Extensión IronPDF Razor
IronPDF es una biblioteca pdf para .NET y .NET Core. Se trata sobre todo de una biblioteca pdf gratuita, ya que IronPDF es una biblioteca C# PDF abiertamente comercial. Es gratuito para el desarrollo, pero debe adquirirse una licencia para su implantación comercial. Este modelo de licencia más claro no requiere que los desarrolladores aprendan los entresijos de los modelos de licencia GNU / AGPL y, en su lugar, pueden centrarse en sus proyectos.
IronPDF permite a los desarrolladores de .NET y .NET Core generar, fusionar, dividir, editar y extraer contenido pdf fácilmente en C#, F# y VB.NET para .NET Core y .NET Framework, así como crear PDF a partir de archivos HTML, ASPX, CSS, JS e imágenes.
IronPDF dispone de una completa funcionalidad de edición y generación de PDF mediante HTML a PDF. ¿Cómo funciona? Pues bien, la mayor parte del diseño y la maquetación del documento pueden utilizar activos HTML y HTML5 ya existentes.
Puede descargar un proyecto de archivo desde aquí enlace.
Cómo renderizar PDF desde Razor View Web
Funciones de IronPDF para aplicaciones .NET y .NET Core
Algunas de las fantásticas características de la biblioteca pdf de IronPDF son:
- La biblioteca .NET pdf puede generar PDF documentos a partir de archivos HTML, imágenes y ASPX
- Lectura de texto PDF en aplicaciones .NET y .NET Core
- Extraer datos e imágenes de PDF
- Fusión de documentos PDF
- Dividir PDF
- Manipulación de PDF
Ventajas de IronPDF
- La biblioteca pdf IronPDF es fácil de instalar
- La biblioteca IronPDF .NET tiene opciones de licencia rápidas y sencillas
- IronPDF eclipsa a la mayoría de las bibliotecas de pdf de .NET y supera a la mayoría de las bibliotecas de pdf de .NET Core
**IronPDF es la solución pdf que estabas buscando.
Instalación de la biblioteca pdf IronPDF
Instalar la librería IronPDF para pdf en .NET o .NET Core es bastante sencillo. Puedes instalarlo de las siguientes maneras:
Utilice el gestor de paquetes NuGet y escriba lo siguiente en el símbolo del sistema:
Install-Package IronPdf
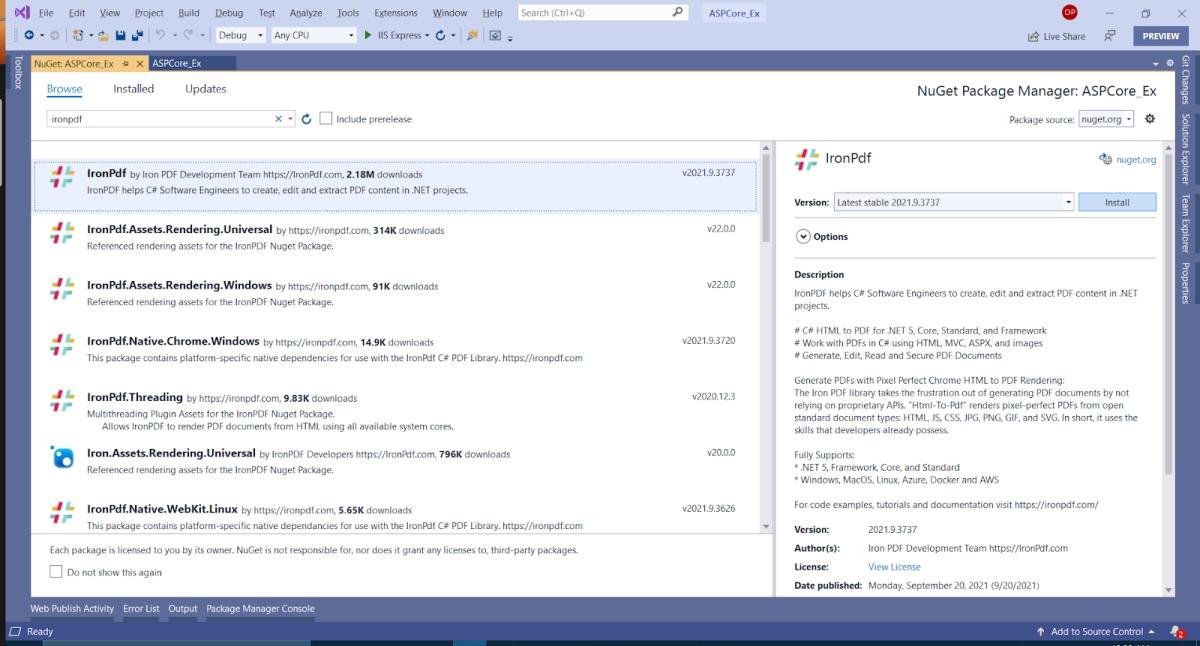
Utilizando el gestor de paquetes NuGet en Visual Studio abriendo el menú del proyecto y buscando IronPDF, como se muestra a continuación:
Figura 1 - Paquete NuGet de IronPDF.
Esto instala la extensión PDF.
Con IronPDF puede utilizar ASP.NET MVC para devolver un archivo PDF. A continuación se muestran algunos ejemplos de código:
Un ejemplo de un método que podría ser servido por su controlador como se muestra a continuación.
public FileResult Generate_PDF_FromHTML_Or_MVC(long id) {
using var objPDF = Renderer.RenderHtmlAsPdf("<h1>IronPDF and MVC Example</h1>"); //Crear un documento PDF
var objLength = objPDF.BinaryData.Length; //devolver un documento pdf desde una vista
Response.AppendHeader("Content-Length", objLength.ToString());
Response.AppendHeader("Content-Disposition", "inline; filename=PDFDocument_" + id + ".pdf");
return File(objPDF.BinaryData, "application/pdf;");
}public FileResult Generate_PDF_FromHTML_Or_MVC(long id) {
using var objPDF = Renderer.RenderHtmlAsPdf("<h1>IronPDF and MVC Example</h1>"); //Crear un documento PDF
var objLength = objPDF.BinaryData.Length; //devolver un documento pdf desde una vista
Response.AppendHeader("Content-Length", objLength.ToString());
Response.AppendHeader("Content-Disposition", "inline; filename=PDFDocument_" + id + ".pdf");
return File(objPDF.BinaryData, "application/pdf;");
}Public Function Generate_PDF_FromHTML_Or_MVC(ByVal id As Long) As FileResult
Dim objPDF = Renderer.RenderHtmlAsPdf("<h1>IronPDF and MVC Example</h1>") 'Crear un documento PDF
Dim objLength = objPDF.BinaryData.Length 'devolver un documento pdf desde una vista
Response.AppendHeader("Content-Length", objLength.ToString())
Response.AppendHeader("Content-Disposition", "inline; filename=PDFDocument_" & id & ".pdf")
Return File(objPDF.BinaryData, "application/pdf;")
End FunctionA continuación se muestra un ejemplo de cómo servir un pdf existente en ASP.NET.
Response.Clear();
Response.ContentType = "application/pdf";
Response.AddHeader("Content-Disposition","attachment;filename=\"FileName.pdf\"");
Response.BinaryWrite(System.IO.File.ReadAllBytes("PdfName.pdf"));
Response.Flush();
Response.End();Response.Clear();
Response.ContentType = "application/pdf";
Response.AddHeader("Content-Disposition","attachment;filename=\"FileName.pdf\"");
Response.BinaryWrite(System.IO.File.ReadAllBytes("PdfName.pdf"));
Response.Flush();
Response.End();Response.Clear()
Response.ContentType = "application/pdf"
Response.AddHeader("Content-Disposition","attachment;filename=""FileName.pdf""")
Response.BinaryWrite(System.IO.File.ReadAllBytes("PdfName.pdf"))
Response.Flush()
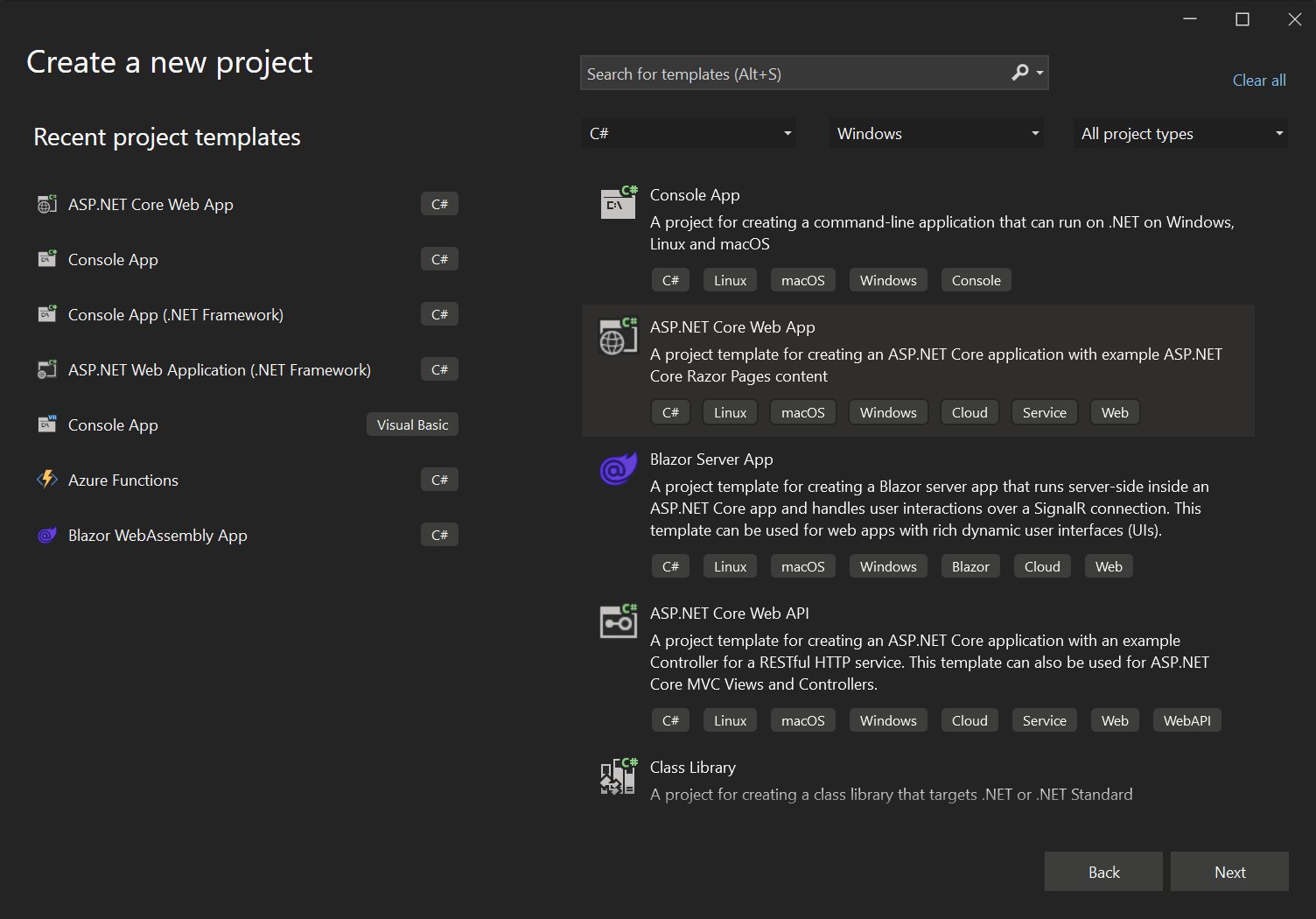
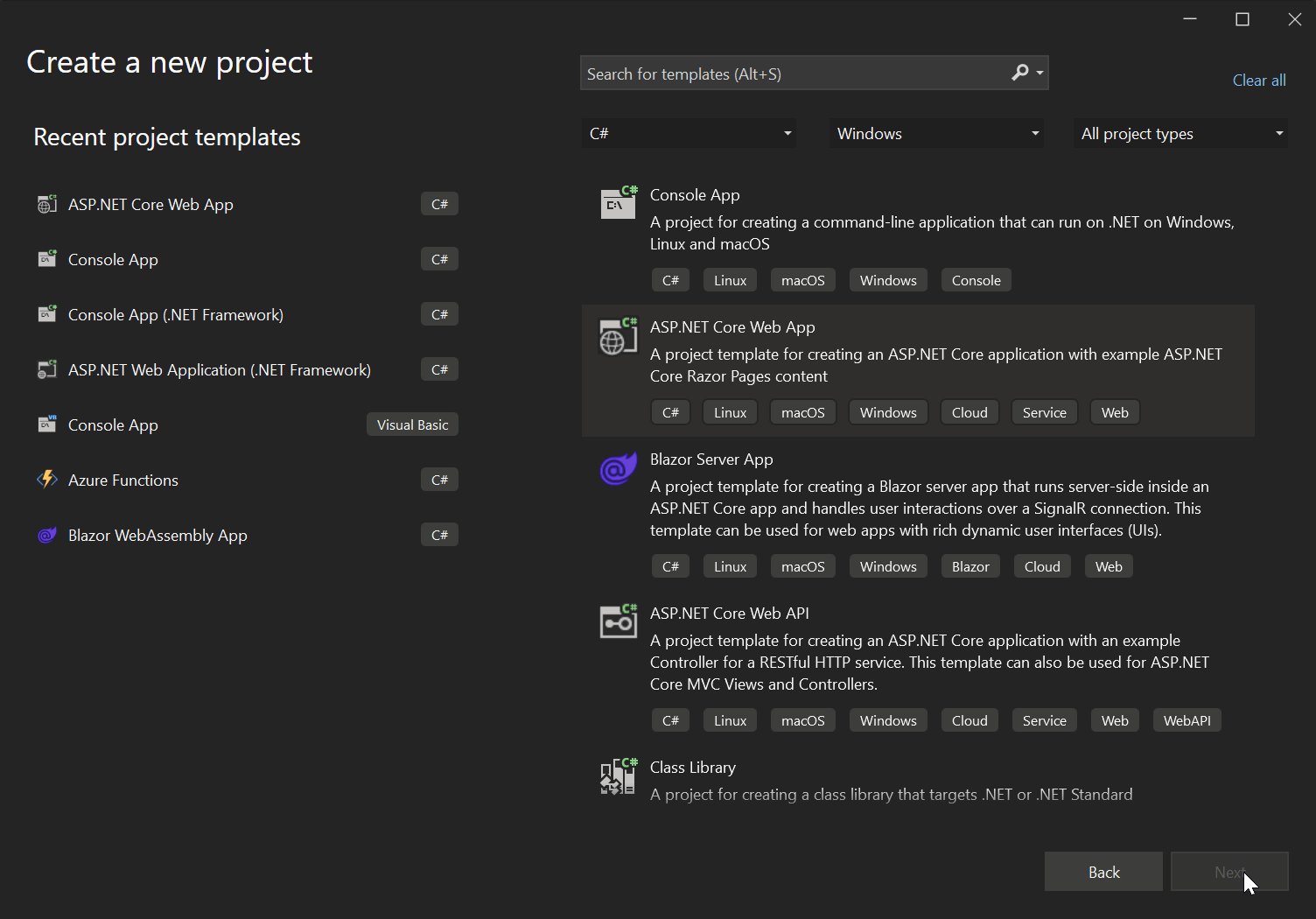
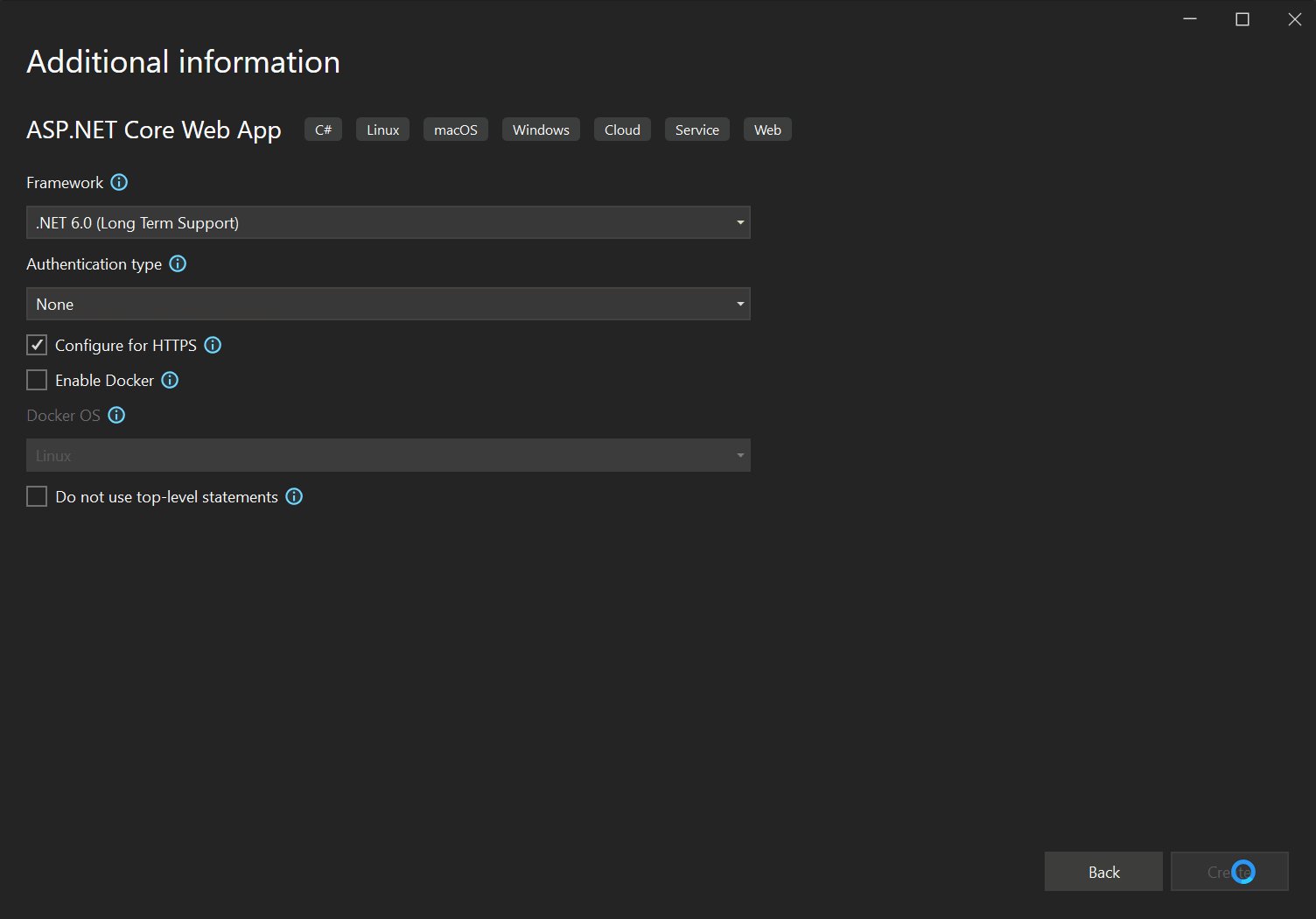
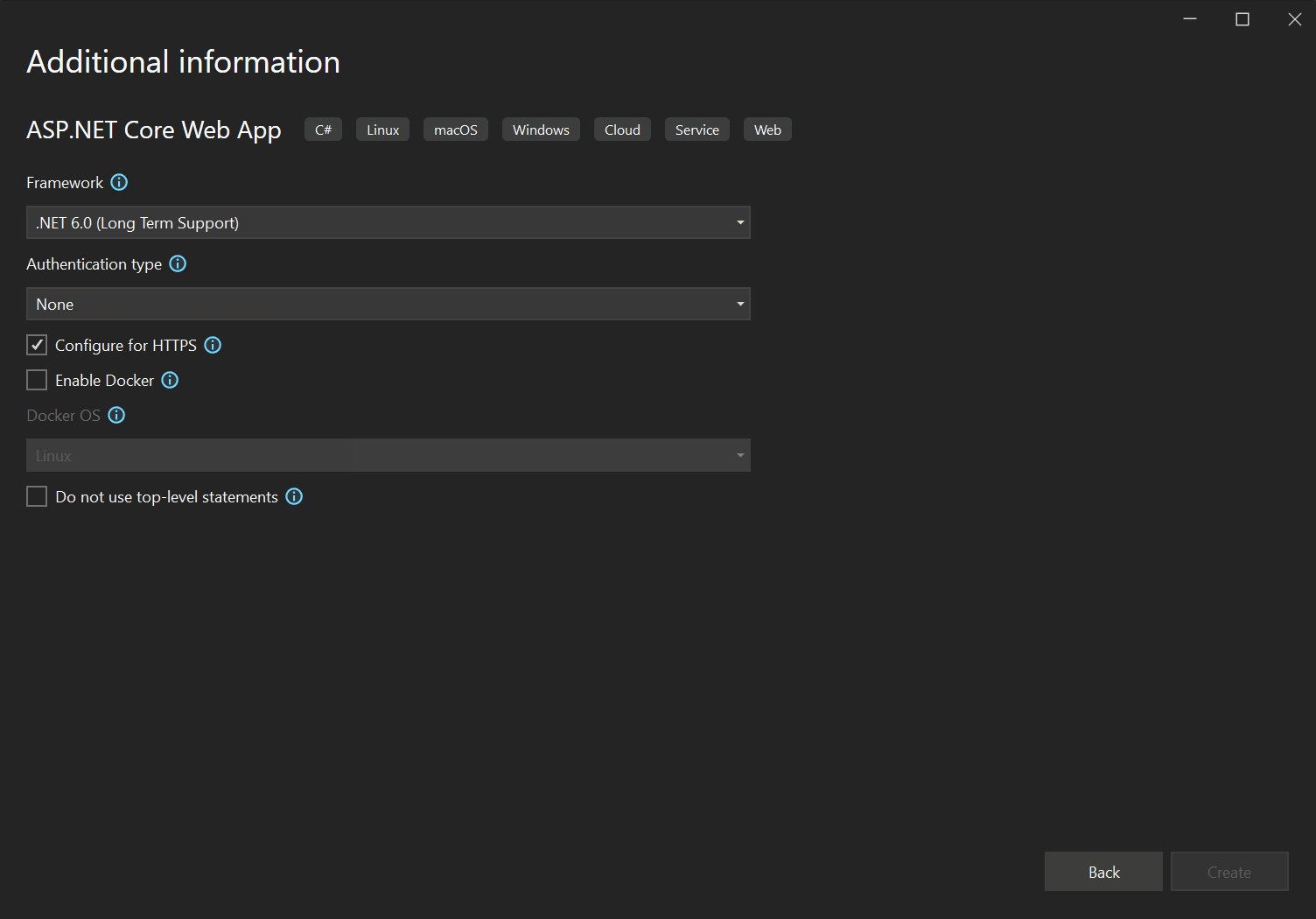
Response.End()Hagamos un ejemplo rápido en ASP.NET usando MVC y .NET Core. Abra Visual Studio y cree una nueva aplicación web ASP.NET Core.
1. Crear un nuevo proyecto web ASP.NET Core en Visual studio.

2. Crear modelo MVC
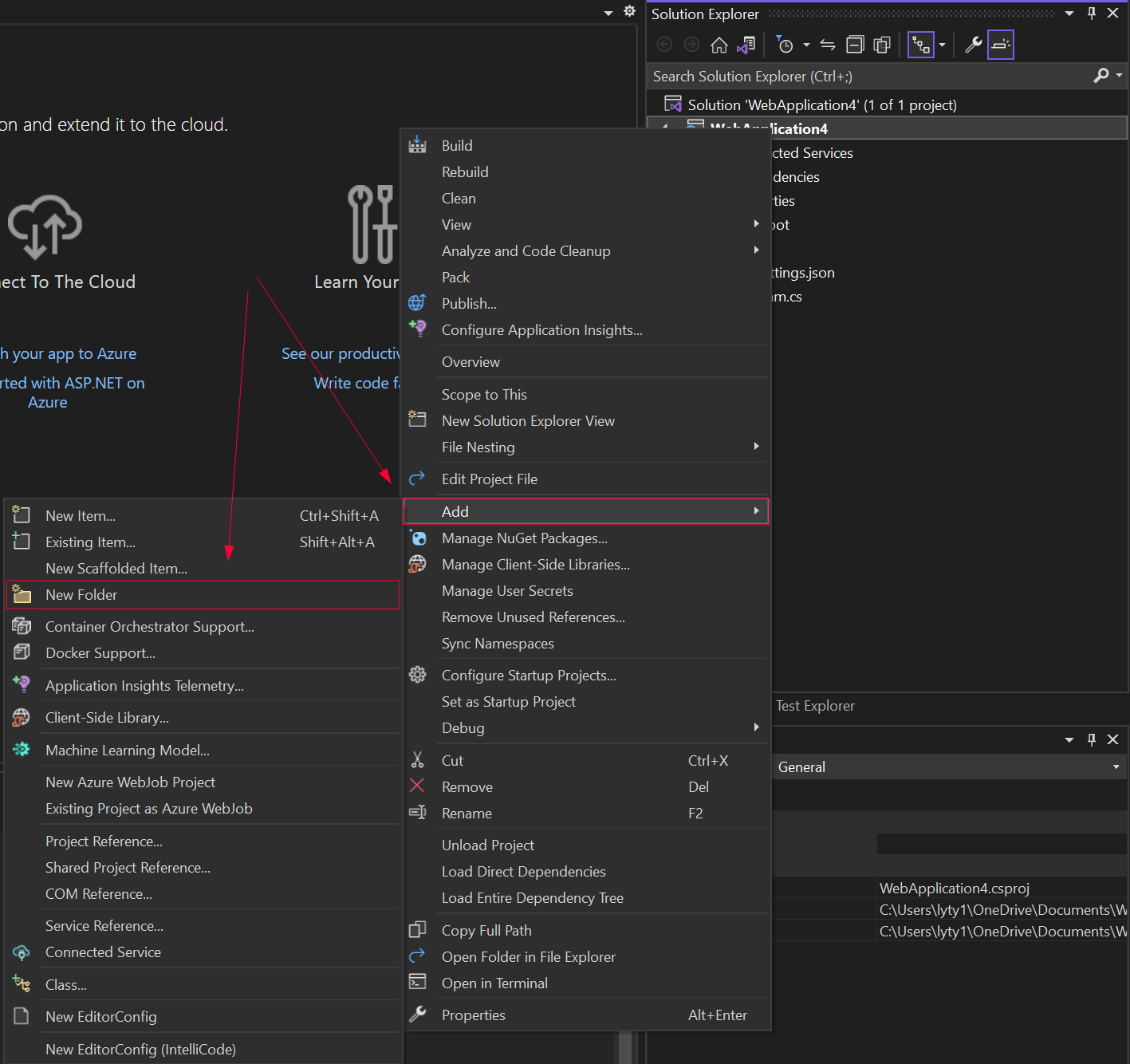
- Crea una nueva carpeta y llámala "Modelos".

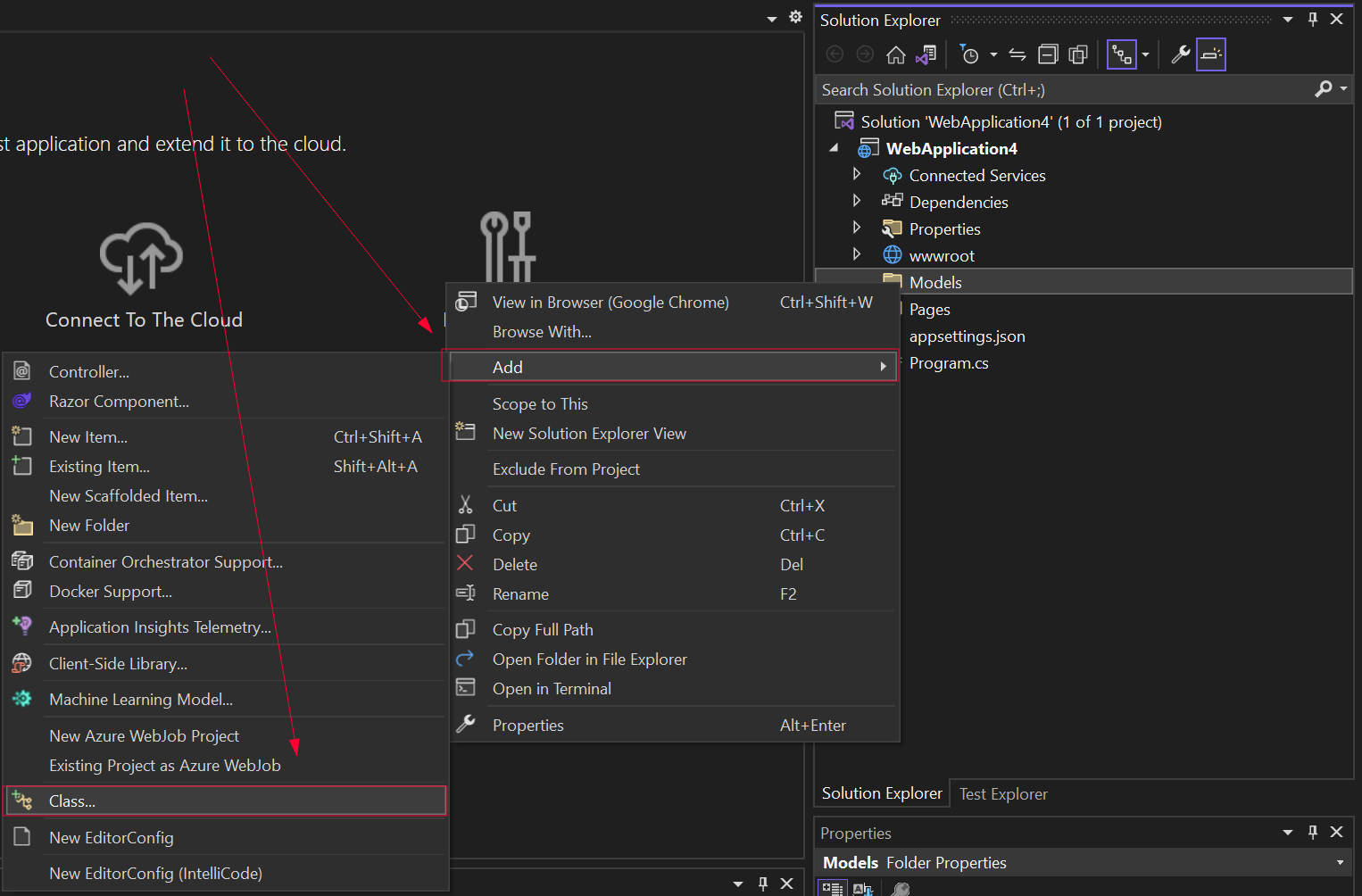
- Haga clic con el botón derecho en la carpeta Modelo y añada una nueva clase

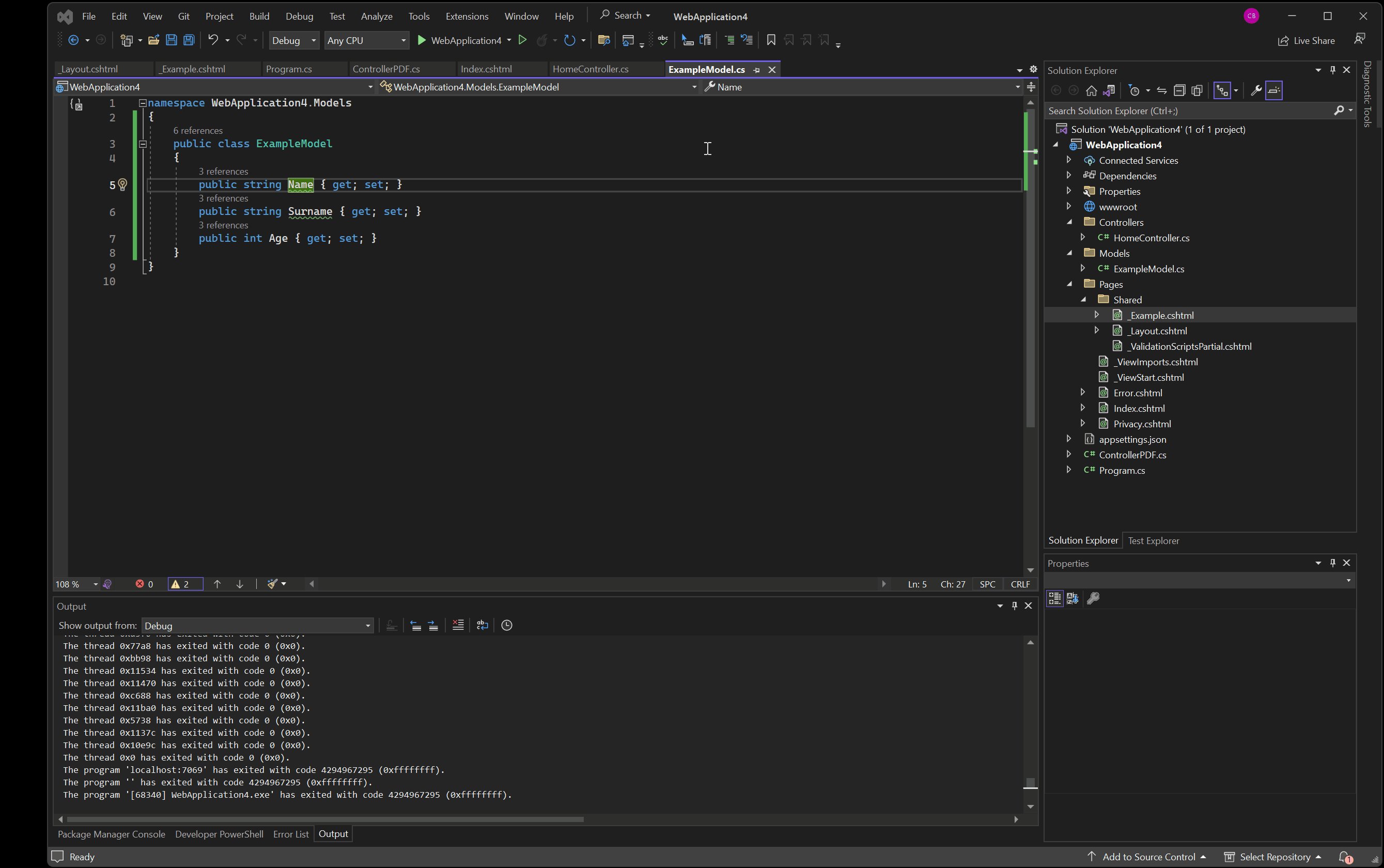
- Cambia el nombre de la clase a "ExampleModel". Añade contenido al Modelo, por ejemplo:
namespace WebApplication4.Models
{
public class ExampleModel
{
public string Name { get; set; }
public string Surname { get; set; }
public int Age { get; set; }
}
}namespace WebApplication4.Models
{
public class ExampleModel
{
public string Name { get; set; }
public string Surname { get; set; }
public int Age { get; set; }
}
}Namespace WebApplication4.Models
Public Class ExampleModel
Public Property Name() As String
Public Property Surname() As String
Public Property Age() As Integer
End Class
End Namespace3. Añadir controlador MVC
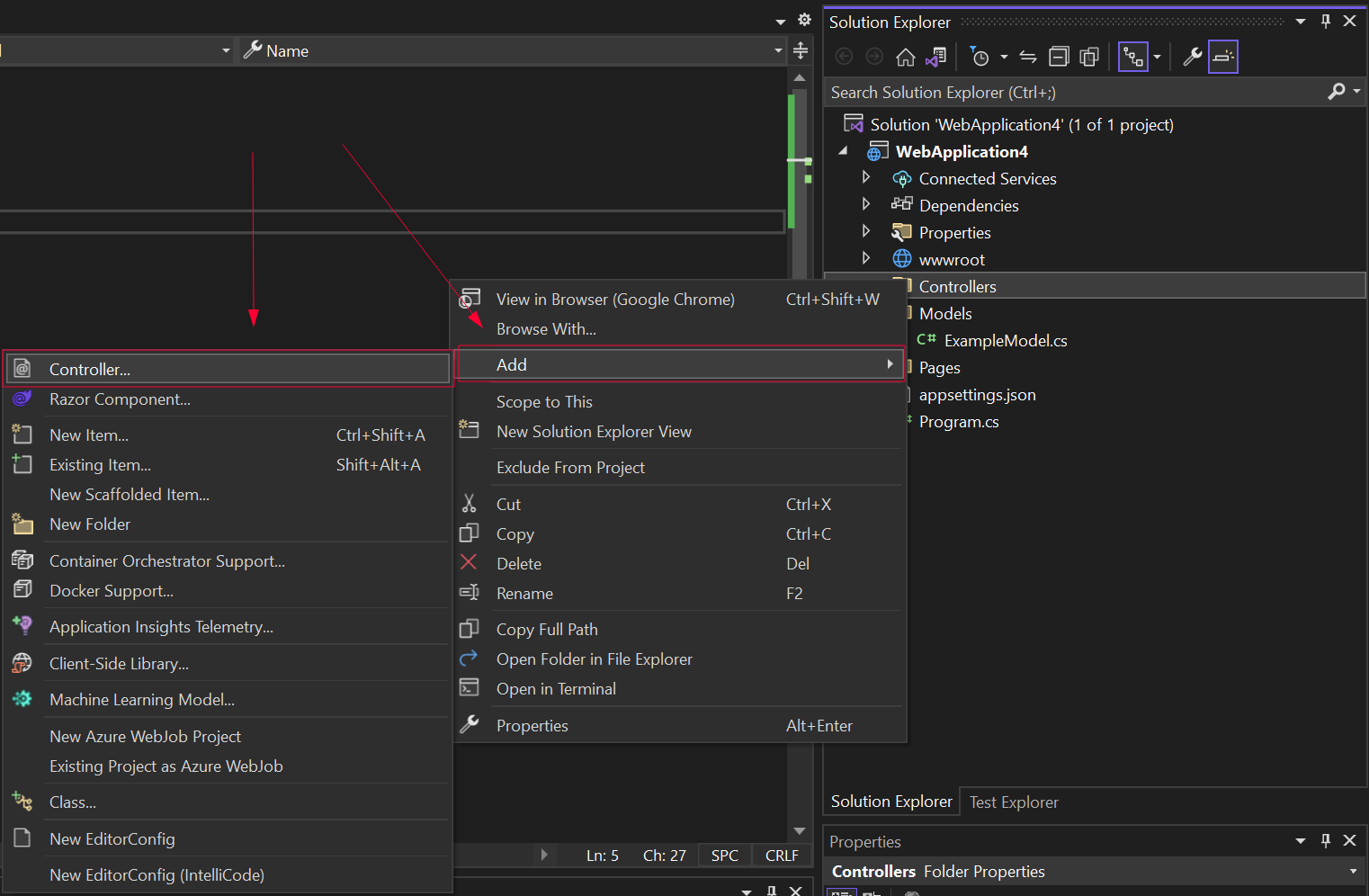
- Cree una nueva carpeta y nómbrela "Controladores".
- Haga clic con el botón derecho del ratón en la carpeta Controladores y añada un nuevo "Controlador MCV - vacío".

Añade contenido al controlador:
namespace WebApplication4.Models
{
public class HomeController : Controller
{
[HttpPost]
public IActionResult ExampleView(ExampleModel model)
{
var html = this.RenderViewAsync("_Example", model);
var ironPdfRender = new IronPdf.ChromePdfRenderer();
using var pdfDoc = ironPdfRender.RenderHtmlAsPdf(html.Result);
return File(pdfDoc.Stream.ToArray(), "application/pdf");
}
}
}namespace WebApplication4.Models
{
public class HomeController : Controller
{
[HttpPost]
public IActionResult ExampleView(ExampleModel model)
{
var html = this.RenderViewAsync("_Example", model);
var ironPdfRender = new IronPdf.ChromePdfRenderer();
using var pdfDoc = ironPdfRender.RenderHtmlAsPdf(html.Result);
return File(pdfDoc.Stream.ToArray(), "application/pdf");
}
}
}Namespace WebApplication4.Models
Public Class HomeController
Inherits Controller
<HttpPost>
Public Function ExampleView(ByVal model As ExampleModel) As IActionResult
Dim html = Me.RenderViewAsync("_Example", model)
Dim ironPdfRender = New IronPdf.ChromePdfRenderer()
Dim pdfDoc = ironPdfRender.RenderHtmlAsPdf(html.Result)
Return File(pdfDoc.Stream.ToArray(), "application/pdf")
End Function
End Class
End Namespace4. Modificar Index.cshtml
Dentro de la carpeta Pages, modifique el archivo Index.cshtml para:
@page
@model WebApplication4.Models.ExampleModel
@{
ViewBag.Title = "Example Index View";
}
<h2>Index</h2>
<form asp-action="ExampleView" enctype="multipart/form-data">
@using (Html.BeginForm())
{
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Surname, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Surname, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Surname, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<button type="submit">Save</button>
</div>
}
</form>@page
@model WebApplication4.Models.ExampleModel
@{
ViewBag.Title = "Example Index View";
}
<h2>Index</h2>
<form asp-action="ExampleView" enctype="multipart/form-data">
@using (Html.BeginForm())
{
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Surname, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Surname, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Surname, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<button type="submit">Save</button>
</div>
}
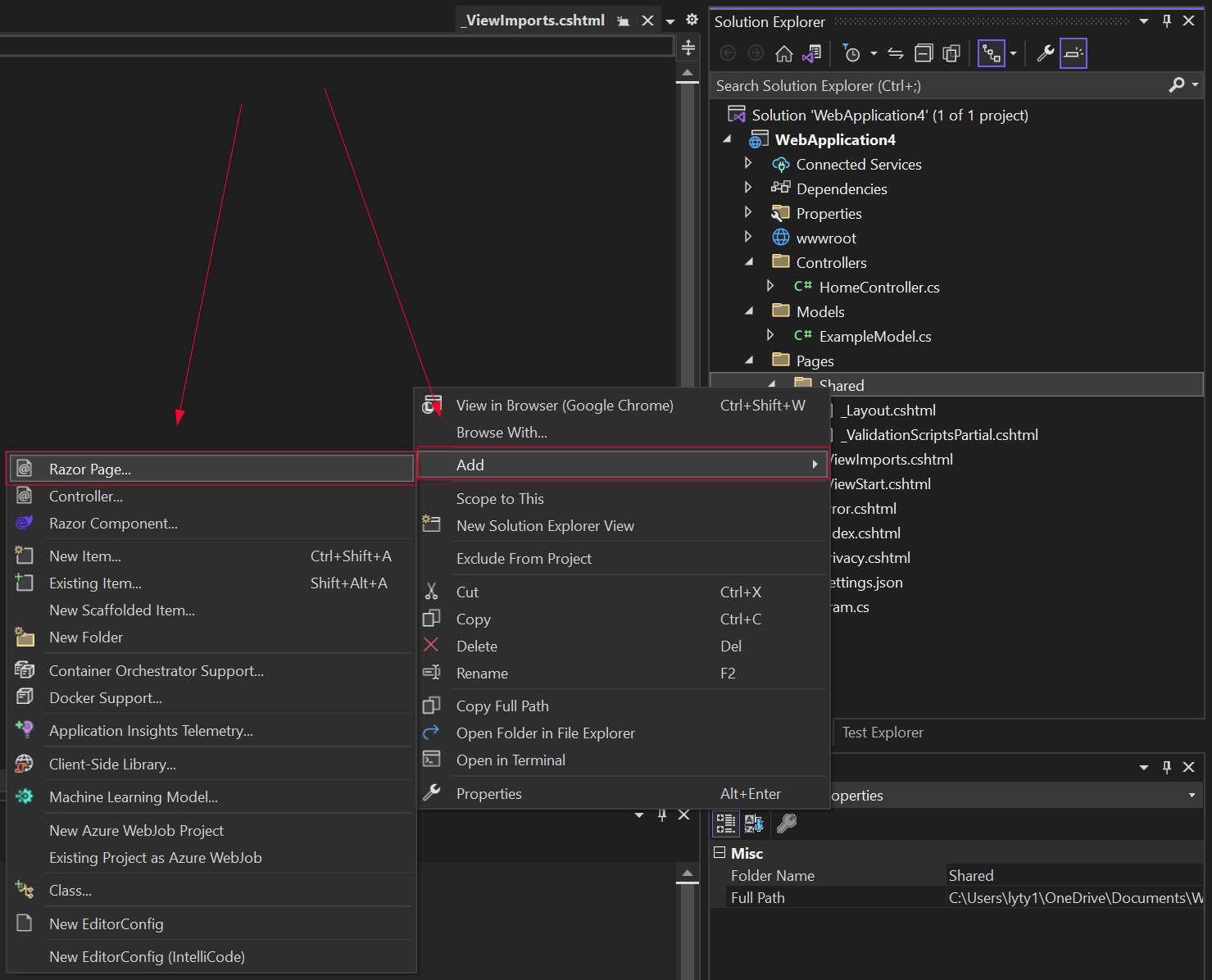
</form>5. Añadir página Razor
Dentro de la carpeta Shared de Pages, añade una página Razor y nómbrala "_Example.cshtml"

Añada el siguiente código a _Example.cshtml:
@Html.Partial("../Index.cshtml")@Html.Partial("../Index.cshtml")6. Añadir una nueva clase
Añadir un nuevo nombre de clase "ControllerPDF"
Esta clase tomará el html de _Example.cshtml con el wrap de _Layout.cshtml y lo devolverá a HomeController.cs
- Añade el código siguiente:
namespace WebApplication4
{
public static class ControllerPDF
{
public static async Task<string> RenderViewAsync<TModel>(this Controller controller, string viewName, TModel model, bool partial = false)
{
if (string.IsNullOrEmpty(viewName))
{
viewName = controller.ControllerContext.ActionDescriptor.ActionName;
}
controller.ViewData.Model = model;
using (var writer = new StringWriter())
{
IViewEngine viewEngine = controller.HttpContext.RequestServices.GetService(typeof(ICompositeViewEngine)) as ICompositeViewEngine;
ViewEngineResult viewResult = viewEngine.FindView(controller.ControllerContext, viewName, !partial);
if (viewResult.Success == false)
{
return $"A view with the name {viewName} could not be found";
}
ViewContext viewContext = new ViewContext(controller.ControllerContext, viewResult.View, controller.ViewData, controller.TempData, writer, new HtmlHelperOptions());
await viewResult.View.RenderAsync(viewContext);
return writer.GetStringBuilder().ToString();
}
}
}
}namespace WebApplication4
{
public static class ControllerPDF
{
public static async Task<string> RenderViewAsync<TModel>(this Controller controller, string viewName, TModel model, bool partial = false)
{
if (string.IsNullOrEmpty(viewName))
{
viewName = controller.ControllerContext.ActionDescriptor.ActionName;
}
controller.ViewData.Model = model;
using (var writer = new StringWriter())
{
IViewEngine viewEngine = controller.HttpContext.RequestServices.GetService(typeof(ICompositeViewEngine)) as ICompositeViewEngine;
ViewEngineResult viewResult = viewEngine.FindView(controller.ControllerContext, viewName, !partial);
if (viewResult.Success == false)
{
return $"A view with the name {viewName} could not be found";
}
ViewContext viewContext = new ViewContext(controller.ControllerContext, viewResult.View, controller.ViewData, controller.TempData, writer, new HtmlHelperOptions());
await viewResult.View.RenderAsync(viewContext);
return writer.GetStringBuilder().ToString();
}
}
}
}Namespace WebApplication4
Public Module ControllerPDF
<System.Runtime.CompilerServices.Extension> _
Public Async Function RenderViewAsync(Of TModel)(ByVal controller As Controller, ByVal viewName As String, ByVal model As TModel, Optional ByVal As Boolean = False) As Task(Of String)
If String.IsNullOrEmpty(viewName) Then
viewName = controller.ControllerContext.ActionDescriptor.ActionName
End If
controller.ViewData.Model = model
Using writer = New StringWriter()
Dim viewEngine As IViewEngine = TryCast(controller.HttpContext.RequestServices.GetService(GetType(ICompositeViewEngine)), ICompositeViewEngine)
Dim viewResult As ViewEngineResult = viewEngine.FindView(controller.ControllerContext, viewName, Not partial)
If viewResult.Success = False Then
Return $"A view with the name {viewName} could not be found"
End If
Dim viewContext As New ViewContext(controller.ControllerContext, viewResult.View, controller.ViewData, controller.TempData, writer, New HtmlHelperOptions())
Await viewResult.View.RenderAsync(viewContext)
Return writer.GetStringBuilder().ToString()
End Using
End Function
End Module
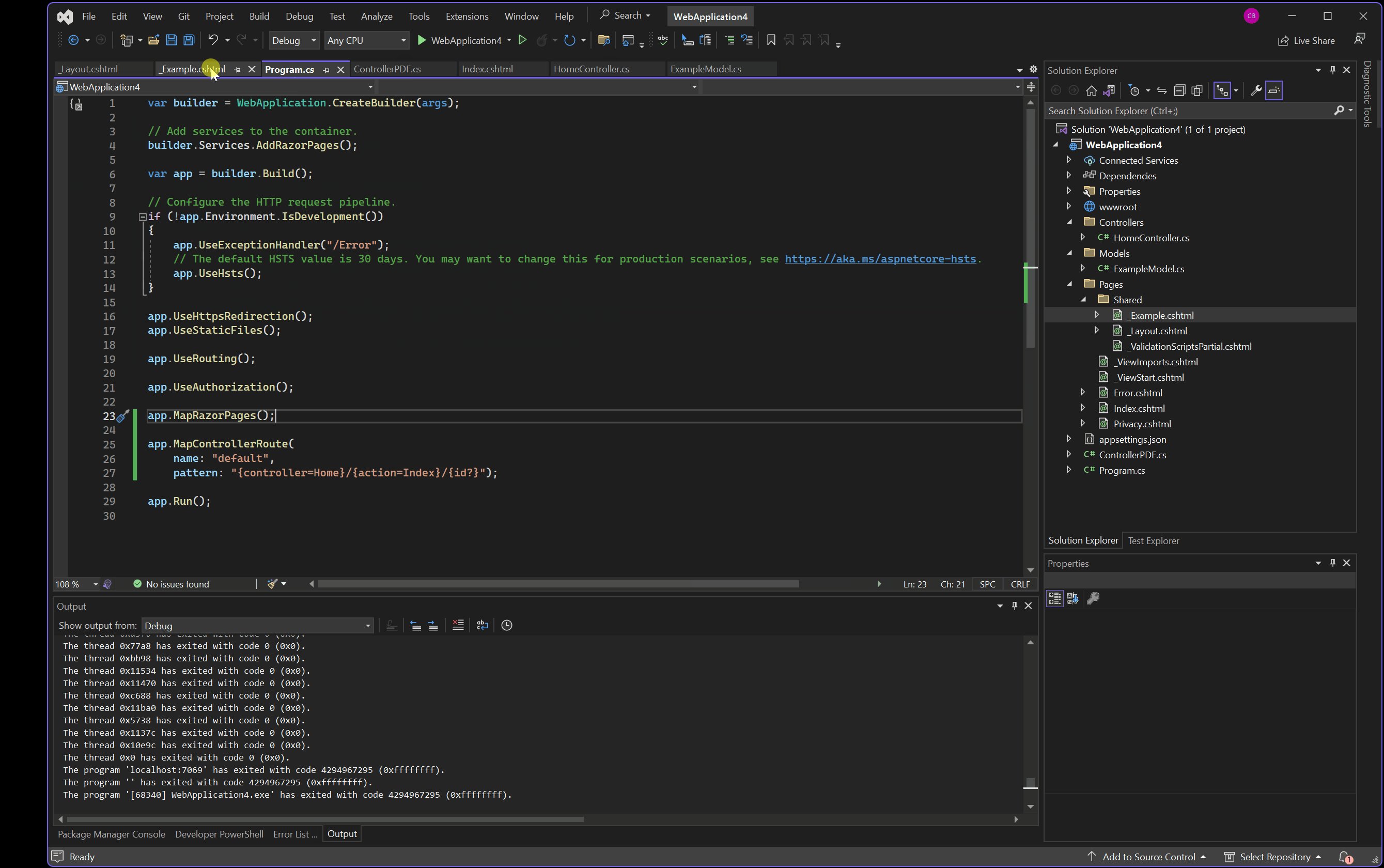
End Namespace7. Modificar Program.cs
Añada el siguiente código para asegurarse de que cuando se pulse el botón de guardar, la página navegará a la URL correcta.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");app.MapControllerRoute(
name: "default",
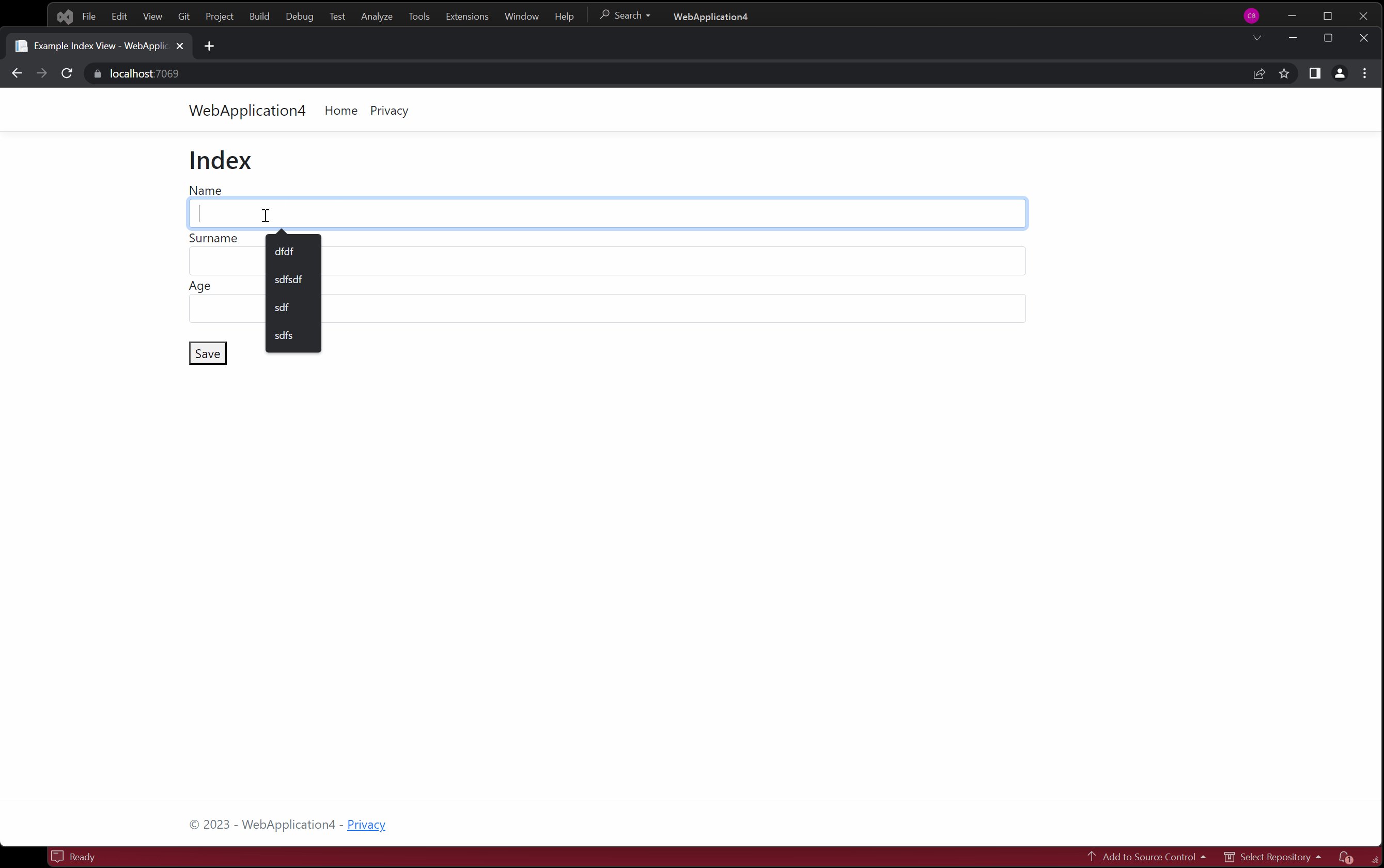
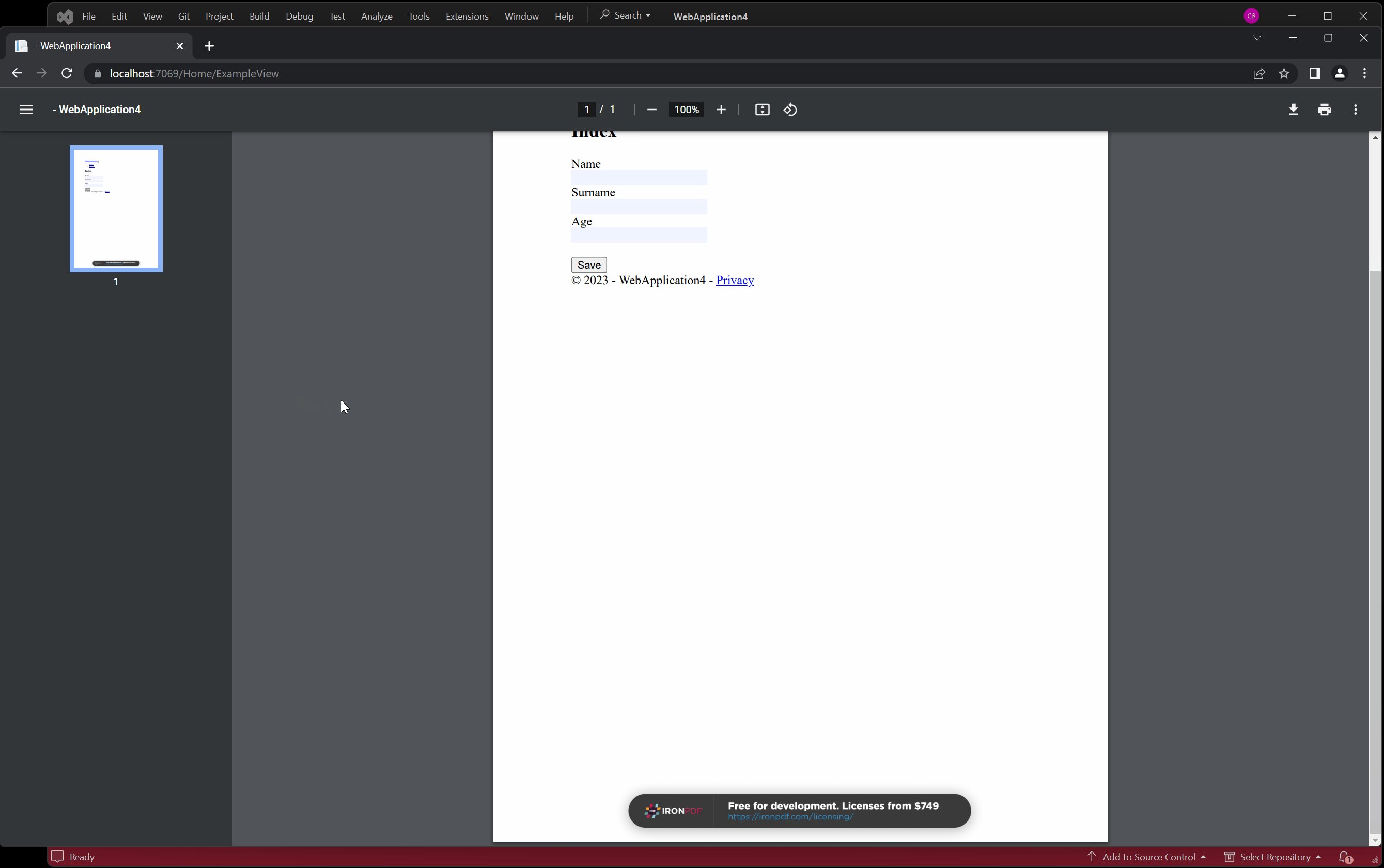
pattern: "{controller=Home}/{action=Index}/{id?}");app.MapControllerRoute(name:= "default", pattern:= "{controller=Home}/{action=Index}/{id?}")8. Demostración
- Desde el Index.cshtml, el método ExampleView se activará cuando se pulse el botón guardar con asp-action="ExampleView".
- El método RenderViewAsync de la clase ControllerPDF será llamado desde ExampleView. Este método devolverá el html generado de _Example.cshtml envuelto con _layout.cshtml.
- Genera un documento PDF pasando el html devuelto por RenderViewAsync al método RenderHtmlAsPdf de IronPDF.