
Convert Razor to PDF in Blazor Server with C#
Convert Razor components to PDF in Blazor Server using IronPDF's RenderRazorComponentToPdf method. Transform C# UI components into PDFs with minimal code and full customization for headers, footers, and page formatting.
Quickstart: Convert Razor Component to PDF in Minutes
Convert Razor components to PDF in Blazor Server applications using IronPDF. The RenderRazorComponentToPdf method transforms your Razor components into PDFs with a few lines of code. Follow this guide to integrate Razor to PDF conversion into your project with minimal setup and flexible customization options.
 Get started making PDFs with NuGet now:
Get started making PDFs with NuGet now:
Install IronPDF with NuGet Package Manager
Copy and run this code snippet.
// Install-Package IronPdf.Extensions.Blazor var pdf = new IronPdf.ChromePdfRenderer() .RenderRazorComponentToPdf<MyComponent>(new Dictionary<string,object> { {"persons",personsList} }) .SaveAs("component-to-pdf.pdf");Deploy to test on your live environment
Minimal Workflow (5 steps)
- Download the C# library for converting Razor to PDF in Blazor Server
- Add a model class for the data
- Create a new Razor component and use the
RenderRazorComponentToPdfmethod - Add a section to the left menu to access the new Razor component
- Download the sample project for a quick start
What NuGet Packages Do I Need for Razor to PDF Conversion?
The IronPdf.Extensions.Blazor package extends the main IronPdf package. Both packages are required to render Razor components to PDF documents in a Blazor Server App. This extension provides integration points for Blazor Server applications, enabling you to convert existing Razor components into PDFs without extensive refactoring.
Installing IronPdf.Extensions.Blazor automatically includes the core IronPDF library as a dependency. The extension package adds methods like RenderRazorComponentToPdf that understand Blazor's component model and properly render components with bound data. For optimal performance and latest features, use the most recent version of both packages. Check the changelog for updates and improvements.
Install-Package IronPdf.Extensions.Blazor

Install with NuGet
Install-Package IronPdf.Extensions.Blazor
How Do I Render Razor Components to PDFs in Blazor Server?
A Blazor Server App project is required to convert Razor components to PDFs. Blazor Server applications run on the server and render UI updates over a SignalR connection, making them suitable for PDF generation where server-side processing is needed. This architecture ensures PDF rendering happens on the server, providing consistent results regardless of client browser or device.
Before starting, ensure you have the .NET SDK installed and Visual Studio 2019 or later with the ASP.NET and web development workload. Create a new Blazor Server App through Visual Studio's project templates or using the .NET CLI with dotnet new blazorserver. For detailed installation instructions and platform-specific requirements, see the Installation Overview.
What Model Class Structure Should I Use?
Add a standard C# class named PersonInfo. This class serves as the model for storing person information. Insert the following code:
:path=/static-assets/pdf/content-code-examples/how-to/razor-to-pdf-blazor-server-model.csnamespace BlazorSample.Data
{
public class PersonInfo
{
public int Id { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}This model represents the data structure passed to your Razor component and rendered in the PDF. IronPDF works with any C# object model, from simple POCOs to complex entity framework models. When designing models for PDF generation, consider how data will display in the final document and structure properties accordingly.
How Do I Implement the Razor Component for PDF Generation?
Use the RenderRazorComponentToPdf method to convert Razor components into PDFs. Access this method by instantiating the ChromePdfRenderer class. The method returns a PdfDocument object for exporting or further modification.
The returned PdfDocument supports additional modifications including conversion to PDF/A or PDF/UA formats. You can merge or split the document, rotate pages, and add annotations or bookmarks. Apply custom watermarks as needed.
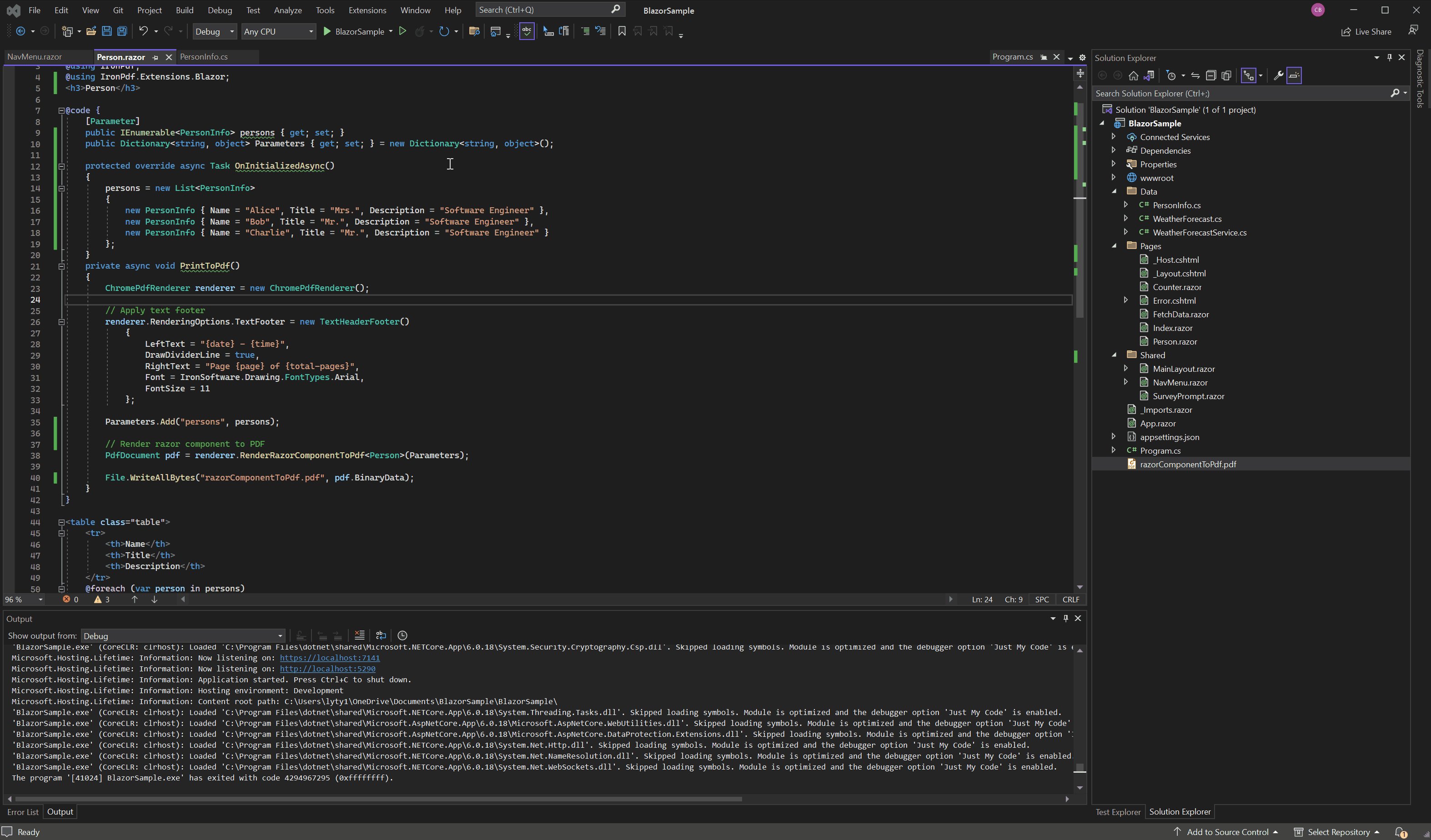
Add a Razor component named Person.razor. Input the following code:
@page "/Person"
@using BlazorSample.Data;
@using IronPdf;
@using IronPdf.Extensions.Blazor;
<h3>Person</h3>
@code {
// A parameter to receive a list of persons from the parent component.
[Parameter]
public IEnumerable<PersonInfo> persons { get; set; }
// Dictionary to hold parameters that will be passed to the PDF renderer.
public Dictionary<string, object> Parameters { get; set; } = new Dictionary<string, object>();
protected override async Task OnInitializedAsync()
{
// Initialize the persons list with some sample data.
persons = new List<PersonInfo>
{
new PersonInfo { Name = "Alice", Title = "Mrs.", Description = "Software Engineer" },
new PersonInfo { Name = "Bob", Title = "Mr.", Description = "Software Engineer" },
new PersonInfo { Name = "Charlie", Title = "Mr.", Description = "Software Engineer" }
};
}
private async void PrintToPdf()
{
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Apply text footer to the PDF pages.
renderer.RenderingOptions.TextFooter = new TextHeaderFooter()
{
LeftText = "{date} - {time}",
DrawDividerLine = true,
RightText = "Page {page} of {total-pages}",
Font = IronSoftware.Drawing.FontTypes.Arial,
FontSize = 11
};
Parameters.Add("persons", persons);
// Render Razor component to PDF and save it.
PdfDocument pdf = renderer.RenderRazorComponentToPdf<Person>(Parameters);
File.WriteAllBytes("razorComponentToPdf.pdf", pdf.BinaryData);
}
}
<table class="table">
<tr>
<th>Name</th>
<th>Title</th>
<th>Description</th>
</tr>
@foreach (var person in persons)
{
<tr>
<td>@person.Name</td>
<td>@person.Title</td>
<td>@person.Description</td>
</tr>
}
</table>
<button class="btn btn-primary" @onclick="PrintToPdf">Print to Pdf</button>This method provides access to all RenderingOptions features. Add text and HTML headers and footers, include page numbers, and adjust page dimensions and layout. RenderingOptions supports custom margins, viewport settings for responsive designs, and JavaScript execution delays for dynamic content.
For complex layouts or CSS frameworks like Bootstrap, explore responsive CSS rendering capabilities to ensure PDFs appear correctly across different page sizes.
How Do I Add Navigation to My Razor Component?
- Navigate to the "Shared folder" and open
NavMenu.razor. Add the section that will open our Razor component,Person. OurPersoncomponent will be the second option.
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="Person">
<span class="oi oi-list-rich" aria-hidden="true"></span> Person
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
</nav>
</div>This navigation setup integrates with Blazor's routing system, allowing users to access PDF generation functionality from your application's main navigation menu. The NavLink component ensures proper highlighting of the active route.
What Does the PDF Generation Process Look Like?
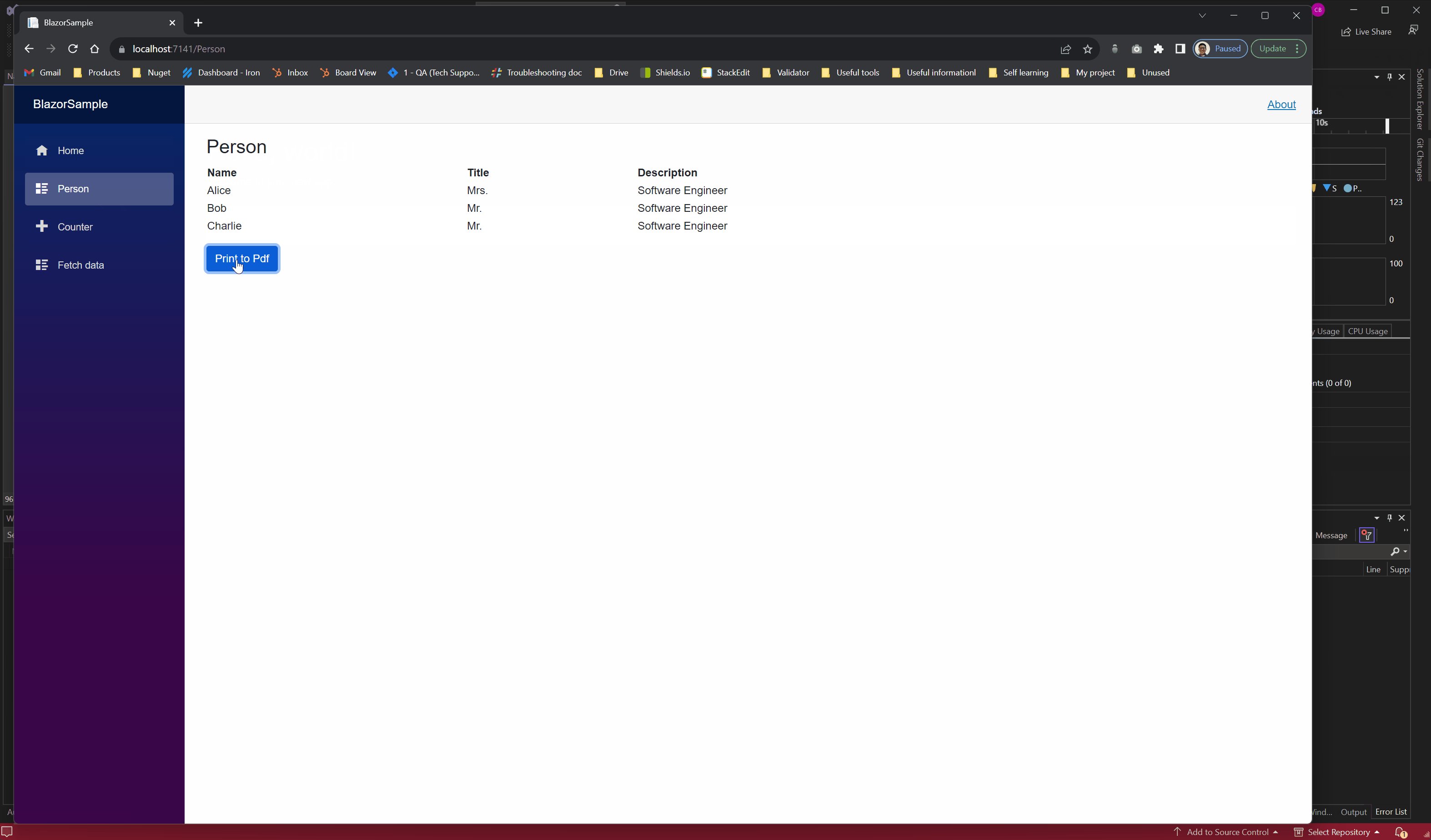
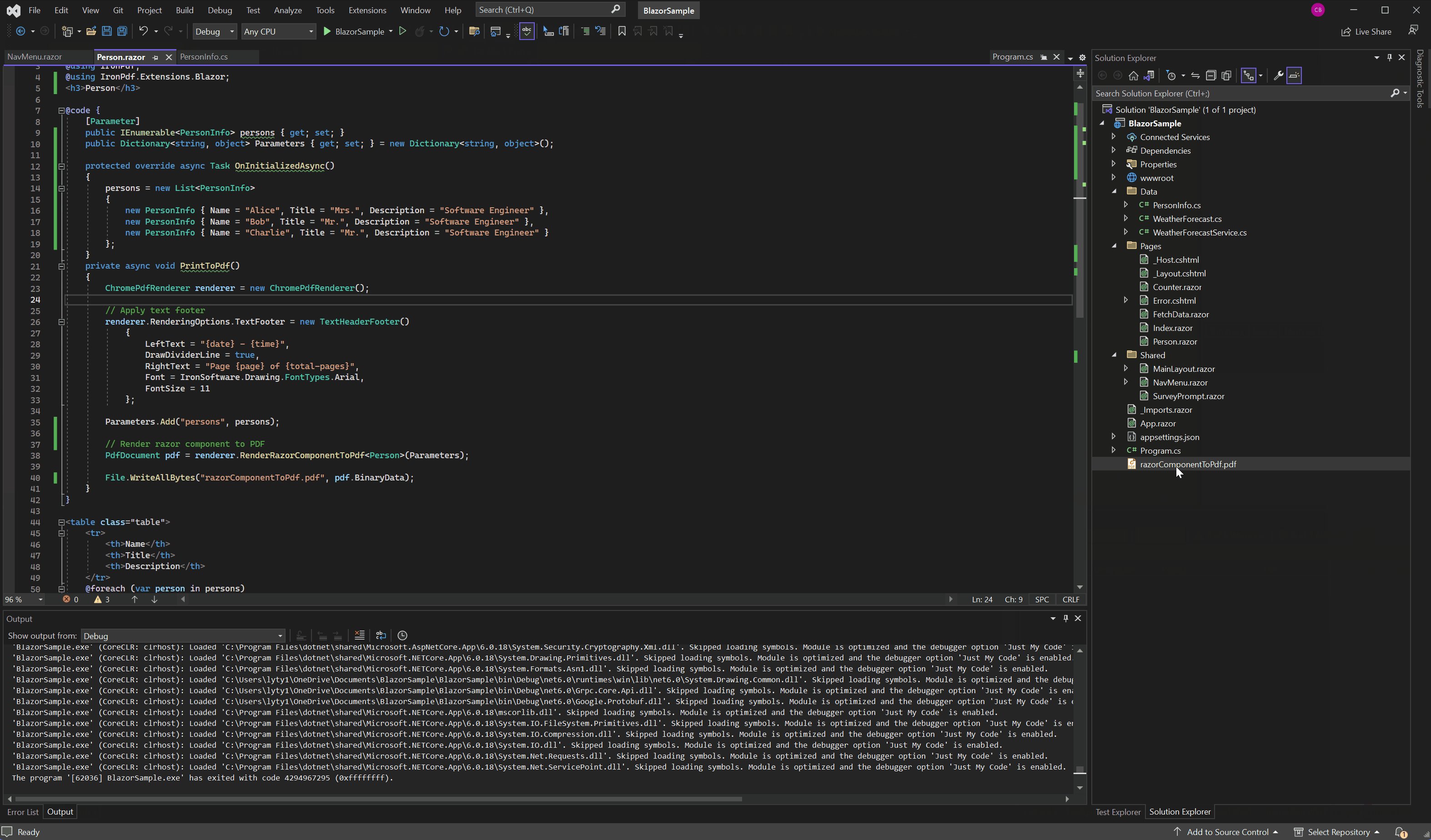
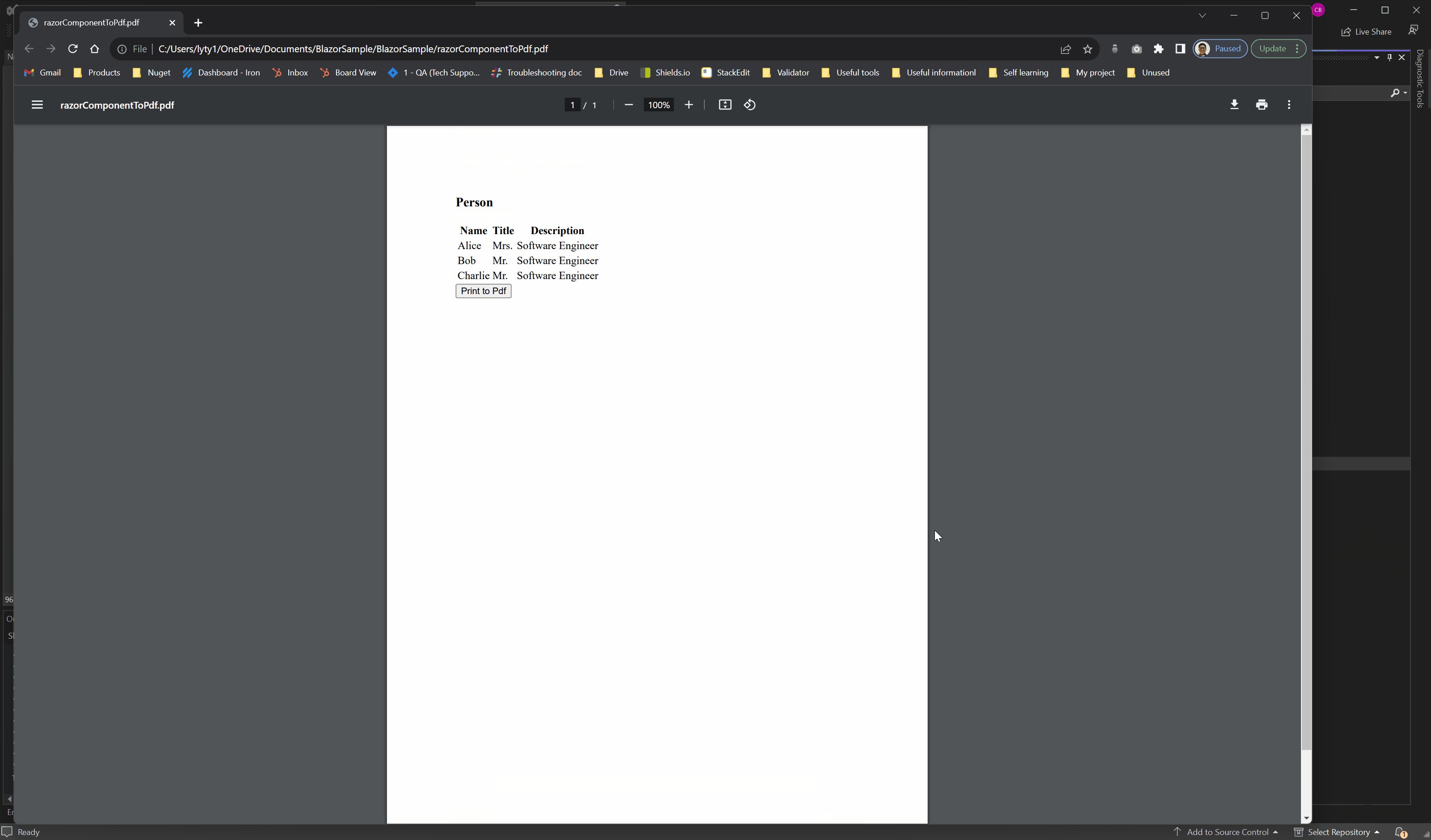
Run the project and generate a PDF document. Click the "Print to PDF" button. IronPDF processes your Razor component, converts it to HTML, and renders it as a PDF using its Chrome-based rendering engine. This maintains the same visual fidelity as in modern web browsers.

The generated PDF saves in your project's output directory. Customize the save location, implement direct browser downloads, or store PDFs in cloud storage like Azure Blob Storage. For production applications, implement error handling and user feedback for scenarios where PDF generation might fail or exceed expected duration.
Where Can I Download a Complete Working Example?
Download the complete code for this guide as a zipped file. Open it in Visual Studio as a Blazor Server App project. The sample includes all dependencies, configurations, and example code to start immediately with Razor to PDF conversion in Blazor applications.
Download the Blazor Sample Project for Razor to PDF Conversion
Ready to see what else you can do? Check out our tutorial page here: Convert PDFs
For more advanced scenarios, see our Blazor tutorial covering additional integration patterns and best practices for using IronPDF in Blazor applications.
Frequently Asked Questions
What is the fastest way to convert a Razor component to PDF in Blazor Server?
The fastest way is using IronPDF's RenderRazorComponentToPdf method. With just one line of code, you can convert any Razor component to PDF: var pdf = new IronPdf.ChromePdfRenderer().RenderRazorComponentToPdf(new Dictionary { {"persons",personsList} }).SaveAs("component-to-pdf.pdf");
Which NuGet packages are required for Razor to PDF conversion in Blazor Server?
You need the IronPdf.Extensions.Blazor package, which automatically includes the core IronPDF library as a dependency. Install it using: Install-Package IronPdf.Extensions.Blazor
Can I add custom headers and footers when converting Razor components to PDF?
Yes, IronPDF provides full customization options for headers, footers, and page formatting when using the RenderRazorComponentToPdf method to convert your Razor components.
Why is Blazor Server recommended for PDF generation from Razor components?
Blazor Server applications run on the server and render UI updates over a SignalR connection, making them ideal for PDF generation. This architecture ensures IronPDF's rendering happens server-side, providing consistent results regardless of client browser or device.
Do I need to refactor my existing Razor components to convert them to PDF?
No, the IronPdf.Extensions.Blazor package enables you to convert existing Razor components into PDFs without extensive refactoring. The extension provides integration points that understand Blazor's component model.
How do I pass data to my Razor component when converting to PDF?
You can pass data using a Dictionary parameter in the RenderRazorComponentToPdf method. For example: new Dictionary { {"persons", personsList} } where "persons" is the parameter name and personsList is your data.


















