
Tutorial del servidor IronPDF Blazor: Render HTML to PDF in C#
IronPDF permite la conversión de HTML a PDF en aplicaciones Blazor Server mediante C# con una configuración mínima, es compatible con .NET 6 y proporciona capacidades de generación de PDF directamente desde sus componentes Blazor.
Quickstart: Render PDFs in Blazor Server
Empiece a utilizar IronPDF en sus aplicaciones de Blazor Server. Este ejemplo muestra cómo convertir contenido HTML en un PDF. Transforme sus componentes Blazor en PDF con unas pocas líneas de código.
 Empieza a crear PDF con NuGet ahora:
Empieza a crear PDF con NuGet ahora:
Instalar IronPDF con el gestor de paquetes NuGet
Copie y ejecute este fragmento de código.
IronPdf.HtmlToPdf.RenderHtmlAsPdf(htmlContent).SaveAs(outputPath);Despliegue para probar en su entorno real
Empieza a utilizar IronPDF en tu proyecto hoy mismo con una prueba gratuita
Flujo de trabajo mínimo (5 pasos)
- Instalar la biblioteca HTML-to-PDF para aplicaciones Blazor
- Cree un nuevo proyecto Blazor en Visual Studio.
- Convertir las páginas web por URL en documentos PDF
- Renderizar las páginas web en el navegador web del cliente
- Ver documentos PDF desde cadenas HTML
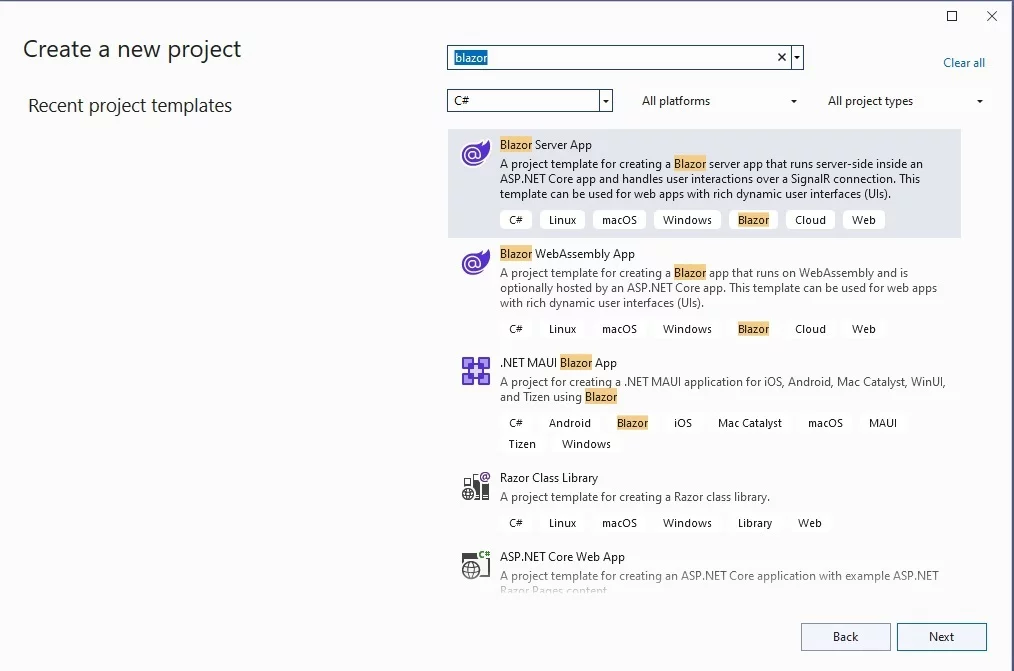
¿Cómo crear un nuevo proyecto de servidor Blazor?
Cree un nuevo proyecto y seleccione el tipo Blazor Server App. Visual Studio proporciona una plantilla para crear aplicaciones Blazor de servidor que pueden utilizar .NET para la generación de PDF. El modelo de alojamiento Blazor Server ejecuta la lógica de su aplicación en el servidor, por lo que es adecuado para escenarios de generación de PDF que requieren procesamiento en el servidor.

¿Cuáles son los requisitos previos para las aplicaciones de servidor de Blazor?
Antes de crear una aplicación Blazor Server con IronPDF, asegúrese de tener instalado Visual Studio 2022 o posterior con la carga de trabajo ASP.NET y de desarrollo web. Se necesita el SDK .NET 6 o superior. Las aplicaciones Blazor Server requieren una conexión constante con el servidor, por lo que son adecuadas para situaciones en las que es necesario generar archivos PDF a partir de contenido HTML complejo o cuando se trabaja con datos confidenciales que deben permanecer en el servidor.
¿Qué versión de .NET debo utilizar?
Para obtener compatibilidad y rendimiento con IronPDF en aplicaciones de Blazor Server, utilice .NET 6 o superior. IronPDF es compatible con .NET Core 3.1, .NET 5, .NET 6, .NET 7 y .NET 8. La última versión LTS (.NET 6 o .NET 8) proporciona estabilidad y soporte a largo plazo. Cuando implante en Azure, asegúrese de que su plan Azure App Service es compatible con la versión .NET elegida.
¿Cómo configuro los ajustes del proyecto?
Cuando configure su proyecto de servidor Blazor, seleccione "Configurar para HTTPS" para garantizar una comunicación segura entre el cliente y el servidor. Deje "Activar Docker" sin marcar a menos que planee ejecutar IronPDF en Docker. Para la autenticación, elija "Ninguno" inicialmente - puede añadir la autenticación más tarde si es necesario. El nombre del proyecto debe seguir las convenciones de nomenclatura de C# y evitar espacios o caracteres especiales.
¿Cómo instalo IronPDF en mi proyecto Blazor?
Después de crear el proyecto, siga estos pasos para instalar la biblioteca IronPDF de NuGet en Visual Studio. IronPDF proporciona una API para crear PDFs a partir de cadenas HTML, URLs y documentos PDF existentes.
- En la ventana del Explorador de Soluciones en Visual Studio, haz clic derecho en
Referenciasy eligeAdministrar Paquetes NuGet. - Selecciona Explorar y busca
IronPdf. - Selecciona la última versión del paquete, marca la casilla de verificación para tu proyecto y haz clic en instalar.
Alternativamente, puedes usar la CLI de .NET para instalarlo:
Install-Package IronPdf
Para proyectos dirigidos a plataformas específicas, es posible que necesite paquetes específicos para cada plataforma. Por ejemplo, si se está implementando en Linux, revise la Guía de instalación de Linux.
¿Por qué elegir NuGet Package Manager en lugar de CLI?
La interfaz gráfica de usuario del gestor de paquetes NuGet en Visual Studio ofrece una interfaz visual que facilita la búsqueda de versiones de paquetes, la visualización de dependencias y la gestión simultánea de varios proyectos. Ayuda a los desarrolladores que no conocen IronPDF a explorar los paquetes disponibles y sus descripciones. El enfoque CLI es más rápido para los desarrolladores experimentados y más adecuado para los procesos de compilación automatizados o cuando se trabaja con contenedores Docker.
¿Qué versión de IronPDF debo instalar?
Instale la última versión estable de IronPDF para acceder a nuevas funciones, mejoras de rendimiento y actualizaciones de seguridad. Consulte changelog para obtener información sobre las últimas actualizaciones. Si está trabajando con un proyecto existente, asegúrese de que la versión es compatible con sus otras dependencias. Para entornos de producción, realice pruebas exhaustivas antes de actualizar las versiones principales.
¿Cómo puedo comprobar si la instalación se ha realizado correctamente?
Tras la instalación, compruebe que IronPDF está correctamente instalado en la carpeta "Paquetes" del Explorador de soluciones. Debería ver "IronPdf" entre las dependencias de su proyecto. Añada usando IronPdf; a un archivo C# - IntelliSense debería reconocer el espacio de nombres. También puede realizar una prueba sencilla creando un PDF básico a partir de HTML para confirmar que todo funciona correctamente.
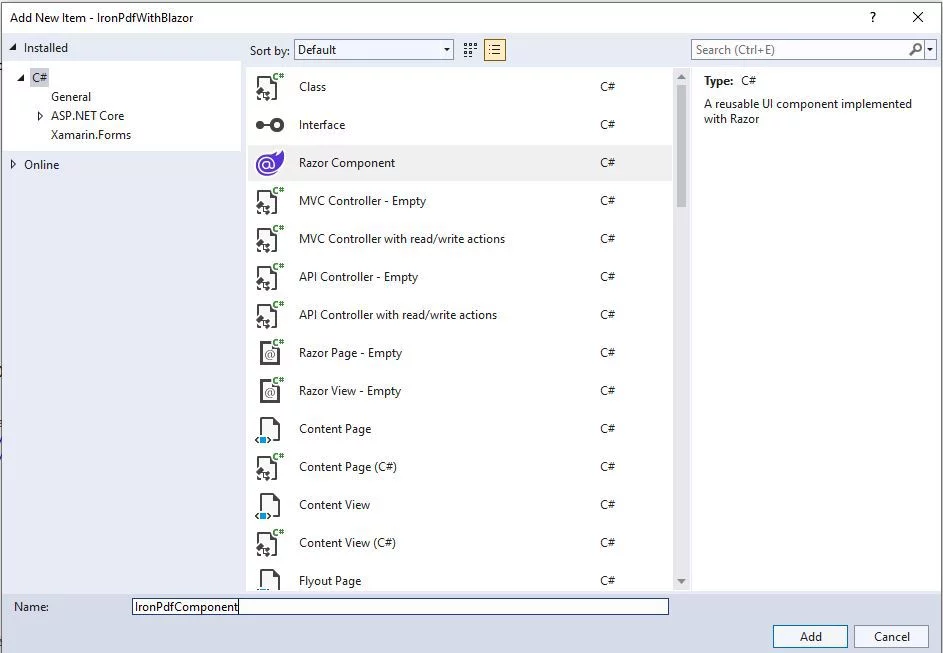
¿Cómo añado un nuevo componente Razor para la generación de PDF?
Una vez instalado IronPDF en su proyecto Blazor, añada un nuevo componente Razor. Para este tutorial, nómbrelo "IronPdfComponent". Este componente gestionará las entradas del usuario y generará PDF de forma dinámica basándose en el contenido HTML. La arquitectura de componentes de Blazor facilita la creación de funciones de generación de PDF reutilizables que se pueden compartir en toda la aplicación.

Después de eso, actualiza el código como sigue:
@page "/IronPdf"
@inject IJSRuntime JS
<h3>IronPdfComponent</h3>
<EditForm Model="@_InputMsgModel" id="inputText">
<div>
<InputTextArea @bind-Value="@_InputMsgModel.HTML" rows="20" />
</div>
<div>
<button type="button" @onclick="@SubmitHTML">Render HTML</button>
</div>
</EditForm>@page "/IronPdf"
@inject IJSRuntime JS
<h3>IronPdfComponent</h3>
<EditForm Model="@_InputMsgModel" id="inputText">
<div>
<InputTextArea @bind-Value="@_InputMsgModel.HTML" rows="20" />
</div>
<div>
<button type="button" @onclick="@SubmitHTML">Render HTML</button>
</div>
</EditForm>@code {
// Model to bind user input
private InputHTMLModel _InputMsgModel = new InputHTMLModel();
private async Task SubmitHTML()
{
// Set your IronPDF license key
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
// Create a renderer to convert HTML to PDF
var render = new IronPdf.ChromePdfRenderer();
// Configure rendering options for better output
render.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4;
render.RenderingOptions.MarginTop = 40;
render.RenderingOptions.MarginBottom = 40;
// Render the HTML input into a PDF document
var doc = render.RenderHtmlAsPdf(_InputMsgModel.HTML);
var fileName = "iron.pdf";
// Create a stream reference for the PDF content
using var streamRef = new DotNetStreamReference(stream: doc.Stream);
// Invoke JavaScript function to download the PDF in the browser
await JS.InvokeVoidAsync("SubmitHTML", fileName, streamRef);
}
public class InputHTMLModel
{
public string HTML { get; set; } = @"<h1>Welcome to IronPDF</h1>
<p>This is a sample PDF generated from HTML content in Blazor Server.</p>
<ul>
<li>Easy to use API</li>
<li>High-quality rendering</li>
<li>Full HTML5 and CSS3 support</li>
</ul>";
}
}@code {
// Model to bind user input
private InputHTMLModel _InputMsgModel = new InputHTMLModel();
private async Task SubmitHTML()
{
// Set your IronPDF license key
IronPdf.License.LicenseKey = "IRONPDF-MYLICENSE-KEY-1EF01";
// Create a renderer to convert HTML to PDF
var render = new IronPdf.ChromePdfRenderer();
// Configure rendering options for better output
render.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4;
render.RenderingOptions.MarginTop = 40;
render.RenderingOptions.MarginBottom = 40;
// Render the HTML input into a PDF document
var doc = render.RenderHtmlAsPdf(_InputMsgModel.HTML);
var fileName = "iron.pdf";
// Create a stream reference for the PDF content
using var streamRef = new DotNetStreamReference(stream: doc.Stream);
// Invoke JavaScript function to download the PDF in the browser
await JS.InvokeVoidAsync("SubmitHTML", fileName, streamRef);
}
public class InputHTMLModel
{
public string HTML { get; set; } = @"<h1>Welcome to IronPDF</h1>
<p>This is a sample PDF generated from HTML content in Blazor Server.</p>
<ul>
<li>Easy to use API</li>
<li>High-quality rendering</li>
<li>Full HTML5 and CSS3 support</li>
</ul>";
}
}IRON VB CONVERTER ERROR developers@ironsoftware.comEste componente utiliza la clase ChromePdfRenderer para la generación de PDF. Puede personalizar la representación con varias opciones como tamaños de papel personalizados, margenes y encabezados/pies de página.
Agrega este código JavaScript a _layout.cshtml para permitir la descarga del PDF renderizado por IronPDF en la Aplicación Blazor:
<script>
// JavaScript function to download PDFs generated by IronPdf
window.SubmitHTML = async (fileName, contentStreamReference) => {
// Get the PDF content as an ArrayBuffer
const arrayBuffer = await contentStreamReference.arrayBuffer();
// Create a Blob from the ArrayBuffer
const blob = new Blob([arrayBuffer]);
// Create an object URL for the Blob
const url = URL.createObjectURL(blob);
// Create an anchor element to initiate the download
const anchorElement = document.createElement("a");
anchorElement.href = url;
anchorElement.download = fileName ?? "download.pdf";
// Programmatically click the anchor to start the download
anchorElement.click();
// Clean up by removing the anchor and revoking the object URL
anchorElement.remove();
URL.revokeObjectURL(url);
};
</script><script>
// JavaScript function to download PDFs generated by IronPdf
window.SubmitHTML = async (fileName, contentStreamReference) => {
// Get the PDF content as an ArrayBuffer
const arrayBuffer = await contentStreamReference.arrayBuffer();
// Create a Blob from the ArrayBuffer
const blob = new Blob([arrayBuffer]);
// Create an object URL for the Blob
const url = URL.createObjectURL(blob);
// Create an anchor element to initiate the download
const anchorElement = document.createElement("a");
anchorElement.href = url;
anchorElement.download = fileName ?? "download.pdf";
// Programmatically click the anchor to start the download
anchorElement.click();
// Clean up by removing the anchor and revoking the object URL
anchorElement.remove();
URL.revokeObjectURL(url);
};
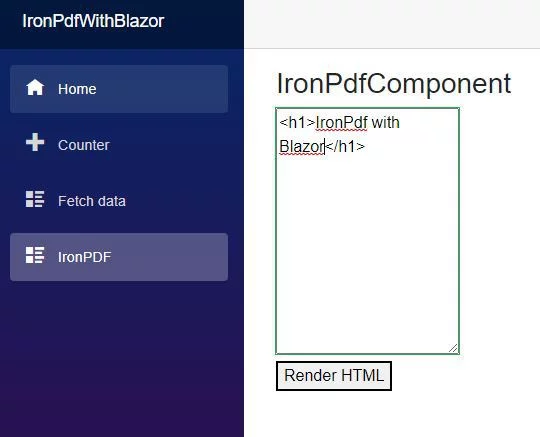
</script>Edita el archivo NavMenu.razor en la carpeta Shared para incluir una pestaña de navegación a nuestro nuevo componente Razor. Agrega el siguiente código:
<div class="nav-item px-3">
<NavLink class="nav-link" href="IronPdf">
<span class="oi oi-list-rich" aria-hidden="true"></span> IronPdf
</NavLink>
</div><div class="nav-item px-3">
<NavLink class="nav-link" href="IronPdf">
<span class="oi oi-list-rich" aria-hidden="true"></span> IronPdf
</NavLink>
</div>Una vez aplicado todo esto, puedes ejecutar tu solución y deberías ver lo siguiente:

¿Por qué usar JavaScript para descargar PDF en Blazor?
Blazor Server funciona con una conexión SignalR en la que todo el código C# se ejecuta en el servidor. Es necesaria la interoperabilidad con JavaScript para activar acciones específicas del navegador, como la descarga de archivos. La clase DotNetStreamReference transfiere datos binarios del servidor al cliente sin cargar todo el PDF en memoria a la vez. Este método es más eficaz que la codificación base64 y funciona bien con PDF de gran tamaño. Para enfoques alternativos, considere exportar PDF a flujos de memoria.
¿Cuáles son los problemas más comunes al implementar descargas de PDF?
Entre los retos más comunes se incluyen la gestión de archivos de gran tamaño que pueden bloquear la conexión SignalR, la gestión de solicitudes de generación de PDF simultáneas y la eliminación adecuada de los recursos. Para evitar fugas de memoria, elimine siempre correctamente los documentos PDF y los flujos. Considere la posibilidad de implementar generación asíncrona de PDF para mejorar el rendimiento. Si encuentra problemas de renderizado, consulte la documentación sobre opciones de renderizado para obtener consejos de configuración.
¿Cómo manejar archivos PDF de gran tamaño?
Para PDF de gran tamaño, considere la posibilidad de implementar indicadores de progreso y descargas por trozos. Puede optimizar el tamaño de los PDF mediante técnicas de compresión. Establezca los tiempos de espera adecuados en la configuración de su servidor Blazor:
services.AddServerSideBlazor()
.AddHubOptions(options =>
{
options.MaximumReceiveMessageSize = 10 * 1024 * 1024; // 10MB
options.ClientTimeoutInterval = TimeSpan.FromSeconds(60);
});services.AddServerSideBlazor()
.AddHubOptions(options =>
{
options.MaximumReceiveMessageSize = 10 * 1024 * 1024; // 10MB
options.ClientTimeoutInterval = TimeSpan.FromSeconds(60);
});IRON VB CONVERTER ERROR developers@ironsoftware.comEn el caso de documentos muy extensos, considere la posibilidad de guardarlos primero en el servidor y proporcionar un enlace de descarga en lugar de transmitirlos directamente.
¿Cuándo debo utilizar referencias de flujo frente a descargas directas?
Utilice DotNetStreamReference para PDF de menos de 50 MB que necesiten descarga inmediata. Para archivos de mayor tamaño o cuando necesite guardar archivos PDF en disco, considere la posibilidad de generar el PDF en el servidor y proporcionar un enlace de descarga. Las descargas directas funcionan bien para informes y facturas, mientras que el procesamiento por lotes o la fusión de varios PDF podrían beneficiarse del almacenamiento en el servidor. Tenga en cuenta las limitaciones de memoria de su aplicación y los requisitos de experiencia del usuario a la hora de elegir un enfoque.
Preguntas Frecuentes
¿Cómo puedo crear un nuevo proyecto de Blazor Server para la generación de PDF?
Para crear un proyecto Blazor Server con IronPDF, seleccione 'Blazor Server App' como tipo de proyecto en Visual Studio. El modelo de alojamiento Blazor Server ejecuta la lógica de la aplicación en el servidor, por lo que es ideal para escenarios de generación de PDF que requieren el procesamiento del lado del servidor con IronPDF.
¿Cuáles son los requisitos previos para utilizar aplicaciones de Blazor Server con generación de PDF?
Se necesita Visual Studio 2022 o posterior con la carga de trabajo ASP.NET y de desarrollo web, además de .NET 6 SDK o superior. Las aplicaciones de Blazor Server requieren una conexión constante al servidor, lo que las hace adecuadas para generar PDF a partir de contenido HTML complejo mediante IronPDF o cuando se trabaja con datos confidenciales que deben permanecer en el servidor.
¿Qué versión de .NET debo utilizar para la generación de PDF en Blazor?
Para una compatibilidad y rendimiento óptimos con IronPDF en aplicaciones de Blazor Server, utilice .NET 6 o superior. IronPDF es compatible con .NET Core 3.1, .NET 5, .NET 6, .NET 7 y .NET 8. Las últimas versiones LTS (.NET 6 o .NET 8) proporcionan estabilidad y soporte a largo plazo.
¿Cómo configuro los ajustes del proyecto para una aplicación Blazor PDF?
Cuando configure su proyecto de servidor Blazor para IronPDF, seleccione "Configurar para HTTPS" para una comunicación segura. Deje "Activar Docker" sin marcar a menos que planee ejecutar IronPDF en contenedores Docker. Comience con "Ninguno" para la autenticación - puede añadirlo más tarde. Utilice las convenciones de nomenclatura adecuadas de C# sin espacios ni caracteres especiales.
¿Cómo puedo generar rápidamente archivos PDF a partir de HTML en Blazor Server?
IronPDF proporciona una solución sencilla de una sola línea para la conversión de HTML a PDF en Blazor Server: IronPDF.HtmlToPdf.RenderHtmlAsPdf(htmlContent).SaveAs(outputPath). Esto le permite transformar sus componentes Blazor en PDF con un código mínimo.
¿Cuál es el flujo de trabajo mínimo para implementar la generación de PDF en Blazor?
El flujo de trabajo mínimo consta de 5 pasos: 1) Instalar la librería IronPDF HTML-to-PDF, 2) Crear un nuevo proyecto Blazor en Visual Studio, 3) Convertir páginas web por URL en documentos PDF utilizando IronPDF, 4) Renderizar las páginas web en el navegador web del cliente, y 5) Visualizar los documentos PDF generados a partir de cadenas HTML.



















