
Stamp Text & Image on PDFs using C# and IronPDF
IronPDF stamps text, images, HTML content, and barcodes onto existing PDF documents in C# using TextStamper, ImageStamper, HTMLStamper, and BarcodeStamper classes with precise positioning control.
Stamping overlays additional content onto existing PDF documents. Stamps add information, labels, watermarks, or annotations to PDFs. Use stamps for adding headers and footers or creating custom watermarks with IronPDF’s comprehensive stamping capabilities.
IronPDF provides four stampers: TextStamper, ImageStamper, HTMLStamper, and BarcodeStamper. HTMLStamper utilizes all HTML features with CSS styling, similar to converting HTML strings to PDF.
Quickstart: Stamp Text on PDFs Instantly
Use IronPDF’s TextStamper class to add text annotations, watermarks, or labels to PDF documents. The example below demonstrates stamping text onto a PDF using the ApplyStamp method.
 Get started making PDFs with NuGet now:
Get started making PDFs with NuGet now:
Install IronPDF with NuGet Package Manager
Copy and run this code snippet.
var pdf = new IronPdf.PdfDocument("input.pdf"); var stamper = new IronPdf.Editing.TextStamper() { Text = "Confidential", FontSize = 50, Opacity = 50, VerticalAlignment = IronPdf.Editing.VerticalAlignment.Middle, HorizontalAlignment = IronPdf.Editing.HorizontalAlignment.Center }; pdf.ApplyStamp(stamper); pdf.SaveAs("stamped.pdf");Deploy to test on your live environment
Minimal Workflow (5 steps)
- Download the C# library to stamp text and image
- Create and configure the desired stamper class
- Use the
ApplyStampmethod to apply the stamp to the PDF - Apply multiple stamps using the
ApplyMultipleStampsmethod - Specify particular pages to apply the stamps to
How Do I Stamp Text on PDFs?
Create a TextStamper object containing all display configurations. Pass the TextStamper object to the ApplyStamp method. The Text property sets the displayed text. Configure font family, font styling, and stamp location.
TextStamper provides extensive customization options similar to managing fonts in PDF documents. Use system fonts or Google Fonts by setting UseGoogleFont to true.
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-stamp-text.csusing IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create text stamper
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the text stamper
pdf.ApplyStamp(textStamper);
pdf.SaveAs("stampText.pdf");What Does the Output PDF Look Like?
How Can I Create Multi-Line Text Stamps?
Use the <br> tag for multi-line text in TextStamper. For example, "line 1
line 2" produces "line 1" on the first line and "line 2" on the second line. This creates address stamps or multi-line watermarks.
How Do I Stamp Images on PDFs?
Create an ImageStamper object and use the ApplyStamp method to apply images to documents. The method’s second parameter accepts a page index for stamping single or multiple pages. The example below stamps the image on page 1 of the PDF.
For complex image operations, explore adding images to PDFs or working with base64 encoded images.
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-stamp-image.csusing IronPdf;
using IronPdf.Editing;
using System;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create image stamper
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the image stamper
pdf.ApplyStamp(imageStamper, 0);
pdf.SaveAs("stampImage.pdf");What Does the Image Stamp Output Look Like?
Which Image Formats Are Supported?
ImageStamper supports PNG, JPEG, GIF, and SVG through URI references or file paths. Ensure proper network connectivity for remote images. For Azure environments, consider using images from Azure Blob Storage.
How Can I Apply Multiple Stamps?
Use ApplyMultipleStamps to apply multiple stamps by passing an array of stampers. This method efficiently processes several stamps in a single operation.
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-multiple-stamps.csusing IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create two text stampers
TextStamper stamper1 = new TextStamper()
{
Text = "Text stamp 1",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
};
TextStamper stamper2 = new TextStamper()
{
Text = "Text stamp 2",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right,
};
Stamper[] stampersToApply = { stamper1, stamper2 };
// Apply multiple stamps
pdf.ApplyMultipleStamps(stampersToApply);
pdf.SaveAs("multipleStamps.pdf");What Happens When Stamps Overlap?
Can I Mix Different Stamp Types?
ApplyMultipleStamps accepts arrays containing any stamper types. Combine TextStamper, ImageStamper, HTMLStamper, and BarcodeStamper in one operation. Create complex document layouts with headers, footers, watermarks, and identification codes simultaneously.
How Do I Control Stamp Location?
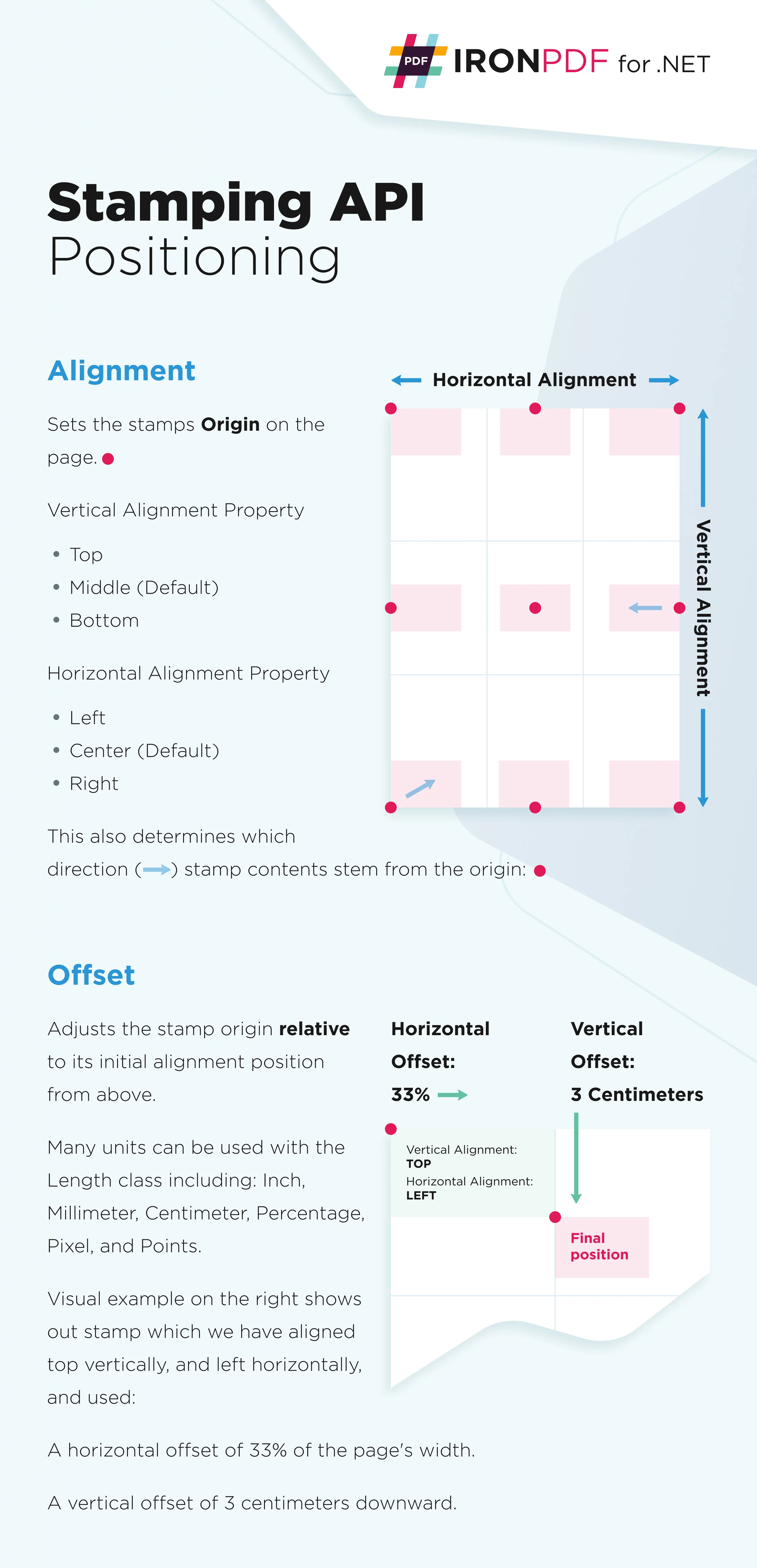
Define stamp placement using a 3x3 grid with three horizontal columns and three vertical rows. Choose horizontal alignment: left, center, right. Choose vertical alignment: top, middle, bottom. Adjust horizontal and vertical offsets for precise positioning. See the image below for visual representation.

What Are the Key Positioning Properties?
HorizontalAlignment: Horizontal alignment relative to the page. Default:HorizontalAlignment.Center.VerticalAlignment: Vertical alignment relative to the page. Default:VerticalAlignment.Middle.HorizontalOffset: Horizontal offset. Default: 0, unit:MeasurementUnit.Percentage. Positive values offset right, negative values offset left.VerticalOffset: Vertical offset. Default: 0, unit:MeasurementUnit.Percentage. Positive values offset down, negative values offset up.
How Do I Set Precise Offsets?
Specify HorizontalOffset and VerticalOffset using the Length class. Default measurement unit is percentage. Available units include inches, millimeters, centimeters, pixels, and points. This enables precise positioning like setting custom margins in PDF documents.
Code
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-stamp-location.csusing IronPdf.Editing;
using System;
// Create text stamper
ImageStamper imageStamper = new ImageStamper(new Uri("https://ironpdf.com/img/svgs/iron-pdf-logo.svg"))
{
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Top,
// Specify offsets
HorizontalOffset = new Length(10),
VerticalOffset = new Length(10),
};How Do I Stamp HTML Content?
Use the HtmlStamper class to stamp text and images. HtmlStamper renders HTML designs with CSS styling, then stamps them onto PDF documents. The HtmlBaseUrl property specifies the base URL for HTML string assets like CSS and image files. This uses the same rendering engine as converting HTML to PDF.
Code
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-multiple-stamps.csusing IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create two text stampers
TextStamper stamper1 = new TextStamper()
{
Text = "Text stamp 1",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
};
TextStamper stamper2 = new TextStamper()
{
Text = "Text stamp 2",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right,
};
Stamper[] stampersToApply = { stamper1, stamper2 };
// Apply multiple stamps
pdf.ApplyMultipleStamps(stampersToApply);
pdf.SaveAs("multipleStamps.pdf");What Are the Essential HTML Stamper Properties?
Html: HTML fragment to stamp onto your PDF. External references to JavaScript, CSS, and images are relative toHtmlBaseUrl.HtmlBaseUrl: Base URL for external CSS, JavaScript, and image file references.CssMediaType: Enables Media="screen" CSS styles. SettingAllowScreenCss=falserenders stamps using CSS media="print". Default:PdfCssMediaType.Screen.
Why Use HTML Stamper Over Text Stamper?
HTMLStamper provides full HTML and CSS support for complex layouts, multiple fonts, colors, and embedded images in one stamp. Ideal for rich content watermarks or headers. Maintains consistent branding and works with responsive CSS designs.
How Do I Stamp Barcodes?
The BarcodeStamper class stamps barcodes directly on existing PDF documents. Supports QRCode, Code128, and Code39 barcode types.
Code
:path=/static-assets/pdf/content-code-examples/how-to/stamp-text-image-stamp-text.csusing IronPdf;
using IronPdf.Editing;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create text stamper
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the text stamper
pdf.ApplyStamp(textStamper);
pdf.SaveAs("stampText.pdf");What Configuration Options Are Available for Barcodes?
Value: String value of the barcode.BarcodeType: Encoding type supporting QRCode, Code128, and Code39. Default: QRCode.Width: Rendered barcode width in pixels. Default: 250px.Height: Rendered barcode height in pixels. Default: 250px.
When Should I Use Each Barcode Type?
QRCode handles URLs and large data sets (up to 4,296 alphanumeric characters). Code128 suits alphanumeric data with high density requirements. Code39 works for simple numeric or uppercase letter combinations. Consider scanning equipment compatibility when selecting barcode types.
What Additional Stamper Options Are Available?
These properties provide fine control over stamp appearance and behavior, similar to creating custom watermarks.
How Do I Control Stamp Appearance?
Opacity: Controls transparency. 0 is invisible, 100 is opaque.Rotation: Rotates stamp clockwise from 0 to 360 degrees.MaxWidth: Maximum width of output stamp.MaxHeight: Maximum height of output stamp.MinWidth: Minimum width of output stamp.MinHeight: Minimum height of output stamp.Hyperlink: Adds on-click hyperlink to stamped elements. Note: HTML links (a tags) aren’t preserved by stamping.Scale: Applies percentage scale to stamps. Default: 100 (no effect).IsStampBehindContent: Places stamp behind content. Stamp may be invisible if content is opaque.WaitFor: Waits for events or time. See using WaitFor to delay PDF render.Timeout: Render timeout in seconds. Default: 60.
Which Properties Are Most Commonly Used?
Opacity and IsStampBehindContent create watermarks. Scale and Rotation adjust visual positioning and sizing. Example:
// Create a semi-transparent watermark behind content
TextStamper watermark = new TextStamper()
{
Text = "CONFIDENTIAL",
FontSize = 60,
FontColorCode = "#CCCCCC",
Opacity = 25,
Rotation = -45,
IsStampBehindContent = true,
VerticalAlignment = VerticalAlignment.Middle,
HorizontalAlignment = HorizontalAlignment.Center
};// Create a semi-transparent watermark behind content
TextStamper watermark = new TextStamper()
{
Text = "CONFIDENTIAL",
FontSize = 60,
FontColorCode = "#CCCCCC",
Opacity = 25,
Rotation = -45,
IsStampBehindContent = true,
VerticalAlignment = VerticalAlignment.Middle,
HorizontalAlignment = HorizontalAlignment.Center
};Summary
IronPDF’s stamping functionality adds text, images, HTML content, and barcodes to existing PDF documents. Four specialized stamper classes with extensive customization options create professional documents with watermarks, headers, footers, and annotations. The positioning system with various measurement units and alignment options ensures pixel-perfect placement. Use simple text stamps or complex HTML layouts with CSS styling. IronPDF’s stamping API delivers flexibility and control for enterprise-grade PDF manipulation.
Frequently Asked Questions
How do I add a text watermark to my PDF documents in C#?
Use IronPDF's TextStamper class to add text watermarks. Create a TextStamper object, set properties like Text, FontSize, and Opacity, then use the ApplyStamp method. You can position watermarks using VerticalAlignment and HorizontalAlignment properties for precise placement.
Can I add images as stamps to existing PDF files?
Yes, IronPDF provides the ImageStamper class for adding images to PDFs. Create an ImageStamper object, specify the image file, and use the ApplyStamp method. You can control positioning and specify which pages to stamp using zero-based page indexing.
What types of content can be stamped onto PDFs?
IronPDF supports four types of stamps: TextStamper for text annotations and watermarks, ImageStamper for images, HTMLStamper for HTML content with full CSS styling, and BarcodeStamper for barcodes. Each stamper class offers precise positioning control.
How do I create multi-line text stamps?
Use the
tag within the TextStamper's Text property to create multi-line stamps. For example, 'line 1
line 2' will display text on two separate lines, perfect for creating address stamps or multi-line watermarks.
Can I use custom fonts when stamping text on PDFs?
Yes, TextStamper in IronPDF supports both system fonts and Google Fonts. Set the UseGoogleFont property to true to use Google Fonts, or specify any installed system font using the FontFamily property for complete typography control.
Is it possible to add stamps to specific pages only?
Absolutely. The ApplyStamp method accepts a page index parameter that allows you to stamp specific pages. IronPDF uses zero-based indexing, so page 1 is index 0. You can also use ApplyMultipleStamps to add stamps to multiple pages at once.



















