
How to Add Watermarks to PDFs in C# Using IronPDF
IronPDF enables adding custom watermarks to PDFs with a single line of code using HTML strings for complete styling control. Apply text or image watermarks with adjustable opacity, rotation, and positioning to enhance document security and branding.
Quickstart: Apply Custom Watermarks Effortlessly
Add custom watermarks to PDFs using IronPDF with a single line of code. Customize watermarks with HTML styling for opacity, rotation, and location using a simple 3x3 grid system. This guide shows how to enhance PDF documents with personalized watermarks for security and branding purposes.
 Get started making PDFs with NuGet now:
Get started making PDFs with NuGet now:
Install IronPDF with NuGet Package Manager
Copy and run this code snippet.
new IronPdf.PdfDocument.FromFile("input.pdf") .ApplyWatermark("<h1 style='opacity:0.5;'>Confidential</h1>", IronPdf.PagePosition.TopCenter) .SaveAs("output.pdf");Deploy to test on your live environment
What Are the Basic Steps to Add a Watermark?
- Download the IronPDF Library for C#
- Render a new or import an existing PDF document
- Configure the HTML string to be used as a watermark
- Use the
ApplyWatermarkmethod to implement a watermark - Customize watermark rotation, opacity, and location as needed
How Do I Apply a Watermark to My PDF?
Use the ApplyWatermark method to apply a watermark to a newly rendered or existing PDF. This method accepts an HTML string as the watermark, enabling all HTML features including CSS styling. The example below demonstrates using both image and text as watermarks. Note that watermarks apply to all pages; page-specific watermarks are not supported.
Before working with watermarks, review our guides on creating PDFs or converting HTML to PDF to understand PDF generation basics with IronPDF.
What HTML Elements Can I Use in My Watermark?
:path=/static-assets/pdf/content-code-examples/how-to/custom-watermark-apply-watermark.csusing IronPdf;
string watermarkHtml = @"
<img src='https://ironsoftware.com/img/products/ironpdf-logo-text-dotnet.svg'>
<h1>Iron Software</h1>";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Watermark</h1>");
// Apply watermark
pdf.ApplyWatermark(watermarkHtml);
pdf.SaveAs("watermark.pdf");The watermark HTML string supports all standard HTML elements and CSS styling. Include images, text, custom fonts, colors, and complex layouts. This flexibility enables creating professional watermarks that match branding requirements. For advanced styling options, use web fonts and icons in watermarks.
What Does the Final Watermarked PDF Look Like?
Add image watermarks from various formats (PNG, JPG) and text watermarks with custom fonts easily. Watermarks appear behind main content, ensuring document readability while providing branding or security features.
How Can I Adjust Watermark Opacity and Rotation?
Watermarks apply with a default opacity of 50%, which can be adjusted to meet requirements. The ApplyWatermark method includes an overload accepting rotation as a parameter. Specify 'rotation:' and 'opacity:' to adjust these parameters.
For complex watermark scenarios, explore our stamping features for additional customization options.
What Parameters Control Watermark Appearance?
:path=/static-assets/pdf/content-code-examples/how-to/custom-watermark-apply-rotation-opacity.csusing IronPdf;
using IronPdf.Editing;
string watermarkHtml = @"
<img style='width: 200px;' src='https://ironsoftware.com/img/products/ironpdf-logo-text-dotnet.svg'>
<h1>Iron Software</h1>";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Watermark</h1>");
// Apply watermark with 45 degrees rotation and 70% opacity
pdf.ApplyWatermark(watermarkHtml, rotation: 45, opacity: 70);
pdf.SaveAs("watermarkOpacity&Rotation.pdf");The rotation parameter accepts values in degrees (0-360), enabling diagonal watermarks commonly used for draft or confidential documents. The opacity parameter accepts values from 0 to 100, where 0 is completely transparent and 100 is fully opaque. These parameters provide precise control over watermark visual impact.
Working with Different Opacity Levels
Different document types require different opacity levels:
- Legal documents: Use 20-30% opacity for subtle watermarks
- Draft documents: Use 40-60% opacity for clear visibility
- Confidential documents: Use 30-50% opacity with diagonal rotation
- Branded documents: Use 10-25% opacity for professional appearance
// Example: Creating a subtle branded watermark
string brandWatermark = @"
<div style='font-family: Arial, sans-serif; color: #cccccc;'>
<img style='width: 150px;' src='company-logo.png'>
<p>© 2024 Company Name</p>
</div>";
pdf.ApplyWatermark(brandWatermark, rotation: 0, opacity: 20);// Example: Creating a subtle branded watermark
string brandWatermark = @"
<div style='font-family: Arial, sans-serif; color: #cccccc;'>
<img style='width: 150px;' src='company-logo.png'>
<p>© 2024 Company Name</p>
</div>";
pdf.ApplyWatermark(brandWatermark, rotation: 0, opacity: 20);How Does Rotation and Opacity Affect the Final Result?
How Do I Position My Watermark on the PDF?
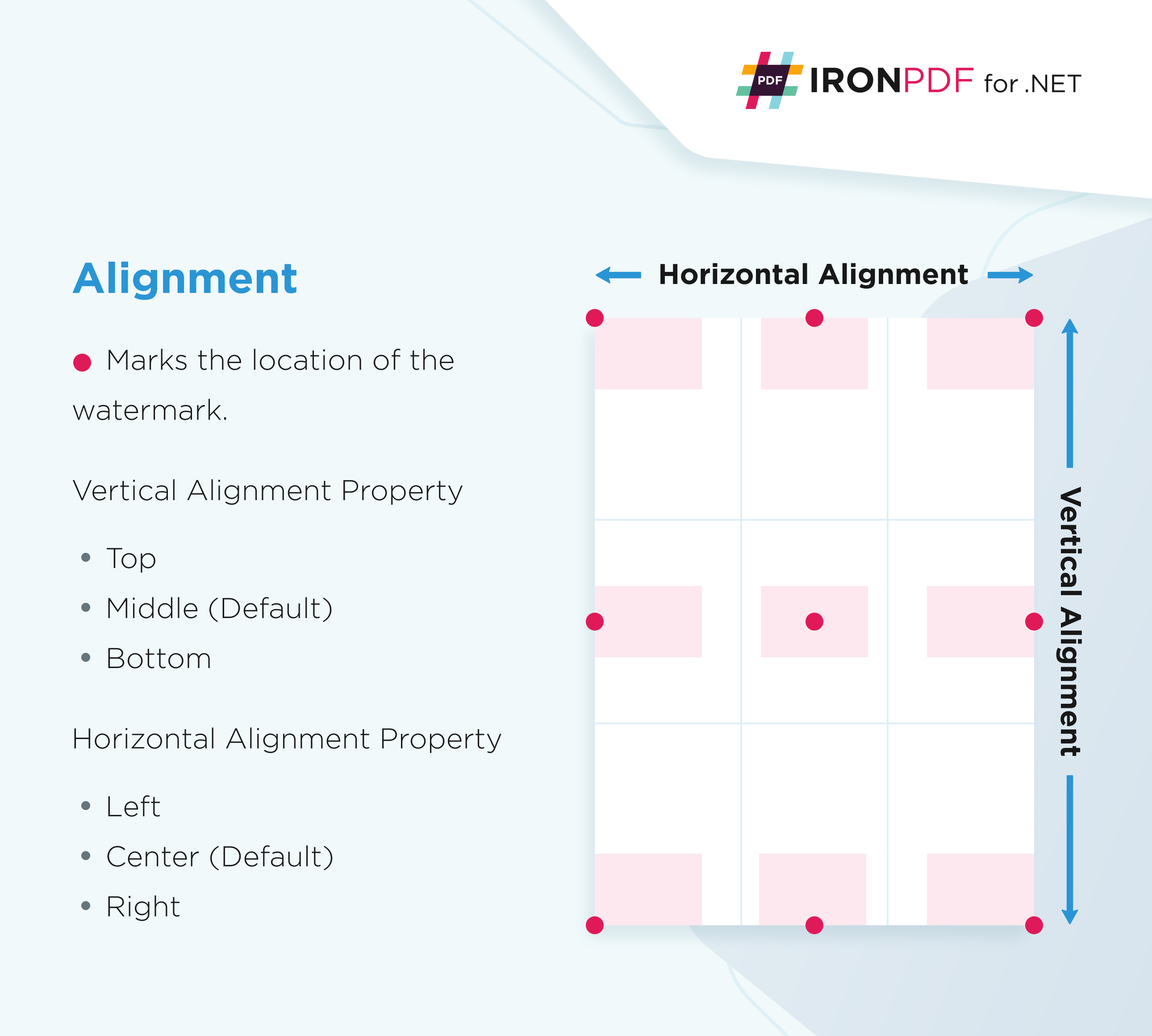
Specify watermark location using a 3x3 grid divided into 3 columns horizontally and 3 rows vertically. Horizontal options are left, center, and right; vertical options are top, middle, and bottom. This configuration enables 9 different locations on each page. See the image below for visual representation.

Add watermarks to specific locations using VerticalAlignment and HorizontalAlignment enums in the IronPdf.Editing namespace. This positioning system integrates with IronPDF's other page manipulation features.
Which Alignment Enums Should I Use for Positioning?
:path=/static-assets/pdf/content-code-examples/how-to/custom-watermark-apply-rotation-opacity.csusing IronPdf;
using IronPdf.Editing;
string watermarkHtml = @"
<img style='width: 200px;' src='https://ironsoftware.com/img/products/ironpdf-logo-text-dotnet.svg'>
<h1>Iron Software</h1>";
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Watermark</h1>");
// Apply watermark with 45 degrees rotation and 70% opacity
pdf.ApplyWatermark(watermarkHtml, rotation: 45, opacity: 70);
pdf.SaveAs("watermarkOpacity&Rotation.pdf");Advanced Positioning Techniques
For complex positioning requirements, combine watermarks with custom margins and page-specific transformations. Here's an example creating multiple watermarks in different positions:
// Example: Adding multiple watermarks with different positions
string dateWatermark = $"<p style='font-size: 10px;'>Generated: {DateTime.Now:yyyy-MM-dd}</p>";
string confidentialWatermark = "<h2 style='color: red;'>CONFIDENTIAL</h2>";
string pageNumberWatermark = "<p style='font-size: 12px;'>Page {page} of {total}</p>";
// Apply date at top-left
pdf.ApplyWatermark(dateWatermark, 30, VerticalAlignment.Top, HorizontalAlignment.Left);
// Apply confidential mark at center
pdf.ApplyWatermark(confidentialWatermark, 50, VerticalAlignment.Middle, HorizontalAlignment.Center);
// Note: For page numbers, consider using Headers and Footers instead// Example: Adding multiple watermarks with different positions
string dateWatermark = $"<p style='font-size: 10px;'>Generated: {DateTime.Now:yyyy-MM-dd}</p>";
string confidentialWatermark = "<h2 style='color: red;'>CONFIDENTIAL</h2>";
string pageNumberWatermark = "<p style='font-size: 12px;'>Page {page} of {total}</p>";
// Apply date at top-left
pdf.ApplyWatermark(dateWatermark, 30, VerticalAlignment.Top, HorizontalAlignment.Left);
// Apply confidential mark at center
pdf.ApplyWatermark(confidentialWatermark, 50, VerticalAlignment.Middle, HorizontalAlignment.Center);
// Note: For page numbers, consider using Headers and Footers insteadWhat Are Common Positioning Patterns for Watermarks?
Best Practices for Professional Watermarks
When creating watermarks for professional documents, follow these best practices:
- Maintain Readability: Ensure watermarks don't interfere with document content
- Consistent Branding: Use company colors and fonts matching brand guidelines
- Security Considerations: For sensitive documents, combine watermarks with PDF encryption
- Performance: For batch processing, optimize watermark HTML and use async operations
Watermarking in Enterprise Applications
For enterprise applications processing large volumes of PDFs, implement watermarks alongside PDF compression to optimize file sizes. Integrate watermarking into your PDF generation pipeline for automated document processing.
Ready to see what else you can do? Check out our tutorial page here: Edit PDFs
Frequently Asked Questions
How do I add a watermark to a PDF in C#?
You can add watermarks to PDFs using IronPDF's ApplyWatermark method with just one line of code. Simply load your PDF document and call ApplyWatermark with an HTML string containing your watermark content and position: new IronPdf.PdfDocument.FromFile("input.pdf").ApplyWatermark("Confidential", IronPdf.PagePosition.TopCenter).SaveAs("output.pdf");
What types of watermarks can I add to my PDF?
IronPDF supports both text and image watermarks. You can use any HTML content as a watermark, including text with custom fonts, images in various formats (PNG, JPG), and even complex layouts with full CSS styling. The watermark appears behind the main content to ensure document readability.
Can I customize the position of my watermark?
Yes, IronPDF uses a simple 3x3 grid system for watermark positioning. You can place watermarks at positions like TopCenter, BottomRight, or any of the nine standard positions on the page. The position is specified as a parameter in the ApplyWatermark method.
How do I adjust watermark opacity and rotation?
IronPDF applies watermarks with a default opacity of 50%, but you can customize this using the opacity parameter. The ApplyWatermark method includes an overload that accepts both rotation and opacity parameters, allowing you to create semi-transparent or rotated watermarks for enhanced visual effects.
Can I apply different watermarks to specific pages?
Currently, IronPDF applies watermarks to all pages in a PDF document. Page-specific watermarks are not supported. When you use the ApplyWatermark method, the watermark will appear on every page of your PDF.
What HTML and CSS features are supported in watermarks?
IronPDF's watermark feature supports all standard HTML elements and CSS styling. This includes custom fonts, colors, web fonts, icons, and complex layouts. You can create professional watermarks that match your branding requirements using the full power of HTML and CSS.



















