
How to Add Table of Contents in C#
IronPDF lets you add a table of contents to PDF documents in C# by setting the TableOfContents property, which automatically generates hyperlinked navigation from HTML headers (h1-h6) with optional page numbers.
Quickstart: Add Table of Contents to PDF in C#
 Get started making PDFs with NuGet now:
Get started making PDFs with NuGet now:
Install IronPDF with NuGet Package Manager
Copy and run this code snippet.
new ChromePdfRenderer { RenderingOptions = { CreateOutlineMaps = true, OutlineMapsFormat = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 } } .RenderHtmlFileAsPdf("myDocument.html") .SaveAs("withToc.pdf");Deploy to test on your live environment
Minimal Workflow (5 steps)
- Download the C# library for adding a table of contents
- Prepare the HTML to be converted to PDF
- Set the TableOfContents property to enable the table of contents
- Choose whether to display page numbers or not
- Optimize the placement of the table of contents
What Is a Table of Contents in PDF?
A table of contents (TOC) is a roadmap that helps readers navigate through the PDF document's contents. It typically appears at the beginning and lists the main sections or chapters of the PDF, along with the page numbers where each section begins. This allows readers to quickly find and jump to specific parts of the document, making it easier to access the information they need.
IronPDF provides a feature to create a table of contents with hyperlinks to the 'h1', 'h2', 'h3', 'h4', 'h5', and 'h6' elements. The default styling of this table of contents will not conflict with other styles in the HTML content. When you create new PDFs using IronPDF, the table of contents feature automatically scans your HTML headers and builds a hierarchical navigation structure that mirrors your document's organization.
The generated table of contents includes clickable links that allow readers to jump directly to any section, making it particularly useful for long documents, reports, and technical documentation. IronPDF's TOC implementation preserves the semantic structure of your HTML while providing professional PDF navigation capabilities.
How Do I Add a Table of Contents to My PDF?
Use the TableOfContents property to enable the creation of a table of contents in the output PDF document. This property can be assigned to one of three TableOfContentsTypes, which are described as follows:
- None: Do not create a table of contents
- Basic: Create a table of contents without page numbers
- WithPageNumbers: Create a table of contents WITH page numbers
This feature uses JavaScript to build the table of contents; therefore, the engine must have JavaScript enabled. When converting HTML files to PDF, IronPDF's JavaScript engine processes your header tags and generates the appropriate navigation structure. To understand this feature better, download the sample HTML file below:
What Code Do I Need to Generate the Table of Contents?
:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents.csusing IronPdf;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
};
PdfDocument pdf = renderer.RenderHtmlFileAsPdf("tableOfContent.html");
pdf.SaveAs("tableOfContents.pdf");For more advanced scenarios, you can combine the table of contents with other rendering options to create comprehensive PDF documents:
using IronPdf;
// Create renderer with multiple options
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of contents with page numbers
TableOfContents = TableOfContentsTypes.WithPageNumbers,
// Add margins for better formatting
MarginTop = 40,
MarginBottom = 40,
// Enable JavaScript for dynamic content
EnableJavaScript = true,
// Set paper orientation
PaperOrientation = PdfPaperOrientation.Portrait,
// Add first page number offset
FirstPageNumber = 1
};
// Convert HTML with multiple header levels
string htmlContent = @"
<h1>Introduction</h1>
<p>Welcome to our comprehensive guide...</p>
<h2>Chapter 1: Getting Started</h2>
<p>Let's begin with the basics...</p>
<h3>1.1 Prerequisites</h3>
<p>Before we start, ensure you have...</p>
<h2>Chapter 2: Advanced Topics</h2>
<p>Now let's explore more complex features...</p>
";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
pdf.SaveAs("document-with-toc.pdf");using IronPdf;
// Create renderer with multiple options
ChromePdfRenderer renderer = new ChromePdfRenderer();
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of contents with page numbers
TableOfContents = TableOfContentsTypes.WithPageNumbers,
// Add margins for better formatting
MarginTop = 40,
MarginBottom = 40,
// Enable JavaScript for dynamic content
EnableJavaScript = true,
// Set paper orientation
PaperOrientation = PdfPaperOrientation.Portrait,
// Add first page number offset
FirstPageNumber = 1
};
// Convert HTML with multiple header levels
string htmlContent = @"
<h1>Introduction</h1>
<p>Welcome to our comprehensive guide...</p>
<h2>Chapter 1: Getting Started</h2>
<p>Let's begin with the basics...</p>
<h3>1.1 Prerequisites</h3>
<p>Before we start, ensure you have...</p>
<h2>Chapter 2: Advanced Topics</h2>
<p>Now let's explore more complex features...</p>
";
PdfDocument pdf = renderer.RenderHtmlAsPdf(htmlContent);
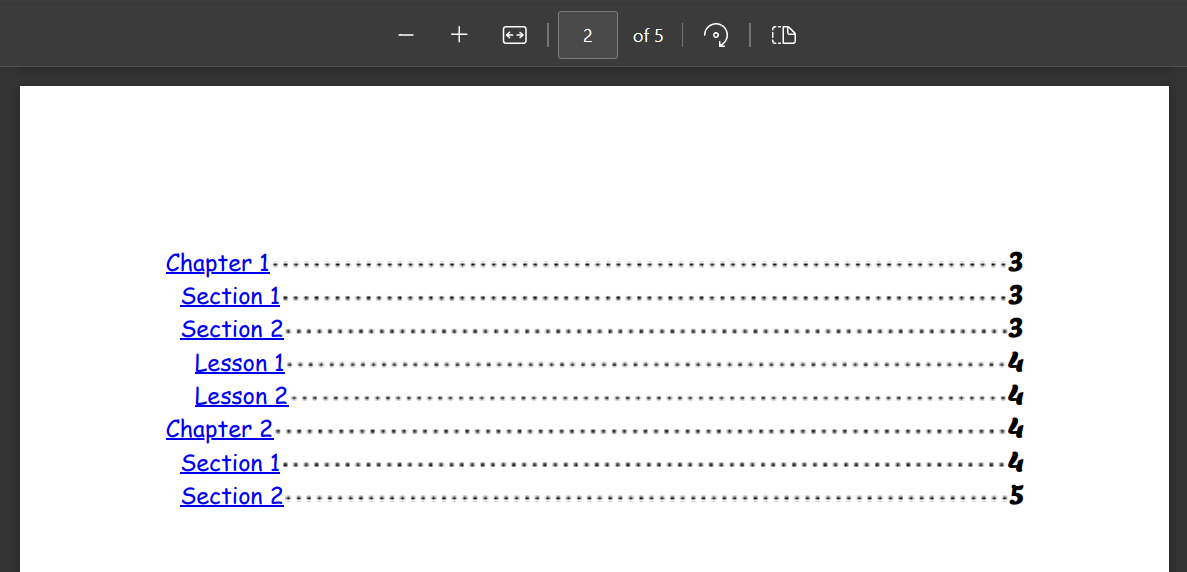
pdf.SaveAs("document-with-toc.pdf");What Does the Generated PDF Look Like?
The table of contents will be created with hyperlinks to each of the 'h1', 'h2', 'h3', 'h4', 'h5', and 'h6'. The hierarchical structure of your headers is preserved, with sub-headers properly indented under their parent sections. You can also add page numbers to your PDF for additional navigation support alongside the table of contents.
Merge method on the document will break the hyperlinks of the table of contents.When working with merged or split PDFs, generate the table of contents after all document assembly is complete to ensure accurate page references and functional hyperlinks.
Where Should I Place the Table of Contents in My PDF?
- Ensure that the HTML document has proper header tags (
h1up toh6). - Optionally insert a div for where you want the Table of Contents to appear. If the below div is not provided, IronPDF will insert the Table of Contents at the start.
<div id="ironpdf-toc"></div><div id="ironpdf-toc"></div>- In the render options, choose to render the table of contents either with or without page numbers.
For documents with complex layouts, combine the table of contents with headers and footers to create a professional document structure. Here's an example of proper HTML structure for optimal TOC generation:
<!DOCTYPE html>
<html>
<head>
<title>My Document</title>
</head>
<body>
<!-- Table of Contents placeholder -->
<div id="ironpdf-toc"></div>
<!-- Page break after TOC -->
<div style="page-break-after: always;"></div>
<!-- Main content starts here -->
<h1>Executive Summary</h1>
<p>This document provides...</p>
<h2>Market Analysis</h2>
<h3>Current Trends</h3>
<p>The market shows...</p>
<h3>Future Projections</h3>
<p>We anticipate...</p>
<h2>Recommendations</h2>
<p>Based on our analysis...</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>My Document</title>
</head>
<body>
<!-- Table of Contents placeholder -->
<div id="ironpdf-toc"></div>
<!-- Page break after TOC -->
<div style="page-break-after: always;"></div>
<!-- Main content starts here -->
<h1>Executive Summary</h1>
<p>This document provides...</p>
<h2>Market Analysis</h2>
<h3>Current Trends</h3>
<p>The market shows...</p>
<h3>Future Projections</h3>
<p>We anticipate...</p>
<h2>Recommendations</h2>
<p>Based on our analysis...</p>
</body>
</html>How Do I Style the Table of Contents?
The Table of Contents can be styled using CSS by targeting the various CSS selectors that define the style of the Table of Contents. When managing fonts in your PDF, the table of contents will inherit your document's font settings by default, but can be customized independently.
In addition, styling modifications can be done using the CustomCssUrl property. Begin by downloading a CSS file that contains the original styling for the table of contents below.
page-break-before and page-break-after properties when styling the table of contents, as this will break page number calculations. The current implementation expects the Table of Contents to be on separate pages from other document content.:path=/static-assets/pdf/content-code-examples/how-to/table-of-contents-overwrite-styling.csusing IronPdf;
using System.IO;
// Instantiate Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer();
// Configure render options
renderer.RenderingOptions = new ChromePdfRenderOptions
{
// Enable table of content feature
TableOfContents = TableOfContentsTypes.WithPageNumbers,
CustomCssUrl = "./custom.css"
};
// Read HTML text from file
string html = File.ReadAllText("tableOfContent.html");
PdfDocument pdf = renderer.RenderHtmlAsPdf(html);
pdf.SaveAs("tableOfContents.pdf");When working with custom paper sizes, you may need to adjust the table of contents styling to accommodate different page dimensions and ensure proper text flow and pagination.
How Do I Style Different Header Levels?
Use the '#ironpdf-toc ul li.h1' selector to apply different styling to the H1 header in the table of contents. Replace 'h1' with 'h2' up to 'h6' to change the styling for each respective header.
#ironpdf-toc ul li.h1 {
font-style: italic;
font-weight: bold;
}
How Do I Change the Font Family?
With both the '#ironpdf-toc li .title' and '#ironpdf-toc li .page' selectors, it is possible to overwrite the font family of the table of contents. To do this, use the cursive font for the title and utilize the @font-face attribute to use the custom 'Lemon' font designed by Eduardo Tunni.
#ironpdf-toc li .title {
order: 1;
font-family: cursive;
}
@font-face {
font-family: 'lemon';
src: url('Lemon-Regular.ttf')
}
#ironpdf-toc li .page {
order: 3;
font-family: 'lemon', sans-serif;
}
How Do I Control Indentation?
Indentation can be controlled using the :root selector. This value determines the amount of indent for each header level (h1, h2, ...) in the table of contents. It can be increased as needed, or there can be no indentation with a value of 0.
:root {
--indent-length: 25px;
}
How Do I Remove or Customize the Dot Lines?
To remove the dotted lines between the header title and page number, modify the background-image of the ::after selector. In the original styling, the second parameter is "currentcolor 1px". Change it to "transparent 1px" to remove the dots. It is important to specify other attributes as well because, in this selector, the new styling will completely override the old styling rather than just adding to it.
#ironpdf-toc li::after {
background-image: radial-gradient(circle, transparent 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}
For more advanced styling options, create custom leader lines using different patterns:
/* Dashed line leader */
#ironpdf-toc li::after {
background-image: linear-gradient(to right, currentcolor 50%, transparent 50%);
background-size: 8px 1px;
background-repeat: repeat-x;
background-position: bottom;
}
/* Solid line leader */
#ironpdf-toc li::after {
border-bottom: 1px solid currentcolor;
background: none;
}Ready to see what else you can do? Check out our tutorial page here: Convert PDFs
Frequently Asked Questions
How do I add a table of contents to my PDF document?
You can add a table of contents to your PDF using IronPDF by setting the TableOfContents property on the ChromePdfRenderer. Simply set RenderingOptions.TableOfContents to either TableOfContentsTypes.Basic for a TOC without page numbers, or TableOfContentsTypes.WithPageNumbers to include page numbers. IronPDF will automatically generate the TOC from your HTML headers (h1-h6 tags).
What HTML elements are used to generate the table of contents?
IronPDF automatically creates the table of contents by scanning and using the h1, h2, h3, h4, h5, and h6 header elements in your HTML. These headers form a hierarchical navigation structure that mirrors your document's organization, with each header becoming a clickable hyperlink in the generated PDF's table of contents.
Can I include page numbers in the table of contents?
Yes, IronPDF offers two table of contents options: TableOfContentsTypes.Basic creates a TOC without page numbers, while TableOfContentsTypes.WithPageNumbers includes page numbers for each section. You can choose the option that best suits your document's needs when setting the RenderingOptions.
Does the table of contents feature require JavaScript?
Yes, IronPDF uses JavaScript to build the table of contents, so the rendering engine must have JavaScript enabled. This is typically enabled by default, but if you've disabled JavaScript in your rendering options, you'll need to enable it for the table of contents feature to work properly.
How do I set up the table of contents with page numbers in one line of code?
You can generate a PDF with a table of contents including page numbers using this single line: new ChromePdfRenderer { RenderingOptions = { TableOfContents = TableOfContentsTypes.WithPageNumbers, FirstPageNumber = 1 } }.RenderHtmlFileAsPdf("myDocument.html").SaveAs("withToc.pdf"); This creates a fully functional TOC with hyperlinked navigation and page numbers.
Will the table of contents styling conflict with my existing HTML styles?
No, IronPDF's default table of contents styling is designed not to conflict with other styles in your HTML content. The generated TOC maintains its own separate styling that ensures proper display while preserving the appearance of your existing document content.



















