
Cómo añadir una tabla de contenidos en C#
IronPDF le permite añadir una tabla de contenidos a documentos PDF en C# estableciendo la propiedad TableOfContents, que genera automáticamente una navegación con hipervínculos a partir de encabezados HTML (h1-h6) con números de página opcionales.
como-encabezado:2(Inicio rápido: Añadir tabla de contenidos a PDF en C#)
 Empieza a crear PDF con NuGet ahora:
Empieza a crear PDF con NuGet ahora:
Instalar IronPDF con el gestor de paquetes NuGet
Copie y ejecute este fragmento de código.
new ChromePdfRenderer { RenderingOptions = { CreateOutlineMaps = true, OutlineMapsFormat = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 } } .RenderHtmlFileAsPdf("myDocument.html") .SaveAs("withToc.pdf");Despliegue para probar en su entorno real
Empieza a utilizar IronPDF en tu proyecto hoy mismo con una prueba gratuita
Flujo de trabajo mínimo (5 pasos)
- Descargue la biblioteca de C# para añadir un índice
- Prepara el HTML para convertirlo a PDF
- Establezca la propiedad TableOfContents para activar la tabla de contenidos
- Elija si desea mostrar o no los números de página
- Optimizar la ubicación del índice
¿Qué es un índice en PDF?
Un índice es una hoja de ruta que ayuda a los lectores a navegar por el contenido del documento PDF. Normalmente aparece al principio y enumera las principales secciones o capítulos del PDF, junto con los números de página donde comienza cada sección. Esto permite a los lectores encontrar y saltar rápidamente a partes específicas del documento, facilitando el acceso a la información que necesitan.
IronPDF proporciona una función para crear una tabla de contenido con hipervínculos a los elementos 'h1', 'h2', 'h3', 'h4', 'h5' y 'h6'. El estilo predeterminado de esta tabla de contenido no entrará en conflicto con otros estilos en el contenido HTML. Cuando crea nuevos PDF con IronPDF, la función de tabla de contenido escanea automáticamente los encabezados HTML y crea una estructura de navegación jerárquica que refleja la organización del documento.
El índice generado incluye enlaces en los que se puede hacer clic y que permiten a los lectores saltar directamente a cualquier sección, lo que lo hace especialmente útil para documentos largos, informes y documentación técnica. La implementación de TOC de IronPDF preserva la estructura semántica de su HTML a la vez que proporciona capacidades profesionales de navegación en PDF.
¿Cómo añado un índice a mi PDF?
Use la propiedad TableOfContents para habilitar la creación de una tabla de contenido en el documento PDF de salida. Esta propiedad se puede asignar a uno de tres TableOfContentsTypes, que se describen a continuación:
- Ninguno: No crear una tabla de contenido
- Básico: Crear una tabla de contenido sin números de página
- ConNúmerosDePágina: Crear una tabla de contenido CON números de página
Esta función utiliza JavaScript para construir la tabla de contenido; por lo tanto, el motor debe tener habilitado JavaScript. Al convertir archivos HTML a PDF, el motor JavaScript de IronPDF procesa las etiquetas de encabezado y genera la estructura de navegación adecuada. Para comprender mejor esta función, descargue el archivo HTML de ejemplo que aparece a continuación:
¿Qué código necesito para generar el índice?
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.csusing IronPdf;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("tableOfContent.html");
pdf.SaveAs("tableOfContents.pdf");Para situaciones más avanzadas, puede combinar el índice con otras opciones de presentación para crear documentos PDF completos:
using IronPdf;
// Create renderer with multiple options
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of contents with page numbers
TableOfContents = TableOfContentsTypes.WithPageNumbers,
// Add margins for better formatting
MarginTop = 40,
MarginBottom = 40,
// Enable JavaScript for dynamic content
EnableJavaScript = true,
// Set paper orientation
PaperOrientation = PdfPaperOrientation.Portrait,
// Add first page number offset
FirstPageNumber = 1
};
// Convert HTML with multiple header levels
string htmlContent = @"
<h1>Introduction</h1>
<p>Welcome to our comprehensive guide...</p>
<h2>Chapter 1: Getting Started</h2>
<p>Let's begin with the basics...</p>
<h3>1.1 Prerequisites</h3>
<p>Before we start, ensure you have...</p>
<h2>Chapter 2: Advanced Topics</h2>
<p>Now let's explore more complex features...</p>
";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("document-with-toc.pdf");using IronPdf;
// Create renderer with multiple options
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of contents with page numbers
TableOfContents = TableOfContentsTypes.WithPageNumbers,
// Add margins for better formatting
MarginTop = 40,
MarginBottom = 40,
// Enable JavaScript for dynamic content
EnableJavaScript = true,
// Set paper orientation
PaperOrientation = PdfPaperOrientation.Portrait,
// Add first page number offset
FirstPageNumber = 1
};
// Convert HTML with multiple header levels
string htmlContent = @"
<h1>Introduction</h1>
<p>Welcome to our comprehensive guide...</p>
<h2>Chapter 1: Getting Started</h2>
<p>Let's begin with the basics...</p>
<h3>1.1 Prerequisites</h3>
<p>Before we start, ensure you have...</p>
<h2>Chapter 2: Advanced Topics</h2>
<p>Now let's explore more complex features...</p>
";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("document-with-toc.pdf");¿Qué aspecto tiene el PDF generado?
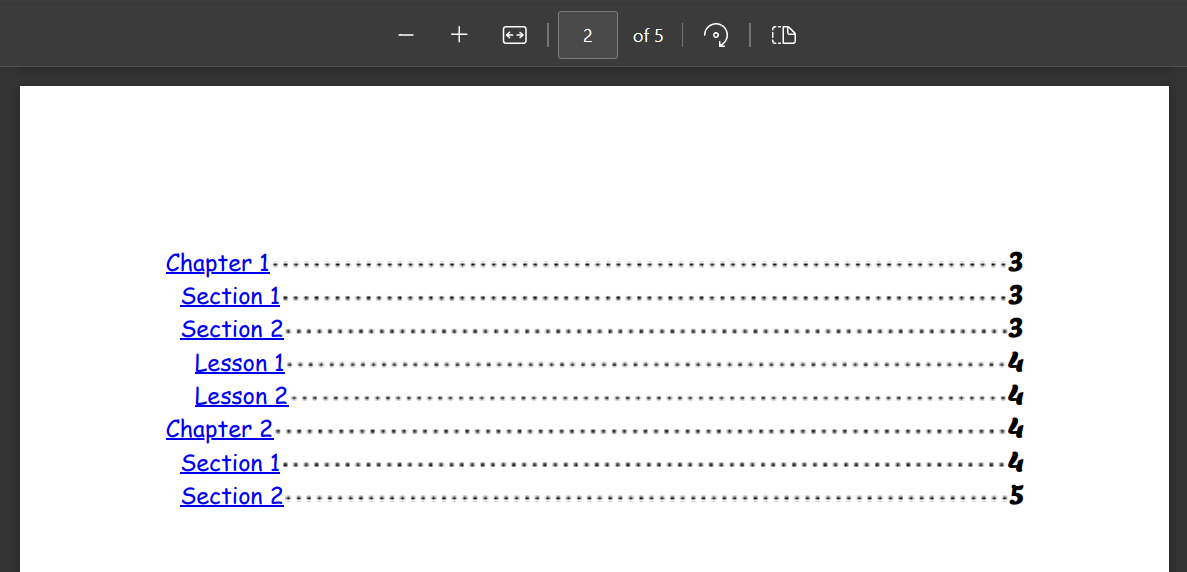
La tabla de contenido se creará con hipervínculos a cada uno de los 'h1', 'h2', 'h3', 'h4', 'h5' y 'h6'. Se preserva la estructura jerárquica de sus encabezados, con subencabezados debidamente sangrados bajo sus secciones padre. También puede añadir números de página a su PDF para facilitar la navegación junto con el índice.
Merge en el documento romperá los hipervínculos de la tabla de contenidos.Cuando trabaje con PDFs fusionados o divididos, genere la tabla de contenidos después de que se haya completado todo el ensamblaje del documento para garantizar referencias de página precisas e hipervínculos funcionales.
¿Dónde debo colocar el índice en mi PDF?
- Asegúrese de que el documento HTML tenga las etiquetas de encabezado adecuadas (
h1hastah6). - Opcionalmente inserte un div donde desea que aparezca la Tabla de Contenido. Si no se proporciona el div a continuación, IronPDF insertará la Tabla de Contenido al inicio.
<div id="ironpdf-toc"></div><div id="ironpdf-toc"></div>- En las opciones de renderizado, elija renderizar la tabla de contenido con o sin números de página.
Para documentos con diseños complejos, combine el índice con encabezados y pies de página para crear una estructura de documento profesional. He aquí un ejemplo de estructura HTML adecuada para generar una TOC óptima:
<!DOCTYPE html>
<html>
<head>
<title>My Document</title>
</head>
<body>
<!-- Table of Contents placeholder -->
<div id="ironpdf-toc"></div>
<!-- Page break after TOC -->
<div style="page-break-after: always;"></div>
<!-- Main content starts here -->
<h1>Executive Summary</h1>
<p>This document provides...</p>
<h2>Market Analysis</h2>
<h3>Current Trends</h3>
<p>The market shows...</p>
<h3>Future Projections</h3>
<p>We anticipate...</p>
<h2>Recommendations</h2>
<p>Based on our analysis...</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>My Document</title>
</head>
<body>
<!-- Table of Contents placeholder -->
<div id="ironpdf-toc"></div>
<!-- Page break after TOC -->
<div style="page-break-after: always;"></div>
<!-- Main content starts here -->
<h1>Executive Summary</h1>
<p>This document provides...</p>
<h2>Market Analysis</h2>
<h3>Current Trends</h3>
<p>The market shows...</p>
<h3>Future Projections</h3>
<p>We anticipate...</p>
<h2>Recommendations</h2>
<p>Based on our analysis...</p>
</body>
</html>¿Qué estilo debe tener el índice?
La Tabla de Contenido se puede estilizar usando CSS al dirigirse a los diversos selectores CSS que definen el estilo de la Tabla de Contenido. Al gestionar fuentes en su PDF, la tabla de contenido heredará la configuración de fuentes de su documento por defecto, pero se puede personalizar de forma independiente.
Además, se pueden realizar modificaciones de estilo utilizando la propiedad CustomCssUrl. Comience descargando un archivo CSS que contiene el estilo original del índice que aparece a continuación.
page-break-before y page-break-after al estilizar la tabla de contenidos, ya que esto rompería los cálculos del número de página. La implementación actual espera que la tabla de contenidos esté en páginas separadas del resto del contenido del documento.:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
CustomCssUrl = "./custom.css"
};
// Read HTML text from file
string html = File.ReadAllText("tableOfContent.html");
PdfDocument pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("tableOfContents.pdf");Cuando trabaje con tamaños de papel personalizados, es posible que tenga que ajustar el estilo del índice para adaptarlo a las diferentes dimensiones de página y garantizar un flujo de texto y una paginación adecuados.
¿Cómo dar estilo a diferentes niveles de encabezado?
Reemplace 'h1' con 'h2' hasta 'h6' para cambiar el estilo de cada encabezado respectivo.
#ironpdf-toc ul li.h1 {
font-style: italic;
font-weight: bold;
}
¿Cómo cambio la familia de fuentes?
Para hacer esto, podemos usar la fuente cursiva para el título y utilizar el atributo @font-face para usar la fuente personalizada 'Lemon' diseñada por Eduardo Tunni. Para ello, utilice la fuente cursiva para el título y el atributo @font-face para utilizar la fuente personalizada Lemon diseñada por Eduardo Tunni.
#ironpdf-toc li .title {
order: 1;
font-family: cursive;
}
@font-face {
font-family: 'lemon';
src: url('Lemon-Regular.ttf')
}
#ironpdf-toc li .page {
order: 3;
font-family: 'lemon', sans-serif;
}
¿Cómo controlo la sangría?
La sangría puede controlarse mediante el selector :root. Se puede aumentar según sea necesario, o puede no haber sangría con un valor de 0. {"w":"Se puede aumentar seg\u00fan sea necesario, o no tener sangr\u00eda con un valor de 0."}
:root {
--indent-length: 25px;
}
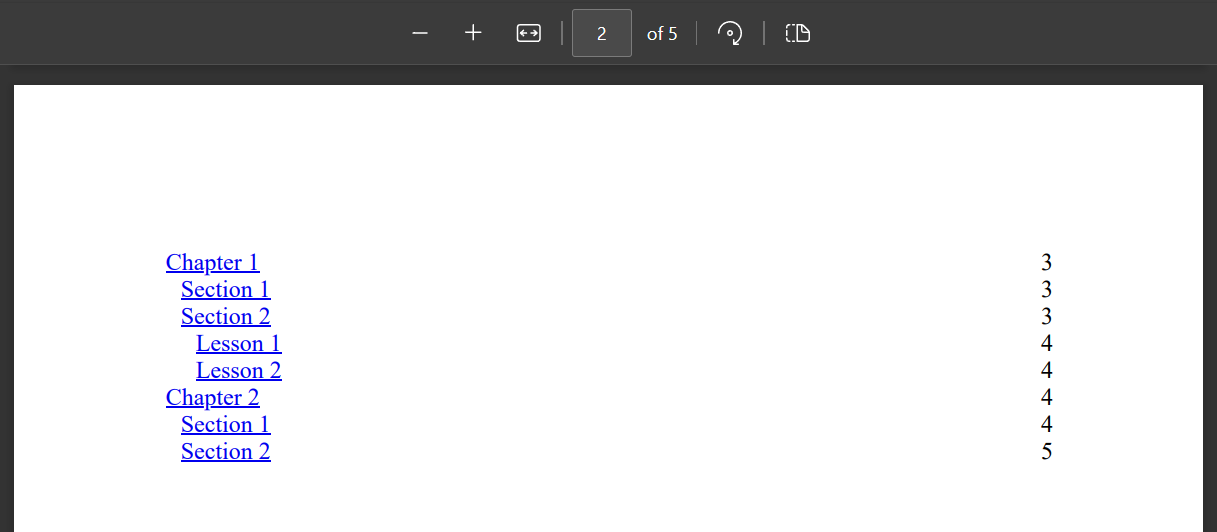
¿Cómo puedo eliminar o personalizar las líneas de puntos?
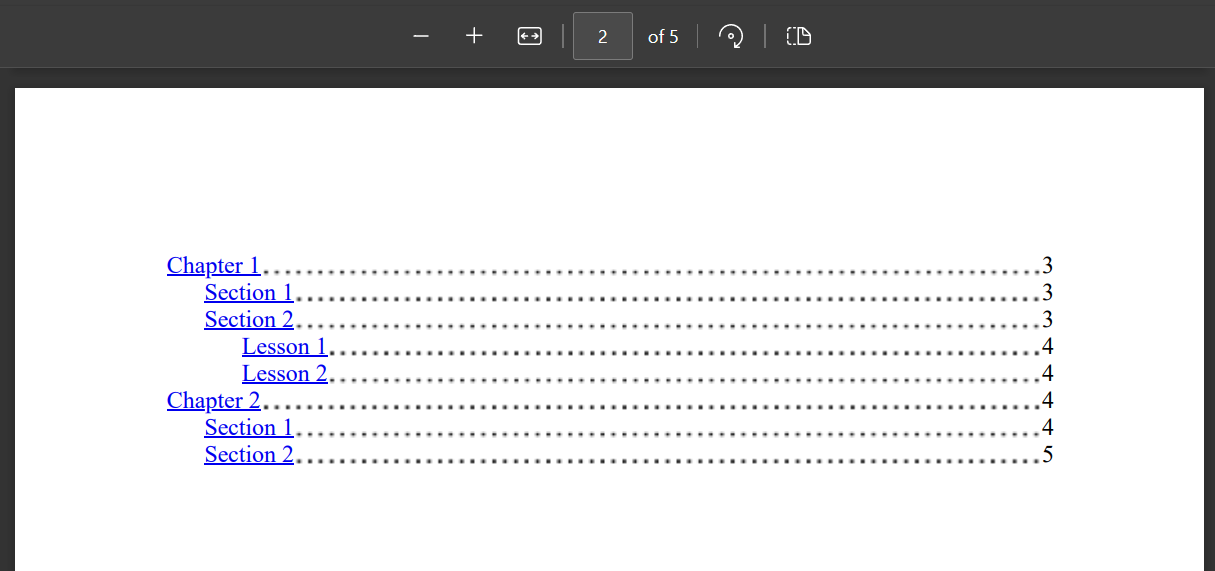
Para eliminar las líneas punteadas entre el título del encabezado y el número de página, modifica la imagen de fondo del selector ::after. Cámbielo a "transparent 1px" para eliminar los puntos. Es importante especificar otros atributos también porque, en este selector, el nuevo estilo sobrescribirá completamente el estilo antiguo en lugar de solo añadirlo.
#ironpdf-toc li::after {
background-image: radial-gradient(circle, transparent 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}
Para opciones de estilo más avanzadas, cree líneas de líder personalizadas utilizando diferentes patrones:
/* Dashed line leader */
#ironpdf-toc li::after {
background-image: linear-gradient(to right, currentcolor 50%, transparent 50%);
background-size: 8px 1px;
background-repeat: repeat-x;
background-position: bottom;
}
/* Solid line leader */
#ironpdf-toc li::after {
border-bottom: 1px solid currentcolor;
background: none;
}¿Listo para ver qué más puedes hacer? Consulta nuestra página de tutoriales aquí: Convertir PDFs
Preguntas Frecuentes
¿Cómo añado un índice a mi documento PDF?
Puede añadir una tabla de contenidos a su PDF utilizando IronPDF estableciendo la propiedad TableOfContents en ChromePdfRenderer. Simplemente configure RenderingOptions.TableOfContents como TableOfContentsTypes.Basic para una tabla de contenido sin números de página, o TableOfContentsTypes.WithPageNumbers para incluir números de página. IronPDF generará automáticamente la TOC a partir de sus encabezados HTML (etiquetas h1-h6).
¿Qué elementos HTML se utilizan para generar el índice?
IronPDF crea automáticamente la tabla de contenidos escaneando y utilizando los elementos de encabezado h1, h2, h3, h4, h5 y h6 de su HTML. Estos encabezados forman una estructura de navegación jerárquica que refleja la organización del documento, y cada encabezado se convierte en un hipervínculo sobre el que se puede hacer clic en el índice del PDF generado.
¿Puedo incluir números de página en el índice?
Sí, IronPDF ofrece dos opciones de tabla de contenidos: TableOfContentsTypes.Basic crea una TOC sin números de página, mientras que TableOfContentsTypes.WithPageNumbers incluye números de página para cada sección. Puede elegir la opción que mejor se adapte a las necesidades de su documento al configurar las RenderingOptions.
¿La función de índice requiere JavaScript?
Sí, IronPDF utiliza JavaScript para construir la tabla de contenidos, por lo que el motor de renderizado debe tener JavaScript activado. Normalmente está activado por defecto, pero si ha desactivado JavaScript en sus opciones de renderizado, deberá activarlo para que la función de tabla de contenido funcione correctamente.
¿Cómo configuro el índice con los números de página en una línea de código?
Puede generar un PDF con una tabla de contenidos que incluya números de página utilizando esta única línea: new ChromePdfRenderer { RenderingOptions = { TableOfContents = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 } }.RenderHtmlFileAsPdf("miDocumento.html").SaveAs("conToc.pdf"); Esto crea una TOC completamente funcional con navegación por hipervínculos y números de página.
¿El estilo del índice entrará en conflicto con mis estilos HTML existentes?
No, el estilo predeterminado de la tabla de contenido de IronPDF está diseñado para no entrar en conflicto con otros estilos de su contenido HTML. La tabla de contenido generada mantiene su propio estilo independiente que garantiza una visualización adecuada a la vez que preserva la apariencia del contenido existente de su documento.



















