
Convertir Razor a PDF en Blazor Server con C#
Convierta componentes Razor a PDF en Blazor Server utilizando el método RenderRazorComponentToPdf de IronPDF. Transforme componentes de interfaz de usuario de C# en archivos PDF con un código mínimo y una personalización completa de encabezados, pies de página y formato de página.
Puesta en marcha rápida: Convertir componente Razor a PDF en minutos
Convertir componentes Razor a PDF en aplicaciones Blazor Server utilizando IronPDF. El método RenderRazorComponentToPdf transforma tus componentes Razor en PDFs con unas pocas líneas de código. Siga esta guía para integrar la conversión de Razor a PDF en su proyecto con una configuración mínima y opciones de personalización flexibles.
 Empieza a crear PDF con NuGet ahora:
Empieza a crear PDF con NuGet ahora:
Instalar IronPDF con el gestor de paquetes NuGet
Copie y ejecute este fragmento de código.
// Install-Package IronPdf.Extensions.Blazor var pdf = new IronPdf.ChromePdfRenderer() .RenderRazorComponentToPdf<MyComponent>(new Dictionary<string,object> { {"persons",personsList} }) .SaveAs("component-to-pdf.pdf");Despliegue para probar en su entorno real
Empieza a utilizar IronPDF en tu proyecto hoy mismo con una prueba gratuita
Flujo de trabajo mínimo (5 pasos)
- Descargar la biblioteca C# para convertir Razor a PDF en Blazor Server
- Agregar una clase de modelo para los datos.
- Cree un nuevo componente Razor y utilice el método
RenderRazorComponentToPdf - Agrega una sección al menú izquierdo para acceder al nuevo componente Razor
- Descarga el proyecto de ejemplo para un inicio rápido.
¿Qué paquetes NuGet necesito para la conversión de Razor a PDF?
El paquete IronPdf.Extensions.Blazor amplía el paquete principal IronPdf. Ambos paquetes son necesarios para convertir componentes Razor en documentos PDF en una aplicación de servidor Blazor. Esta extensión proporciona puntos de integración para aplicaciones de Blazor Server, permitiéndole convertir componentes Razor existentes en PDFs sin una refactorización extensa.
La instalación de IronPdf.Extensions.Blazor incluye automáticamente la biblioteca principal IronPDF como dependencia. El paquete de extensión añade métodos como RenderRazorComponentToPdf que entienden el modelo de componentes de Blazor y renderizan correctamente los componentes con datos vinculados. Para obtener un rendimiento óptimo y las últimas funciones, utilice la versión más reciente de ambos paquetes. Consulte el changelog para ver las actualizaciones y mejoras.
Install-Package IronPdf.Extensions.Blazor


Instalar con NuGet
Install-Package IronPdf.Extensions.Blazor
¿Cómo renderizo componentes Razor a PDF en el servidor Blazor?
Se requiere un proyecto de aplicación Blazor Server para convertir componentes Razor en PDFs. Las aplicaciones Blazor Server se ejecutan en el servidor y muestran las actualizaciones de la interfaz de usuario a través de una conexión SignalR, lo que las hace adecuadas para la generación de PDF cuando se necesita procesamiento en el servidor. Esta arquitectura garantiza que la renderización del PDF se realice en el servidor, proporcionando resultados coherentes independientemente del navegador o dispositivo del cliente.
Antes de empezar, asegúrese de tener instalado el SDK de .NET y Visual Studio 2019 o posterior con la carga de trabajo de ASP.NET y desarrollo web. Cree una nueva aplicación de servidor Blazor a través de las plantillas de proyecto de Visual Studio o utilizando la CLI .NET con dotnet new blazorserver. Para obtener instrucciones detalladas sobre la instalación y los requisitos específicos de cada plataforma, consulte Installation Overview.
¿Qué estructura de clase de modelo debo utilizar?
Añada una clase estándar de C# llamada PersonInfo. Esta clase sirve de modelo para almacenar información sobre las personas. Inserta el siguiente código:
:path=/static-assets/pdf/content-code-examples/how-to/razor-to-pdf-blazor-server-model.csnamespace BlazorSample.Data
{
public class PersonInfo
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}Este modelo representa la estructura de datos pasada a su componente Razor y renderizada en el PDF. IronPDF funciona con cualquier modelo de objetos de C#, desde simples POCO hasta complejos modelos de marco de entidades. Cuando diseñe modelos para la generación de PDF, tenga en cuenta cómo se mostrarán los datos en el documento final y estructure las propiedades en consecuencia.
¿Cómo implementar el componente Razor para la generación de PDF?
Usar el método RenderRazorComponentToPdf para convertir componentes Razor en PDFs. Acceda a este método instanciando la clase ChromePdfRenderer. El método devuelve un objeto PdfDocument para su exportación o posterior modificación.
El PdfDocument devuelto admite modificaciones adicionales, incluida la conversión a los formatos PDF/A o PDF/UA. Puede fusionar o dividir el documento, rotar las páginas y añadir anotaciones o marcadores. Aplique marcas de agua personalizadas según sea necesario.
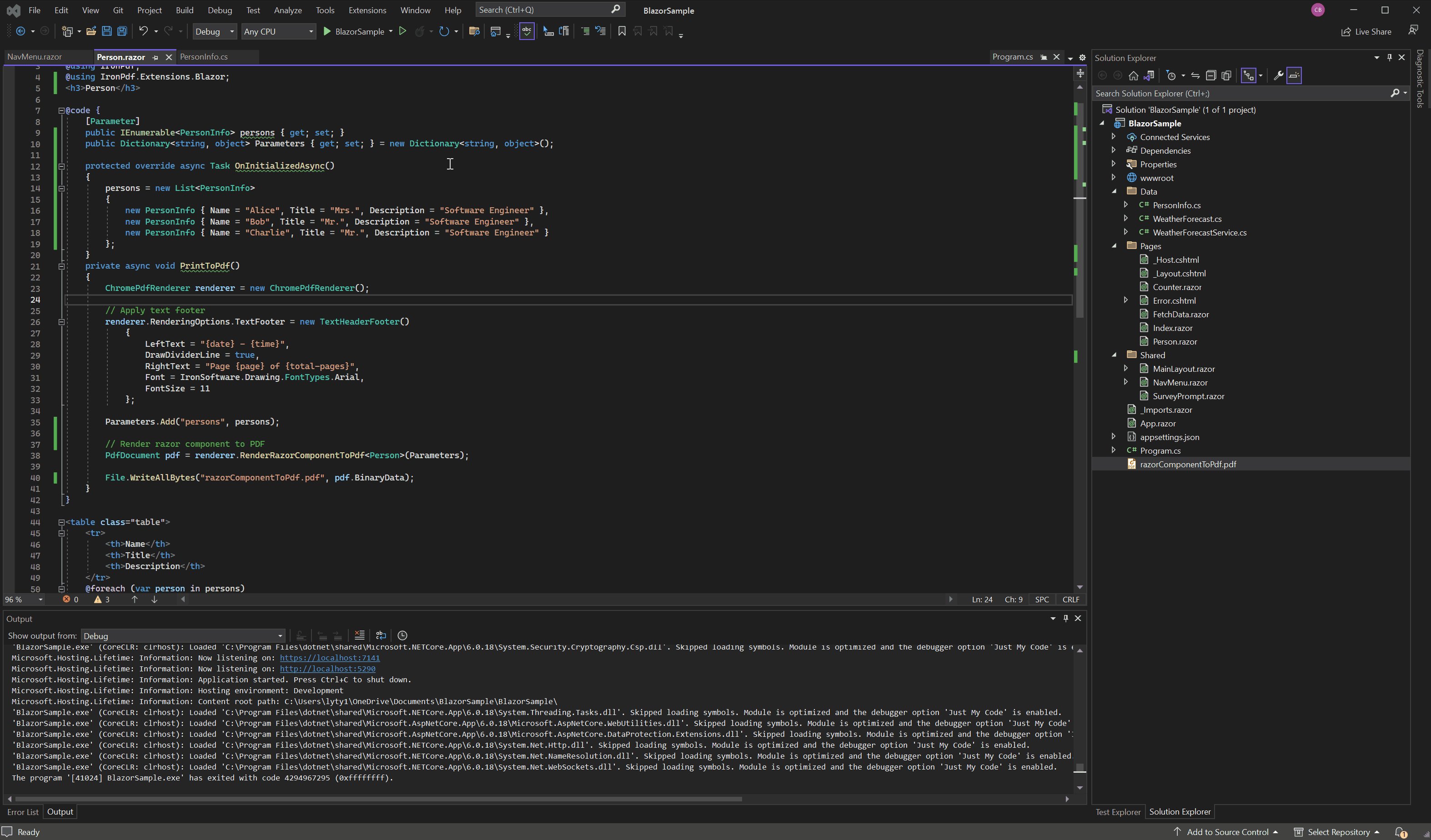
Añade un componente Razor llamado Persona.razor. Ingresa el siguiente código:
@page "/Person"
@using BlazorSample.Data;
@using IronPdf;
@using IronPdf.Extensions.Blazor;
<h3>Person</h3>
@code {
// A parameter to receive a list of persons from the parent component.
[Parameter]
public IEnumerable<PersonInfo> persons { get; set; }
// Dictionary to hold parameters that will be passed to the PDF renderer.
public Dictionary<string, object> Parameters { get; set; } = new Dictionary<string, object>();
protected override async Task OnInitializedAsync()
{
// Initialize the persons list with some sample data.
persons = new List<PersonInfo>
{
new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
}
private async void PrintToPdf()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Apply text footer to the PDF pages.
renderer.RenderingOptions.TextFooter = new TextHeaderFooter()
{
LeftText = "{date} - {time}",
DrawDividerLine = true,
RightText = "Page {page} of {total-pages}",
Font = IronSoftware.Drawing.FontTypes.Arial,
FontSize = 11
};
Parameters.Add("persons", persons);
// Render Razor component to PDF and save it.
PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
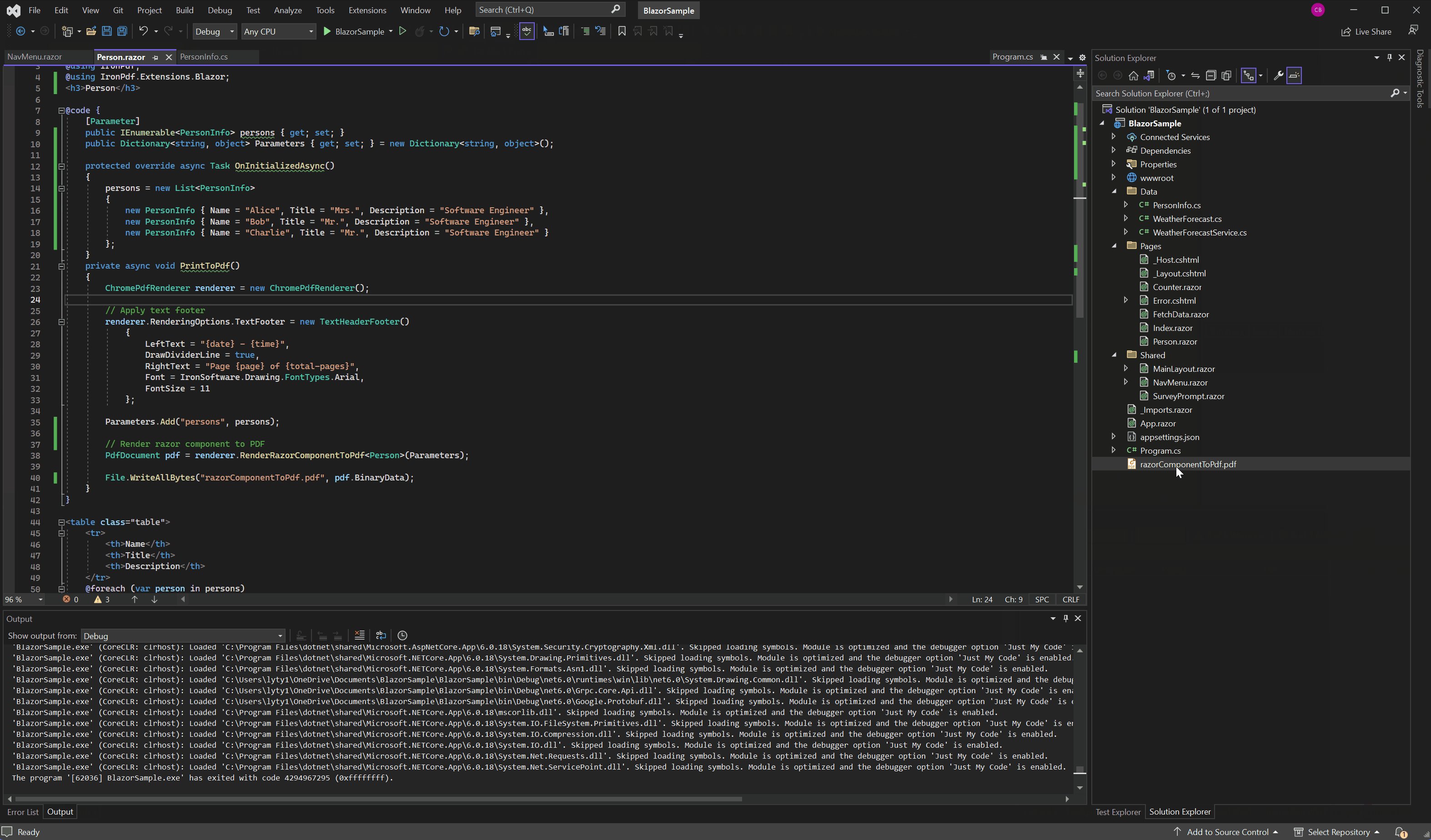
File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
}
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in persons)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<button class="btn btn-primary" @onclick="PrintToPdf">Print to Pdf</button>Este método proporciona acceso a todas las funciones de RenderingOptions. Añada encabezados y pies de página de texto y HTML, incluya números de página y ajuste las dimensiones y el diseño de las páginas. RenderingOptions admite margenes personalizados, ajustes de ventana gráfica para diseños adaptables y retrasos en la ejecución de JavaScript para contenido dinámico.
Para diseños complejos o marcos CSS como Bootstrap, explora capacidades de renderizado CSS responsivo para garantizar que los PDF aparezcan correctamente en diferentes tamaños de página.
¿Cómo añado navegación a mi componente Razor?
- Navegue hasta la "Carpeta compartida" y abra
NavMenu.razor. Añade la sección que abrirá nuestro componente Razor,Persona. Nuestro componentePersonaserá la segunda opción.
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Person">
<span class="oi oi-list-rich" aria-hidden="true"></span> Person
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
</nav>
</div>Esta configuración de navegación se integra con el sistema de enrutamiento de Blazor, lo que permite a los usuarios acceder a la funcionalidad de generación de PDF desde el menú de navegación principal de su aplicación. El componente NavLink garantiza el resaltado correcto de la ruta activa.
¿Cómo es el proceso de generación de PDF?
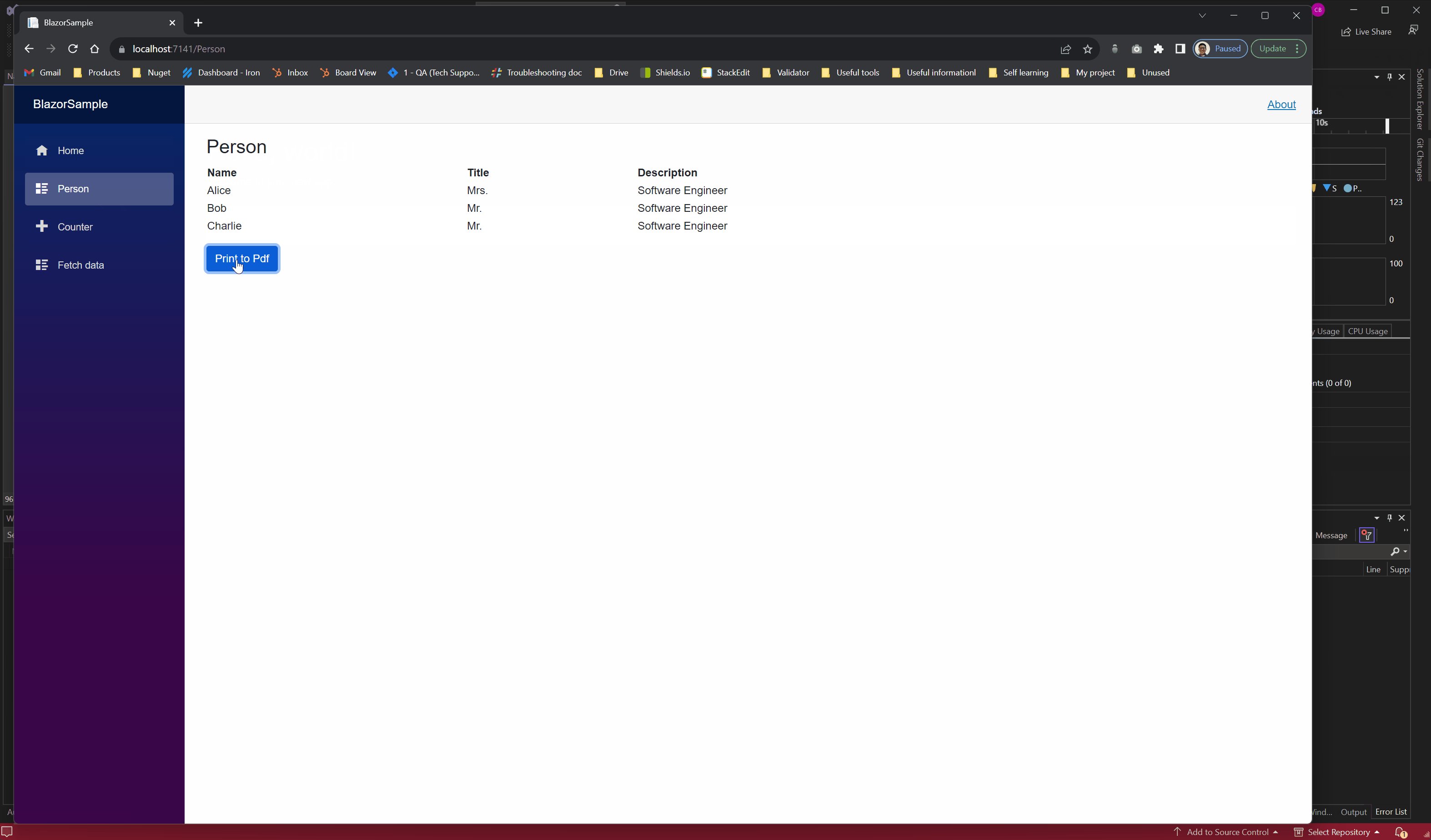
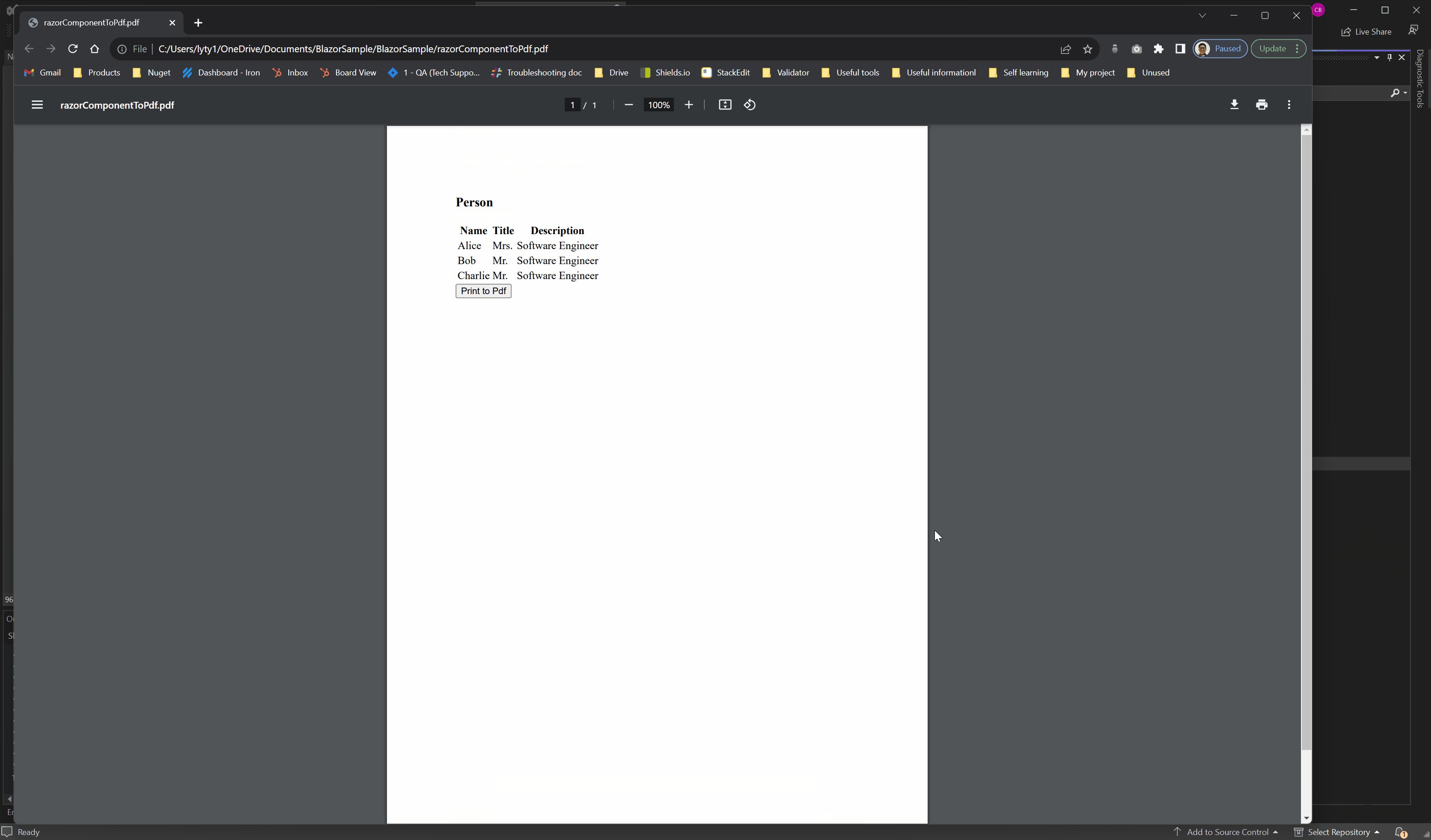
Ejecute el proyecto y genere un documento PDF. Haga clic en el botón "Imprimir en PDF". IronPDF procesa su componente Razor, lo convierte a HTML y lo renderiza como PDF utilizando su motor de renderizado basado en Chrome. Esto mantiene la misma fidelidad visual que en los navegadores web modernos.

El PDF generado se guarda en el directorio de salida del proyecto. Personaliza la ubicación de guardado, implementa descargas directas desde el navegador o almacena los PDF en la nube, como Azure Blob Storage. Para las aplicaciones de producción, implemente la gestión de errores y los comentarios de los usuarios para situaciones en las que la generación de PDF pueda fallar o superar la duración prevista.
¿Dónde puedo descargar un ejemplo práctico completo?
Descargue el código completo de esta guía como archivo comprimido. Ábralo en Visual Studio como un proyecto Blazor Server App. La muestra incluye todas las dependencias, configuraciones y código de ejemplo para comenzar inmediatamente con la conversión de Razor a PDF en aplicaciones Blazor.
Descargar el Proyecto de Ejemplo de Blazor para la Conversión de Razor a PDF
¿Listo para ver qué más puedes hacer? Consulta nuestra página de tutoriales aquí: Convertir PDFs
Para escenarios más avanzados, consulte nuestro Tutorial de Blazor que cubre patrones de integración adicionales y las mejores prácticas para utilizar IronPDF en aplicaciones de Blazor.
Preguntas Frecuentes
¿Cuál es la forma más rápida de convertir un componente Razor a PDF en Blazor Server?
La forma más rápida es utilizar el método RenderRazorComponentToPdf de IronPDF. Con sólo una línea de código, puede convertir cualquier componente de IronPDF a PDF: var pdf = new IronPDF.ChromePdfRenderer().RenderRazorComponentToPdf(new Dictionary { {"personas",personasLista} }).SaveAs("componente-a-pdf.pdf");
¿Qué paquetes NuGet son necesarios para la conversión de Razor a PDF en Blazor Server?
Necesita el paquete IronPdf.Extensions.Blazor, que incluye automáticamente la biblioteca principal IronPDF como dependencia. Instálelo mediante: Install-Package IronPdf.Extensions.Blazor
¿Puedo añadir encabezados y pies de página personalizados al convertir componentes Razor a PDF?
Sí, IronPDF proporciona opciones de personalización completas para encabezados, pies de página y formato de página cuando se utiliza el método RenderRazorComponentToPdf para convertir sus componentes Razor.
¿Por qué se recomienda Blazor Server para la generación de PDF a partir de componentes Razor?
Las aplicaciones Blazor Server se ejecutan en el servidor y muestran las actualizaciones de la interfaz de usuario a través de una conexión SignalR, lo que las hace ideales para la generación de PDF. Esta arquitectura garantiza que la renderización de IronPDF se realice en el servidor, proporcionando resultados coherentes independientemente del navegador o dispositivo del cliente.
¿Necesito refactorizar mis componentes Razor existentes para convertirlos a PDF?
No, el paquete IronPDF.Extensions.Blazor permite convertir componentes Razor existentes en PDF sin necesidad de una refactorización exhaustiva. La extensión proporciona puntos de integración que comprenden el modelo de componentes de Blazor.
¿Cómo paso datos a mi componente Razor al convertir a PDF?
Puede pasar datos utilizando un parámetro Dictionary en el método RenderRazorComponentToPdf. Por ejemplo: new Dictionary { {"personas", personsList} } donde "persons" es el nombre del parámetro y personsList son sus datos.


















