
Cómo convertir Razor Pages a PDF en ASP.NET Core C# App
IronPDF permite convertir sin problemas páginas Razor (archivos .cshtml) en documentos PDF en aplicaciones ASP.NET Core mediante el método RenderRazorToPdf, simplificando la generación de PDF a partir de contenido web con total compatibilidad con C# y renderización HTML.
Una Razor Page es un archivo con extensión .cshtml que combina C# y HTML para generar contenido web. En ASP.NET Core, las Razor Pages son una forma más sencilla de organizar el código de las aplicaciones web, por lo que resultan ideales para páginas sencillas de solo lectura o que realizan entradas de datos sencillas.
Una Aplicación Web ASP.NET Core es una aplicación web construida utilizando ASP.NET Core, un marco multiplataforma para desarrollar aplicaciones web modernas.
IronPDF simplifica el proceso de crear archivos PDF a partir de Páginas Razor dentro de un proyecto de Aplicación Web ASP.NET Core. Esto facilita la generación de PDF en ASP.NET Core Web Apps.
como-título:2(Inicio Rápido: Convierte Páginas Razor a PDF en Segundos)
Convierta sus Razor Pages en PDF de alta calidad en una aplicación ASP.NET Core. Utilizando el método RenderRazorToPdf, puede transformar archivos CSHTML en documentos PDF, optimizando su flujo de trabajo y mejorando la distribución de documentos. Esta guía le guiará por los sencillos pasos necesarios para conseguirlo en cuestión de minutos.
 Empieza a crear PDF con NuGet ahora:
Empieza a crear PDF con NuGet ahora:
Instalar IronPDF con el gestor de paquetes NuGet
Copie y ejecute este fragmento de código.
// Install-Package IronPDF.Extensions.Razor var pdf = new IronPdf.ChromePdfRenderer().RenderRazorToPdf("Views/Home/Index.cshtml");Despliegue para probar en su entorno real
Empieza a utilizar IronPDF en tu proyecto hoy mismo con una prueba gratuita
Flujo de trabajo mínimo (5 pasos)
- Descargue la biblioteca C# para convertir páginas Razor a PDF en ASP.NET Core Web App
- Agregar una clase de modelo para los datos.
- Cree una nueva página Razor y edite el archivo ".cshtml" para mostrar los datos
- Edite el archivo ".cs" y utilice el método
RenderRazorToPdf - Descarga el proyecto de ejemplo para un inicio rápido.
Introducción
Razor Pages ofrece una forma potente e intuitiva de crear contenido web dinámico en aplicaciones ASP.NET Core. Cuando se combinan con las capacidades de renderizado de IronPDF, los desarrolladores pueden crear documentos PDF profesionales directamente a partir de su contenido web. Este enfoque elimina la compleja lógica de generación de PDF y le permite utilizar sus conocimientos existentes de HTML y CSS.
La integración entre IronPDF y Razor Pages es especialmente valiosa para generar informes, facturas, certificados y cualquier otro documento que requiera una presentación dinámica de los datos. Al utilizar la misma sintaxis de Razor con la que ya está familiarizado, puede mantener la coherencia entre las vistas web y las salidas PDF.
¿Qué paquetes NuGet necesito para la conversión de Razor a PDF?
El paquete IronPdf.Extensions.Razor es una extensión del paquete principal IronPdf. Los paquetes IronPdf.Extensions.Razor e IronPdf son necesarios para convertir las páginas Razor en documentos PDF en una aplicación web ASP.NET Core. Para obtener instrucciones de instalación detalladas, visite nuestra guía de instalación.
# Command to install IronPdf.Extensions.Razor package using NuGet Package Manager
Install-Package IronPDF.Extensions.Razor# Command to install IronPdf.Extensions.Razor package using NuGet Package Manager
Install-Package IronPDF.Extensions.Razor

Instalar con NuGet
Install-Package IronPDF.Extensions.Razor
¿Cómo convierto páginas Razor a PDF en ASP.NET Core?
Necesitará un proyecto de aplicación web ASP.NET Core para convertir Razor Pages en archivos PDF. El proceso consiste en crear un modelo para sus datos, configurar una página Razor para mostrar esos datos y, a continuación, utilizar el método RenderRazorToPdf de IronPDF para generar la salida PDF.
¿Por qué necesito una clase modelo para la generación de PDF?
Las clases modelo son la columna vertebral de la representación de datos en tus Razor Pages. Proporcionan una forma estructurada de pasar datos de la lógica del controlador a la vista, garantizando la seguridad de tipos y la capacidad de mantenimiento. Al generar PDF, estos modelos son aún más importantes, ya que definen la estructura exacta de los datos que aparecerán en el documento final.
- Crea una nueva carpeta en el proyecto y nómbrala "Models".
- Añade una clase estándar de C# a la carpeta y nómbrala "Person". Esta clase servirá como modelo para datos individuales. Utiliza el siguiente fragmento de código:
:path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-razor-model.csnamespace RazorPageSample.Models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}¿Cómo configuro una página Razor para la conversión de PDF?
Añade una Página Razor vacía a la carpeta "Pages" y nómbrala "persons.cshtml".
- Modifique el archivo "Persons.cshtml" recién creado utilizando el ejemplo de código que se proporciona a continuación.
El código siguiente muestra la información en el navegador. Fíjate en cómo la sintaxis Razor permite una integración perfecta del código C# dentro de HTML, lo que lo hace perfecto para generar contenido dinámico que pueda convertirse a PDF:
@page
@using RazorPageSample.Models;
@model RazorPageSample.Pages.PersonsModel
@{
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in ViewData["personList"] as List<Person>)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<form method="post">
<button type="submit">Print</button>
</form>@page
@using RazorPageSample.Models;
@model RazorPageSample.Pages.PersonsModel
@{
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in ViewData["personList"] as List<Person>)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<form method="post">
<button type="submit">Print</button>
</form>Renderizar páginas Razor a PDF
A continuación, el código a continuación primero instancia la clase ChromePdfRenderer. Pasar this al método RenderRazorToPdf es suficiente para convertir esta Página Razor en un documento PDF.
Tiene acceso completo a las funciones disponibles en RenderingOptions. Estas funciones incluyen la capacidad de aplicar números de página al PDF generado, establecer margenes personalizados y añadir texto personalizado, así como encabezados y pies de página HTML. También puede configurar metadatos para sus PDF con el fin de garantizar la correcta identificación y búsqueda de documentos.
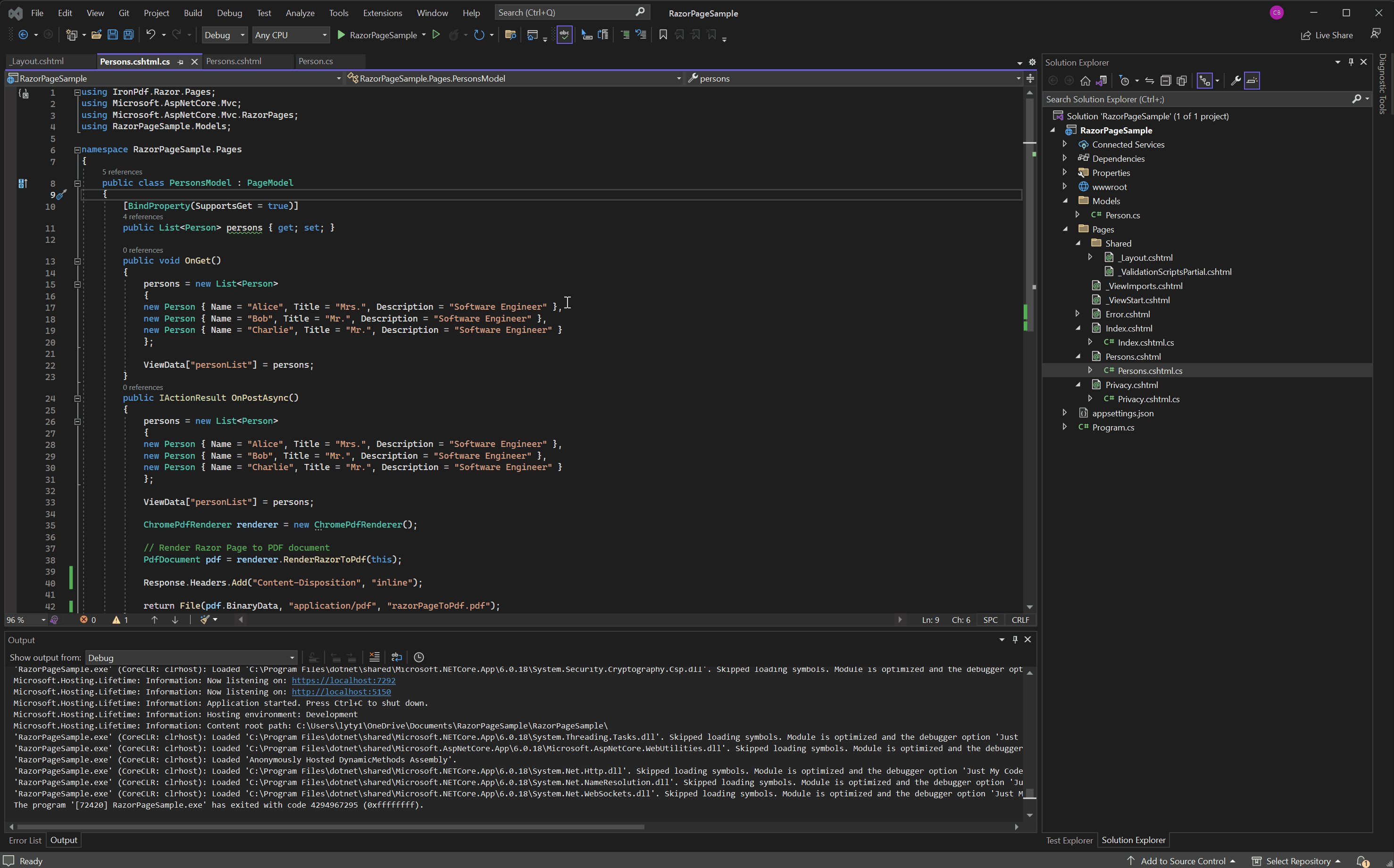
- Abre el desplegable del archivo "Persons.cshtml" para ver el archivo "Persons.cshtml.cs".
- Modifica el archivo "Persons.cshtml.cs" con el código a continuación.
using IronPdf.Razor;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using RazorPageSample.Models;
namespace RazorPageSample.Pages
{
public class PersonsModel : PageModel
{
[BindProperty(SupportsGet = true)]
public List<Person> Persons { get; set; }
// Handle GET request to load initial data
public void OnGet()
{
Persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData["personList"] = Persons;
}
// Handle POST request to convert Razor page to PDF
public IActionResult OnPost()
{
Persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData["personList"] = Persons;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render Razor Page to PDF document
PdfDocument pdf = renderer.RenderRazorToPdf(this);
// Return the generated PDF file with appropriate content headers
Response.Headers.Add("Content-Disposition", "inline");
return File(pdf.BinaryData, "application/pdf", "razorPageToPdf.pdf");
// Optionally view the output PDF in browser (uncomment below line if needed)
// return File(pdf.BinaryData, "application/pdf");
}
}
}using IronPdf.Razor;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using RazorPageSample.Models;
namespace RazorPageSample.Pages
{
public class PersonsModel : PageModel
{
[BindProperty(SupportsGet = true)]
public List<Person> Persons { get; set; }
// Handle GET request to load initial data
public void OnGet()
{
Persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData["personList"] = Persons;
}
// Handle POST request to convert Razor page to PDF
public IActionResult OnPost()
{
Persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData["personList"] = Persons;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render Razor Page to PDF document
PdfDocument pdf = renderer.RenderRazorToPdf(this);
// Return the generated PDF file with appropriate content headers
Response.Headers.Add("Content-Disposition", "inline");
return File(pdf.BinaryData, "application/pdf", "razorPageToPdf.pdf");
// Optionally view the output PDF in browser (uncomment below line if needed)
// return File(pdf.BinaryData, "application/pdf");
}
}
}El método RenderRazorToPdf devuelve un objeto PdfDocument que puede someterse a procesamiento y edición adicionales. Puede exportar el PDF como PDFA o PDFUA, aplicar una firma digital al documento PDF renderizado o combinar y dividir documentos PDF. El método también permite rotar páginas, añadir anotaciones o marcadores y estampar marcas de agua personalizadas en el PDF.
Para mejorar la gestión de documentos, también puede comprimir los PDF para reducir el tamaño del archivo sin comprometer la calidad. Esto es especialmente útil cuando se trata de informes de gran tamaño o cuando el ancho de banda es un problema. Además, las amplias capacidades de edición que ofrece IronPDF están documentadas en nuestro completo tutorial de edición de PDF.
¿Cómo añado navegación a la página de generación de PDF?
La navegación es crucial para la experiencia del usuario en su aplicación ASP.NET Core. Al integrar la página de generación de PDF en la navegación principal, los usuarios pueden acceder fácilmente a la funcionalidad sin tener que escribir manualmente las URL.
- Navega a la carpeta Pages -> carpeta Shared -> _Layout.cshtml. Coloca el elemento de navegación "Person" después de "Home".
Asegúrese de que el valor del atributo asp-page coincide exactamente con nuestro nombre de archivo, que en este caso es "Personas". De este modo se garantiza el correcto enrutamiento dentro de su aplicación ASP.NET Core:
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">RazorPageSample</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Persons">Person</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header><header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">RazorPageSample</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Persons">Person</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>¿Qué ocurre cuando ejecuto la generación de PDF?
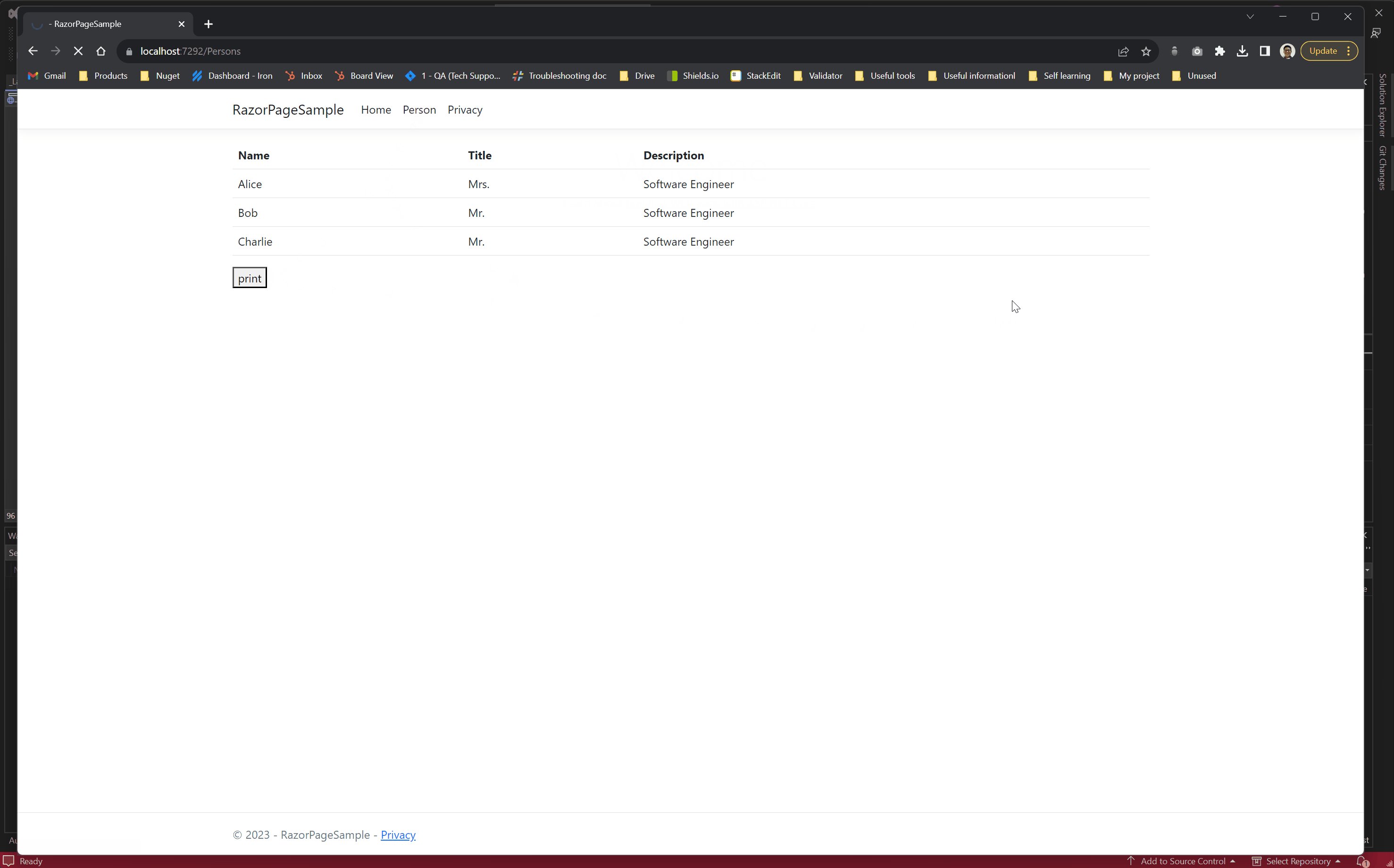
Aquí se muestra cómo ejecutar el proyecto y generar un documento PDF. Cuando haga clic en el enlace de navegación "Persona", verá los datos mostrados en formato de tabla. Al hacer clic en el botón "Imprimir" se activa el proceso de generación de PDF, convirtiendo la vista actual de Razor Page en un documento PDF descargable.

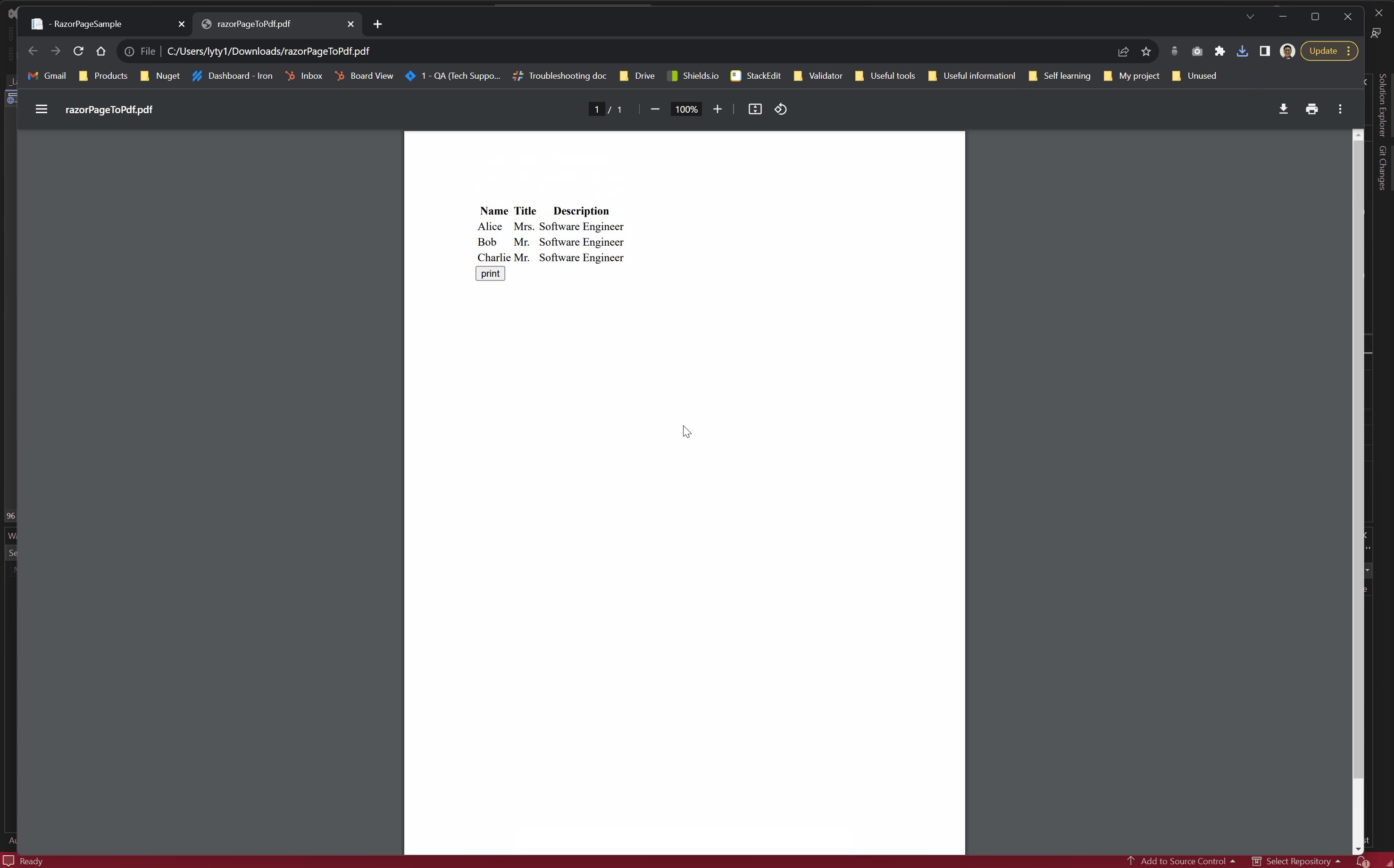
El PDF generado mantiene todo el estilo y el formato de su página Razor, lo que garantiza un aspecto coherente entre la vista web y la salida PDF. Este enfoque es especialmente útil para generar informes, facturas o cualquier documento que requiera datos de la base de datos o de la lógica empresarial de su aplicación.
¿Dónde puedo descargar un ejemplo completo de aplicación web ASP.NET Core?
Puedes descargar el código completo para esta guía como un archivo comprimido, que puedes abrir en Visual Studio como un proyecto de Aplicación Web ASP.NET Core.
Descargar el Proyecto Aplicación Web ASP.NET Core RazorPageSample.zip
Preguntas Frecuentes
¿Cómo puedo convertir Razor Pages a PDF en ASP.NET Core?
Puede convertir Razor Pages a PDF en ASP.NET Core utilizando el método RenderRazorToPdf de IronPDF. Simplemente instale el paquete IronPdf.Extensions.Razor y utilice ChromePdfRenderer para convertir sus archivos .cshtml directamente en documentos PDF.
¿Qué paquetes NuGet son necesarios para la conversión de Razor a PDF?
Necesita dos paquetes NuGet: IronPdf.Extensions.Razor (el paquete de extensión) e IronPdf (el paquete principal). Ambos paquetes son necesarios para convertir Razor Pages en documentos PDF en ASP.NET Core Web Apps.
¿Puedo utilizar datos dinámicos en mis Razor Pages al convertirlas a PDF?
Sí, IronPDF es totalmente compatible con datos dinámicos en Razor Pages. Puede utilizar código C#, vinculación de modelos y todas las funciones estándar de sintaxis de Razor al convertir a PDF, lo que lo hace ideal para generar informes, facturas y certificados con contenido dinámico.
¿Qué tipos de documentos puedo generar a partir de Razor Pages?
La conversión de Razor a PDF de IronPDF es perfecta para generar varios tipos de documentos, incluidos informes, facturas, certificados, recibos y cualquier otro documento que requiera una presentación dinámica de los datos, manteniendo el estilo HTML y CSS existente.
¿Con qué rapidez puedo implementar la conversión de Razor a PDF en mi proyecto?
Puede implementar la conversión de Razor a PDF en cuestión de minutos con IronPDF. El flujo de trabajo mínimo implica sólo 5 pasos: instalación de la biblioteca, adición de una clase modelo, creación de una página Razor, edición del archivo .cs para utilizar el método RenderRazorToPdf y ejecución de la aplicación.
¿La conversión mantiene mi estilo HTML y CSS?
Sí, IronPDF conserva el estilo HTML y CSS al convertir Razor Pages a PDF. Esto le permite mantener la coherencia entre sus vistas web y las salidas PDF utilizando el mismo estilo y diseño que ya ha creado.



















