
How to Convert Razor Pages to PDFs in ASP.NET Core C# App
IronPDF enables seamless conversion of Razor Pages (.cshtml files) to PDF documents in ASP.NET Core applications using the RenderRazorToPdf method, simplifying PDF generation from web content with full support for C# and HTML rendering.
A Razor Page is a file with a .cshtml extension that combines C# and HTML to generate web content. In ASP.NET Core, Razor Pages are a simpler way to organize code for web applications, making them ideal for simple pages that are read-only or do simple data input.
An ASP.NET Core Web App is a web application built using ASP.NET Core, a cross-platform framework for developing modern web applications.
IronPDF simplifies the process of creating PDF files from Razor Pages within an ASP.NET Core Web App project. This makes PDF generation straightforward in ASP.NET Core Web Apps.
Quickstart: Convert Razor Pages to PDF in Seconds
Convert your Razor Pages into high-quality PDFs in an ASP.NET Core application. By using the RenderRazorToPdf method, you can transform CSHTML files into PDF documents, optimizing your workflow and enhancing document distribution. This guide walks you through the simple steps needed to achieve this in minutes.
 Get started making PDFs with NuGet now:
Get started making PDFs with NuGet now:
Install IronPDF with NuGet Package Manager
Copy and run this code snippet.
// Install-Package IronPdf.Extensions.Razor var pdf = new IronPdf.ChromePdfRenderer().RenderRazorToPdf("Views/Home/Index.cshtml");Deploy to test on your live environment
Minimal Workflow (5 steps)
- Download the C# library for converting Razor pages to PDFs in ASP.NET Core Web App
- Add a model class for the data
- Create a new Razor Page and edit the ".cshtml" file to display the data
- Edit the ".cs" file and use the
RenderRazorToPdfmethod - Download the sample project for a quick start
Introduction
Razor Pages provide a powerful and intuitive way to build dynamic web content in ASP.NET Core applications. When combined with IronPDF's rendering capabilities, developers can create professional PDF documents directly from their web content. This approach removes complex PDF generation logic and allows you to use your existing HTML and CSS skills.
The integration between IronPDF and Razor Pages is particularly valuable for generating reports, invoices, certificates, and any other documents that require dynamic data presentation. By using the same Razor syntax you're already familiar with, you can maintain consistency between your web views and PDF outputs.
What NuGet Packages Do I Need for Razor to PDF Conversion?
The IronPdf.Extensions.Razor package is an extension of the main IronPdf package. Both the IronPdf.Extensions.Razor and IronPdf packages are needed to render Razor Pages to PDF documents in an ASP.NET Core Web App. For detailed installation instructions, visit our installation overview guide.
# Command to install IronPdf.Extensions.Razor package using NuGet Package Manager
Install-Package IronPdf.Extensions.Razor# Command to install IronPdf.Extensions.Razor package using NuGet Package Manager
Install-Package IronPdf.Extensions.Razor
Install with NuGet
Install-Package IronPdf.Extensions.Razor
How Do I Convert Razor Pages to PDFs in ASP.NET Core?
You'll need an ASP.NET Core Web App project to convert Razor Pages into PDF files. The process involves creating a model for your data, setting up a Razor Page to display that data, and then using IronPDF's RenderRazorToPdf method to generate the PDF output.
Why Do I Need a Model Class for PDF Generation?
Model classes serve as the backbone of data representation in your Razor Pages. They provide a structured way to pass data from your controller logic to your view, ensuring type safety and maintainability. When generating PDFs, these models become even more crucial as they define the exact structure of the data that will appear in your final document.
- Create a new folder in the project and name it "Models."
- Add a standard C# class to the folder and name it "Person." This class will serve as a model for individual data. Use the following code snippet:
:path=/static-assets/pdf/content-code-examples/how-to/cshtml-to-pdf-razor-model.csnamespace RazorPageSample.Models
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}How Do I Set Up a Razor Page for PDF Conversion?
Add an empty Razor Page to the "Pages" folder and name it "persons.cshtml."
- Modify the newly created "Persons.cshtml" file using the code sample provided below.
The code below displays the information in the browser. Notice how the Razor syntax allows for seamless integration of C# code within HTML, making it perfect for generating dynamic content that can be converted to PDF:
@page
@using RazorPageSample.Models;
@model RazorPageSample.Pages.PersonsModel
@{
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in ViewData["personList"] as List<Person>)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<form method="post">
<button type="submit">Print</button>
</form>@page
@using RazorPageSample.Models;
@model RazorPageSample.Pages.PersonsModel
@{
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in ViewData["personList"] as List<Person>)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<form method="post">
<button type="submit">Print</button>
</form>Render Razor Pages to PDFs
Next, the code below first instantiates the ChromePdfRenderer class. Passing this to the RenderRazorToPdf method is sufficient to convert this Razor Page to a PDF document.
You have full access to the features available in RenderingOptions. These features include the ability to apply page numbers to the generated PDF, set custom margins, and add custom text as well as HTML headers and footers. You can also configure metadata for your PDFs to ensure proper document identification and searchability.
- Open the dropdown for the "Persons.cshtml" file to see the "Persons.cshtml.cs" file.
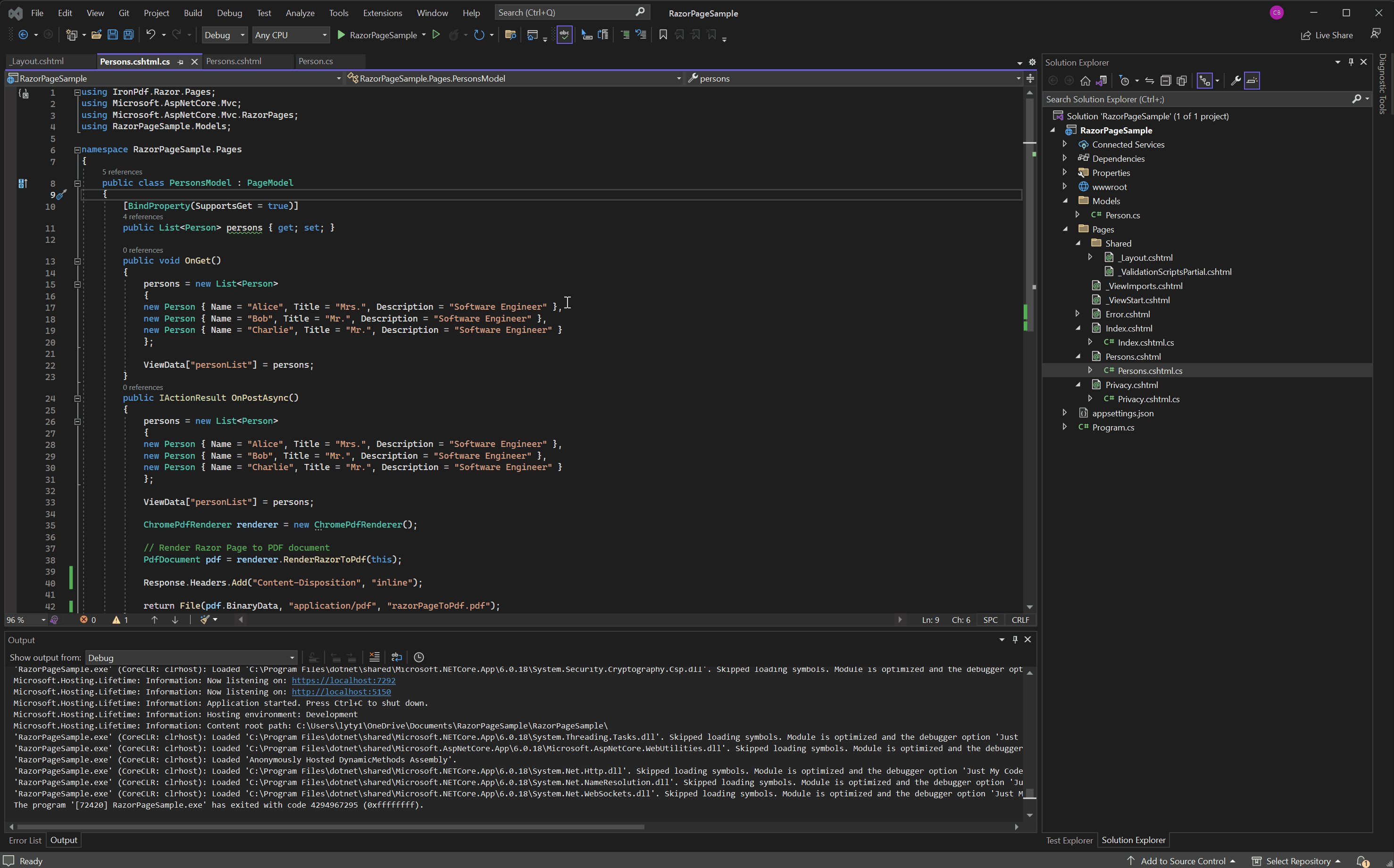
- Modify the "Persons.cshtml.cs" with the code below.
using IronPdf.Razor;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using RazorPageSample.Models;
namespace RazorPageSample.Pages
{
public class PersonsModel : PageModel
{
[BindProperty(SupportsGet = true)]
public List<Person> Persons { get; set; }
// Handle GET request to load initial data
public void OnGet()
{
Persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData["personList"] = Persons;
}
// Handle POST request to convert Razor page to PDF
public IActionResult OnPost()
{
Persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData["personList"] = Persons;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render Razor Page to PDF document
PdfDocument pdf = renderer.RenderRazorToPdf(this);
// Return the generated PDF file with appropriate content headers
Response.Headers.Add("Content-Disposition", "inline");
return File(pdf.BinaryData, "application/pdf", "razorPageToPdf.pdf");
// Optionally view the output PDF in browser (uncomment below line if needed)
// return File(pdf.BinaryData, "application/pdf");
}
}
}using IronPdf.Razor;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using RazorPageSample.Models;
namespace RazorPageSample.Pages
{
public class PersonsModel : PageModel
{
[BindProperty(SupportsGet = true)]
public List<Person> Persons { get; set; }
// Handle GET request to load initial data
public void OnGet()
{
Persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData["personList"] = Persons;
}
// Handle POST request to convert Razor page to PDF
public IActionResult OnPost()
{
Persons = new List<Person>
{
new Person { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new Person { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new Person { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
ViewData["personList"] = Persons;
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Render Razor Page to PDF document
PdfDocument pdf = renderer.RenderRazorToPdf(this);
// Return the generated PDF file with appropriate content headers
Response.Headers.Add("Content-Disposition", "inline");
return File(pdf.BinaryData, "application/pdf", "razorPageToPdf.pdf");
// Optionally view the output PDF in browser (uncomment below line if needed)
// return File(pdf.BinaryData, "application/pdf");
}
}
}The RenderRazorToPdf method returns a PdfDocument object that can undergo additional processing and editing. You can export the PDF as PDFA or PDFUA, apply a digital signature to the rendered PDF document, or merge and split PDF documents. The method also allows you to rotate pages, add annotations or bookmarks, and stamp custom watermarks onto your PDF.
For enhanced document management, you can also compress PDFs to reduce file size without compromising quality. This is particularly useful when dealing with large reports or when bandwidth is a concern. Additionally, the extensive editing capabilities provided by IronPDF are documented in our comprehensive PDF editing tutorial.
How Do I Add Navigation for the PDF Generation Page?
Navigation is crucial for user experience in your ASP.NET Core application. By integrating the PDF generation page into your main navigation, users can easily access the functionality without manually typing URLs.
- Navigate to the Pages folder -> Shared folder -> _Layout.cshtml. Place the "Person" navigation item after "Home".
Make sure the value for the asp-page attribute matches exactly with our file name, which in this case is "Persons". This ensures proper routing within your ASP.NET Core application:
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">RazorPageSample</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Persons">Person</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header><header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-page="/Index">RazorPageSample</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Persons">Person</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a>
</li>
</ul>
</div>
</div>
</nav>
</header>What Happens When I Run the PDF Generation?
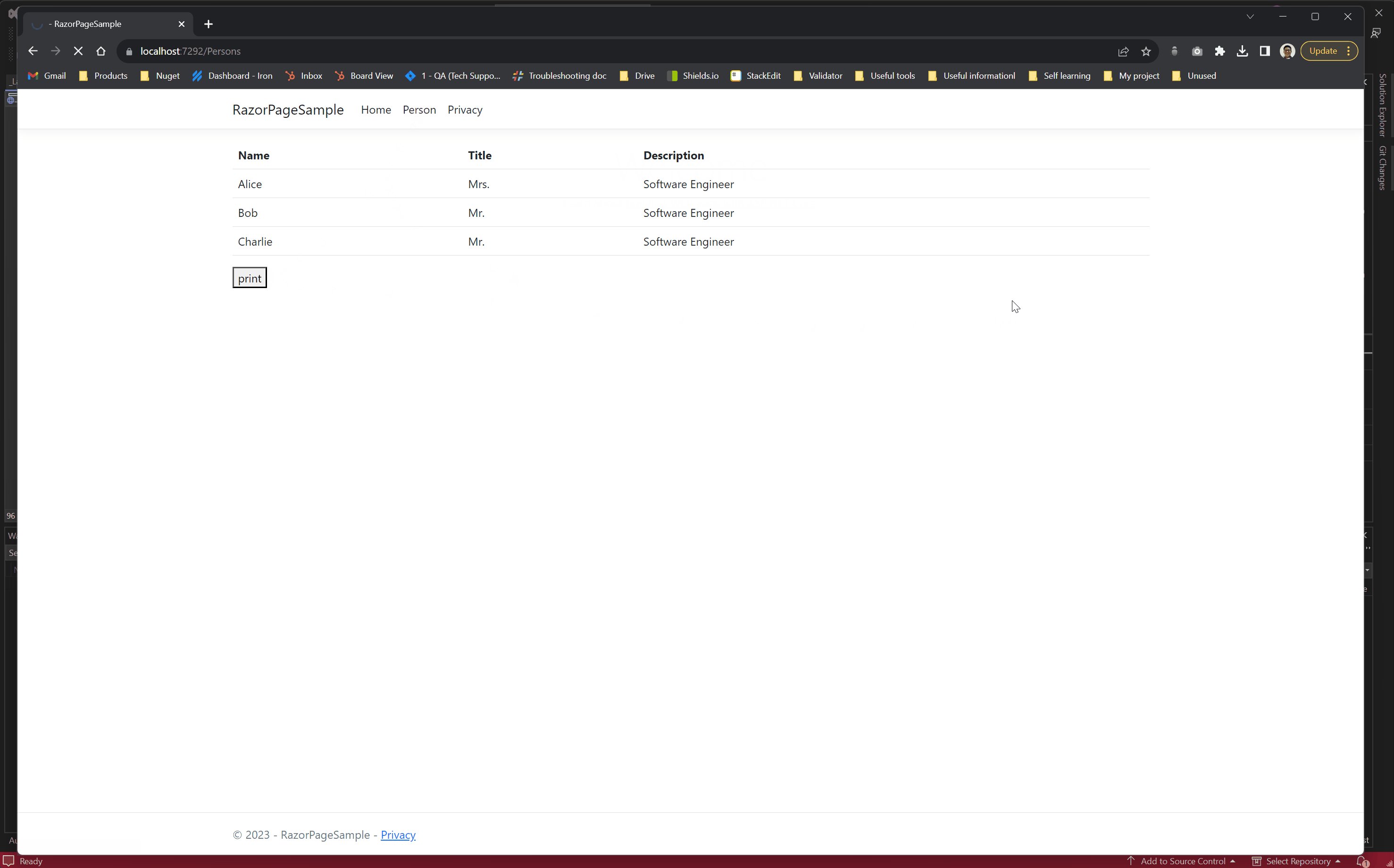
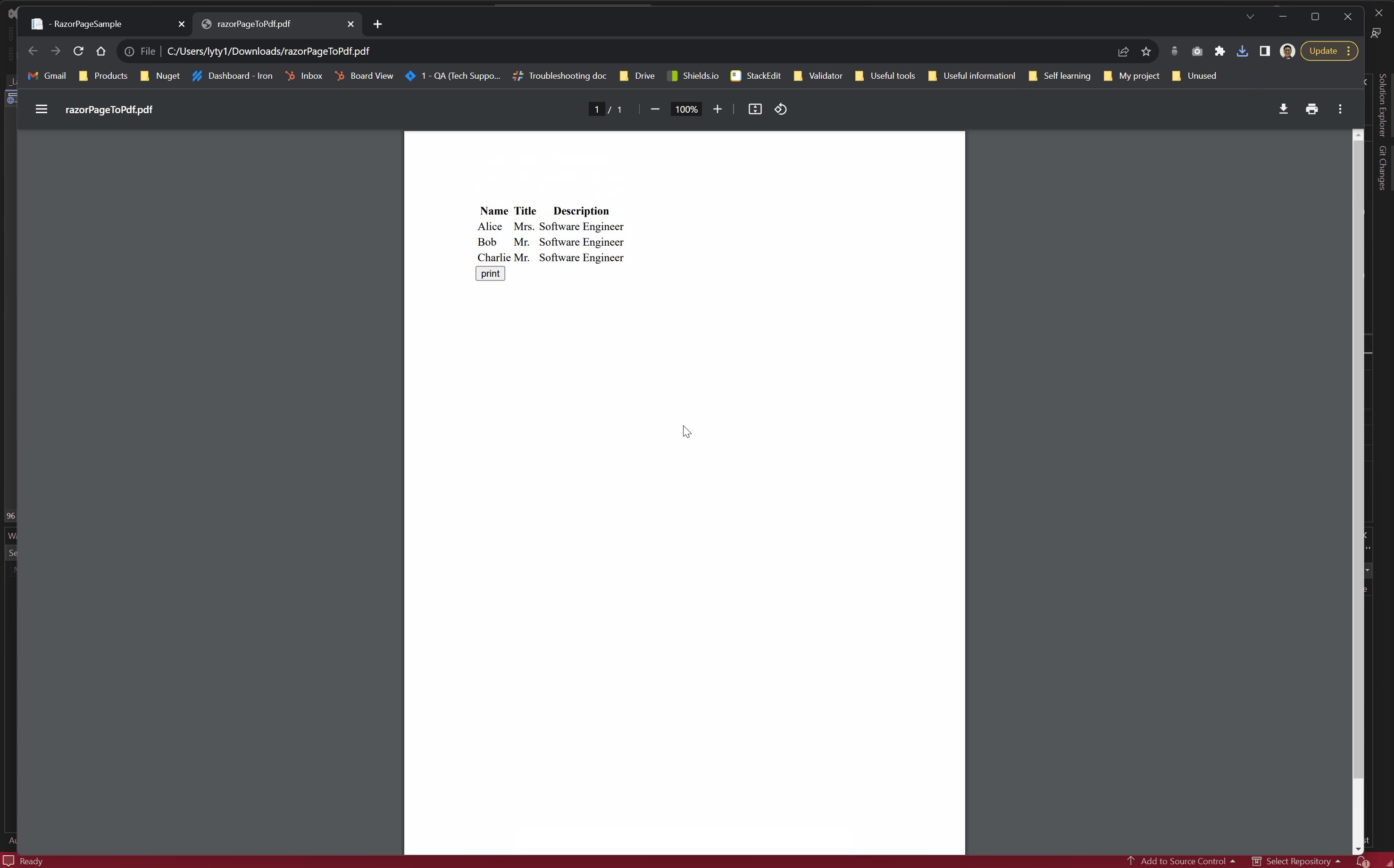
This shows you how to run the project and generate a PDF document. When you click the "Person" navigation link, you'll see the data displayed in a table format. Clicking the "Print" button triggers the PDF generation process, converting the current Razor Page view into a downloadable PDF document.

The generated PDF maintains all the styling and formatting from your Razor Page, ensuring a consistent look between your web view and the PDF output. This approach is particularly useful for generating reports, invoices, or any document that requires data from your application's database or business logic.
Where Can I Download a Complete ASP.NET Core Web App Example?
You can download the complete code for this guide as a zipped file, which you can open in Visual Studio as an ASP.NET Core Web App project.
Download the RazorPageSample.zip ASP.NET Core Web App Project
Frequently Asked Questions
How do I convert Razor Pages to PDF in ASP.NET Core?
You can convert Razor Pages to PDF in ASP.NET Core using IronPDF's RenderRazorToPdf method. Simply install the IronPdf.Extensions.Razor package and use the ChromePdfRenderer to render your .cshtml files directly to PDF documents.
What NuGet packages are required for Razor to PDF conversion?
You need two NuGet packages: IronPdf.Extensions.Razor (the extension package) and IronPdf (the main package). Both packages are required to render Razor Pages to PDF documents in ASP.NET Core Web Apps.
Can I use dynamic data in my Razor Pages when converting to PDF?
Yes, IronPDF fully supports dynamic data in Razor Pages. You can use C# code, model binding, and all standard Razor syntax features when converting to PDF, making it ideal for generating reports, invoices, and certificates with dynamic content.
What types of documents can I generate from Razor Pages?
IronPDF's Razor to PDF conversion is perfect for generating various document types including reports, invoices, certificates, receipts, and any other documents that require dynamic data presentation while maintaining your existing HTML and CSS styling.
How quickly can I implement Razor to PDF conversion in my project?
You can implement Razor to PDF conversion in minutes with IronPDF. The minimal workflow involves just 5 steps: installing the library, adding a model class, creating a Razor Page, editing the .cs file to use the RenderRazorToPdf method, and running your application.
Does the conversion maintain my HTML and CSS styling?
Yes, IronPDF preserves your HTML and CSS styling when converting Razor Pages to PDF. This allows you to maintain consistency between your web views and PDF outputs using the same styling and layout you've already created.



















