
How to Create PDF Forms in C#
Create interactive PDF forms in C# using IronPDF's comprehensive API that supports text inputs, checkboxes, radio buttons, comboboxes, image forms, and digital signatures with just a few lines of code.
Quickstart: Build Your First PDF Form with IronPDF
Get started fast with IronPDF to create interactive, fillable PDF forms. This guide shows you how to dynamically generate a PDF with form fields using simple C# code. By leveraging IronPDF's robust API, you can create text inputs, checkboxes, and more to enhance user interaction with minimal effort. Follow along to see how easy it is to define form elements and save your document.
 Get started making PDFs with NuGet now:
Get started making PDFs with NuGet now:
Install IronPDF with NuGet Package Manager
Copy and run this code snippet.
new IronPdf.ChromePdfRenderer { RenderingOptions = { CreatePdfFormsFromHtml = true } } .RenderHtmlAsPdf("<html><body><form>First name: <input type='text' name='firstname' value=''>Last name: <input type='text' name='lastname' value=''></form></body></html>") .SaveAs("editableForm.pdf");Deploy to test on your live environment
Minimal Workflow (5 steps)
- Download IronPDF C# Library
- Use input and textarea tags in HTML to generate forms
- Set type to "checkbox" and use select tag for checkboxes and comboboxes
- Change type to "radio" for radio buttons
- Check the generated PDF output
How Do I Create PDF Forms with IronPDF?
IronPDF creates PDF documents with embedded form fields of various types. By adding dynamic form elements to static PDF documents, you enhance flexibility and interactivity. The library supports all form elements needed for modern PDF applications, from simple text inputs to complex signature fields. Before creating forms, ensure you've installed IronPDF and configured your development environment.
How Can I Add Text Areas and Input Forms?
How Do I Render Forms From HTML?
Create text area and input forms to capture user input within PDF documents. Text areas provide space for larger text amounts, while input forms allow specific value entries. IronPDF's HTML to PDF conversion engine supports HTML form elements, simplifying complex form creation.
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-input-textarea.csusing IronPdf;
// Input and Text Area forms HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name: <br> <input type='text' name='firstname' value=''> <br>
Last name: <br> <input type='text' name='lastname' value=''> <br>
Address: <br> <textarea name='address' rows='4' cols='50'></textarea>
</form>
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("textAreaAndInputForm.pdf");Output PDF Document
How Do I Add Text Forms Programmatically?
Add text form fields through code without HTML. First, instantiate a TextFormField object with required parameters. Then use the Add method of the Form property to add the form. This approach works well when you need to edit existing PDFs or add forms to documents not created with HTML.
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-input-textarea.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "firstname";
string value = "first name";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 50;
double height = 15;
// Create text form field
var textForm = new TextFormField(name, value, pageIndex, x, y, width, height);
// Add form
pdf.Form.Add(textForm);
pdf.SaveAs("addTextForm.pdf");Output PDF Document
Add labels to form fields using the DrawText method. Learn more about How to Draw Text and Bitmap on PDFs. Explore custom fonts to enhance form appearance.
How Do I Create Checkbox and Combobox Forms?
How Do I Render Checkboxes and Comboboxes From HTML?
Create checkbox and combobox forms by rendering HTML strings, files, or web URLs containing these elements. Set CreatePdfFormsFromHtml property to true to enable form creation. For complex scenarios, convert ASPX pages containing server-side form controls.
Combobox forms provide dropdown selections. Users choose from available options, providing input within PDF documents.
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-checkbox-combobox.csusing IronPdf;
// Input and Text Area forms HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<h2>Task Completed</h2>
<label>
<input type='checkbox' id='taskCompleted' name='taskCompleted'> Mark task as completed
</label>
<h2>Select Priority</h2>
<label for='priority'>Choose priority level:</label>
<select id='priority' name='priority'>
<option value='high'>High</option>
<option value='medium'>Medium</option>
<option value='low'>Low</option>
</select>
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("checkboxAndComboboxForm.pdf");Output PDF Document
How Do I Add Checkboxes and Comboboxes Programmatically?
How Do I Create a Checkbox Form Field?
To add checkboxes, instantiate a CheckboxFormField object with required parameters. The value parameter determines check state: "no" for unchecked, "yes" for checked. Use the Add method of the Form property to add the form.
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-checkbox.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Checkbox Form Field</h2>");
// Configure required parameters
string name = "checkbox";
string value = "no";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 15;
double height = 15;
// Create checkbox form field
var checkboxForm = new CheckboxFormField(name, value, pageIndex, x, y, width, height);
// Add form
pdf.Form.Add(checkboxForm);
pdf.SaveAs("addCheckboxForm.pdf");Output PDF Document
How Do I Create a Combobox Form Field?
To add comboboxes, instantiate a ComboboxFormField object with required parameters. The value parameter determines the selected choice. Use the Add method of the Form property to add the form. When working with form data, extract text and images from existing PDFs to populate comboboxes dynamically.
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-combobox.csusing IronPdf;
using IronSoftware.Forms;
using System.Collections.Generic;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Combobox Form Field</h2>");
// Configure required parameters
string name = "combobox";
string value = "Car";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 60;
double height = 15;
var choices = new List<string>() { "Car", "Bike", "Airplane" };
// Create combobox form field
var comboboxForm = new ComboboxFormField(name, value, pageIndex, x, y, width, height, choices);
// Add form
pdf.Form.Add(comboboxForm);
pdf.SaveAs("addComboboxForm.pdf");Output PDF Document
How Do I Create Radio Button Forms?
How Do I Render Radio Buttons From HTML?
Radio buttons in the same group are contained within one form object. Retrieve the form using the FindFormField method with its name. The Value property contains the selected choice value, or 'None' if unselected. This mirrors HTML radio button behavior.
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-radiobutton.csusing IronPdf;
// Radio buttons HTML
string FormHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
Choose your preferred travel type: <br>
<input type='radio' name='traveltype' value='Bike'>
Bike <br>
<input type='radio' name='traveltype' value='Car'>
Car <br>
<input type='radio' name='traveltype' value='Airplane'>
Airplane
</body>
</html>
";
// Instantiate Renderer
ChromePdfRenderer Renderer = new ChromePdfRenderer();
Renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
Renderer.RenderHtmlAsPdf(FormHtml).SaveAs("radioButtomForm.pdf");Output PDF Document
How Do I Add Radio Forms Programmatically?
Add radio button form fields through code. Instantiate a RadioFormField object with required parameters. Use the Add method of the Form property to add the form. This approach helps when merging PDFs and adding consistent form fields across documents.
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-radiobutton.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "choice";
string value = "yes";
uint pageIndex = 0;
double x = 100;
double y = 700;
double width = 15;
double height = 15;
// Create the first radio form
var yesRadioform = new RadioFormField(name, value, pageIndex, x, y, width, height);
value = "no";
x = 200;
// Create the second radio form
var noRadioform = new RadioFormField(name, value, pageIndex, x, y, width, height);
pdf.Form.Add(yesRadioform);
pdf.Form.Add(noRadioform);
pdf.SaveAs("addRadioForm.pdf");Output PDF Document
Use the DrawText method to add labels for radio buttons. Learn more about How to Draw Text and Bitmap on PDFs.
How Do I Add Image Forms to PDFs?
Add image form fields through code only. Instantiate an ImageFormField object with required parameters. Use the Add method of the Form property to add the form. Image forms work well for photo identification or signature capture functionality.
:path=/static-assets/pdf/content-code-examples/how-to/create-forms-add-image.csusing IronPdf;
using IronSoftware.Forms;
// Instantiate ChromePdfRenderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h2>Editable PDF Form</h2>");
// Configure required parameters
string name = "image1";
uint pageIndex = 0;
double x = 100;
double y = 600;
double width = 200;
double height = 200;
// Create the image form
ImageFormField imageForm = new ImageFormField(name, pageIndex, x, y, width, height);
pdf.Form.Add(imageForm);
pdf.SaveAs("addImageForm.pdf");Output PDF Document
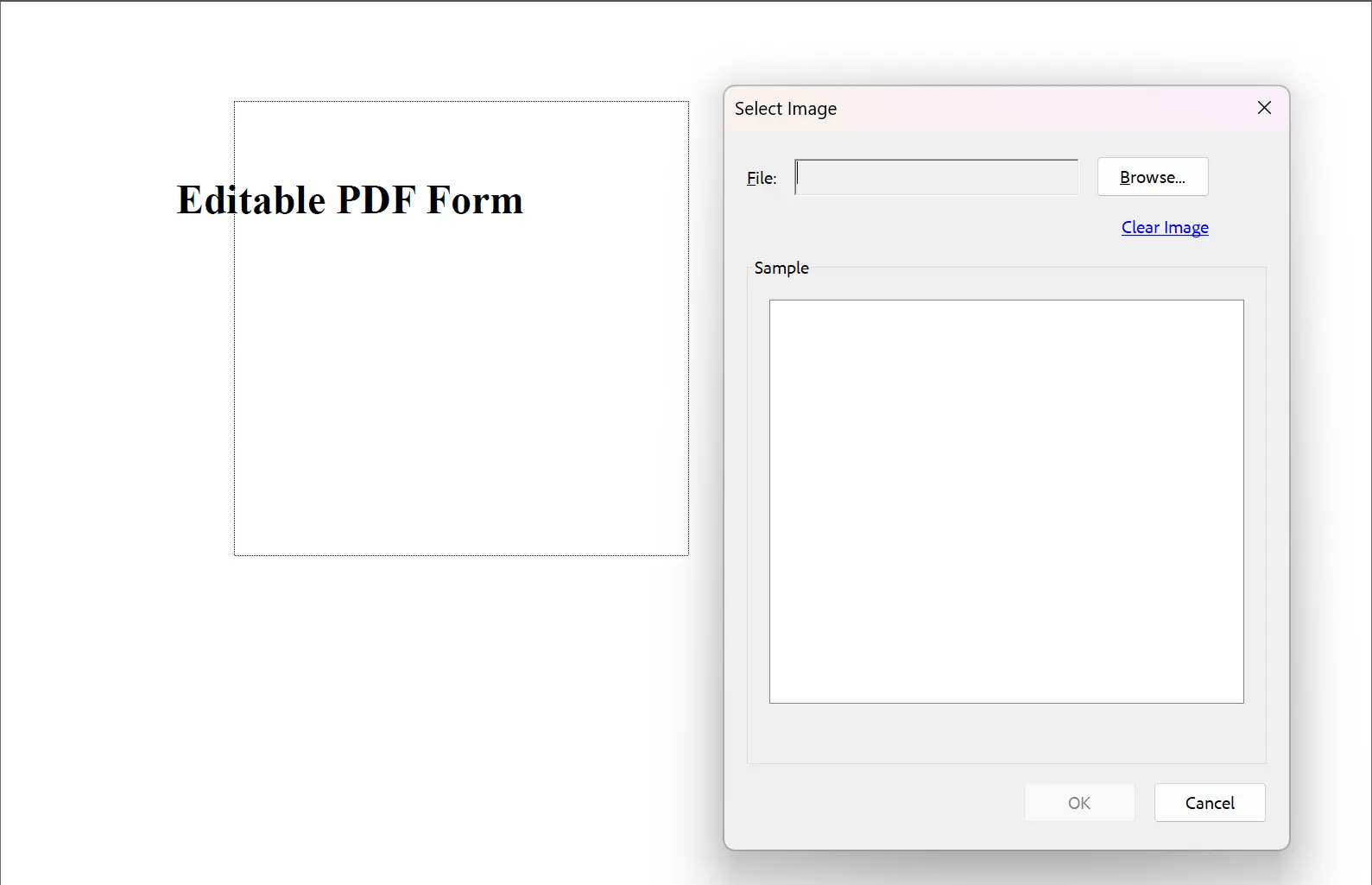
Output PDF file: View Image Form PDF. Browsers do not support image forms; open in Adobe Acrobat to test this feature.

How Do I Create Unsigned Signature Forms?
Insert an unsigned or empty signature field by creating a signature object. Access the Form property of the target PDF and use the Add method to insert the signature. Export the PDF with the empty signature field. This enables digital signatures that can be filled later with actual signature data.
:path=/static-assets/pdf/content-code-examples/how-to/signing-unsigned-signature.csusing IronPdf;
using IronSoftware.Forms;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>testing</h1>");
// Configure required parameters
string name = "cert";
uint pageIndex = 0;
double x = 100;
double y = 600;
double width = 300;
double height = 100;
// Create signature
SignatureFormField signature = new SignatureFormField(name, pageIndex, x, y, width, height);
// Add signature
pdf.Form.Add(signature);
pdf.SaveAs("signature.pdf");Output PDF Document
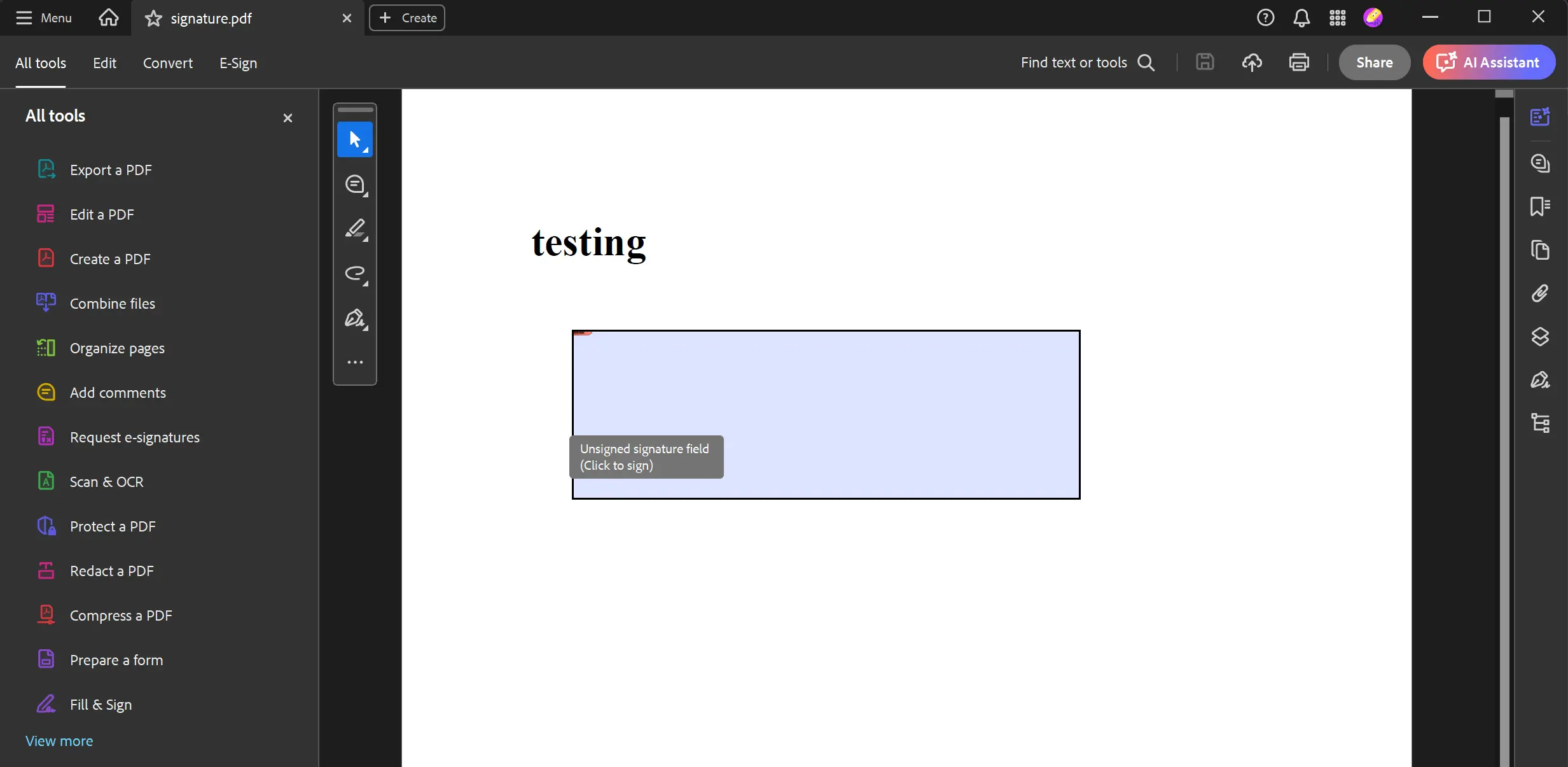
Output PDF file: signature.pdf. Browsers do not support signature forms; open in Adobe Acrobat to test this feature. For enhanced security, explore signing PDFs with HSM.

Learn to fill and edit PDF forms programmatically: "How to Fill and Edit PDF Forms". For comprehensive form security, see our guide on PDF permissions and passwords.
Ready to explore more? Check our tutorial: Sign and Secure PDFs
Frequently Asked Questions
How do I create fillable PDF forms in C#?
You can create fillable PDF forms in C# using IronPDF's comprehensive API. Simply use the ChromePdfRenderer with the CreatePdfFormsFromHtml option set to true, then render HTML containing form elements like input tags, textareas, checkboxes, and radio buttons. IronPDF will automatically convert these HTML form elements into interactive PDF form fields.
What types of form fields can I add to PDFs?
IronPDF supports adding various form field types including text inputs, text areas, checkboxes, radio buttons, comboboxes, image forms, and digital signatures. You can create these either by rendering HTML forms or by programmatically adding form fields using IronPDF's API.
Can I create PDF forms without using HTML?
Yes, IronPDF allows you to add form fields programmatically without HTML. You can instantiate form field objects like TextFormField with required parameters and use the Add method of the Form property to add them directly to your PDF document. This approach is ideal when editing existing PDFs or creating forms dynamically.
How do I enable form creation when converting HTML to PDF?
To enable form creation during HTML to PDF conversion with IronPDF, set the CreatePdfFormsFromHtml property to true in the RenderingOptions of the ChromePdfRenderer. This tells IronPDF to convert HTML form elements into interactive PDF form fields during the rendering process.
What is the quickest way to create a simple PDF form?
The quickest way to create a PDF form with IronPDF is using a single line of code: new ChromePdfRenderer with CreatePdfFormsFromHtml set to true, then call RenderHtmlAsPdf with your HTML form content and save the result. This automatically converts HTML input elements into fillable PDF form fields.



















