Viewing PDFs in MAUI for C# .NET
View PDFs directly in your MAUI application using IronPDF Viewer, which provides a full-featured PDF viewing component with toolbar options for navigation, zoom, search, and printing in just one line of code.

Cross-platform applications often need to display PDF documents directly within the app. The IronPDF Viewer lets you embed PDF viewing functionality into your MAUI application, enabling document viewing across Windows and macOS platforms.
The IronPDF Viewer is a component that builds on the IronPDF library, offering a comprehensive solution for PDF manipulation and viewing. It provides native integration with .NET MAUI applications for consistent performance across platforms.
This article shows how to integrate IronPDF Viewer within a MAUI application to allow users to view, save, and print PDFs. Whether you're building enterprise applications, document management systems, or educational software, this guide will help you implement PDF viewing capabilities.
Quickstart: Viewing PDFs in MAUI with IronPDF
Integrate IronPDF into your MAUI application and start viewing PDFs immediately. This code snippet demonstrates how to instantiate the IronPDF PdfViewer and load a PDF file for viewing.
 Get started making PDFs with NuGet now:
Get started making PDFs with NuGet now:
Install IronPDF with NuGet Package Manager
Copy and run this code snippet.
new IronPdf.Viewer.Maui.PdfViewer { Source = "document.pdf" };Deploy to test on your live environment
Minimal Workflow (5 steps)
- Download and install the IronPDF Viewer library
- Integrate IronPDF Viewer into a MAUI Application
- Add a PDF viewer page by adding either XAML or C# ContentPage
- Load a PDF on start-up by filename, Byte Array, and Stream
- Configure the toolbar
How Do I Download and Install the IronPDF Viewer Library?
How Do I Install via NuGet Package Manager?
In Visual Studio, right-click on your project in the solution explorer and select Manage NuGet Packages.... From there, search for IronPdf.Viewer.Maui and install the latest version to your solution. For more detailed installation guidance, consult our Installation Overview. Alternatively, open the NuGet Package Manager console by navigating to Tools > NuGet Package Manager > Package Manager Console and entering the following command:
Install-Package IronPdf.Viewer.Maui
The IronPDF Viewer package includes all necessary dependencies for viewing PDFs in MAUI applications. It uses the same rendering engine as the core IronPDF library for accurate document display.
How Do I Integrate IronPDF Viewer into a MAUI Application?
The following sections demonstrate how to integrate IronPDF Viewer into a default MAUI application. The integration process is straightforward and requires minimal configuration.
What Setup Is Required Before Integration?
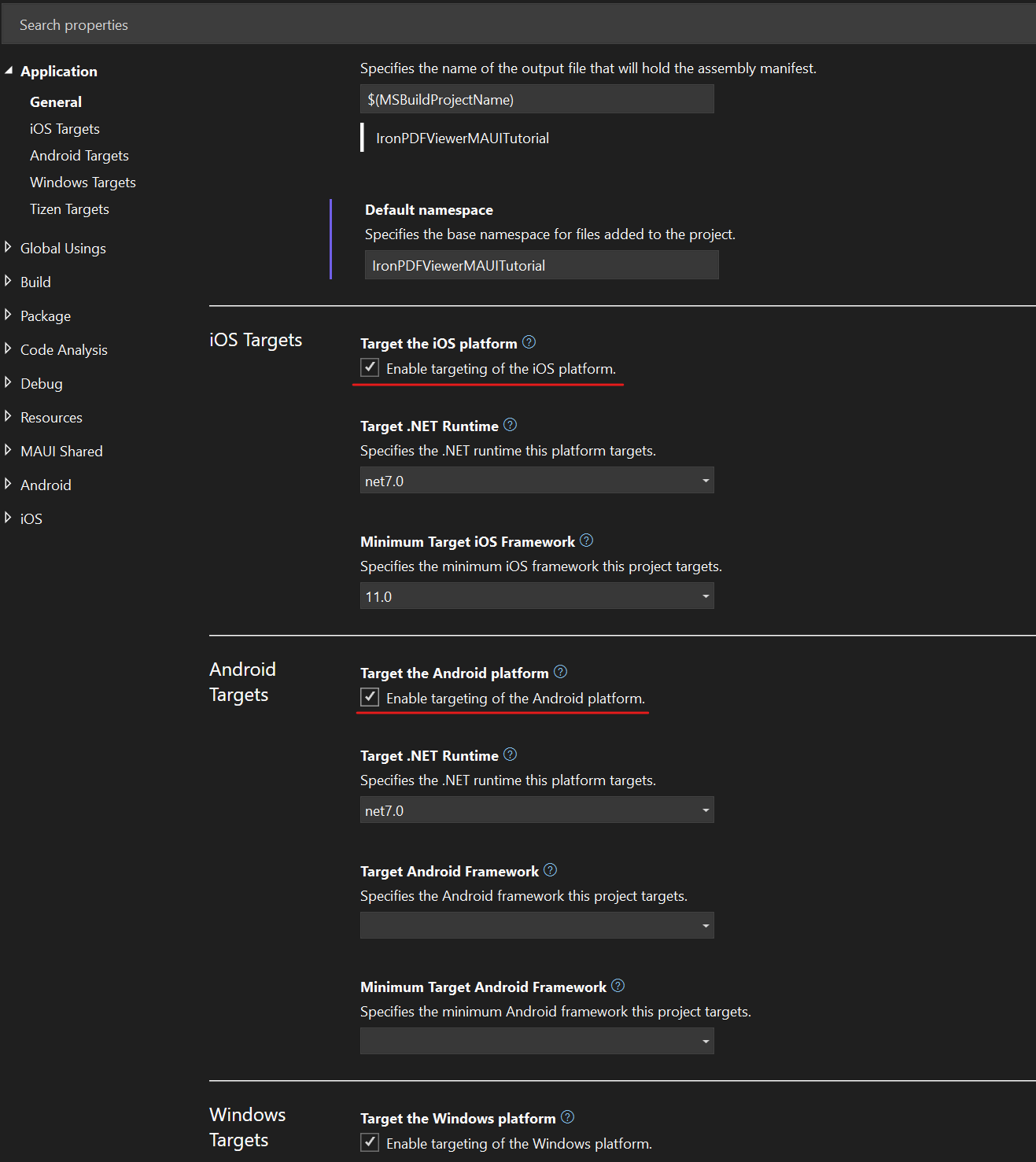
Before adding IronPDF Viewer to your MAUI project, ensure it does not target iOS and Android platforms. Currently, the IronPDF Viewer supports Windows and macOS desktop platforms. Check this by right-clicking on the project file and selecting Properties. Uncheck the Target the iOS Platform and Target the Android platform checkboxes if they are checked. For this change to take effect, save the project after unchecking and restart Visual Studio.

After untargeting iOS and Android platforms, go to your MauiProgram.cs file and add the following code to initialize the viewer:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-1.csusing IronPdf.Viewer.Maui;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
// other configuration options ...
.ConfigureIronPdfView(); // configure the viewer on app start-up
return builder.Build();
}
}By default, the IronPDF Viewer displays a banner at the bottom-right of the view. To remove this banner and unlock all features, add your IronPDF (or Iron Suite) license key to ConfigureIronPdfViewer:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-2.cs.ConfigureIronPdfView("YOUR-LICENSE-KEY");For detailed information on obtaining and applying license keys, refer to our License Keys guide.
How Do I Add a PDF Viewer Page?
This section covers how to create a PDF Viewer page, integrate IronPDF Viewer, and create a tab for it in a MAUI application. We demonstrate this with both a XAML and C# ContentPage. Choose the approach that best fits your development style and project requirements.
What Are the Steps to Add a Viewer Page?
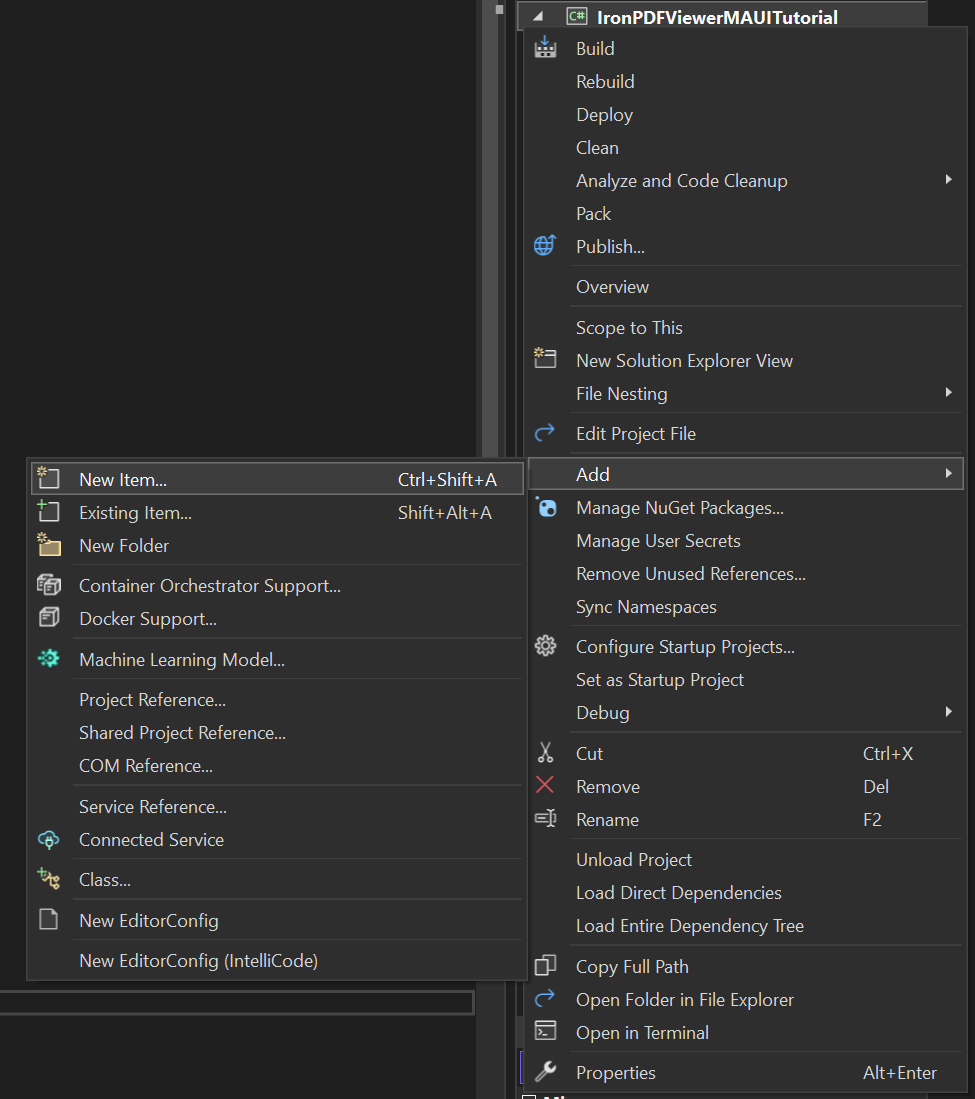
Add a new page to your project by right-clicking on your project, then navigate to
Add > New Item...
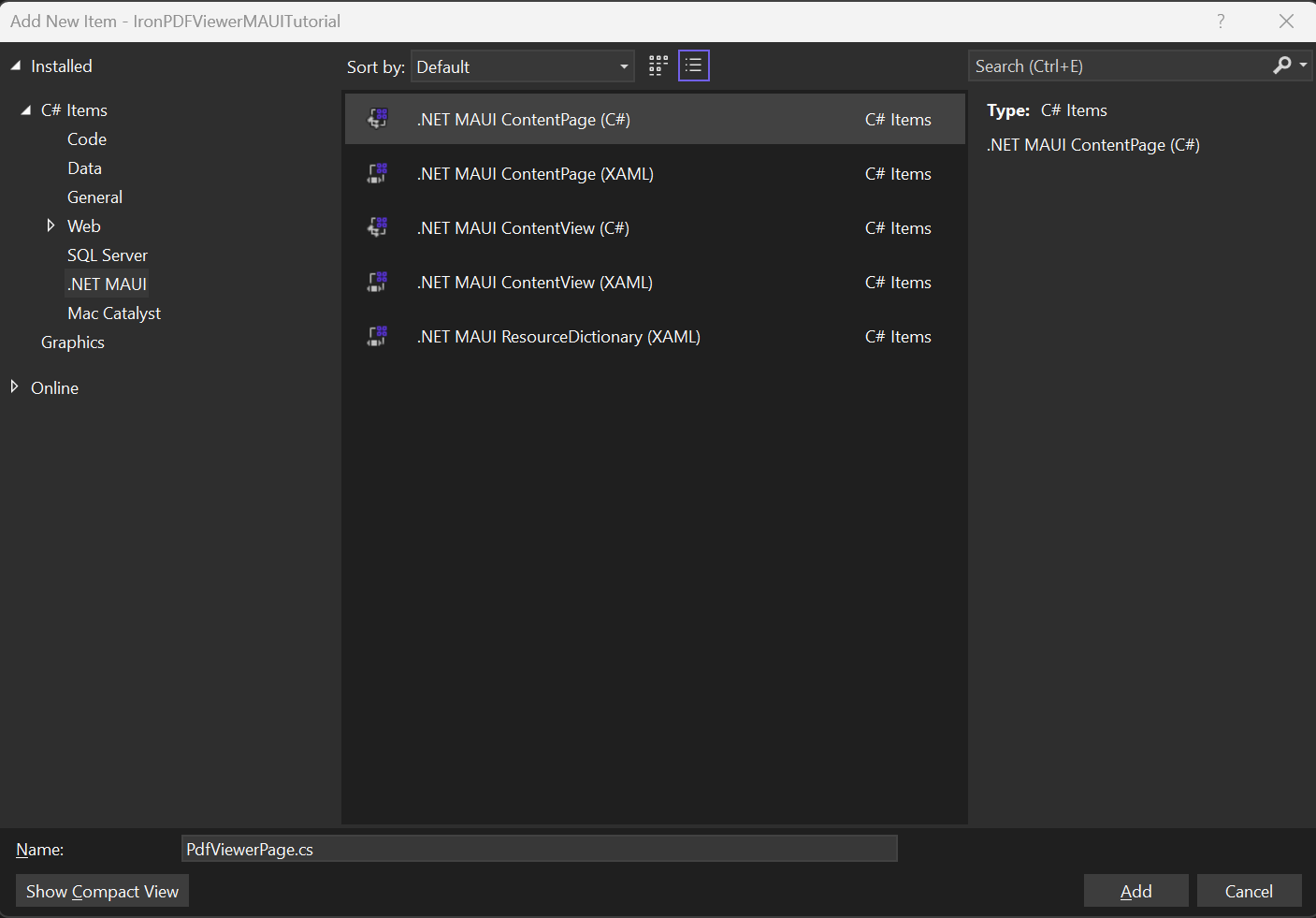
Navigate to the
.NET MAUIsection. To create a XAML page, select.NET MAUI ContentPage (XAML). For a C# file, select.NET MAUI ContentPage (C#). Give your file the name PdfViewerPage, then clickAdd.
- In the XAML file, add the following code and save:
<!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-1.xml -->
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView x:Name="pdfView"/>
</ContentPage><!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-1.xml -->
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView x:Name="pdfView"/>
</ContentPage>If you created a C# ContentPage instead, add the following code and save:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-3.csusing IronPdf.Viewer.Maui;
public class MainPage : ContentPage
{
private readonly IronPdfView pdfView;
public MainPage()
{
InitializeComponent();
this.pdfView = new IronPdfView { Options = IronPdfViewOptions.All };
Content = this.pdfView;
}
}
- In your AppShell.xaml file, add the following to create navigation tabs:
<!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-2.xml -->
<?xml version="1.0" encoding="UTF-8" ?>
<Shell ...
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
...>
<TabBar x:Name="AppTabBar">
<Tab Title="Home">
<ShellContent ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage"/>
</Tab>
<Tab Title="PDF Viewer">
<ShellContent ContentTemplate="{DataTemplate local:PdfViewerPage}" Route="PDFViewer"/>
</Tab>
</TabBar>
</Shell><!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-2.xml -->
<?xml version="1.0" encoding="UTF-8" ?>
<Shell ...
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
...>
<TabBar x:Name="AppTabBar">
<Tab Title="Home">
<ShellContent ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage"/>
</Tab>
<Tab Title="PDF Viewer">
<ShellContent ContentTemplate="{DataTemplate local:PdfViewerPage}" Route="PDFViewer"/>
</Tab>
</TabBar>
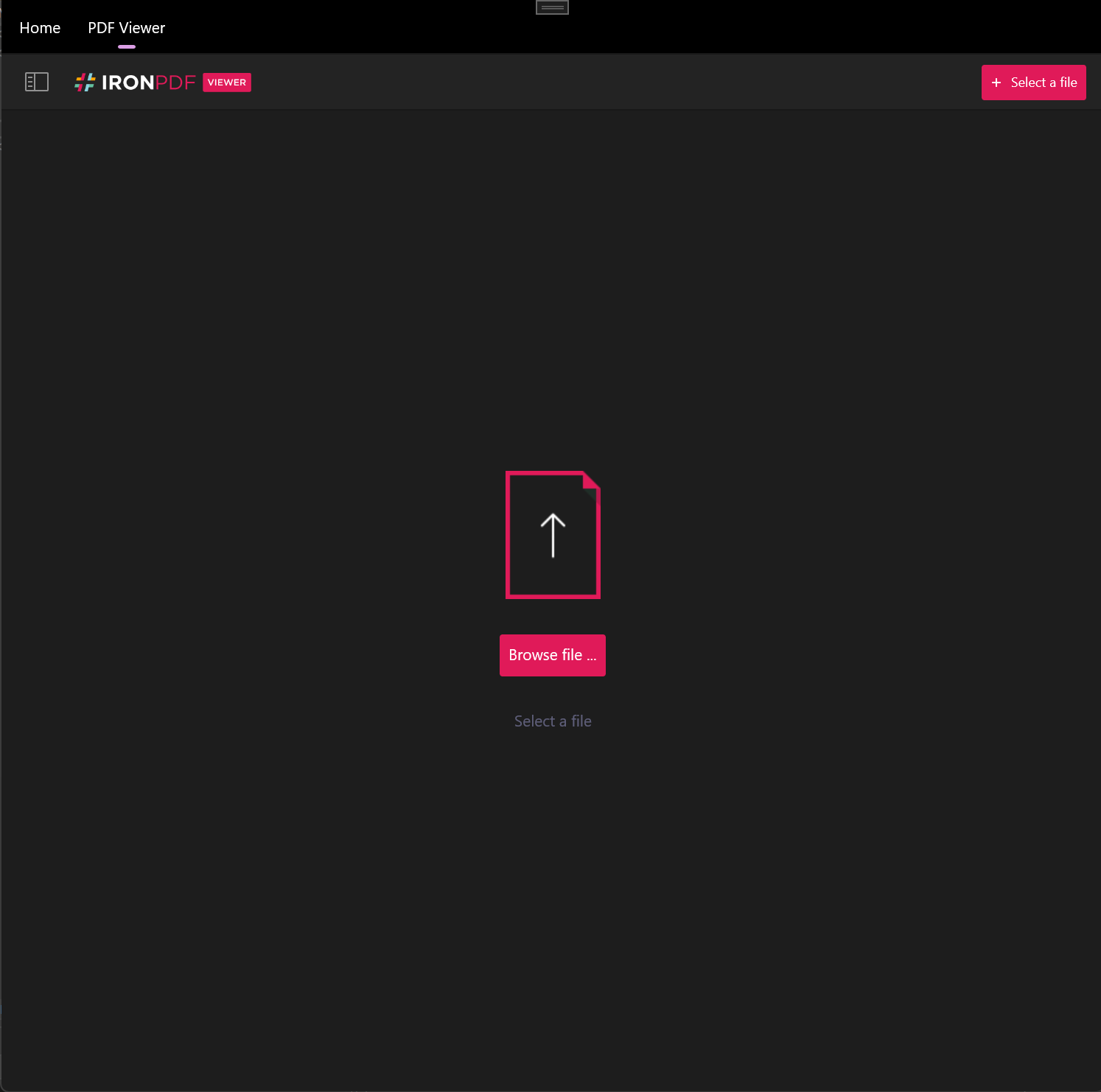
</Shell>- Save your project, then build and run. You should see tabs in the top-left corner as shown below. Clicking on the "PDF Viewer" tab opens the IronPDF Viewer. The viewer provides a feature-rich interface for PDF document interaction.

How Can I Load a PDF on Start-Up?
On application start-up, IronPDF Viewer prompts the user to open a PDF by default. However, it can open a PDF automatically on start-up, which improves the user experience for applications that need to display specific documents immediately. You can load a PDF on start-up in three ways: by filename, through a byte array, and through a stream. Each method offers different advantages depending on your data source and application architecture.
How Do I Load by Filename?
To load a PDF by filename, specify the source of the PDF file in the IronPdfView tag in the XAML file. This is the simplest approach when working with local files:
<!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-3.xml -->
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView Source="C:/path/to/my/example.pdf" />
</ContentPage><!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-3.xml -->
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView Source="C:/path/to/my/example.pdf" />
</ContentPage>Alternatively, load the PDF by filename programmatically using the IronPdfViewSource.FromFile method in a C# ContentPage. This approach offers more flexibility for dynamic file loading:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-4.cs// We assume an IronPdfView instance is created previously called pdfView
pdfView.Source = IronPdfViewSource.FromFile("C:/path/to/my/example.pdf");How Do I Load Through Byte Array?
When working with PDFs stored in databases or received from web services, you may need to load a byte array of a PDF. This is not possible from XAML, but you can achieve it in C# using the IronPdfViewSource.FromBytes method:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-5.cspdfView.Source = IronPdfViewSource.FromBytes(File.ReadAllBytes("~/Downloads/example.pdf"));This method is useful when integrating with document management systems or when PDFs are generated dynamically using IronPDF's HTML to PDF capabilities.
How Do I Load Through Stream?
For PDFs loaded through a stream, especially when working with network resources or implementing progressive loading, use the IronPdfViewSource.FromStream method in C#:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-6.cspdfView.Source = IronPdfViewSource.FromStream(File.OpenRead("~/Downloads/example.pdf"));Stream-based loading is ideal for handling large PDFs efficiently or working with encrypted document streams.
How Do I Configure the Toolbar?
With IronPDF Viewer, you can choose what options to display in the toolbar, providing a customizable user experience for your application's needs. The toolbar configuration system is flexible and shows only the features your users require. Available options include:
- Thumbnail view
- Filename display
- Text search
- Page number navigation
- Zoom
- Fit to width
- Fit to height
- Rotate clockwise
- Rotate counterclockwise
- Open file
- Download file
- Print file
- Display annotations
- Two-page view
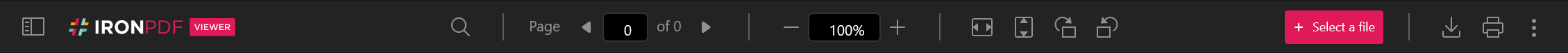
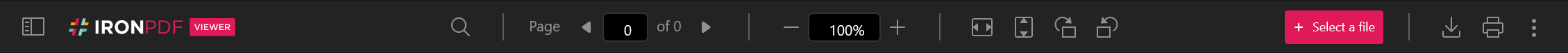
By default, IronPDF Viewer displays the toolbar shown below:

In the default view, the filename display, text search, and rotate counterclockwise options are disabled. To display everything, set the Options parameter of the IronPdfView tag in the XAML to All:
<!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-4.xml -->
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView x:Name="pdfView" Options="All"/>
</ContentPage><!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-4.xml -->
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage ...
xmlns:ipv="clr-namespace:IronPdf.Viewer.Maui;assembly=IronPdf.Viewer.Maui"
...>
<ipv:IronPdfView x:Name="pdfView" Options="All"/>
</ContentPage>Alternatively, achieve the same in C#:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-7.cspdfView.Options = IronPdfViewOptions.All;This displays:

To hide the toolbar completely, set the option to None:

You can choose specific options to display. For instance, to display only the thumbnail and open file options, modify the Options parameter of IronPdfView in XAML:
<!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-5.xml -->
<ipv:IronPdfView x:Name="pdfView" Options="Thumbs, Open"/><!-- :path=/static-assets/pdf/tutorials/pdf-viewing/pdf-viewing-xaml-5.xml -->
<ipv:IronPdfView x:Name="pdfView" Options="Thumbs, Open"/>Similarly, in C#:
:path=/static-assets/pdf/content-code-examples/tutorials/pdf-viewing-8.cspdfView.Options = IronPdfViewOptions.Thumbs | IronPdfViewOptions.Open;This displays:

This granular control over toolbar options allows you to create a viewing experience that matches your application's requirements. For example, you might restrict downloading in a secure document viewer, or simplify the interface for basic viewing scenarios.
Conclusion
This tutorial covered how to integrate IronPDF Viewer into a MAUI application and customize its toolbar to suit your needs. The IronPDF Viewer provides a powerful PDF viewing experience that integrates seamlessly into your .NET MAUI applications with minimal code.
The viewer's flexibility in loading PDFs from various sources (files, byte arrays, and streams) makes it suitable for many applications, from simple document viewers to complex document management systems. Combined with extensive toolbar customization options, you can create the exact viewing experience your users need.
This viewer comes with our IronPDF product, which also includes powerful PDF generation, editing, and manipulation capabilities. If you would like to make a feature request or have any general questions about IronPDF Viewer (or IronPDF), please contact our support team. We will be happy to assist you.
For more advanced PDF operations, explore our comprehensive PDF viewing guide or learn about applying license keys to unlock the full potential of IronPDF in your applications.
Frequently Asked Questions
What is IronPDF Viewer for .NET MAUI?
IronPDF Viewer is a full-featured PDF viewing component that allows you to embed PDF viewing functionality directly into your MAUI applications. It provides toolbar options for navigation, zoom, search, and printing, and can be implemented with just one line of code. The viewer builds on the IronPDF library to offer comprehensive PDF manipulation and viewing capabilities.
Which platforms does IronPDF Viewer support in MAUI applications?
IronPDF Viewer provides native integration with .NET MAUI applications and supports cross-platform PDF viewing on both Windows and macOS platforms, ensuring consistent performance across these operating systems.
How do I install IronPDF Viewer in my MAUI project?
You can install IronPDF Viewer through NuGet Package Manager in Visual Studio by searching for 'IronPdf.Viewer.Maui' and installing the latest version. Alternatively, you can use the Package Manager Console with the command 'Install-Package IronPdf.Viewer.Maui'. The package includes all necessary dependencies for viewing PDFs in MAUI applications.
How quickly can I implement PDF viewing in my MAUI app?
IronPDF Viewer enables you to embed a full-featured PDF viewer with just one line of code: new IronPdf.Viewer.Maui.PdfViewer { Source = "document.pdf" };. This makes it extremely quick to add PDF viewing capabilities to your MAUI application.
What features does the PDF viewer toolbar provide?
The IronPDF Viewer toolbar provides comprehensive features including navigation controls to move between pages, zoom functionality to adjust document viewing size, search capabilities to find text within PDFs, and printing options to output documents directly from your MAUI application.
Can I load PDFs from different sources in IronPDF Viewer?
Yes, IronPDF Viewer supports loading PDFs from multiple sources including direct file paths, Byte Arrays, and Streams. This flexibility allows you to display PDFs from local storage, memory, or network sources within your MAUI application.
Is IronPDF Viewer suitable for enterprise applications?
IronPDF Viewer is ideal for building enterprise applications, document management systems, and educational software. It uses the same rendering engine as the core IronPDF library, ensuring accurate document display and professional-grade PDF viewing capabilities suitable for business-critical applications.



















