
Cómo convertir vistas a PDF en ASP.NET MVC con C#
IronPDF le permite convertir ASP.NET MVC Views en documentos PDF utilizando el método ChromePdfRenderer.RenderView() con sólo unas pocas líneas de código. El paquete IronPDF.Extensions.Mvc.Framework proporciona una integración perfecta con proyectos ASP.NET MVC para renderizar vistas CSHTML como PDF.
Una Vista es un componente en el marco de ASP.NET utilizado para generar marcado HTML en aplicaciones web. Forma parte del patrón Modelo-Vista-Controlador (MVC), utilizado habitualmente en aplicaciones ASP.NET MVC y ASP.NET Core MVC. Las Vistas son responsables de presentar datos al usuario renderizando contenido HTML dinámicamente. La potencia de Chrome PDF Rendering Engine de IronPDF garantiza que sus vistas se rendericen con una precisión de píxel perfecta, manteniendo todos los estilos, diseños y elementos interactivos.
ASP.NET Web Application (.NET Framework) MVC es un marco de aplicación web proporcionado por Microsoft. Sigue un patrón arquitectónico estructurado conocido como Modelo-Vista-Controlador (MVC) para organizar y agilizar el desarrollo de aplicaciones web.
- Modelo: Gestiona datos, lógica de negocio e integridad de datos.
- Vista: Presenta la interfaz de usuario y renderiza información.
- Controlador: gestiona las entradas de los usuarios, procesa las solicitudes y organiza las interacciones entre el modelo y la vista.
IronPDF simplifica el proceso de creación de archivos PDF a partir de Vistas dentro de un proyecto ASP.NET MVC. Esto hace que la generación de PDF sea fácil y directa en ASP.NET MVC. Ya sea que esté generando facturas, informes o cualquier documento desde sus vistas web, IronPDF proporciona las herramientas necesarias para una salida PDF profesional. Para obtener una guía de instalación completa, visite la página Installation Overview.
Inicio rápido: Convierte Vista ASP.NET MVC a PDF sin esfuerzo
Aprende cómo convertir rápidamente tus Vistas de ASP.NET MVC en documentos PDF usando IronPDF. Con solo unas pocas líneas de código, puedes renderizar tus vistas CSHTML a PDFs de alta calidad, mejorando la funcionalidad de tu aplicación. IronPDF simplifica el proceso, haciéndolo accesible para desarrolladores de todos los niveles. Comienza integrando IronPDF en tus proyectos ASP.NET Core para generar PDFs fácilmente desde tus Vistas.
 Empieza a crear PDF con NuGet ahora:
Empieza a crear PDF con NuGet ahora:
Instalar IronPDF con el gestor de paquetes NuGet
Copie y ejecute este fragmento de código.
// Install-Package IronPdf.Extensions.Razor var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext);Despliegue para probar en su entorno real
Empieza a utilizar IronPDF en tu proyecto hoy mismo con una prueba gratuita
Flujo de trabajo mínimo (5 pasos)
- Descargue la biblioteca C# para convertir vistas en archivos PDF en ASP.NET MVC
- Agregar una clase de modelo para los datos.
- Cree una acción "Persona" en el controlador y utilice el método
RenderView - Agregar una vista usando la vista Scaffolded de MVC 5
- Descarga el proyecto de ejemplo para un inicio rápido.
¿Qué paquete de extensión necesito?
¿Por qué IronPDF requiere un paquete de extensión?
El paquete IronPdf.Extensions.Mvc.Framework es una extensión del paquete principal IronPdf. Los paquetes IronPdf.Extensions.Mvc.Framework e IronPdf son necesarios para generar vistas de documentos PDF en ASP.NET MVC. Esta separación permite optimizar la funcionalidad específica del marco MVC al tiempo que se mantienen las capacidades básicas de renderizado de PDF.
¿Cómo instalar el paquete de extensión?
Instalación del paquete IronPdf.Extensions.Mvc.Framework


Instalar con NuGet
Instalación del paquete IronPdf.Extensions.Mvc.Framework
¿Cómo renderizar vistas en PDF?
¿Qué tipo de proyecto necesito?
Para convertir vistas en archivos PDF, se necesita un proyecto MVC de aplicación web ASP.NET (.NET Framework). IronPDF es compatible con varias versiones de MVC y proporciona amplias Opciones de renderizado para personalizar la salida de PDF según sus requisitos.
¿Cómo añado una clase modelo?
¿Dónde debo crear el modelo?
- Vaya a la carpeta "Modelos
- Cree un nuevo archivo de clase C# llamado "Persona" Esta clase sirve como modelo para representar datos individuales. Utilice el siguiente código:
:path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-mvc-framework-model.csnamespace ViewToPdfMVCSample.Models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}¿Cómo edito el controlador?
¿Qué código debo añadir al controlador?
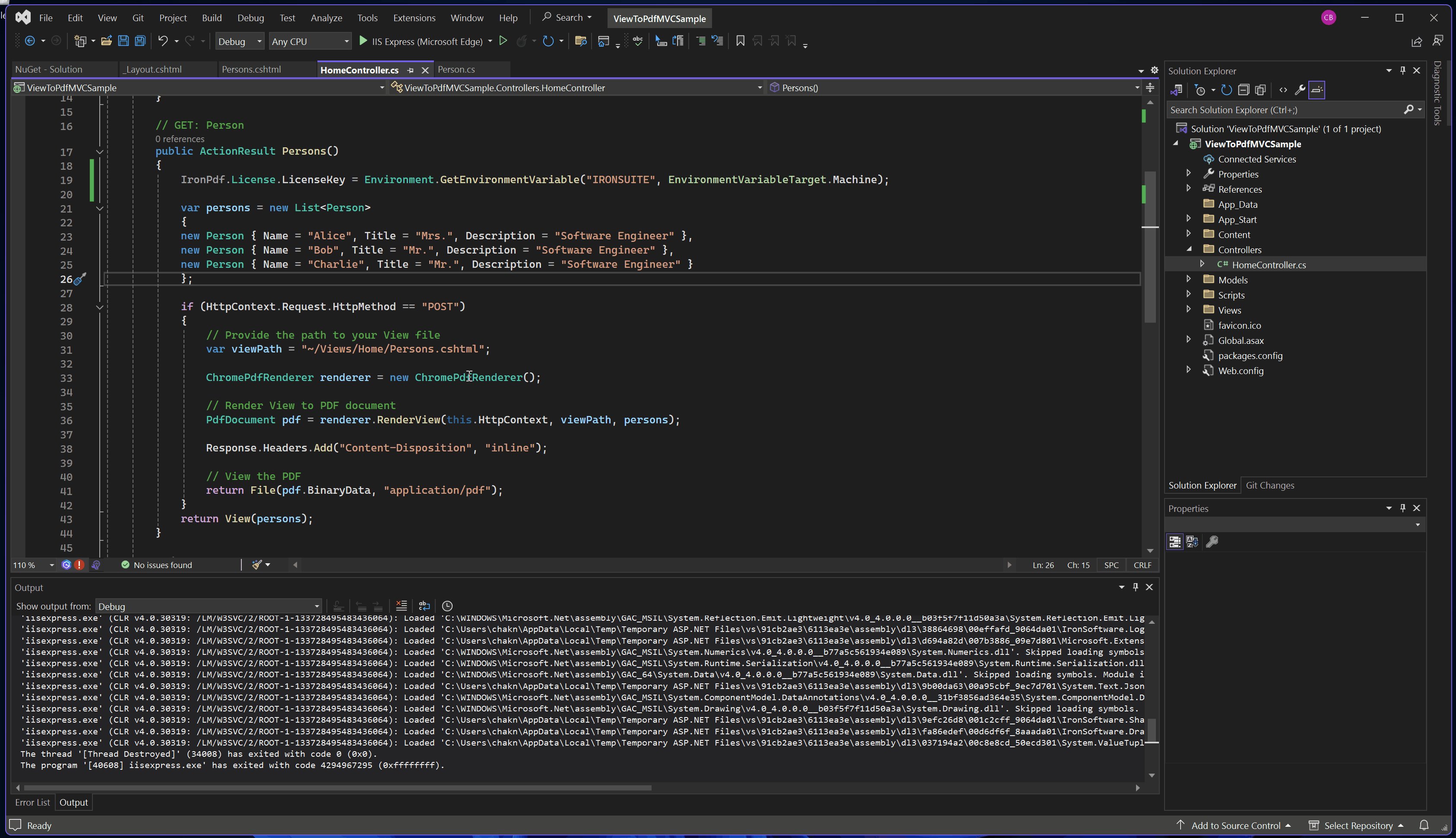
Vaya a la carpeta "Controllers" y abra el archivo "HomeController". Añada la acción "Personas" utilizando el siguiente código:
En el código proporcionado, la clase ChromePdfRenderer es creada primero. Para utilizar el método RenderView, proporciónele un HttpContext, especifique la ruta al archivo "Persons.cshtml" y proporcione una List<Person> que contenga los datos necesarios. Al renderizar la vista, puede utilizar RenderingOptions para personalizar los márgenes, añadir texto personalizado y encabezados y pies de página HTML, y aplicar números de página al documento PDF resultante.
File(pdf.BinaryData, "application/pdf", "viewToPdfMVC.pdf").using IronPdf;
using System.Collections.Generic;
using System.Web.Mvc;
using ViewToPdfMVCSample.Models;
namespace ViewToPdfMVCSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
// GET: Person
public ActionResult Persons()
{
// Create a list of Person objects
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (HttpContext.Request.HttpMethod == "POST")
{
// Define the path to the View file
var viewPath = "~/Views/Home/Persons.cshtml";
// Instantiate the ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render the view to a PDF document
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
// Set headers to view the PDF in-browser
Response.Headers.Add("Content-Disposition", "inline");
// Return the generated PDF file
return File(pdf.BinaryData, "application/pdf");
}
return View(persons);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}using IronPdf;
using System.Collections.Generic;
using System.Web.Mvc;
using ViewToPdfMVCSample.Models;
namespace ViewToPdfMVCSample.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
// GET: Person
public ActionResult Persons()
{
// Create a list of Person objects
var persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
if (HttpContext.Request.HttpMethod == "POST")
{
// Define the path to the View file
var viewPath = "~/Views/Home/Persons.cshtml";
// Instantiate the ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render the view to a PDF document
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
// Set headers to view the PDF in-browser
Response.Headers.Add("Content-Disposition", "inline");
// Return the generated PDF file
return File(pdf.BinaryData, "application/pdf");
}
return View(persons);
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}¿Cómo puedo personalizar las opciones de renderizado de PDF?
Para escenarios más avanzados, puede personalizar la salida PDF utilizando varias opciones de renderizado. He aquí un ejemplo con márgenes personalizados, tamaño de papel y ajustes adicionales:
// Advanced rendering with custom options
public ActionResult PersonsAdvanced()
{
var persons = GetPersonsList();
if (HttpContext.Request.HttpMethod == "POST")
{
var viewPath = "~/Views/Home/Persons.cshtml";
// Configure the renderer with custom options
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Set custom rendering options
renderer.RenderingOptions.MarginTop = 40;
renderer.RenderingOptions.MarginBottom = 40;
renderer.RenderingOptions.MarginLeft = 20;
renderer.RenderingOptions.MarginRight = 20;
// Set custom paper size
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait;
// Add header and footer
renderer.RenderingOptions.TextHeader.DrawDividerLine = true;
renderer.RenderingOptions.TextHeader.CenterText = "{pdf-title}";
renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica;
renderer.RenderingOptions.TextHeader.FontSize = 12;
renderer.RenderingOptions.TextFooter.DrawDividerLine = true;
renderer.RenderingOptions.TextFooter.Font = IronPdf.Font.FontTypes.Arial;
renderer.RenderingOptions.TextFooter.FontSize = 10;
renderer.RenderingOptions.TextFooter.RightText = "{page} of {total-pages}";
// Enable JavaScript execution if needed
renderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.RenderDelay = 500; // Wait for JS to execute
// Render the view to PDF
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
// Optional: Apply compression to reduce file size
pdf.CompressImages(60);
Response.Headers.Add("Content-Disposition", "inline");
return File(pdf.BinaryData, "application/pdf");
}
return View("Persons", persons);
}// Advanced rendering with custom options
public ActionResult PersonsAdvanced()
{
var persons = GetPersonsList();
if (HttpContext.Request.HttpMethod == "POST")
{
var viewPath = "~/Views/Home/Persons.cshtml";
// Configure the renderer with custom options
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Set custom rendering options
renderer.RenderingOptions.MarginTop = 40;
renderer.RenderingOptions.MarginBottom = 40;
renderer.RenderingOptions.MarginLeft = 20;
renderer.RenderingOptions.MarginRight = 20;
// Set custom paper size
renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A4;
renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait;
// Add header and footer
renderer.RenderingOptions.TextHeader.DrawDividerLine = true;
renderer.RenderingOptions.TextHeader.CenterText = "{pdf-title}";
renderer.RenderingOptions.TextHeader.Font = IronPdf.Font.FontTypes.Helvetica;
renderer.RenderingOptions.TextHeader.FontSize = 12;
renderer.RenderingOptions.TextFooter.DrawDividerLine = true;
renderer.RenderingOptions.TextFooter.Font = IronPdf.Font.FontTypes.Arial;
renderer.RenderingOptions.TextFooter.FontSize = 10;
renderer.RenderingOptions.TextFooter.RightText = "{page} of {total-pages}";
// Enable JavaScript execution if needed
renderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.RenderDelay = 500; // Wait for JS to execute
// Render the view to PDF
PdfDocument pdf = renderer.RenderView(this.HttpContext, viewPath, persons);
// Optional: Apply compression to reduce file size
pdf.CompressImages(60);
Response.Headers.Add("Content-Disposition", "inline");
return File(pdf.BinaryData, "application/pdf");
}
return View("Persons", persons);
}Para obtener más información sobre la optimización de márgenes, visite nuestra guía sobre Configuración de márgenes personalizados. Si necesita trabajar con dimensiones de papel específicas, consulte nuestra documentación Custom Paper Size.
¿Qué puedo hacer con el PDF generado?
Una vez que obtengas el objeto PdfDocument a través del método RenderView, puedes hacer varias mejoras y ajustes a él. Puede convertir el PDF a los formatos PDFA o PDFUA, aplicar firmas digitales al PDF creado, o fusionar y dividir documentos PDF según sea necesario. La biblioteca permite rotar páginas, insertar anotaciones o marcadores, y aplicar marcas de agua distintivas a los archivos PDF.
Para optimizar el tamaño de los archivos, considere el uso de técnicas de Compresión de PDF. Cuando se trate de contenido con mucho JavaScript, nuestra Guía de renderización de JavaScript ofrece información detallada sobre cómo gestionar los retrasos de renderización personalizados. Para conocer las distintas opciones de exportación, consulte nuestra completa guía sobre Guardar y exportar documentos PDF.
¿Cómo añado una vista?
¿Qué pasos debo seguir para crear la vista?
- Haga clic con el botón derecho en la acción Persona recién añadida y seleccione "Añadir vista"
- Elige "Vista MVC 5" para el nuevo elemento Scaffold.
- Selecciona la plantilla "List" y la clase de modelo "Person".
Esto crea un archivo .cshtml llamado "Personas"
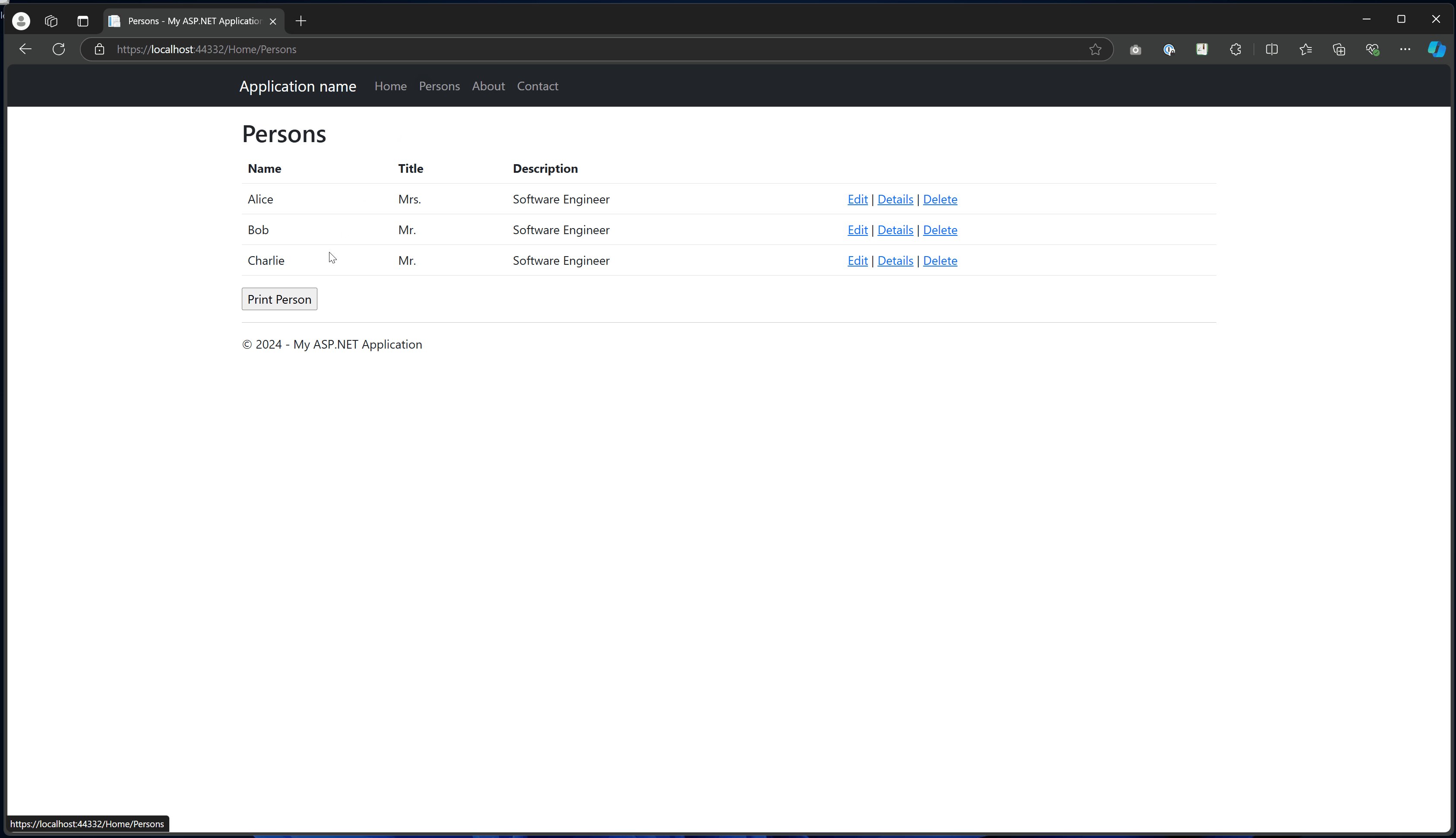
¿Cómo añadir un botón de impresión a la vista?
- Vaya a la carpeta "Views" -> carpeta "Home" -> archivo "Persons.cshtml".
Para añadir un botón que invoque la acción "Persons", utiliza el código a continuación:
@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}@using (Html.BeginForm("Persons", "Home", FormMethod.Post))
{
<input type="submit" value="Print Person" />
}¿Cómo añado una sección a la barra de navegación superior?
¿Dónde debo actualizar la navegación?
- En la carpeta "Views", vaya a la carpeta "Shared" -> archivo "_Layout.cshtml". Coloque el elemento de navegación "Persona" después de "Inicio"
Asegúrese de que los valores del método ActionLink coincidan exactamente con nuestro nombre de archivo, que es "Personas"
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-dark bg-dark">
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" title="Toggle navigation" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Persons", "Persons", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("About", "About", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Contact", "Contact", "Home", new { area = "" }, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
</nav><nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-dark bg-dark">
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" title="Toggle navigation" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li>@Html.ActionLink("Home", "Index", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Persons", "Persons", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("About", "About", "Home", new { area = "" }, new { @class = "nav-link" })</li>
<li>@Html.ActionLink("Contact", "Contact", "Home", new { area = "" }, new { @class = "nav-link" })</li>
</ul>
</div>
</div>
</nav>¿Cómo ejecutar y probar el proyecto?
Ejecutar el proyecto
Aquí se muestra cómo ejecutar el proyecto y generar un documento PDF.

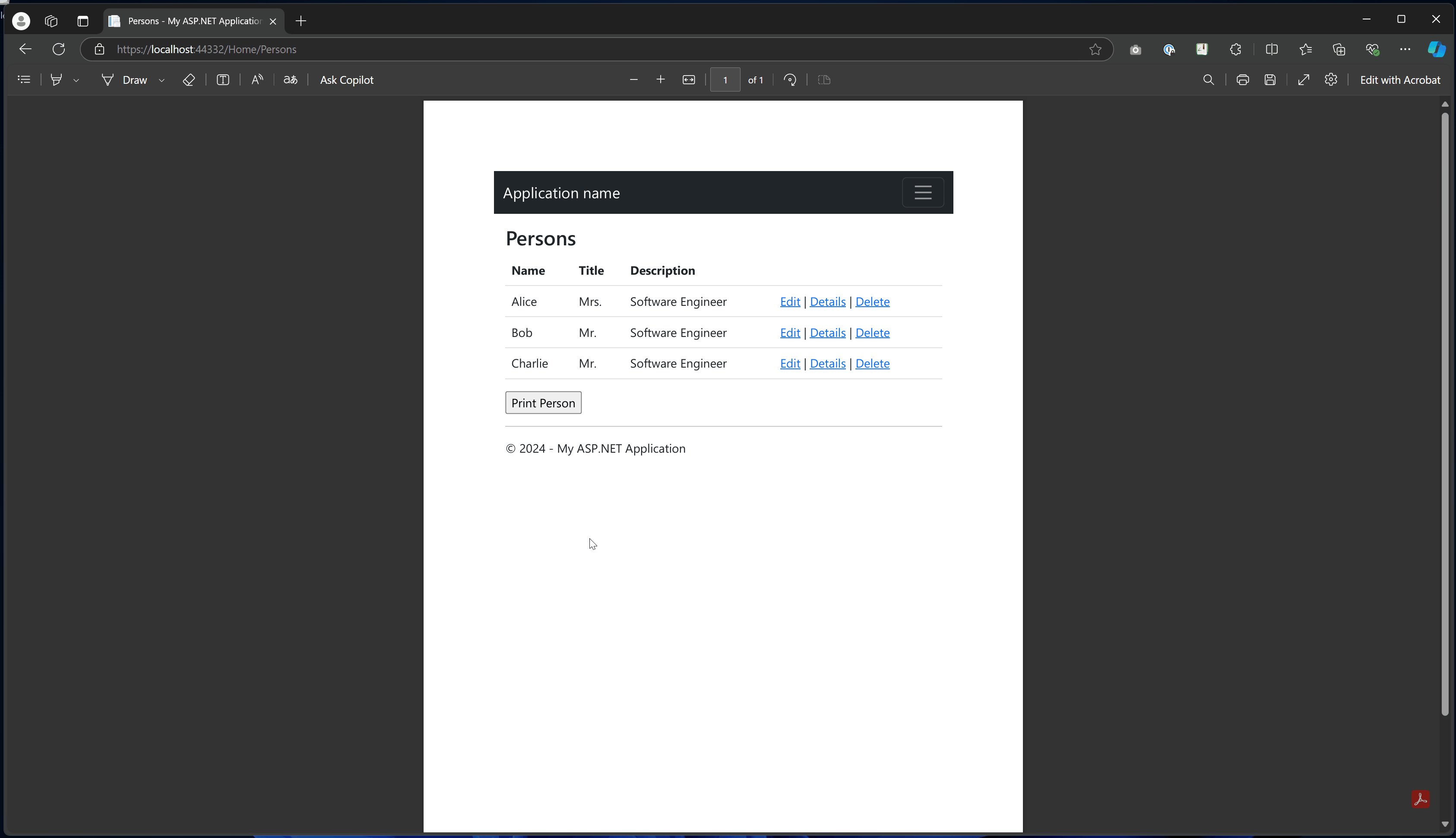
PDF de salida
¿Dónde puedo descargar el proyecto completo?
¿Qué incluye el proyecto de muestra?
Puede descargar el código completo de esta guía. Se trata de un archivo comprimido que puede abrirse en Visual Studio como un proyecto ASP.NET Web Application (.NET Framework) MVC. La muestra incluye todas las configuraciones, clases de modelos, controladores y vistas necesarios para empezar rápidamente con la generación de PDF en sus aplicaciones MVC.
Preguntas Frecuentes
¿Cómo puedo convertir vistas CSHTML a PDF en ASP.NET MVC?
Puede convertir vistas CSHTML a PDF en ASP.NET MVC utilizando el método ChromePdfRenderer.RenderView() de IronPDF. Sólo tiene que instalar el paquete IronPDF.Extensions.Mvc.Framework y utilizar el método de renderizado para transformar sus vistas en documentos PDF de alta calidad con sólo unas pocas líneas de código.
¿Cuál es el código mínimo necesario para convertir una vista en PDF?
El código mínimo para renderizar una vista como PDF es: var pdf = new IronPdf.ChromePdfRenderer.RenderRazorToPdf(this.ControllerContext); Esta única línea de código utilizando IronPDF convertirá su vista actual en un documento PDF.
¿Qué paquete de extensión necesito para generar archivos PDF con ASP.NET MVC?
Para las aplicaciones ASP.NET MVC, necesita el paquete IronPdf.Extensions.Mvc.Framework. Esta extensión proporciona una integración perfecta con los proyectos ASP.NET MVC y funciona junto con el paquete principal IronPDF para permitir la funcionalidad de conversión de vista a PDF.
¿Qué motor de renderizado se utiliza para convertir vistas a PDF?
IronPDF utiliza el motor de renderizado de PDF de Chrome, que garantiza una precisión de píxeles perfecta al convertir vistas a PDF. Este motor mantiene todos los estilos, diseños y elementos interactivos de sus vistas CSHTML originales en la salida PDF final.
¿Puedo generar facturas e informes a partir de vistas MVC?
Sí, IronPDF es perfecta para generar facturas, informes y cualquier otro documento desde sus vistas MVC. La biblioteca ofrece funciones profesionales de salida de PDF, por lo que es ideal para crear documentos empresariales directamente desde las vistas de su aplicación web.
¿Cuáles son los pasos básicos para implementar la conversión de vista a PDF?
La implementación básica implica 5 pasos: 1) Descargar e instalar la librería IronPDF, 2) Añadir una clase modelo para sus datos, 3) Crear una acción de controlador utilizando el método RenderView, 4) Añadir una Vista utilizando MVC 5 View Scaffolding, y 5) Ejecutar la conversión utilizando los métodos de renderizado de IronPDF.
¿Mantiene el PDF el estilo original?
Sí, el motor de renderizado de Chrome de IronPDF garantiza que todos los estilos CSS, diseños y elementos interactivos de sus vistas CSHTML se conserven en la salida PDF. Esto proporciona una precisión de píxeles perfecta y mantiene la integridad visual de sus vistas web originales.


















