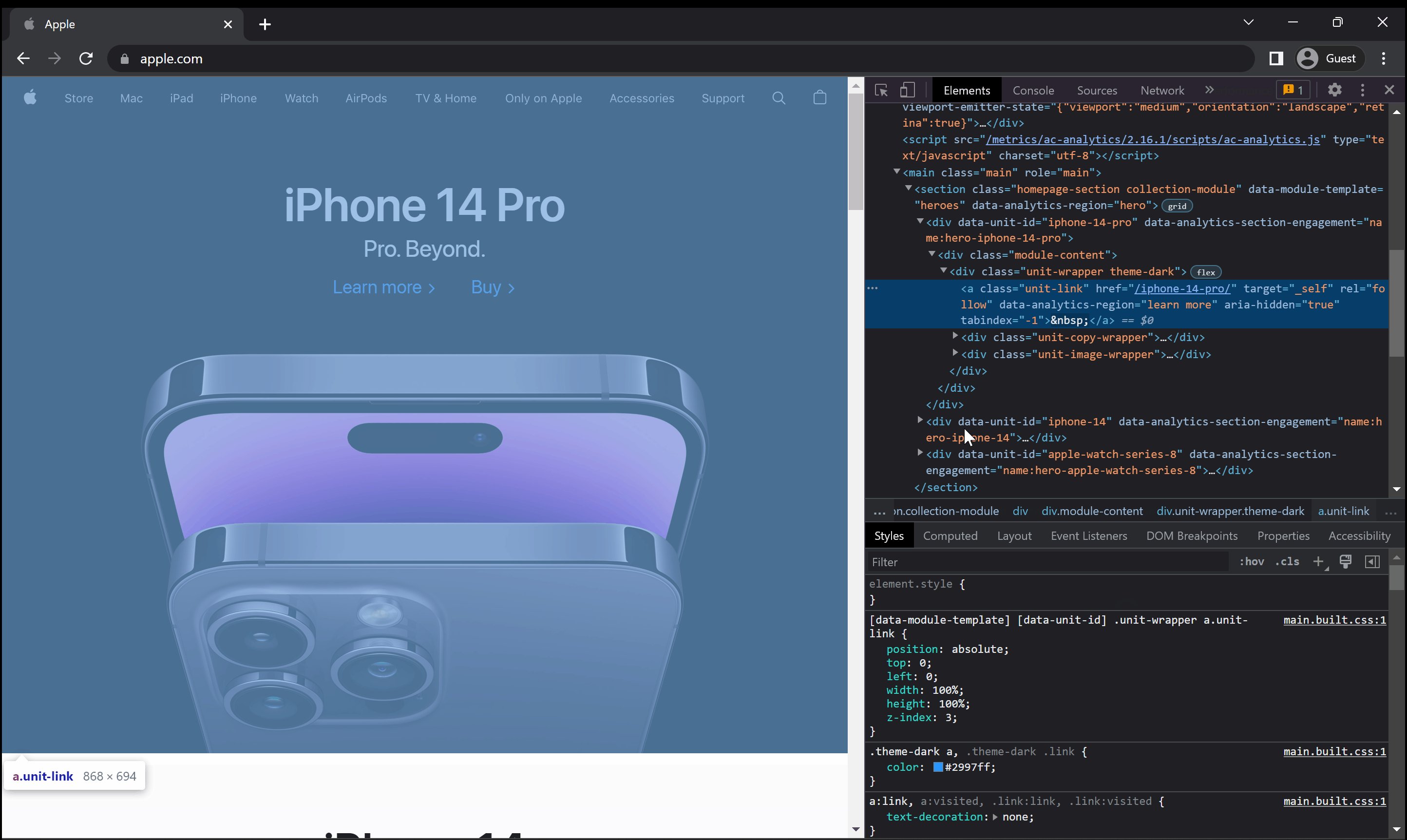
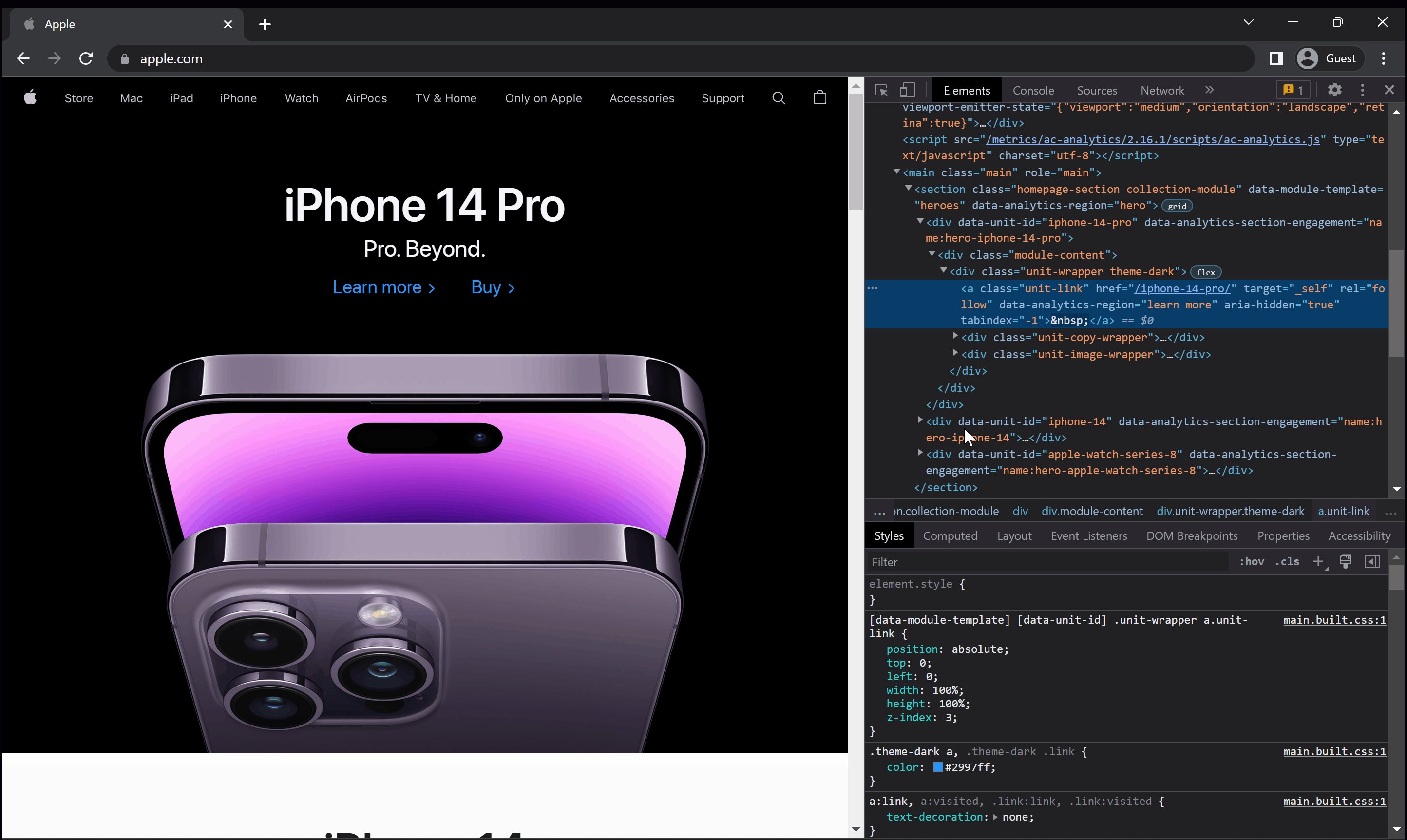
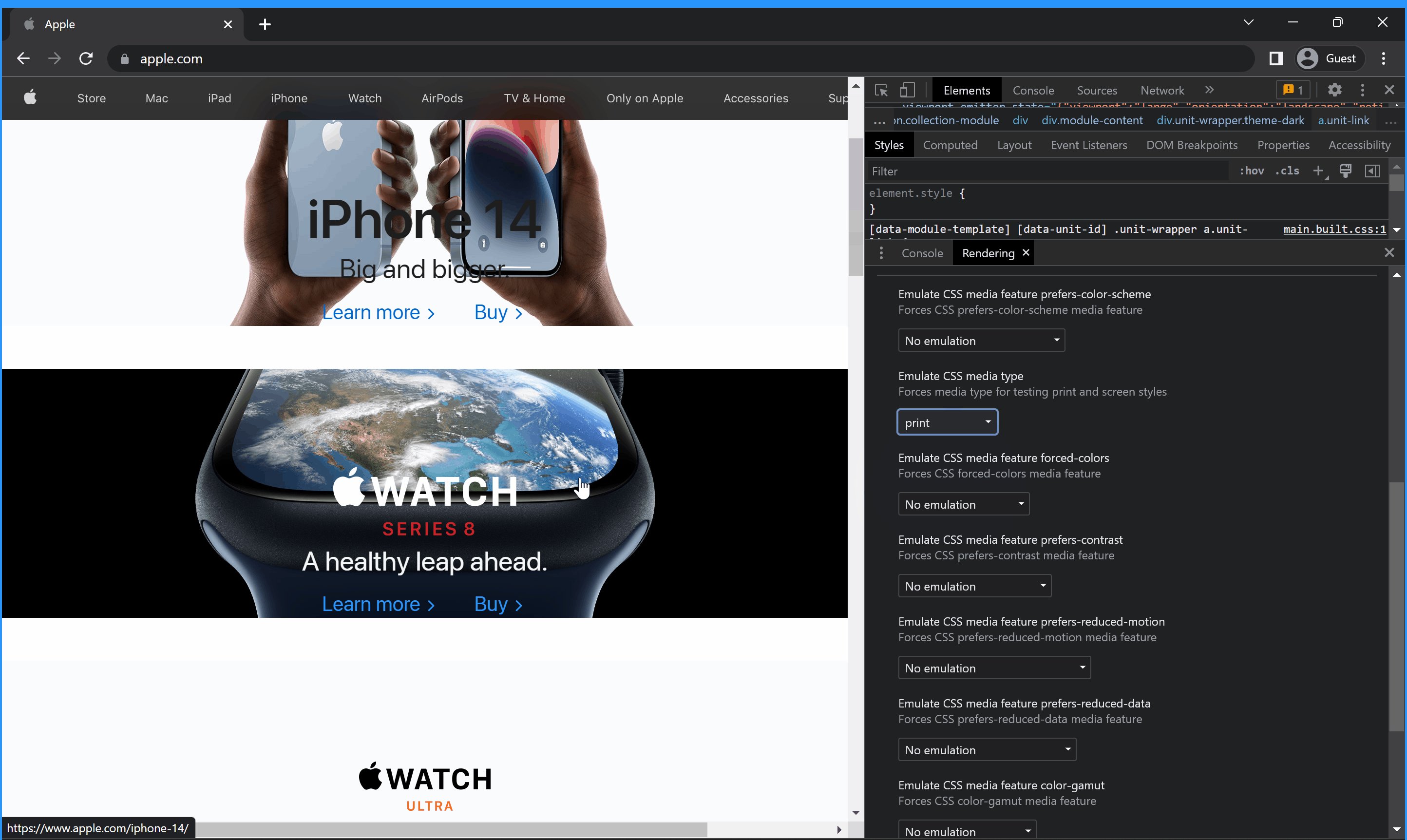
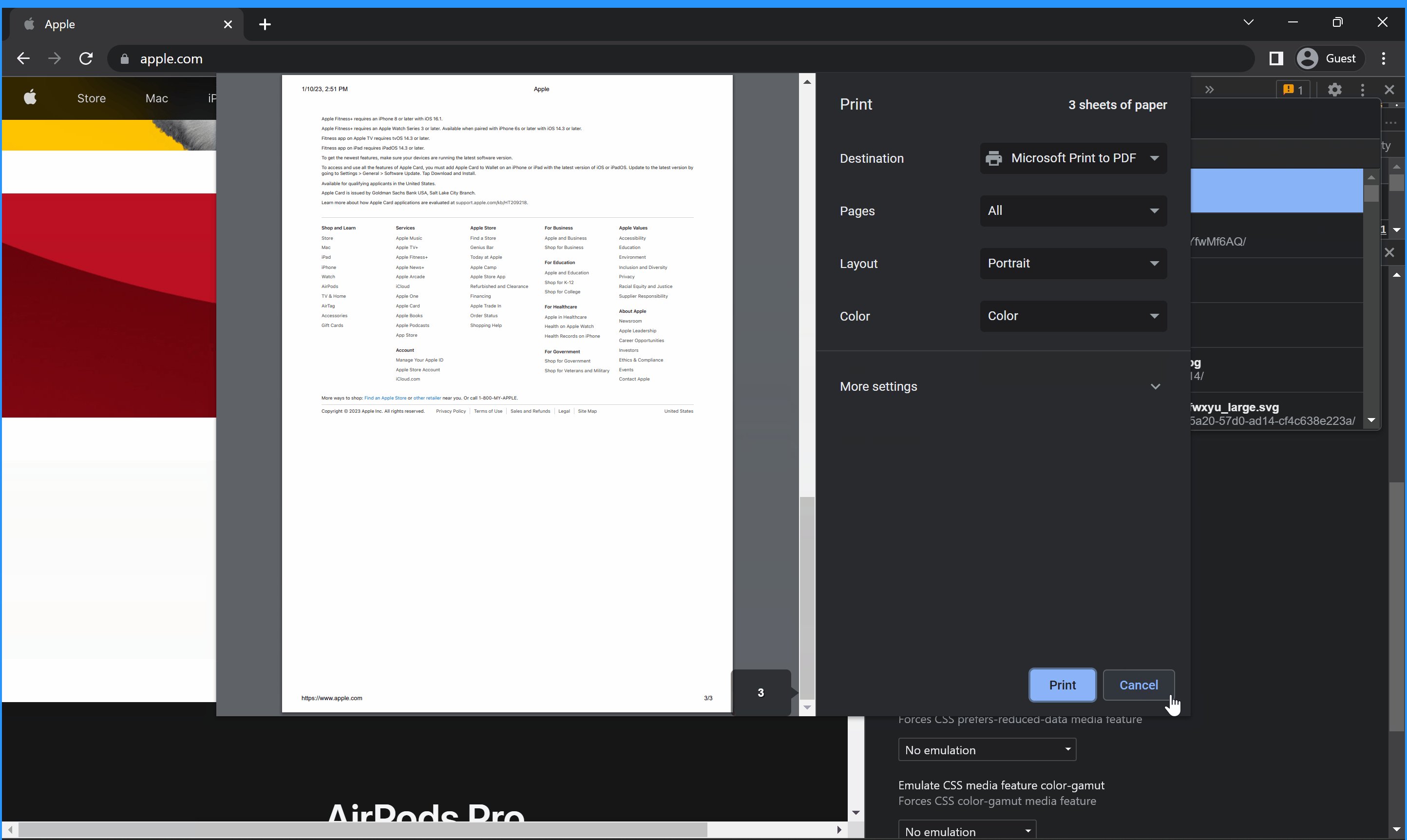
屏幕模式和打印模式在视觉上有什么区别? 许多图像和图标可在 `屏幕` 模式下加载,但不能在 `打印` 模式下加载: 。 。如何设置 Chrome 浏览器以进行像素级完美调试? IronPDF 使用 Chrome 渲染引擎。请按照以下步骤操作,以便 IronPDF 能完全按照 Chrome 浏览器中的显示方式呈现 HTML。 有关其他渲染定制,请参阅 [Rendering Options](https://ironpdf.com/how-to/rendering-options/) 文档。 要呈现像素完美的 PDF 文件,包括打印格式中通常省略的所有图像、图标和背景,请使用 `屏幕` CSS Media 选项。如何在 Chrome DevTools 中启用 CSS 媒体模拟? 1.在 Chrome 浏览器中,[在 Chrome 浏览器中打开 DevTools](https://developer.chrome.com/docs/devtools/open/)。  2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*
2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*  3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
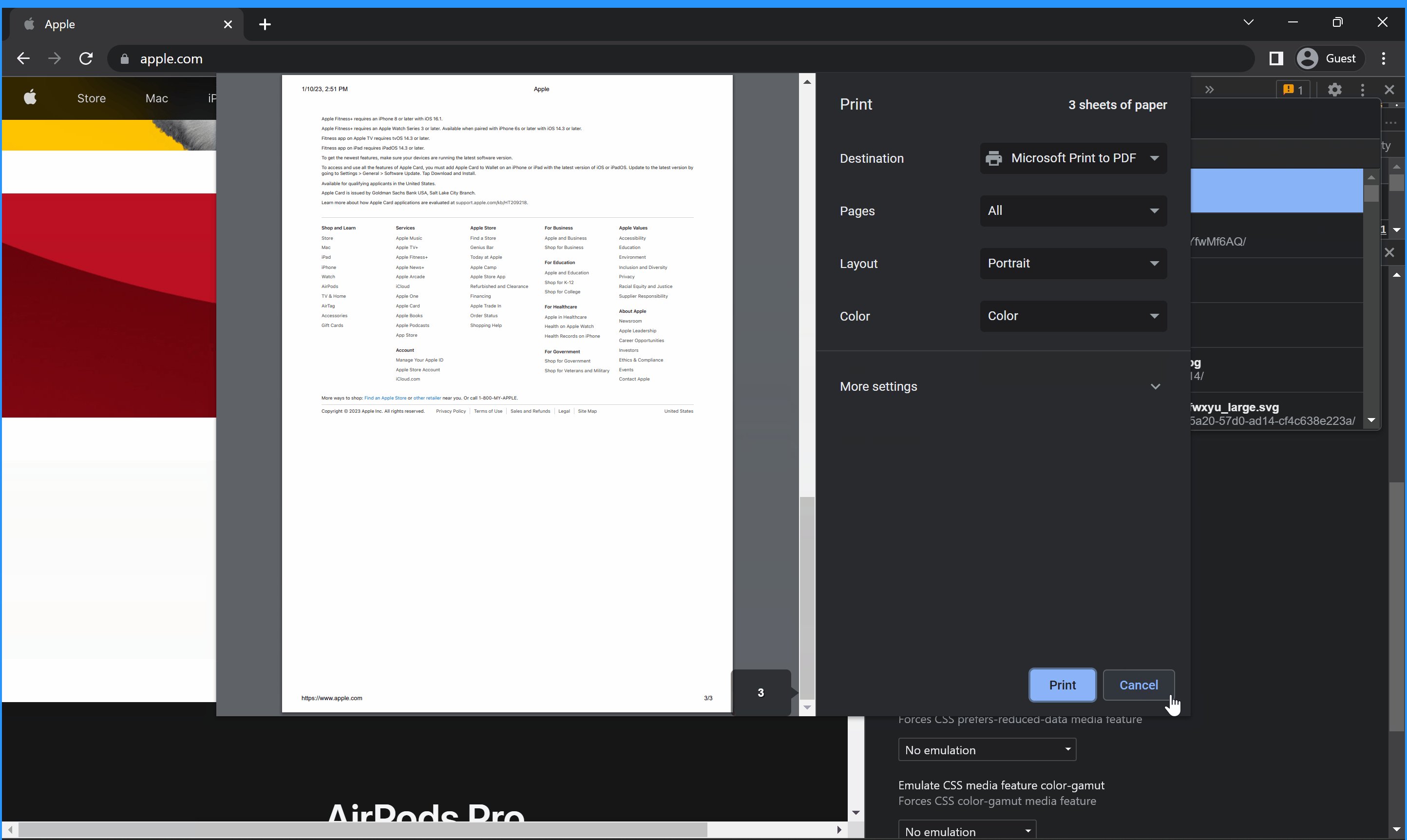
打印

屏幕
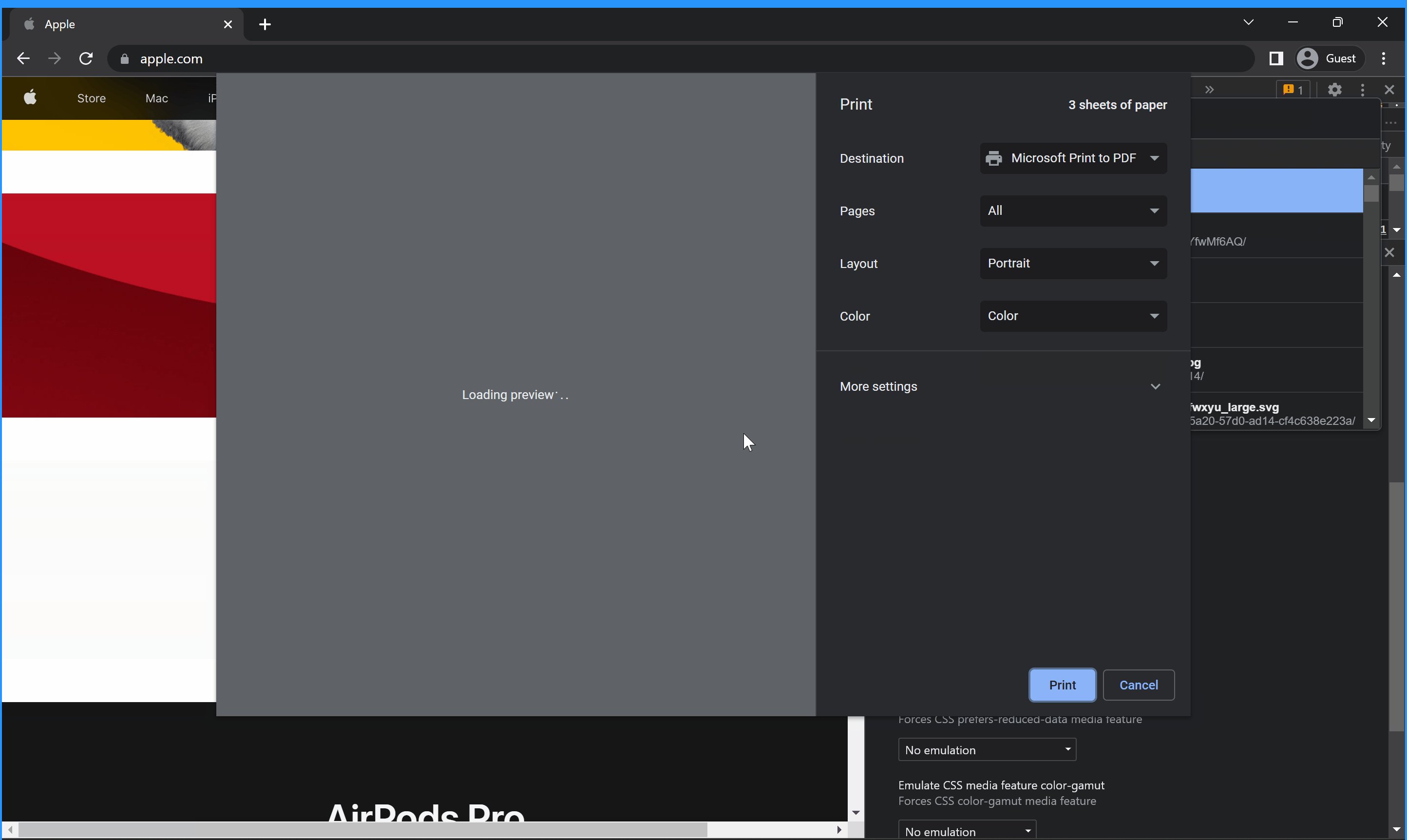
如何访问打印预览窗口? 在 Chrome 打印对话框中更改纸张大小并启用 "打印背景图片",以便准确显示。 有关自定义纸张尺寸,请参阅 [ 自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)指南。我应该使用哪些打印预览设置? - 选择 IronPDF 项目中使用的纸张尺寸(`A4` 或 Letter边距下选择<代码>自定义并将所有边距设置为 1 英寸 - 启用<代码>背景图形复选框 - 为横向文档将 `Layout` 设置为 `Landscape` 这些设置可通过打印预览调试 HTML,准确显示 IronPDF 如何渲染布局。如何配置 IronPDF 以实现完美的像素渲染?如何在 IronPDF 中匹配 CSS 媒体类型? 要 100% 精确地匹配网页设计,请在 Chrome 浏览器中选择相同的 CSS 媒体类型集。 请记住,`PdfCssMediaType.屏幕` 包括背景和在`PdfCssMediaType.打印`格式中省略的较大图像,该格式专为打印机设计,以节省油墨。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs ```为什么渲染延迟和渲染超时很重要? IronPDF 的默认渲染超时为 60 秒。 当渲染时间较长时,会出现超时异常。 通过调整 `RenderingOptions.Timeout` 来覆盖默认值。 渲染延迟可为图片、字体和 JavaScript 等资产的正常加载留出时间。 对于 JavaScript 较多的页面,请参阅 [JavaScript(自定义渲染延迟)](https://ironpdf.com/how-to/javascript-to-pdf/) 指南。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs ``` 未设置超时或渲染延迟超过超时会产生"**无法渲染 PDF**"异常。 如果遇到此错误,请增加这些值。 - [WaitFor 和 JavaScript 代码示例](/how-to/javascript-to-pdf/)。 - [使用`WaitFor`延迟 PDF 渲染](/object-reference/api/IronPdf.Engines.Chrome.WaitFor.html)以实现高级定时控制请注意Aspose、iText、wkhtmltopdf 和 PuppeteerSharp 是其各自所有者的注册商标。 本网站与Aspose、iText、wkhtmltopdf或Puppeteer无关联关系,不受其认可或赞助。 比较是基于写作时的公开信息,仅提供用于信息目的。)}] 比较仅供参考,以撰写时的公开信息为基础。
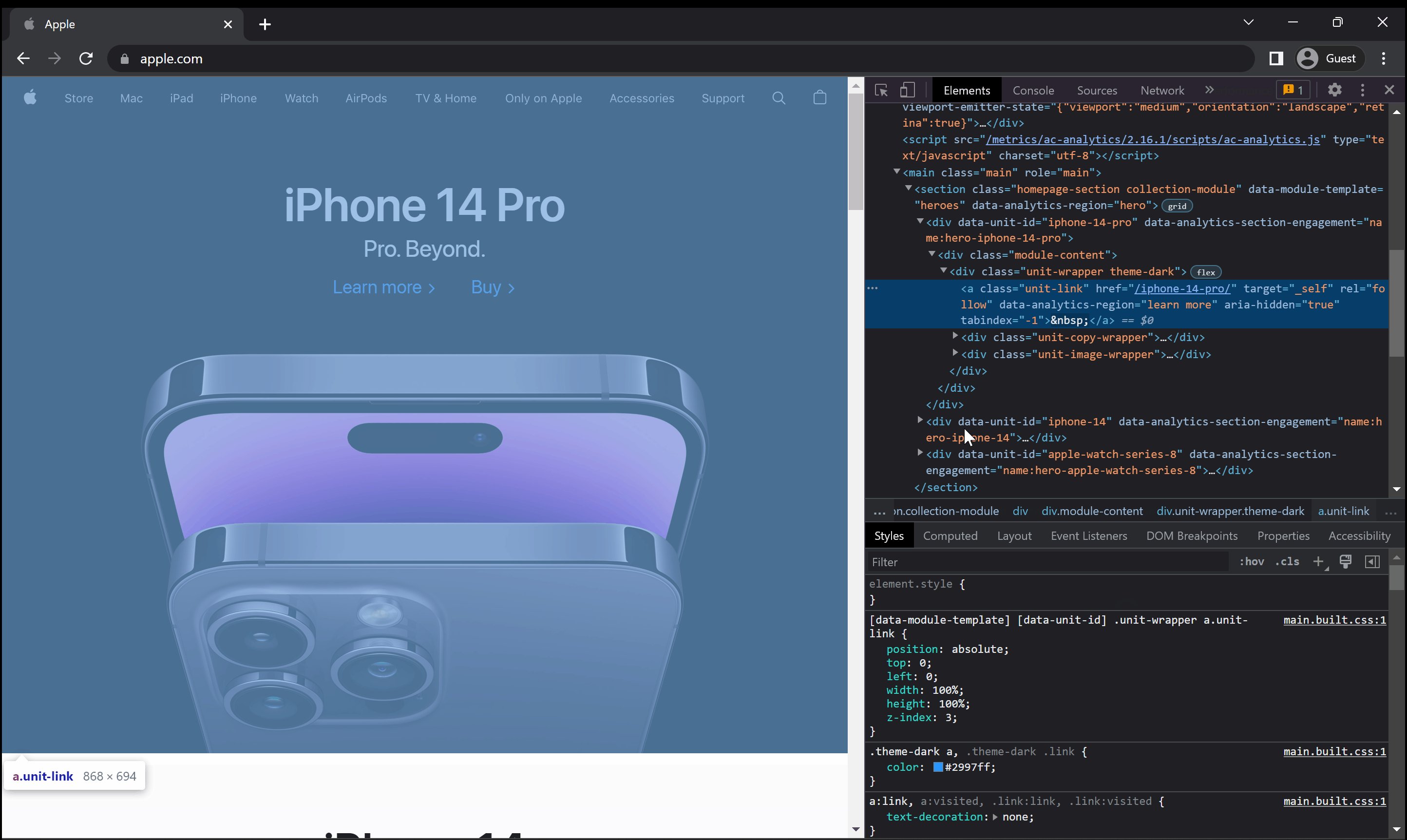
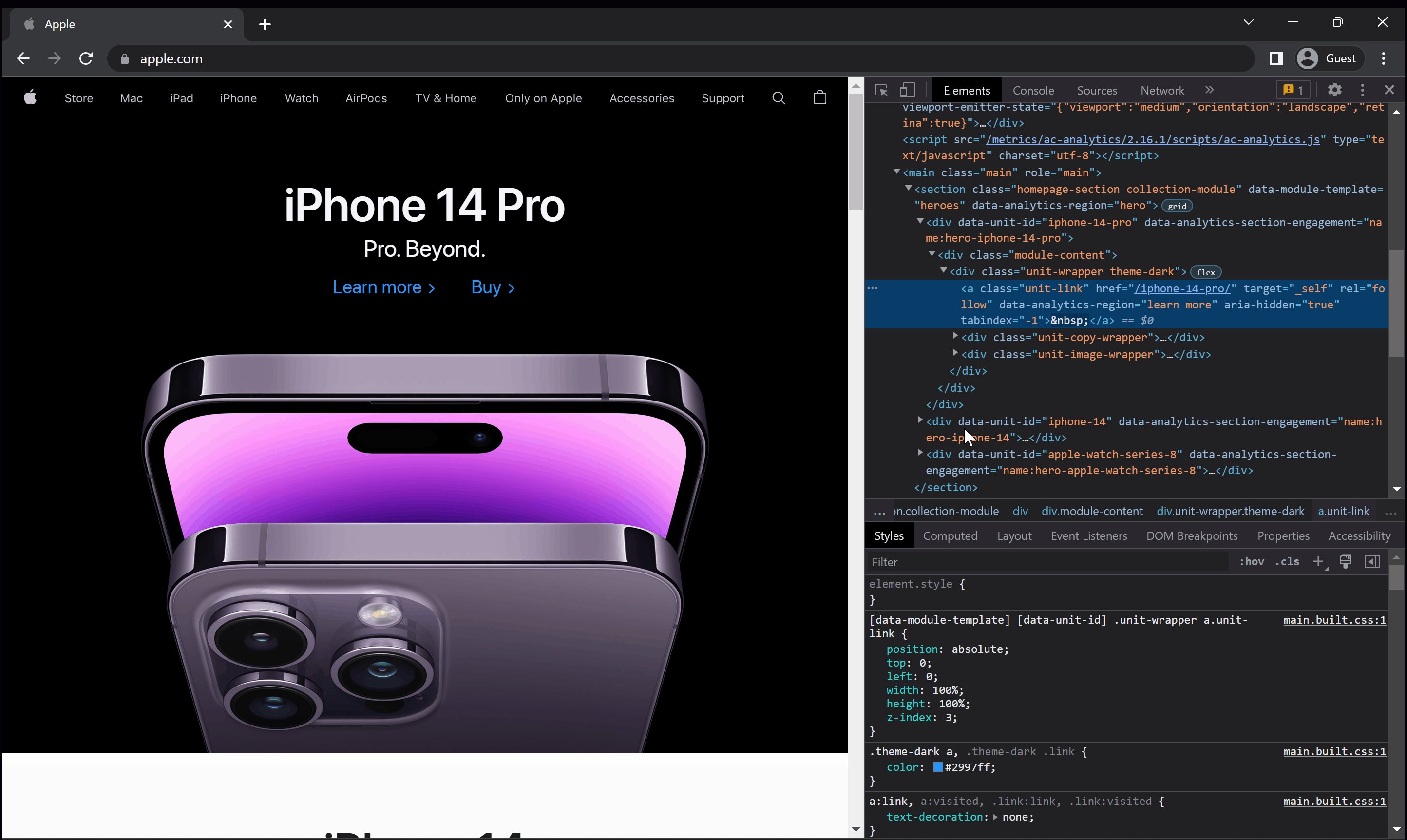
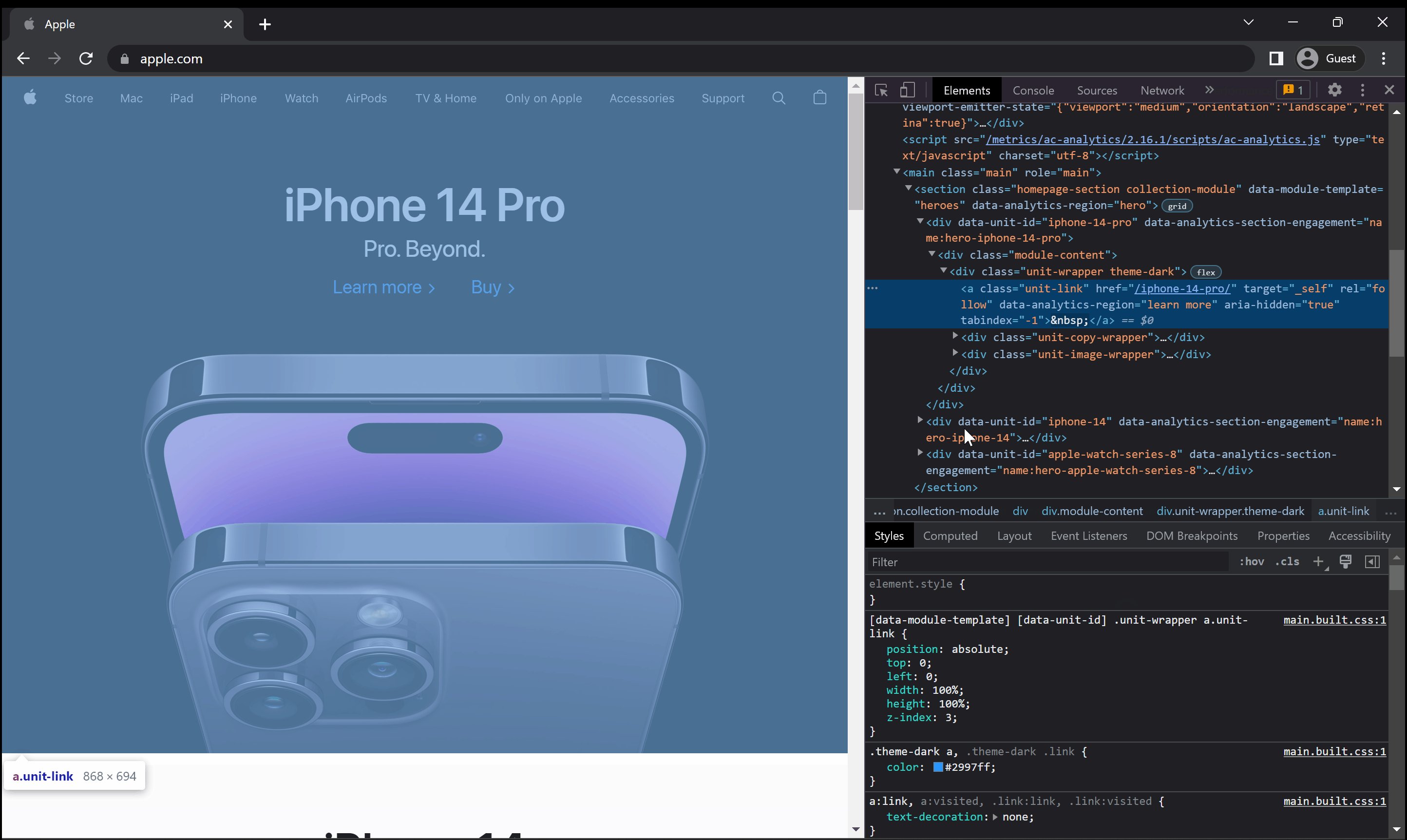
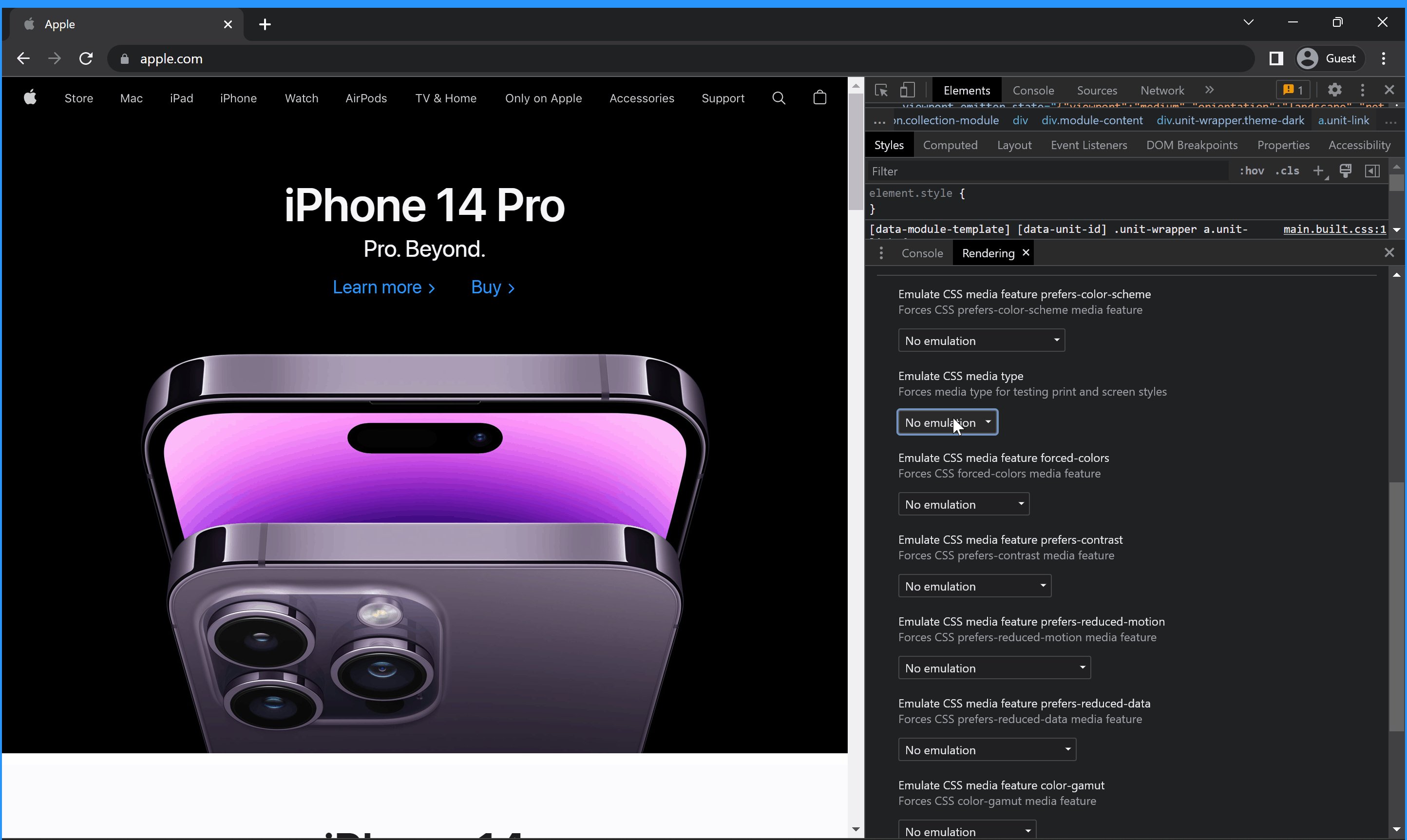
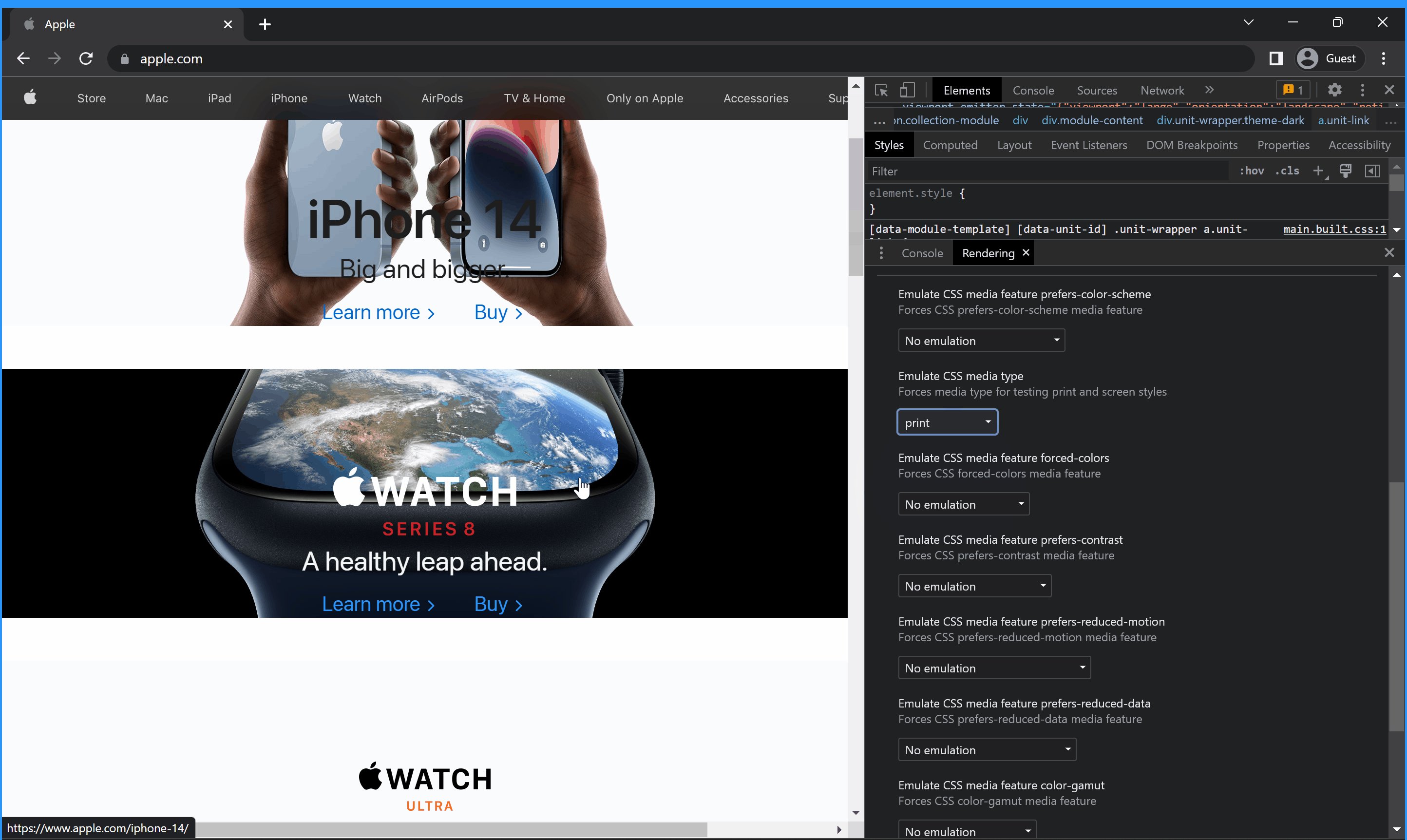
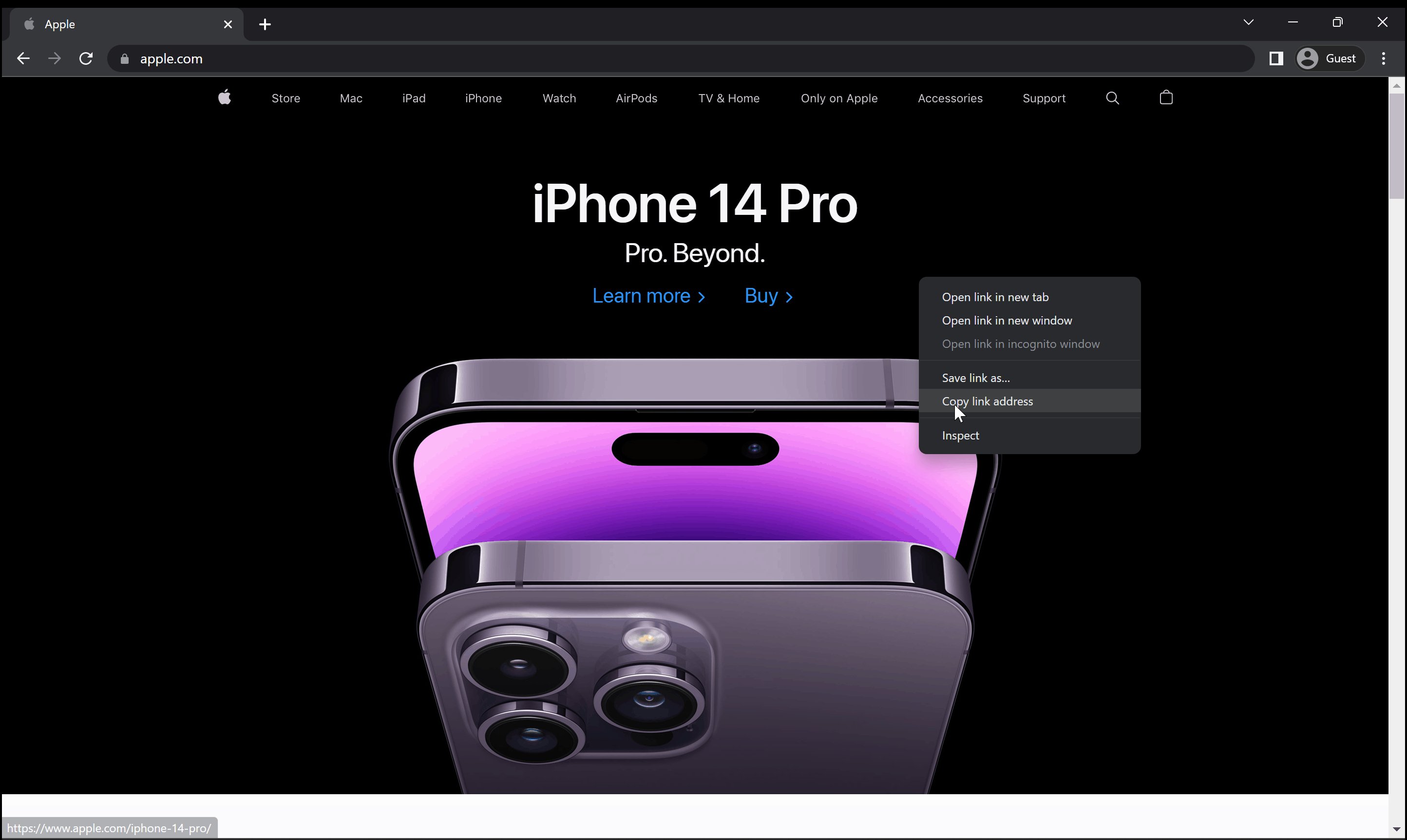
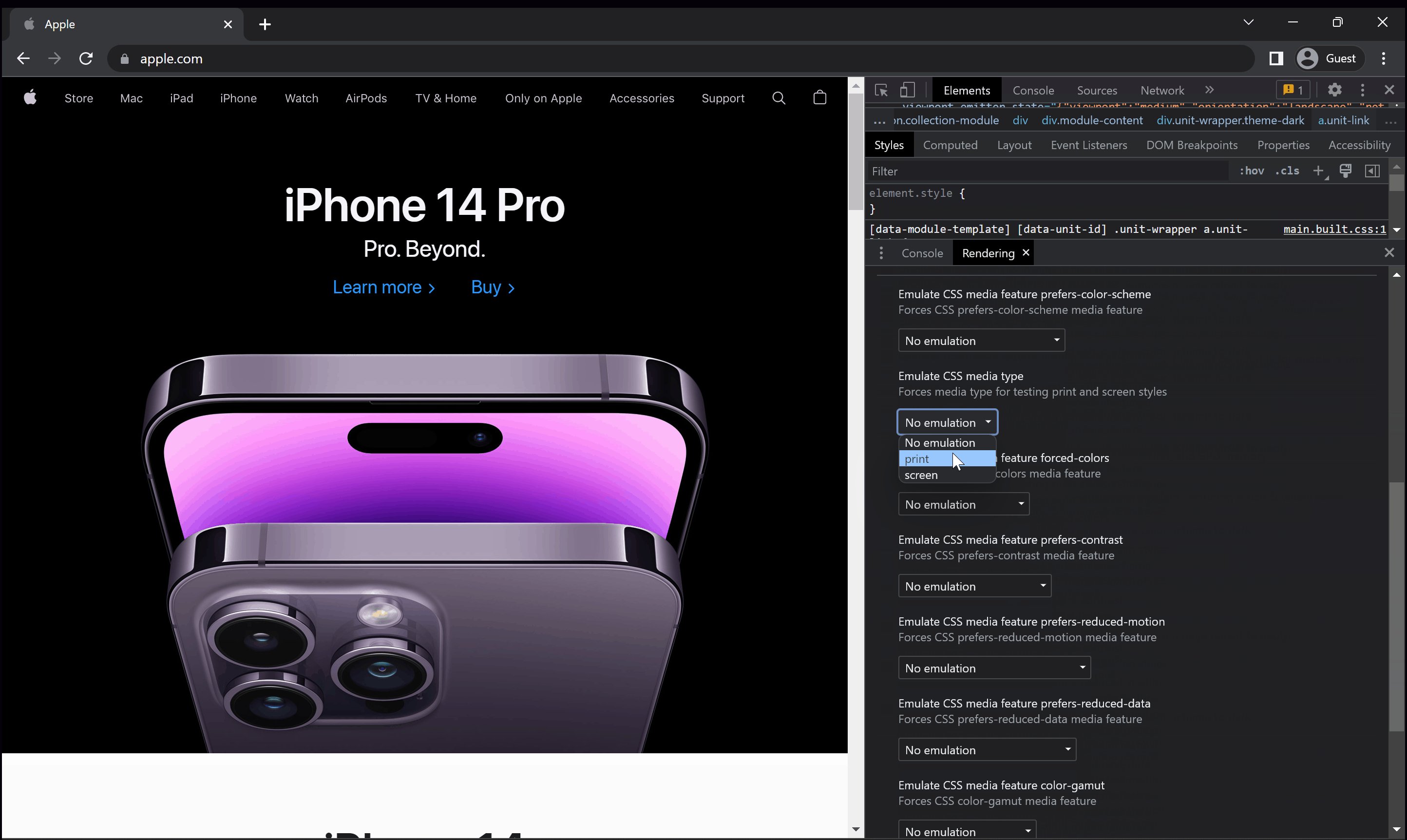
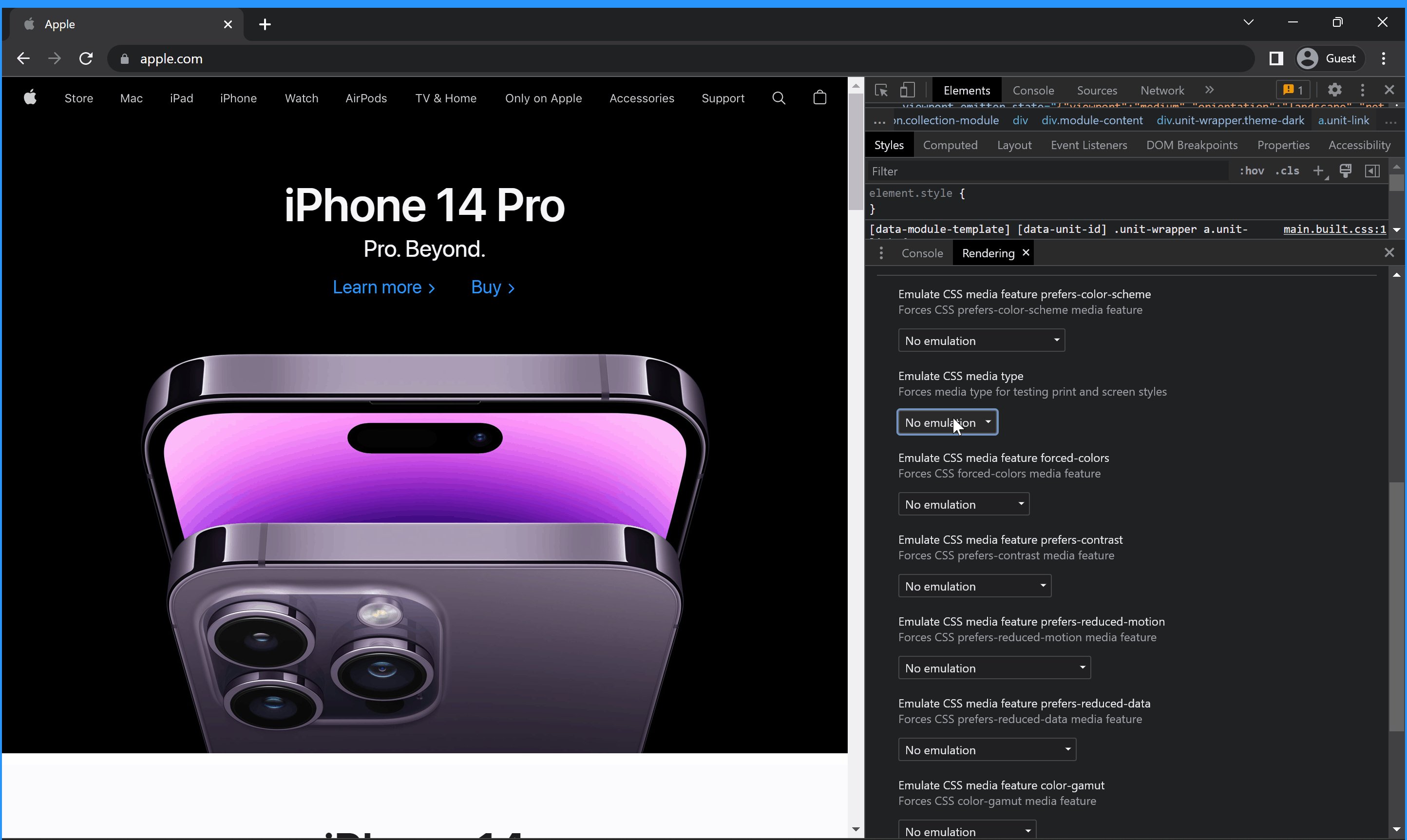
如何在 Chrome DevTools 中启用 CSS 媒体模拟? 1.在 Chrome 浏览器中,[在 Chrome 浏览器中打开 DevTools](https://developer.chrome.com/docs/devtools/open/)。  2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*
2. 按Command+Shift+P(Mac)或Control+Shift+P(Windows, Linux, ChromeOS)以打开**命令菜单**。 输入 rendering,选择 Show Rendering,然后按 Enter。 DevTools 在底部显示 "渲染 "选项卡。 *[更多渲染设置的帮助](https://developer.chrome.com/docs/devtools/rendering/)*  3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
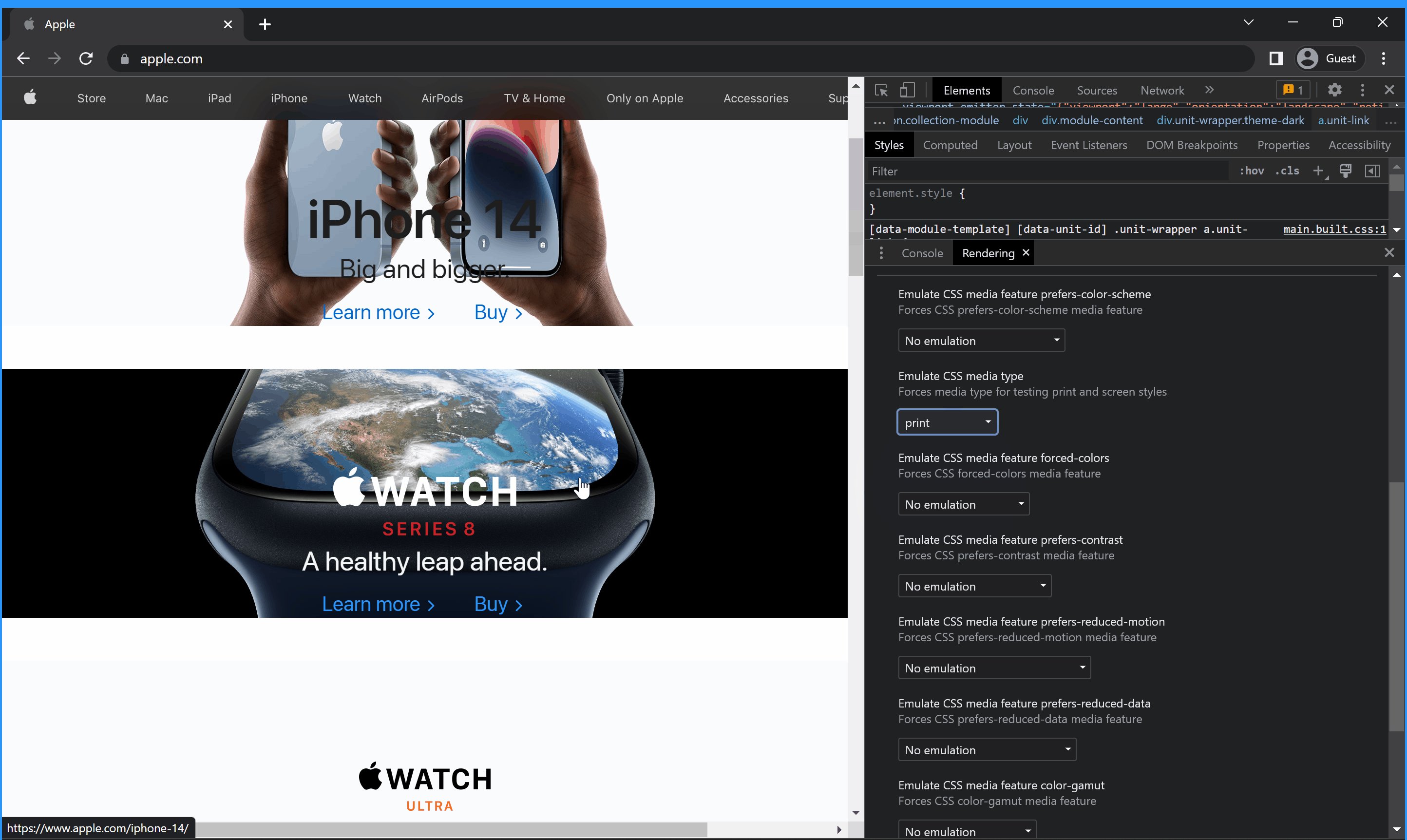
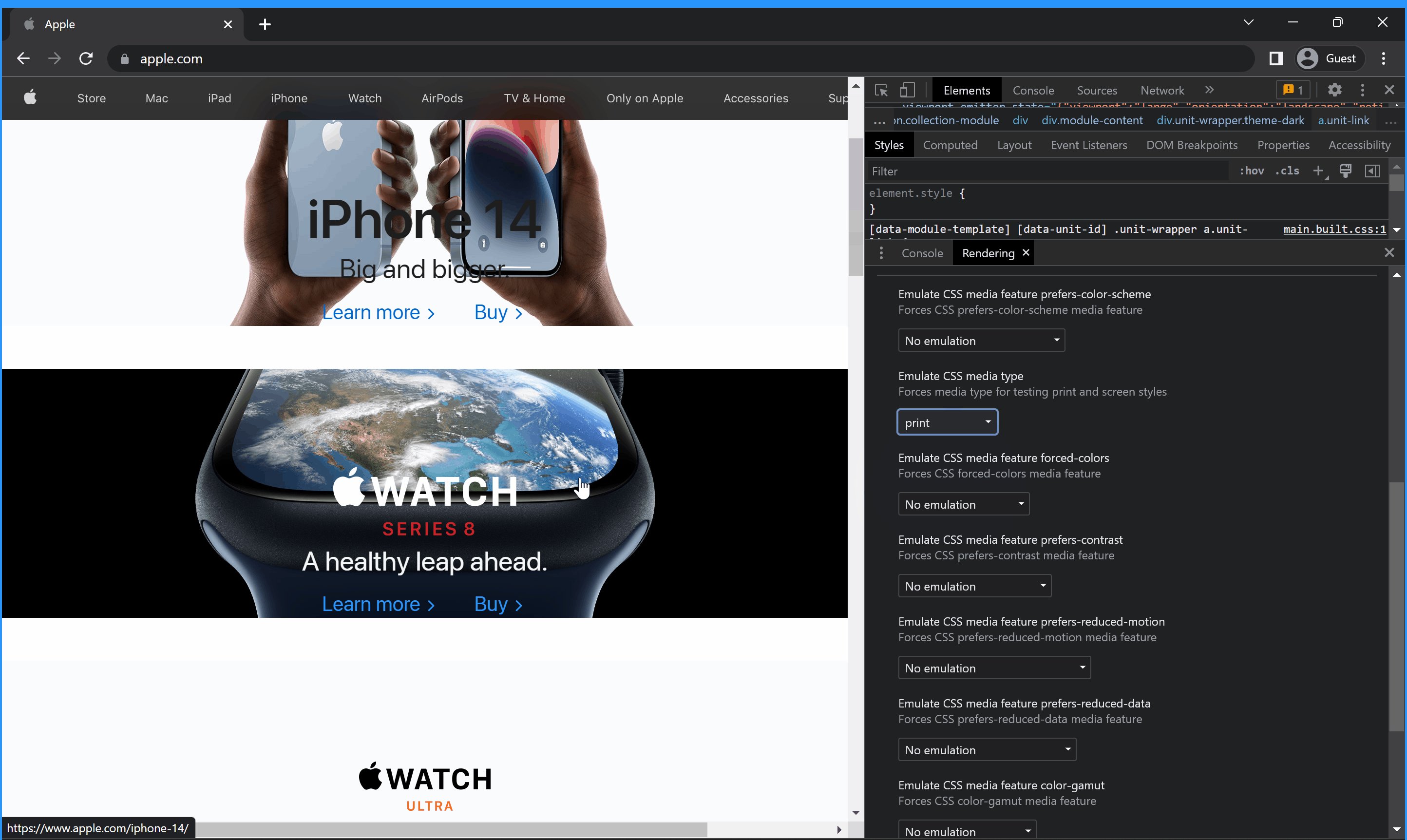
3.导航至模拟 CSS 媒体下拉菜单,然后选择 `屏幕` 或 `打印` 。 如果在网页上,请重新加载 (Ctrl+R) 以使设置生效。
打印

屏幕
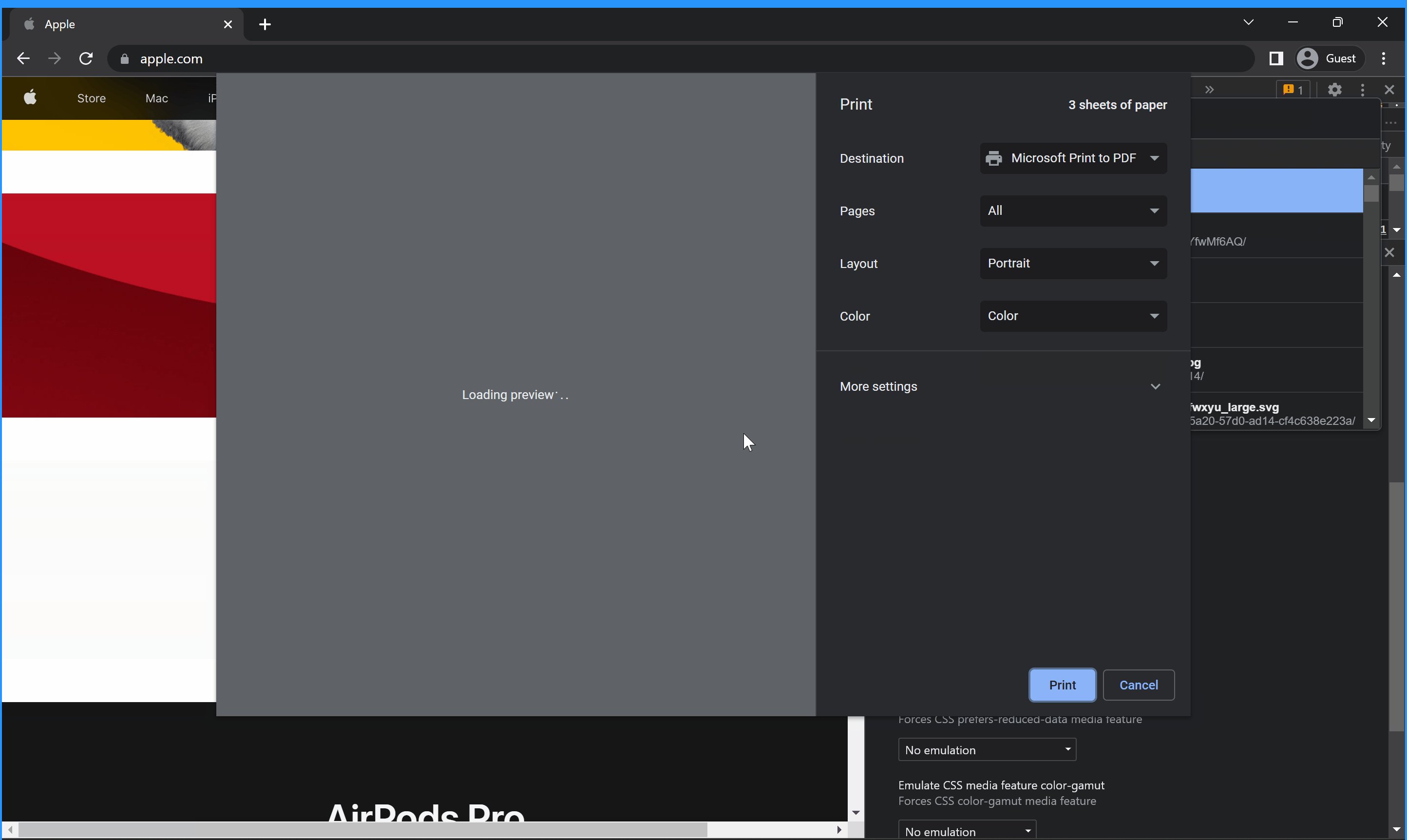
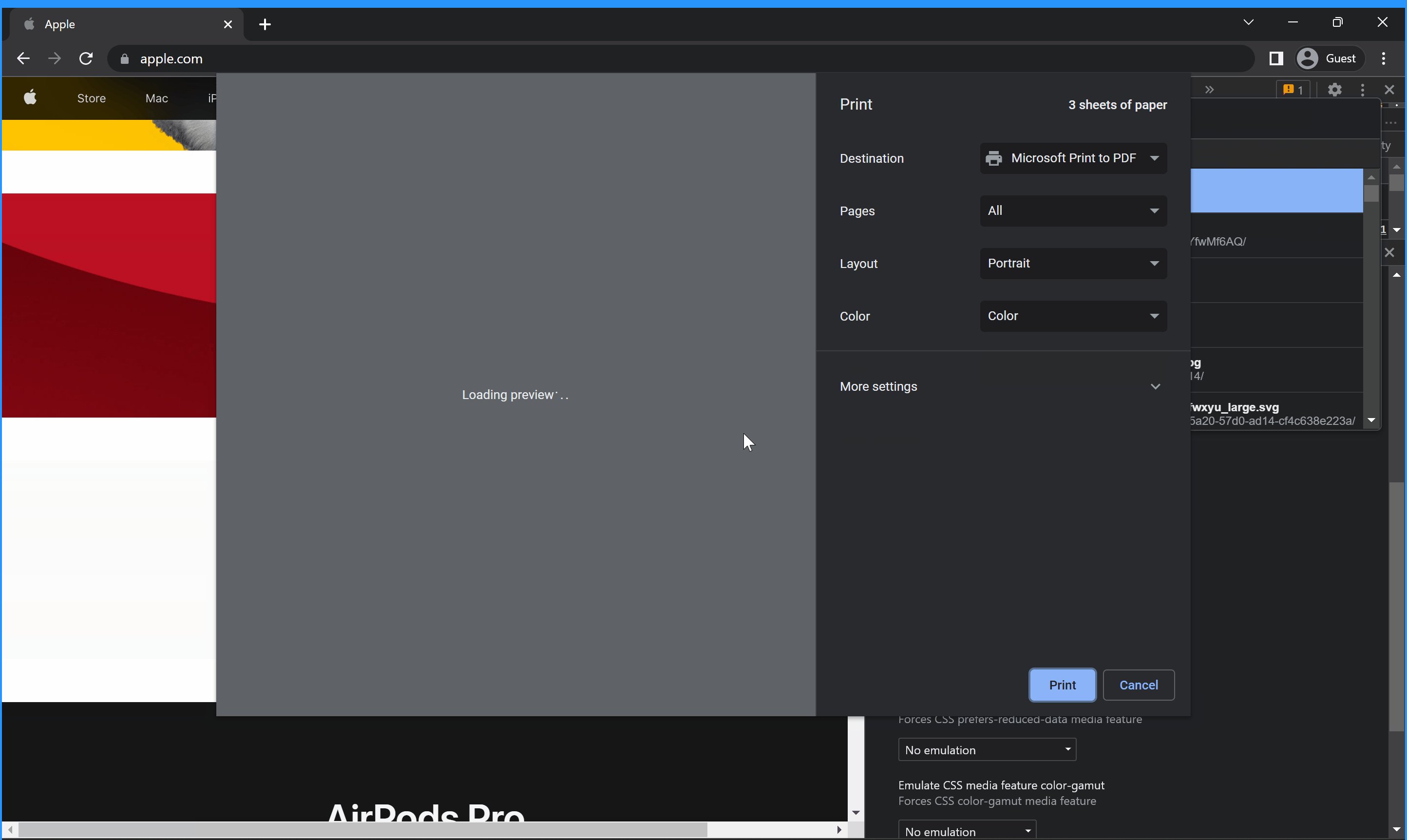
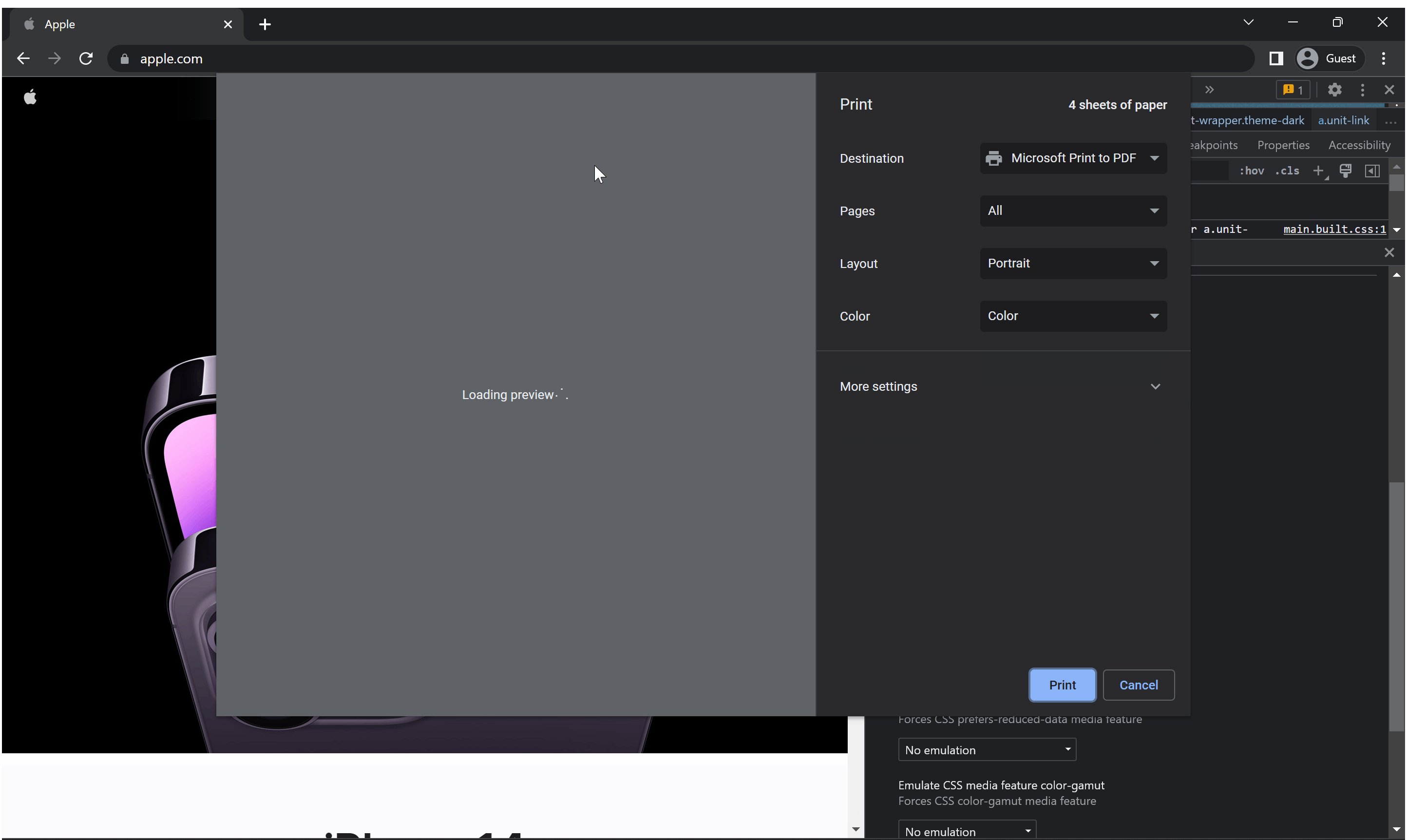
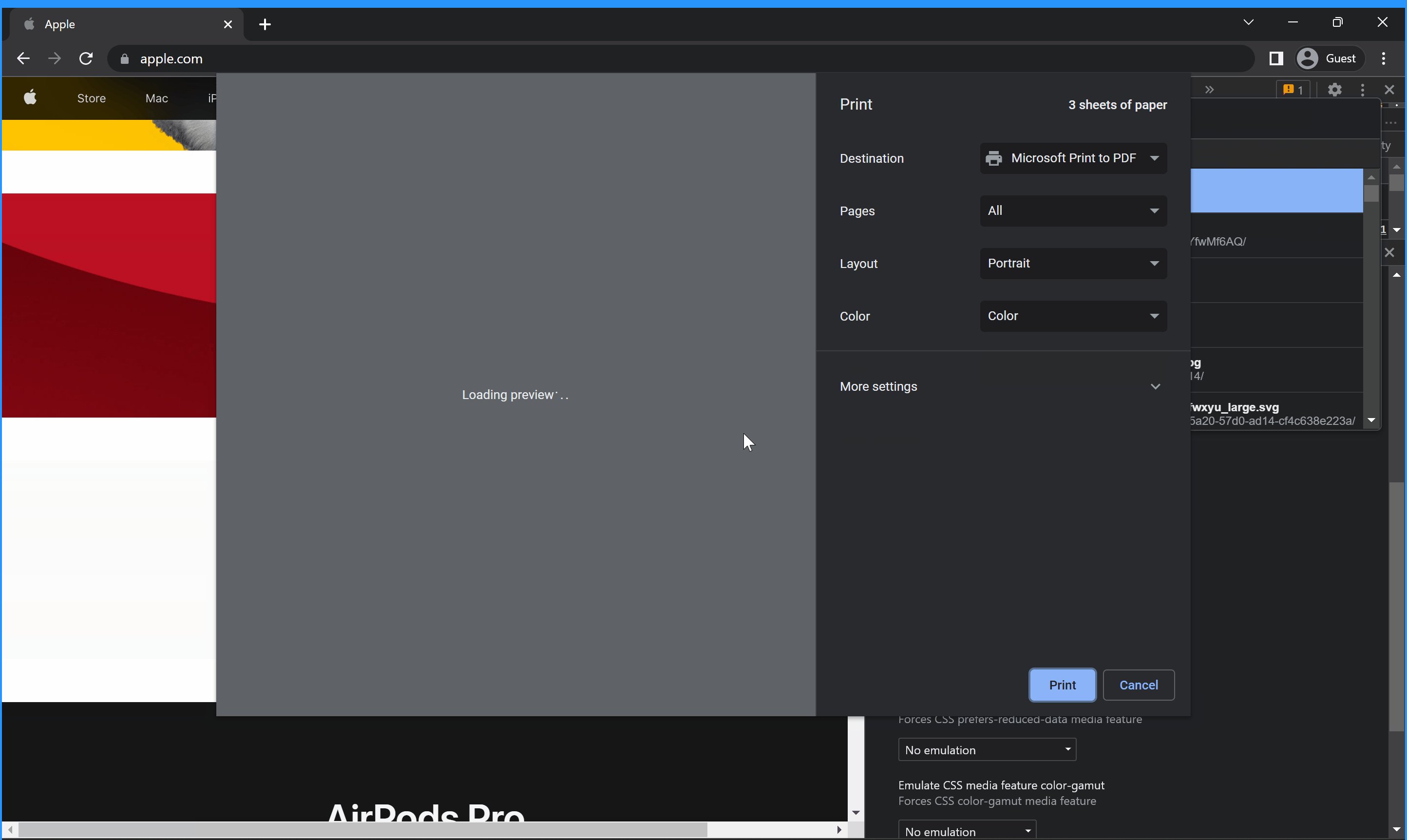
如何访问打印预览窗口? 在 Chrome 打印对话框中更改纸张大小并启用 "打印背景图片",以便准确显示。 有关自定义纸张尺寸,请参阅 [ 自定义纸张尺寸](https://ironpdf.com/how-to/custom-paper-size/)指南。我应该使用哪些打印预览设置? - 选择 IronPDF 项目中使用的纸张尺寸(`A4` 或 Letter边距下选择<代码>自定义并将所有边距设置为 1 英寸 - 启用<代码>背景图形复选框 - 为横向文档将 `Layout` 设置为 `Landscape` 这些设置可通过打印预览调试 HTML,准确显示 IronPDF 如何渲染布局。如何配置 IronPDF 以实现完美的像素渲染?如何在 IronPDF 中匹配 CSS 媒体类型? 要 100% 精确地匹配网页设计,请在 Chrome 浏览器中选择相同的 CSS 媒体类型集。 请记住,`PdfCssMediaType.屏幕` 包括背景和在`PdfCssMediaType.打印`格式中省略的较大图像,该格式专为打印机设计,以节省油墨。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs ```为什么渲染延迟和渲染超时很重要? IronPDF 的默认渲染超时为 60 秒。 当渲染时间较长时,会出现超时异常。 通过调整 `RenderingOptions.Timeout` 来覆盖默认值。 渲染延迟可为图片、字体和 JavaScript 等资产的正常加载留出时间。 对于 JavaScript 较多的页面,请参阅 [JavaScript(自定义渲染延迟)](https://ironpdf.com/how-to/javascript-to-pdf/) 指南。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs ``` 未设置超时或渲染延迟超过超时会产生"**无法渲染 PDF**"异常。 如果遇到此错误,请增加这些值。 - [WaitFor 和 JavaScript 代码示例](/how-to/javascript-to-pdf/)。 - [使用`WaitFor`延迟 PDF 渲染](/object-reference/api/IronPdf.Engines.Chrome.WaitFor.html)以实现高级定时控制请注意Aspose、iText、wkhtmltopdf 和 PuppeteerSharp 是其各自所有者的注册商标。 本网站与Aspose、iText、wkhtmltopdf或Puppeteer无关联关系,不受其认可或赞助。 比较是基于写作时的公开信息,仅提供用于信息目的。)}] 比较仅供参考,以撰写时的公开信息为基础。
打印
屏幕
我应该使用哪些打印预览设置? - 选择 IronPDF 项目中使用的纸张尺寸(`A4` 或 Letter边距下选择<代码>自定义并将所有边距设置为 1 英寸 - 启用<代码>背景图形复选框 - 为横向文档将 `Layout` 设置为 `Landscape` 这些设置可通过打印预览调试 HTML,准确显示 IronPDF 如何渲染布局。如何配置 IronPDF 以实现完美的像素渲染?如何在 IronPDF 中匹配 CSS 媒体类型? 要 100% 精确地匹配网页设计,请在 Chrome 浏览器中选择相同的 CSS 媒体类型集。 请记住,`PdfCssMediaType.屏幕` 包括背景和在`PdfCssMediaType.打印`格式中省略的较大图像,该格式专为打印机设计,以节省油墨。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs ```为什么渲染延迟和渲染超时很重要? IronPDF 的默认渲染超时为 60 秒。 当渲染时间较长时,会出现超时异常。 通过调整 `RenderingOptions.Timeout` 来覆盖默认值。 渲染延迟可为图片、字体和 JavaScript 等资产的正常加载留出时间。 对于 JavaScript 较多的页面,请参阅 [JavaScript(自定义渲染延迟)](https://ironpdf.com/how-to/javascript-to-pdf/) 指南。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs ``` 未设置超时或渲染延迟超过超时会产生"**无法渲染 PDF**"异常。 如果遇到此错误,请增加这些值。 - [WaitFor 和 JavaScript 代码示例](/how-to/javascript-to-pdf/)。 - [使用`WaitFor`延迟 PDF 渲染](/object-reference/api/IronPdf.Engines.Chrome.WaitFor.html)以实现高级定时控制请注意Aspose、iText、wkhtmltopdf 和 PuppeteerSharp 是其各自所有者的注册商标。 本网站与Aspose、iText、wkhtmltopdf或Puppeteer无关联关系,不受其认可或赞助。 比较是基于写作时的公开信息,仅提供用于信息目的。)}] 比较仅供参考,以撰写时的公开信息为基础。
如何在 IronPDF 中匹配 CSS 媒体类型? 要 100% 精确地匹配网页设计,请在 Chrome 浏览器中选择相同的 CSS 媒体类型集。 请记住,`PdfCssMediaType.屏幕` 包括背景和在`PdfCssMediaType.打印`格式中省略的较大图像,该格式专为打印机设计,以节省油墨。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-2.cs ```为什么渲染延迟和渲染超时很重要? IronPDF 的默认渲染超时为 60 秒。 当渲染时间较长时,会出现超时异常。 通过调整 `RenderingOptions.Timeout` 来覆盖默认值。 渲染延迟可为图片、字体和 JavaScript 等资产的正常加载留出时间。 对于 JavaScript 较多的页面,请参阅 [JavaScript(自定义渲染延迟)](https://ironpdf.com/how-to/javascript-to-pdf/) 指南。 ```csharp :path=/static-assets/pdf/content-code-examples/how-to/pixel-perfect-html-to-pdf-3.cs ``` 未设置超时或渲染延迟超过超时会产生"**无法渲染 PDF**"异常。 如果遇到此错误,请增加这些值。 - [WaitFor 和 JavaScript 代码示例](/how-to/javascript-to-pdf/)。 - [使用`WaitFor`延迟 PDF 渲染](/object-reference/api/IronPdf.Engines.Chrome.WaitFor.html)以实现高级定时控制请注意Aspose、iText、wkhtmltopdf 和 PuppeteerSharp 是其各自所有者的注册商标。 本网站与Aspose、iText、wkhtmltopdf或Puppeteer无关联关系,不受其认可或赞助。 比较是基于写作时的公开信息,仅提供用于信息目的。)}] 比较仅供参考,以撰写时的公开信息为基础。
常见问题解答
是什么让使用 C# 创建的 PDF 看起来与 Chrome 浏览器中的一模一样?
IronPDF 使用 Google Chrome 渲染器来确保 HTML 在 PDF 中的显示效果与在 Chrome 浏览器中的显示效果完全一致。该 Chrome 渲染器全面支持 HTML5、CSS3 和 JavaScript,可生成像素完美的 PDF,与您的网页设计精确匹配。
如何使用 C# 从 HTML 快速生成 PDF?
使用 IronPDF 的 Chrome Renderer,只需一行代码即可创建 PDF:IronPdf.ChromePdfRenderer.RenderHtmlAsPdf("Hello World").SaveAs("output.pdf").这种简单的方法可利用 Chrome 浏览器渲染引擎即时生成像素完美的 PDF。
为什么某些 HTML 转 PDF 库产生的结果与预期不同?
许多竞争对手的 HTML 转 PDF 技术不符合 W3C 标准,或者不支持 HTML5、CSS3 或 JavaScript。IronPDF 的 Chrome 渲染器可确保您的 PDF 与您在 Chrome 浏览器中看到的完全一致,这与使用过时渲染器(如 wkhtmltopdf)的库不同。
生成 PDF 支持哪些 HTML 和 CSS 功能?
IronPdf 的 Chrome 渲染器支持包括 HTML5、CSS3 和 JavaScript 在内的全部现代网络技术。这种全面的支持可确保在 PDF 文档中准确呈现复杂的布局、动画、响应式设计和交互式元素。
如何确保我的 PDF 保持网络品牌和设计的完整性?
IronPDF 通过其 Chrome 渲染器将 PDF 渲染成与 Chrome 浏览器显示相同的效果。通过先在 Chrome 浏览器中调试 HTML 模板,然后使用 IronPDF 进行转换,您可以保持完整的设计完整性,并确保 PDF 完全按照预期保留所有品牌元素。



















